Det finns inte mycket du inte kan göra med webbteknik nuförtiden. Webbplattformen har utvecklats så mycket att så olika saker som att animera element, spela eller spela in media, komma åt filer eller lagring, avlyssna nätverksförfrågningar och komma åt cachen, göra komplexa CSS-layouter eller skriva inbyggd kod är alla möjliga idag.
Med så mycket att lära sig om och använda behöver webbutvecklare en komplett uppsättning verktyg de kan lita på.
Lyckligtvis kommer Microsoft Edge med utvecklingsverktyg som gör det möjligt för webbutvecklare att vara produktiv med webbfunktioner och API:er. Oavsett vad du gör, finns det troligen ett dedikerat verktyg som kan hjälpa dig.
Baksidan är dock att DevTools tenderar att vara ganska komplicerade. De innehåller över 30 olika verktyg, och användargränssnittet har vuxit med tiden för att passa dem. Dessutom läggs nya funktioner till hela tiden som svar på den feedback vi får från användare.
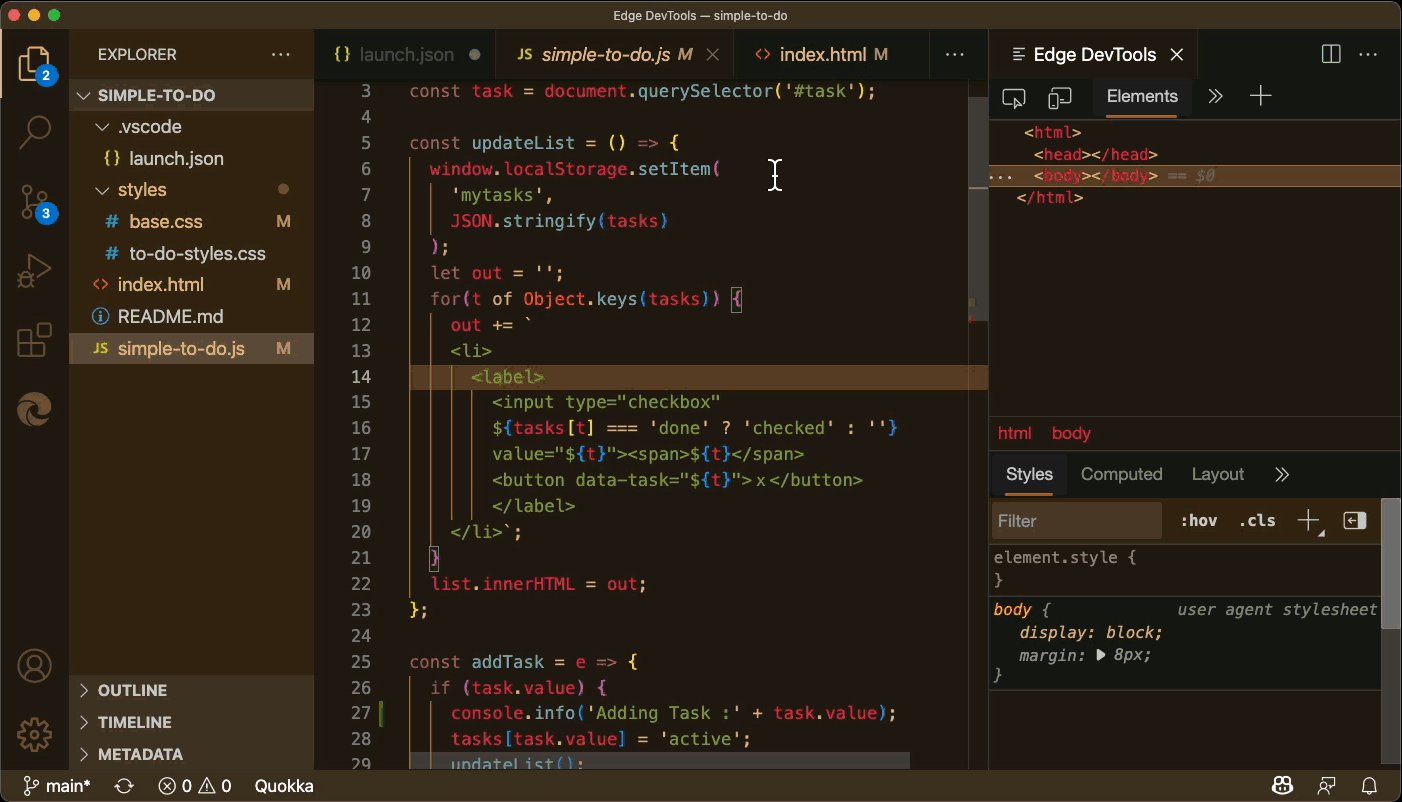
I det här inlägget kommer vi att presentera nya funktioner i Microsoft Edge DevTools som hjälper dig att göra verktygen mer lättillgänglig och anpassningsbar, så att du kan börja ta itu med utmaningen att ha så många olika verktyg till ditt förfogande. Du kan också lära dig mer om dessa funktioner i videon nedan.
DevTools utvecklas snabbt mellan webbläsare – till håll dig uppdaterad med det senaste i andra webbläsare, kolla in min artikel i Smashing Magazine täcker nya DevTools-funktioner i Microsoft Edge, Google Chrome, Mozilla Firefox och Safari.
Öppnings-, stängnings-och flyttverktyg
Medan DevTools har ett 30-tal separata verktyg, är det osannolikt att du behöver tillgång till mer än en handfull av dem samtidigt – än mindre 30. Så att ha ett sätt att enkelt öppna verktyg när du behöver dem och stänga dem när du inte gör det är mycket viktigt.
Samtidigt kan det finnas verktyg som du aldrig har använt förut, vilket kan vara väldigt praktiskt. Om de är stängda som standard kanske du aldrig upptäcker dem alls.
Vi har lagt till tre små men mycket kraftfulla DevTools-funktioner för att lösa detta.
