. Chúng tôi đã bắt đầu hành trình này cách đây 2,5 năm khi chúng tôi phát hành phiên bản mới nhất của Microsoft Edge được xây dựng trên công cụ mã nguồn mở Chromium và chúng tôi không thể chờ đợi để nói về những gì mới và sắp ra mắt.
Nhưng trong khi Microsoft Hành trình cạnh chỉ mới bắt đầu, một hành trình tiếp theo nữa sẽ kết thúc — trong vòng chưa đầy một tháng nữa, vào ngày 15 tháng 6 năm 2022, Internet Explorer 11 sẽ ngừng hoạt động và chính thức hết hỗ trợ. Bạn có nhớ Internet Explorer ban đầu không? Nó chỉ có thể là cách đầu tiên bạn truy cập internet. Kể từ đó, Internet Explorer đã giúp đưa thế giới trực tuyến, cung cấp vô số video và meme, và thậm chí giúp bạn hoàn thành một chút (hoặc rất nhiều!) Trong công việc. Vì vậy, chúng ta tôn vinh cuộc đời và di sản của nó với sự tưởng nhớ trân trọng.
Chúng tôi trong nhóm Microsoft Edge cảm ơn tất cả những người đã phát triển ứng dụng và trang web cho Internet Explorer trong suốt nhiều năm hoặc quản lý chính trình duyệt này. Mặc dù ứng dụng máy tính để bàn Internet Explorer có thể ngừng hoạt động, nhưng tương lai của Internet Explorer có thể được tìm thấy trong Microsoft Edge thông qua một tính năng nhỏ tiện lợi được gọi là chế độ IE .
Bây giờ, hãy nói về chúng ta đã đi được bao xa — và chúng ta đang đi đâu — với nền tảng Microsoft Edge Chromium.
WebView2 ở nhiều nơi hơn — tính khả dụng chung cho WebUI 2/UWP
Nếu bạn là nhà phát triển WinUI 2/UWP, chúng tôi có tin vui cho bạn: WebView2 nói chung sẽ có sẵn cho WinUI 2/UWP trong vài tháng tới để bạn có thể mang những gì tốt nhất của nền tảng Microsoft Edge Chromium vào các ứng dụng kết hợp của mình. Cho dù bạn đang mở rộng ứng dụng gốc của mình với các tính năng web hay xây dựng giao diện người dùng web toàn trang, WebView 2 sẽ sớm sẵn sàng cho bạn.
Chúng tôi cũng vui mừng cung cấp WebView2 ở nhiều nơi hơn bao giờ hết. Như đã thông báo tại//Build,.NET MAUI hiện đã có sẵn, với WebView2 cũng có sẵn cho nhu cầu nội dung web của bạn. Nhưng chúng tôi không dừng lại ở đó. Chúng tôi dự định đưa WebView2 đến nhiều nền tảng hơn nữa trong tương lai bao gồm Xbox và Hololens.
