ทุกวันนี้เทคโนโลยีเว็บยังทำอะไรไม่ได้มากนัก แพลตฟอร์มเว็บมีการพัฒนาอย่างมากจนทำให้สิ่งต่าง ๆ หลากหลาย เช่น องค์ประกอบแอนิเมชั่น การเล่นหรือการบันทึกสื่อ การเข้าถึงไฟล์หรือที่เก็บข้อมูล การสกัดกั้นคำขอของเครือข่ายและการเข้าถึงแคช การสร้างเค้าโครง CSS ที่ซับซ้อน หรือการเขียนโค้ดเนทีฟนั้นเป็นไปได้ในวันนี้
ด้วยสิ่งที่ต้องเรียนรู้และใช้งานมากมาย นักพัฒนาเว็บจึงต้องการชุดเครื่องมือที่ครบถ้วนที่พวกเขาวางใจได้
โชคดีที่ Microsoft Edge มาพร้อมกับเครื่องมือการพัฒนาที่ช่วยให้นักพัฒนาเว็บสามารถ มีประสิทธิภาพด้วยคุณสมบัติเว็บและ API ไม่ว่าคุณจะทำอะไร มีความเป็นไปได้สูงที่จะมีเครื่องมือเฉพาะที่สามารถช่วยคุณได้
ด้านพลิกคือ DevTools มักจะค่อนข้างซับซ้อน พวกเขามีเครื่องมือต่างๆ มากกว่า 30 รายการ และอินเทอร์เฟซผู้ใช้ก็เติบโตขึ้นเรื่อยๆ เพื่อรองรับพวกเขา ยิ่งไปกว่านั้น คุณลักษณะใหม่จะถูกเพิ่มเข้ามาตลอดเวลาเพื่อตอบสนองต่อข้อเสนอแนะที่เราได้รับจากผู้ใช้
ในโพสต์นี้ เราจะแนะนำคุณเกี่ยวกับคุณลักษณะใหม่ใน Microsoft Edge DevTools ที่ช่วยในการสร้างเครื่องมือ เข้าถึงได้ง่ายและปรับเปลี่ยนในแบบของคุณมากขึ้น คุณจึงสามารถเริ่มรับมือกับความท้าทายในการมีเครื่องมือต่างๆ มากมายให้คุณได้เลือกใช้ คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับคุณลักษณะเหล่านี้ได้ในวิดีโอด้านล่าง
