Som webbutvecklare lägger vi mycket tid på att skapa vår kod i en redigeringsmiljö. Vi hoppar sedan över till webbläsaren för att använda de inbyggda utvecklarverktygen för att felsöka och justera produktens användargränssnitt. Problemet med detta är att resultatet av justeringen och felsökningen inte återspeglas i källkoden. I Microsoft Edge arbetar vi för närvarande på ett par lösningar som är öppna för diskussion och vi skulle älska din feedback om dem
Om du föredrar att titta på en video istället för att läsa, här är en tre minuters introduktion:
Det aktuella problemet med tweaks och ändringar i utvecklarverktyg h2>
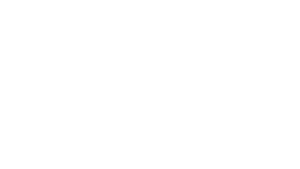
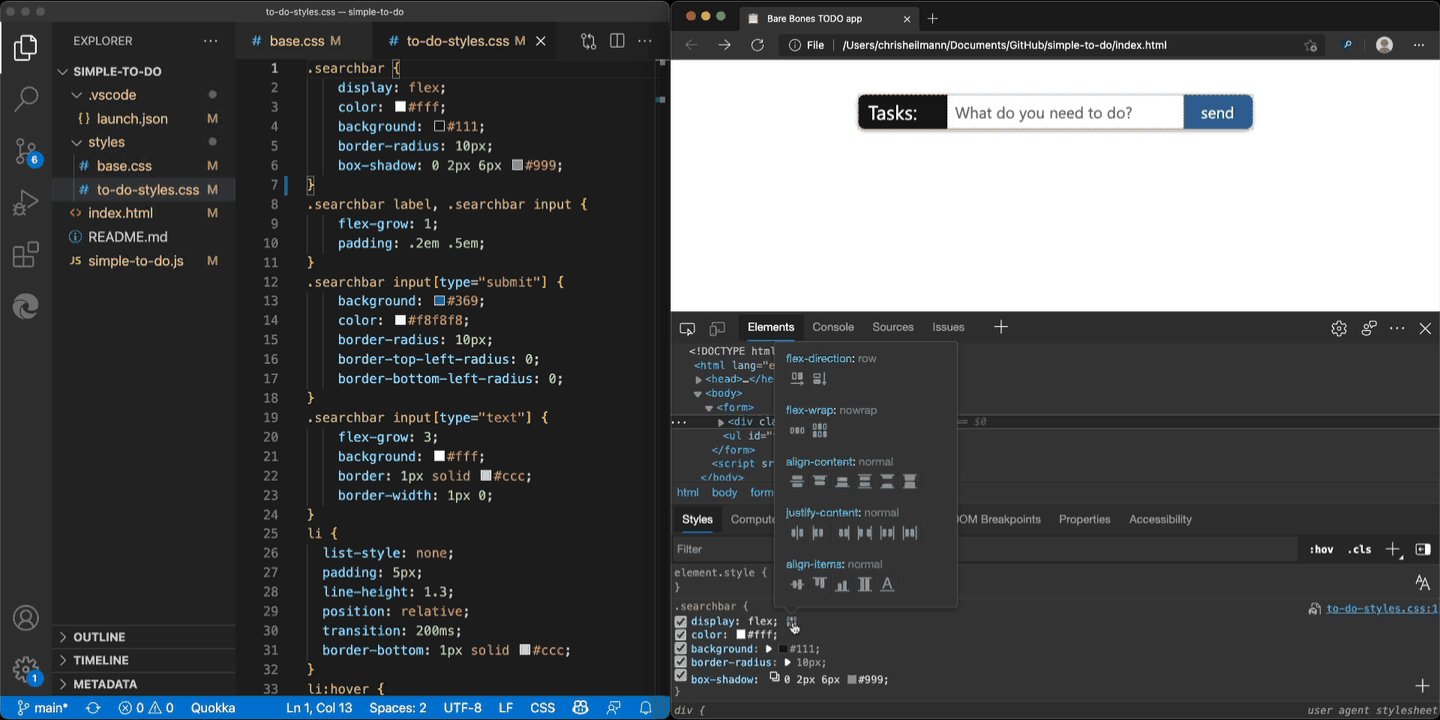
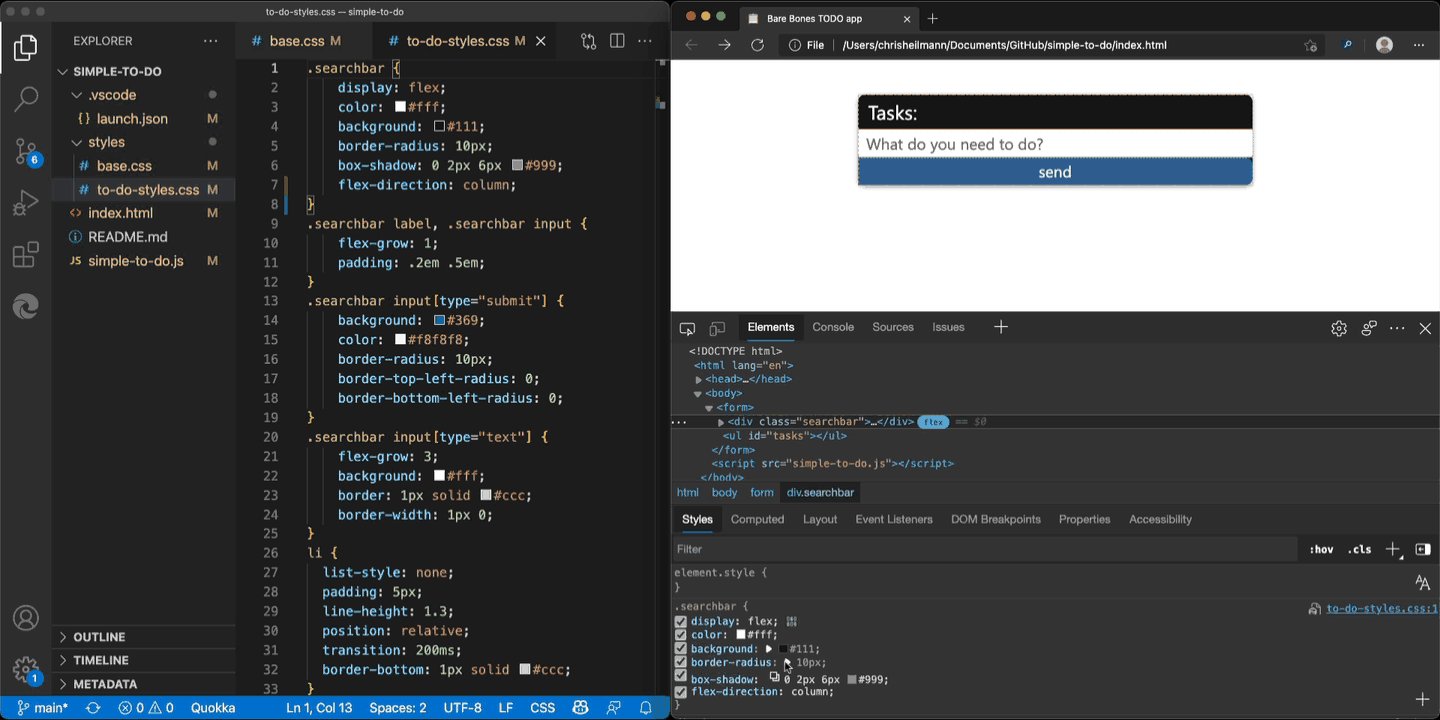
Idag tillhandahåller webbläsarens DevTools mycket sofistikerade visuella verktyg som lär dig – till exempel – CSS-syntax medan du använder dem. Dessa verktyg förändrar saker på ett visuellt sätt. Du kan till exempel klicka på”Flexbox”-ikonen bredvid valfri CSS flexbox-egendom och du får en popup som ger dig en förhandsvisning av resultatet av den stiländringen.
Detta är en utmärkt felsökningsupplevelse och hindrar dig från att behöva leta upp CSS-syntax hela tiden Men det finns en frånkoppling, eftersom koden som visas i dessa felsökningsarbetsflöden inte är den du skrev i din kodredigerare.
