Ännu ett år runt solen, och vi är tillbaka på Build för att prata om – ni gissade rätt – vad som är nytt för utvecklare med Microsoft Edge. Vi började den här resan för 2,5 år sedan när vi släppte den senaste versionen av Microsoft Edge byggd på Chromiums öppen källkodsmotor och vi kan inte vänta med att prata om vad som är nytt och kommer.
Men medan Microsoft Edge-resan har precis börjat, en annan historia tar slut – om mindre än en månad, den 15 juni 2022, kommer Internet Explorer 11 att tas bort och officiellt gå utan stöd. Kommer du ihåg den ursprungliga Internet Explorer? Det kan bara ha varit det första sättet du fick tillgång till internet. Sedan dess har Internet Explorer hjälpt till att göra världen online, tillhandahållit oändliga videor och memes och till och med hjälpt dig att få lite (eller mycket!) gjort på jobbet. Så det är med glädje vi firar dess liv och arv.
Vi i Microsoft Edge-teamet tackar alla som har utvecklat appar och webbsidor för Internet Explorer genom åren eller på annat sätt skött webbläsaren själv. Medan Internet Explorer-skrivbordsapplikationen kanske går i pension, kan framtiden för Internet Explorer hittas i Microsoft Edge genom en snygg liten funktion som kallas IE-läge.
Låt oss dock nu prata om hur långt vi har kommit – och vart vi är på väg – med Microsoft Edge Chromium-plattformen.
WebView2 på fler platser – allmän tillgänglighet kommer för WebUI 2/UWP
Om du är en WinUI 2/UWP-utvecklare har vi fantastiska nyheter för dig: WebView2 kommer att bli allmänt tillgänglig för WinUI 2/UWP under de närmaste månaderna så att du kan ta med det bästa från Microsoft Edge Chromium-plattformen till dina hybridapplikationer. Oavsett om du utökar din inbyggda app med webbfunktioner eller bygger helsides webbgränssnitt, kommer WebView 2 att vara redo för dig snart.
Vi är också glada över att kunna erbjuda WebView2 på fler platser än någonsin tidigare. Som meddelats på//Build är.NET MAUI nu allmänt tillgängligt, med WebView2 tillgängligt även för dina webbinnehållsbehov. Men vi stannar inte där. Vi avser att föra WebView2 till ännu fler plattformar i framtiden, inklusive Xbox och Hololens.
Mätbar prestanda och resursvinster med Microsoft Edge
Att flytta till Microsoft Edge och WebView2 kan förbättra prestandan dramatiskt, och redan nu ser kunderna värdet. I försök utförda av Cerner Corporation, med hjälp av Microsoft Edge WebView2 minskade renderingstiden med 85 %, CPU-användningen med 33 % och minnesutnyttjandet med 32 % jämfört med att köra deras lösningar med Internet Explorer. Läs deras berättelse här.
Läs om hur du kom igång med Webview2 här.
Progressiva webbappar , successivt bättre
Användningen av progressiv webbapp (PWA) har ökat på sistone, och av goda skäl: vem skulle inte vilja ha en kraftfull, lätt appupplevelse som drivs av dynamiskt webbinnehåll? När den moderna webben utvecklas och lägger till rika nya webbstandarder, får PWA:er tillgång till funktioner som historiskt sett bara var möjliga i kontexten av inbyggda applikationer. Denna utveckling av webben har lett till en växande katalog av PWA:er, vilket ger användarna möjlighet att uppleva innehåll som de vill – i inbyggda appar, PWA:er eller i själva webbläsaren.