DevTools มีการพัฒนาอย่างรวดเร็วในเบราว์เซอร์ต่างๆ – เป็น ติดตามข่าวสารล่าสุดในเบราว์เซอร์อื่นๆ ดูบทความของฉันใน Smashing Magazine ครอบคลุมคุณลักษณะ DevTools ใหม่ใน Microsoft Edge, Google Chrome, Mozilla Firefox และ Safari
การเปิด ปิด และการย้ายเครื่องมือ
ในขณะที่ DevTools มีเครื่องมือแยกประมาณ 30 อย่าง ไม่น่าจะเป็นไปได้ คุณจะต้องเข้าถึงมากกว่าหนึ่งหยิบเครื่องมือในเวลาเดียวกัน นับประสา 30 ดังนั้นการมีวิธีเปิดเครื่องมืออย่างง่ายดายเมื่อคุณต้องการ และปิดเมื่อคุณไม่ต้องการจึงเป็นสิ่งสำคัญมาก
ในขณะเดียวกัน อาจมีเครื่องมือที่คุณไม่เคยใช้มาก่อนซึ่งอาจมีประโยชน์มาก หากสิ่งเหล่านี้ถูกปิดโดยค่าเริ่มต้น คุณอาจไม่เคยค้นพบเลย
เราได้เพิ่มคุณลักษณะ DevTools ที่มีขนาดเล็ก แต่ทรงพลังสามรายการเพื่อแก้ไขปัญหานี้
เครื่องมือปิด
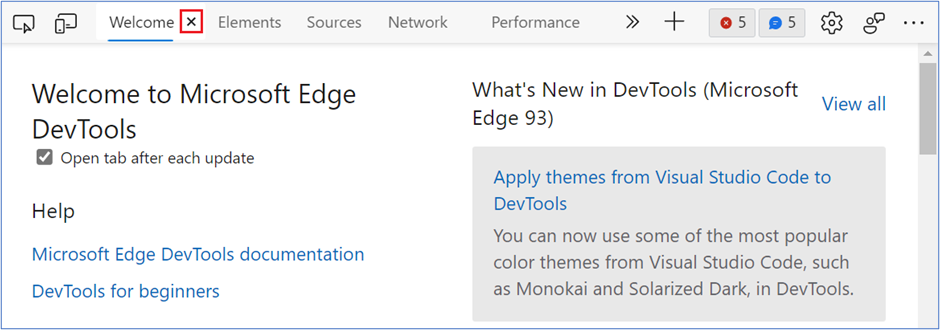
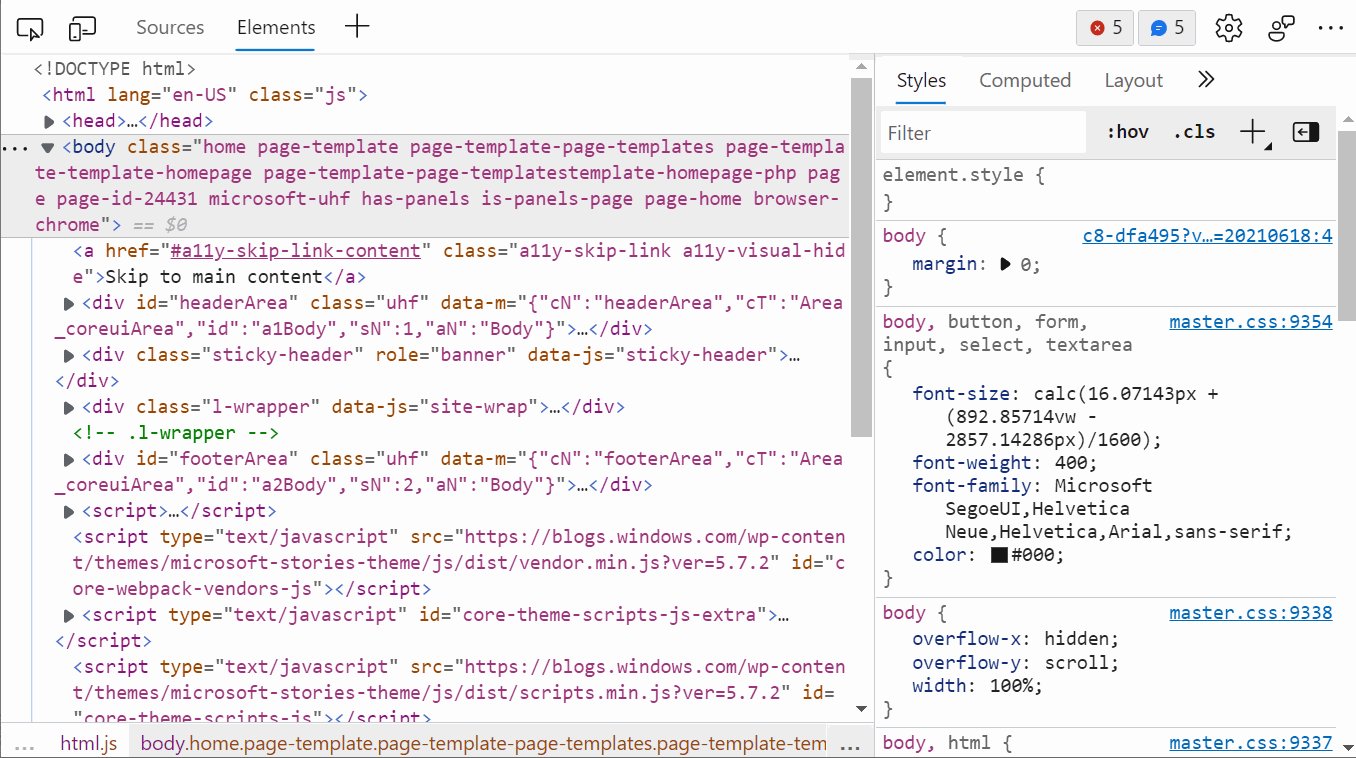
แท็บใน Microsoft Edge DevTools มีปุ่มปิดที่ สามารถใช้เพื่อซ่อนสิ่งที่คุณไม่ต้องการอีกต่อไป ดังนั้น คุณจึงสามารถรักษาอินเทอร์เฟซผู้ใช้ที่สะอาดและเรียบง่าย และมีเฉพาะเครื่องมือที่จำเป็นเท่านั้นที่พร้อมใช้งาน
