หากคุณตั้งใจจะใช้โลโก้/ภาพประกอบบนหน้าจอขนาดใหญ่ เช่น โปสเตอร์ แบนเนอร์ หรือป้ายโฆษณา คุณต้องกำหนดความละเอียดไว้ล่วงหน้าในกรณีที่เป็นภาพแรสเตอร์ปกติ มิฉะนั้น ภาพเหล่านั้นจะเริ่มเป็นพิกเซล (เบลอ) เมื่อซูม
อย่างไรก็ตาม ด้วยภาพเวกเตอร์ คุณสามารถใช้ภาพเหล่านี้บนหน้าจอใดก็ได้และขยายขนาดขึ้น/ลงได้ไม่จำกัดโดยไม่สูญเสียคุณภาพใดๆ นอกจากนี้ รูปภาพจะปรับและรักษาคุณภาพโดยอัตโนมัติแม้ว่าคุณจะซูมเข้าหรือซูมออกหลายครั้ง
หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงานของแต่ละภาพและวิธีแปลงภาพแรสเตอร์เป็นรูปแบบเวกเตอร์ ให้ดำเนินการต่อ อ่านบทความด้านล่าง
จะเปลี่ยนรูปภาพเป็นภาพเวกเตอร์โดยใช้ Illustrator ได้อย่างไร
โดยทั่วไป เมื่อเราพูดถึงรูปภาพ เราหมายถึงรูปภาพแรสเตอร์ พบได้ทั่วไปในรูปแบบต่างๆ เช่น JPG, JPEG, PNG เป็นต้น รูปภาพเหล่านี้เป็นแบบพิกเซล และแต่ละพิกเซลจะเก็บข้อมูลเกี่ยวกับสีเฉพาะบนรูปภาพ แต่เนื่องจากประกอบด้วยพิกเซลที่จำกัด พิกเซลจึงเริ่มมีพิกเซลไม่เพียงพอ จึงเริ่มกลายเป็นพิกเซล
ในทางกลับกัน ภาพเวกเตอร์นั้นใช้สูตรทางคณิตศาสตร์ และไม่ขึ้นกับความละเอียด ดังนั้น หากคุณต้องการปรับขนาดภาพโดยไม่สูญเสียคุณภาพ คุณต้องแปลงเป็นภาพเวกเตอร์
เนื่องจาก Illustrator เป็นแอปพลิเคชั่นแก้ไขภาพแบบเวกเตอร์ที่มี Image Tracing ในตัว คุณสมบัติและพรีเซ็ตในตัวหลายตัว ดังนั้นกระบวนการแปลงแรสเตอร์จึงง่ายขึ้นมาก
ขั้นตอนที่ 1: จัดการพื้นที่ทำงานของคุณ
ก่อนที่จะเริ่มกระบวนการแปลง ให้จัดการพื้นที่ทำงานของคุณเพื่อทำให้ง่ายขึ้น
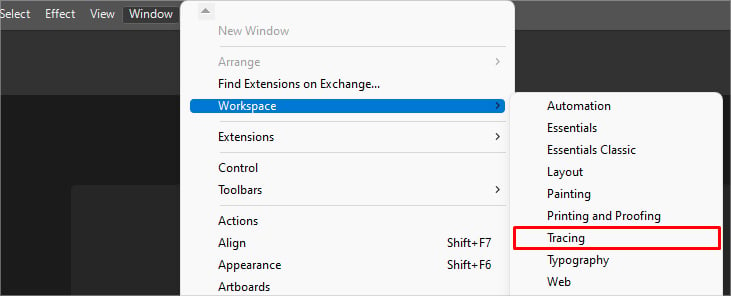
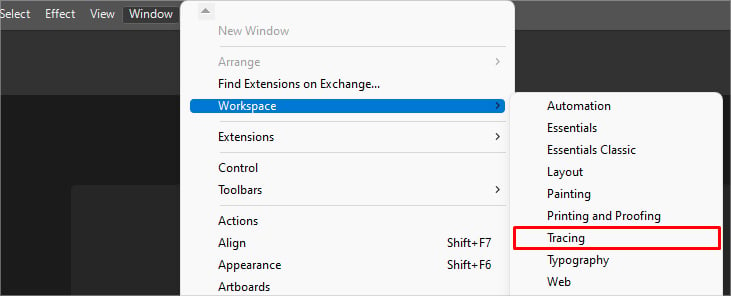
เปิด Illustrator แอป คลิกเมนูหน้าต่างและเลือก พื้นที่ทำงาน > การติดตาม.