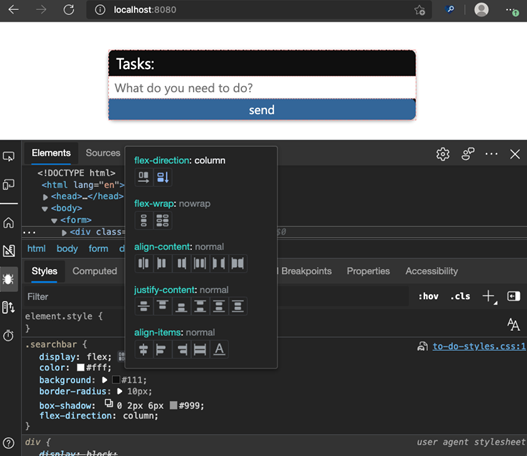
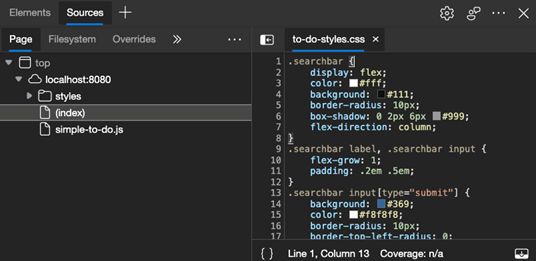
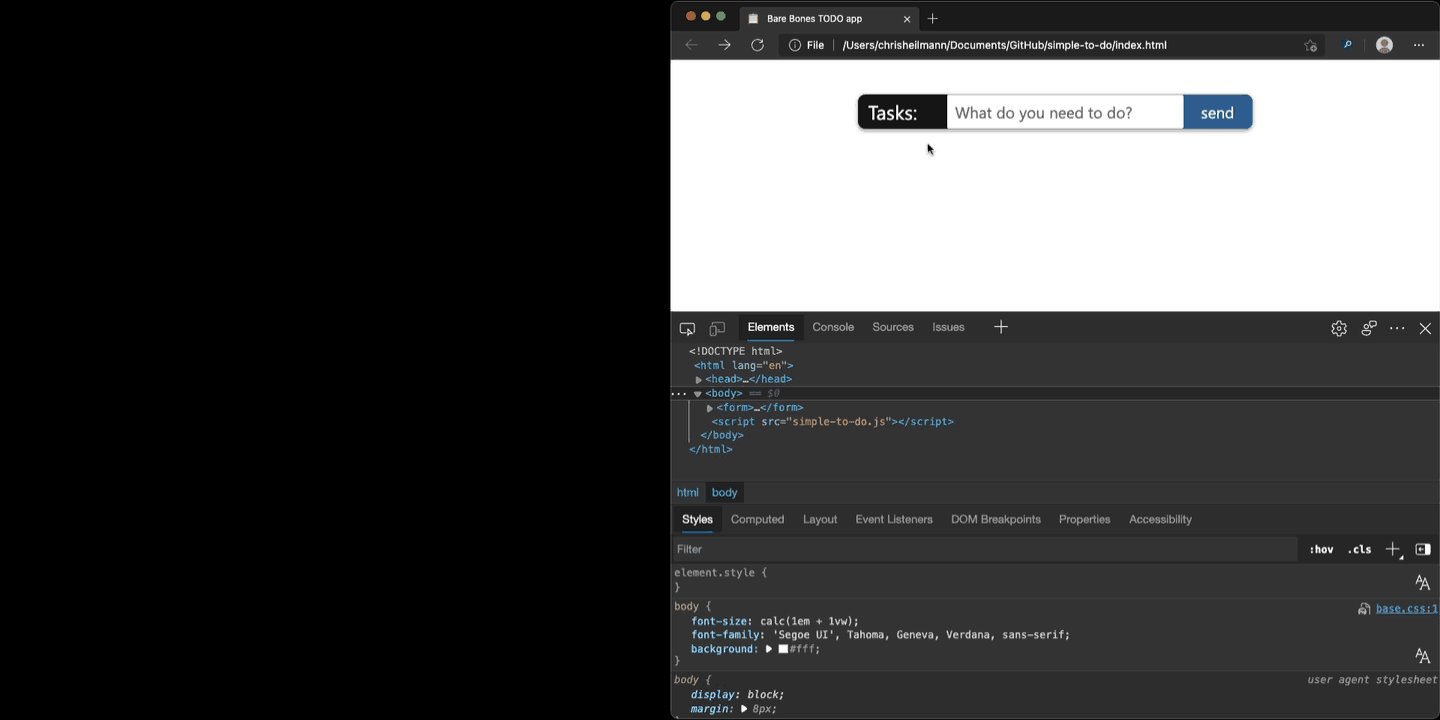
Stilredigeraren fungerar genom att endast visa en delvy av koden för den aktuella element valt i webbläsaren. Du vet inte var och hur den koden passar in i resten av din CSS på din webbsida. Även om du kan rulla för att se resten av koden, vore det inte bättre att också se originalet CSS-fil?
