Bạn không thể làm gì nhiều với các công nghệ web ngày nay. Nền tảng web đã phát triển đến mức những thứ đa dạng như tạo hiệu ứng động, phát hoặc ghi phương tiện, truy cập tệp hoặc bộ nhớ, chặn các yêu cầu mạng và truy cập bộ nhớ cache, tạo bố cục CSS phức tạp hoặc viết mã gốc đều có thể thực hiện được ngày nay.
Với nhiều điều để tìm hiểu và sử dụng, các nhà phát triển web cần một bộ công cụ hoàn chỉnh mà họ có thể dựa vào.
May mắn thay, Microsoft Edge đi kèm với các công cụ phát triển giúp các nhà phát triển web có thể hiệu quả với các tính năng web và API. Bất kể bạn đang làm gì, rất có thể có một công cụ chuyên dụng có thể giúp bạn.
Tuy nhiên, mặt trái của DevTools có xu hướng khá phức tạp. Chúng chứa hơn 30 công cụ khác nhau và giao diện người dùng đã phát triển theo thời gian để phù hợp với chúng. Hơn nữa, các tính năng mới luôn được bổ sung để đáp lại phản hồi mà chúng tôi nhận được từ người dùng.
Trong bài đăng này, chúng tôi sẽ giới thiệu cho bạn các tính năng mới trong Microsoft Edge DevTools giúp tạo ra các công cụ dễ tiếp cận hơn và có thể cá nhân hóa, vì vậy bạn có thể bắt đầu giải quyết thách thức khi có quá nhiều công cụ khác nhau theo ý của mình. Bạn cũng có thể tìm hiểu thêm về các tính năng này trong video bên dưới.