Stängningsverktyg
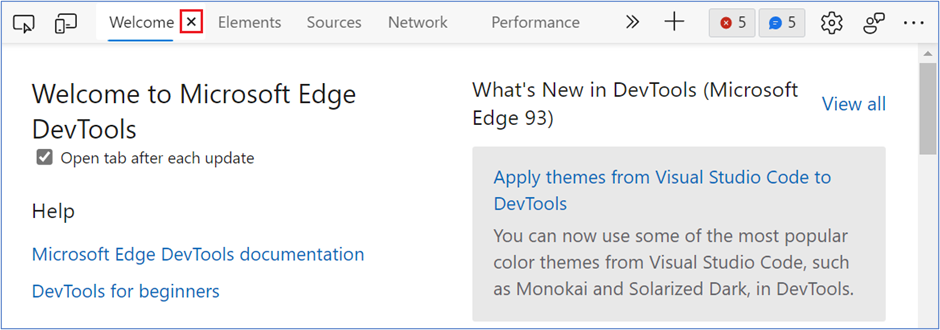
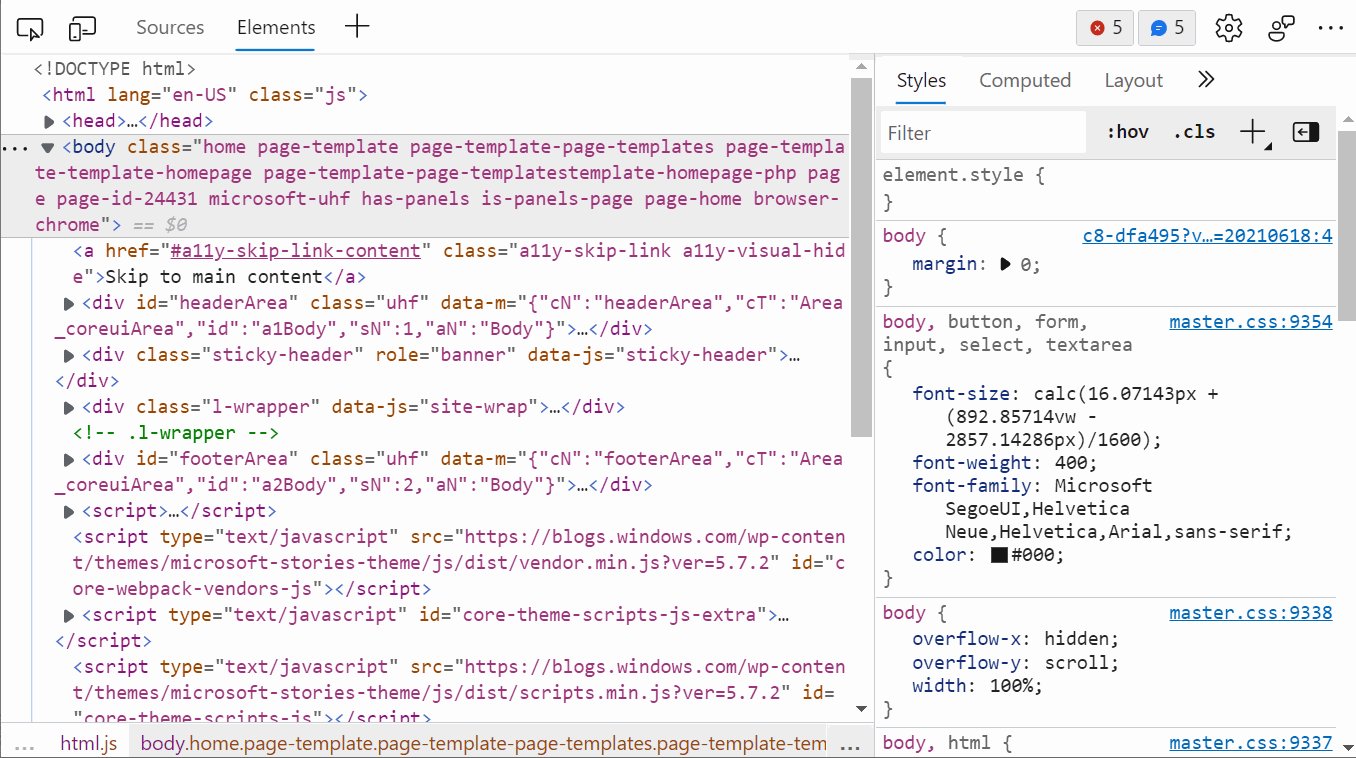
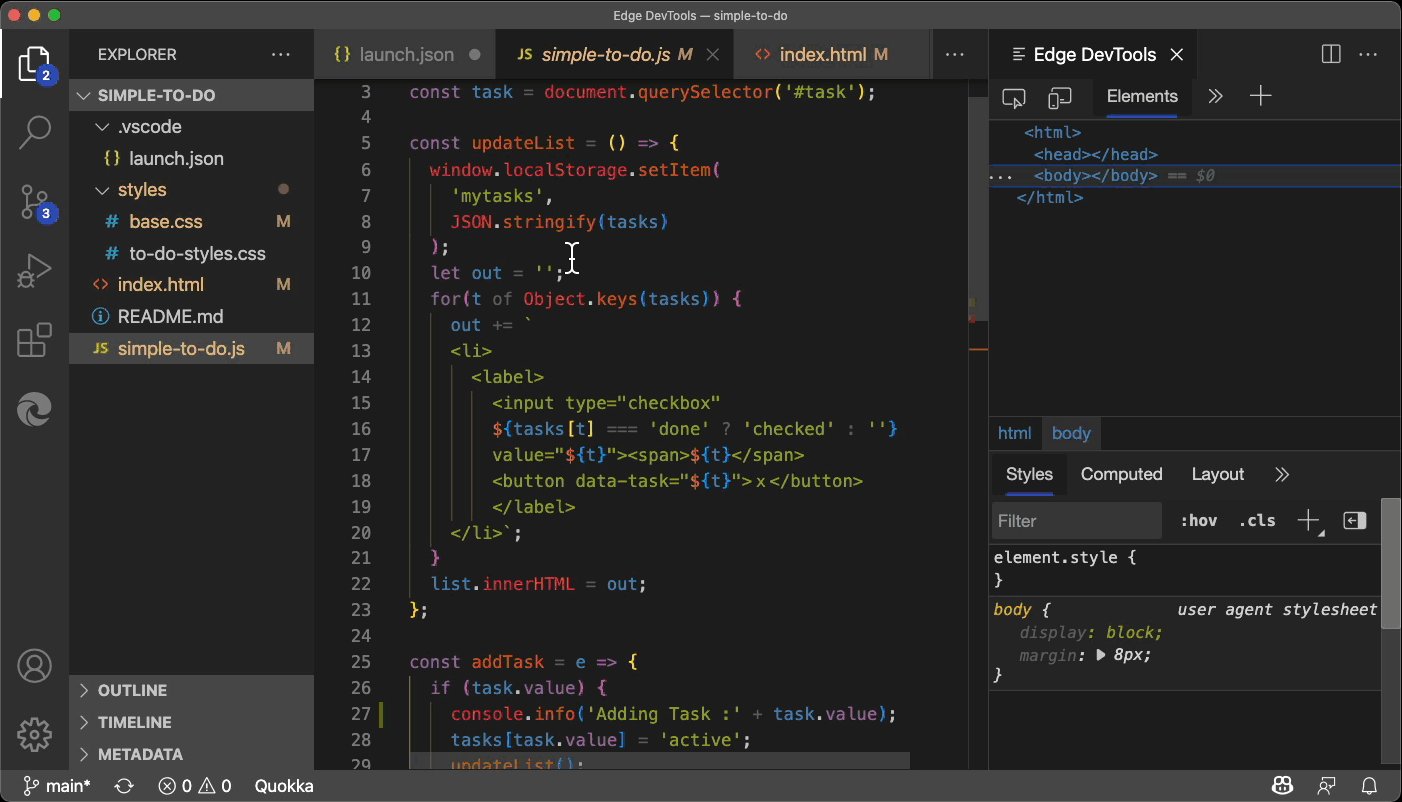
Flikar i Microsoft Edge DevTools har nu en stängningsknapp som kan användas för att dölja de du inte längre behöver. Du kan därför hålla ett rent och enkelt användargränssnitt och bara ha de verktyg du behöver just nu lätt tillgängliga.
