På sidan av den uppdaterade gränssnittsdesignen för Photos-appen lägger Microsoft också till en ny iCloud-integration som gör att iPhone-och iPad-användare kan se och hantera sina foton och videor från en enkel upplevelse på Windows 11.
Integrationen är inte snygg eftersom du måste installera iCloud-appen på Windows 11, men efter installationen kommer Foton-appen att innehålla en dedikerad sektion för dina bilder och videor.
Den här guiden lär dig stegen för att ansluta Foto-appen till iCloud-tjänsten i Windows 11.
Anslut iCloud till Foton-appen i Windows 11
Skärmen endast @media och (min-bredd: 0px) och (min-höjd: 0px) { div[id^=”bsa-zone_1659356193270-5_123456″] { min-bredd: 300px; min-höjd: 250px; } } @media only-skärm och (min-bredd: 640px) och (min-höjd: 0px) { div[id^=”bsa-zone_1659356193270-5_123456″] { min-width: 120px; min-höjd: 600px; } }
För att ansluta iCloud till appen Foton använder du dessa steg:
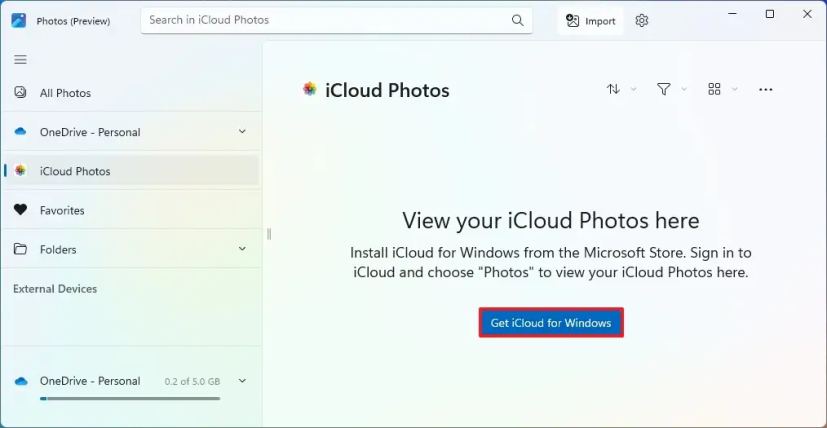
Öppna Foton i Windows 11.
Klicka på iCloud Foton.
Snabbtips: Om alternativet inte är tillgängligt öppnar du inställningssidan och aktiverar reglaget Visa iCloud-foton.
Klicka på knappen “Hämta iCloud för Windows”.

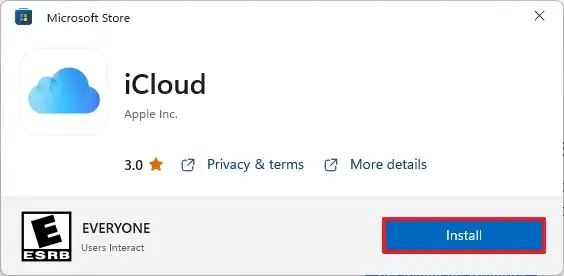
Klicka på Hämta (ellerInstallera) för att installera appen.

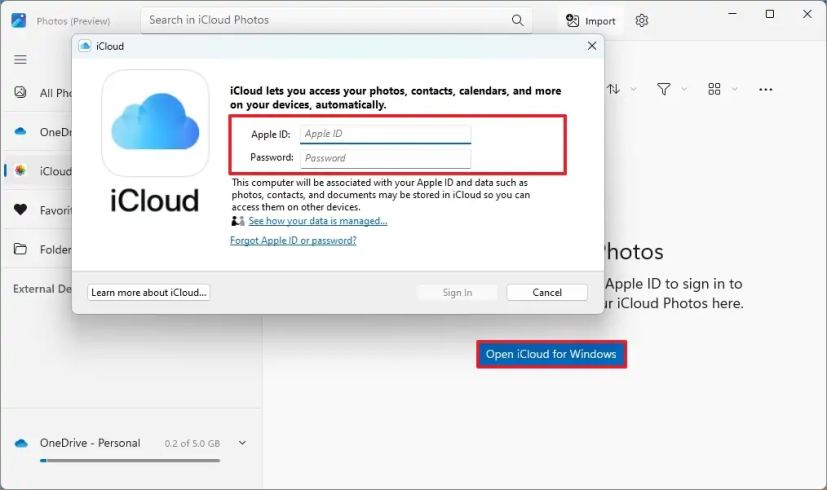
Klicka på knappen “Öppna iCloud för Windows” i appen Foton.
Logga in med dina Apple-uppgifter.

När du har anslutit appen Foton till iCloud kan du komma åt dina media från den dedikerade fliken”iCloud Photos”i den vänstra navigeringsrutan. Om du klickar på fliken”Alla foton”visas din iCloud-media tillsammans med dina lokala och OneDrive-medier. Om attributfunktionen är aktiverad kommer varje foto att ha en iCloud-ikon för att informera dig om var filen finns.
Integrationen är redan tillgänglig för förhandsvisning med Photos-appen version 2022.31100.9001.0 för enheter som är registrerade i Dev Channel. Företaget förväntas rulla ut den nya versionen av appen med den första funktionsminskningen för Windows 11 22H2 i oktober eller någon gång i november.
Enbart @media-skärm och (min-bredd: 0px) och (min-höjd: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-bredd: 300px; min-höjd: 250px; } } @bara mediaskärm och (min-bredd: 640px) och (min-höjd: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-bredd: 300px; min-höjd: 250px; } }