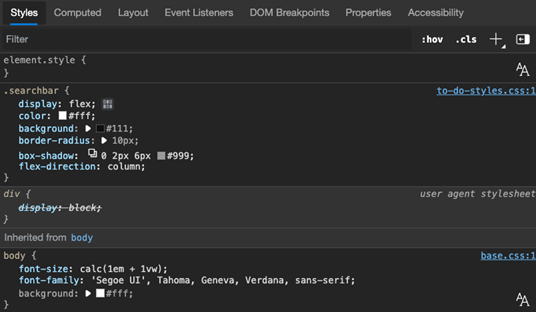
Du kan komma åt den genom att klicka på länkarna till själva CSS-filen, som tar dig till Sources Tool och bort från Styles-redigeraren.
Denna är en redigerare inbäddade i webbläsarens utvecklarverktyg som var snygga när de kom ut men som inte lyser i jämförelse med vad vi förväntar oss av en redaktör nu för tiden. Om du inte lossar verktygen och använder dem i ett eget fönster, har du inte heller tillräckligt med skärmmaterial för en bekväm redigeringsupplevelse.
Oavsett om du använder de visuella verktygen för att justera din CSS, eller Sources-redigeraren, kvarstår ett problem: när du ändrat mycket av saker och du kom fram till det önskade resultatet, hur får du tillbaka dessa ändringar i din källkod?
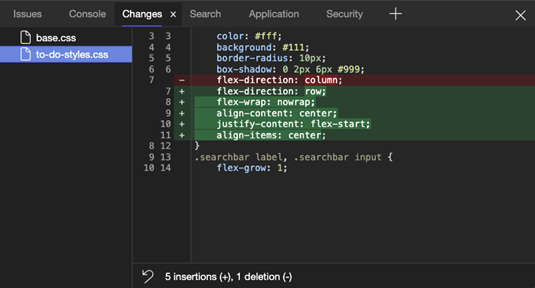
Visste du att det finns ett Ändringsverktyg?
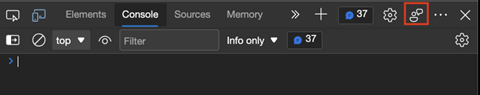
Utvecklarverktyg för webbläsare har en funktion som hjälper till med detta som heter Changes som inte får så mycket användning och är i stort sett okänd. Du kan komma åt den från kommandomenyn eller snabbmenyn och den visar dig en annan vy av alla filer du ändrade i den här sessionen. Du kan använda det här verktyget för att kopiera och klistra tillbaka ändringarna i dina källfiler.
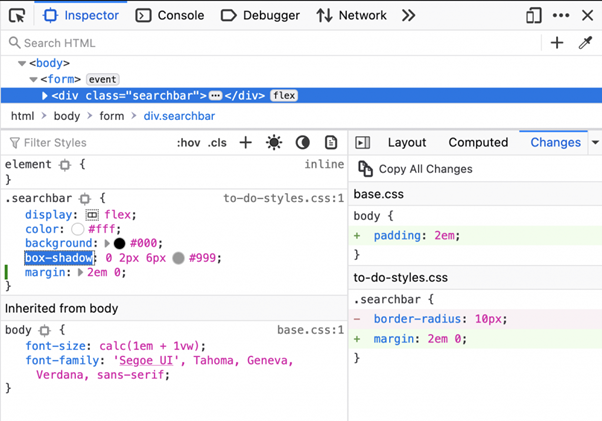
Firefox använder ett lite annorlunda tillvägagångssätt för ett ändringsverktyg som uppdateras live med ändringar du gör. Den skapar också en CSS-fil som du kan kopiera och klistra in med kommentarer som förklarar vilka filer du ska klistra in dessa ändringar i och vad som togs bort eller lades till.
Även om detta är ett bra steg i rätt riktning, kräver det ett extra steg för att kopiera och klistra in koden tillbaka till din redigerare.
Ett förbättrat Workspace-flöde inklusive Visual Studio CodeArbetsytor i Chromium Developer Tools har funnits länge men har inte så mycket användning. Det är därför vi ville göra det mer uppenbart att du kan ha livesynkronisering av ändringar mellan webbläsarens DevTools och en kodredigerare. Vi insåg också att redigeraren i verktyget Källor inte är vad folk vill använda.
Tänk om du kunde ha bekvämligheten med den redigerare du redan använder och fördelarna med liveändringar av filer i arbetsytor?