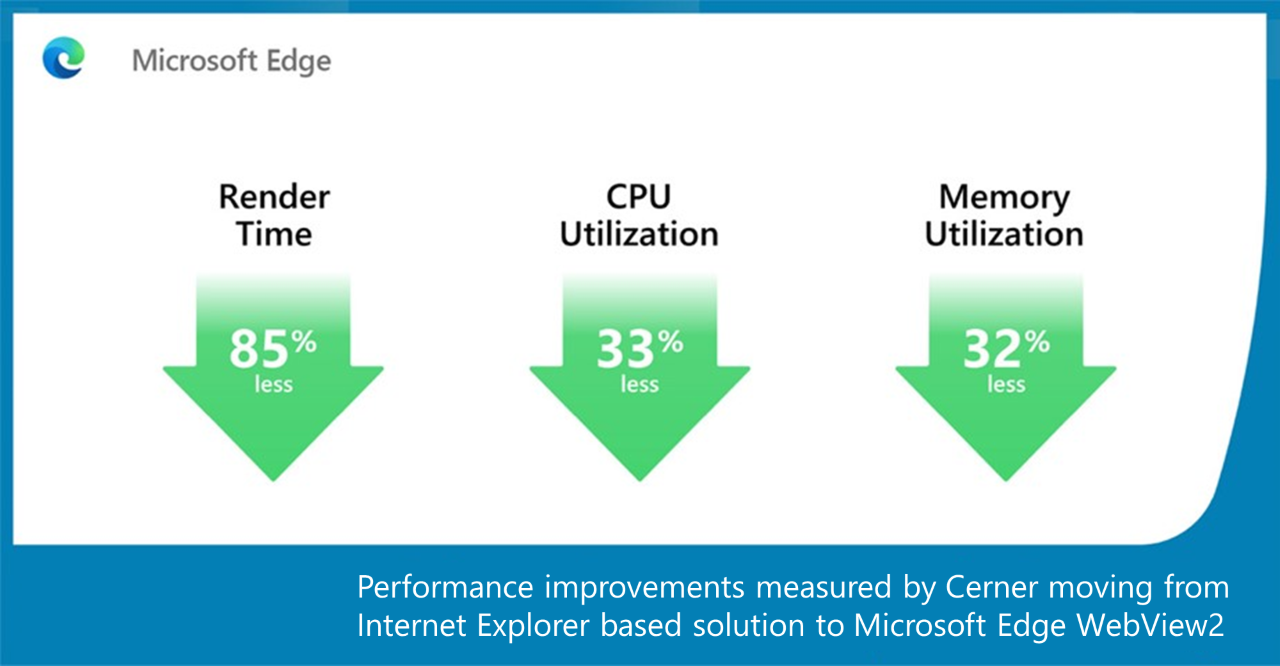
Hiệu suất có thể đo lường và tăng tài nguyên bằng Microsoft Edge
Chuyển sang Microsoft Edge và WebView2 có thể cải thiện đáng kể hiệu suất và khách hàng đã thấy được giá trị. Trong các thử nghiệm do Cerner Corporation thực hiện, việc sử dụng Microsoft Edge WebView2 đã giảm 85% thời gian hiển thị, 33% sử dụng CPU và 32% sử dụng bộ nhớ so với chạy các giải pháp của họ bằng Internet Explorer. Đọc câu chuyện của họ tại đây .
Tìm hiểu cách bắt đầu với Webview2 tại đây .
Ứng dụng web tiến bộ , ngày càng tốt hơn
Mức sử dụng ứng dụng web tiến bộ (PWA) gần đây đã tăng lên và vì lý do chính đáng: ai lại không muốn trải nghiệm ứng dụng nhẹ nhàng, mạnh mẽ được thúc đẩy bởi nội dung web động? Khi web hiện đại phát triển và bổ sung các tiêu chuẩn web mới phong phú, PWA có quyền truy cập vào các khả năng mà trước đây chỉ có thể thực hiện được trong bối cảnh của các ứng dụng gốc. Sự phát triển này của web đã dẫn đến danh mục PWA ngày càng tăng, cho phép người dùng có cơ hội trải nghiệm nội dung theo cách họ muốn-trong các ứng dụng gốc, PWA hoặc trong chính trình duyệt.