DevTools đang phát triển nhanh chóng trên các trình duyệt-để luôn cập nhật những thông tin mới nhất trong các trình duyệt khác, hãy xem bài viết của tôi trên Smashing Magazine bao gồm các tính năng mới của DevTools trong Microsoft Edge, Google Chrome, Mozilla Firefox và Safari.
Các công cụ mở, đóng và di chuyển
Mặc dù DevTools có khoảng 30 công cụ riêng biệt, nhưng không chắc là bạn sẽ cần truy cập vào nhiều công cụ trong số chúng cùng một lúc — chứ đừng nói đến 30. Vì vậy, việc có một cách để dễ dàng mở các công cụ khi bạn cần và đóng chúng khi bạn không dùng là rất quan trọng.
Đồng thời, có thể có những công cụ bạn chưa từng sử dụng trước đây có thể rất hữu ích. Nếu chúng bị đóng theo mặc định, bạn có thể không bao giờ phát hiện ra chúng.
Chúng tôi đã thêm ba tính năng nhỏ nhưng rất mạnh mẽ, DevTools để giải quyết vấn đề này.
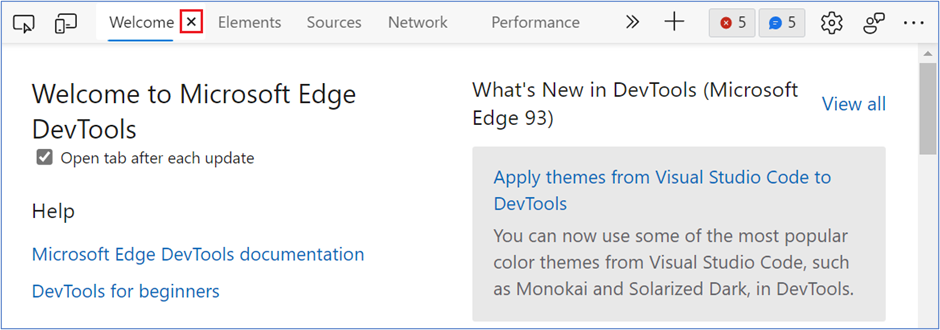
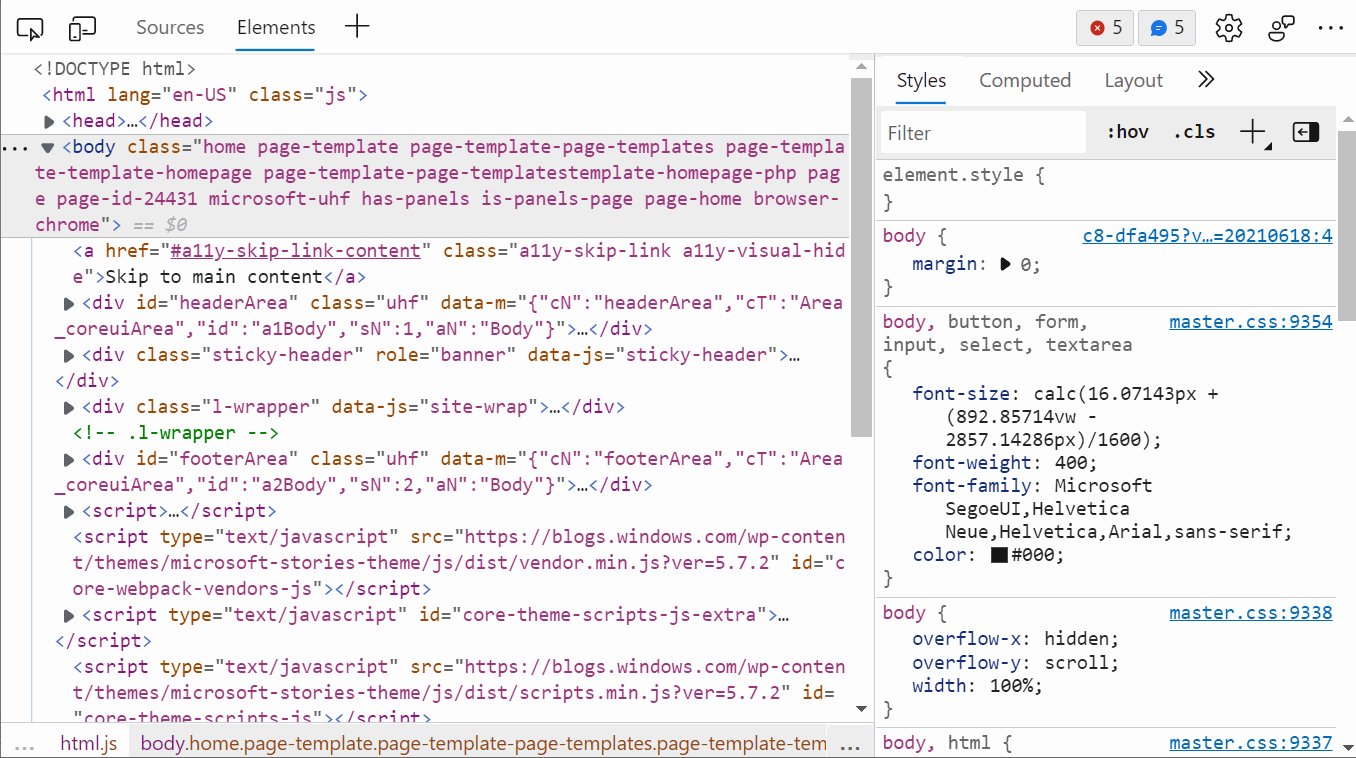
Công cụ đóng
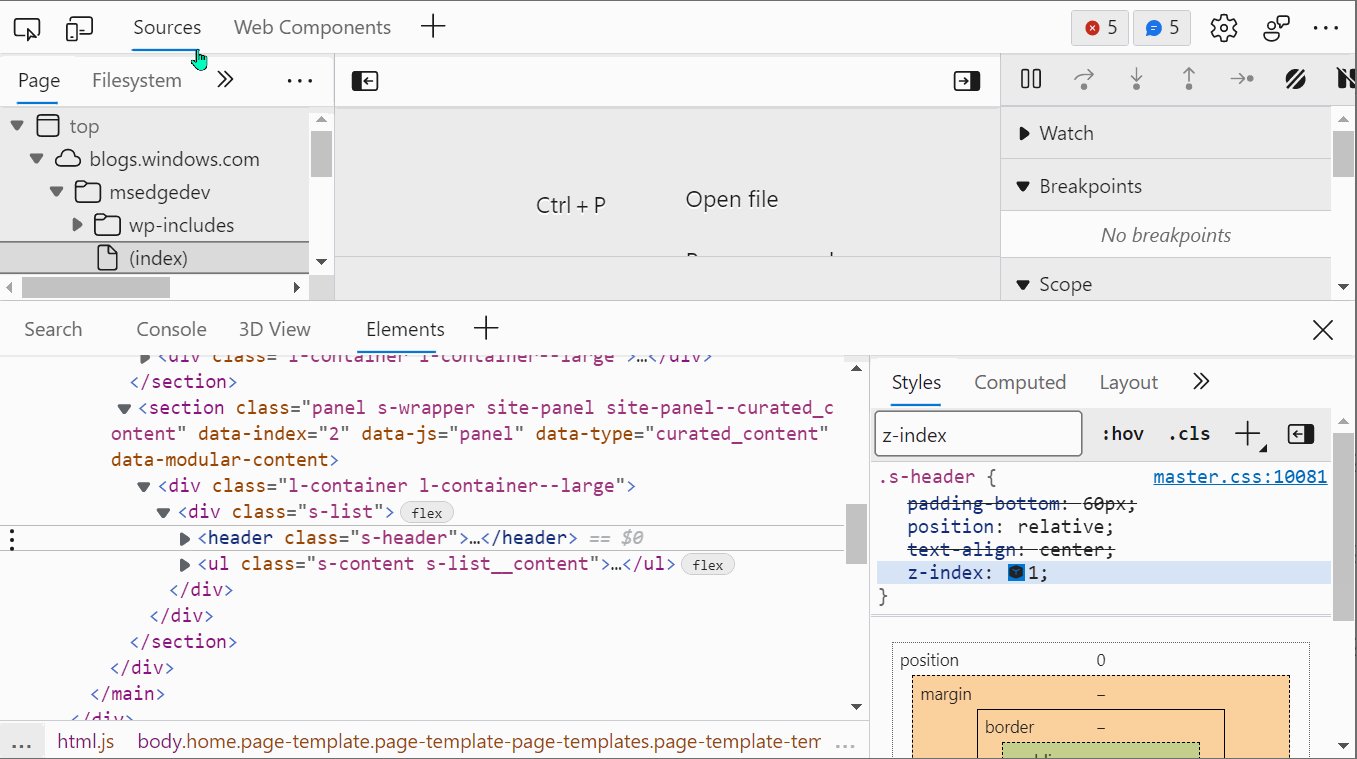
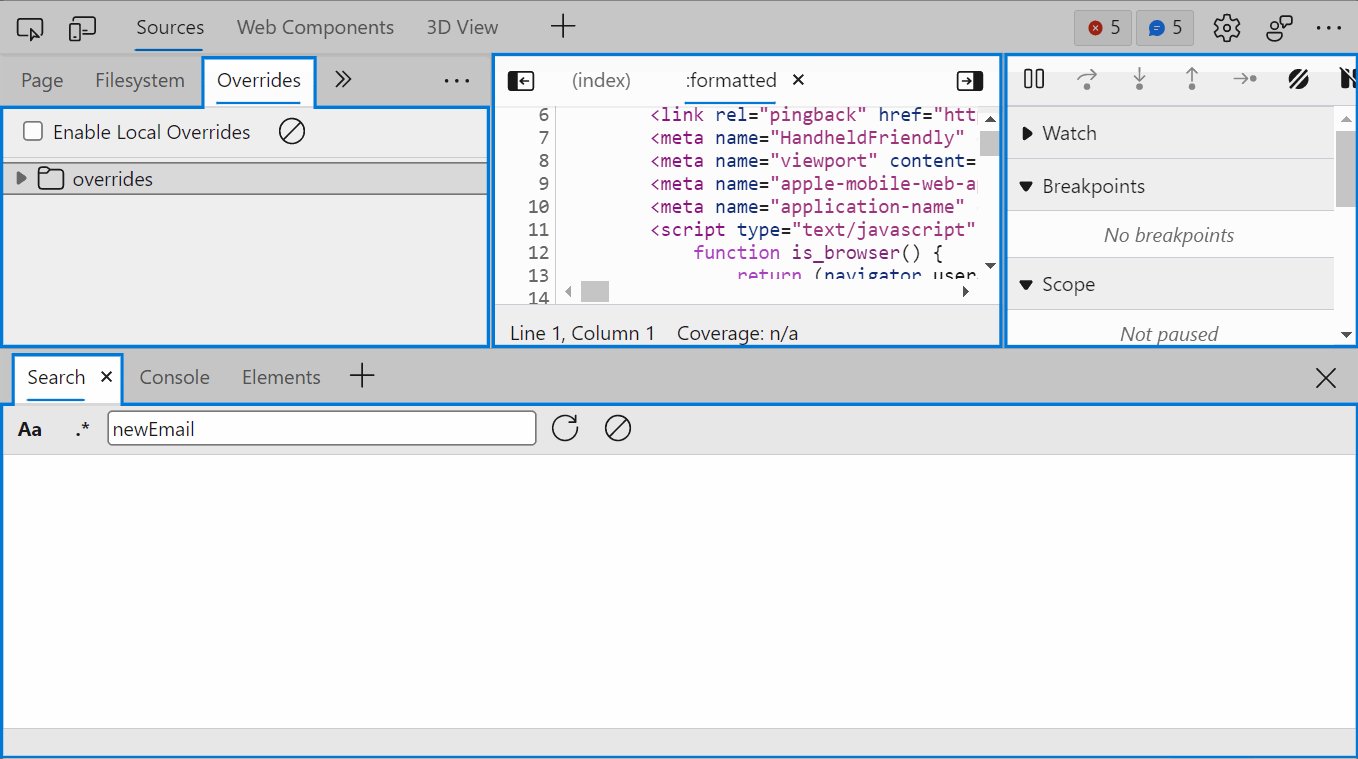
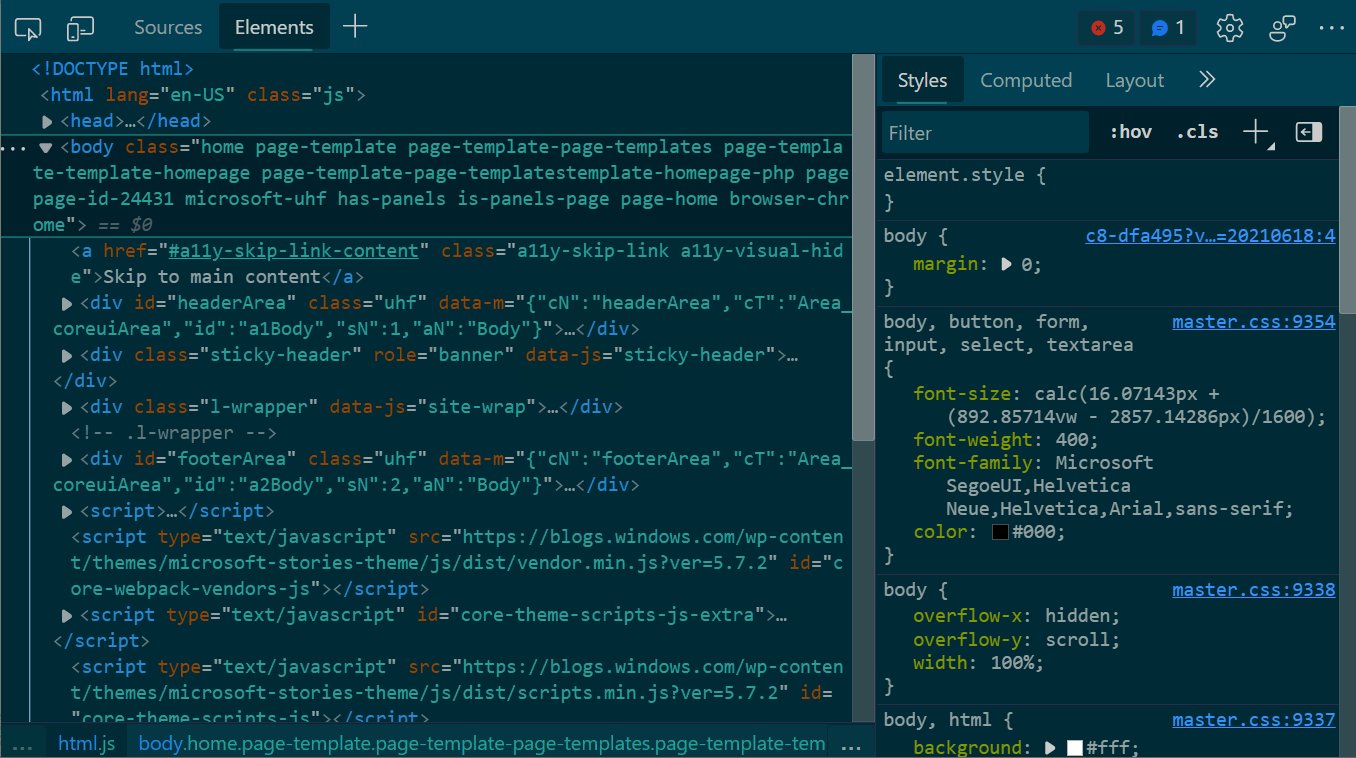
Các tab trong Microsoft Edge DevTools hiện có nút đóng có thể được sử dụng để ẩn những cái bạn không cần nữa. Do đó, bạn có thể giữ giao diện người dùng đơn giản và gọn gàng, đồng thời chỉ có sẵn các công cụ bạn cần ngay bây giờ.
Lưu ý rằng một số công cụ không có nút đóng: Phần tử, Bảng điều khiển và Nguồn. Những công cụ đó được sử dụng nhiều hơn tất cả những công cụ khác. Các nhà phát triển web luôn cần chúng và việc đóng chúng không có ý nghĩa gì nhiều.
