Nuk ka shumë gjëra që nuk mund të bëni me teknologjitë e uebit në ditët e sotme. Platforma e uebit ka evoluar aq shumë sa gjëra të tilla të ndryshme si animimi i elementeve, luajtja ose regjistrimi i mediave, qasja në skedarë ose ruajtja, përgjimi i kërkesave të rrjetit dhe qasja në cache, krijimi i paraqitjeve komplekse CSS ose shkrimi i kodit vendas janë të gjitha të mundshme sot.
Me kaq shumë për të mësuar dhe përdorur, zhvilluesit e uebit kanë nevojë për një grup të plotë mjetesh ku mund të mbështeten.
Për fat të mirë, Microsoft Edge vjen me mjete zhvillimi që bëjnë të mundur që zhvilluesit e uebit të jenë të tillë. produktiv me veçoritë e uebit dhe API-të. Pavarësisht se çfarë jeni duke bërë, ka shumë të ngjarë që ka një mjet të dedikuar që mund t’ju ndihmojë.
Megjithatë, ana tjetër është se DevTools priren të jenë mjaft të ndërlikuara. Ato përmbajnë mbi 30 mjete të ndryshme dhe ndërfaqja e përdoruesit është rritur me kalimin e kohës për t’i përshtatur ato. Për më tepër, veçoritë e reja po shtohen gjatë gjithë kohës në përgjigje të komenteve që marrim nga përdoruesit.
Në këtë postim, ne do t’ju prezantojmë me veçoritë e reja në Microsoft Edge DevTools të cilat ndihmojnë në krijimin e mjeteve. më i arritshëm dhe i personalizueshëm, kështu që ju mund të filloni të përballeni me sfidën e të pasurit kaq shumë mjete të ndryshme në dispozicionin tuaj. Ju gjithashtu mund të mësoni më shumë rreth këtyre veçorive në videon më poshtë.
DevTools po zhvillohen me shpejtësi nëpër shfletues – në qëndroni të përditësuar me të fundit në shfletues të tjerë, shikoni artikulli im në Smashing Magazine duke mbuluar veçoritë e reja të DevTools në Microsoft Edge, Google Chrome, Mozilla Firefox dhe Safari.
