Là nhà phát triển web, chúng tôi dành nhiều thời gian để soạn thảo mã của mình trong môi trường chỉnh sửa. Sau đó, chúng tôi chuyển sang trình duyệt để sử dụng các công cụ dành cho nhà phát triển được tích hợp sẵn để gỡ lỗi và tinh chỉnh giao diện người dùng của sản phẩm. Vấn đề với điều này là kết quả của việc tinh chỉnh và gỡ lỗi không được phản ánh trong mã nguồn. Trong Microsoft Edge, chúng tôi hiện đang nghiên cứu một số giải pháp mở để thảo luận và chúng tôi rất thích phản hồi của bạn về chúng
Nếu bạn muốn xem video thay vì đọc, hãy đây là giới thiệu ba phút:
Sự cố hiện tại với các chỉnh sửa và thay đổi trong Công cụ dành cho nhà phát triển
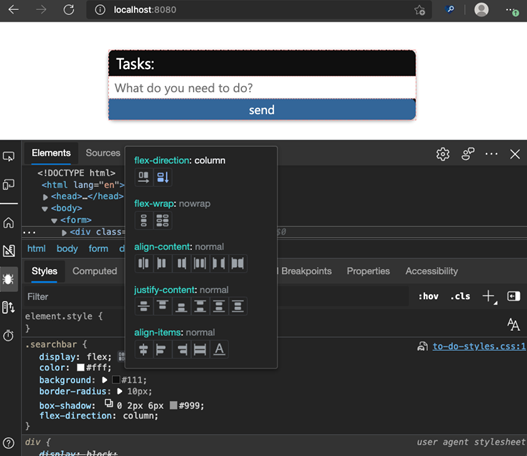
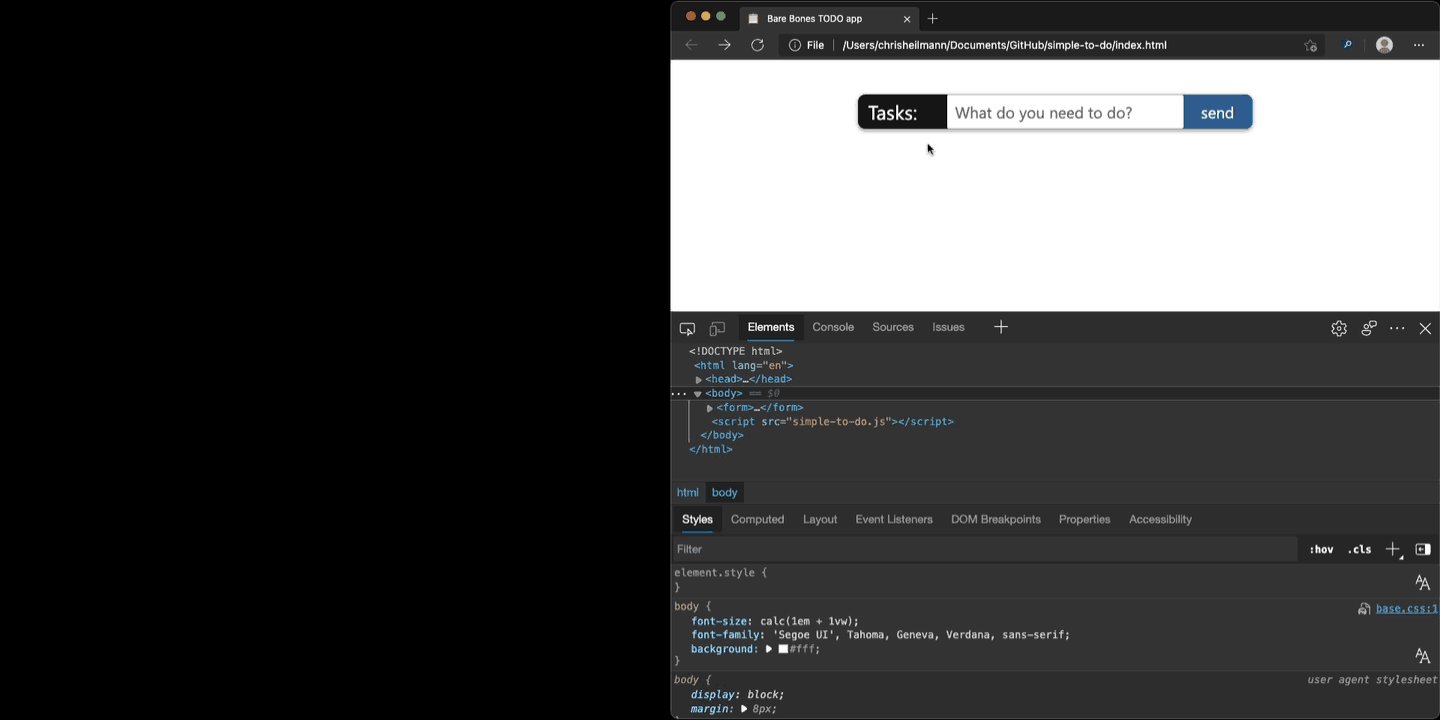
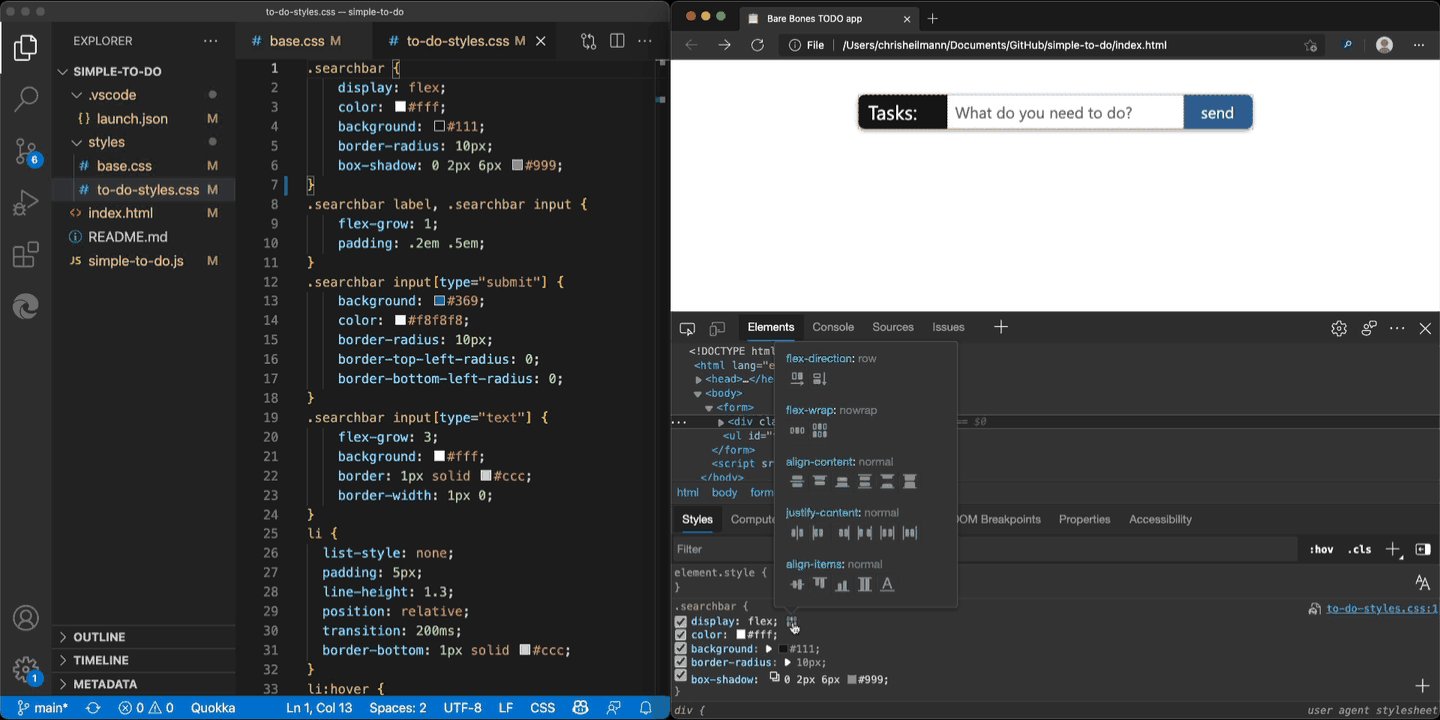
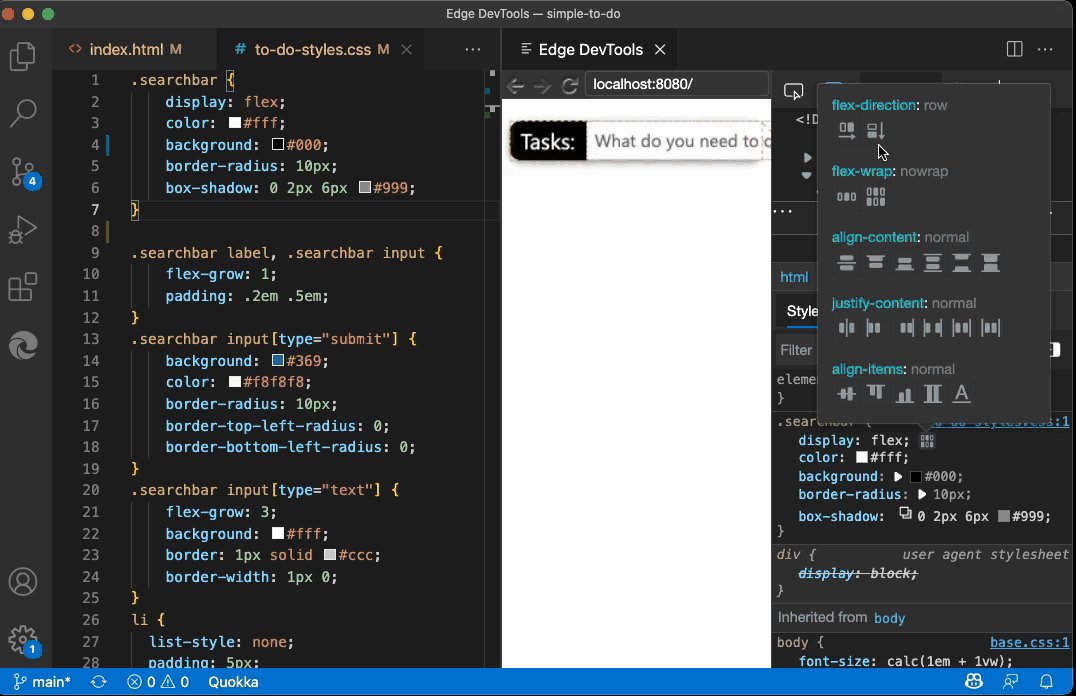
Ngày nay, DevTools của trình duyệt cung cấp các công cụ trực quan rất phức tạp để dạy bạn-ví dụ-cú pháp CSS trong khi bạn sử dụng chúng. Những công