โปรดทราบว่าเครื่องมือบางอย่างไม่มีปุ่มปิด: Elements, Console และ Sources เครื่องมือเหล่านี้ถูกใช้มากกว่าเครื่องมืออื่นๆ ทั้งหมด นักพัฒนาเว็บต้องการมันตลอดเวลา และการปิดมันก็ไม่สมเหตุสมผลเลย
เครื่องมือเปิด
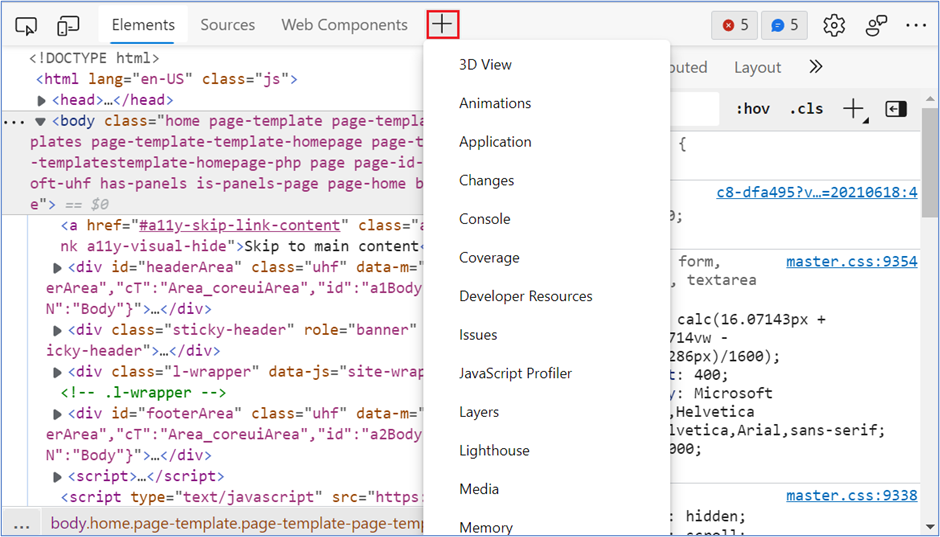
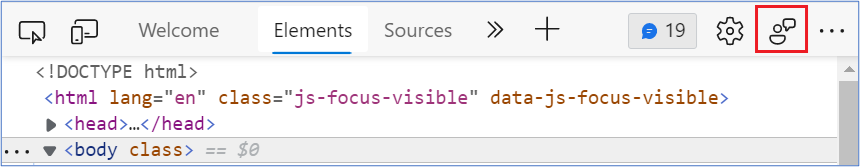
ตอนนี้มีปุ่ม + (บวก) ที่ส่วนท้ายของแถบแท็บ เพื่อเปิดเครื่องมือที่ยังไม่ได้เปิด
ก่อนหน้านี้ เพื่อที่จะค้นพบเครื่องมือที่มีอยู่ทั้งหมด คุณต้องไปที่เมนูหลัก (…) จากนั้นเลือก เครื่องมือเพิ่มเติม หรือรู้วิธีใช้ เมนูคำสั่งเพื่อเข้าถึงเครื่องมืออย่างรวดเร็ว ปุ่ม + ทำให้การค้นหาและเข้าถึงเครื่องมืออื่นๆ ง่ายขึ้นมาก
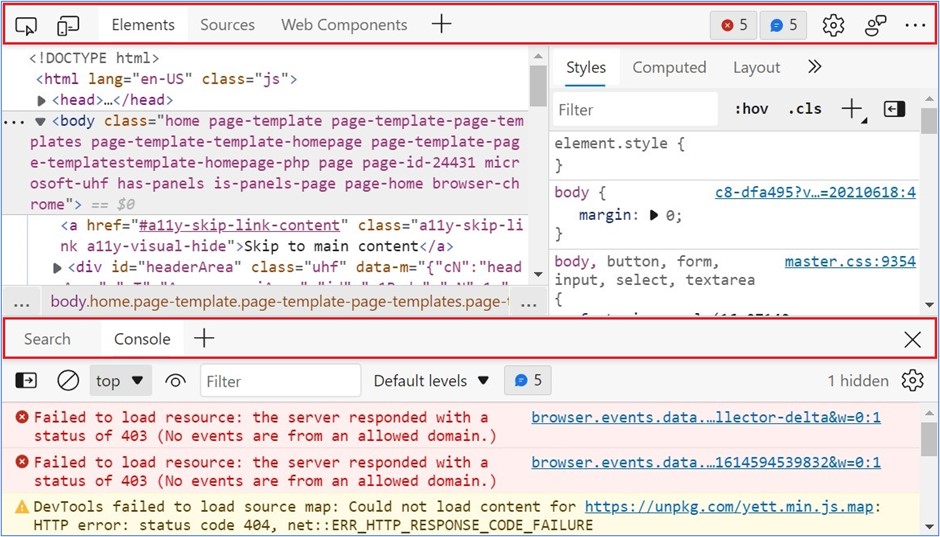
มีแถบแท็บสองแถบใน DevTools: แถบหนึ่งอยู่ด้านบนสุด ซึ่งมองเห็นได้เสมอ และเป็นที่ที่แผงองค์ประกอบและแหล่งที่มาโดยปกติ และอีกแถบหนึ่ง ที่ด้านล่าง ลิ้นชัก ซึ่งสามารถสลับได้ โดยกด Esc บนแป้นพิมพ์ของคุณ คอนโซลมักจะอยู่ในลิ้นชัก แถบแท็บทั้งสองนี้มีปุ่ม + ดังนั้นคุณจึงสามารถเปิดเครื่องมือใหม่ใน 2 ตำแหน่งนี้ได้
การเคลื่อนย้ายเครื่องมือ
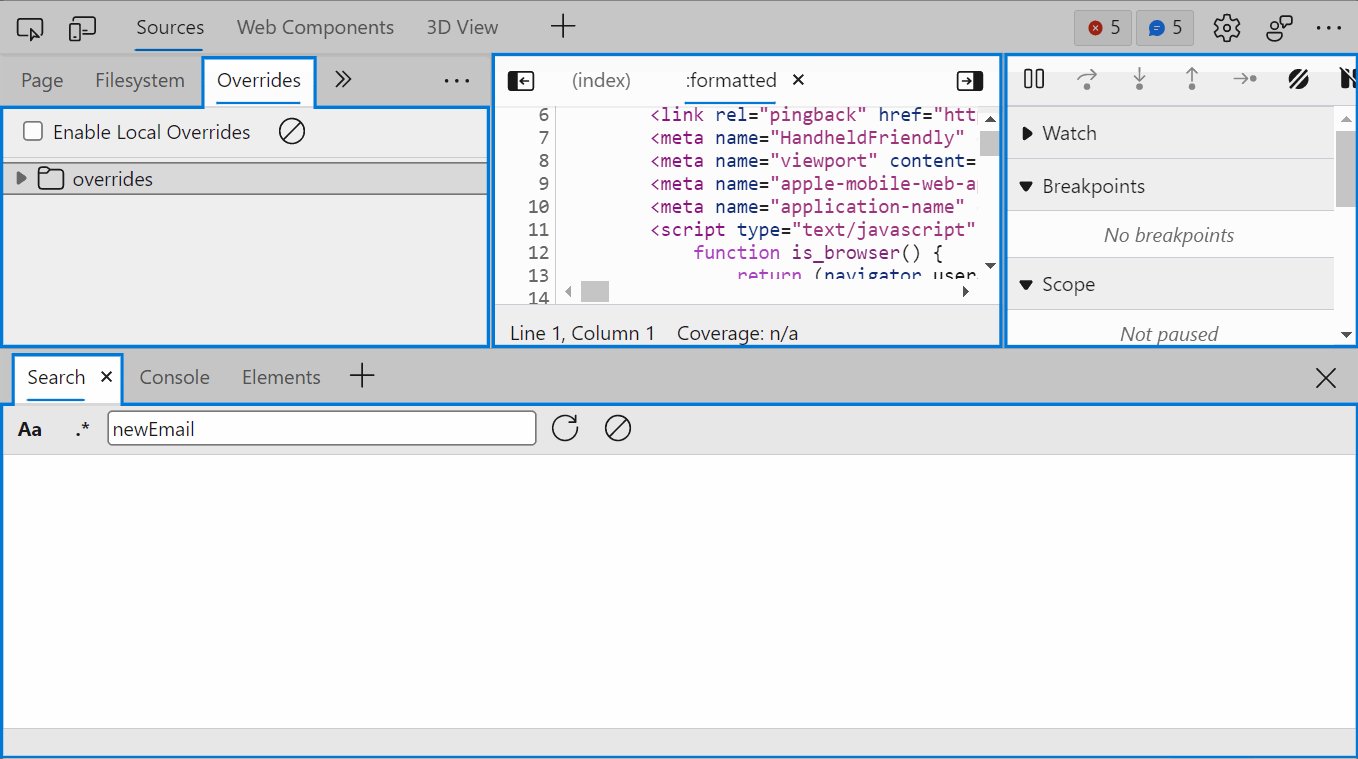
การเปิดลิ้นชักนั้นมีประโยชน์มากเมื่อทำการดีบักบางสิ่งที่ต้องใช้เครื่องมือมากกว่าหนึ่งเครื่องพร้อมกัน
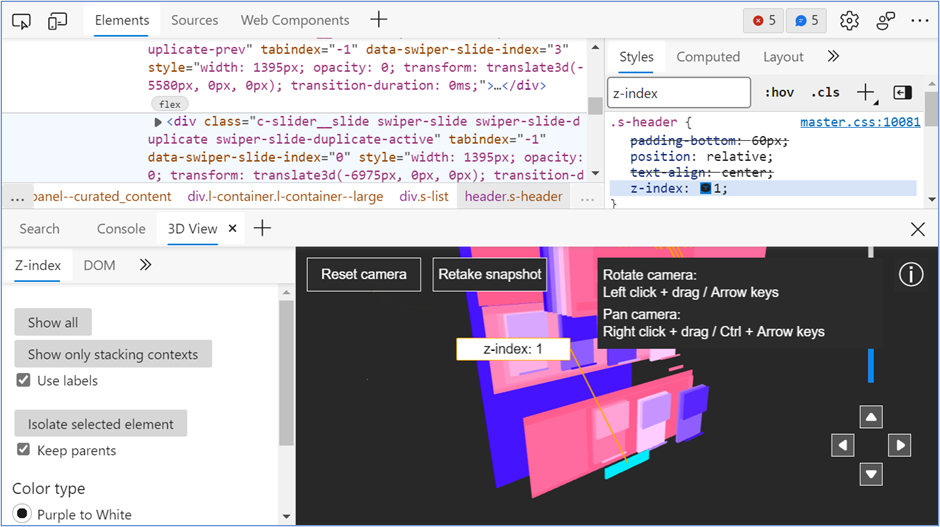