Hapja, mbyllja dhe lëvizja e veglave
Ndërsa DevTools kanë rreth 30 mjete të veçanta, nuk ka gjasa që kjo të ndodhë. do t’ju duhet qasje në më shumë se një pjesë të vogël të tyre në të njëjtën kohë-e lëre më 30. Kështu që të kesh një mënyrë për t’i hapur me lehtësi mjetet kur të duhen dhe për t’i mbyllur ato kur nuk i duhen është shumë e rëndësishme.
Në të njëjtën kohë, mund të ketë mjete që nuk i keni përdorur kurrë më parë, të cilat mund të jenë shumë të dobishme. Nëse ato janë të mbyllura si parazgjedhje, mund t’i zbuloni kurrë fare.
Ne kemi shtuar tre veçori të vogla, por shumë të fuqishme të DevTools për ta adresuar këtë.
Mjetet e mbylljes
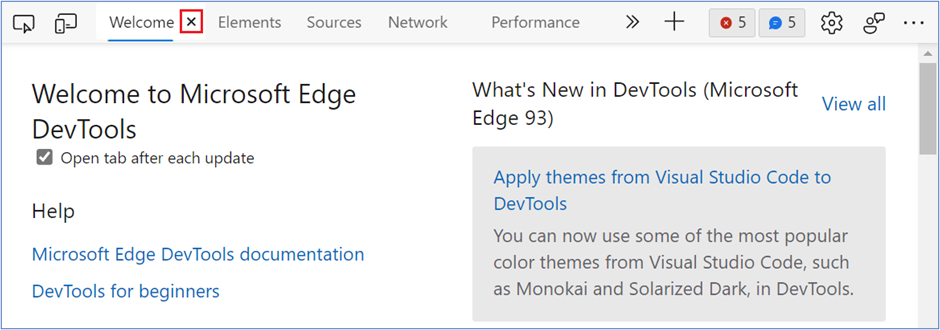
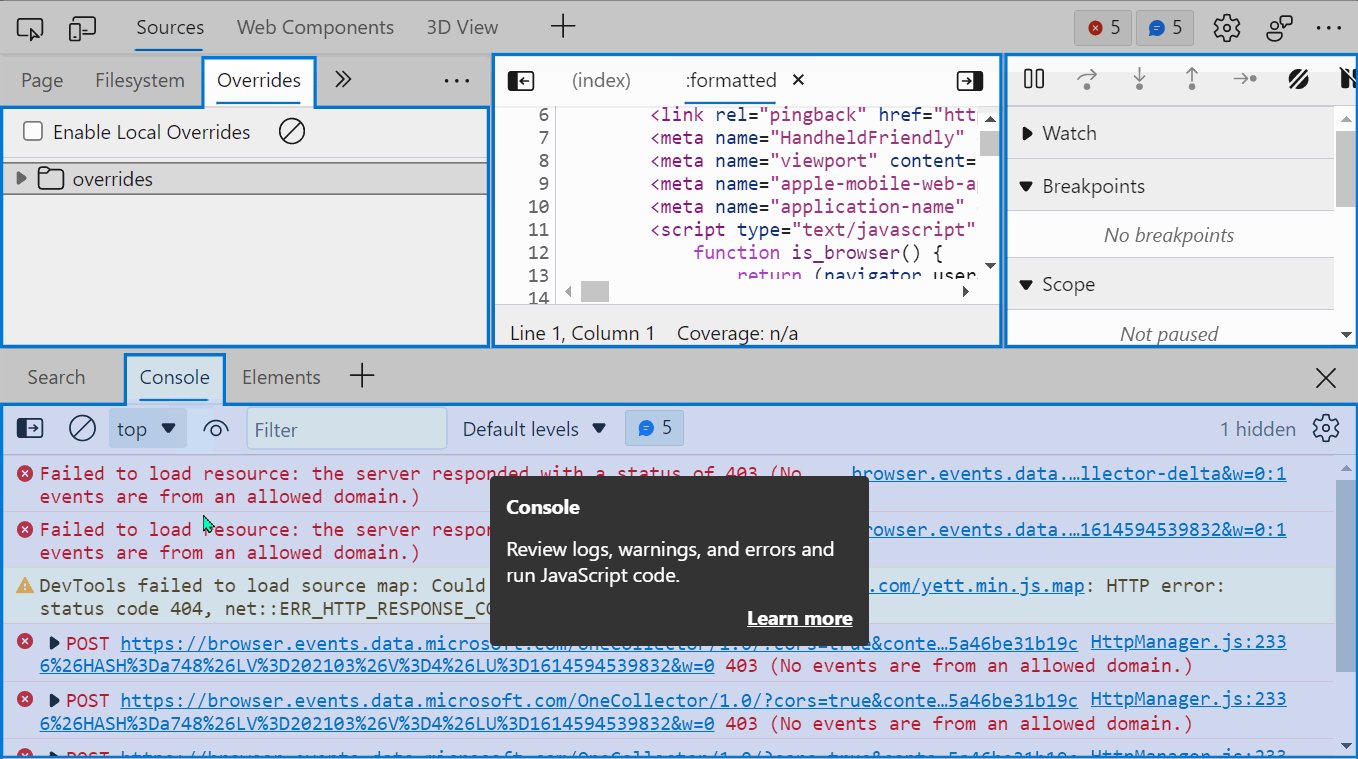
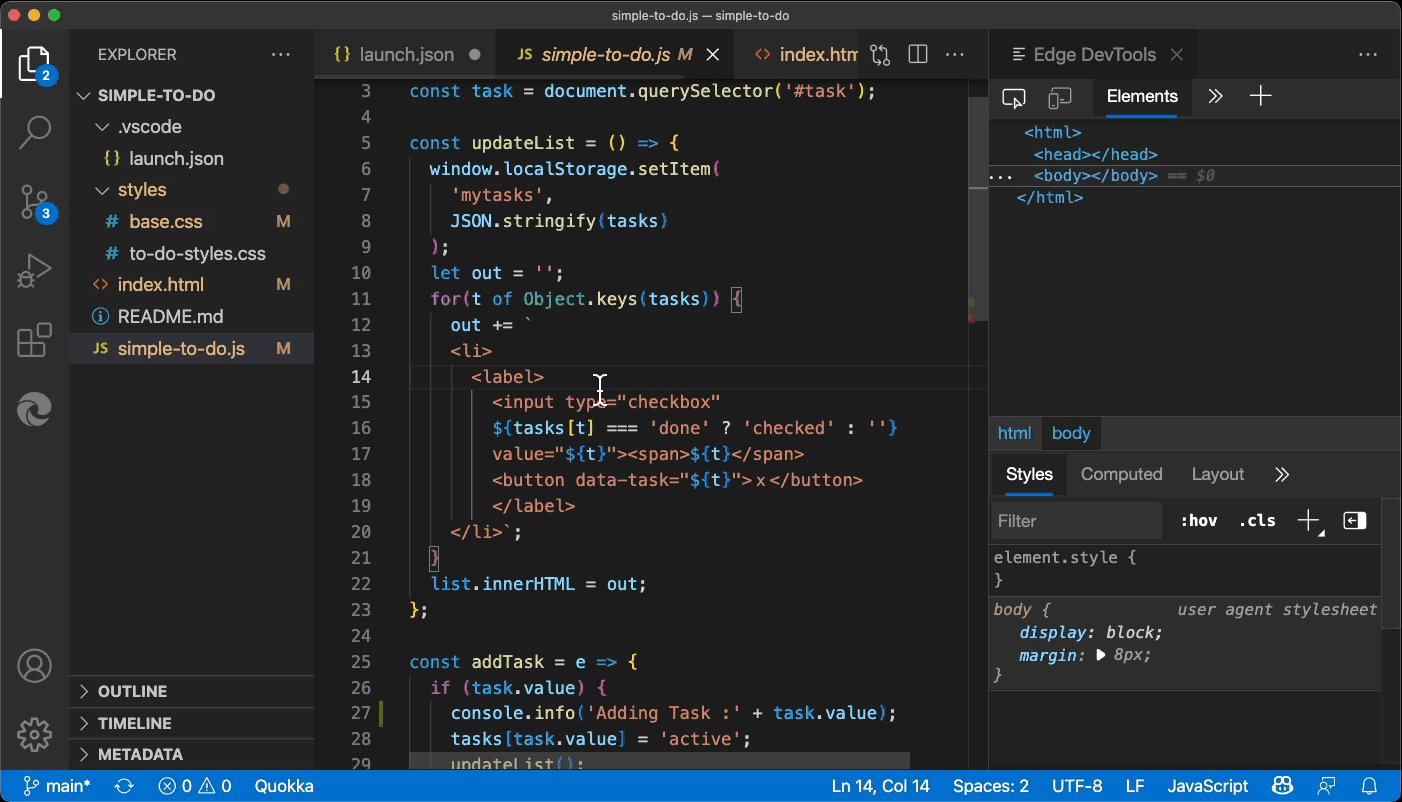
Skedat në Microsoft Edge DevTools tani kanë një buton mbylljeje që mund të përdoret për të fshehur ato që nuk ju duhen më. Prandaj, mund të mbani një ndërfaqe të pastër dhe të thjeshtë përdoruesi dhe të keni të disponueshme vetëm mjetet që ju nevojiten tani.
Vini re se disa mjete nuk kanë një buton mbylljeje: Elementet, Konsola dhe Burimet. Këto mjete përdoren shumë më tepër se të gjitha të tjerat. Zhvilluesit e uebit kanë nevojë për to në çdo kohë dhe mbyllja e tyre nuk ka shumë kuptim.
Veglat e hapjes
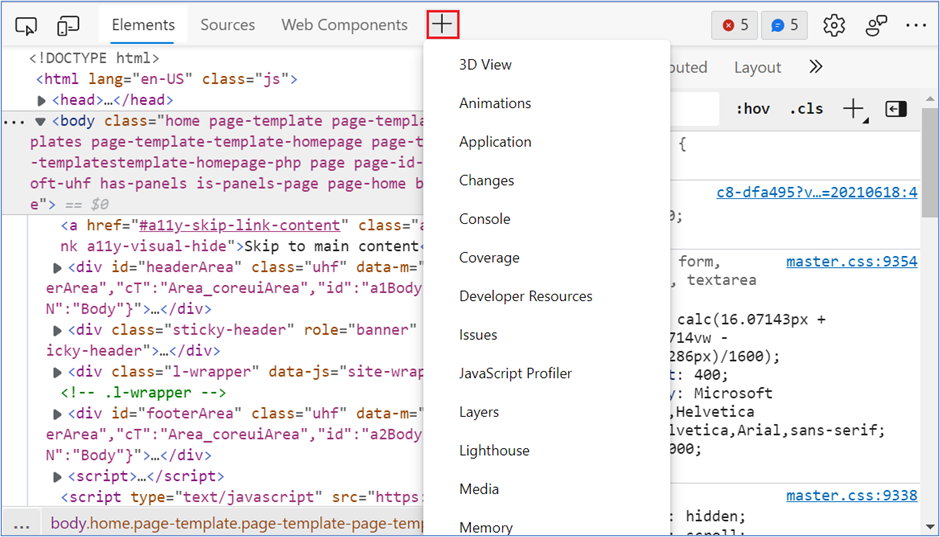
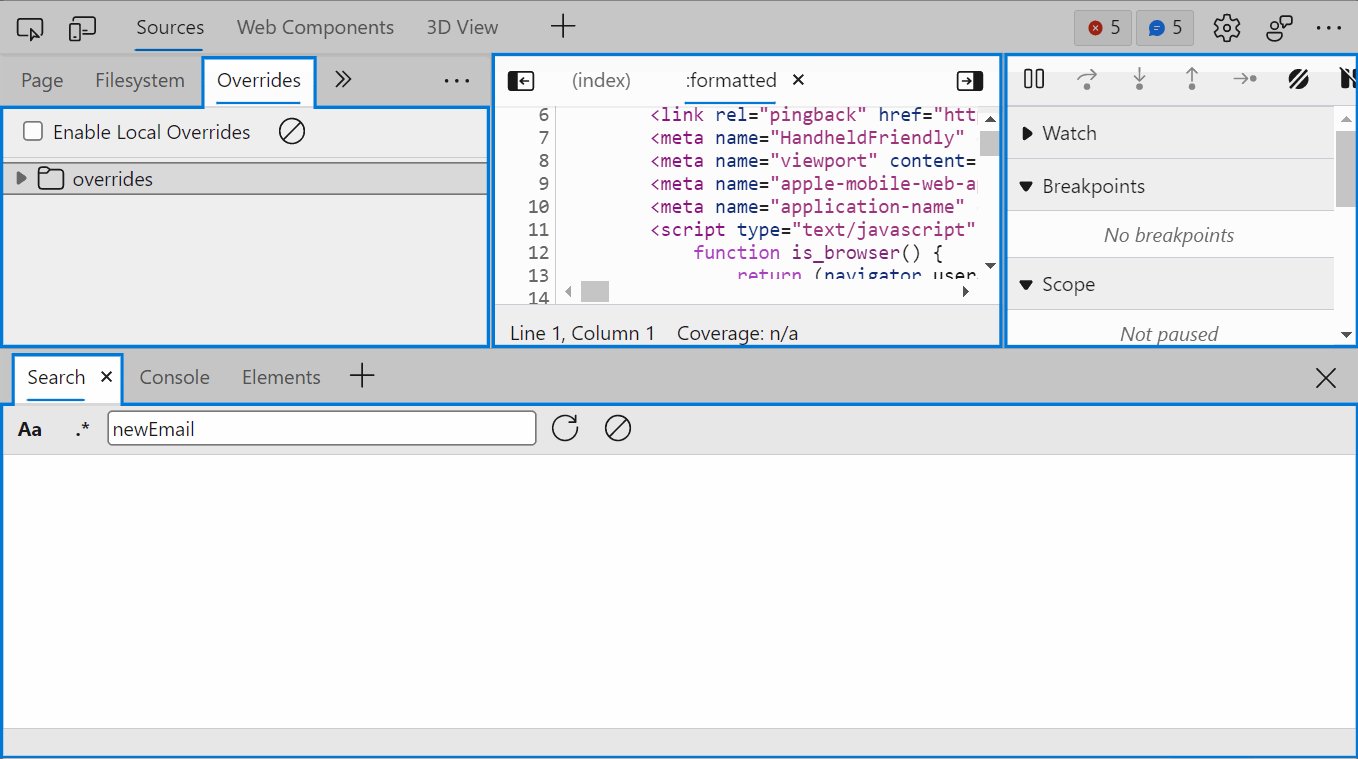
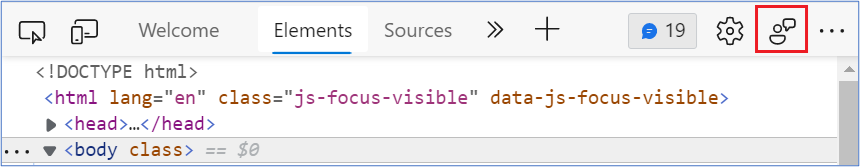
Tani ekziston një buton + (plus) në fund të shiritit të skedave. për të hapur çdo mjet që nuk është hapur tashmë.