cụ này thay đổi mọi thứ theo cách trực quan. Ví dụ: bạn có thể nhấp vào biểu tượng “Flexbox” bên cạnh bất kỳ thuộc tính flexbox CSS nào và bạn sẽ nhận được một cửa sổ bật lên cho bạn xem trước kết quả của việc thay đổi kiểu đó.
Đây là một trải nghiệm gỡ lỗi tuyệt vời và giúp bạn không phải tra cứu cú pháp CSS mọi lúc. Tuy nhiên, có một sự ngắt kết nối, vì mã được hiển thị trong các quy trình gỡ lỗi này không phải là những gì bạn đã viết trong trình chỉnh sửa mã của mình.
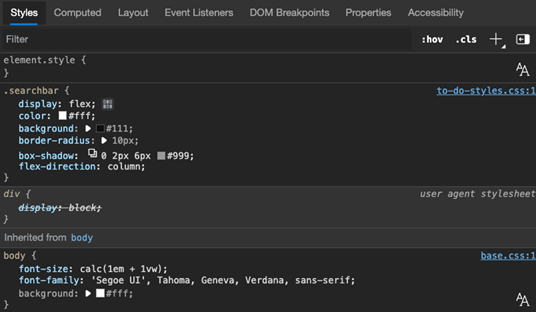
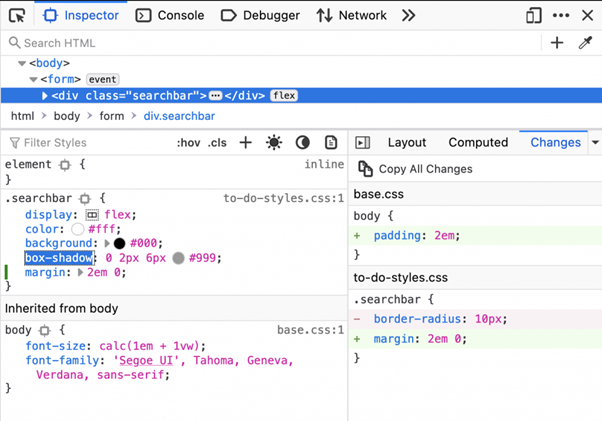
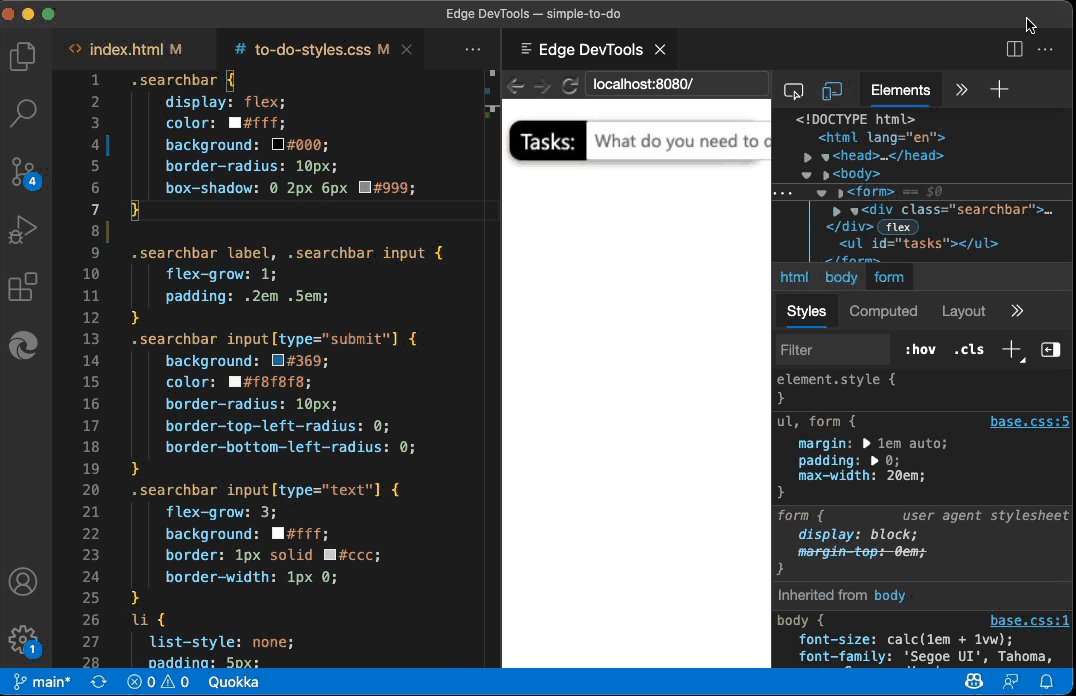
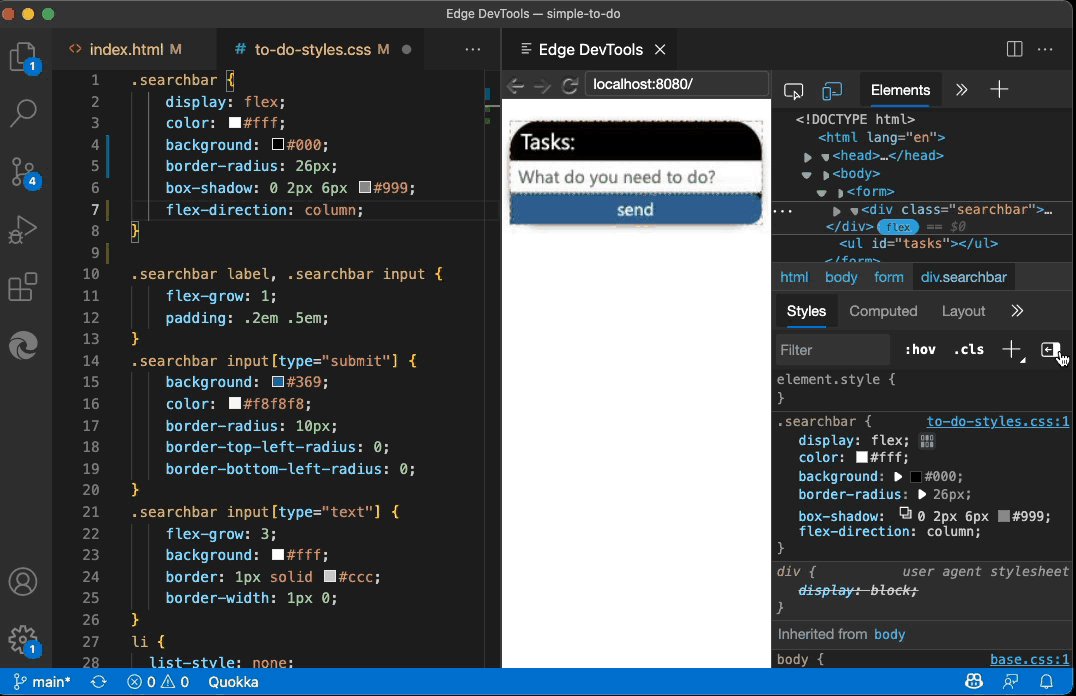
Trình chỉnh sửa Kiểu hoạt động bằng cách chỉ hiển thị một phần của mã cho hiện tại phần tử được chọn trong trình duyệt. Bạn không biết mã đó khớp ở đâu và như thế nào với phần còn lại của CSS trên trang web của bạn. Mặc dù bạn có thể cuộn để xem phần còn lại của mã, nhưng sẽ không tốt hơn nếu bạn cũng xem bản gốc Tệp CSS?