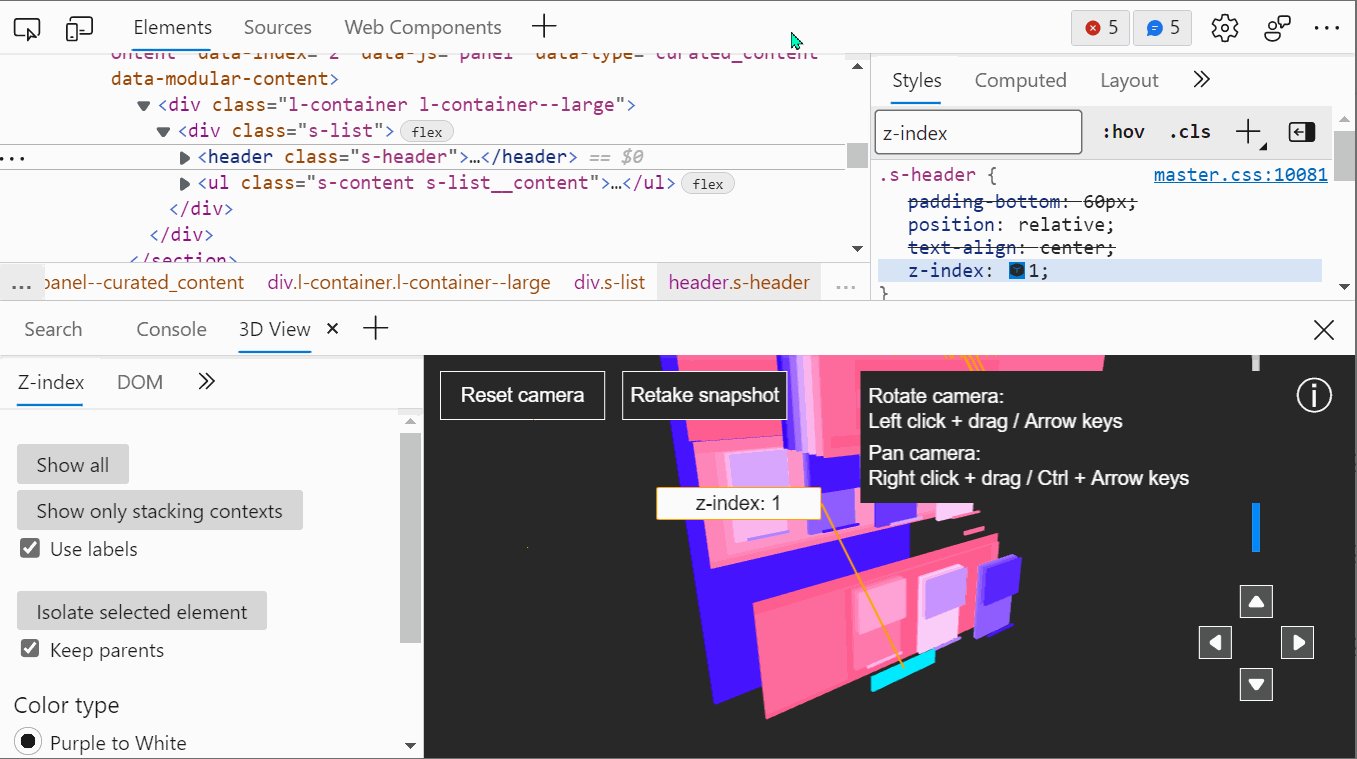
ตัวอย่างเช่น คุณอาจต้องการให้เปิดทั้งพาเนลแหล่งที่มาและเครือข่ายพร้อมกันเพื่อให้แน่ใจว่าคำขอ HTTP ที่ถูกต้องถูกส่งไปเมื่อขั้นตอนดีบักโค้ด JavaScript บางตัว หรือคุณอาจต้องการให้เปิดทั้งแผงองค์ประกอบและมุมมอง 3 มิติเคียงข้างกันเพื่อแก้ปัญหาดัชนี z กับองค์ประกอบ
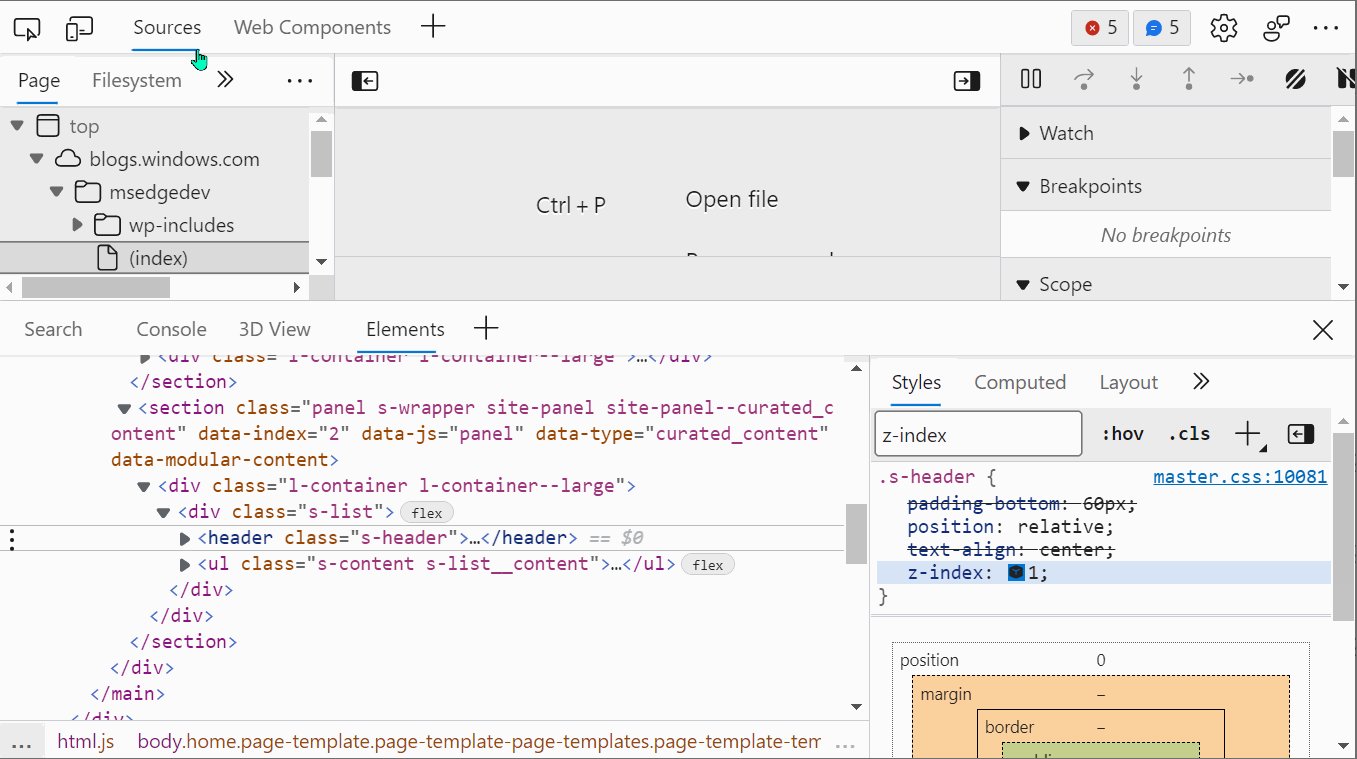
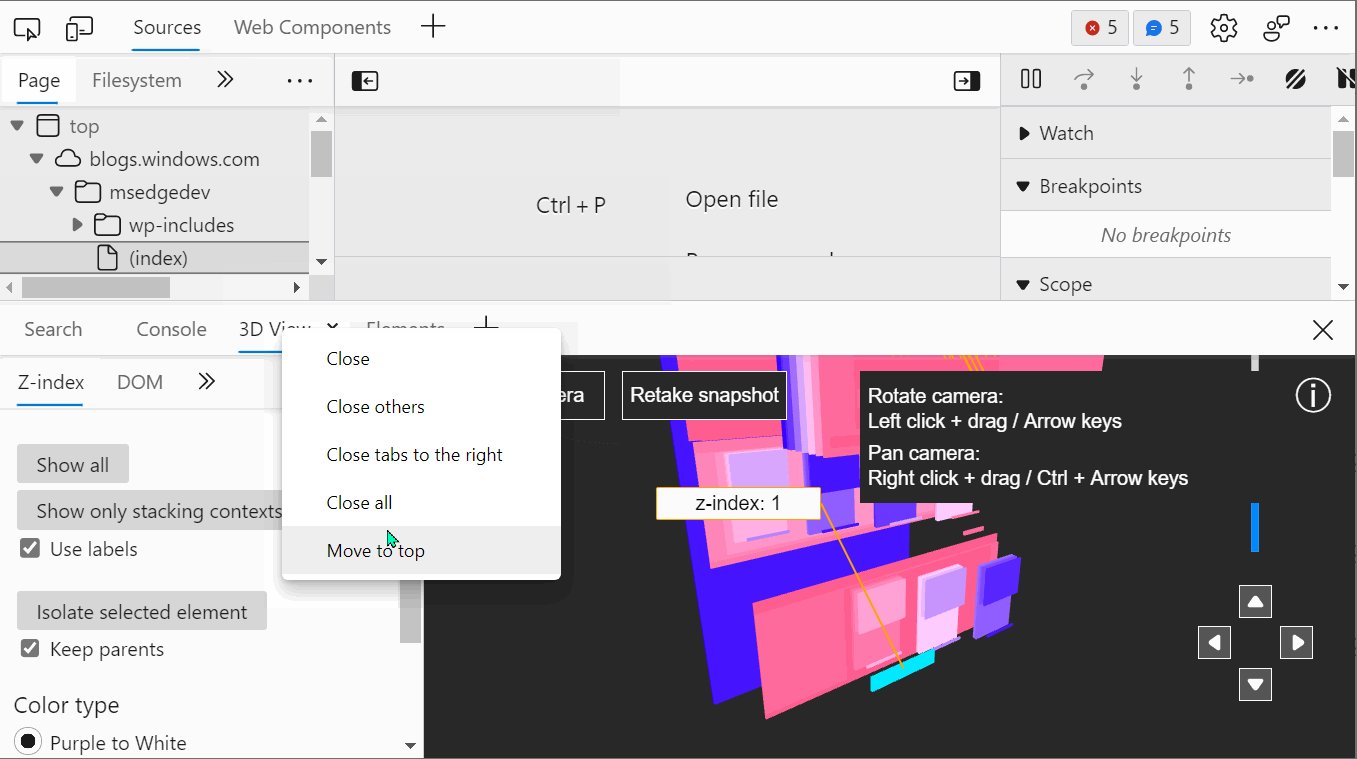
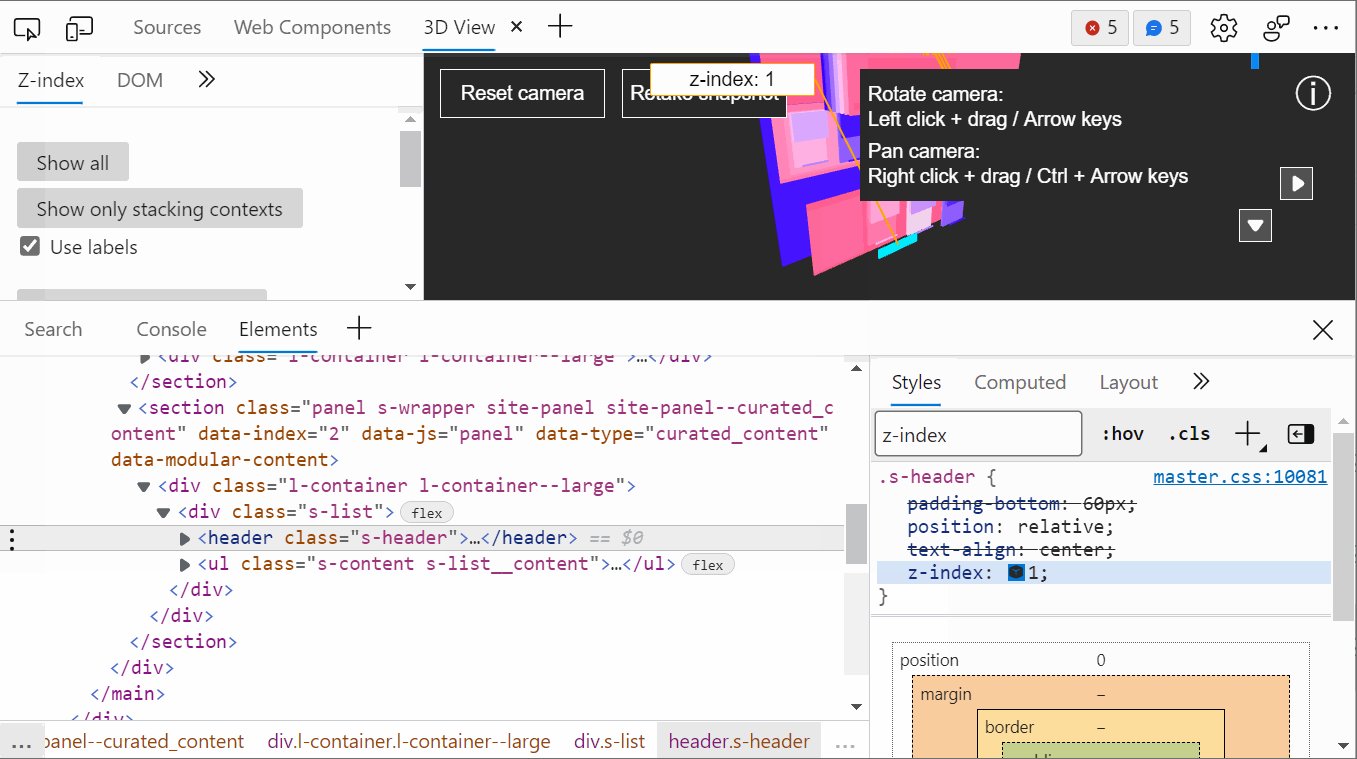
ด้วย Microsoft Edge DevTools คุณสามารถย้ายเครื่องมือระหว่างพื้นที่หลักและลิ้นชักได้โดยเปิดเมนูตามบริบท (คลิกขวา) บน แท็บที่คุณต้องการย้ายและเลือก ย้ายไปด้านล่าง หรือ ย้ายไปด้านบน
โปรดทราบว่าหากคุณเลือกปุ่ม + ในลิ้นชักและเลือกเครื่องมือจากรายการที่เปิดอยู่แล้วในพื้นที่หลัก เครื่องมือนี้จะถูกย้ายไปที่ลิ้นชัก นี่เป็นอีกวิธีที่ดีในการเคลื่อนย้ายเครื่องมือ
เรียนรู้เกี่ยวกับเครื่องมือจากภายในเครื่องมือ
ปุ่ม + นั้นยอดเยี่ยมในการค้นหาเครื่องมือใหม่ๆ ที่คุณอาจไม่เคยใช้มาก่อน แต่บางครั้ง อินเทอร์เฟซผู้ใช้ของเครื่องมืออาจดูล้นหลามในแวบแรก ช่วยให้มีเอกสารบางอย่างพร้อมใช้งาน เอกสารประกอบของ Microsoft Edge DevTools ช่วยคุณได้ แต่ มักจะไม่อยู่แค่เพียงปลายนิ้วสัมผัสเมื่อคุณอยู่ระหว่างงาน
