Si zhvillues ueb ne shpenzojmë shumë kohë duke autorizuar kodin tonë në një mjedis redaktimi. Më pas kalojmë te shfletuesi për të përdorur mjetet e integruara të zhvilluesit për të korrigjuar dhe modifikuar ndërfaqen e përdoruesit të produktit. Problemi me këtë është se rezultatet e korrigjimit dhe korrigjimit nuk pasqyrohen në kodin burimor. Në Microsoft Edge, ne aktualisht po punojmë për disa zgjidhje që janë të hapura për diskutim dhe do të donim komentet tuaja për to
Nëse preferoni të shikoni një video në vend që të lexoni, këtu është një hyrje tre minutëshe:
Problemi aktual me rregullimet dhe ndryshimet në Veglat e Zhvilluesve
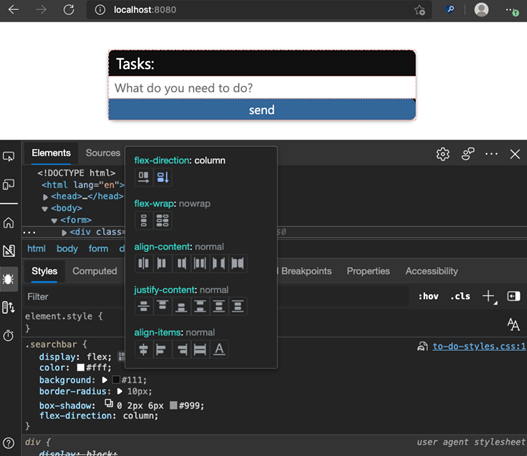
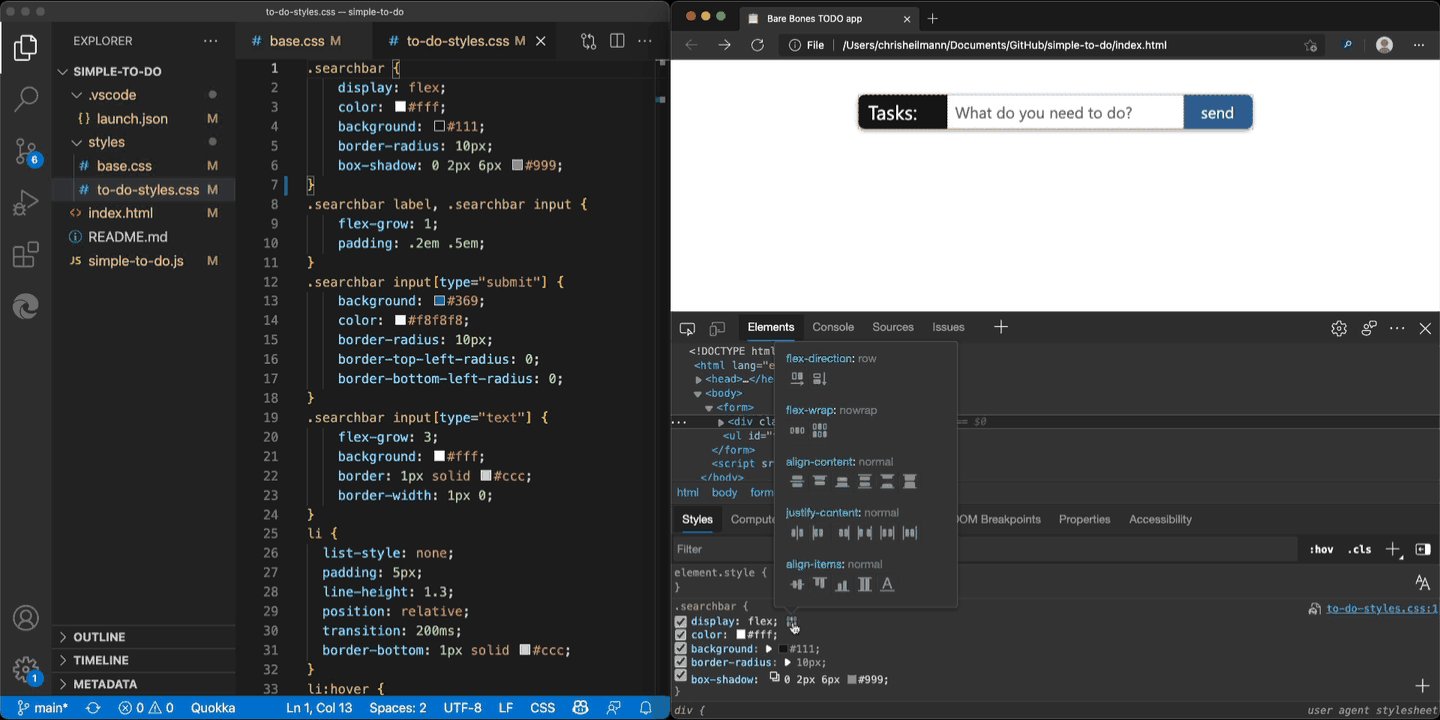
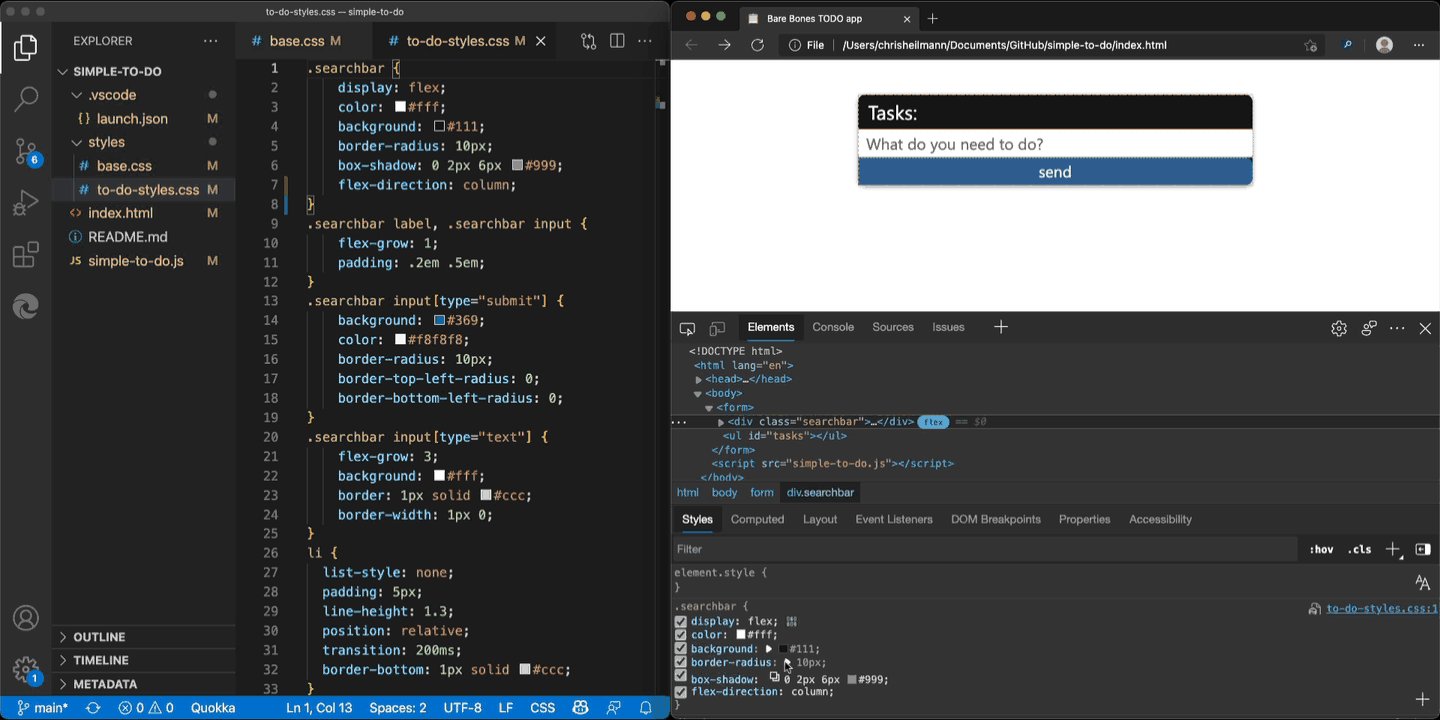
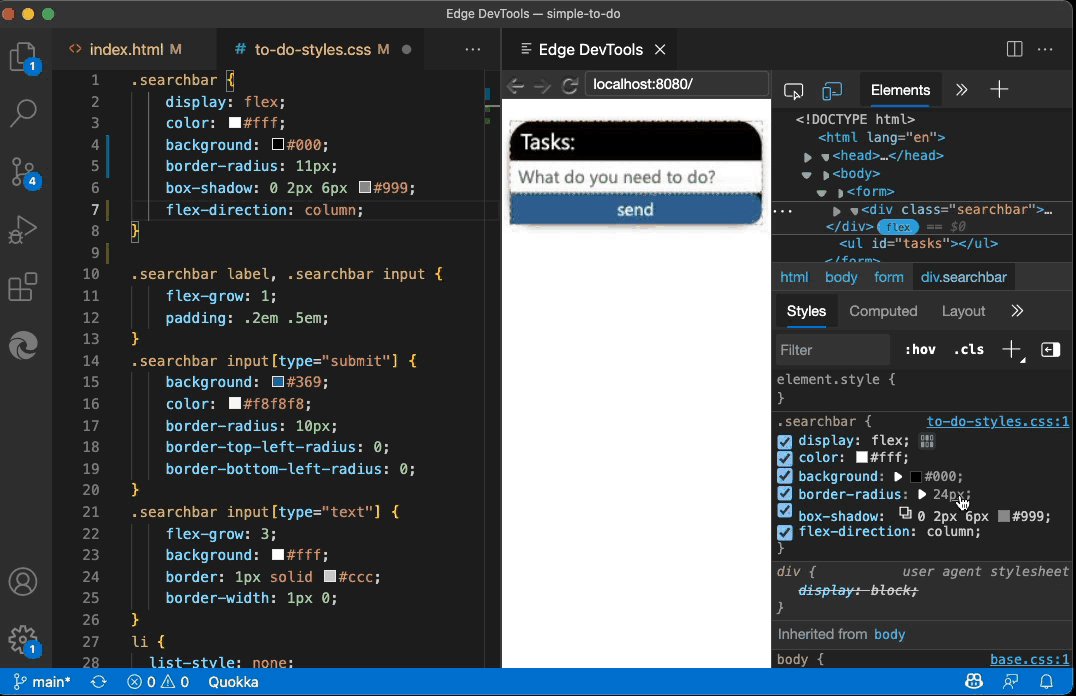