ขั้นตอนที่ 2: เปิดภาพแรสเตอร์
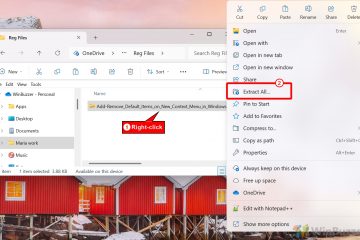
คลิก ไฟล์ แล้วเลือก เปิด เรียกดูพีซีของคุณและโหลดภาพที่คุณต้องการแปลงเป็นรูปแบบเวกเตอร์ ปรับขนาด รูปภาพโดยลากขอบจับที่มุมแล้วใส่ลงในอาร์ตบอร์ด
หากคุณเปิดอาร์ตบอร์ดที่กำหนดเองใน Illustrator แล้ว
สร้างอาร์ตบอร์ดด้วยขนาดที่คุณต้องการ คุณสามารถทำได้โดยเลือก ไฟล์ > ใหม่ไปที่ ไฟล์ > สถานที่ เลือกภาพที่ต้องการแล้วคลิก ปุ่ม วาง คลิกหนึ่งครั้งหรือลากเพื่อวางภาพบนอาร์ตบอร์ด ใช้เครื่องมือการเลือก (V) เพื่อย้ายรูปภาพไปรอบๆ

หากต้องการซูมเข้า/ซูมออก ให้กดปุ่ม Alt ค้างไว้ขณะลากล้อเลื่อนของเมาส์
ขั้นตอนที่ 3: ใช้คุณลักษณะ Image Tracing
คุณลักษณะ Image Tracing แสดงรายการของค่าที่ตั้งไว้ล่วงหน้าต่างๆ พร้อมกับการตั้งค่าเพิ่มเติมเพื่อแปลงภาพแรสเตอร์ หากต้องการดูผลลัพธ์สดของรูปภาพในขณะที่ทำการเปลี่ยนแปลงในแผง Image Trace ให้เปิดใช้งานช่องทำเครื่องหมาย ดูตัวอย่าง ที่ด้านล่าง
นอกจากนี้ ให้ใช้ มุมมอง การตั้งค่าเพื่อดูผลการติดตามภาพและ โหมด เพื่อสลับระหว่างโหมดต่างๆ (สี ระดับสีเทา สีดำ และสีขาว)
ในทำนองเดียวกัน ปรับ เกณฑ์ ตัวเลื่อนเพื่อกำหนดเปอร์เซ็นต์ของพิกเซลภาพต้นฉบับที่จะแปลงเป็นเวกเตอร์ การเพิ่มเกณฑ์จะทำให้รูปภาพของคุณดูหนาแน่นขึ้น (เข้มขึ้น) และการลดขนาดจะทำให้ภาพดูสว่างขึ้น
เลือกค่าที่ตั้งไว้ล่วงหน้า
การเลือกพรีเซ็ตรูปภาพที่เหมาะสมขึ้นอยู่กับความซับซ้อนของรูปภาพ (คุณภาพ สี) และสิ่งที่คุณตั้งใจจะใช้ (โลโก้ ภาพประกอบ) ดังนั้น ให้ทดลองกับพรีเซ็ตต่างๆ แล้วเลือกค่าที่เหมาะสมกับภาพมากที่สุด
หากคุณกำลังทำงานกับโลโก้ ภาพประกอบ หรือภาพร่าง ค่าที่ตั้งล่วงหน้าต่อไปนี้เป็นค่าที่ใช้บ่อยและเหมาะสมที่สุด
3 สี 6 สี 16 สี: ขณะเลือกพรีเซ็ตเหล่านี้ นักวาดภาพประกอบจะคำนวณตัวเลขที่เกี่ยวข้อง (3,6,16) ของสีที่สำคัญที่สุดที่จะใช้ในขณะที่แปลงเป็นภาพเวกเตอร์ >โลโก้ขาวดำ: ค่าที่ตั้งล่วงหน้านี้ใช้เป็นหลักในการแปลงโลโก้ PNG เป็นเวกเตอร์เฉดสีเทา: ใช้การติดตามภาพโดยใช้สีขาว สีดำ และเฉดสีต่างๆ สีเทาSketched Art: การใช้ค่าที่ตั้งล่วงหน้านี้ คุณสามารถใช้เอฟเฟกต์แบบสเก็ตช์กับรูปภาพที่ซับซ้อนได้ 