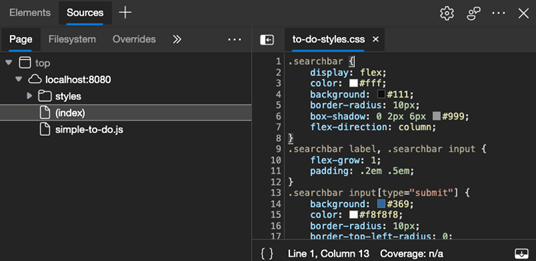
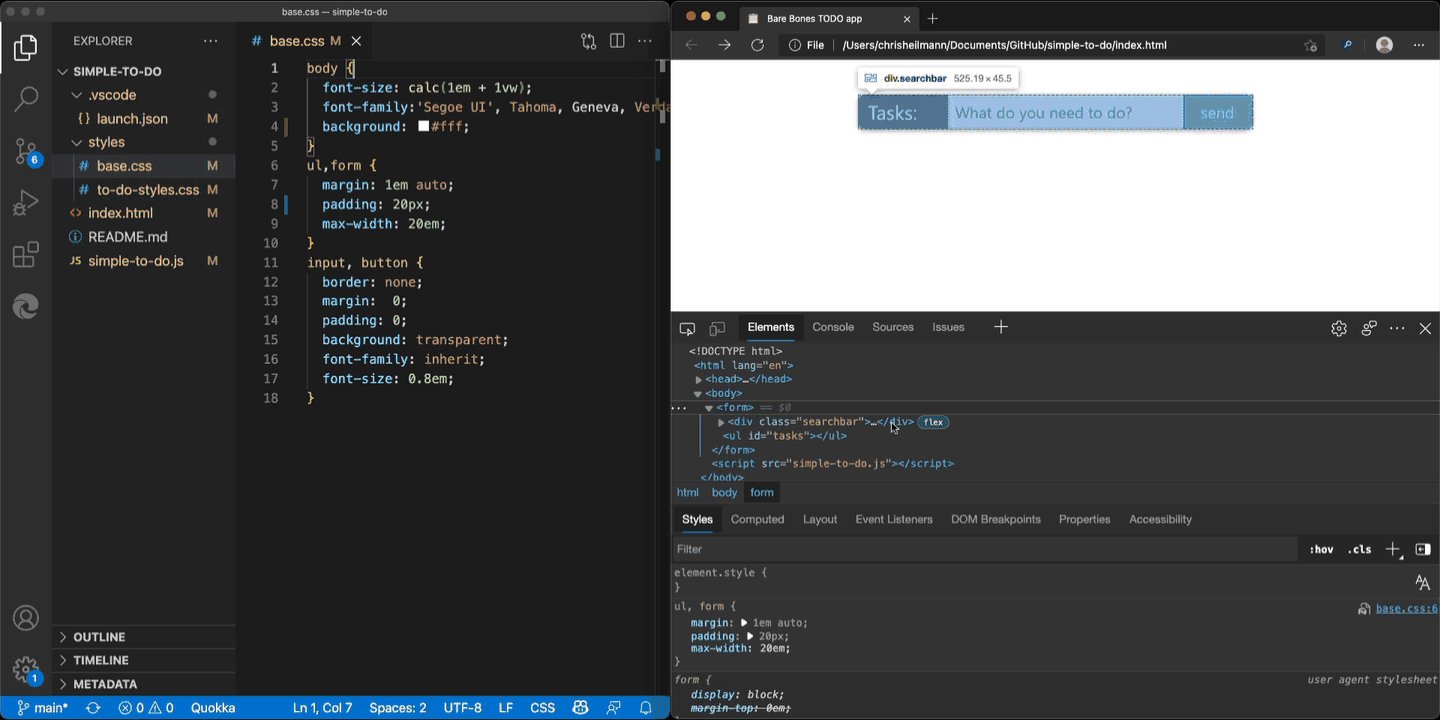
Bạn có thể truy cập vào tệp đó bằng cách nhấp vào liên kết đến chính tệp CSS, điều này sẽ đưa bạn đến Công cụ nguồn và thoát khỏi trình chỉnh sửa Kiểu.
Đây là một trình chỉnh sửa được nhúng vào các công cụ dành cho nhà phát triển trình duyệt rất tiện lợi khi chúng ra mắt nhưng không tỏa sáng so với những gì chúng tôi mong đợi từ một trình chỉnh sửa ngày nay. Trừ khi bạn gỡ khóa các công cụ và sử dụng chúng trong một cửa sổ riêng, bạn cũng sẽ không có đủ diện tích màn hình để có trải nghiệm chỉnh sửa thuận tiện.
Cho dù bạn sử dụng các công cụ trực quan để chỉnh sửa CSS hay trình chỉnh sửa Nguồn, một vấn đề vẫn còn: sau khi bạn đã thay đổi nhiều mọi thứ và bạn đã đạt được kết quả mong muốn, làm cách nào để đưa những thay đổi này trở lại mã nguồn của bạn?
