I Windows 11 använder Start-menyn och Aktivitetsfältet som standard det ljusa färgschemat, och även om du alltid kan byta till mörkt läge, kan du också ändra accentfärgen till vad du vill. Det är dock inte enkelt att ändra accentfärgen för dessa element eftersom du måste använda ett specifikt färgläge innan alternativet att byta färger blir tillgängligt i appen Inställningar.
Välj en ny accentfärg, den här inställningen kommer att ändra färgerna för titelfälten och fönsterkanterna och andra element, som snabbinställningar, meddelandecenter, Windows-sökning och andra.
I den här guiden lär du dig stegen för att ändra färgen i Start-menyn och Aktivitetsfältet i Windows 11.

Ändra startmenyn och aktivitetsfältets färg i Windows 11
För att ändra accentfärgen för Start och Aktivitetsfältet i Windows 11, använd dessa steg:
@media only screen och (min-width: 0px) och (min-height: 0px) { div[id ^=”bsa-zone_1659356193270-5_123456″] { min-width: 300px; min-höjd: 250px; } } @media only-skärm och (min-bredd: 640px) och (min-höjd: 0px) { div[id^=”bsa-zone_1659356193270-5_123456″] { min-width: 120px; min-höjd: 600px; } }
Öppna Inställningar i Windows 11.
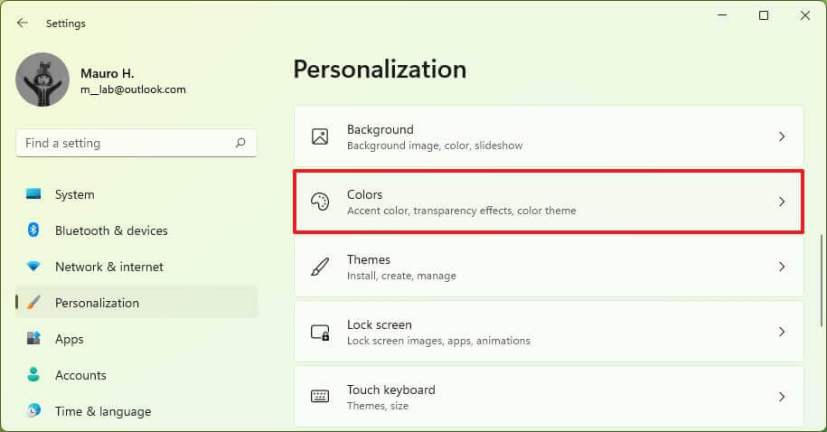
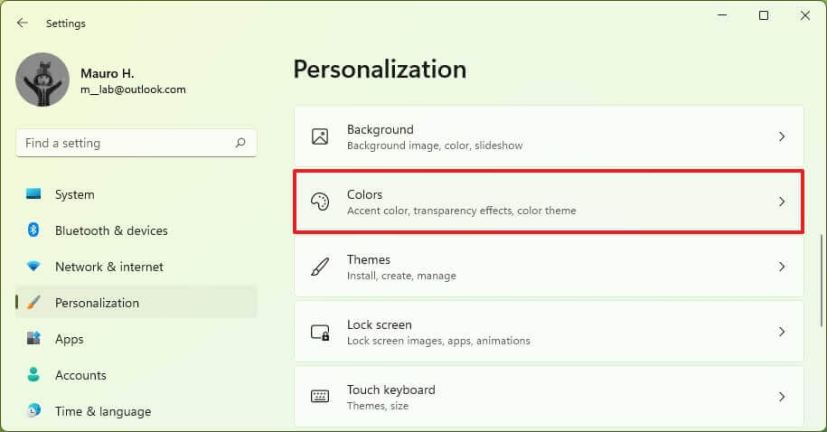
Klicka på Anpassa.
Klicka på Färger sida på höger sida.