ใช้ การตั้งค่าขั้นสูงสำหรับการปรับแต่งเพิ่มเติม
การใช้การตั้งค่าล่วงหน้าอย่างใดอย่างหนึ่งในบางครั้งอาจทำให้คุณได้ผลลัพธ์ที่ต้องการในการลองครั้งแรก อย่างไรก็ตาม หากไม่เป็นเช่นนั้น คุณสามารถใช้ตัวเลือกเพิ่มเติมต่างๆ ในส่วน ขั้นสูง เพื่อทำให้การติดตามรูปภาพแม่นยำยิ่งขึ้นและแม่นยำ
เส้นทาง
การตั้งค่านี้ให้คุณปรับแถบเลื่อน เส้นทาง เพื่อรวมจำนวนเส้นทาง เส้นทางที่น้อยลงทำให้การออกแบบเรียบง่ายขึ้น แต่การตั้งค่าให้ต่ำเกินไปจะทำให้ได้ผลลัพธ์ที่ไม่ถูกต้องและมีลักษณะเป็นการ์ตูน


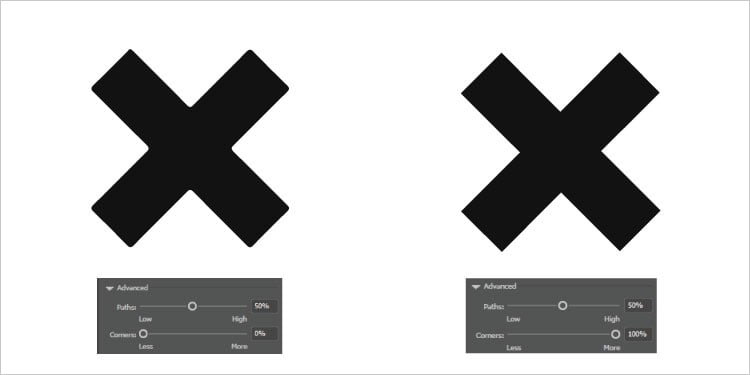
มุมต่างๆ
ตามชื่อที่แนะนำ ระบุมุม (เป็นเปอร์เซ็นต์) บนรูปภาพ การตั้งค่าเป็น 0 จะทำให้มีมุมโค้งมนได้มาก แต่ถ้าคุณตั้งค่าเป็น 100 จะทำให้มีเส้นตรงและให้ขอบที่แหลมกว่ามากที่สุด

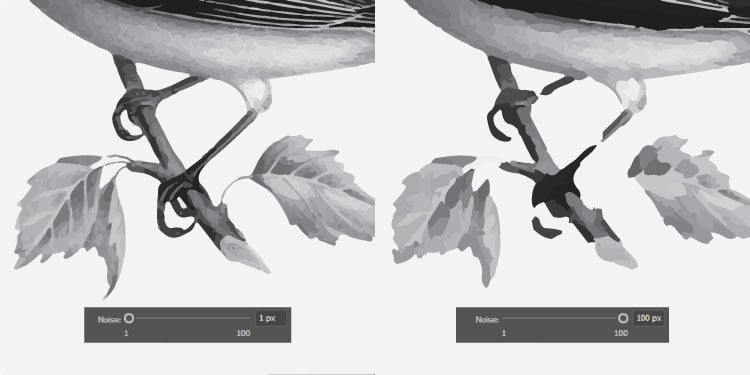
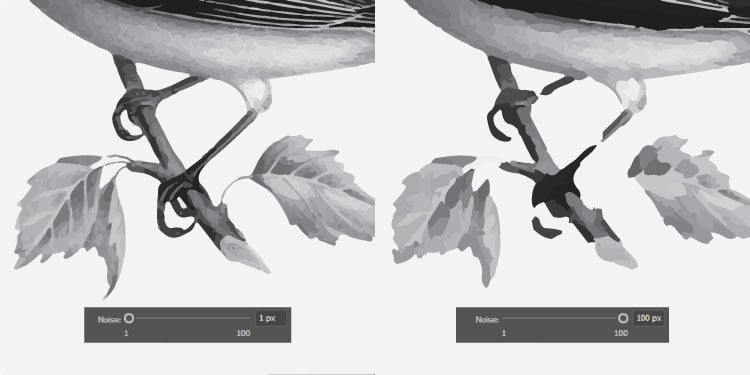
สัญญาณรบกวน
การปรับแถบเลื่อนสัญญาณรบกวนจะกำหนดว่ารายละเอียดเล็กๆ น้อยๆ จะถูกละเว้นหรือรวมอยู่ในกลุ่มสีที่ใหญ่ขึ้นขณะติดตาม
การเพิ่มค่าจะไม่สนใจรายละเอียดเล็กๆ ที่กล่าวถึงในตัวเลื่อน (เป็นพิกเซล)
ตัวอย่างเช่น หากคุณป้อน 30px ในตัวเลื่อนสัญญาณรบกวน ทุกอย่างที่น้อยกว่า 30px จะไม่ถูกติดตาม.
แต่หากคุณตั้งค่าไว้สูงเกินไป รายละเอียดที่สำคัญเกี่ยวกับรูปภาพของคุณอาจสูญหายได้ ดังนั้น ให้ปรับแถบเลื่อนและเลือกค่าที่ให้ผลลัพธ์ที่ดีที่สุด


ไม่สนใจสีขาว
การเปิดใช้งานตัวเลือกนี้จะละเว้นการเติมสีขาวทั้งหมดในรูปภาพของคุณเมื่อแปลงเป็นเวกเตอร์
Snap Curves เป็นเส้น
การเปิดใช้งานตัวเลือกนี้ช่วยให้คุณปรับพิกเซลที่หลงทางได้ตรง ในภาพ
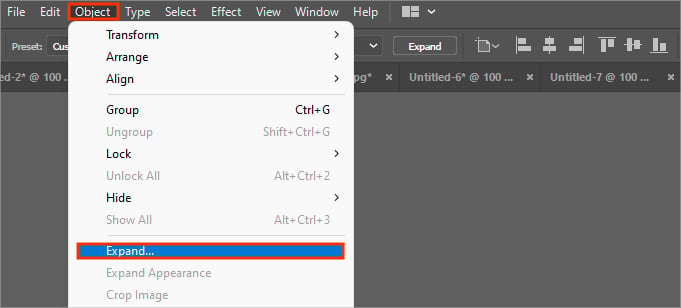
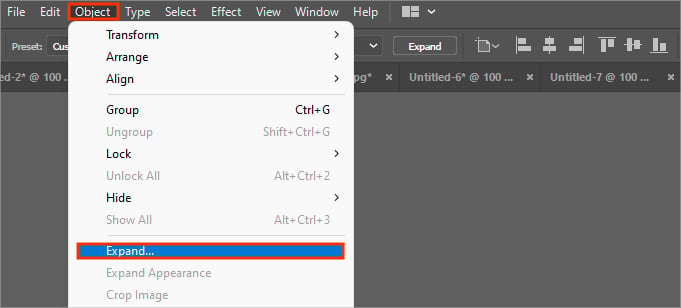
ขั้นตอนที่ 4: ขยายภาพ
แม้หลังจากที่คุณติดตามเสร็จแล้ว คุณยังต้องขยายภาพเพื่อแปลงเป็นเส้นทางเวกเตอร์ ไม่เช่นนั้น คุณต้องใช้แผง การติดตามรูปภาพ ทุกครั้งที่คุณต้องการแก้ไขรูปภาพ
สำหรับสิ่งนี้
คลิก วัตถุ เมนูที่แถบด้านบน เลือกตัวเลือกขยาย

หมายเหตุ: หากคุณต้องการยกเลิกผลการติดตามรูปภาพและเปลี่ยนกลับเป็นอาร์ตเวิร์กดั้งเดิม คุณสามารถทำได้โดยเลือกตัวเลือก Release.