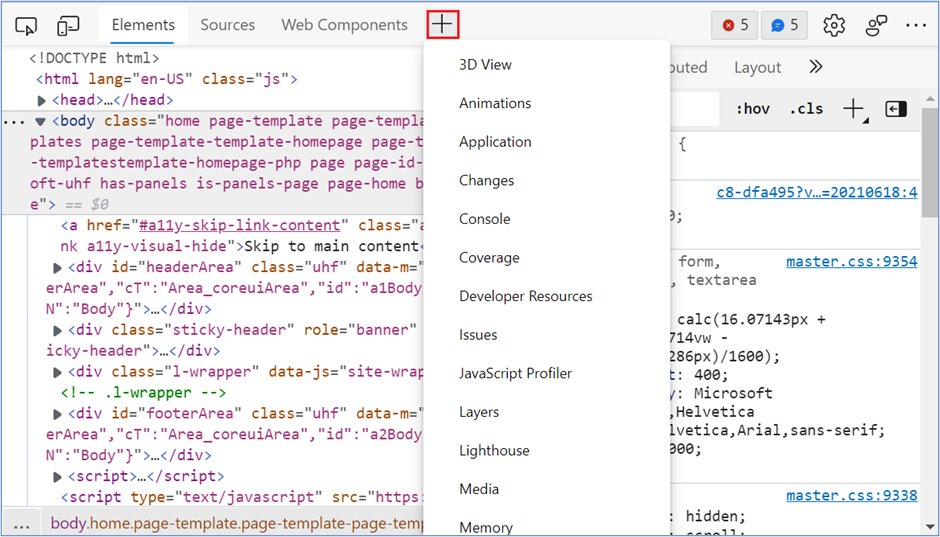
Công cụ mở
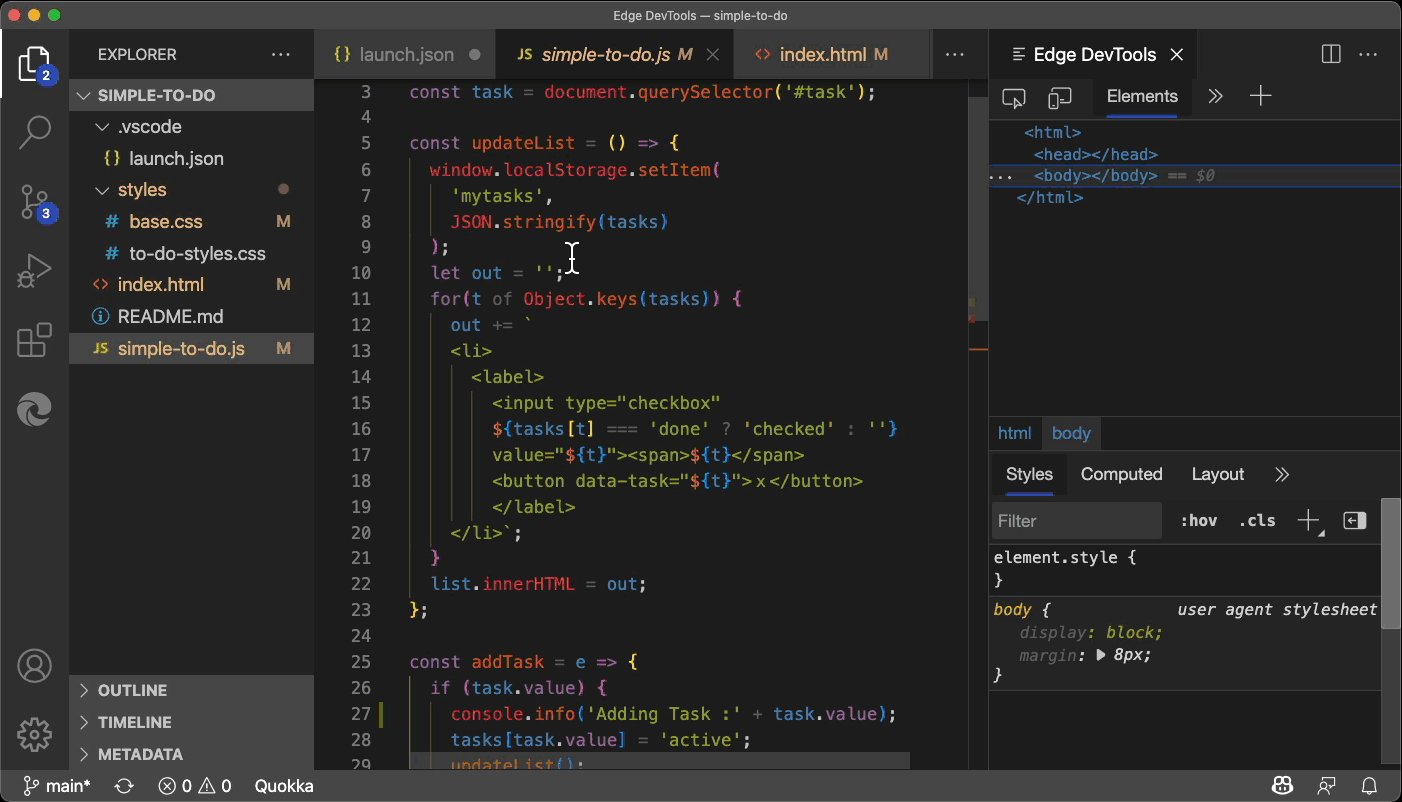
Hiện có nút + (dấu cộng) ở cuối thanh tab để mở bất kỳ công cụ nào chưa mở.
Trước đây, để khám phá tất cả công cụ có sẵn, bạn phải vào menu chính (…), sau đó chọn Công cụ khác hoặc biết cách sử dụng menu lệnh để truy cập công cụ một cách nhanh chóng. Nút + giúp việc khám phá và truy cập các công cụ khác dễ dàng hơn nhiều.
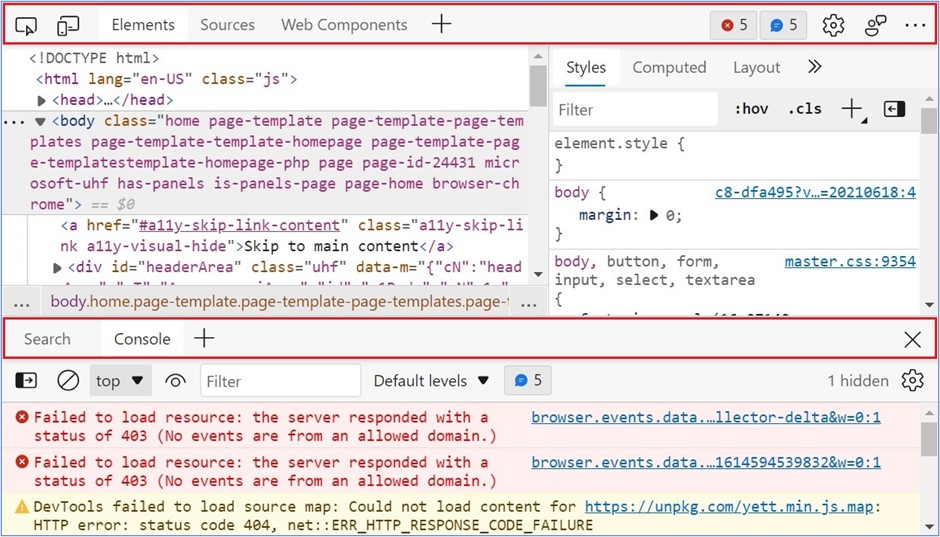
Có thể có hai thanh tab trong DevTools: một ở trên cùng, luôn hiển thị và là nơi thường có các bảng Phần tử và Nguồn và một ở dưới cùng, Ngăn kéo , có thể được bật tắt bằng cách nhấn Esc trên bàn phím của bạn. Bàn điều khiển thường nằm trong ngăn kéo. Cả hai thanh tab này đều có nút +, vì vậy bạn có thể mở các công cụ mới ở bất kỳ vị trí nào trong số 2 vị trí này.
Công cụ di chuyển
Việc mở ngăn kéo có thể rất hữu ích khi gỡ lỗi thứ gì đó yêu cầu nhiều công cụ cùng một lúc.
