Windows 11 har två typer av meddelanden, inklusive de från appar och tjänster och systemmeddelanden. Även om aviseringar är bekväma eftersom de låter dig veta när du har ett nytt oläst meddelande eller något som kräver din uppmärksamhet, kan de också vara överväldigande och distraherande, som när en app kräver din uppmärksamhet och ikonen börjar blinka rött i aktivitetsfältet.
I tidigare versioner var du tvungen att modifiera registret för att inaktivera funktionen, men i Windows 11 kan du stänga av den blinkande animeringen från inställningarna i Aktivitetsfältet.
Den här guiden lär dig stegen för att inaktivera blinkande varningar för appar i Aktivitetsfältet i Windows 11.
Inaktivera blinkande appar i Aktivitetsfältet
@bara mediaskärm och (min-bredd: 0px) och (min-höjd: 0px) { div[id^=”bsa-zone_1659356193270-5_123456″] { min-width: 300px; min-höjd: 250px; } } @media only-skärm och (min-bredd: 640px) och (min-höjd: 0px) { div[id^=”bsa-zone_1659356193270-5_123456″] { min-width: 120px; min-höjd: 600px; } }
För att inaktivera blinkande appar i Aktivitetsfältet i Windows 11, använd dessa steg:
Öppna Inställningar.
Klicka på Anpassning .
Klicka på fliken Aktivitetsfält.
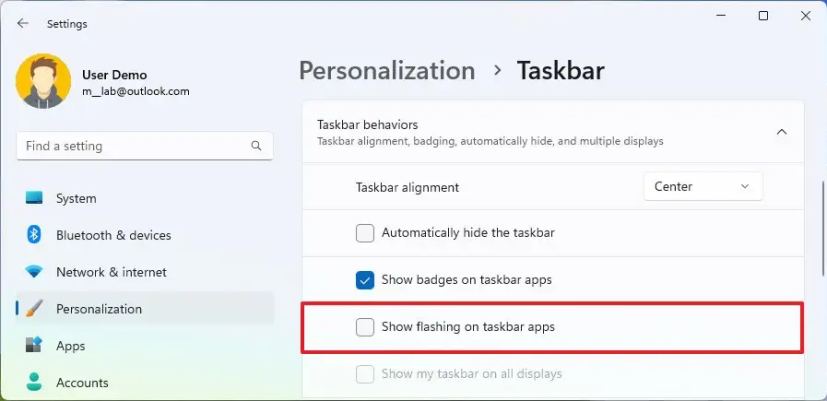
Klicka på inställningen Aktivitetsfältets beteenden.
Avmarkera alternativet “Visa blinkande i aktivitetsfältsappar”.

När du har slutfört stegen, när en appen försöker få din uppmärksamhet, den blinkar inte i Aktivitetsfältet.
Aktivera blinkande appar i Aktivitetsfältet
För att tillåta Windows 11 att visa blinkande appar i Aktivitetsfältet, använd dessa steg:
Öppna Inställningar.
Klicka på Anpassa.
Klicka på Aktivitetsfältet
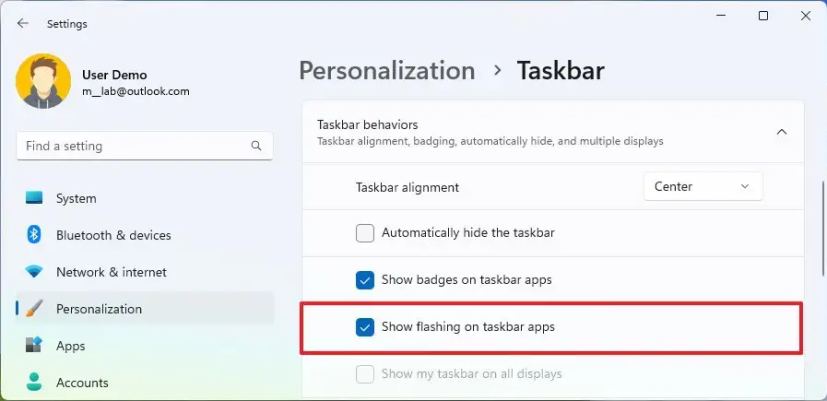
Klicka på inställningen Beteenden i Aktivitetsfältet.
Markera alternativet “Visa blinkande i aktivitetsfältsappar”.

När du har slutfört stegen, appar kommer att blinka med en subtil animering med en ljusröd bakgrundsplatta och rött piller, så att du vet att din uppmärksamhet krävs.
Enbart @media-skärm och (min-bredd: 0px) och (min-höjd: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-width: 300px; min-höjd: 250px; } } @media only-skärm och (min-bredd: 640px) och (min-höjd: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-width: 300px; min-höjd: 250px; } }