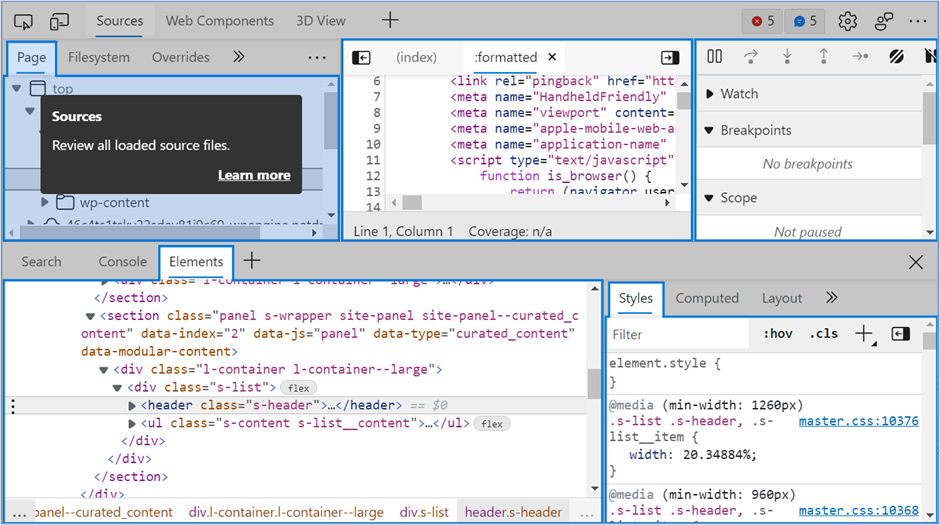
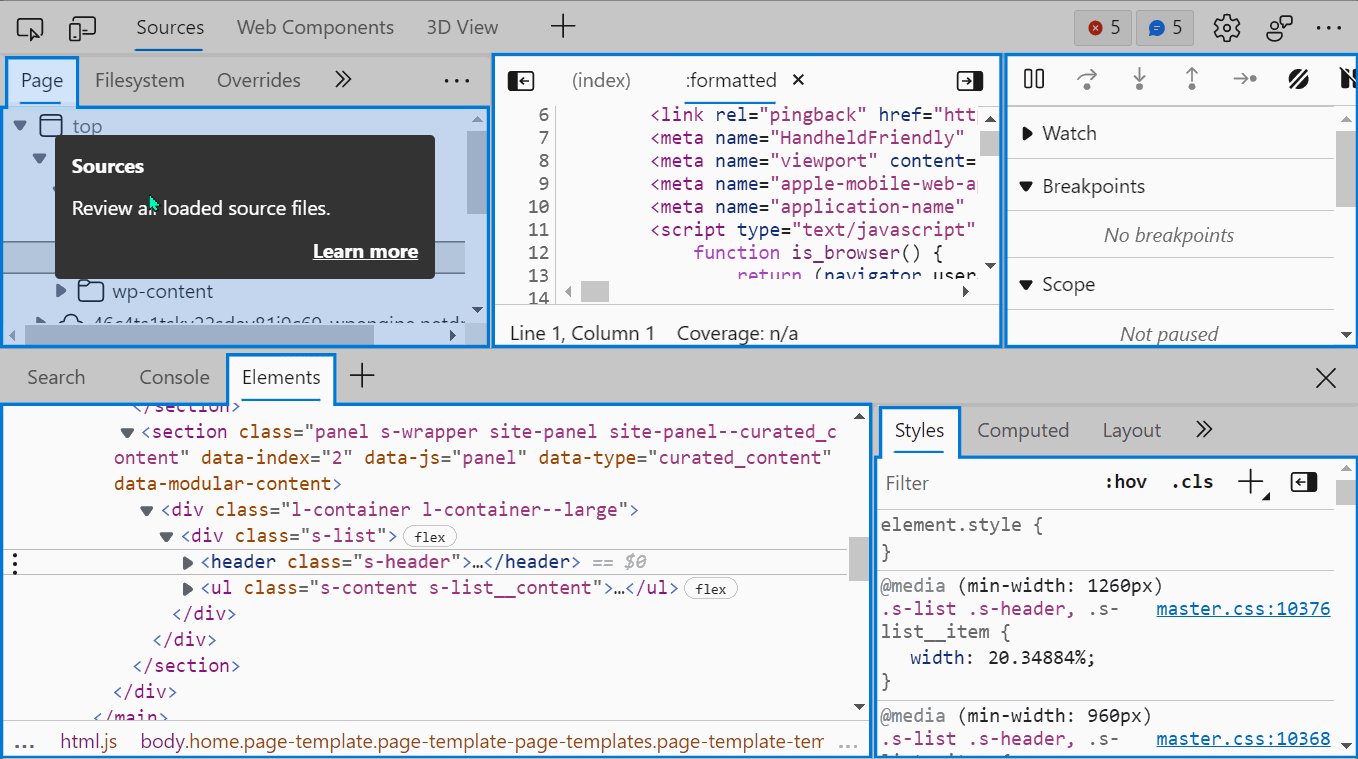
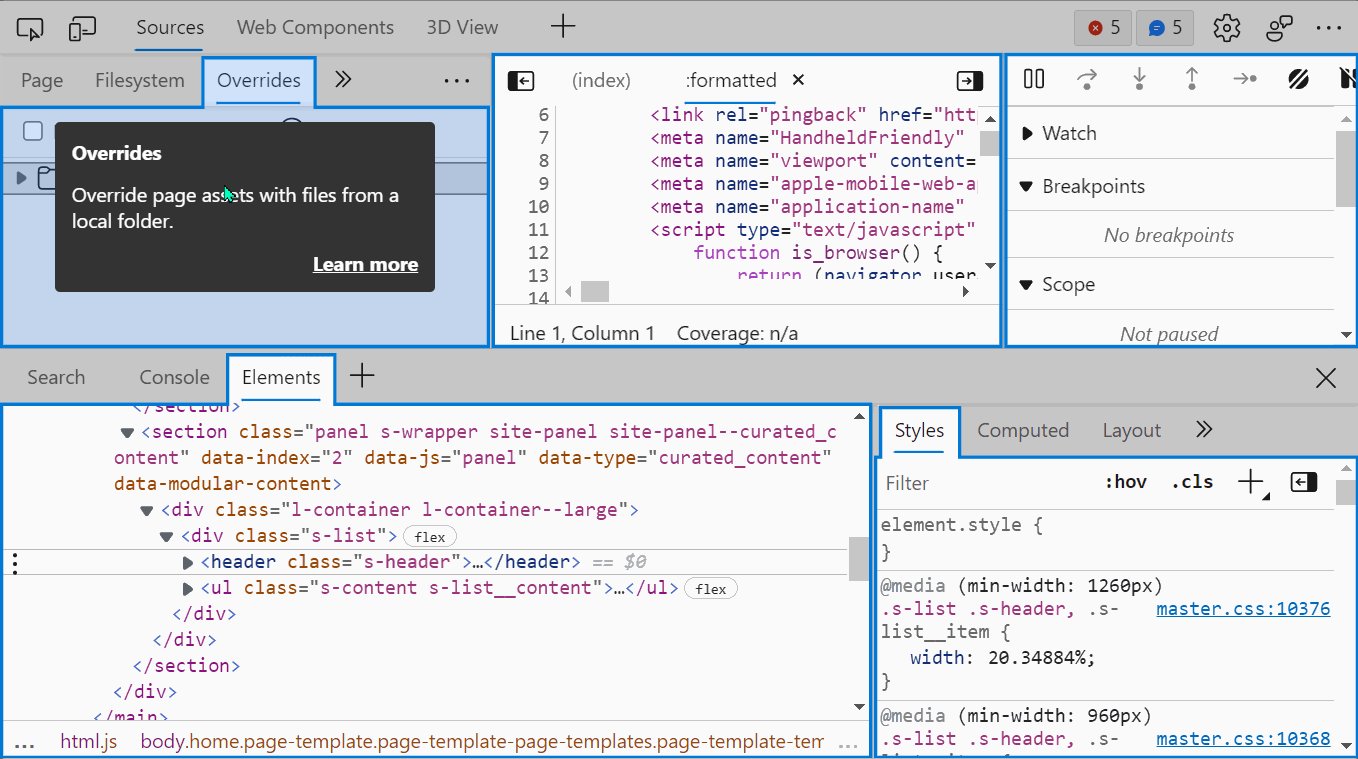
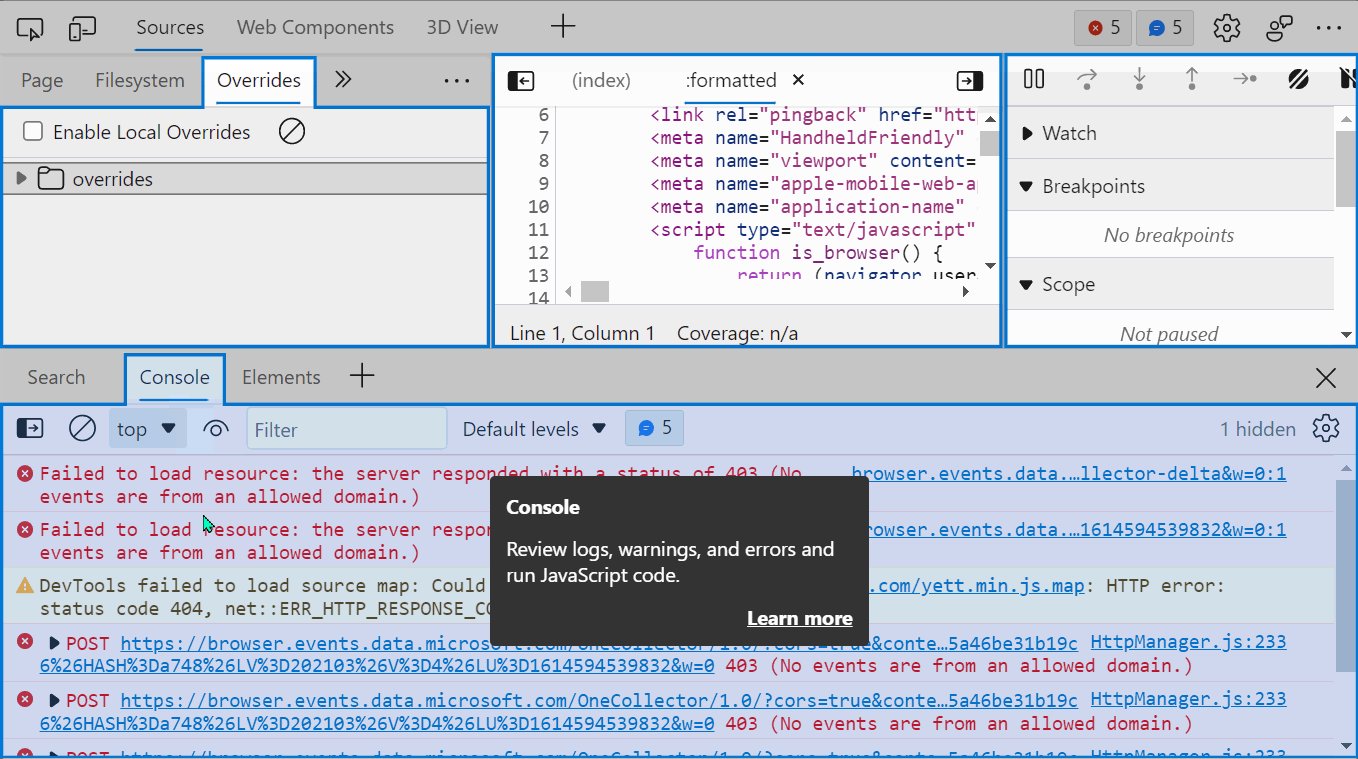
เมื่อเร็วๆ นี้ เราได้เพิ่มคุณลักษณะเพื่อให้การเรียนรู้ตามบริบทเกี่ยวกับเครื่องมือใหม่ง่ายยิ่งขึ้น: เคล็ดลับเครื่องมือ DevTools คำแนะนำเครื่องมือ DevTools เป็นโอเวอร์เลย์ที่ครอบคลุมเครื่องมือและจัดเตรียมเอกสารประกอบเกี่ยวกับเครื่องมือ พร้อมลิงก์สำหรับเรียนรู้เพิ่มเติม
คุณสามารถเปิดใช้งานคำแนะนำเครื่องมือ DevTools ได้ 3 วิธี:
ไปที่ปุ่ม ปรับแต่งและควบคุม DevTools (…) > ความช่วยเหลือ > สลับคำแนะนำเครื่องมือ DevTools คุณยังสามารถใช้แป้นพิมพ์ลัด Ctrl+Shift+H (Cmd+Shift+H บน Mac) หรือใช้เมนูคำสั่ง แล้วพิมพ์ “คำแนะนำเครื่องมือ”
เมื่อเปิดใช้งานแล้ว เพียงเลื่อนเมาส์ไปบนพื้นที่ที่ไฮไลต์เพื่อแสดงคำแนะนำเครื่องมือข้อมูลเกี่ยวกับพื้นที่เฉพาะของเครื่องมือนี้ (คุณยังสามารถใช้แป้น Tab เพื่อไปยังส่วนต่างๆ ของคำแนะนำเครื่องมือได้) คำแนะนำเครื่องมือบางส่วนยังมีลิงก์ไปยัง เว็บไซต์เอกสารเพื่อดูข้อมูลเพิ่มเติม
โปรดทราบว่าคุณสามารถไปที่แผงอื่นได้ในขณะที่คำแนะนำเครื่องมือ DevTools ทำงานอยู่ ด้วยวิธีนี้ คุณสามารถไปยังส่วนต่างๆ ของ DevTools และเรียนรู้สิ่งใหม่ๆ ต่อไปโดยไม่ต้องเปลี่ยน ปิดและเปิดใหม่ทุกครั้ง