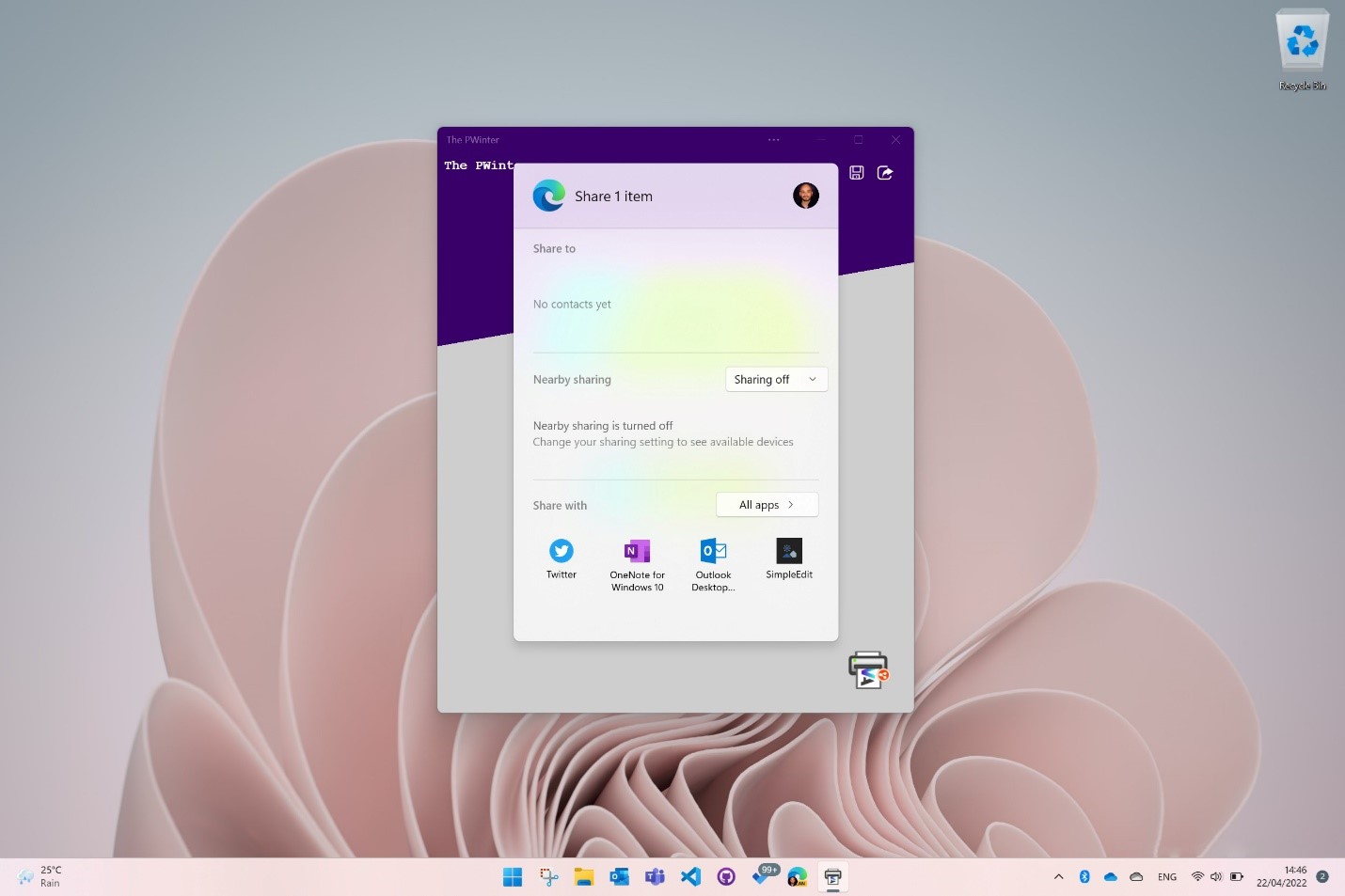
 Ứng dụng web tiến bộ chia sẻ tệp bằng giao diện người dùng chia sẻ của nền tảng gốc
Ứng dụng web tiến bộ chia sẻ tệp bằng giao diện người dùng chia sẻ của nền tảng gốc
Để giúp PWA có giao diện giống như bất kỳ ứng dụng nào khác, chúng tôi đang công bố một số bản cập nhật cho PWA được cung cấp bởi Microsoft Edge để làm cho chúng mạnh mẽ hơn trên máy tính để bàn. Các bản cập nhật này bao gồm việc bật các API mới để xử lý giao thức theo mặc định và cải thiện các thông báo để chúng được gắn nhãn là đến từ chính ứng dụng thay vì từ trình duyệt Microsoft Edge. Với những cải tiến này, PWA tiếp tục phát triển các trang web trước đây để trở thành các ứng dụng tích hợp ở nhà khi được cài đặt trên Windows.