ขั้นตอนที่ 5: เพิ่ม/ลบจุดยึด
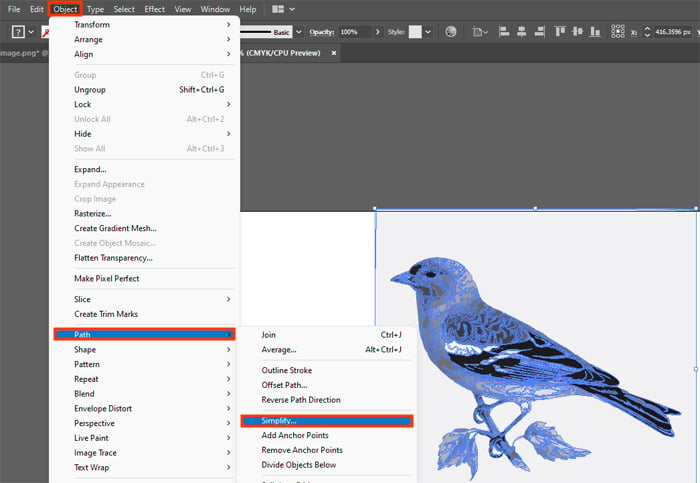
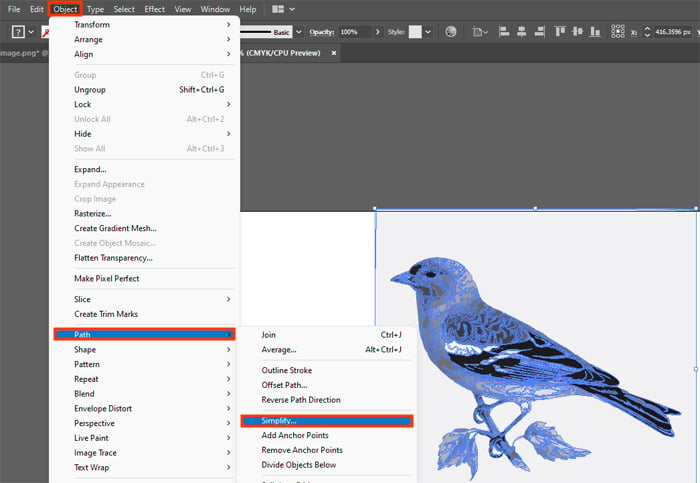
หากรูปภาพของคุณมีจุดยึดมากเกินไป ภาพอาจซับซ้อนและทำให้ไม่สมบูรณ์ หากต้องการลบออก คุณสามารถใช้ตัวเลือก ลดความซับซ้อน ของ Illustrator
เลือกรูปภาพ จากนั้นคลิกเมนู Object แล้วเลือก Path > Simplify.