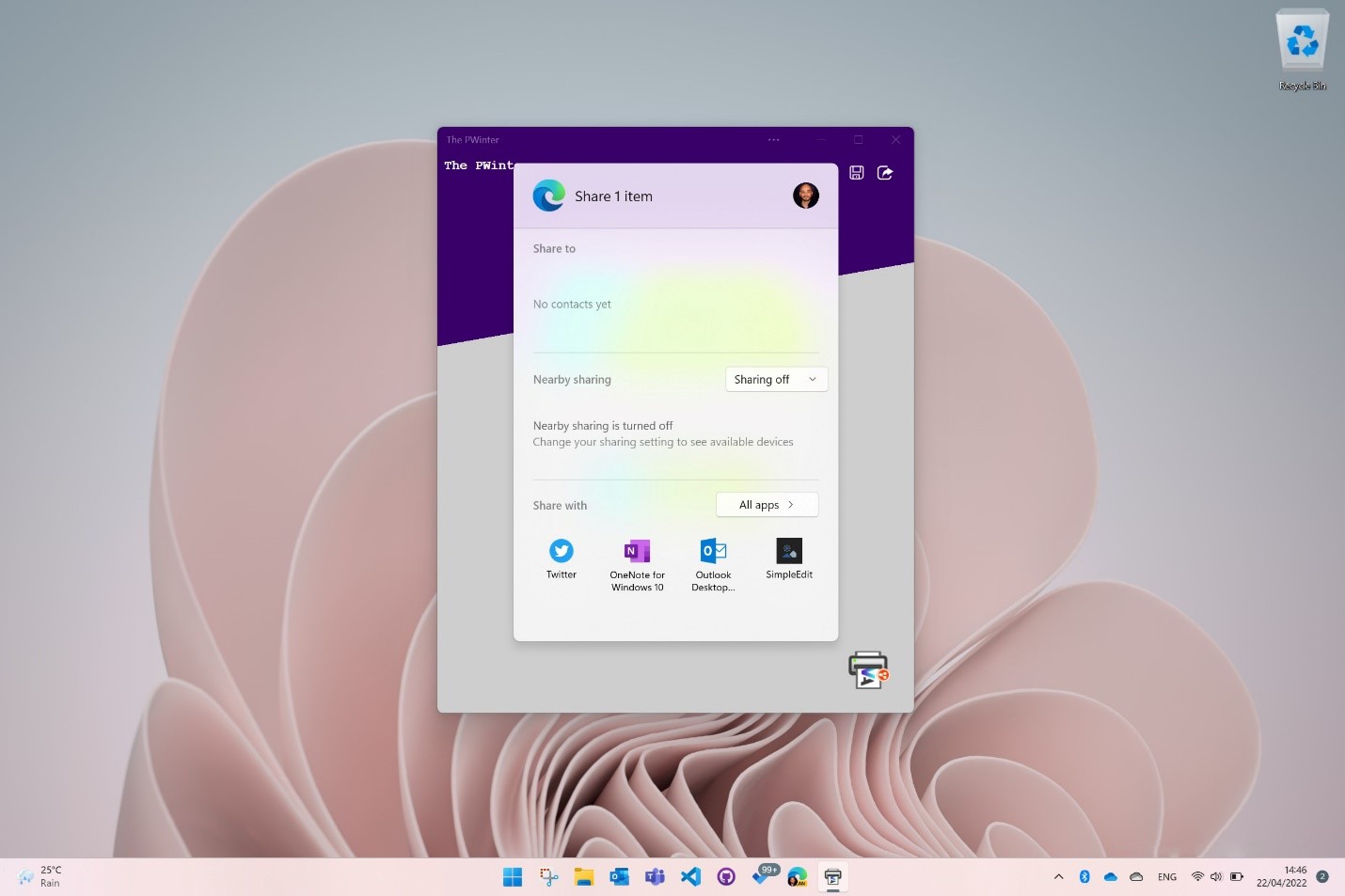
 Progressiv webbapp som delar en fil med hjälp av den inbyggda plattformens delningsgränssnitt
Progressiv webbapp som delar en fil med hjälp av den inbyggda plattformens delningsgränssnitt
För att få PWA:er att se ut och kännas precis som alla andra appar tillkännager vi några uppdateringar för PWA:er som drivs av Microsoft Edge för att göra dem mer kraftfulla på skrivbordet. Dessa uppdateringar inkluderar att aktivera nya API:er för protokollhantering som standard och att förbättra aviseringar så att de märkes som att de kommer från själva appen istället för från webbläsaren Microsoft Edge. Med dessa förbättringar fortsätter PWA:er att utvecklas tidigare webbplatser för att bli integrerade appar som är hemma när de installeras på Windows.
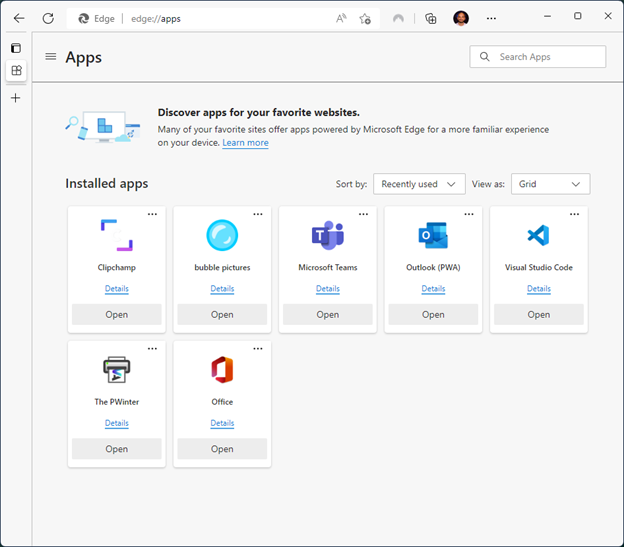
 Omdesignad appsida i Microsoft Edge
Omdesignad appsida i Microsoft Edge
Vi gör det också enklare än någonsin för användare att upptäcka och hantera sin nästa favorit-PWA. Användare kan hitta PWA:er bredvid inbyggda appar i Microsoft Store för enkel upptäckt på en plats där de redan letar efter appar. Vi har också sett över appsidan i Microsoft Edge, skapat en ny Apps Hub-upplevelse och lagt till appsynkronisering mellan enheter för en bättre användarupplevelse.