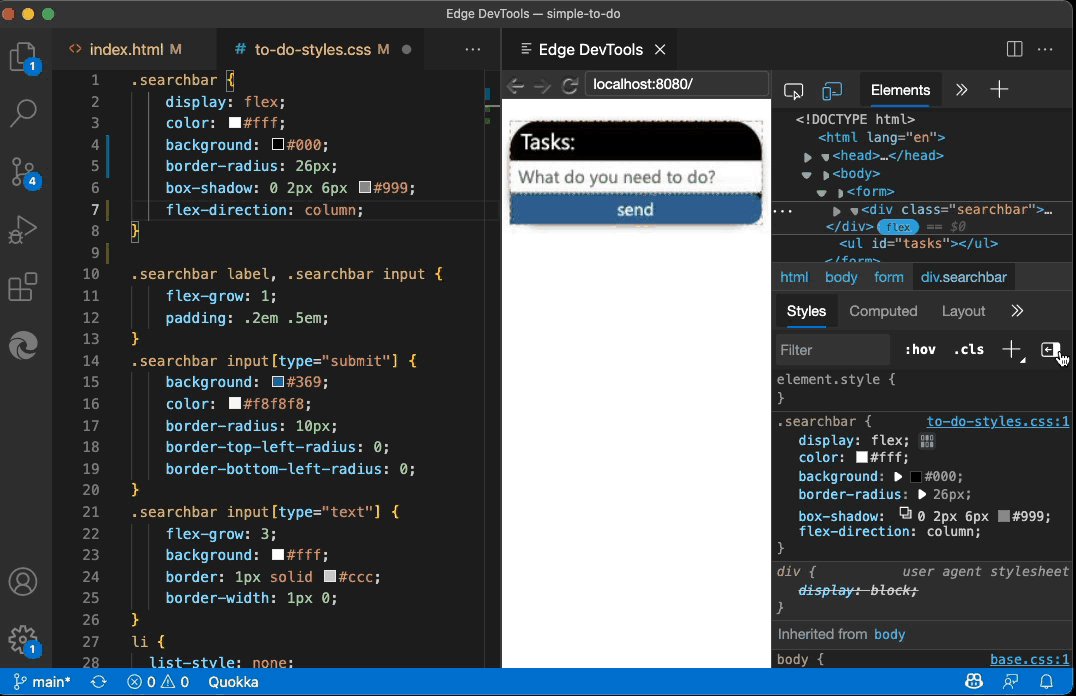
Sot, DevTools i shfletuesit ofron mjete vizuale shumë të sofistikuara që ju mësojnë – për shembull – sintaksën CSS ndërkohë që i përdorni. Këto mjete i ndryshojnë gjërat në një mënyrë vizuale. Për shembull, mund të klikoni ikonën”Flexbox”pranë çdo veçorie flexbox të CSS dhe ju shfaqet një dritare kërcyese që ju jep një pamje paraprake të rezultatit të atij ndryshimi të stilit.