ขั้นตอนที่ 6: ปรับแต่งภาพ
หากคุณต้องการปรับแต่งภาพเพิ่มเติม คุณสามารถใช้เครื่องมือเรียบและโค้งได้
เครื่องมือที่ราบรื่นช่วยให้คุณแก้ไขขอบที่หยาบหรือคมรอบรูปภาพของคุณ ในขณะที่เครื่องมือความโค้งช่วยให้คุณเปลี่ยนมุมโค้งมนเป็นขอบคมได้โดยการลากจุดยึด
ขั้นตอนที่ 7: ส่งออกไฟล์
เมื่อคุณใช้การติดตามภาพและปรับแต่งภาพเวกเตอร์แล้ว คุณสามารถส่งออกได้ในรูปแบบต่างๆ
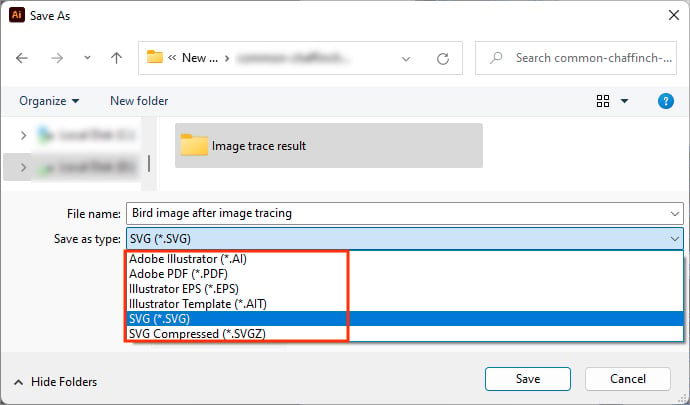
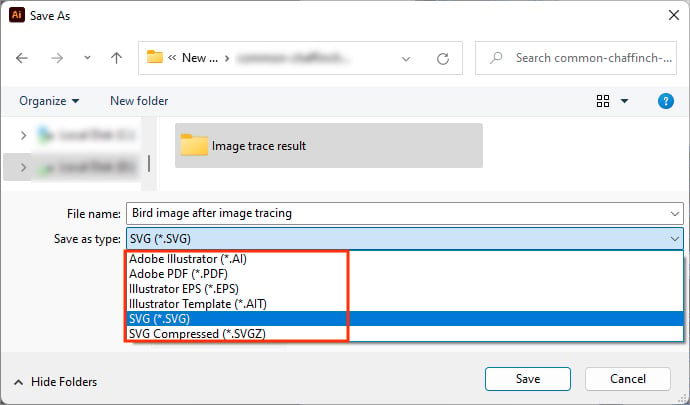
คลิกเมนู ไฟล์ เลือก บันทึกเป็น เลือกรูปแบบที่ต้องการ (.svg,.eps) ถัดจาก บันทึกเป็นประเภท ฟิลด์
 คลิก บันทึก
คลิก บันทึก
จะเปลี่ยนรูปภาพเป็นภาพเวกเตอร์โดยใช้ Photoshop ได้อย่างไร
แอปพลิเคชัน Photoshop ใช้พิกเซลและมีจุดประสงค์หลักเพื่อแก้ไขภาพแรสเตอร์ นอกจากนี้ยังไม่มีคุณลักษณะการติดตามภาพ ดังนั้นจึงเป็นเรื่องยากที่จะสร้างภาพเวกเตอร์แม้แต่ภาพธรรมดาๆ
อย่างไรก็ตาม คุณสามารถสร้างและปรับเส้นทางได้ด้วยตนเองด้วยเครื่องมือ เช่น การเลือกโดยตรง จากนั้น คุณสามารถส่งออกเป็นรูปแบบเวกเตอร์ เช่น SVG ได้
ขั้นตอนที่ 1: นำเข้ารูปภาพ
หากต้องการเปิดรูปภาพใน Photoshop ให้เลือก ไฟล์ > เปิด หรือจะลากและวางภาพลงบนผืนผ้าใบ Photoshop ได้โดยตรง
ขั้นตอนที่ 2: ทำการเลือก