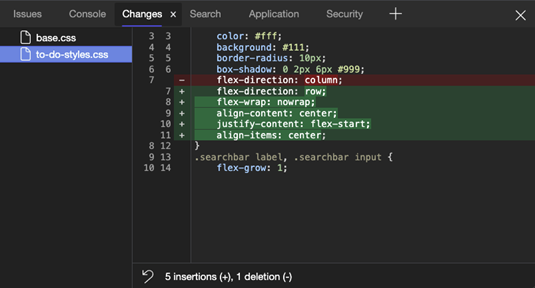
Bạn có biết rằng có một công cụ Thay đổi không?
Công cụ dành cho nhà phát triển trình duyệt có một tính năng giúp thực hiện điều này được gọi là Thay đổi không được sử dụng nhiều và hầu như không được biết đến. Bạn có thể truy cập nó từ menu lệnh hoặc menu ngữ cảnh và nó hiển thị cho bạn một cái nhìn khác về tất cả các tệp bạn đã thay đổi trong phiên này. Bạn có thể sử dụng công cụ này để sao chép và dán các thay đổi trở lại tệp nguồn của mình.
Firefox sử dụng cách tiếp cận hơi khác của một công cụ thay đổi giúp cập nhật trực tiếp với những thay đổi bạn thực hiện. Nó cũng tạo ra một tệp CSS để bạn sao chép và dán có nhận xét giải thích những tệp nào cần dán lại những thay đổi này và những gì đã bị xóa hoặc thêm.
Mặc dù đây là một bước đi đúng hướng, nhưng cần thêm một bước để sao chép và dán mã quay lại trình chỉnh sửa của bạn.
Luồng Không gian làm việc được cải thiện bao gồm Mã Visual Studio Không gian làm việc trong Công cụ dành cho nhà phát triển Chromium đã có từ lâu nhưng không được sử dụng nhiều. Đó là lý do tại sao chúng tôi muốn nói rõ hơn rằng bạn có thể đồng bộ hóa trực tiếp các thay đổi giữa DevTools của trình duyệt và trình chỉnh sửa mã. Chúng tôi cũng nhận ra rằng trình chỉnh sửa trong công cụ Nguồn không phải là thứ mà mọi người muốn sử dụng.
Điều gì sẽ xảy ra nếu bạn có thể có được sự tiện lợi của trình chỉnh sửa mà bạn đã sử dụng và lợi ích của các thay đổi trực tiếp đối với tệp của Không gian làm việc?
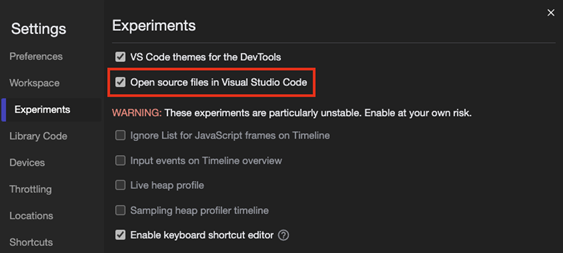
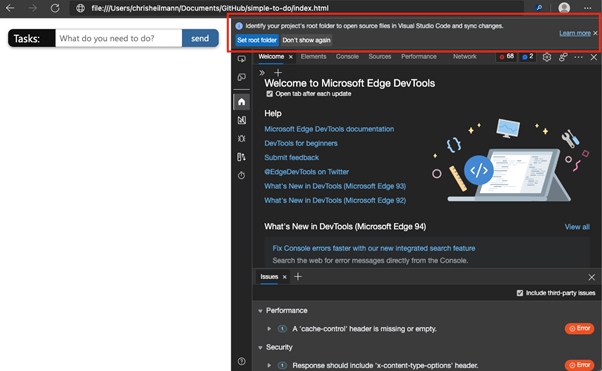
Bắt đầu với phiên bản 96 của Microsoft Edge, bạn có thể tìm thấy một thử nghiệm mới trong DevTools có tên là “ Tệp nguồn mở trong Visual Studio Code “.
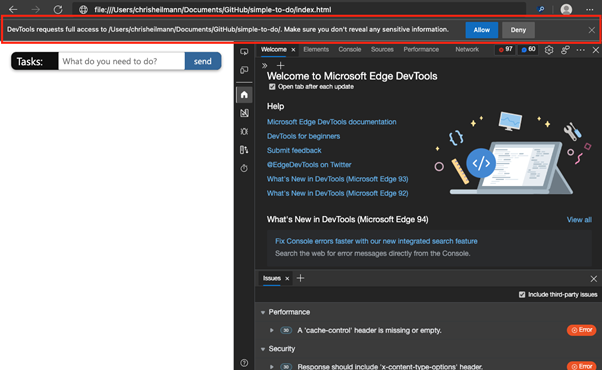
Sau khi bạn bật tính năng này và khởi động lại công cụ dành cho nhà phát triển, hãy điều hướng đến tệp trên ổ cứng của bạn hoặc địa chỉ máy chủ cục bộ như localhost hoặc 127.0.0.1 sẽ đưa ra lời nhắc yêu cầu bạn xác định thư mục gốc của tệp này. Bạn cũng có thể chọn không tham gia phiên hoặc không bao giờ thấy tùy chọn này a đạt được.