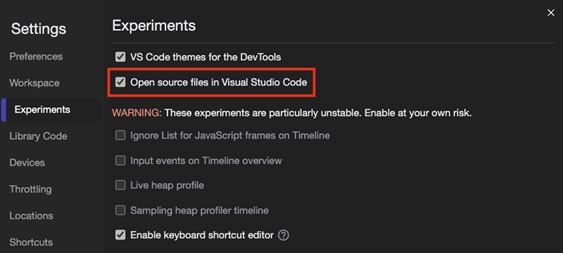
Från och med version 96 av Microsoft Edge kan du hitta ett nytt experiment i DevTools som heter”Öppen källkodsfiler i Visual Studio Code“.
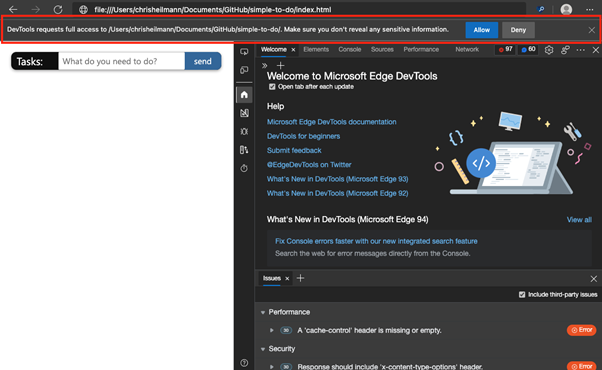
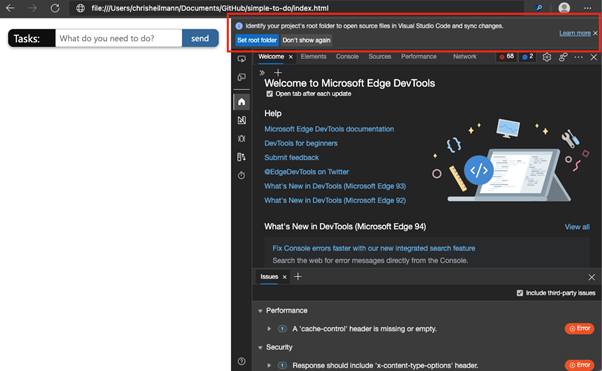
När du slog på den här och startade om utvecklarverktyg, navigerade du till en fil på din hårddisk eller en lokal serveradress som t.ex. localhost eller 127.0.0.1 