สำหรับภาพธรรมดาๆ เช่น โลโก้ คุณสามารถพิจารณา เลือกเครื่องมือหัวเรื่อง (เลือก > S) อย่างไรก็ตาม บางครั้งอาจไม่สามารถรวมส่วนรูปภาพที่จำเป็นและไม่รวมส่วนที่ไม่จำเป็นออกแทน ในกรณีนั้น คุณสามารถใช้เครื่องมืออื่นๆ เช่น การเลือกวัตถุ ไม้กายสิทธิ์ เชือก ฯลฯ
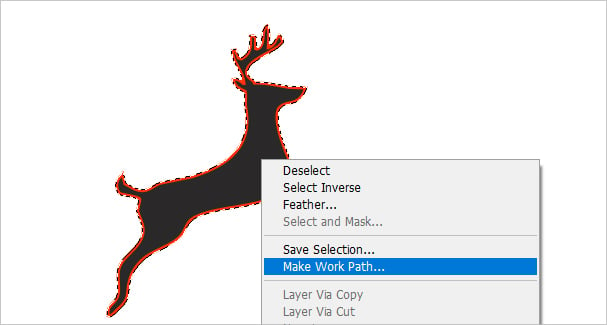
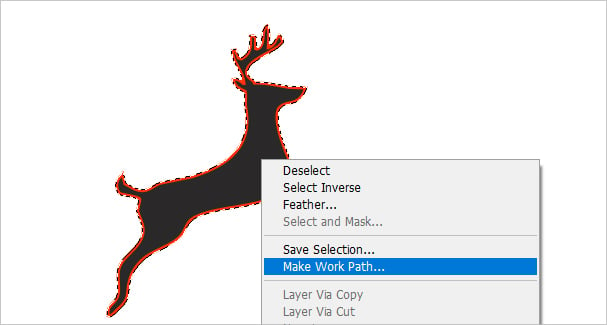
ขั้นตอนที่ 3: สร้างเส้นทางการทำงาน
หลังจากที่คุณทำการเลือก คุณสามารถใช้ Make Work tool เพื่อให้สร้างเส้นทางและจุดยึดโดยอัตโนมัติ
คลิกขวาที่การเลือกและเลือก สร้างเส้นทางการทำงาน
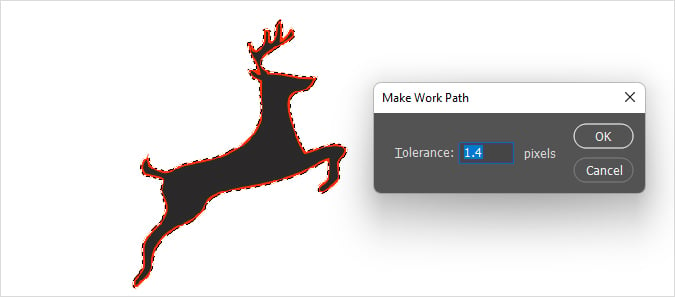
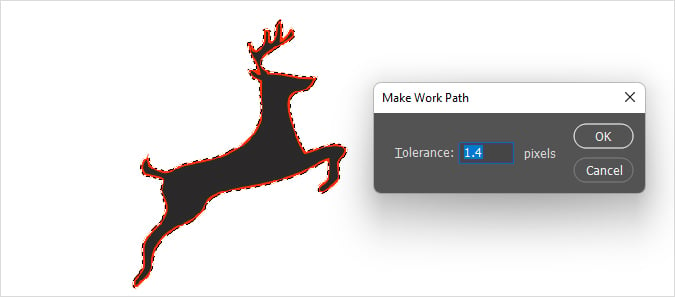
 ในข้อความแจ้งถัดไป ให้ป้อนค่าความคลาดเคลื่อนที่เหมาะสม ค่าที่สูงขึ้นส่งผลให้เส้นทางราบรื่นขึ้นและจุดยึดบนเส้นทางน้อยลง อย่างไรก็ตาม หากคุณตั้งค่าไว้สูงเกินไป เส้นทางอาจไม่ครอบคลุมรายละเอียดที่สำคัญทั้งหมด ดังนั้น ให้ปรับด้วยจุดยึดขั้นต่ำโดยที่ยังคงครอบคลุมรายละเอียดทั้งหมดที่คุณต้องการ
ในข้อความแจ้งถัดไป ให้ป้อนค่าความคลาดเคลื่อนที่เหมาะสม ค่าที่สูงขึ้นส่งผลให้เส้นทางราบรื่นขึ้นและจุดยึดบนเส้นทางน้อยลง อย่างไรก็ตาม หากคุณตั้งค่าไว้สูงเกินไป เส้นทางอาจไม่ครอบคลุมรายละเอียดที่สำคัญทั้งหมด ดังนั้น ให้ปรับด้วยจุดยึดขั้นต่ำโดยที่ยังคงครอบคลุมรายละเอียดทั้งหมดที่คุณต้องการ

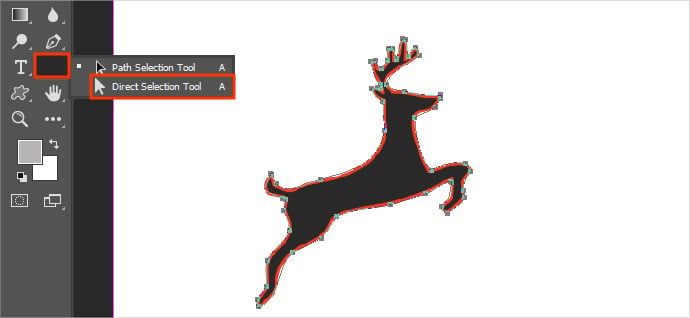