Më parë, për të zbuluar të gjithë mjetin e disponueshëm, duhej të shkoni në menynë kryesore (…) dhe më pas të zgjidhni Mjete të tjera ose të dini se si të përdorni menuja e komandës për t’iu qasur shpejt veglave. Butoni + e bën shumë më të lehtë zbulimin dhe aksesin e mjeteve të tjera.
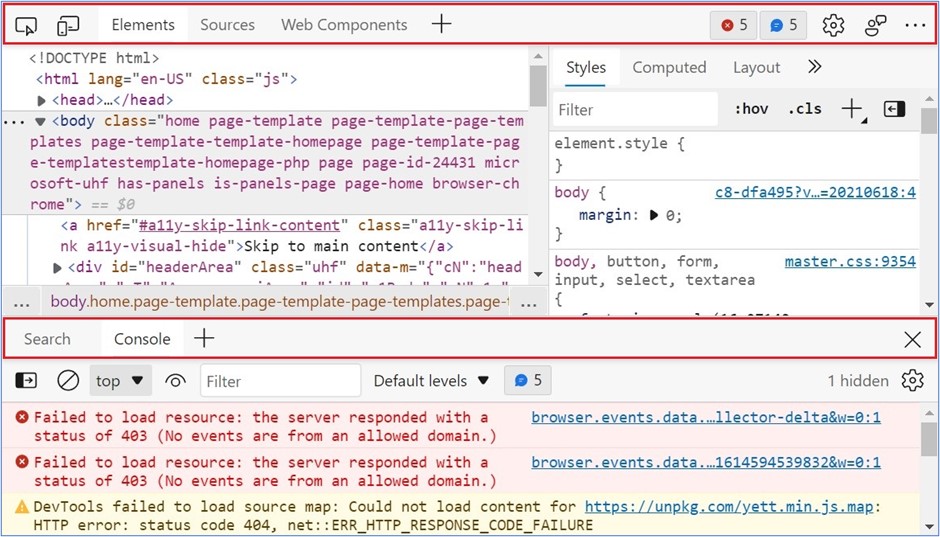
Mund të ketë dy shirita skedash në DevTools: një në krye, i cili është gjithmonë i dukshëm dhe është vendi ku janë zakonisht panelet Elementet dhe Burimet, dhe një në fund, Sirtari, i cili mund të ndërrohet duke shtypur Esc në tastierë. Konsola zakonisht jeton në sirtar. Të dyja këto shirita skedash kanë butonin +, kështu që mund të hapni mjete të reja në cilindo nga këto 2 vendndodhje.
Vegla lëvizëse
Të kesh hapur sirtarin mund të jetë shumë e dobishme kur korrigjoni diçka që kërkon më shumë se një vegël në të njëjtën kohë.
>
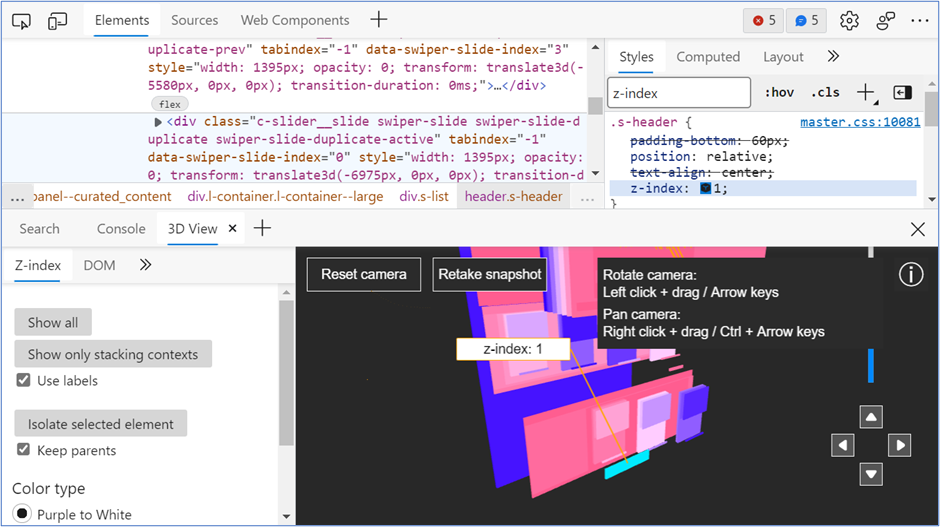