การเปลี่ยนภาษา
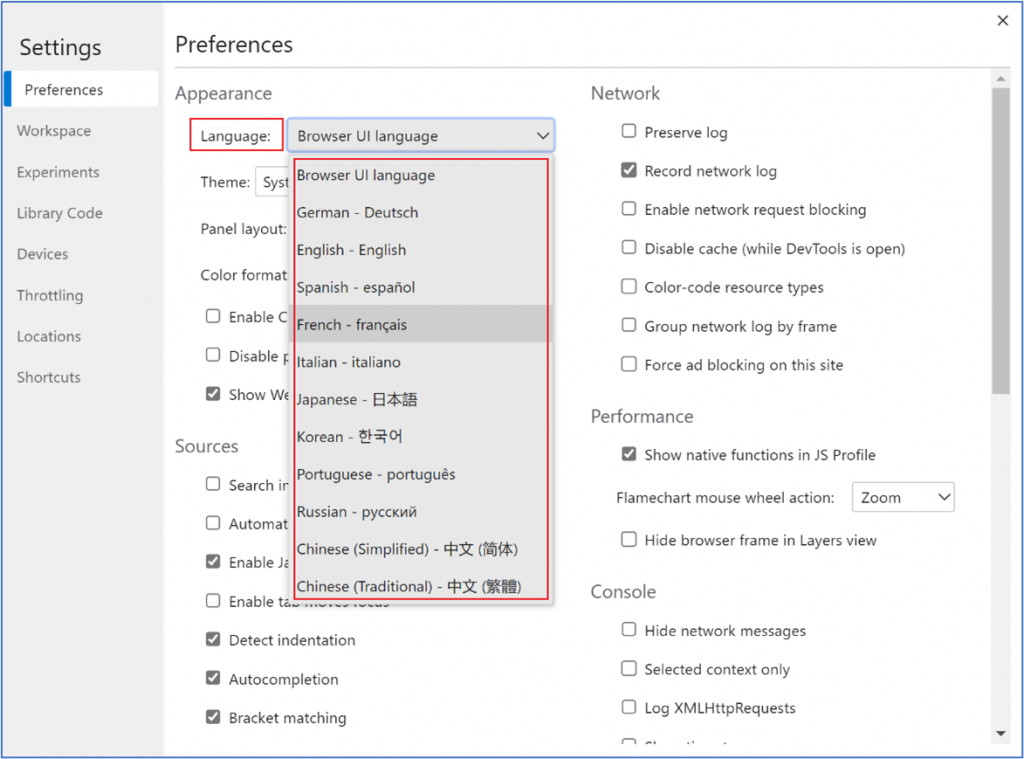
เราทราบดีว่านักพัฒนาซอฟต์แวร์สามารถทำงานได้อย่างมีประสิทธิภาพมากขึ้นเมื่อเครื่องมือตรงกับภาษาของพวกเขา การตั้งค่า uage นอกจากนี้ ผลิตภัณฑ์สำหรับนักพัฒนาของ Microsoft อื่นๆ รวมถึง VS Code สามารถใช้ในภาษาอื่นๆ ได้ นี่คือเหตุผลที่เราทำให้ DevTools พร้อมใช้งานใน 11 ภาษาที่แตกต่างกัน
โดยค่าเริ่มต้น DevTools จะจับคู่ภาษาที่คุณเลือกสำหรับ UI ของเบราว์เซอร์ แต่คุณสามารถตั้งค่าเป็นภาษาอื่นๆ เหล่านี้ได้อย่างอิสระ
<ตาราง> อังกฤษ เยอรมัน – เยอรมัน จีน (ตัวย่อ) – 中文(简体)(简体) จีน (ดั้งเดิม) – 中文(繁體) (繁體) ฝรั่งเศส – ฝรั่งเศส สเปน – สเปน โปรตุเกส – โปรตุเกส ญี่ปุ่น – 日本語 อิตาลี – อิตาลี่ เกาหลี – 한국어 รัสเซีย – Pусский
หากต้องการเปลี่ยนภาษา ให้ไปที่ การตั้งค่า DevTools (โดยใช้ทางลัด F1 หรือคลิกไอคอนรูปเฟืองในแถบเครื่องมือ) และเลือกจาก ภาษา รายการแบบเลื่อนลง
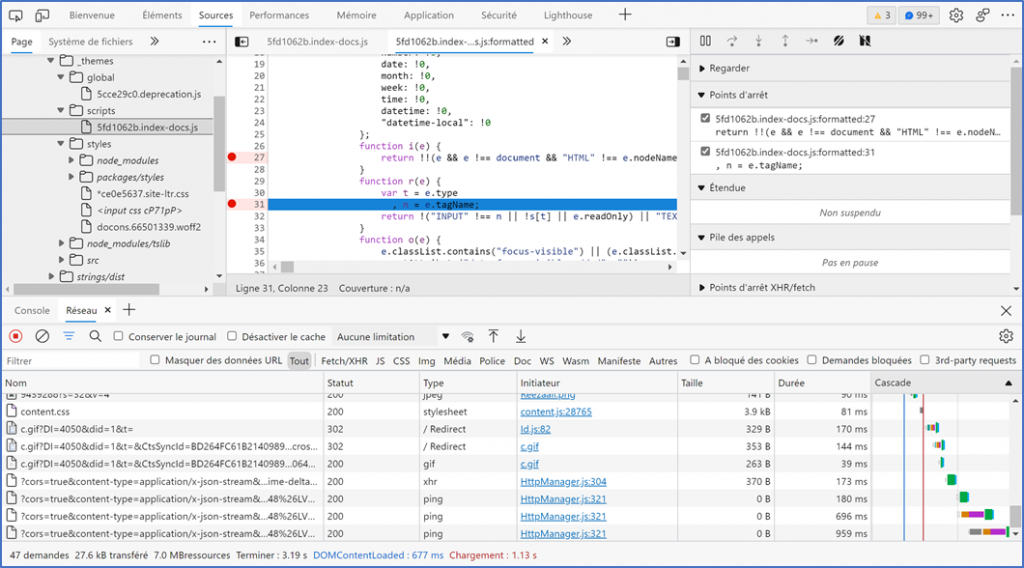
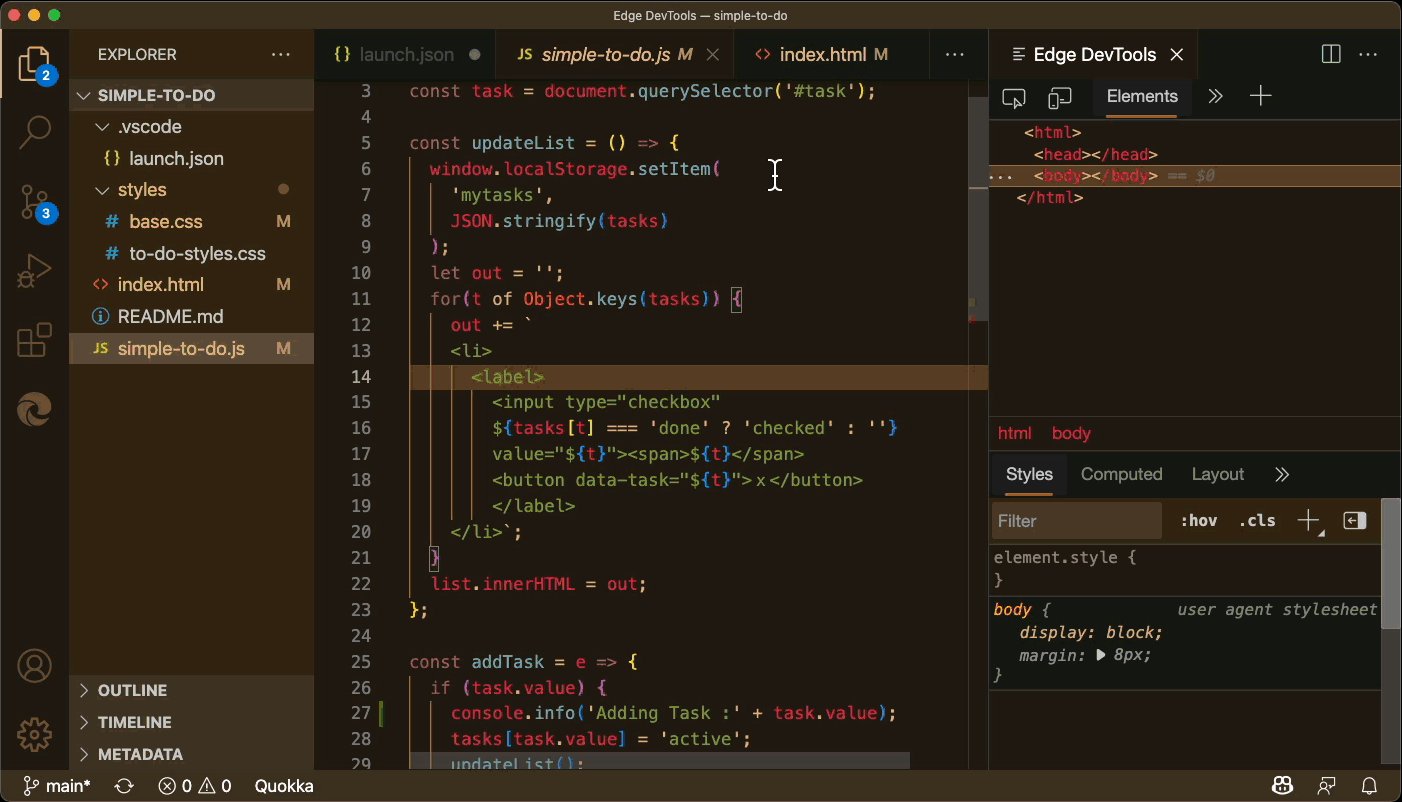
หลังจากรีโหลด DevTools อินเทอร์เฟซผู้ใช้จะปรากฏในภาษาที่คุณเลือก ทำให้เป็น ง่ายต่อการใช้เครื่องมือ นี่คือหน้าตาของภาษาฝรั่งเศส:
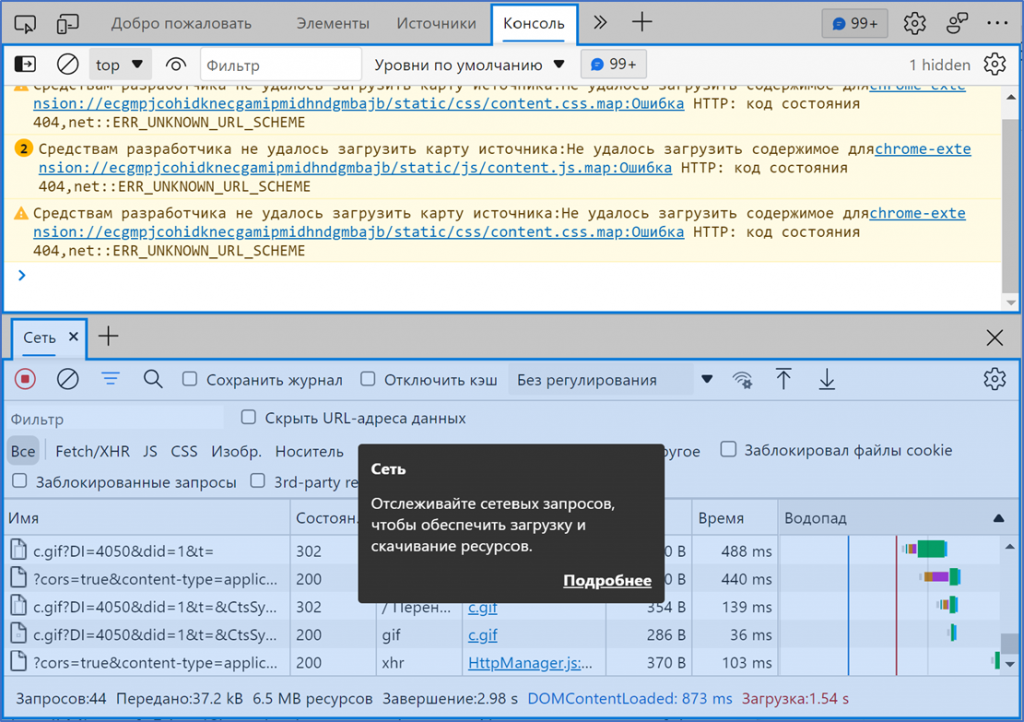
ใช้งานได้ดีกับคุณลักษณะคำแนะนำเครื่องมือ DevTools เช่นกัน เนื่องจากมีการแปลเอกสารตามบริบทด้วย ดังที่แสดงเป็นภาษารัสเซียด้านล่าง
ตั้งแต่ เราประกาศรุ่นทดลองของฟีเจอร์ DevTools ที่ปรับให้เข้ากับท้องถิ่นในปี 2020 เรายังคงทำงานร่วมกับทีม Lighthouse และ Chrome ที่ Google ผ่านโปรเจ็กต์ Chromium ต่อไป และตอนนี้ฟีเจอร์นี้ไม่ได้เปิดให้ใช้งานเฉพาะสำหรับ ผู้ใช้ Microsoft Edge ทุกคน b ให้กับทุกคนที่ใช้ DevTools ในเบราว์เซอร์ที่ใช้ Chromium
การปรับแต่งธีมสีของคุณ
หากคุณใช้ Visual Studio Code (หรือโปรแกรมแก้ไขข้อความและ IDE อื่นๆ สำหรับเรื่องนั้น) คุณ น่าจะมี ปรับแต่งธีมสี ให้ดูดีและสะดวกสบายในการทำงานเป็นเวลานาน
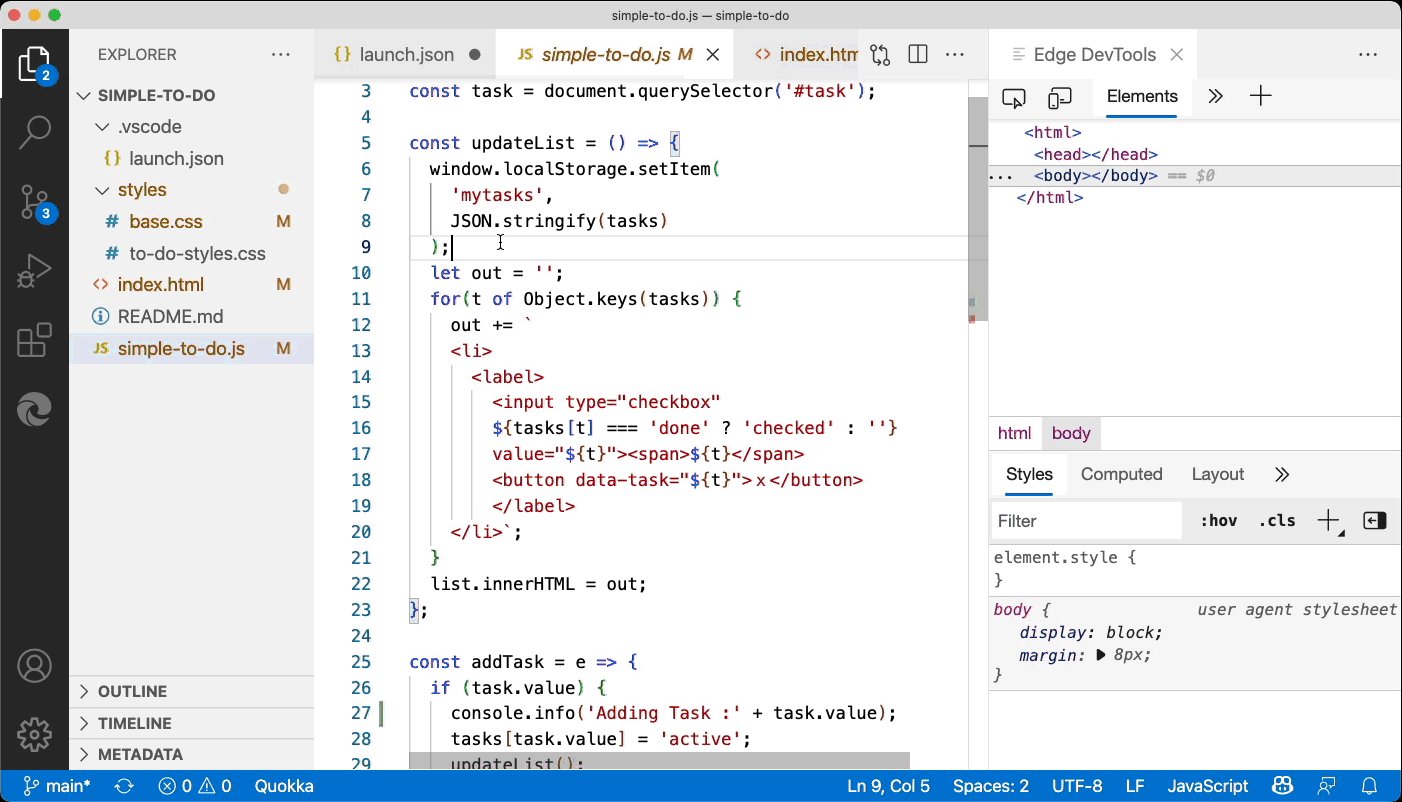
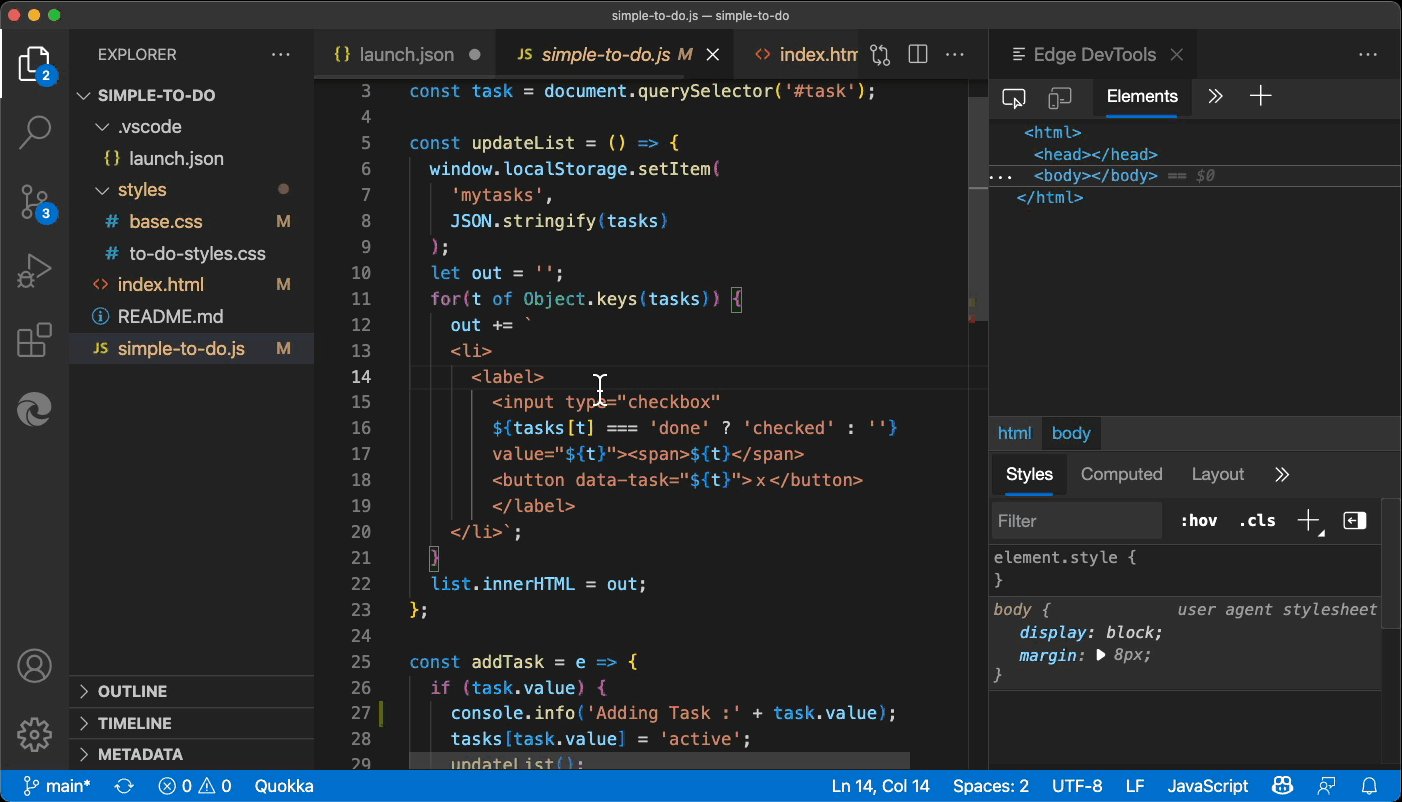
จนถึงตอนนี้ ธีมสี DevTools สามารถทำได้ ปรับแต่งได้โดยเลือกระหว่างธีมสีเข้มหรือสีอ่อนเท่านั้น อย่างไรก็ตาม ตอนนี้มีธีมสีใหม่ให้เลือกถึง 9 แบบ สิ่งเหล่านี้เหมือนกับโค้ดที่ติดตั้งไว้ล่วงหน้าของ Visual Studio Code และดังนั้นจึงน่าจะคุ้นเคย
ต่อไปนี้คือรายการธีมทั้งหมดใน Microsoft Edge DevTools ในขณะนี้:
ธีมที่มีอยู่: Light+ Dark+ Chromium Light Chromium Dark ธีมใหม่: Quiet Light Solarized Light Solarized Dark Abyss Kimbie Dark Monokai Monokai Dimmed Red Tomorrow Night Blue