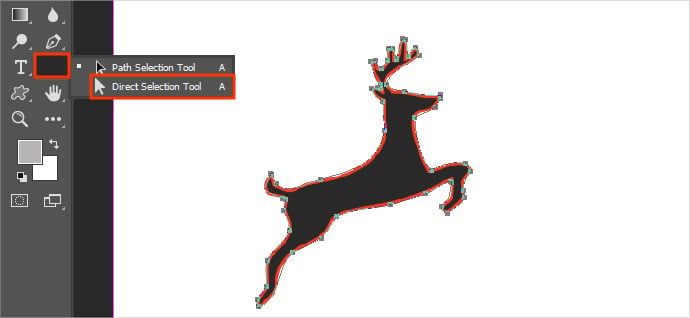
ขั้นตอนที่ 4: ใช้เครื่องมือการเลือกโดยตรง
หลังจากใช้เครื่องมือ Make Work Path คุณสามารถใช้เครื่องมือการเลือกโดยตรง strong> เพื่อปรับแต่ละเส้นทางหรือส่วนของเส้นทาง คุณสามารถเพิ่มจุดยึดใหม่ (ช่องสี่เหลี่ยมเล็กๆ ข้ามเส้นทาง) และลบจุดที่ไม่จำเป็นออกได้
คลิก เครื่องมือการเลือกโดยตรง จากแถบเครื่องมือหรือใช้ปุ่มลัด ก
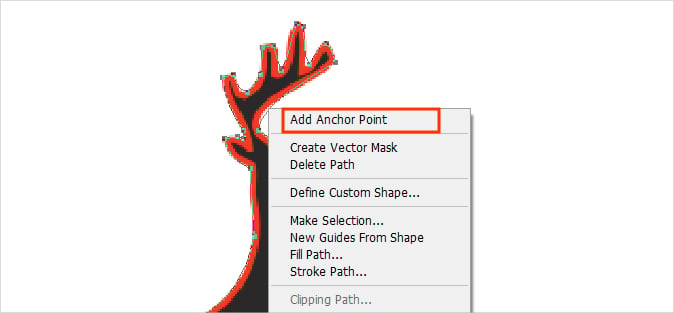
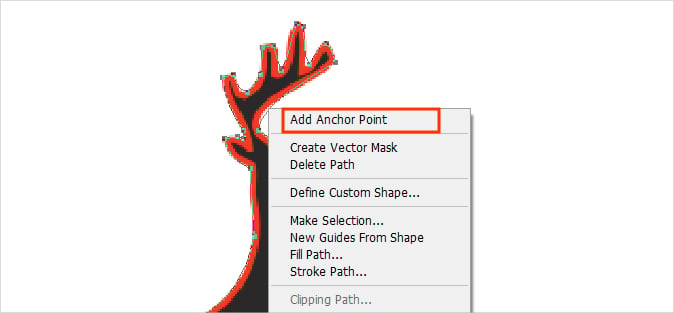
 คลิกขวาที่เส้นทางและเลือก เพิ่มจุดยึด เพื่อสร้างจุดยึดใหม่บนรูปภาพ
คลิกขวาที่เส้นทางและเลือก เพิ่มจุดยึด เพื่อสร้างจุดยึดใหม่บนรูปภาพ
 ในทำนองเดียวกัน เลือกจุดยึดและคลิก ลบจุดยึด เพื่อลบออกจากเส้นทาง นอกจากนี้ ให้ใช้ที่จับมุมเพื่อปรับเส้นทาง
ในทำนองเดียวกัน เลือกจุดยึดและคลิก ลบจุดยึด เพื่อลบออกจากเส้นทาง นอกจากนี้ ให้ใช้ที่จับมุมเพื่อปรับเส้นทาง
ขั้นตอนที่ 5: ใช้ Solid Color Fill Layer
ตอนนี้ คุณสามารถใช้การเติมเลเยอร์เพื่อให้คุณมีเลเยอร์ใหม่สำหรับภาพเวกเตอร์ แต่เนื่องจากเรามักจะเลือกสีเดียวในขณะที่ทำงาน ชั้นเติมแบบทึบจะให้ผลลัพธ์ที่ดีกว่า
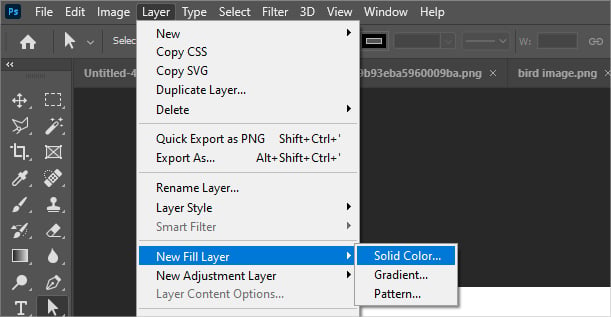
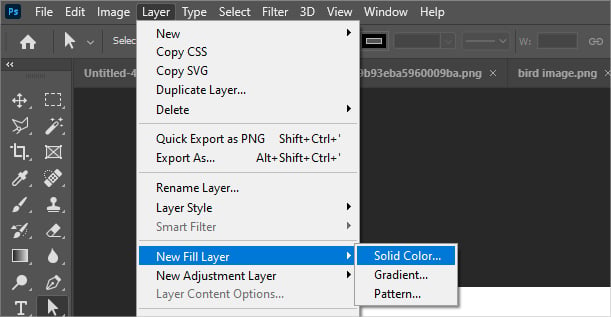
คลิกเมนู เลเยอร์ เลือก เลเยอร์การเติมใหม่ > สีทึบ.