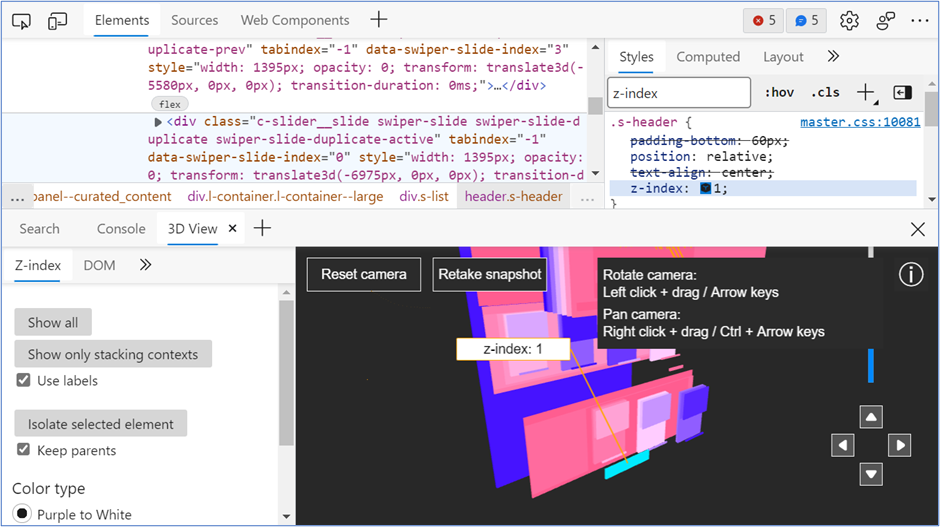
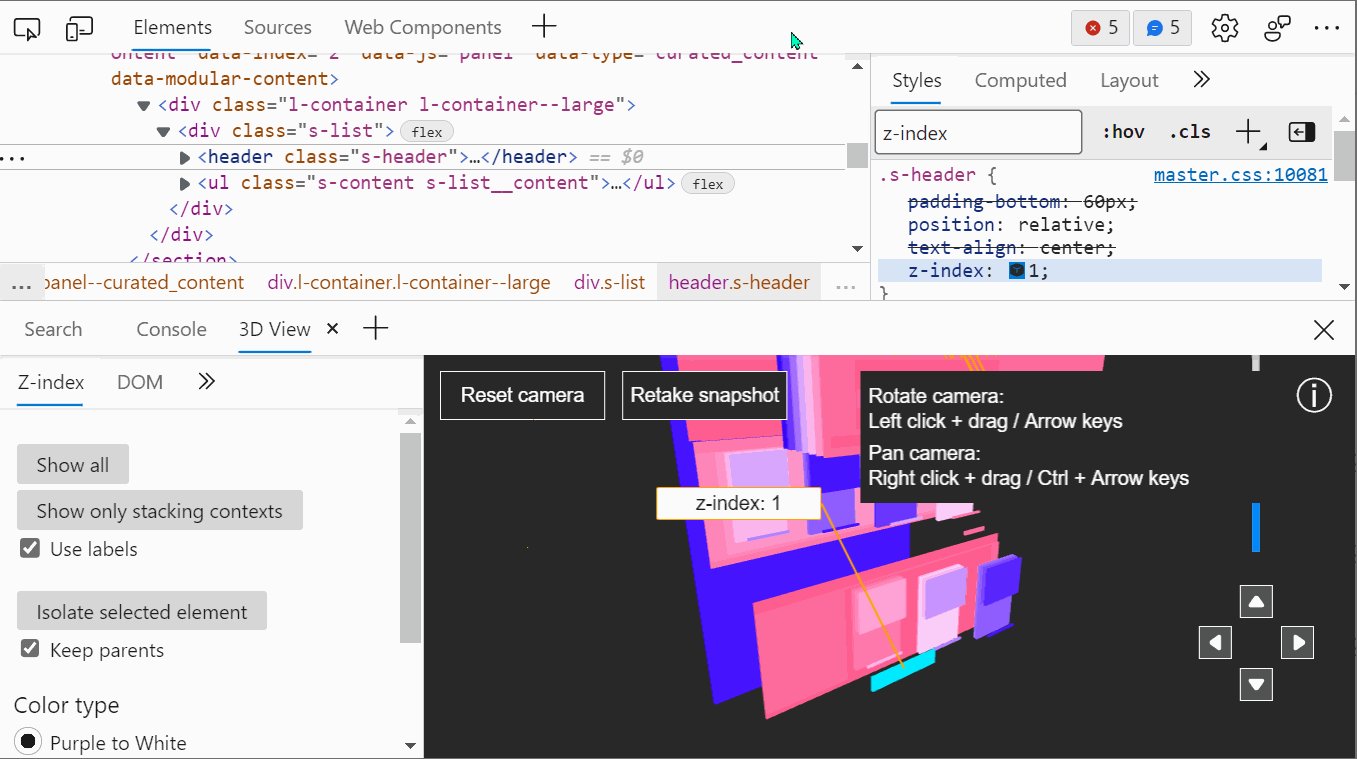
Ví dụ: bạn có thể muốn mở cả bảng Nguồn và Bảng mạng cùng một lúc để đảm bảo gửi đúng yêu cầu HTTP khi gỡ lỗi bước một số mã JavaScript. Hoặc bạn có thể muốn mở cả Bảng điều khiển Phần tử và Chế độ xem 3D cạnh nhau để khắc phục sự cố chỉ mục z với một phần tử.
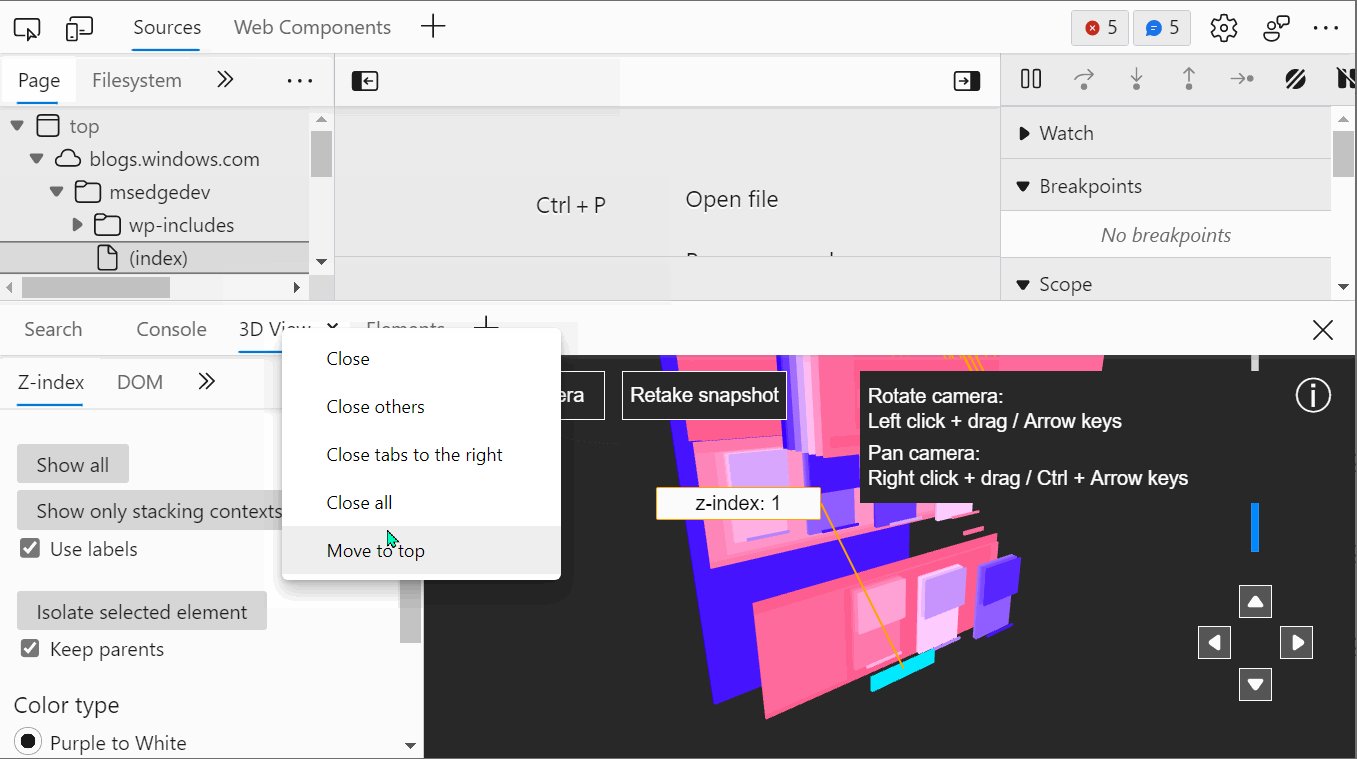
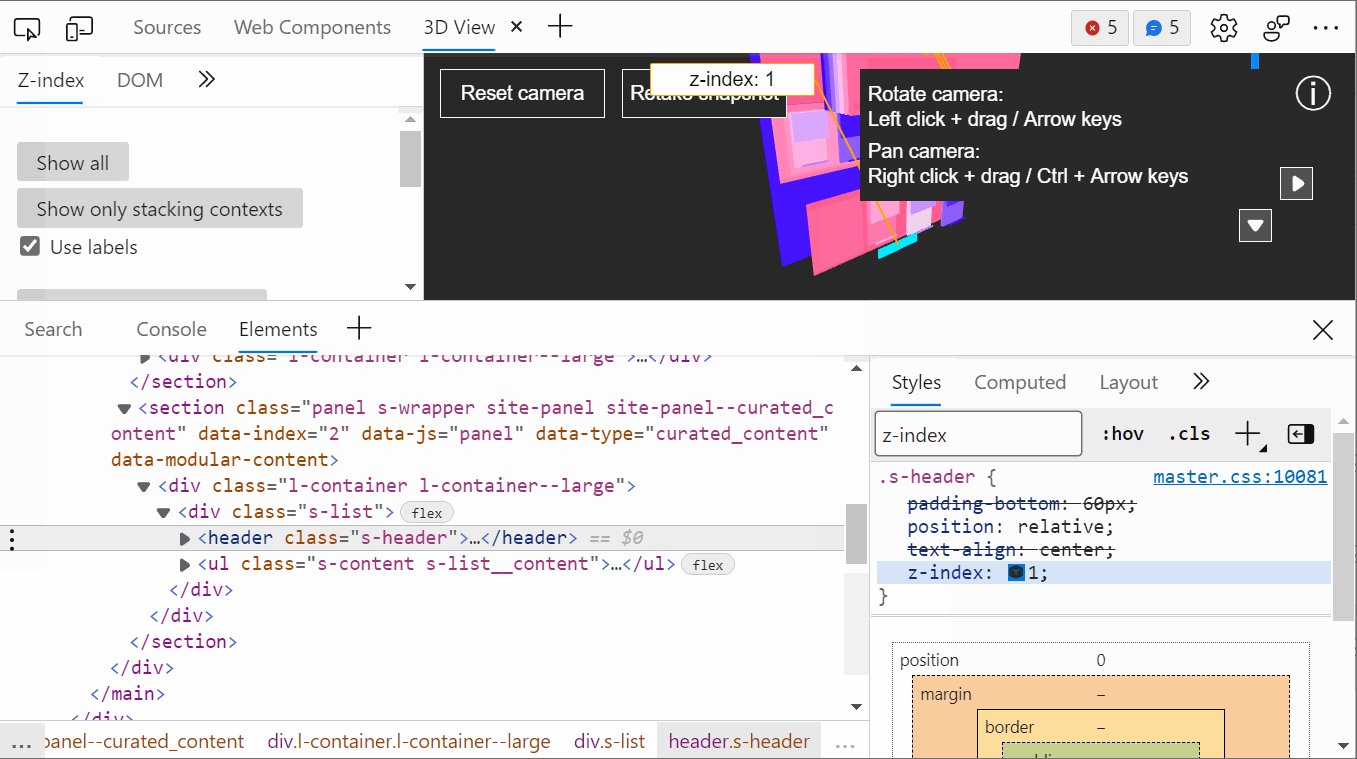
Với Microsoft Edge DevTools, giờ đây bạn có thể di chuyển các công cụ giữa khu vực chính và ngăn kéo bằng cách mở menu ngữ cảnh (nhấp chuột phải) trên bạn muốn di chuyển và chọn Chuyển xuống dưới cùng hoặc Chuyển lên đầu .