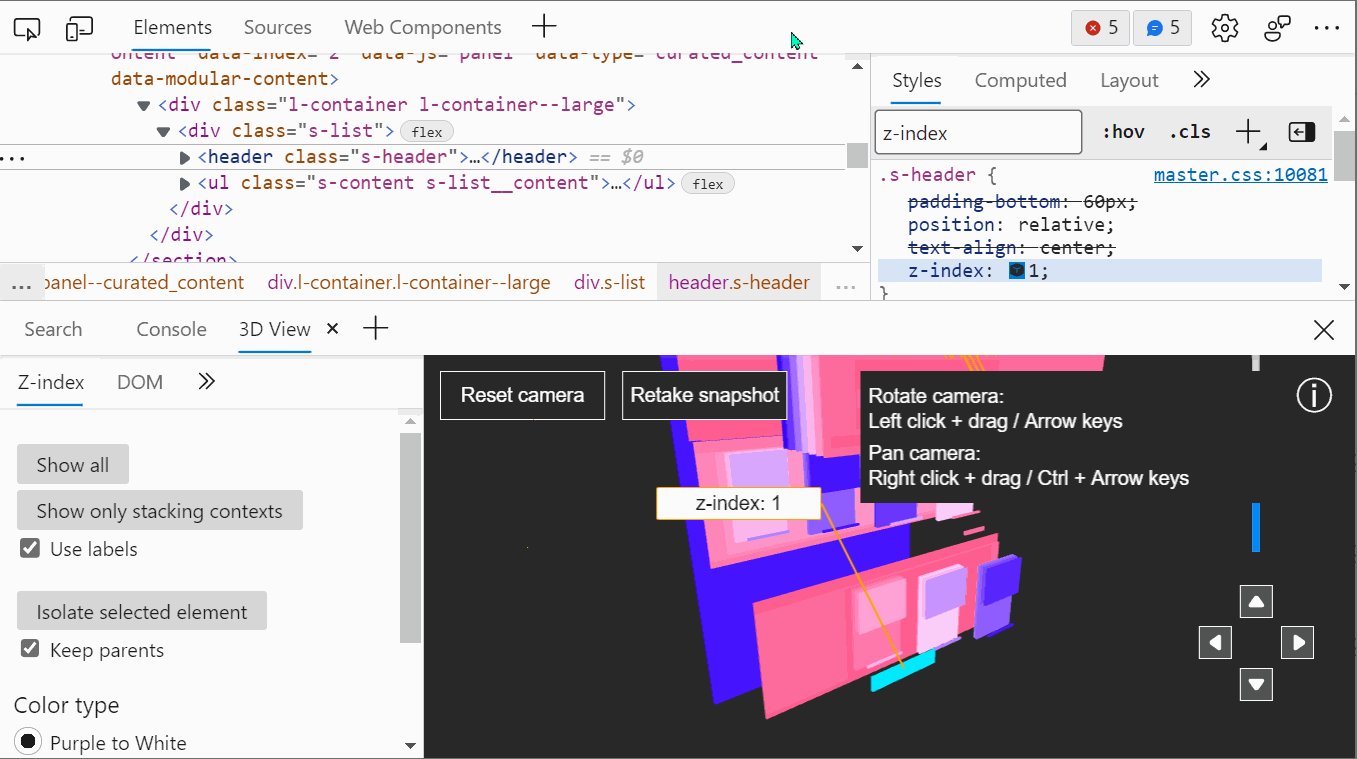
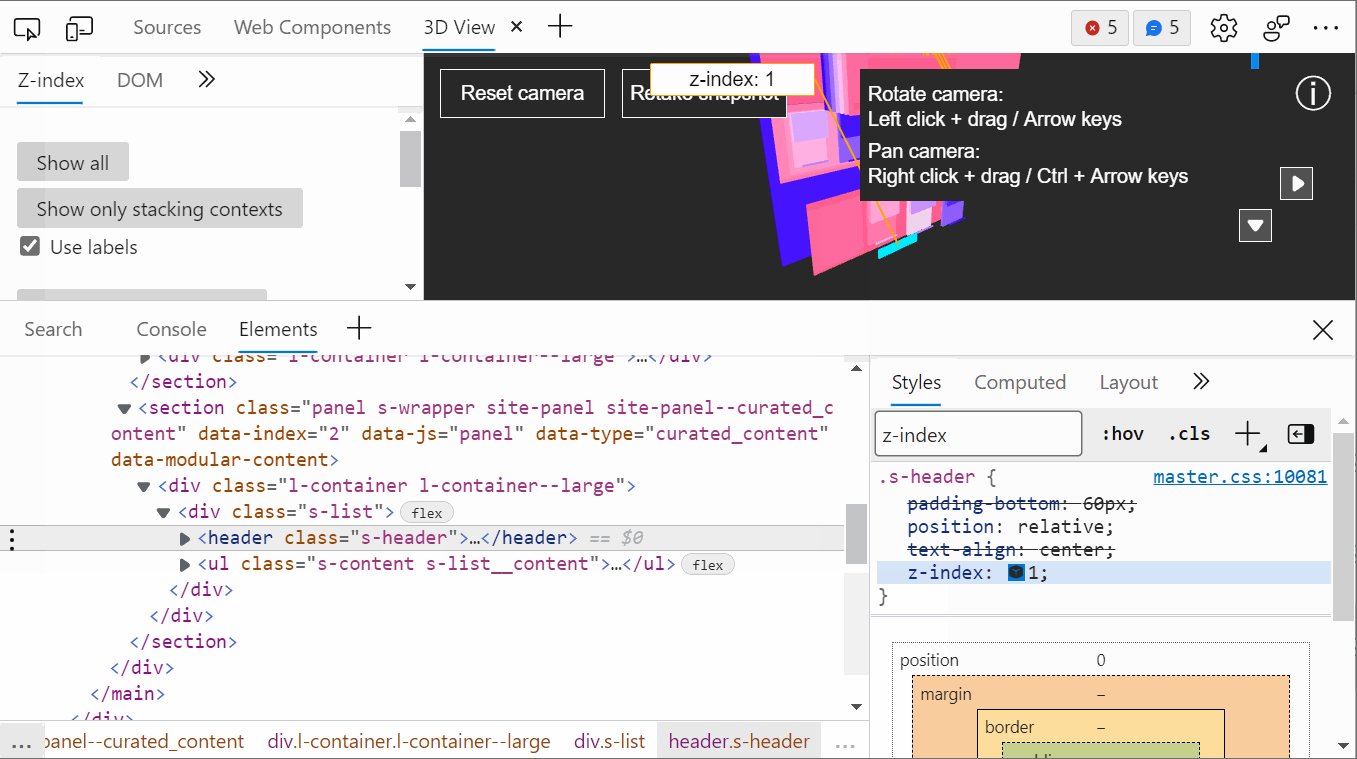
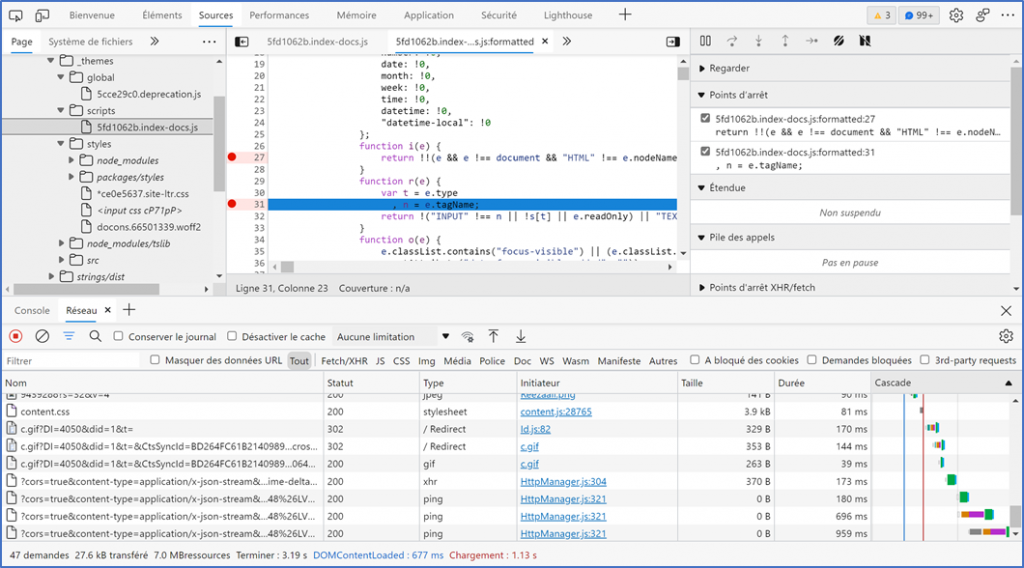
Për shembull, mund të dëshironi të hapni njëkohësisht panelet Burimet dhe Rrjetin për t’u siguruar që kërkesat e duhura HTTP të dërgohen kur hapi korrigjimin e disa kodeve JavaScript. Ose mund të dëshironi që panelet Elementet dhe Pamja 3D të hapen krah për krah për të korrigjuar një problem të z-indeksit me një element.
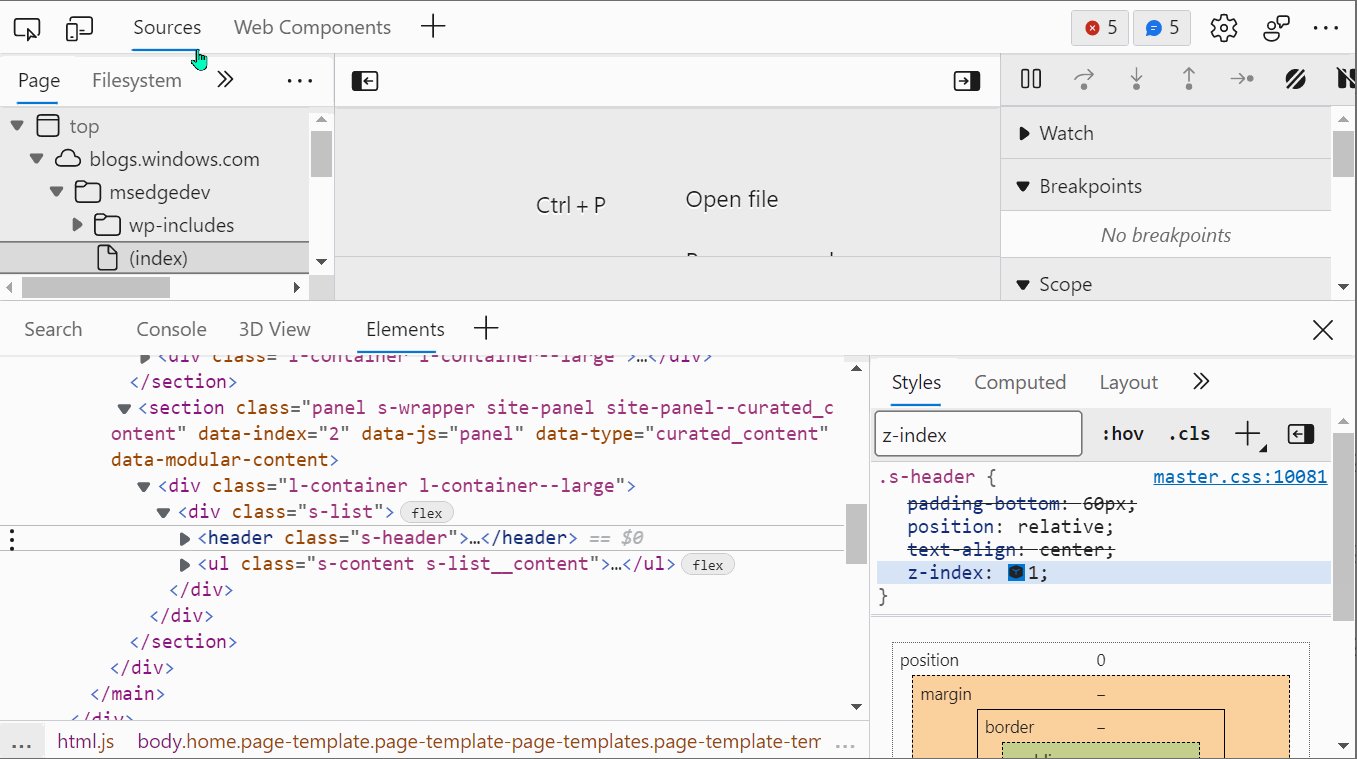
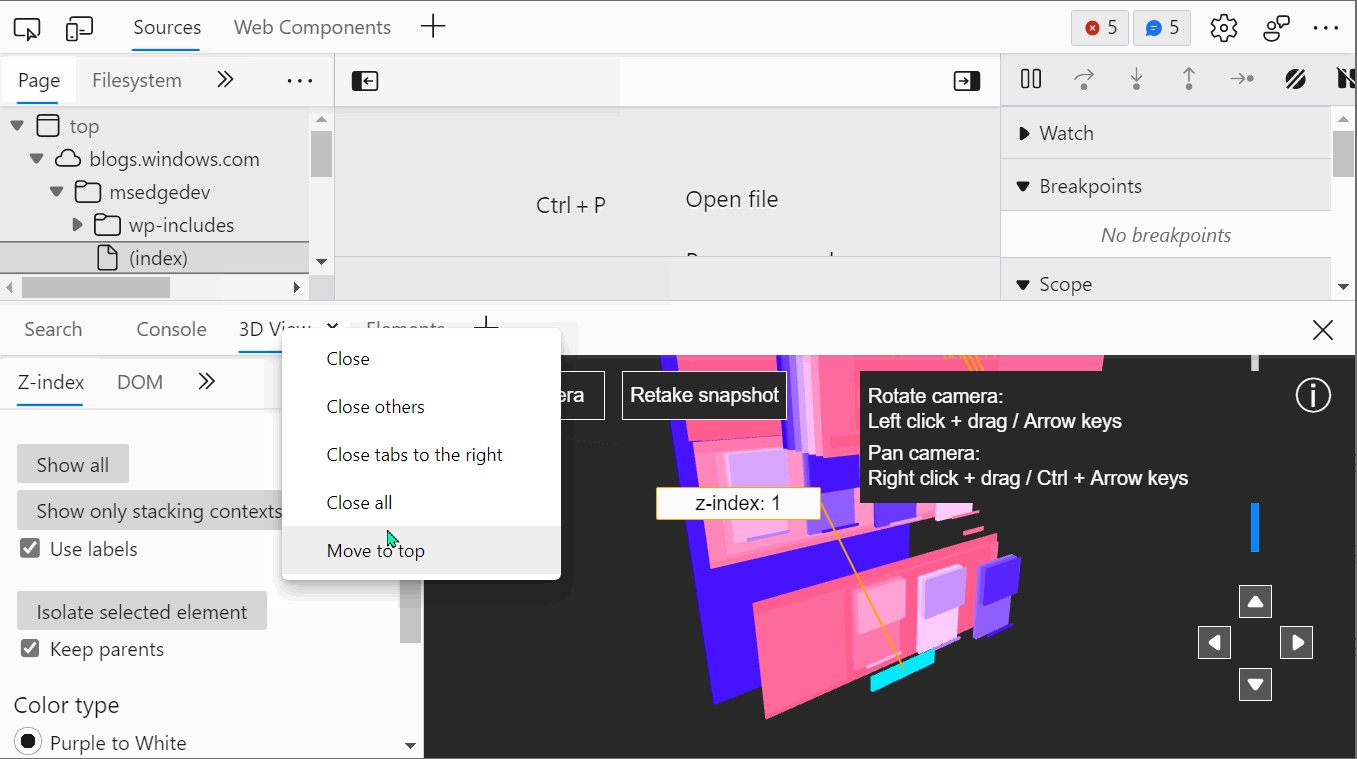
Me Microsoft Edge DevTools, tani mund t’i zhvendosni mjetet midis zonës kryesore dhe sirtarit duke hapur menynë kontekstuale (kliko me të djathtën) në skedën që dëshironi të zhvendosni dhe zgjidhni Lëvizni poshtë ose Lëvizni në krye.
Vini re se nëse zgjidhni butonin + në sirtar dhe zgjidhni një mjet nga lista që është hapur tashmë në zonën kryesore, atëherë ky mjet do të zhvendoset në sirtar. Kjo është një mënyrë tjetër e mirë për të lëvizur mjetet.