kommer att ge dig en uppmaning som ber dig att identifiera rotmappen för denna fil. Du kan också välja bort en session eller aldrig se det här alternativet a vinst.
En gång om du väljer en mapp ber webbläsaren dig om tillåtelse att få åtkomst till den mappen – ungefär som du var tvungen när du använde Workspaces i verktyget Källor.
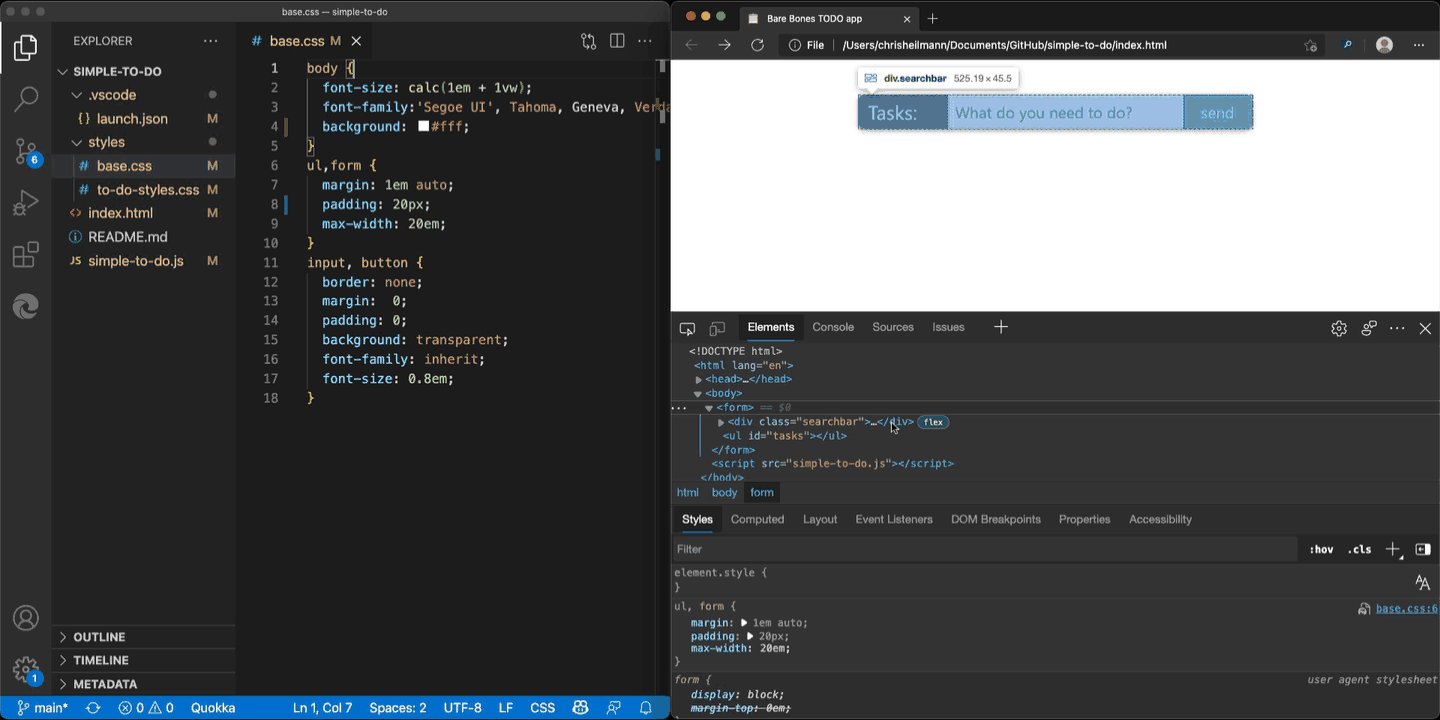
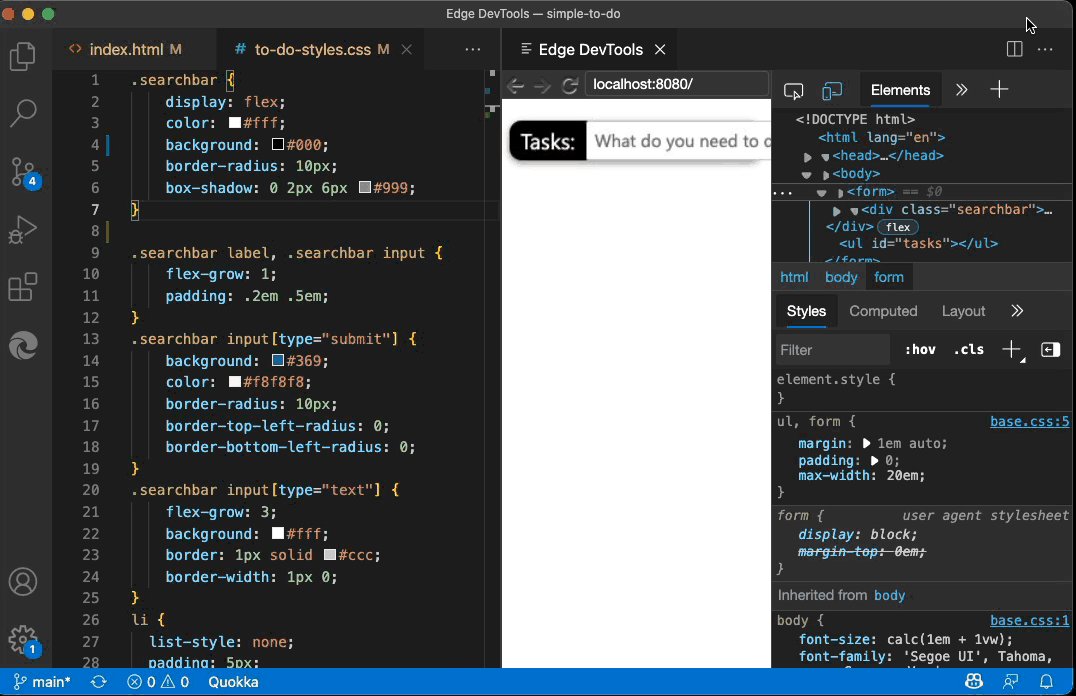