Kjo është një përvojë e shkëlqyer korrigjimi dhe ju pengon të kërkoni sintaksë CSS gjatë gjithë kohës Megjithatë, ka një shkëputje, pasi kodi i shfaqur në këto flukse pune korrigjimi nuk është ai që keni shkruar në redaktuesin tuaj të kodit.
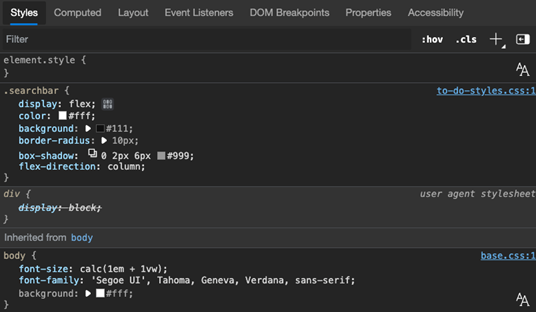
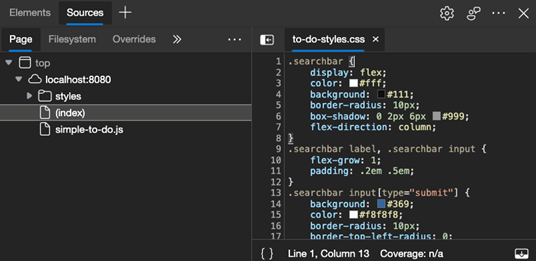
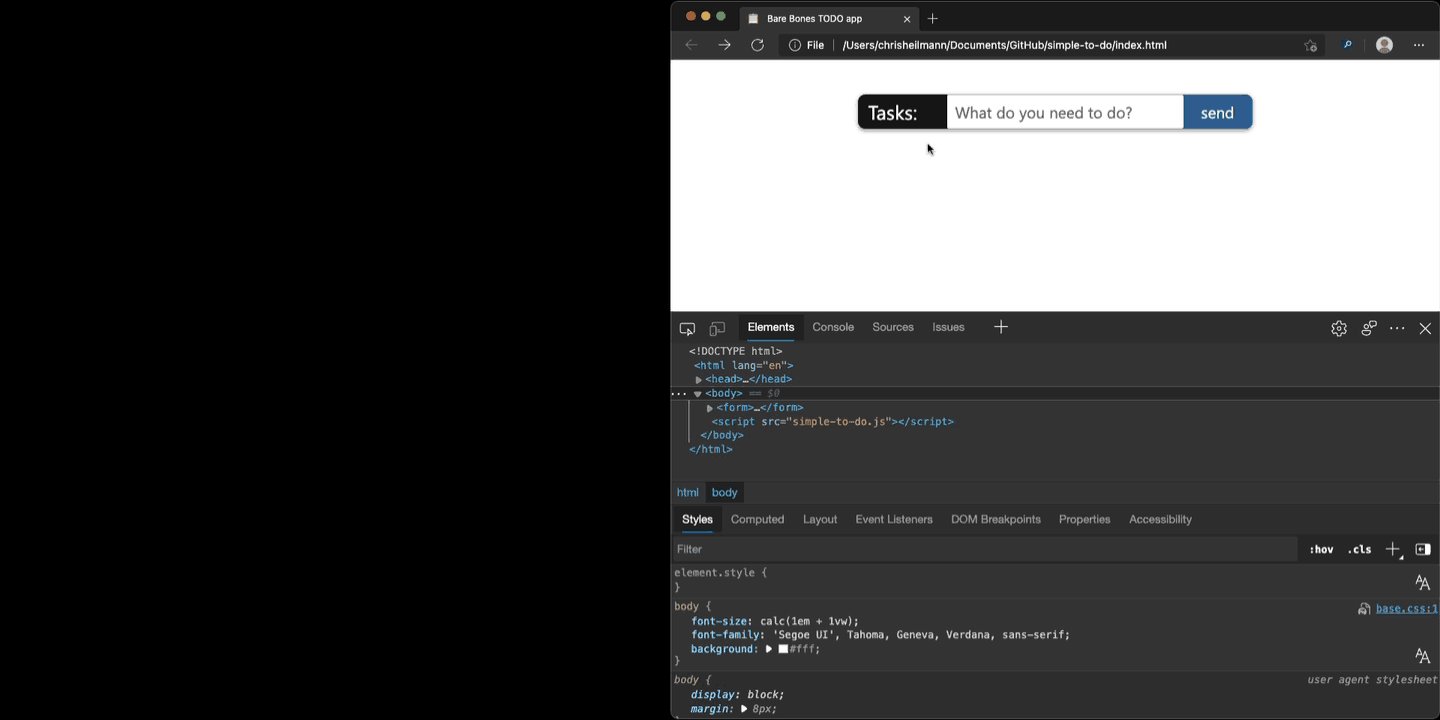
Redaktori i Styles funksionon duke shfaqur vetëm një pamje të pjesshme të kodit për momentin aktual. elementi i zgjedhur në shfletues. Ju nuk e dini se ku dhe si përshtatet ai kod në pjesën tjetër të CSS në faqen tuaj të internetit. Ndërsa mund të lëvizni për të parë pjesën tjetër të kodit, a nuk do të ishte më mirë të shihni edhe origjinalin Skedar CSS?
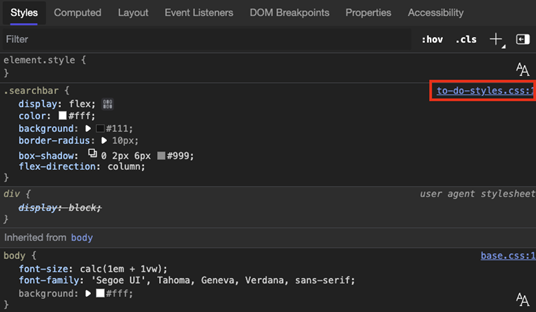
Mund t’i qaseni atij duke klikuar lidhjet në vetë skedarin CSS, i cili ju çon te”Mjeti i burimeve”dhe larg nga redaktori i stileve.