Lưu ý rằng nếu bạn chọn nút + trong ngăn kéo và chọn một công cụ từ danh sách đã được mở trong vùng chính, thì công cụ này sẽ được chuyển vào ngăn kéo. Đây là một cách hay khác để di chuyển các công cụ xung quanh.
Tìm hiểu về các công cụ, từ bên trong các công cụ
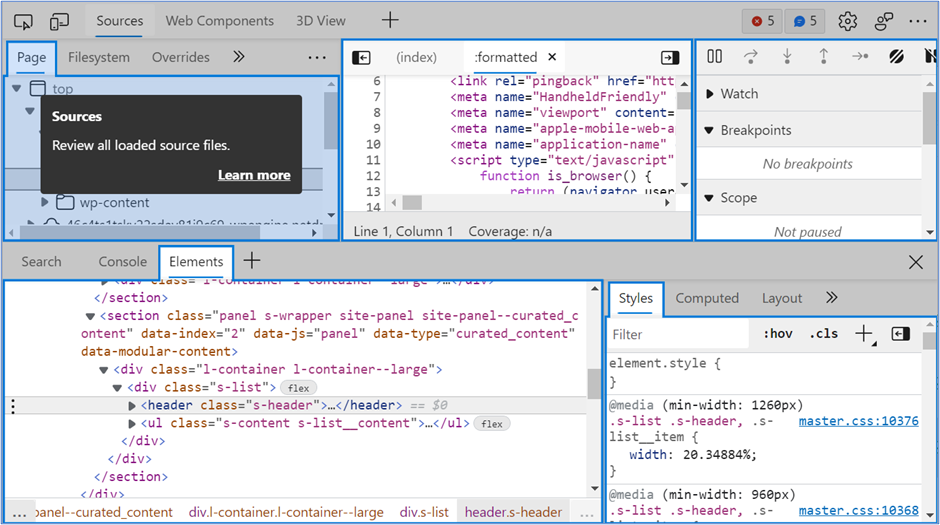
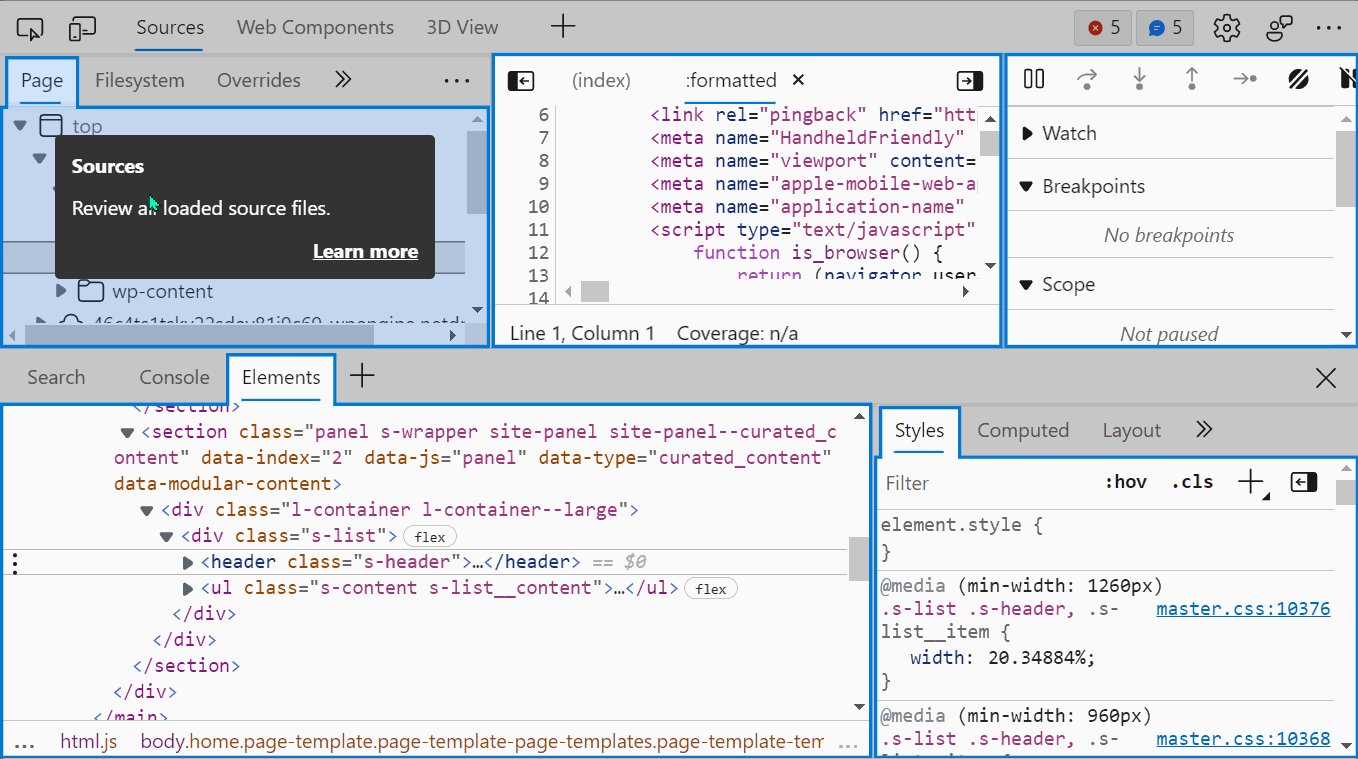
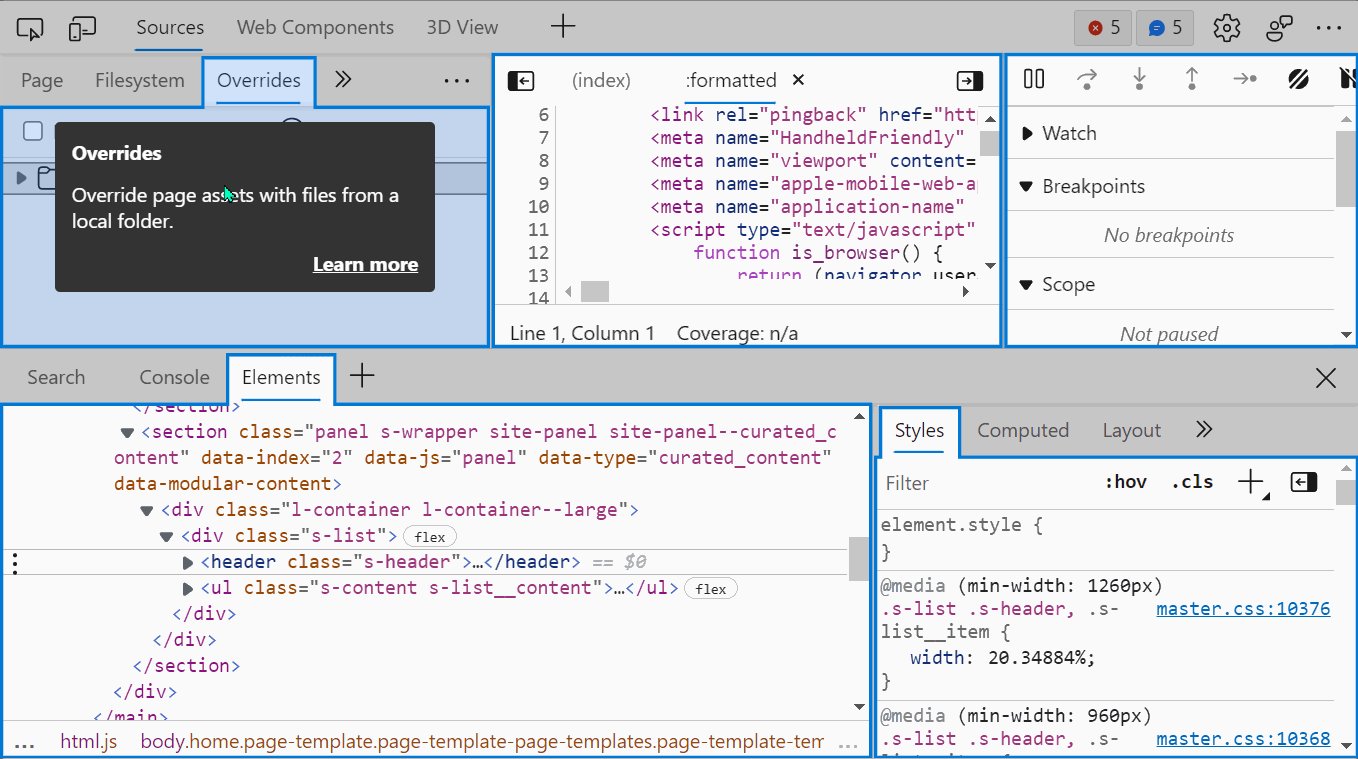
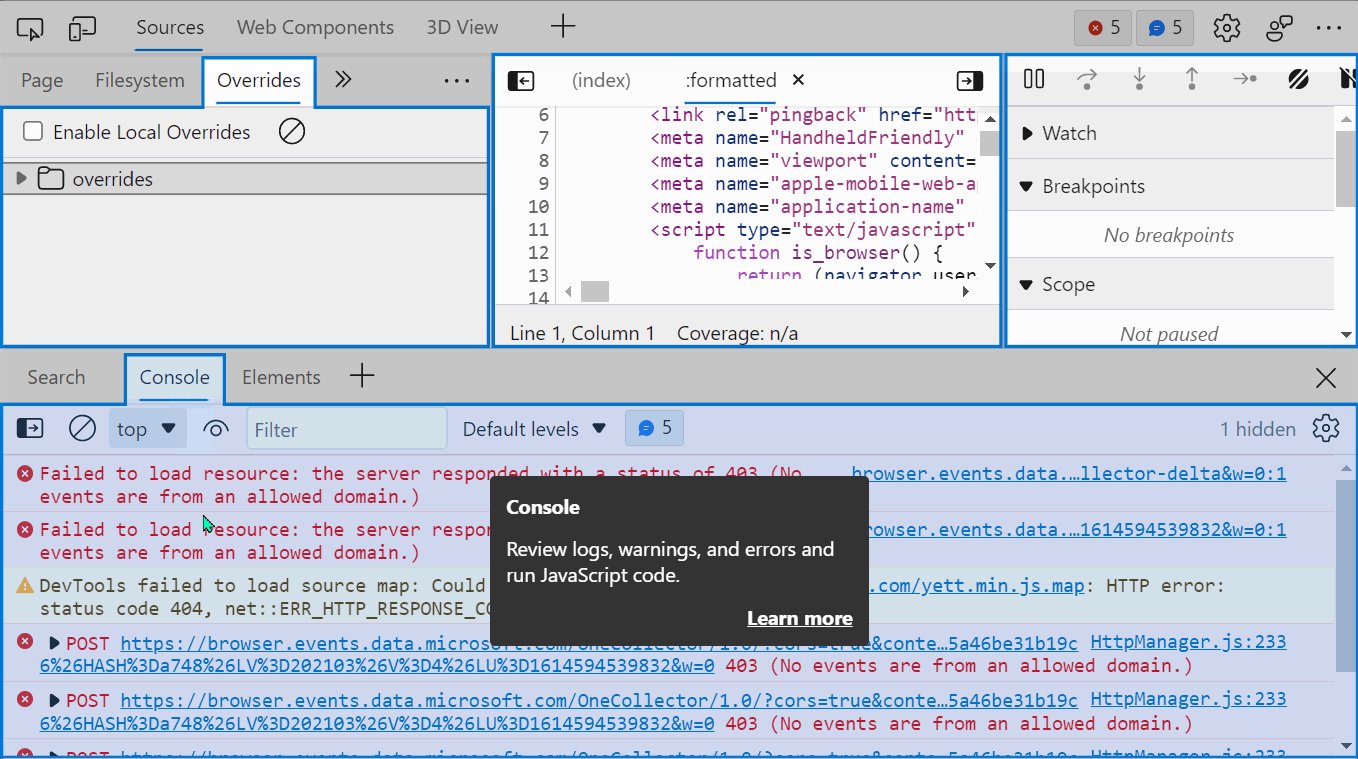
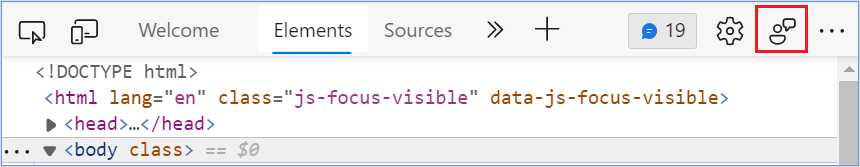
Nút + rất tuyệt để dễ dàng khám phá các công cụ mới mà bạn có thể chưa sử dụng trước đây. Nhưng đôi khi, giao diện người dùng của một công cụ có thể khiến bạn choáng ngợp ngay từ cái nhìn đầu tiên. Nó giúp có một số tài liệu có sẵn. Tài liệu Microsoft Edge DevTools có thể giúp bạn ở đó, nhưng thường không nằm trong tầm tay bạn khi bạn đang thực hiện nhiệm vụ.
Gần đây, chúng tôi đã thêm một tính năng để giúp việc tìm hiểu theo ngữ cảnh về một công cụ mới dễ dàng hơn: DevTools Tooltip . DevTools Tooltips là một lớp phủ bao gồm các công cụ và cung cấp tài liệu theo ngữ cảnh về chúng, với các liên kết để tìm hiểu thêm.
Bạn có thể bật Chú giải công cụ DevTools theo 3 cách khác nhau:
Đi tới nút Tùy chỉnh và kiểm soát DevTools (…)> Trợ giúp > Chuyển đổi Chú giải công cụ DevTools . Bạn cũng có thể sử dụng phím tắt Ctrl + Shift + H (Cmd + Shift + H trên Mac). Hoặc sử dụng menu lệnh và nhập “tooltip”.
Sau khi được bật, chỉ cần di chuyển chuột qua các khu vực được đánh dấu để hiển thị chú giải công cụ thông tin về khu vực cụ thể này của công cụ (bạn cũng có thể sử dụng phím Tab để điều hướng qua chú giải công cụ). Một số chú giải công cụ thậm chí còn chứa các liên kết đến trang web tài liệu để tìm hiểu thêm.
Lưu ý rằng bạn cũng có thể truy cập các bảng khác khi Chú giải công cụ DevTools đang hoạt động. Bằng cách này, bạn có thể điều hướng DevTools và tiếp tục tìm hiểu về những điều mới mà không cần phải chuyển tính năng tắt và bật lại mọi lúc.
Thay đổi ngôn ngữ
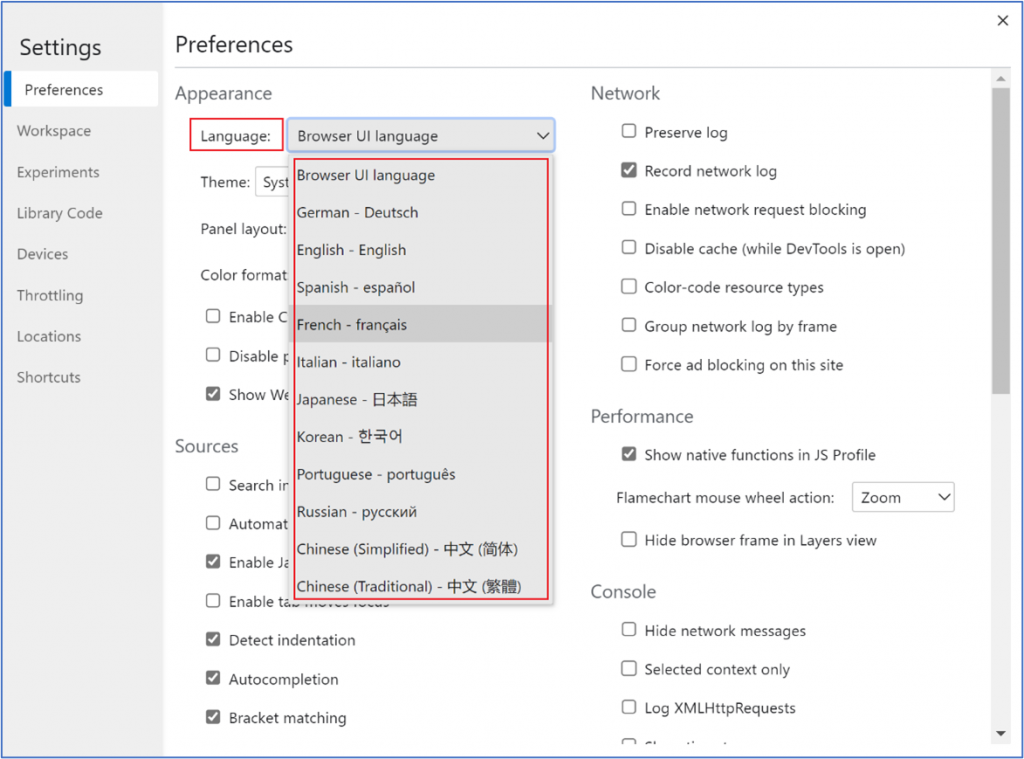
Chúng tôi biết rằng các nhà phát triển có thể làm việc hiệu quả hơn khi các công cụ của họ phù hợp với ngôn ngữ của họ sở thích uage. Ngoài ra, các sản phẩm khác dành cho nhà phát triển của Microsoft, bao gồm VS Code, có thể được sử dụng bằng các ngôn ngữ khác. Đây là lý do tại sao chúng tôi cung cấp DevTools bằng 11 ngôn ngữ khác nhau.
Theo mặc định, DevTools khớp với ngôn ngữ bạn chọn cho giao diện người dùng của trình duyệt, nhưng bạn có thể độc lập đặt nó thành bất kỳ ngôn ngữ nào trong số này.