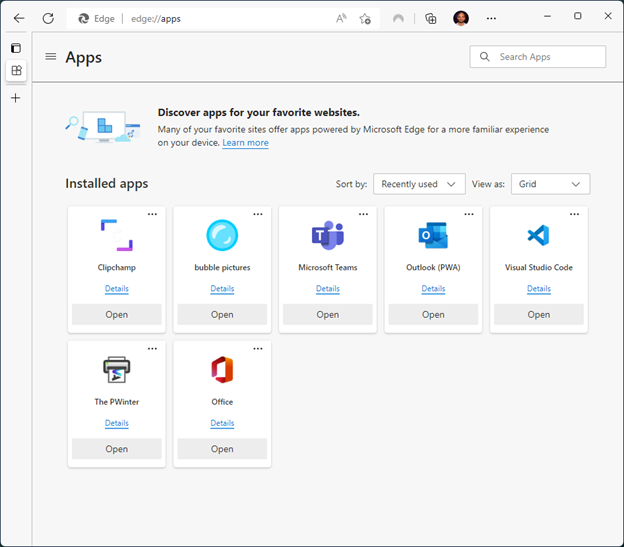
 Trang Ứng dụng được thiết kế lại trong Microsoft Edge
Trang Ứng dụng được thiết kế lại trong Microsoft Edge
Chúng tôi cũng đang giúp người dùng khám phá và quản lý PWA yêu thích tiếp theo của họ dễ dàng hơn bao giờ hết. Người dùng có thể tìm thấy PWA ngay bên cạnh các ứng dụng gốc trong Microsoft Store để dễ dàng khám phá ở vị trí mà họ đã tìm kiếm ứng dụng. Chúng tôi cũng đã đại tu trang Ứng dụng trong Microsoft Edge, tạo trải nghiệm Apps Hub mới và thêm tính năng đồng bộ hóa Ứng dụng trên các thiết bị để có trải nghiệm người dùng tốt hơn.
Cuối cùng, chúng tôi đã tiếp tục cải thiện trải nghiệm PWA dành cho nhà phát triển bằng cách hợp tác với PWABuilder . Trang PWABuilder được cải tiến bao gồm dự án PWA Starter mới và phần mở rộng VSCode mới — PWA Studio — giúp toàn bộ trải nghiệm tạo và xuất bản PWA lên Microsoft Store liền mạch hơn. PWABuilder cũng đang giúp bạn tận dụng tối đa các khoản đầu tư PWA của mình bằng cách thêm hỗ trợ vận chuyển PWA trong Thiết bị thực tế ảo và hỗn hợp -cả trên HoloLens và Meta Nhiệm vụ.
Đọc thêm về cách xây dựng PWA bằng nền tảng Microsoft Edge Chromium và PWABuilder trong Blog tóm tắt“ 30 ngày của PWA”.
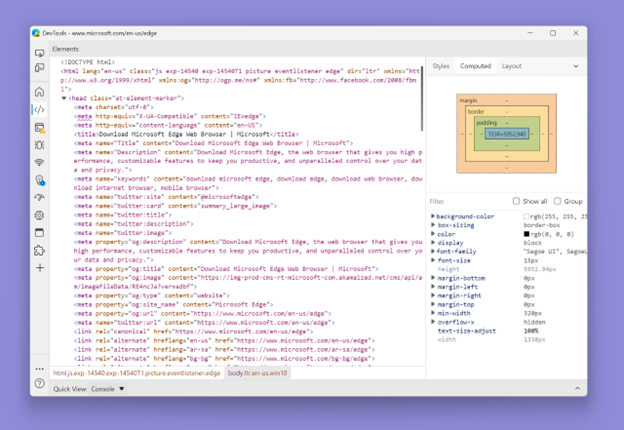
Phát triển DevTools với các công cụ mới mạnh mẽ và đơn giản hóa trải nghiệm người dùng
Chúng tôi đang trong hành trình cải tiến DevTools thông qua phản hồi của bạn — mục tiêu của chúng tôi là giúp bạn đạt được nhiều hơn, hiệu quả hơn và xây dựng trải nghiệm tốt hơn thông qua các công cụ trực quan và mạnh mẽ. Đó là những gì gần đây đã khởi chạy Repo Phản hồi GitHub mới dành cho DevTools là để: kênh của bạn v ủng hộ sản phẩm.