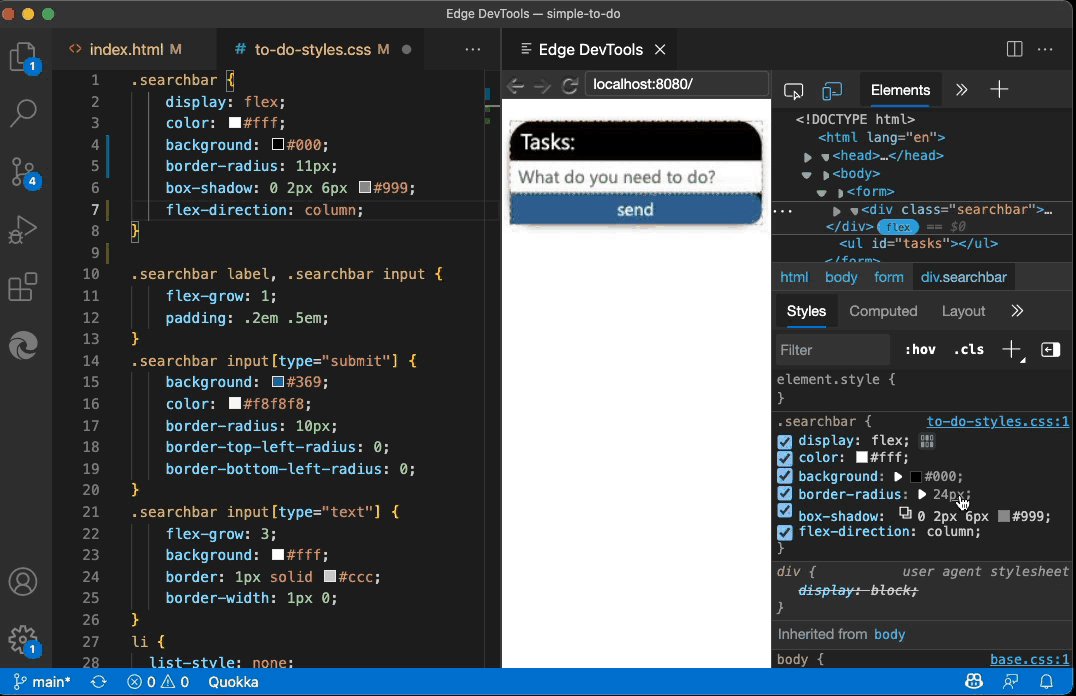
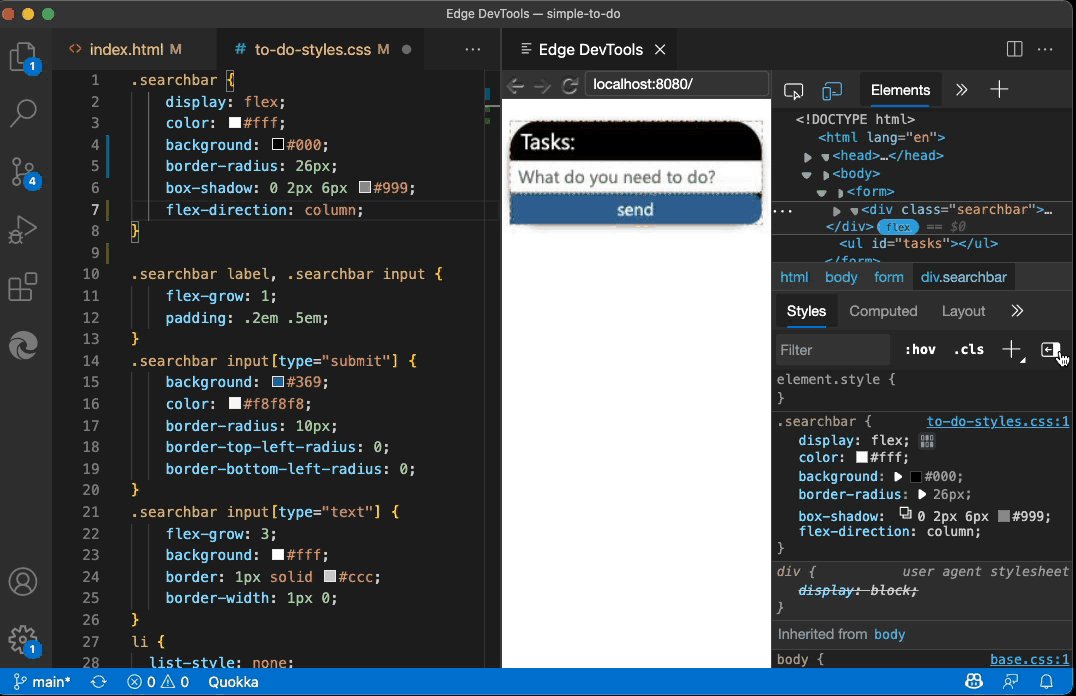
När du nu gör någon ändring i rutan Stilar ändras filen på disken. Skillnaden är att när du har Visual Studio Code som redigerare på datorn, klickar du på länkarna till filerna öppnas dem i den här redigeraren istället för den i verktyget Källor. Du stannar i den miljö du är van vid med alla anpassningar och tillägg som du har lagt till.