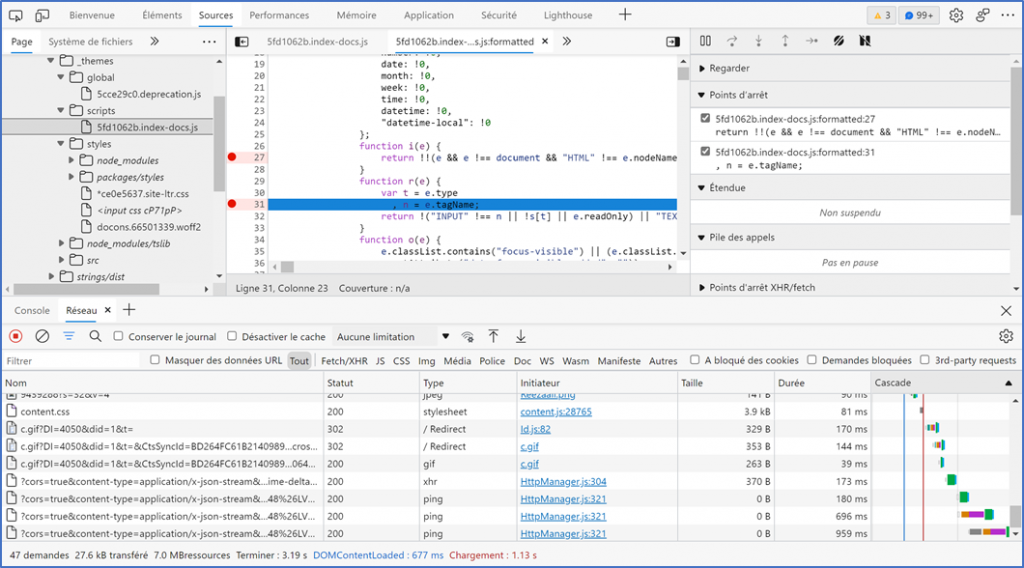
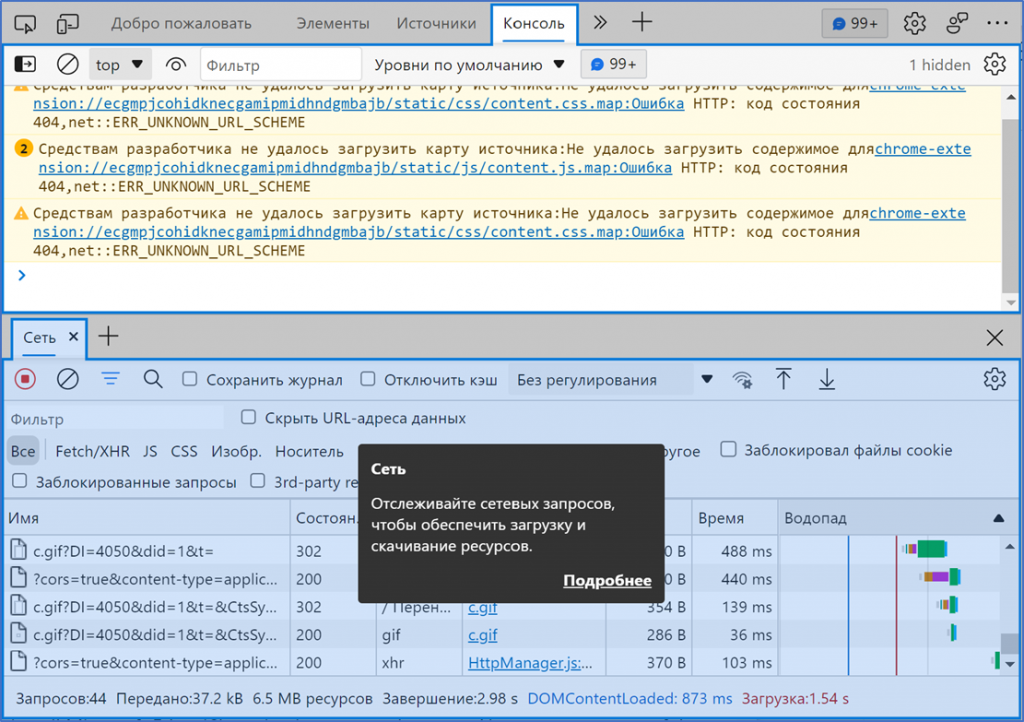
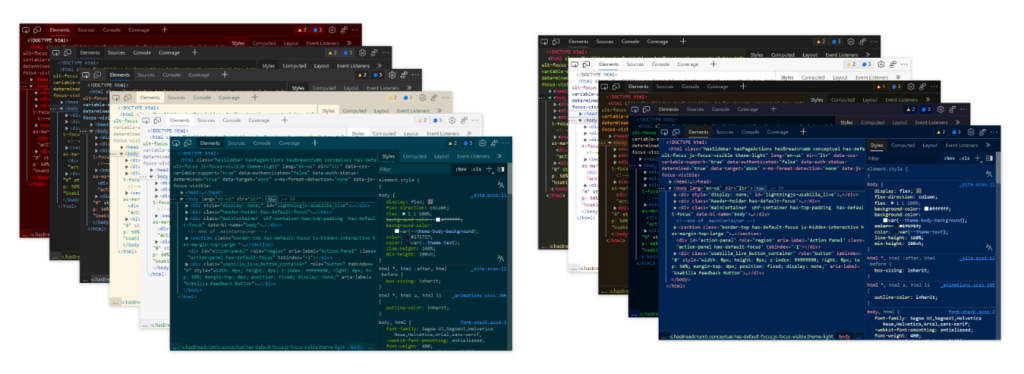
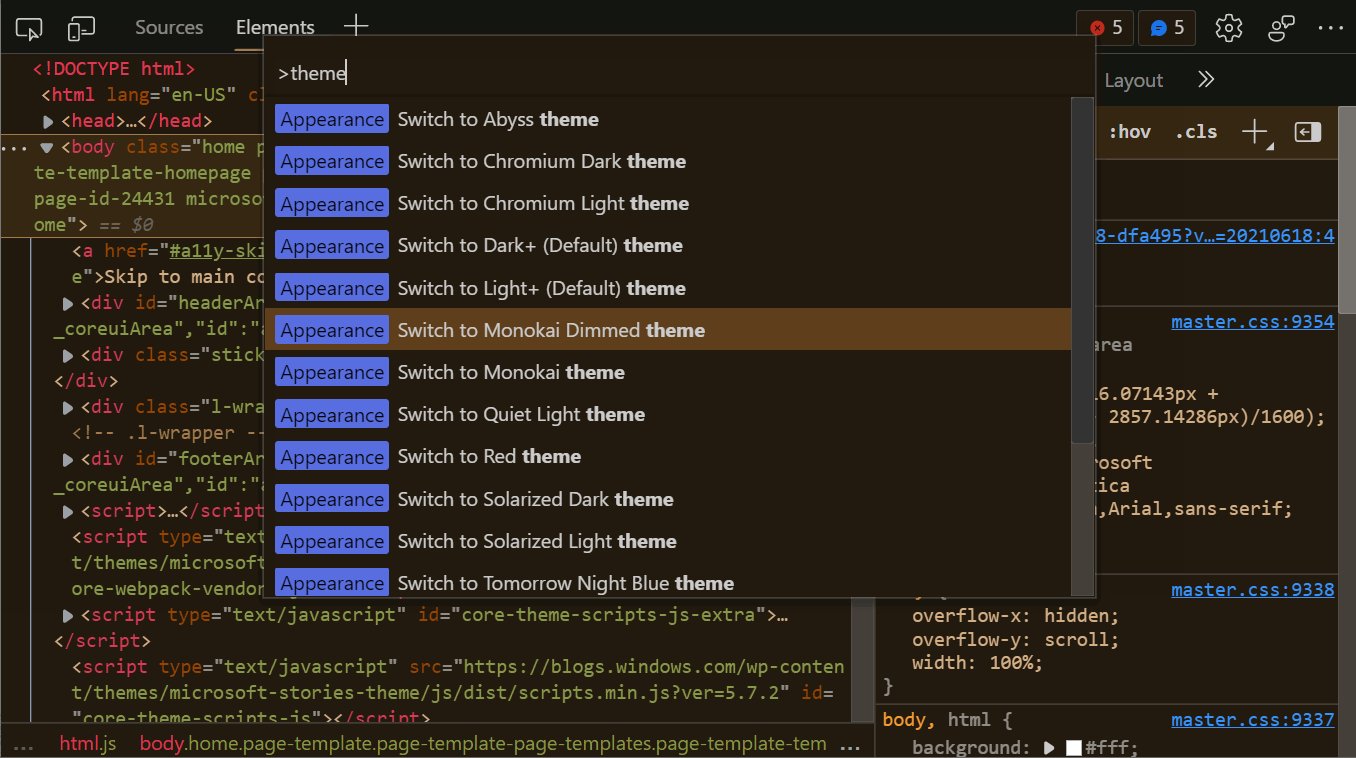
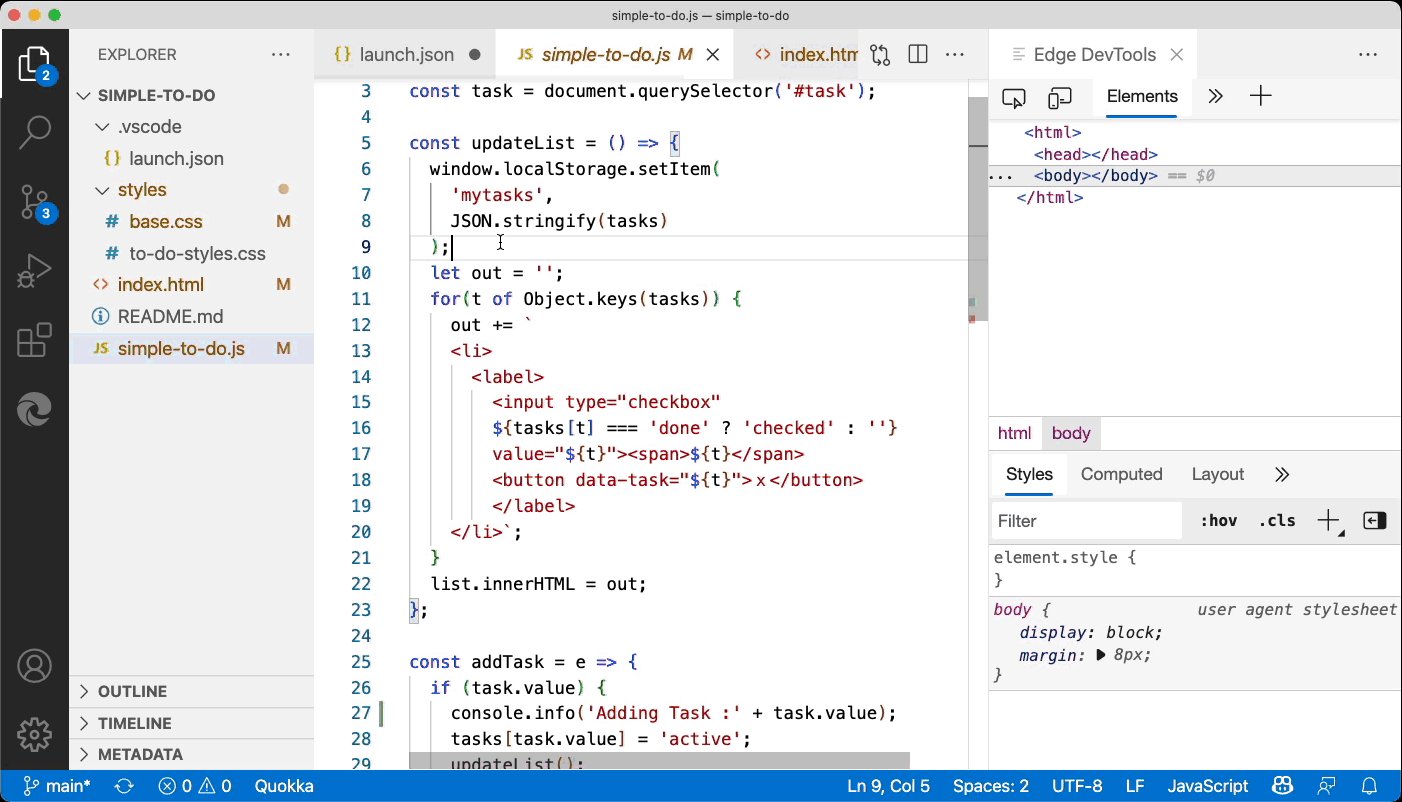
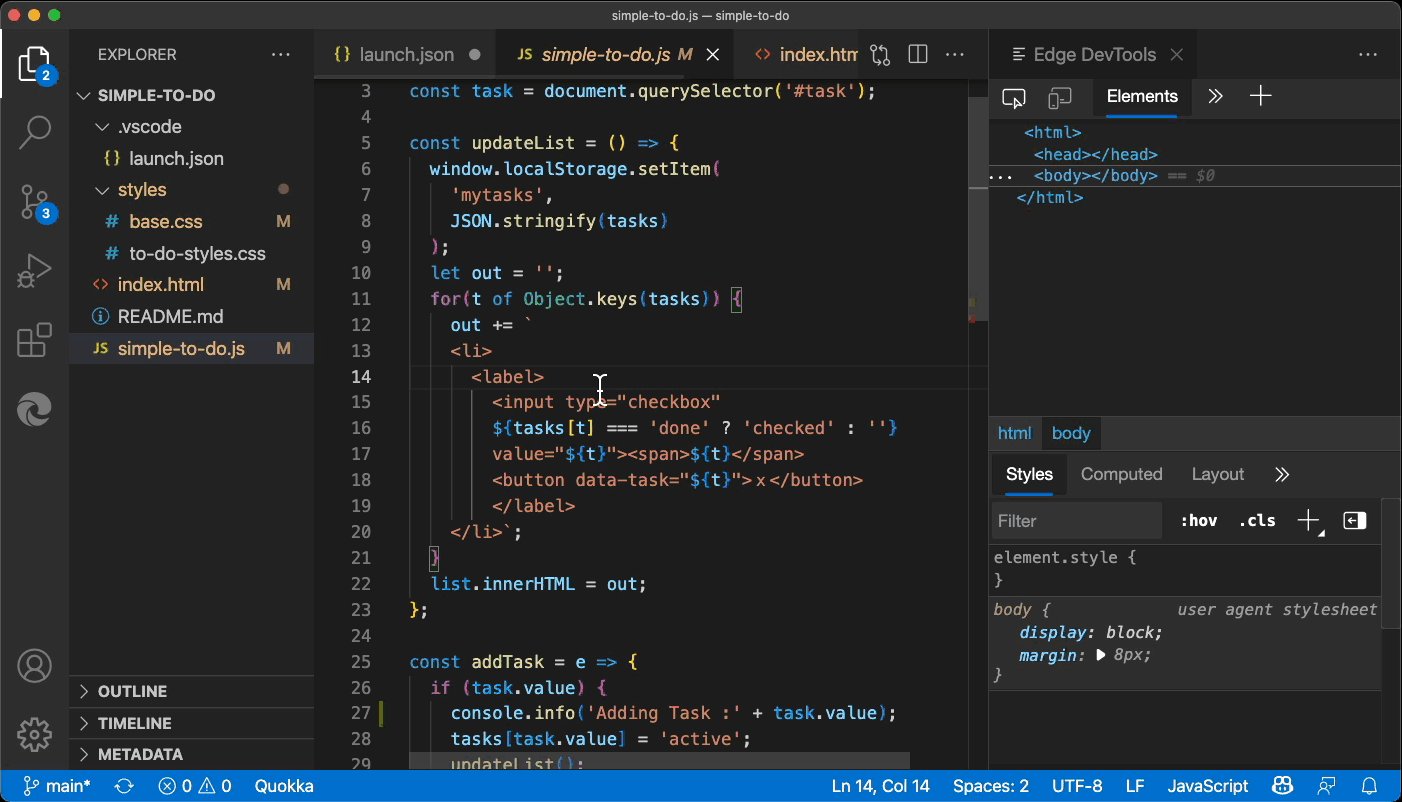
Để thay đổi ngôn ngữ, hãy điều hướng đến cài đặt DevTools (sử dụng phím tắt F1 hoặc nhấp vào biểu tượng bánh răng trong thanh công cụ) và chọn từ Ngôn ngữ danh sách thả xuống. Sau khi tải lại DevTools, giao diện người dùng của nó sẽ xuất hiện bằng ngôn ngữ bạn chọn, làm cho nó dễ sử dụng các công cụ hơn. Đây là giao diện bằng tiếng Pháp: Tính năng này cũng rất hiệu quả với tính năng DevTools Tooltips, vì tài liệu theo ngữ cảnh cũng được dịch, như được hiển thị bằng tiếng Nga bên dưới. Kể từ chúng tôi đã công bố bản phát hành thử nghiệm của tính năng DevTools được bản địa hóa vào năm 2020, chúng tôi đã tiếp tục cộng tác với nhóm Lighthouse và Chrome tại Google thông qua dự án Chromium và tính năng này hiện không chỉ khả dụng cho tất cả người dùng Microsoft Edge, b ut cũng cho bất kỳ ai sử dụng DevTools trong trình duyệt dựa trên Chromium. Nếu bạn sử dụng Visual Studio Code (hoặc các trình soạn thảo văn bản và IDE khác cho vấn đề đó), bạn có thể đã tùy chỉnh chủ đề màu sắc của nó thành một thứ gì đó đẹp mắt và thoải mái để làm việc trong thời gian dài. Cho đến nay, chủ đề màu DevTools có thể chỉ được tùy chỉnh bằng cách chọn giữa các chủ đề tối hoặc sáng của nó. Tuy nhiên hiện nay, có 9 chủ đề màu mới để bạn lựa chọn. Các chủ đề này giống với các mã Visual Studio Code được cài