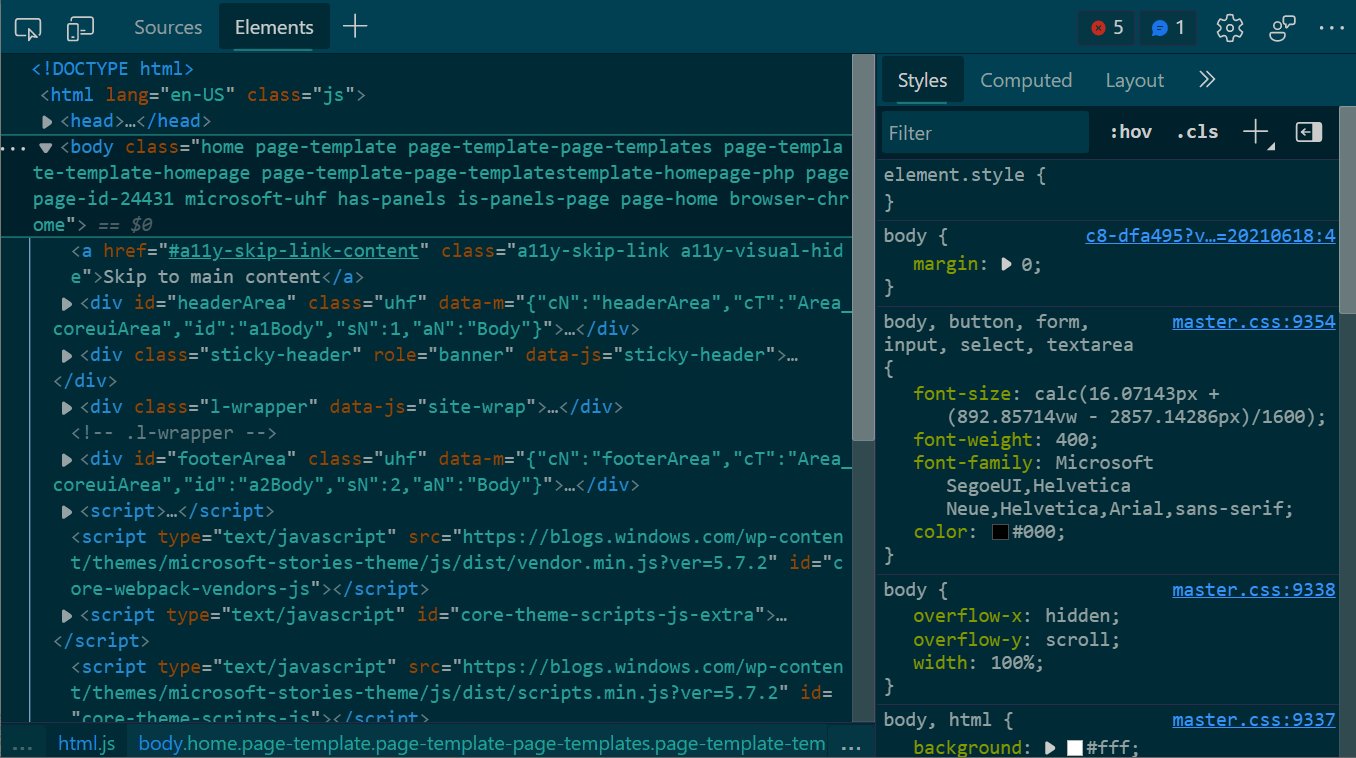
Observera att några verktyg inte har en stängningsknapp: Elements, Console och Sources. Dessa verktyg används mycket mer än alla andra. Webbutvecklare behöver dem hela tiden, och det är inte så meningsfullt att stänga dem.
Öppningsverktyg
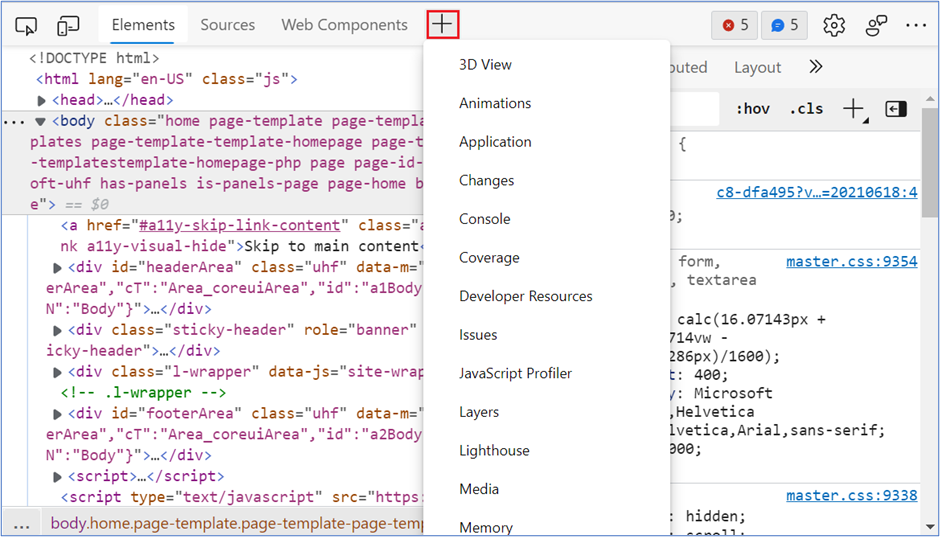
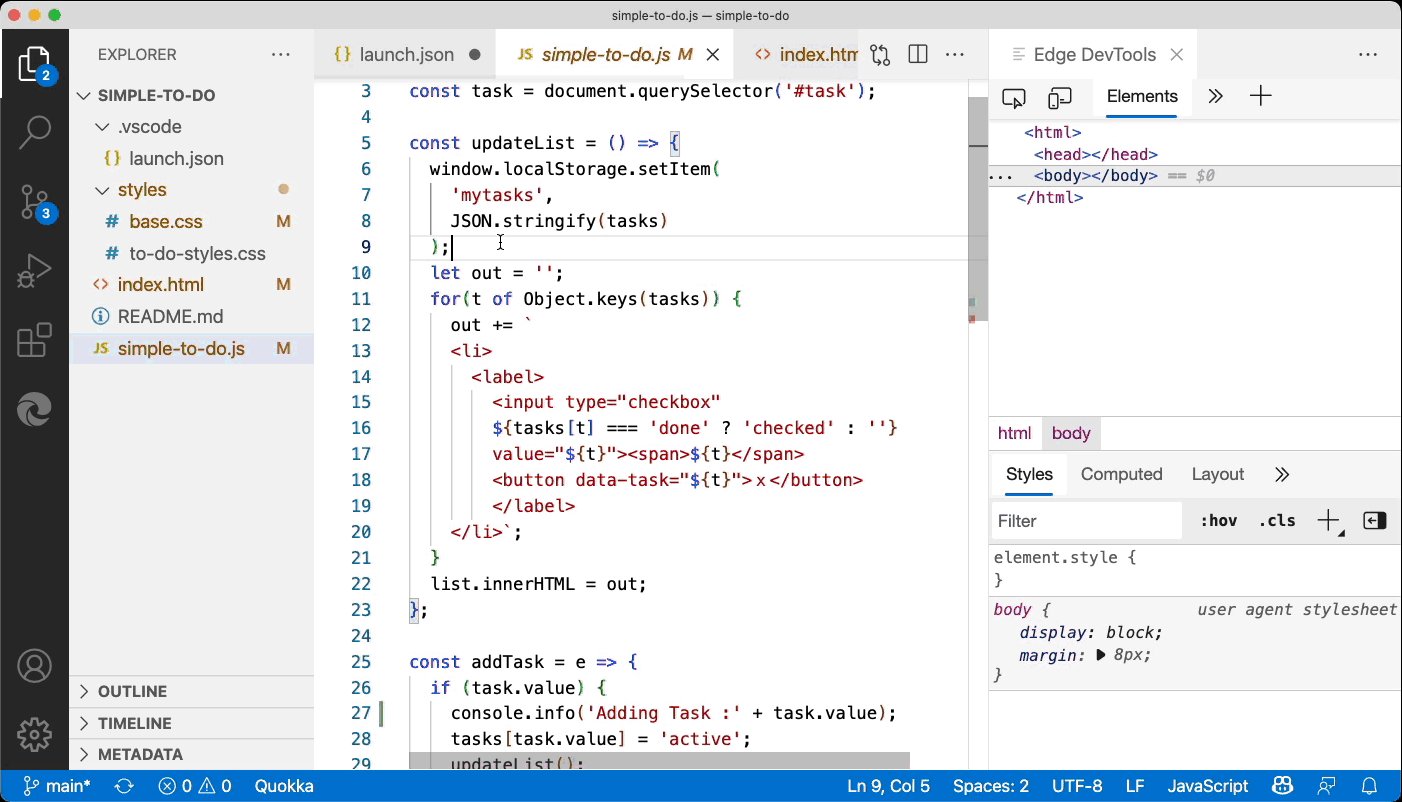
Det finns nu en + (plus)-knapp i slutet av flikfältet för att öppna ett verktyg som inte redan är öppet.