Të mësosh rreth veglave, nga brenda veglave
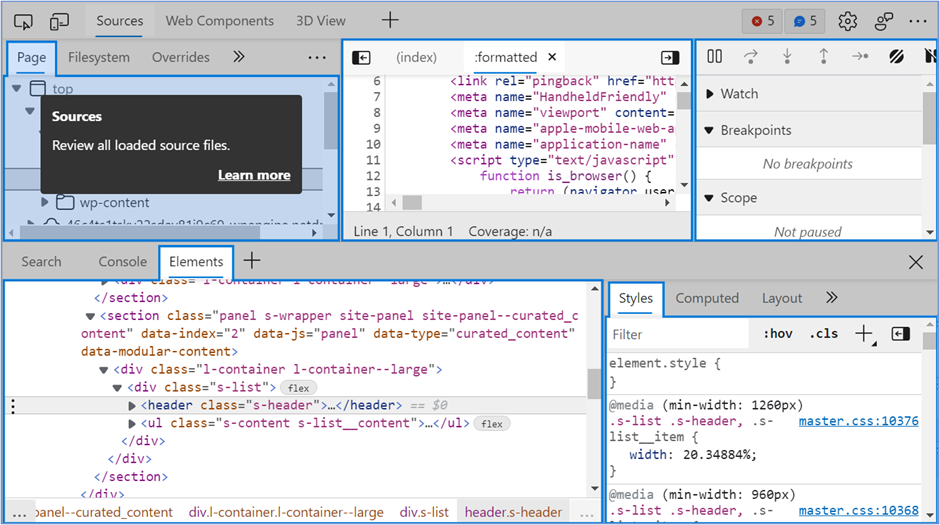
Butoni + është i mrekullueshëm për të zbuluar lehtësisht mjete të reja që mund të mos i keni përdorur më parë. Por ndonjëherë, ndërfaqja e përdoruesit e një mjeti mund të jetë dërrmuese në shikim të parë. Ndihmon të kesh disa dokumente në dispozicion. dokumentacioni i Microsoft Edge DevTools mund t’ju ndihmojë atje, por shpesh nuk është në majë të gishtave kur je në mes të detyrës.
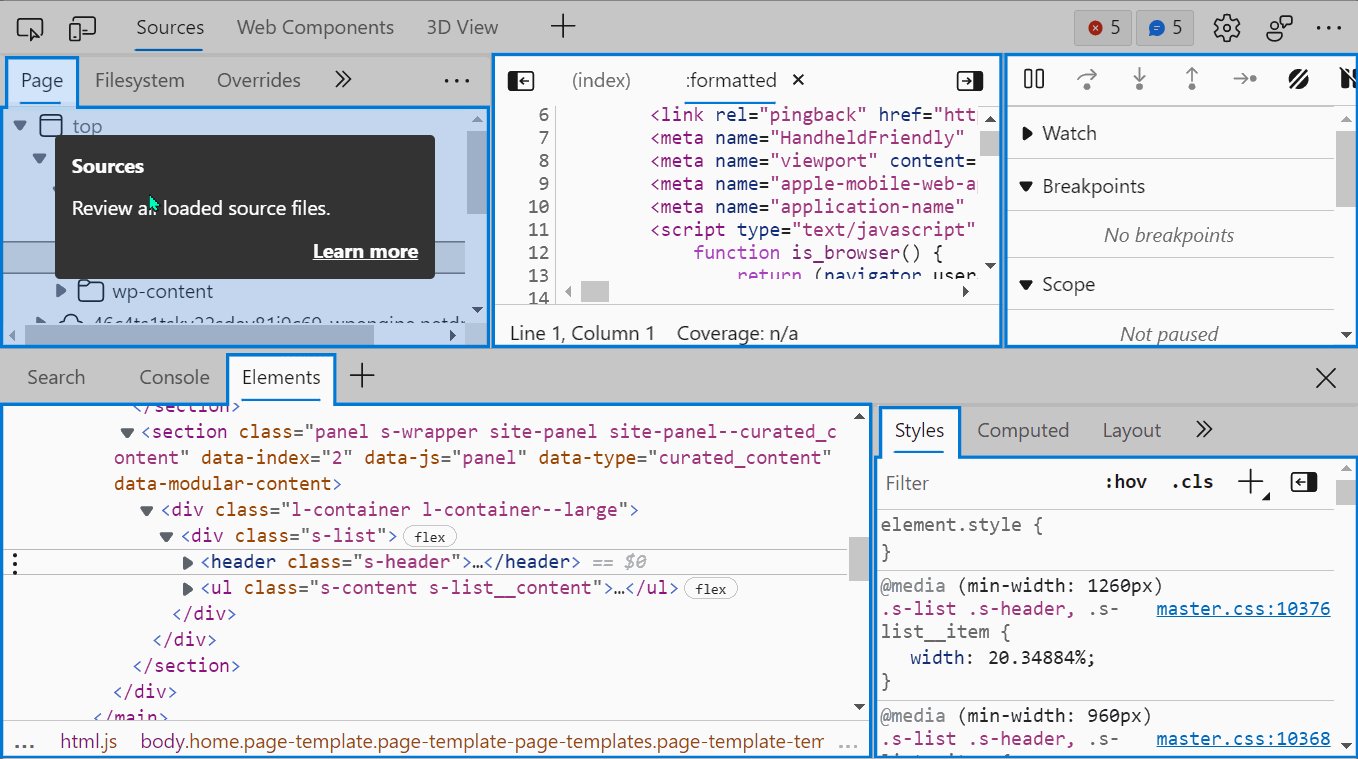
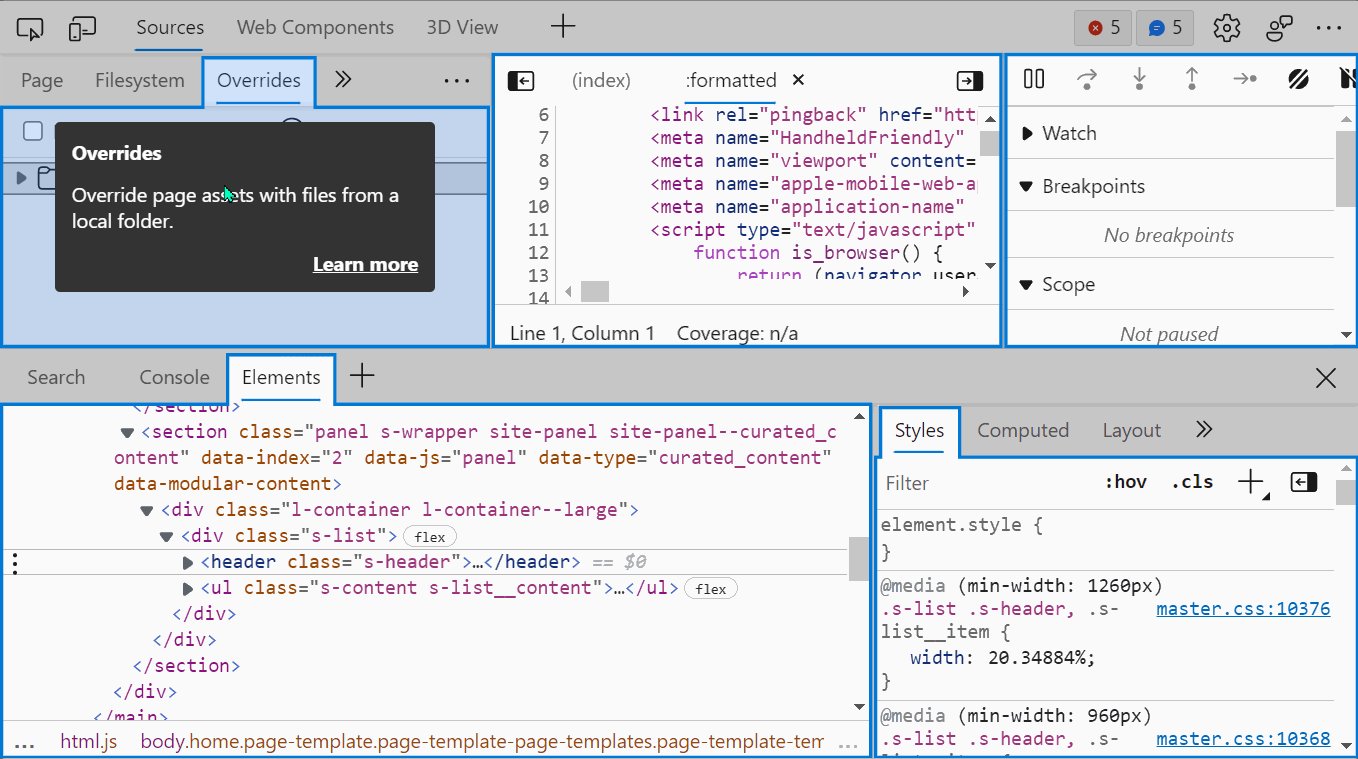
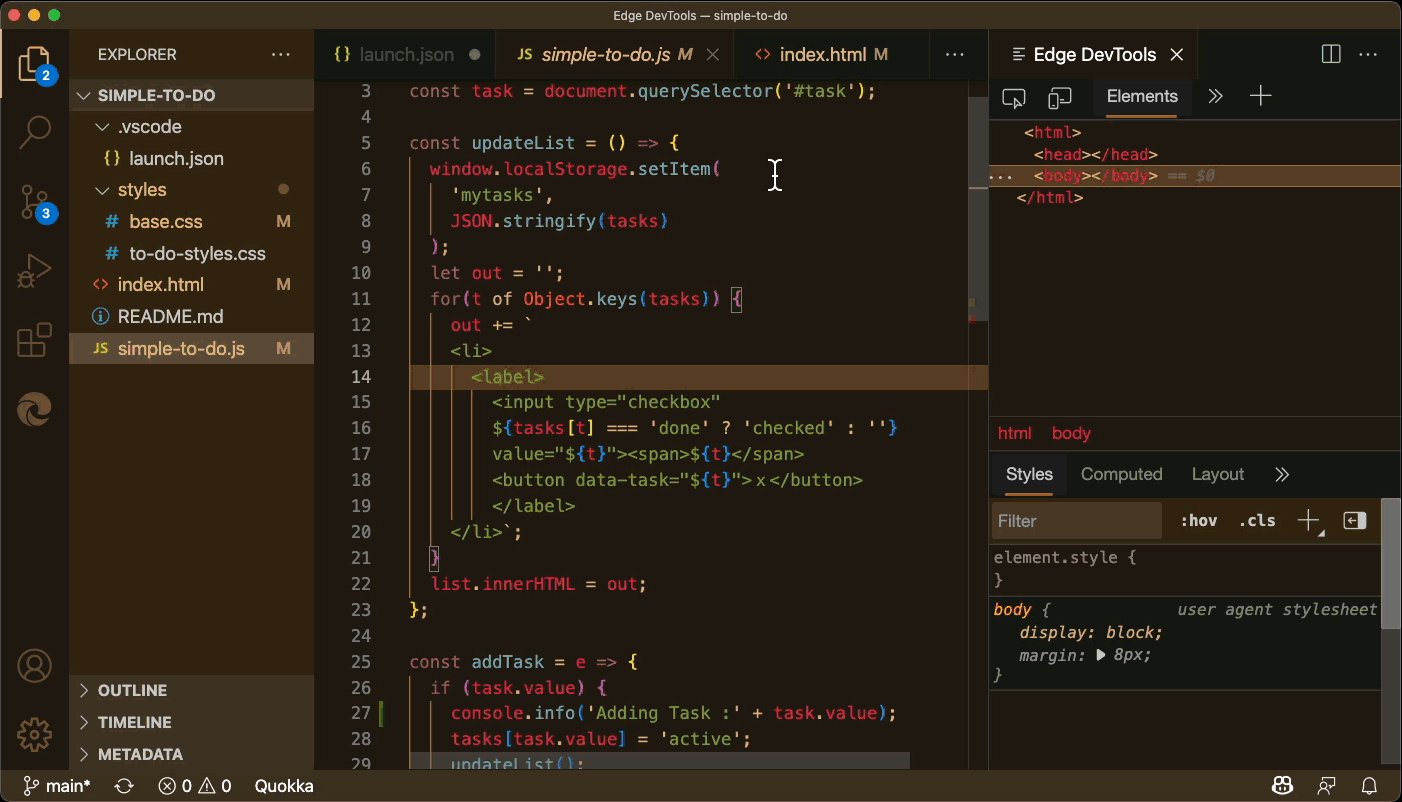
Së fundmi, ne shtuam një veçori për ta bërë edhe më të lehtë mësimin kontekstual rreth një mjeti të ri: Këshillat e veglave të DevTools. Këshillat e veglave të DevTools janë një mbivendosje që mbulon mjetet dhe ofron dokumentacion kontekstual rreth tyre, me lidhje për të mësuar më shumë.
Mund të aktivizoni këshillat e veglave të DevTools në 3 mënyra të ndryshme:
Shkoni te butoni Personalizo dhe kontrollo DevTools (…) > Ndihmë > Ndrysho këshillat e veglave të DevTools. Mund të përdorni gjithashtu shkurtoren e tastierës Ctrl+Shift+H (Cmd+Shift+H në Mac). Ose përdorni menunë e komandës dhe shkruani”tooltips”.
Pasi të aktivizohet, thjesht lëvizni miun mbi zonat e theksuara për të shfaqur një këshillë informacioni për këtë zonë specifike të veglave (mund të përdorni gjithashtu tastin Tab për të lundruar nëpër këshillat e veglave). Disa nga këshillat e veglave madje përmbajnë lidhje me uebsajti i dokumentacionit për të mësuar edhe më shumë.
Vini re se mund të shkoni edhe te panelet e tjera ndërsa këshillat e veglave të DevTools janë aktive. Në këtë mënyrë, mund të navigoni në DevTools dhe të vazhdoni të mësoni për gjëra të reja pa pasur nevojë të ktheni aktivizohet dhe aktivizohet përsëri çdo herë.