đặt sẵn và do đó sẽ quen thuộc. Dưới đây là toàn bộ danh sách các chủ đề trong Microsoft Edge DevTools hiện nay: Các chủ đề hiện có: Light + Dark + Chromium Light Chromium Dark Chủ đề mới: Ánh sáng yên tĩnh Phân cực Ánh sáng Phân cực Bóng tối Kimbie Dark Monokai Monokai Dimmed Red Tomorrow Night Blue Để chọn một chủ đề mới, bạn có thể đi tới Cài đặt (biểu tượng bánh răng trên thanh công cụ ) và sử dụng trình đơn thả xuống Chủ đề . Bạn cũng có thể sử dụng menu lệnh và nhập “theme” để xem toàn bộ danh sách các chủ đề màu có sẵn. Lưu ý rằng nếu bạn sử dụng Tiện ích mở rộng của Microsoft Edge Tools cho VS Code , bạn có thể thấy rằng DevTools không phải lúc nào cũng được hiển thị với chủ đề màu giống như chính giao diện người dùng VS Code. Bây giờ, nhờ vào tính năng mới chủ đề màu trong DevTools, điều này sẽ không còn xảy ra nữa. Kể từ Microsoft Edge 95, Giao diện người dùng DevTools, được nhúng trong VS Code sẽ khớp với chủ đề màu đã chọn. Nếu bạn không biết về tiện ích mở rộng này, hãy tìm hiểu thêm về nó tại đây . Phản hồi của người dùng là cách chúng tôi thúc đẩy các ưu tiên cho công việc đang diễn ra trên Microsoft Edge DevTools. Nếu bạn có bất kỳ câu hỏi hoặc phản hồi nào về những tính năng này hoặc những tính năng khác, vui lòng gửi cho chúng tôi một vài từ và ảnh chụp màn hình bằng cách sử dụng nút phản hồi trong DevTools. Vui lòng đặt câu hỏi cho nhóm của chúng tôi trên Twitter bằng cách đề cập đến @ EdgeDevTools . – Patrick Brosset , Giám đốc chương trình cấp cao, Microsoft Edge Tùy chỉnh chủ đề màu của bạn
Phản hồi