Tidigare, för att upptäcka alla tillgängliga verktyg, var du tvungen att gå i huvudmenyn (…) och sedan välja Fler verktyg, eller veta hur man använder kommandomenyn för att snabbt komma åt verktyg. +-knappen gör det mycket lättare att upptäcka och komma åt andra verktyg.
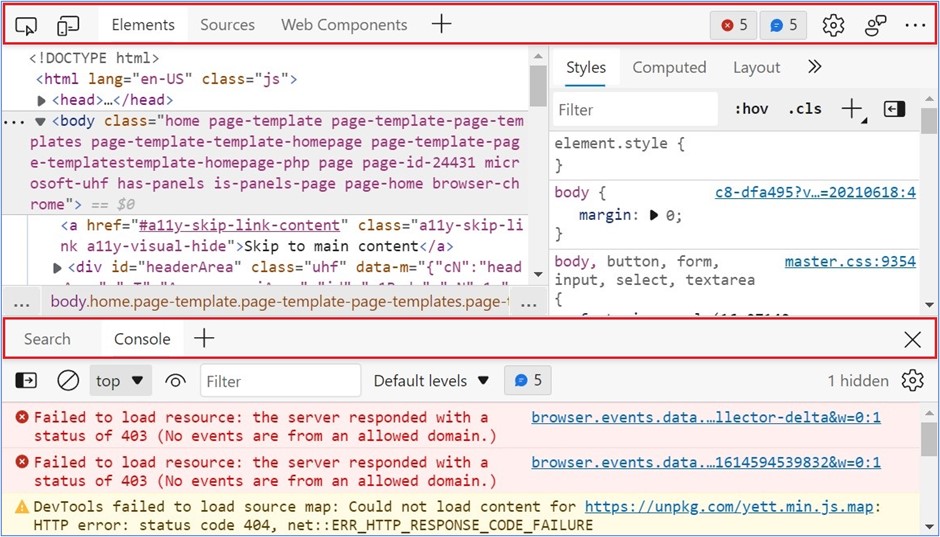
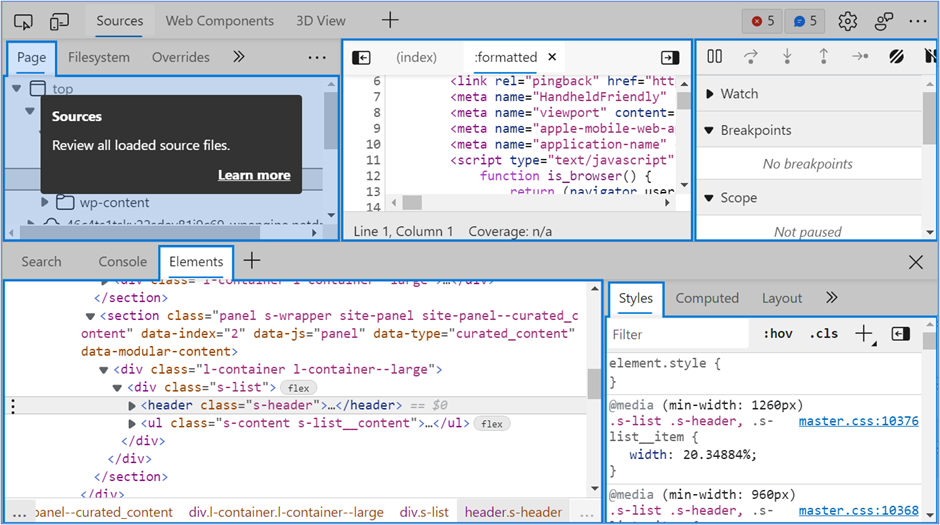
Det kan finnas två flikfält i DevTools: en längst upp, som alltid är synlig och är där panelerna Element och Sources vanligtvis finns, och en längst ner, lådan, som kan växlas genom att trycka på Esc på ditt tangentbord. Konsolen brukar ligga i lådan. Båda dessa flikfält har +-knappen, så att du kan öppna nya verktyg på någon av dessa två platser.