Ndryshimi i gjuhës
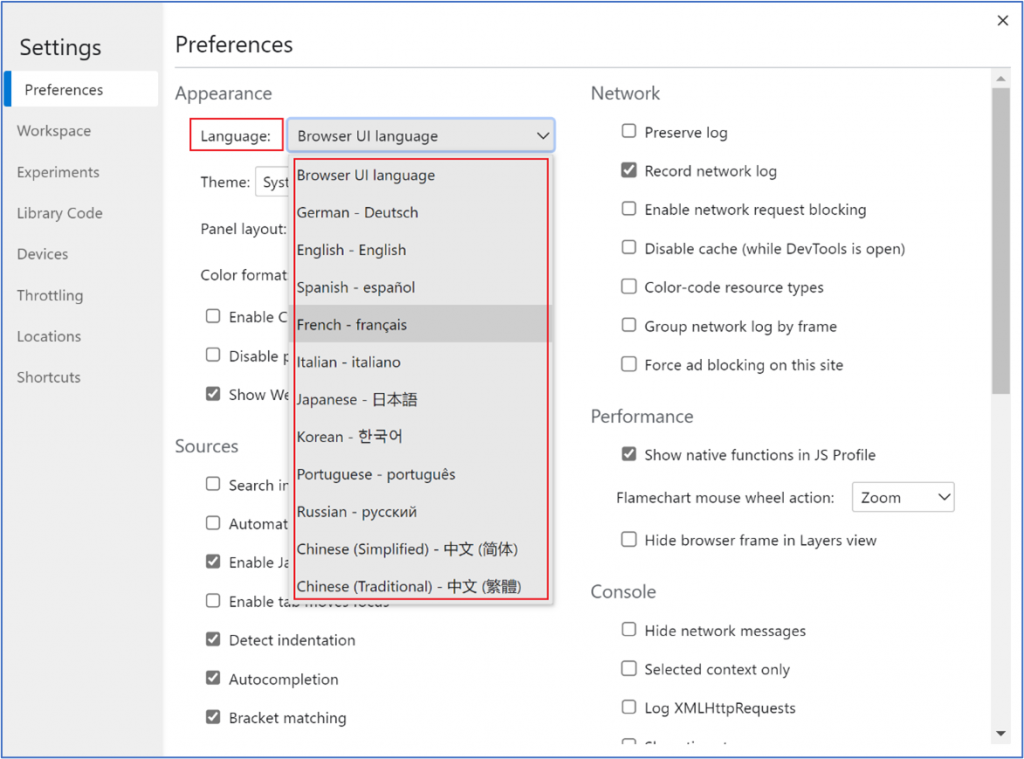
Ne e dimë se zhvilluesit mund të jenë më produktivë kur mjetet e tyre përputhen me gjuhën e tyre preferenca uage. Për më tepër, produkte të tjera të zhvilluesve të Microsoft, duke përfshirë VS Code, mund të përdoren në gjuhë të tjera. Kjo është arsyeja pse ne i bëmë DevTools të disponueshëm në 11 gjuhë të ndryshme.
Si parazgjedhje, DevTools përputhet me gjuhën që zgjidhni për ndërfaqen e përdoruesit të shfletuesit, por ju mund ta vendosni në mënyrë të pavarur në cilëndo nga këto gjuhë të tjera.
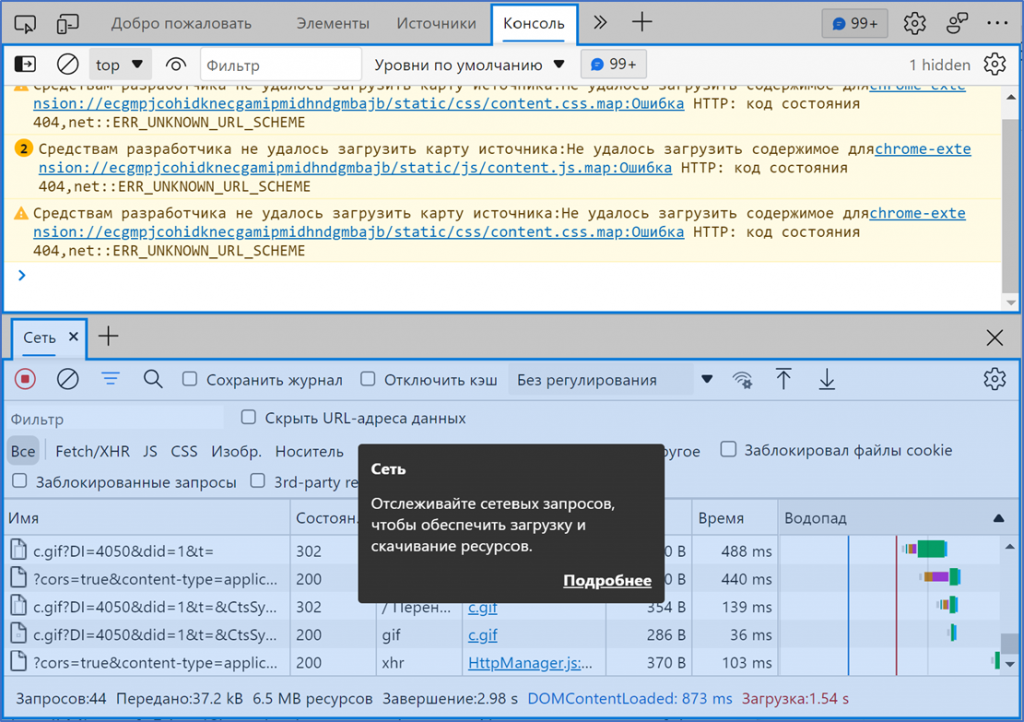
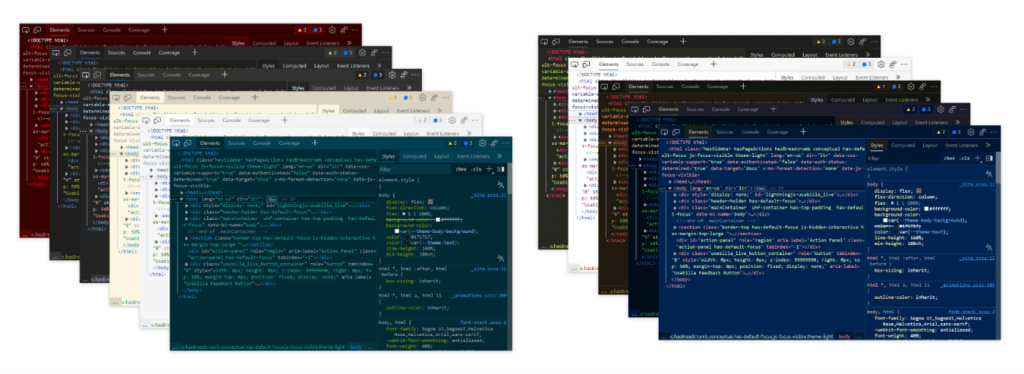
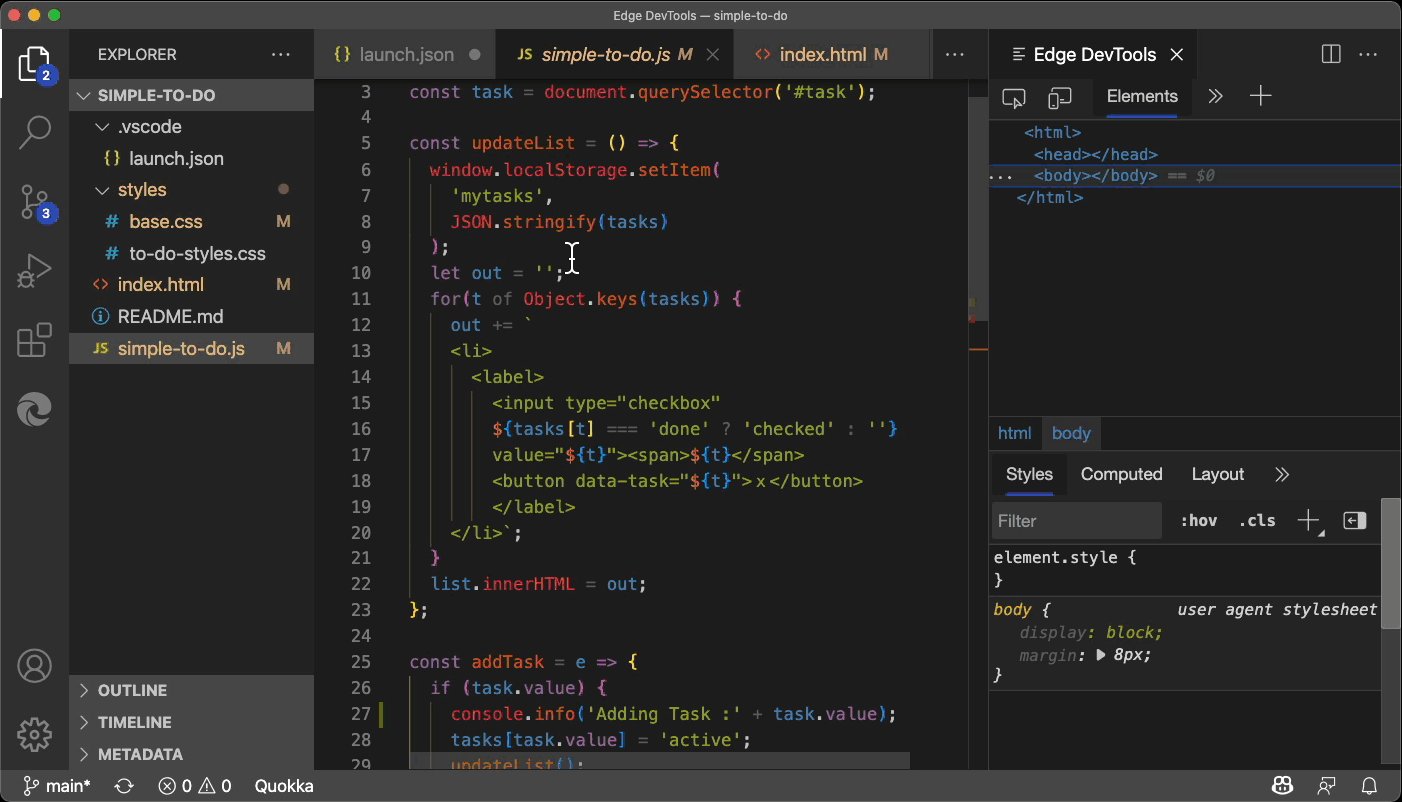
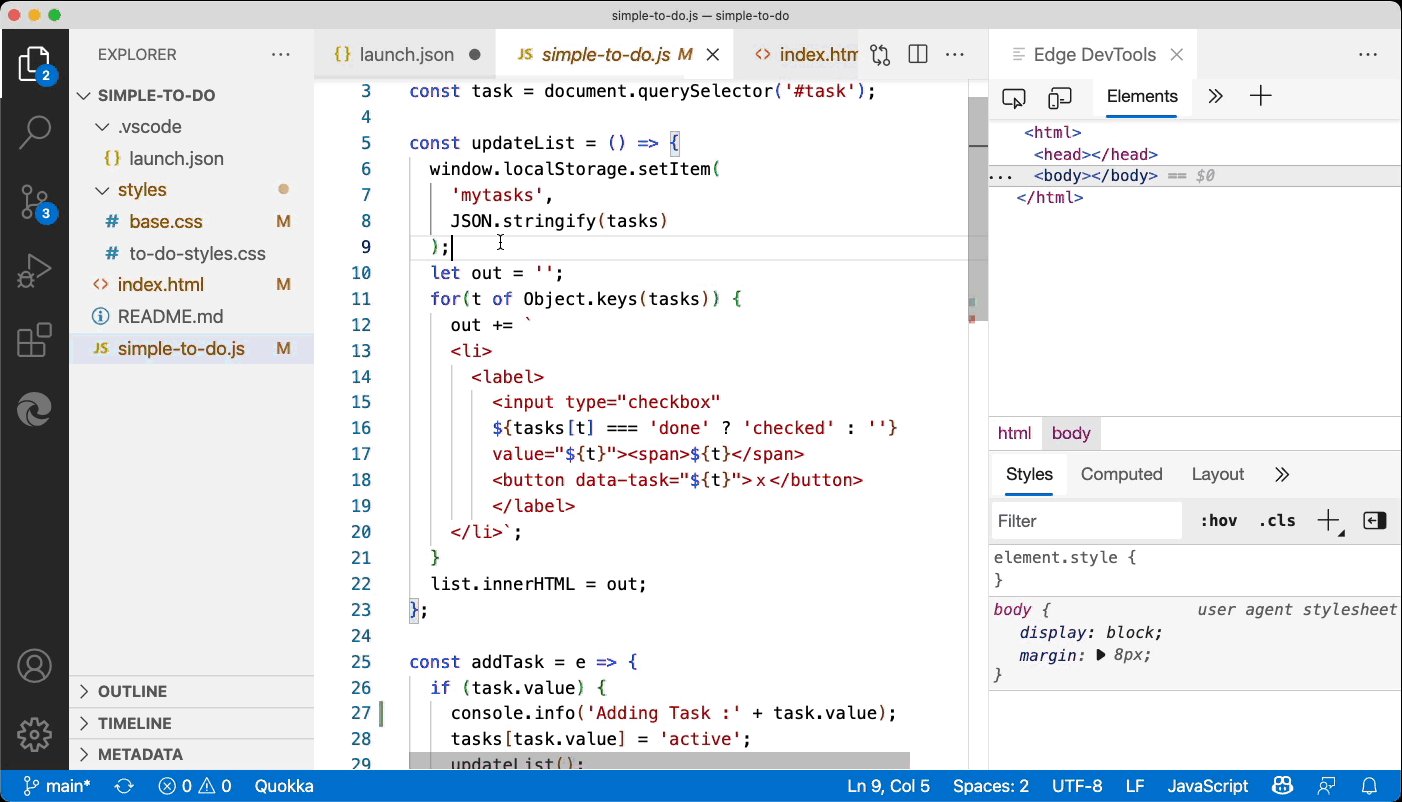
Për të ndryshuar gjuhën, lundroni te Cilësimet e DevTools (duke përdorur shkurtoren F1 ose duke klikuar ikonën e ingranazhit në shiritin e veglave) dhe zgjidhni nga Gjuha listë rënëse. Pas ngarkimit të DevTools, ndërfaqja e tij e përdoruesit do të shfaqet në gjuhën që keni zgjedhur, duke e bërë atë më e lehtë për të përdorur mjetet. Ja si duket në frëngjisht: Kjo funksionon shkëlqyeshëm edhe me veçorinë DevTools Toolsips, pasi dokumentacioni kontekstual është përkthyer gjithashtu, siç tregohet në Rusisht më poshtë. Që nga ne njoftuam lëshimin eksperimental të veçorisë së lokalizuar DevTools në vitin 2020, ne kemi vazhduar bashkëpunimin me ekipet Lighthouse dhe Chrome në Google përmes projektit Chromium dhe veçoria tani nuk është e disponueshme vetëm për të gjithë përdoruesit e Microsoft Edge, b si edhe për këdo që përdor DevTools në një shfletues të bazuar në Chromium. Nëse përdorni kodin e Visual Studio (ose redaktues të tjerë teksti dhe IDE për këtë çështje), ju ka të ngjarë të ketë përshtatur temën e saj të ngjyrave në diçka të këndshme vizualisht dhe të rehatshme për të