Một lần bạn chọn một thư mục, trình duyệt sẽ yêu cầu bạn cấp quyền truy cập vào thư mục đó-giống như bạn đã làm khi sử dụng Workspaces trong công cụ Sources.
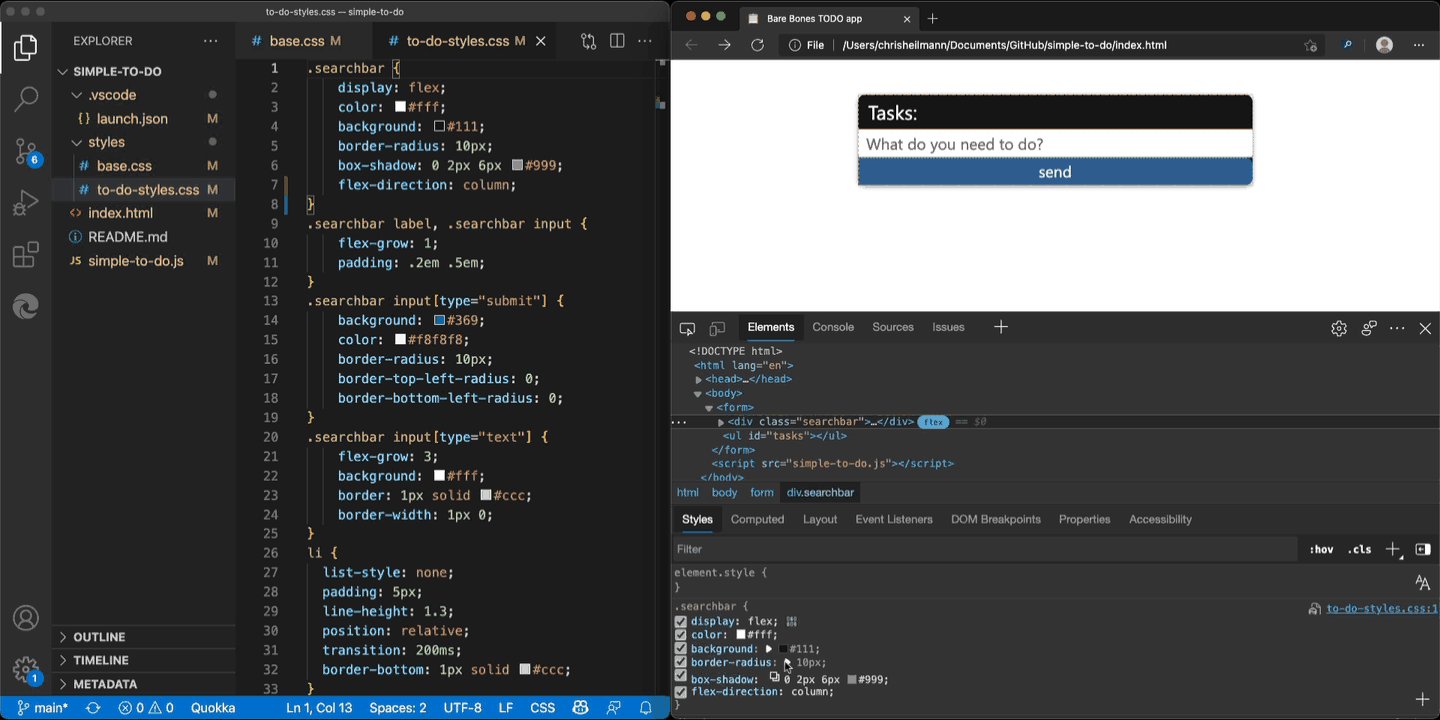
Khi bạn thực hiện bất kỳ thay đổi nào trong ngăn Kiểu, tệp sẽ thay đổi trên đĩa. Sự khác biệt là khi bạn có Visual Studio Code làm trình chỉnh sửa trên máy tính, việc nhấp vào liên kết đến tệp sẽ mở chúng trong trình chỉnh sửa này thay vì liên kết trong công cụ Nguồn. Bạn ở trong môi trường quen thuộc với tất cả các tùy chỉnh và tiện ích mở rộng mà bạn đã thêm vào đó.