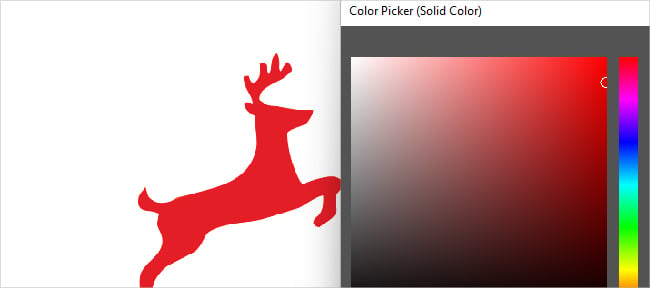
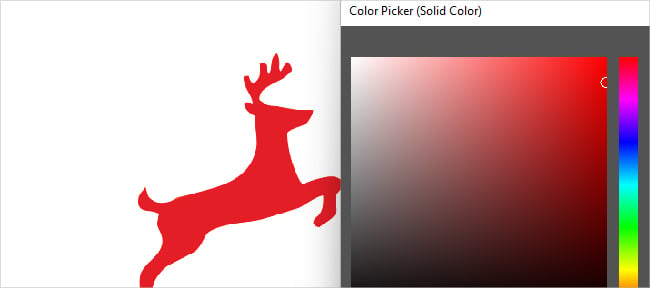
 เลือกสีที่เหมาะสมเพื่อเติมภาพ
เลือกสีที่เหมาะสมเพื่อเติมภาพ

ขั้นตอนที่ 6: ส่งออกในรูปแบบเวกเตอร์
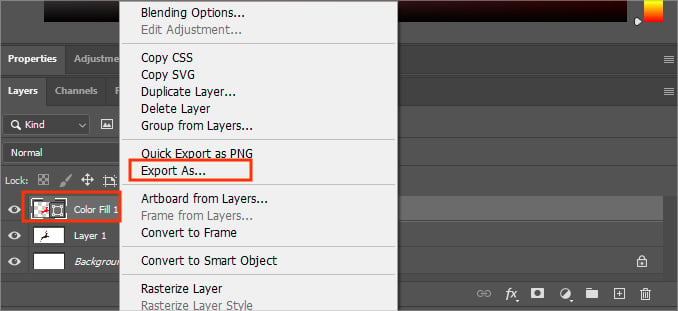
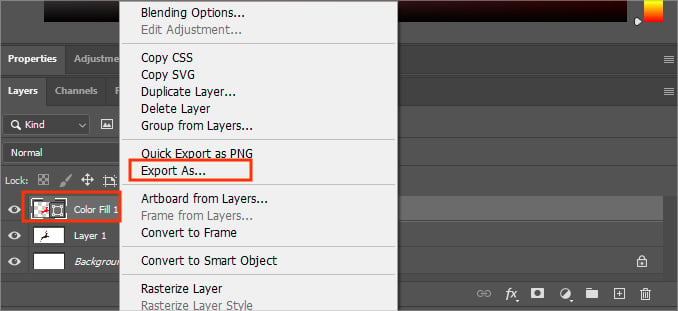
คลิกขวาที่เลเยอร์ เติมสี ใต้แผงเลเยอร์ แล้วเลือก ส่งออกเป็น แข็งแกร่ง> ตัวเลือก
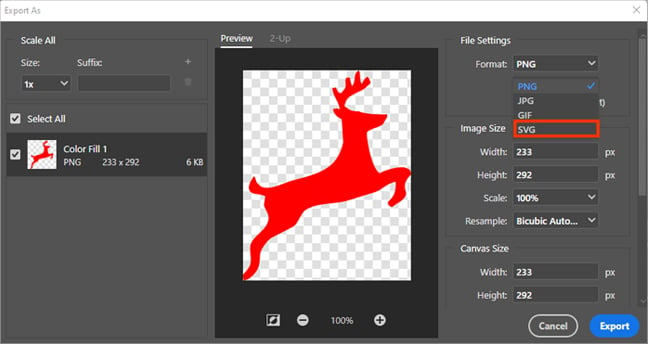
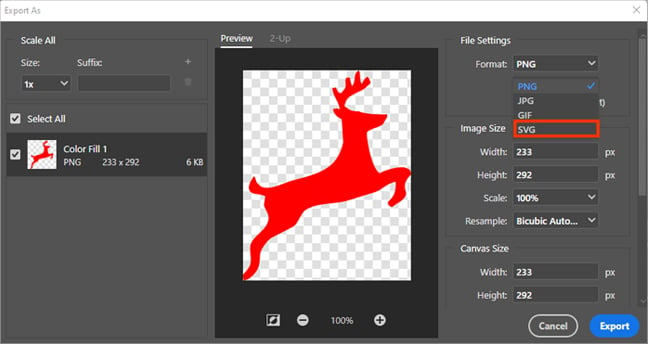
 ตอนนี้ เลือก SVG (รูปแบบเวกเตอร์) ถัดจากฟิลด์ รูปแบบ
ตอนนี้ เลือก SVG (รูปแบบเวกเตอร์) ถัดจากฟิลด์ รูปแบบ 
 คลิกปุ่ม ส่งออก ที่ด้านล่าง
คลิกปุ่ม ส่งออก ที่ด้านล่าง
วิธีการเพิ่มเติม
หากคุณไม่มีโปรแกรม เช่น Photoshop หรือ Illustrator คุณสามารถใช้เครื่องมือออนไลน์เพื่อแปลงภาพแรสเตอร์ (jpg, jpeg, png หรืออื่นๆ) ให้อยู่ในรูปแบบเวกเตอร์ได้ หากต้องการใช้งาน
เปิดเบราว์เซอร์และค้นหา”vector converter”จากนั้นอัปโหลดรูปภาพและปรับการตั้งค่าต่างๆ เพื่อดำเนินการติดตามรูปภาพ เมื่อเสร็จแล้ว ให้ดาวน์โหลดรูปภาพลงในระบบของคุณ
เช่น เมื่อมีคนบอกว่ากล้องของพวกเขาคือ 12 MP หมายความว่าภาพที่ถ่ายนั้นมี พิกเซล 12 ล้านพิกเซล ซึ่งแต่ละภาพมีข้อมูลเกี่ยวกับสีเฉพาะสีเดียว ดังนั้น ยิ่งจำนวนพิกเซลมากเท่าใด คุณภาพก็จะยิ่งมากขึ้นเท่านั้น ของรูปภาพนั้น