Flytta verktyg
Att ha lådan öppen kan vara mycket användbart när man felsöker något som kräver mer än ett verktyg samtidigt.
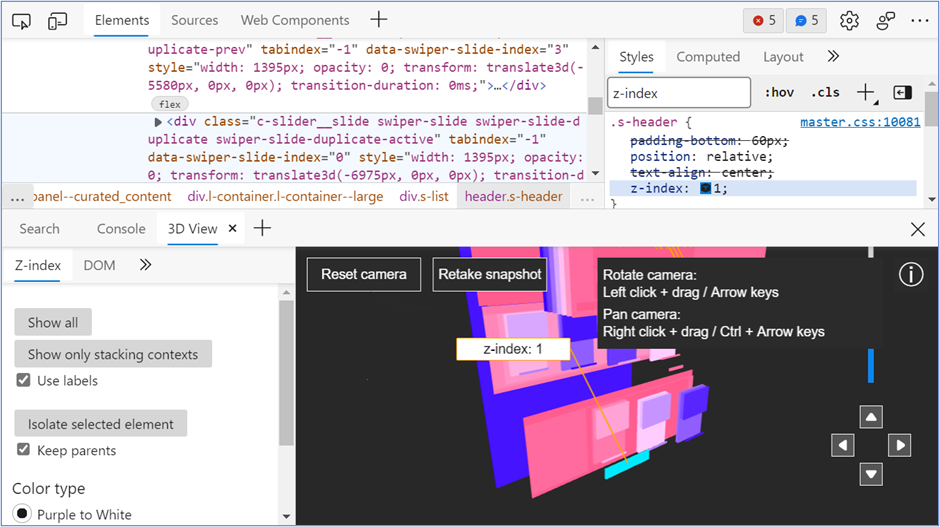
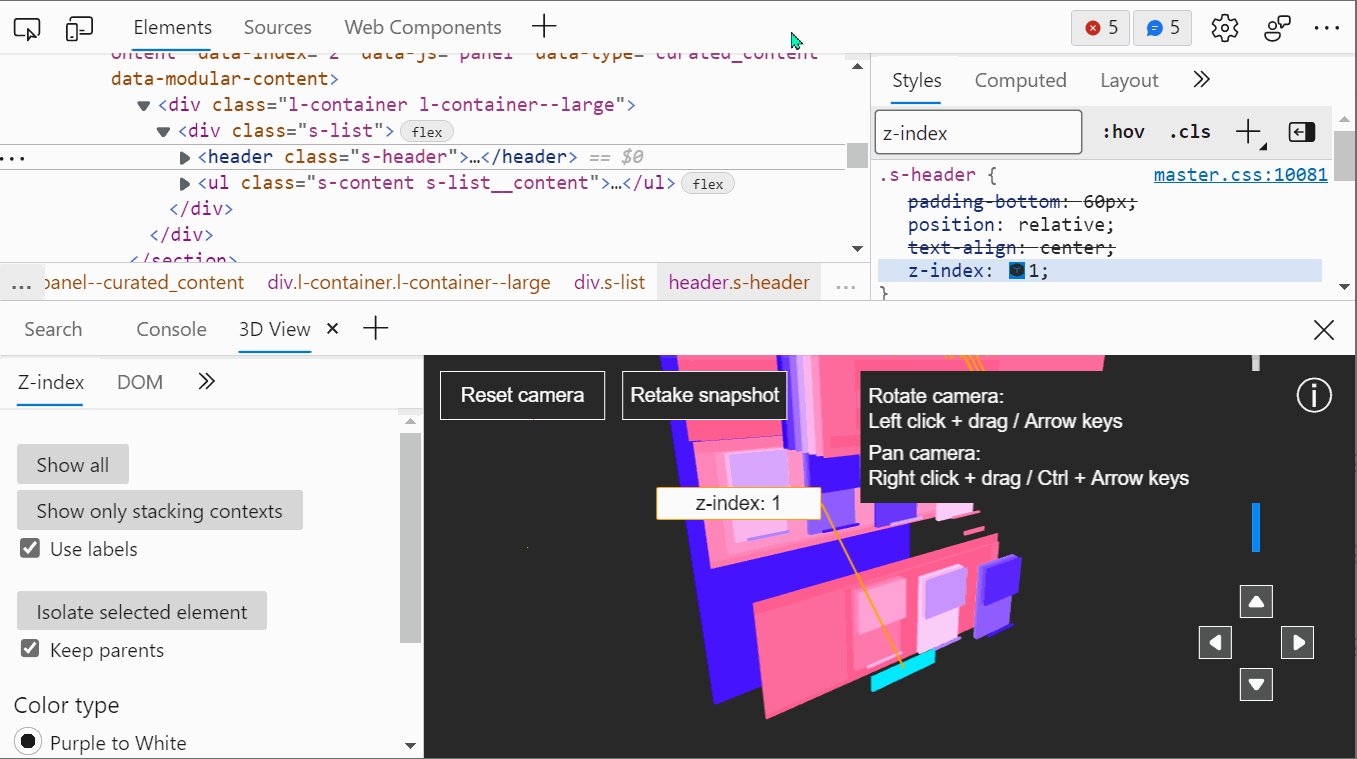
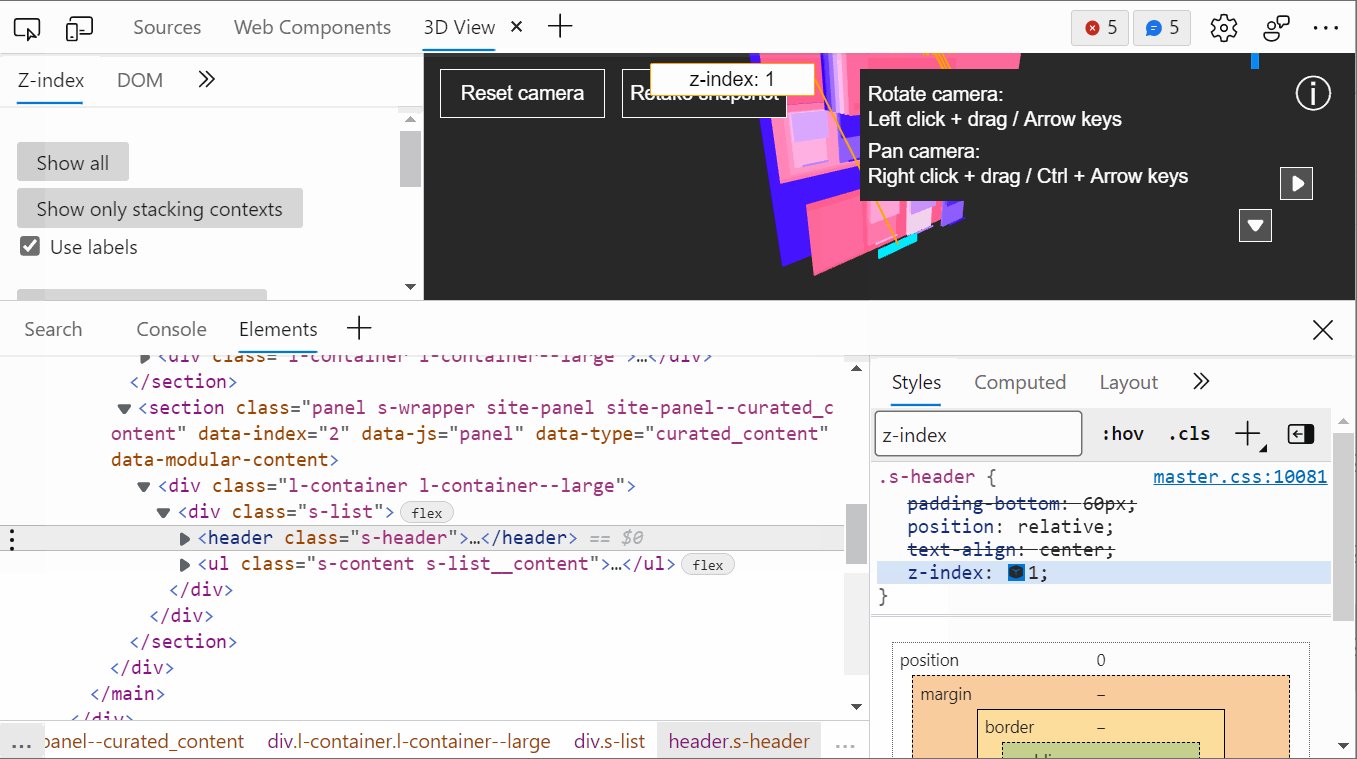
Du kanske till exempel vill ha både panelerna Källor och Nätverk öppnade samtidigt för att se till att rätt HTTP-förfrågningar skickas vid stegfelsökning av viss JavaScript-kod. Eller så kanske du vill ha både panelerna Elements och 3D View öppna sida vid sida för att felsöka ett z-index-problem med ett element.