Ky është një redaktues të ngulitura në veglat e zhvilluesit të shfletuesit që ishin të shkëlqyera kur dolën, por nuk shkëlqejnë në krahasim me atë që presim nga një redaktues këto ditë. Nëse nuk i zhbllokoni veglat dhe i përdorni ato në një dritare vetjake, gjithashtu nuk keni hapësirë të mjaftueshme të ekranit për një përvojë të përshtatshme redaktimi.
Pavarësisht nëse përdorni mjetet vizuale për të rregulluar CSS-në tuaj ose redaktuesin e Burimeve, një problem mbetet: pasi të keni ndryshuar shumë e gjërave dhe keni arritur në rezultatin e dëshiruar, si i riktheni këto ndryshime në kodin tuaj burimor?
A e dini se ekziston një mjet Ndryshimet?
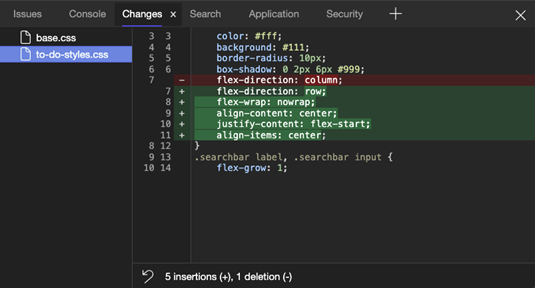
Mjetet e Zhvilluesit të Shfletuesit kanë një veçori që ndihmon me këtë të quajtur Ndryshime që nuk përdoret shumë dhe është kryesisht e panjohur. Mund ta përdorni atë nga menyja e komandës ose menyja e kontekstit dhe ju tregon një pamje të ndryshme të të gjithë skedarëve që keni ndryshuar në këtë sesion. Ju mund ta përdorni këtë mjet për të kopjuar dhe ngjitur ndryshimet në skedarët tuaj burimor.