punuar me të për periudha të gjata kohore. Deri tani, tema me ngjyra DevTools mund të mund të personalizohet vetëm duke zgjedhur midis temave të tij të errëta ose të lehta. Megjithatë tani, ka 9 tema të reja ngjyrash për të zgjedhur. Këto janë të njëjta me kodet e para-instaluara të Visual Studio dhe për këtë arsye duhet të jenë të njohura. Këtu është e gjithë lista e temave në Microsoft Edge DevTools tani: Temat ekzistuese: Light+ Dark+ Chromium Light Temat e reja të Chromium Dark: Dritë e qetë me diellore e dielluar e errët Abyss Kimbie Dark Monokai Monokai Dimmed Red Tomorrow Night Blue Për të zgjedhur një temë të re, mund të shkoni te Cilësimet (ikona e ingranazhit në shiritin e veglave ) dhe përdorni listën rënëse Tema . Ju gjithashtu mund të përdorni menynë e komandës dhe të shkruani”theme”për të parë të gjithë listën e temave të disponueshme me ngjyra. Vini re se nëse përdorni Microsoft Edge Tools për VS Code, mund të keni parë që DevTools nuk shfaqet gjithmonë me të njëjtën temë ngjyrash si vetë ndërfaqja e përdoruesit VS Code. Tani, falë versionit të ri. temat me ngjyra në DevTools, kjo nuk do të ndodhë më. Që nga Microsoft Edge 95, ndërfaqja e ndërfaqes së DevTools, e integruar në VS Code do të përputhet me temën e zgjedhur të ngjyrave. Nëse nuk dini për këtë shtesë, mësoni më shumë rreth tij këtu. Reagimet e përdoruesve janë mënyra se si ne vendosim prioritetet për puna që ndodh në Microsoft Edge DevTools. Nëse keni ndonjë pyetje ose koment rreth këtyre veçorive ose të tjerave, ju lutemi na dërgoni disa fjalë dhe pamje nga ekrani duke përdorur butoni i komenteve në DevTools. Ndjehuni të lirë t’i bëni pyetje ekipit tonë në Twitter duke përmendur @EdgeDevTools llogari. – Patrick Brosset, Menaxher i Lartë i Programit, Microsoft Edge Përshtatja e temës suaj të ngjyrave
Feedback