Một điều mà chúng tôi đã nghe thấy rõ ràng là DevTools quá phức tạp, thậm chí quá tải. Đó là lý do tại sao chúng tôi đang nỗ lực đơn giản hóa giao diện DevTools với trải nghiệm mới cung cấp cho bạn nhiều tùy chọn hơn để tùy chỉnh và học hỏi.
Giao diện người dùng mới, đơn giản hóa giới thiệu Thanh hoạt động mới nhỏ gọn và có thể tùy chỉnh. Thanh Hoạt động sử dụng các biểu tượng công cụ đặc biệt để đơn giản hóa việc điều hướng và bạn có thể tùy chỉnh nó bằng bất kỳ công cụ nào trong số hơn 30 công cụ có sẵn để cá nhân hóa quy trình công việc của mình. Nhiều hơn thế nữa sẽ đến với giao diện người dùng đơn giản, bao gồm hỗ trợ cho lớp phủ Chú giải công cụ của chúng tôi, cung cấp thông tin về bảng điều khiển chỉ bằng cách di chuột qua nó.
Bạn có thể dùng thử giao diện người dùng DevTools mới thông qua thử nghiệm”Chế độ lấy nét”, hiện khả dụng trong tất cả các kênh DevTools. Nếu nó chưa được bật trên thiết bị của bạn, bạn có thể tìm hiểu thêm về thử nghiệm và bật nó tại đây .
Chúng tôi cũng đã giới thiệu một bộ công cụ điện mới giúp đơn giản hóa điều tra bộ nhớ và hiệu suất trong DevTools và cho phép bạn gỡ lỗi an toàn trong quá trình sản xuất với bản đồ nguồn từ Azure Máy chủ biểu tượng phần mềm . Xem phiên tìm hiểu sâu hơn của chúng tôi từ Xây dựng ở đầu blog này để tìm hiểu thêm.
Bạn có thể tìm thấy tất cả những điều này và hơn thế nữa trong ghi chú phát hành tổng hợp của chúng tôi có sẵn từ màn hình”Chào mừng”của DevTools với mỗi bản phát hành. Lần tới khi cập nhật DevTools, hãy xem nó để luôn cập nhật những thông tin mới nhất và tuyệt vời nhất! Hoặc, bạn cũng có thể tìm thấy mọi thứ mới trong Có gì Tài liệu mới và trong chuỗi video YouTube của chúng tôi.
Sắp tới
//Xây dựng luôn là một trong những thời điểm yêu thích của chúng tôi trong năm và chúng tôi rất vui mừng được chia sẻ với bạn trên toàn thế giới như một sự kiện kỹ thuật số. Dù trong thời gian//Xây dựng hay sau đó, chúng tôi mong muốn được lắng nghe những suy nghĩ, mong muốn và ý tưởng của bạn cho nền tảng Microsoft Edge Chromium. Kết nối với chúng tôi trên Twitter ( @MSEdgeDev ) hoặc trên Trang Cộng đồng Công nghệ Người dùng nội bộ Microsoft Edge . Cuối cùng, hãy cập nhật tin tức DevTools mới nhất bằng cách đăng ký kênh YouTube Microsoft Edge của chúng tôi và xem Có gì mới trong loạt video DevTools .
Xây dựng tài nguyên
Để có danh sách đầy đủ liên quan đến tài nguyên của nhà phát triển với Microsoft Edge, hãy xem danh sách đã tổng hợp của chúng tôi tại đây: https://aka.ms/EdgeBuild2022 .