Điều này thật tuyệt vì các thay đổi CSS của bạn hiện là vĩnh viễn. Tuy nhiên, vấn đề là chúng có thể quá xâm phạm. Bất kỳ thay đổi nào trong công cụ Styles như thay đổi kích thước một đơn vị sẽ dẫn đến việc tệp trên ổ cứng của bạn thay đổi. Nếu bạn sử dụng bất kỳ giải pháp máy chủ tải lại trực tiếp nào hoặc thậm chí là các tập lệnh xem thư mục và kích hoạt quá trình xây dựng, điều này có thể trở nên lộn xộn nhanh chóng.
Chỉnh sửa nhân bản CSS
Trong phiên bản mới nhất của Edge DevTools cho tiện ích mở rộng Visual Studio Code chúng tôi đã giới thiệu một cách khác để đóng vòng lặp tác giả/gỡ lỗi được gọi là “CSS Mirror E Chỉnh sửa”. Nếu muốn, bạn có thể xem video giới thiệu 40 giây này.
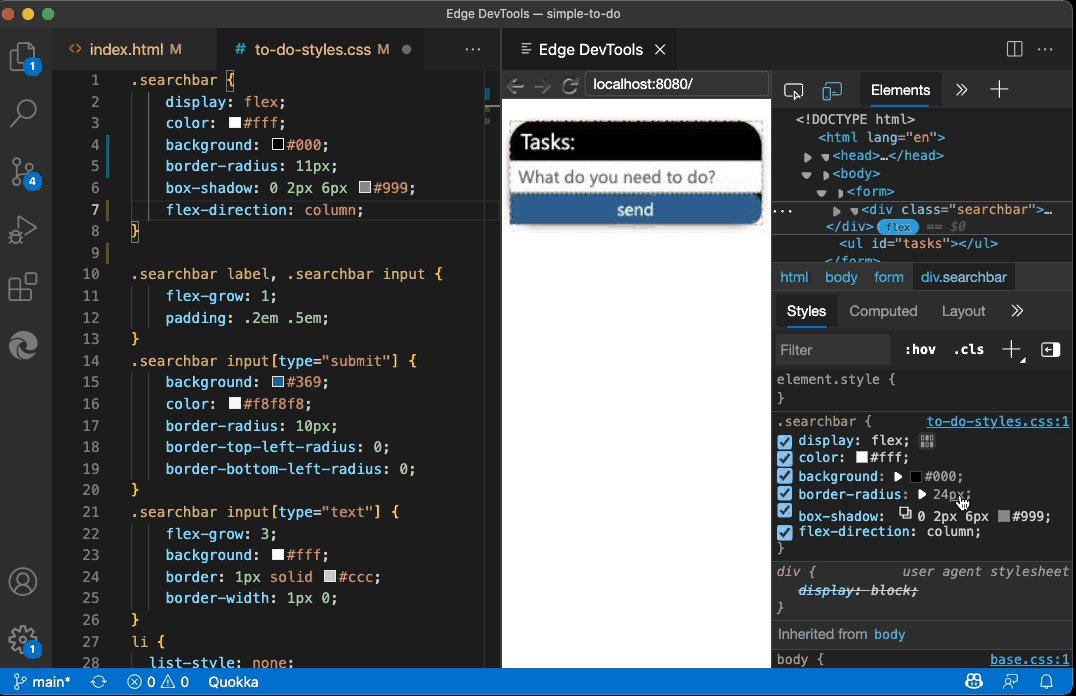
Nếu bạn bật tính năng này, các thay đổi được thực hiện trong công cụ Kiểu cũng ảnh hưởng đến mã nguồn, nhưng tệp vẫn không thay đổi cho đến khi bạn lưu nó trong Visual Studio Code. Bạn nhận được lợi ích của việc không làm mất các thay đổi của mình và bạn giữ toàn quyền kiểm soát các tệp trên ổ cứng.
Nếu sử dụng kiểm soát phiên bản, bạn có thể xem tất cả các thay đổi mà bạn đã thực hiện một chế độ xem khác biệt sau khi bạn lưu tệp. Điều này mang lại cho bạn tất cả sự thuận tiện của quy trình làm việc của Workspaces với ít thay đổi đối với tệp hơn.
Chúng tôi nên làm gì để cải thiện trải nghiệm này?
Có vẻ như chúng tôi có tất cả các thành phần phù hợp trong nơi cung cấp cho các nhà phát triển và trải nghiệm tác giả và gỡ lỗi từ đầu đến cuối. Chúng tôi rất muốn biết bạn nghĩ gì về những cách tiếp cận này và bạn thích cách nào hơn.
Nếu bạn có bất kỳ phản hồi nào, vui lòng liên hệ với nhóm Edge DevTools trên Twitter tại @ EdgeDevTools , nhận xét về vấn đề này trên GitHub về Chỉnh sửa CSS Mirror hoặc sử dụng công cụ Phản hồi được tích hợp trong DevTools trong trình duyệt.
-Chris Heilmann, Giám đốc chương trình chính, Microsoft Edge