Sistligen har vi fortsatt att förbättra utvecklarupplevelsen av PWA:er. genom att samarbeta med PWABuilder. Den förbättrade PWABuilder-webbplatsen inkluderar ett nytt PWA Starter-projekt och en ny VSCode-tillägg – PWA Studio – som gör hela upplevelsen av att skapa och publicera en PWA till Microsoft Store mer sömlös. PWABuilder hjälper dig också att få ut det mesta av dina PWA-investeringar genom att lägga till stöd för frakt av PWA:er i Virtual och Mixed Reality-enheter – både på HoloLens och Meta Quest.
Läs mer om att bygga PWA:er med Microsoft Edge Chromium-plattformen och PWABuilder i vår “30 days of PWAs” sammanfattningsblogg.
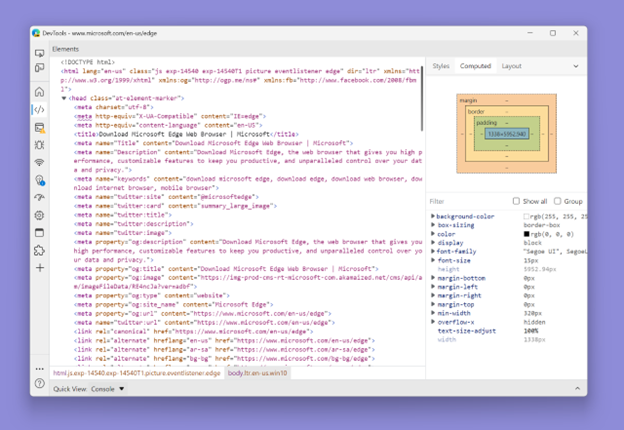
Utvecklade DevTools med kraftfulla nya verktyg och en förenklad användarupplevelse
Vi är på en resa för att göra DevTools bättre genom din feedback – vårt mål är att hjälpa dig att uppnå mer, bli mer produktiv och bygga bättre upplevelser genom kraftfulla och intuitiva verktyg. Det är vad de nyligen lanserade nya GitHub Feedback Repo för DevTools är för: att kanalisera din v in i produkten.
En sak vi har hört högt och tydligt är att DevTools är för komplexa, till och med överväldigande. Det är därför vi arbetar med att förenkla DevTools-gränssnittet med en ny upplevelse som ger dig fler alternativ för anpassning och lärande.
Det nya, förenklade användargränssnittet introducerar ett nytt kompakt och anpassningsbart aktivitetsfält. Aktivitetsfältet använder distinkta verktygsikoner för att förenkla navigeringen och du kan anpassa den med något av de 30+ tillgängliga verktygen för att anpassa dina arbetsflöden. Mer kommer också till det förenklade användargränssnittet, inklusive stöd för vår verktygstips-överlagring som ger information om en panel bara genom att hålla muspekaren över den.
Du kan prova det nya DevTools-gränssnittet genom experimentet”Fokusläge”, som för närvarande är tillgängligt i alla DevTools-kanaler. Om det inte redan är aktiverat på din enhet kan du läs mer om experimentet och aktivera det här.
Vi har också lanserat en uppsättning nya elverktyg som förenklar minnes-och prestandaundersökningar i DevTools och låter dig felsöka säkert i produktionen med källkartor från Azure Artefaktersymbolserver. Se vår djupdykningssession från Build överst på den här bloggen för att lära dig mer.
Allt detta och mer finns i våra konsoliderade versionskommentarer som är tillgängliga från DevTools”Välkommen”-skärm med varje version. Nästa gång DevTools uppdaterar, kolla in det för att hålla dig uppdaterad med det senaste och bästa! Eller så kan du också hitta allt som är nytt i vår What’s Ny dokumentation och i vår YouTube-videoserie.
Att se framåt
//Bygg är alltid en av våra favorittider på året och vi är så glada över att dela det med dig runt om i världen som ett digitalt evenemang. Oavsett om det är under//Build eller efter, ser vi fram emot att höra dina tankar, önskemål och idéer för Microsoft Edge Chromium-plattformen. Ta kontakt med oss på Twitter (@MSEdgeDev) eller på Microsoft Edge Insider Tech Community-sida. Slutligen, håll dig uppdaterad med de senaste DevTools-nyheterna genom att prenumerera på vår Microsoft Edge YouTube-kanal och kolla in vår Vad är nytt i DevTools videoserier.
Skapa resurser
För en fullständig lista över relaterade utvecklarresurser till Microsoft Edge, kolla in vår sammanställda lista här: https://aka.ms/EdgeBuild2022.