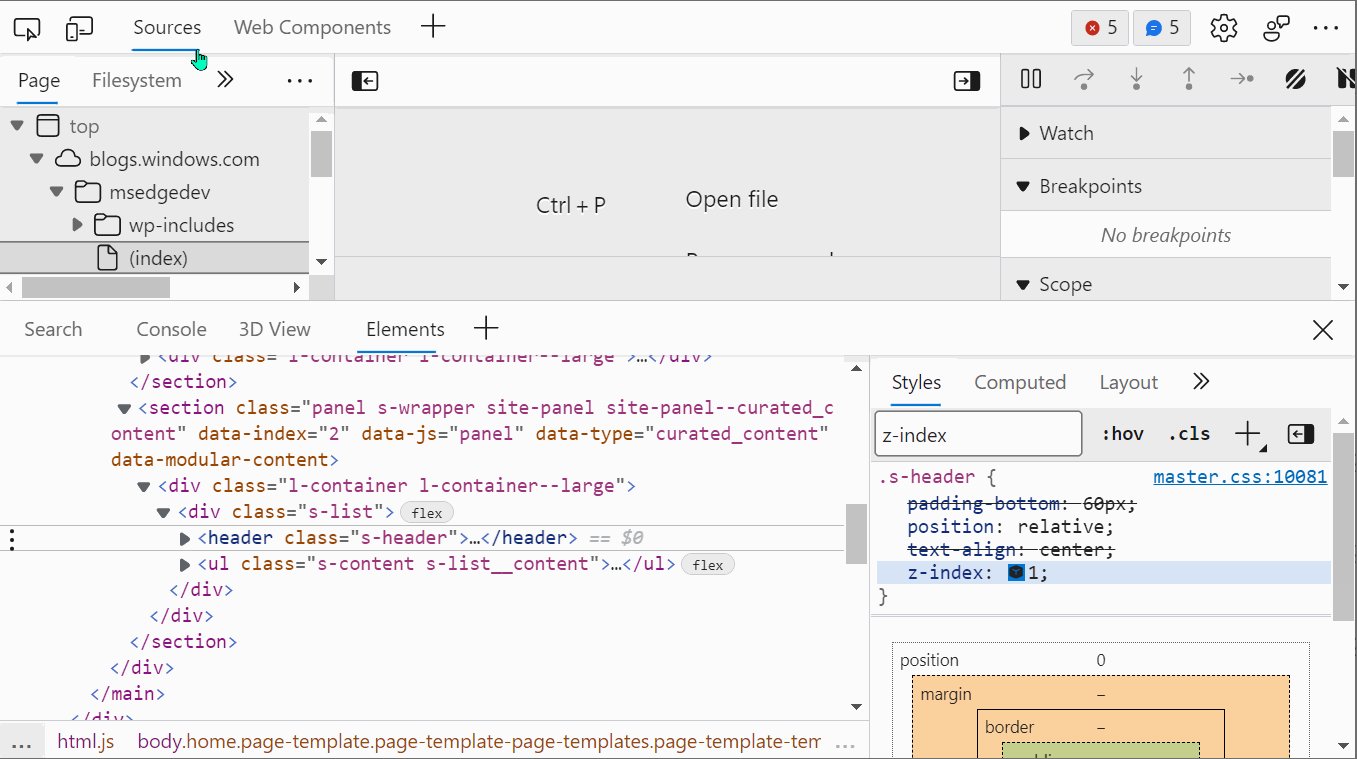
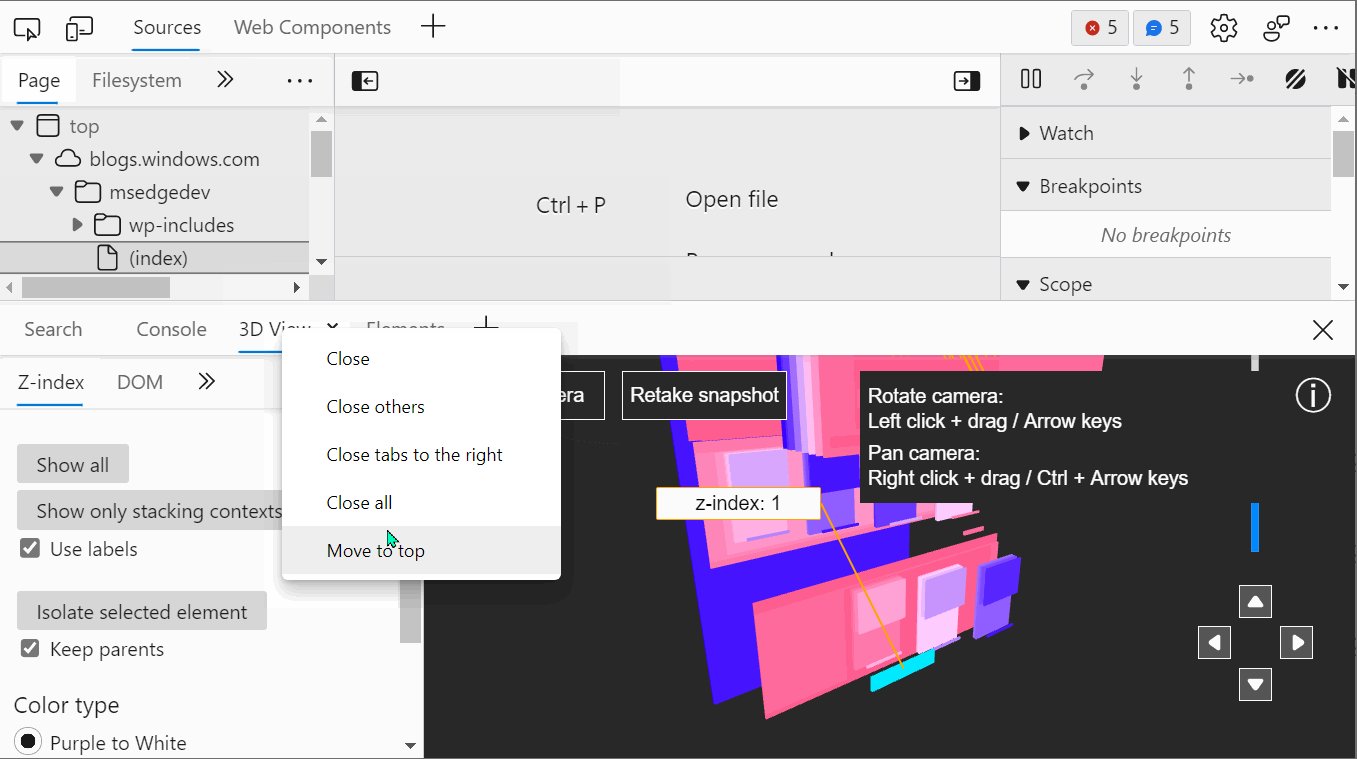
Med Microsoft Edge DevTools kan du nu flytta verktyg mellan huvudområdet och lådan genom att öppna kontextmenyn (högerklicka) på fliken som du vill flytta och välj Flytta till botten eller Flytta till toppen.
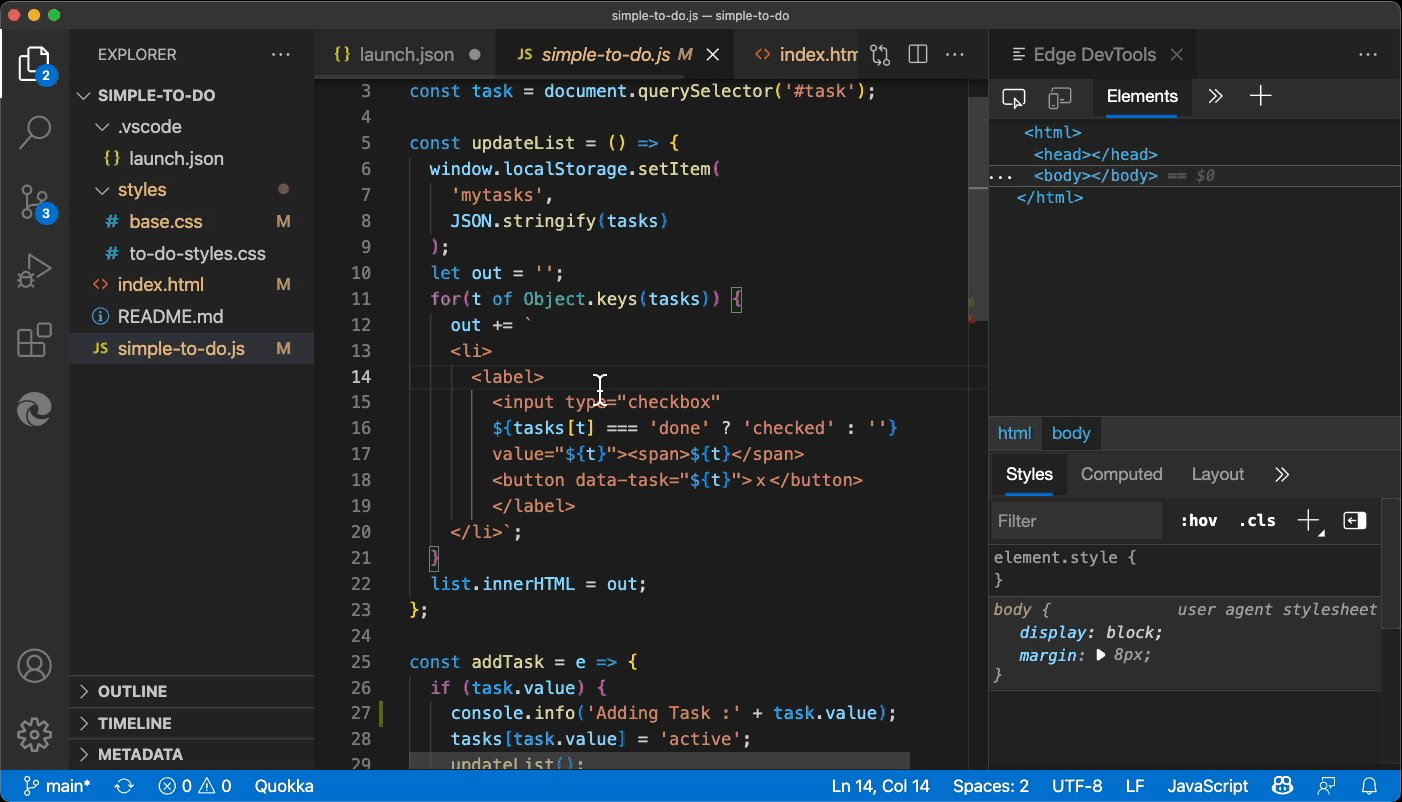
Observera att om du väljer +-knappen i lådan och väljer ett verktyg från listan som redan är öppet i huvudområdet, detta verktyg kommer att flyttas till lådan. Det här är ett annat bra sätt att flytta runt verktyg.