I inställningen”Välj läge”väljer du Anpassad alternativ.
Välj alternativet Mörkt i inställningen”Välj ditt standardläge för Windows”.
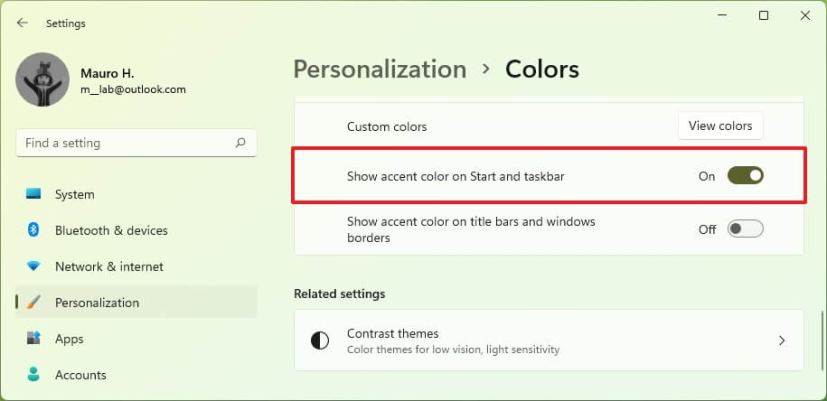
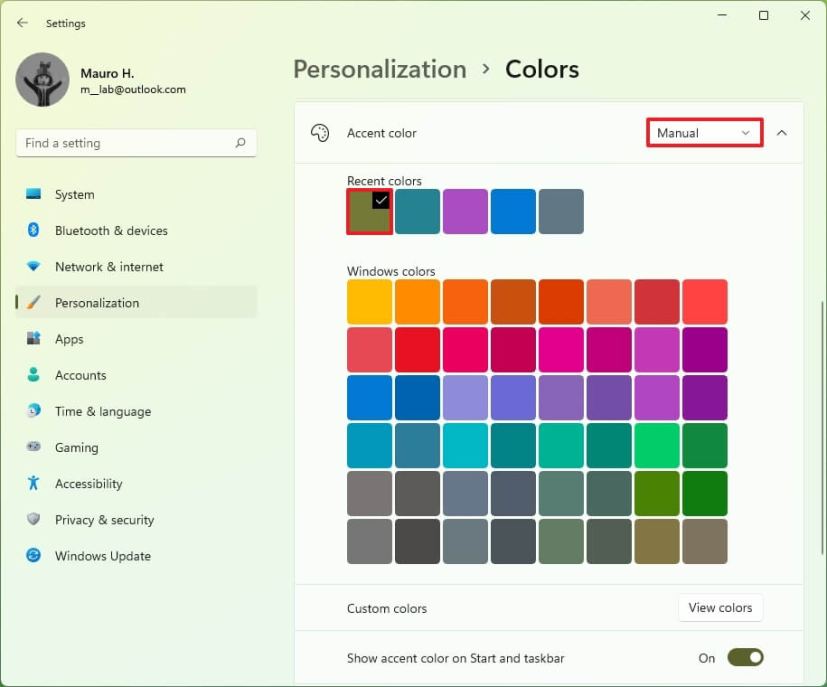
Aktivera alternativet”Visa accentfärg på start och aktivitetsfält”.

Välj alternativet Manuell i inställningen”Accentfärg”. Systemet genererar en färg baserat på skrivbordets bakgrundsbild när alternativet Automatisk används.
Välj accentfärgen för Windows 11 Start-menyn och Aktivitetsfältet.

(Valfritt) I inställningen”Anpassade färger”klickar du på knappen Visa färger för att skapa en anpassad färg.
När du har slutfört stegen kommer Start och Aktivitetsfältet att återspegla accentfärgen du valde i appen Inställningar.
Enbart @media-skärm och (min-bredd: 0px) och (min-höjd: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-width: 300px; min-height: 250px; } } @media only screen and (min-width: 640px) and (min-height: 0px) { div [id^=”bsa-zone_1659356403005-2_123456″] { min-width: 300px; min-height: 250px; } }