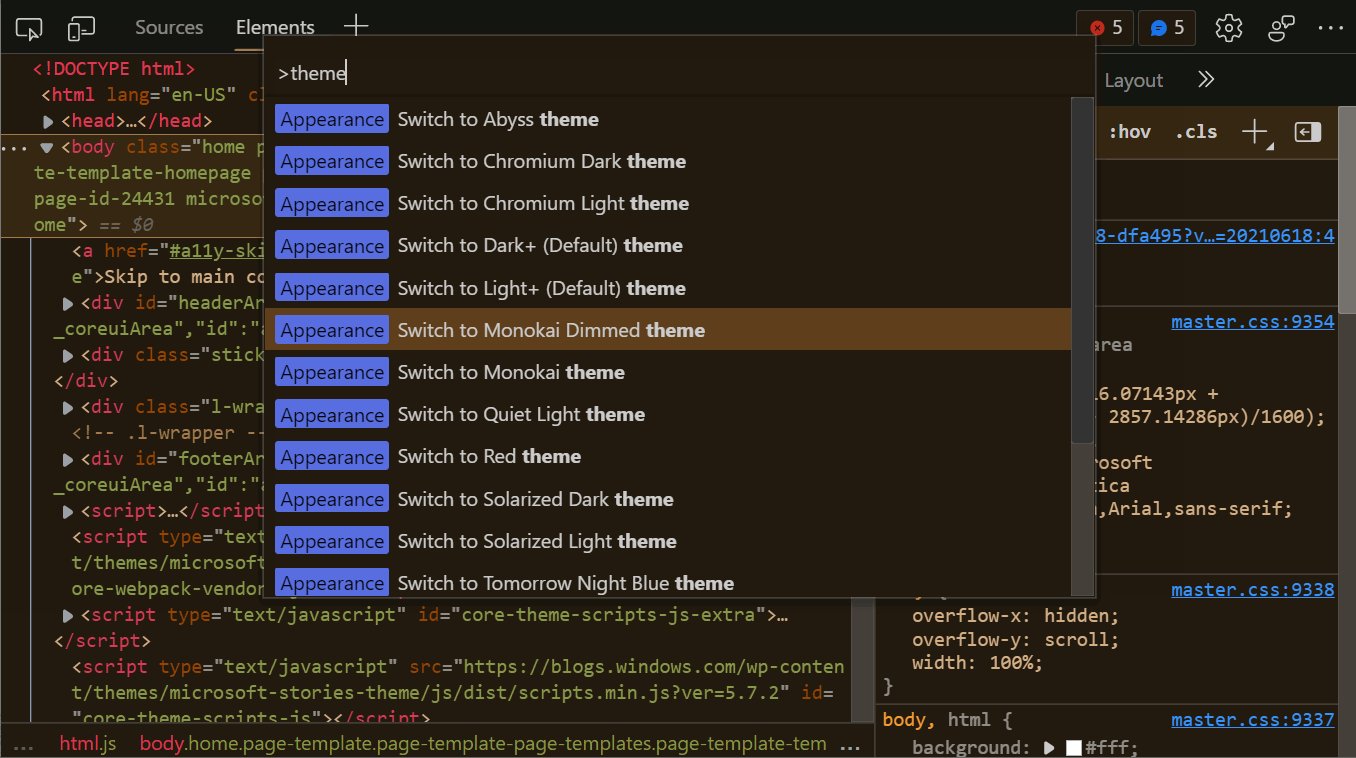
หากต้องการเลือกธีมใหม่ คุณสามารถไปที่ การตั้งค่า (ไอคอนรูปเฟืองในแถบเครื่องมือ ) และใช้เมนูแบบเลื่อนลง ธีม คุณยังใช้เมนูคำสั่งและพิมพ์”ธีม”เพื่อดูรายการธีมสีที่มีทั้งหมดได้
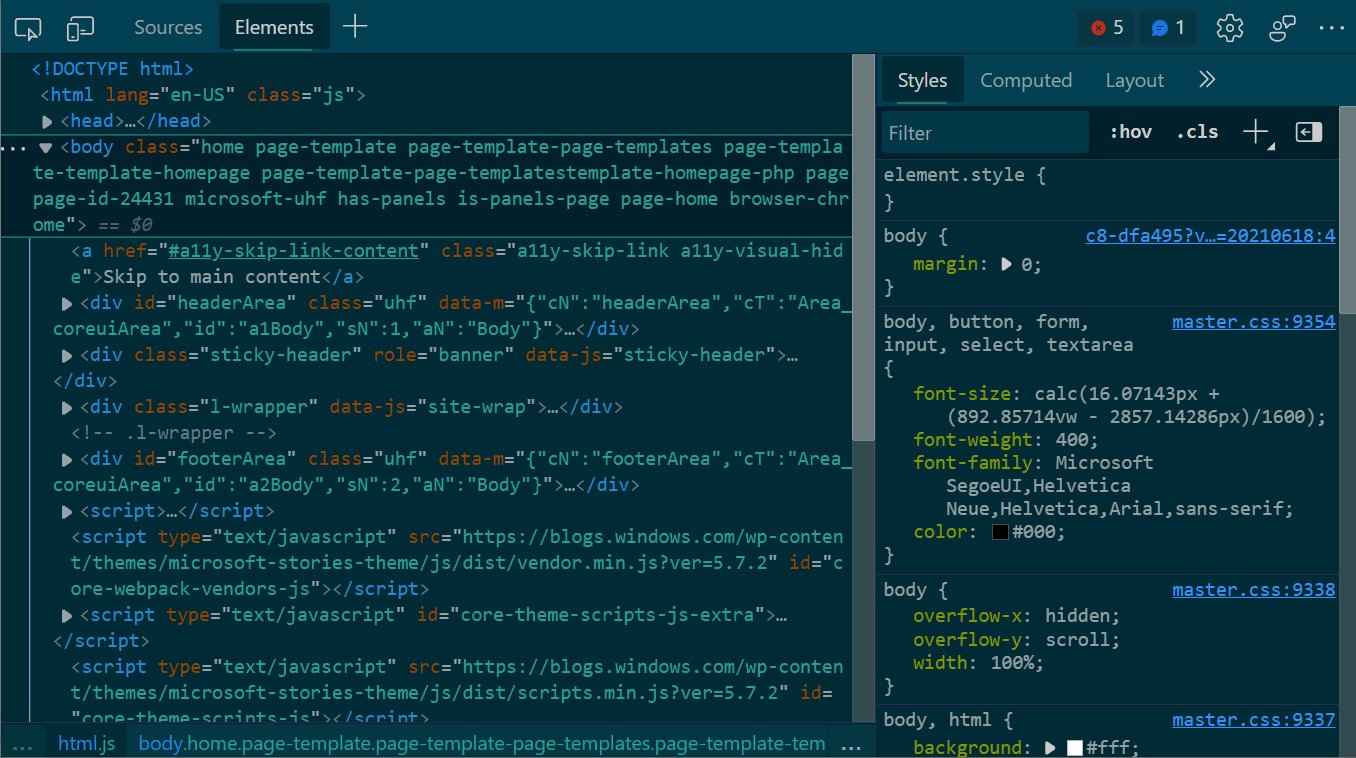
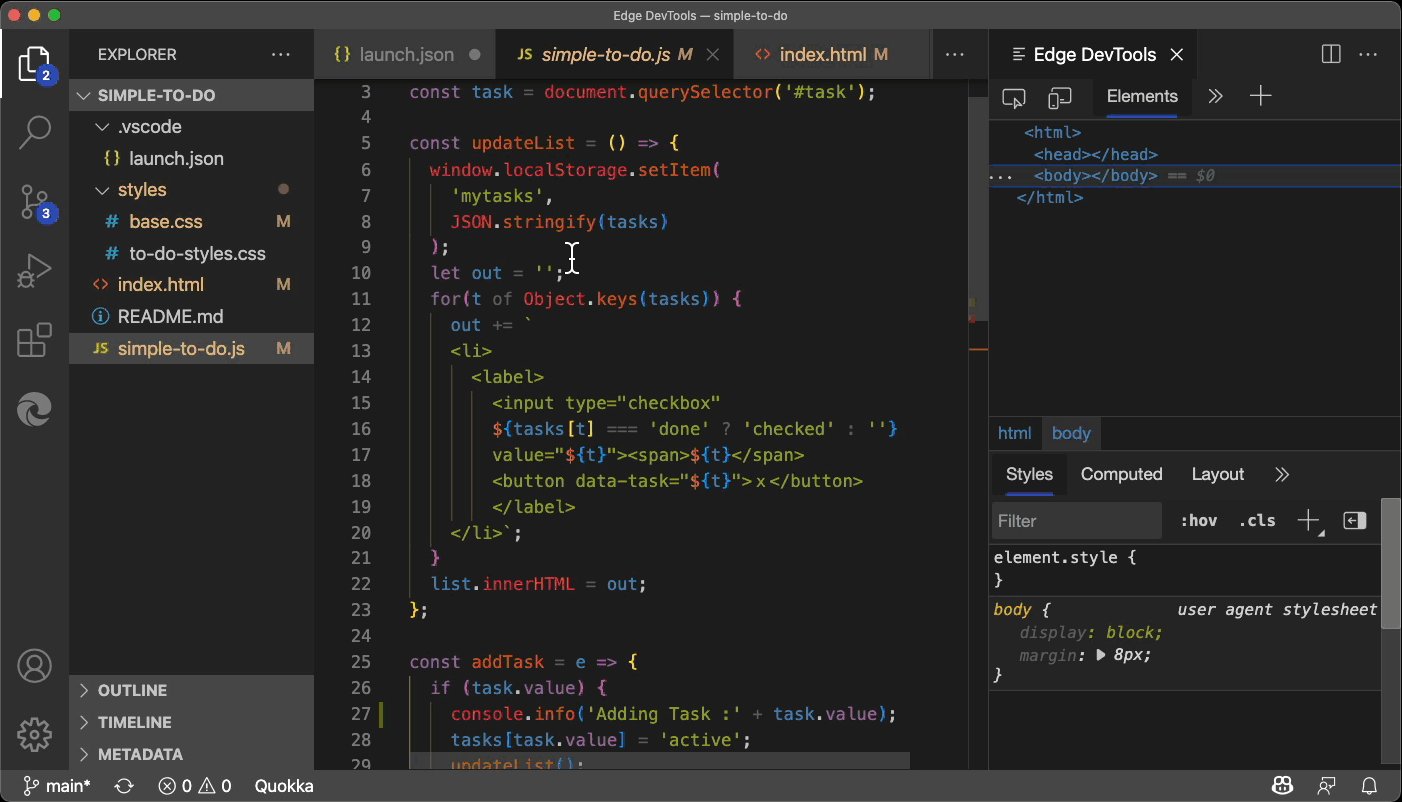
โปรดทราบว่าหากคุณใช้ เครื่องมือ Microsoft Edge สำหรับส่วนขยาย VS Code คุณอาจเคยเห็นว่า DevTools ไม่ได้แสดงด้วยธีมสีเดียวกับอินเทอร์เฟซผู้ใช้ VS Code เสมอไป
ตอนนี้ ต้องขอบคุณรูปแบบใหม่ ธีมสีใน DevTools จะไม่เกิดขึ้นอีกต่อไป ณ Microsoft Edge 95 นั้น DevTools UI ที่ฝังอยู่ใน VS Code จะตรงกับธีมสีที่เลือก
หากคุณไม่ทราบเกี่ยวกับส่วนขยายนี้ เรียนรู้เพิ่มเติมเกี่ยวกับมันที่นี่.
คำติชม
ความคิดเห็นของผู้ใช้คือวิธีที่เราขับเคลื่อนการจัดลำดับความสำคัญสำหรับ ทำงานบน Microsoft Edge DevTools หากคุณมีคำถามหรือข้อเสนอแนะเกี่ยวกับคุณลักษณะเหล่านี้หรืออื่นๆ โปรดส่งคำและภาพหน้าจอมาให้เราโดยใช้ ปุ่มคำติชมใน DevTools
อย่าลังเลที่จะถามคำถามกับทีมของเราทาง Twitter โดยพูดถึง @EdgeDevTools
– Patrick Brosset ผู้จัดการโปรแกรมอาวุโส Microsoft Edge