Lär dig om verktygen från verktygen
+-knappen är utmärkt för att enkelt upptäcka nya verktyg som du kanske inte har använt tidigare. Men ibland kan användargränssnittet för ett verktyg vara överväldigande vid första anblicken. Det hjälper att ha lite dokumentation tillgänglig. Microsoft Edge DevTools-dokumentationen kan hjälpa dig där, men är ofta inte till hands när du är mitt i arbetet.
Nyligen lade vi till en funktion för att göra kontextuell inlärning om ett nytt verktyg ännu enklare: DevTools Tooltips. DevTools Tooltips är en överlagring som täcker verktygen och ger kontextuell dokumentation om dem, med länkar för att lära dig mer.
Du kan aktivera DevTools verktygstips på tre olika sätt:
Gå till knappen Anpassa och kontrollera DevTools (…) > Hjälp > Växla mellan verktygstipsen för DevTools. Du kan också använda kortkommandot Ctrl+Skift+H (Cmd+Skift+H på Mac). Eller använd kommandomenyn och skriv”tooltips”.
När det är aktiverat flyttar du bara musen över de markerade områdena för att visa ett informationsverktygstips om detta specifika område av verktygen (du kan också använda Tab-tangenten för att navigera genom verktygstipsen). Vissa av verktygstipsen innehåller till och med länkar till dokumentationswebbplatsen för att ta reda på ännu mer.
Observera att du också kan gå till andra paneler medan DevTools Tooltips är aktiva. På så sätt kan du navigera i DevTools och fortsätta lära dig om nya saker utan att behöva aktivera funktion av och på igen varje gång.
Ändra språket
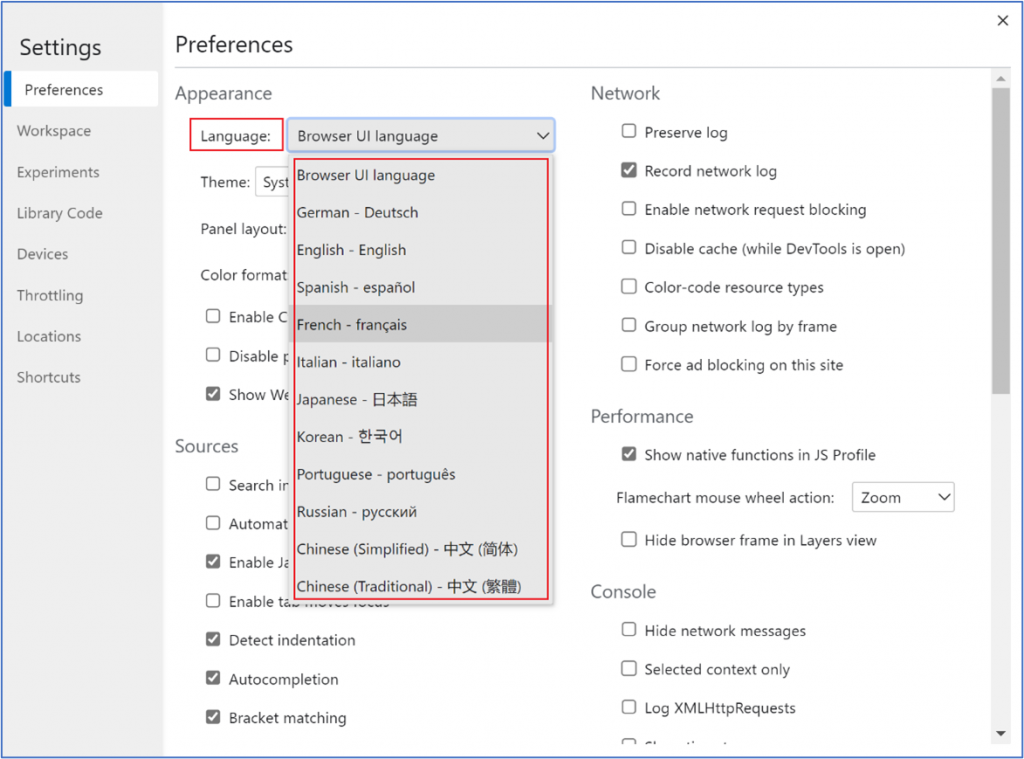
Vi vet att utvecklare kan bli mer produktiva när deras verktyg matchar deras språk användningspreferens. Dessutom kan andra Microsoft-utvecklarprodukter, inklusive VS-kod, användas på andra språk. Det är därför vi gjorde DevTools tillgängliga på 11 olika språk.
Som standard matchar DevTools språket du väljer för webbläsarens användargränssnitt, men du kan självständigt ställa in det på vilket som helst av dessa andra språk.