Detta är bra eftersom dina CSS-ändringar är permanenta nu. Problemet är dock att de kan vara för påträngande. Alla ändringar i verktyget Styles som att ändra en storlek med en enhet kommer att resultera i att filen på din hårddisk ändras. Om du använder någon livereload-serverlösning eller till och med skript som tittar på en mapp och utlöser en byggprocess, kan detta snabbt bli rörigt.
CSS-spegelredigering
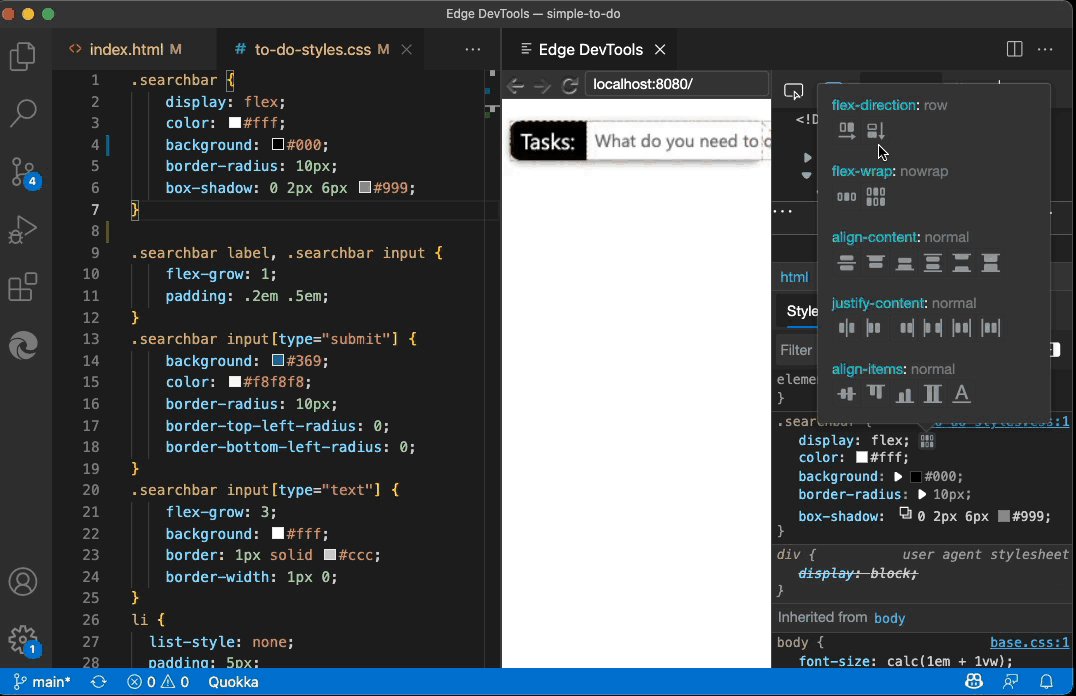
I den senaste versionen av Edge DevTools for Visual Studio Code-tillägget introducerade vi ett annat sätt att stänga författar-/felsökningsslingan som heter”CSS Mirror Editing”. Om du vill kan du titta på denna 40 sekunders videointroduktion.
Om du aktiverar den här funktionen påverkar ändringar som görs i verktyget Styles även källkoden, men filen förblir oförändrad tills du sparar den i Visual Studio Code. Du får fördelen av att inte förlora dina ändringar och du har full kontroll över filerna på hårddisken.
Om du använder versionskontroll kan du se alla ändringar du gjort som en skillnadsvy när du sparat filen. Detta ger dig all bekvämlighet med Workspaces-arbetsflödet med färre ändringar av filerna.
Vad ska vi göra för att göra den här upplevelsen bättre?
Det verkar som om vi har alla rätt komponenter i plats för att ge utvecklare och end-to-end-författande och felsökningsupplevelse. Vi skulle gärna vilja veta vad du tycker om dessa tillvägagångssätt och vilken du föredrar.
Om du har feedback, kontakta Edge DevTools-teamet på Twitter på @EdgeDevTools, kommentera det här problemet på GitHub om CSS Mirror Editing a> eller använd feedbackverktyget inbyggt i DevTools i webbläsaren.
– Chris Heilmann, huvudprogramchef, Microsoft Edge