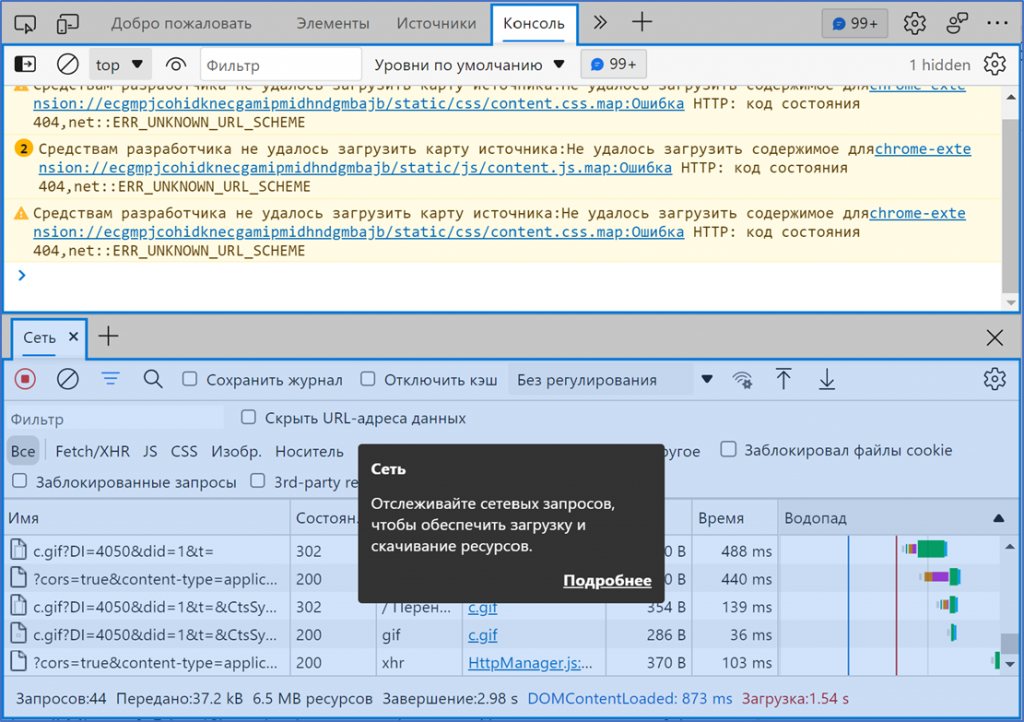
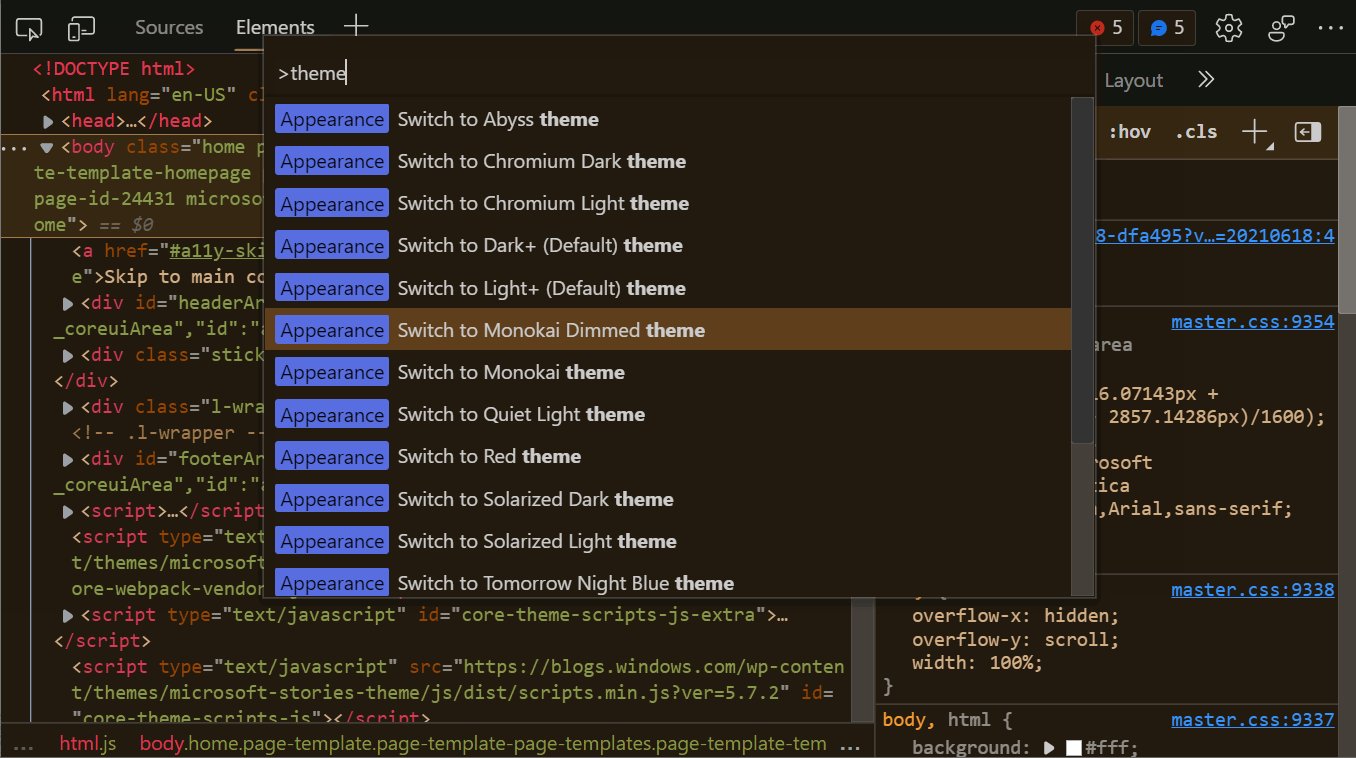
För att ändra språk, navigera till DevTools-inställningarna (med F1-genvägen eller klicka på kugghjulsikonen i verktygsfältet) och välj från Språk rullgardinsmenyn. När du har laddat om DevTools kommer dess användargränssnitt att visas på det språk du väljer, vilket gör det lättare att använda verktygen. Så här ser det ut på franska: img src=”https://blogs.windows.com/wp-content/uploads/prod/sites/33/2021/09/Picture9-1024×568.png”width=”1024″height=”568″> Detta fungerar också bra med DevTools Tooltips-funktionen, eftersom den kontextuella dokumentationen också är översatt, som visas på ryska nedan. Sedan vi tillkännagav den experimentella lanseringen av den lokaliserade DevTools-funktionen 2020, vi har fortsatt att samarbeta med Lighthouse-och Chrome-teamen på Google genom Chromium-projektet, och funktionen är nu inte bara tillgänglig för alla Microsoft Edge-användare, b ut även till alla som använder DevTools i en Chromium-baserad webbläsare. Om du använder Visual Studio Code (eller andra textredigerare och IDE:er för den delen) har troligen anpassat sitt färgtema till något visuellt tilltalande och bekvämt att arbeta med under långa perioder. Tills nu kunde DevTools färgtema endast anpassas genom att välja mellan dess mörka eller ljusa teman. Men nu finns det 9 nya färgteman att välja mellan. Dessa är samma som Visual Studio Code förinstallerade och bör därför vara bekanta. Här är hela listan över teman i Microsoft Edge DevTools nu: Befintliga teman: Light+ Dark+ Chromium Light Chromium Dark Nya teman: Tyst Ljus Solariserat Ljus Solariserat Mörk Abyss Kimbie Dark Monokai Monokai Nedtonad Röd Imorgon Nattblå För att välja ett nytt tema kan du gå till Inställningar (kugghjulsikonen i verktygsfältet ) och använd rullgardinsmenyn Tema . Du kan också använda kommandomenyn och skriva”tema”för att se hela listan över tillgängliga färgteman. Observera att om du använder Microsoft Edge Tools for VS Code-tillägget, du kanske har sett att DevTools inte alltid visas med samma färgtema som själva VS Code-användargränssnittet. Nu, tack vare det nya färgteman i DevTools kommer detta inte längre att hända. Från och med Microsoft Edge 95 kommer DevTools UI, inbäddat i VS Code att matcha det valda färgtemat. Om du inte känner till detta tillägg, läs mer om det här. Användarfeedback är hur vi driver prioriteringar för arbete som sker på Microsoft Edge DevTools. Om du har några frågor eller feedback om dessa funktioner eller andra, skicka oss några ord och skärmdumpar med hjälp av feedbackknappen i DevTools. Ställ gärna frågor till vårt team på Twitter genom att nämna @EdgeDevTools konto. – Patrick Brosset, Senior Program Manager, Microsoft Edge Anpassa ditt färgtema
Feedback