Firefox përdor një qasje paksa të ndryshme të një mjeti ndryshimesh që përditëson drejtpërdrejt me ndryshimet që bëni. Krijon gjithashtu një skedar CSS për ju për të kopjuar dhe ngjitur që ka komente që shpjegojnë se në cilët skedarë duhet t’i ngjitni përsëri këto ndryshime dhe çfarë u hoq ose u shtua.
Ndonëse ky është një hap i mirë në drejtimin e duhur, kërkon një hap shtesë për të kopjuar dhe ngjitur kodin përsëri në redaktuesin tënd.
Një rrjedhë e përmirësuar e hapësirës së punës duke përfshirë kodin e Visual StudioHapësirat e punës në”Mjetet e Zhvilluesve të Chromium”kanë ekzistuar për një kohë të gjatë, por nuk shohin aq shumë përdorim. Kjo është arsyeja pse ne donim ta bënim më të qartë se mund të keni sinkronizim të drejtpërdrejtë të ndryshimeve midis DevTools të shfletuesit dhe një redaktuesi kodi. Kuptuam gjithashtu se redaktori në mjetin Burimet nuk është ai që njerëzit duan të përdorin.
Po sikur të mund të kishit komoditetin e redaktuesit që përdorni tashmë dhe përfitimet e ndryshimeve të drejtpërdrejta në skedarët e Workspaces?
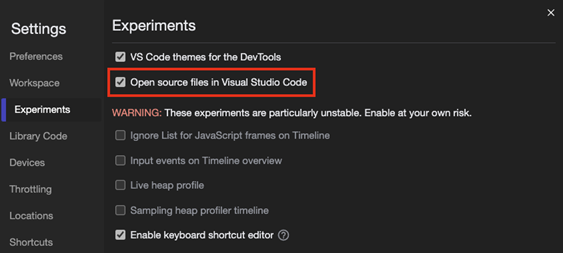
Duke filluar me versionin 96 të Microsoft Edge, mund të gjeni një eksperiment të ri në DevTools të quajtur”Skedarët me burim të hapur në Visual Studio Code“.
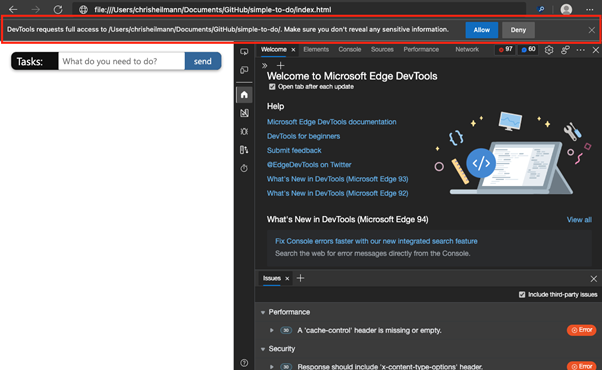
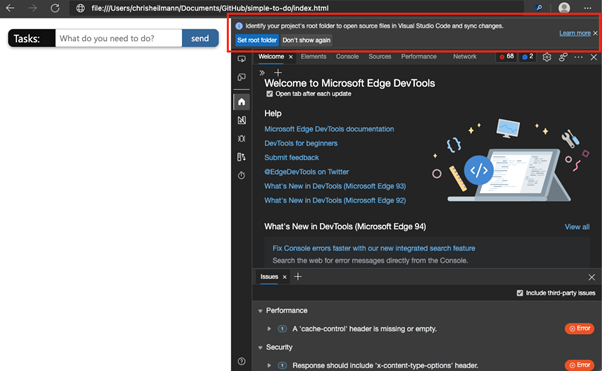
Pasi ta aktivizoni këtë dhe të rinisni veglat e zhvilluesit, duke lundruar te një skedar në hard diskun tuaj ose një adresë serveri lokal si p.sh. localhost ose 127.0.0.1 do t’ju japë një kërkesë që ju kërkon të identifikoni dosjen kryesore të këtij skedari. Ju gjithashtu mund të tërhiqeni nga një sesion ose të mos e shihni kurrë këtë opsion një fitim.
Një herë ju zgjidhni një dosje, shfletuesi ju kërkon leje për të pasur akses në atë dosje – njësoj si ju është dashur të bëni kur përdorni hapësirat e punës në mjetin Burimet.
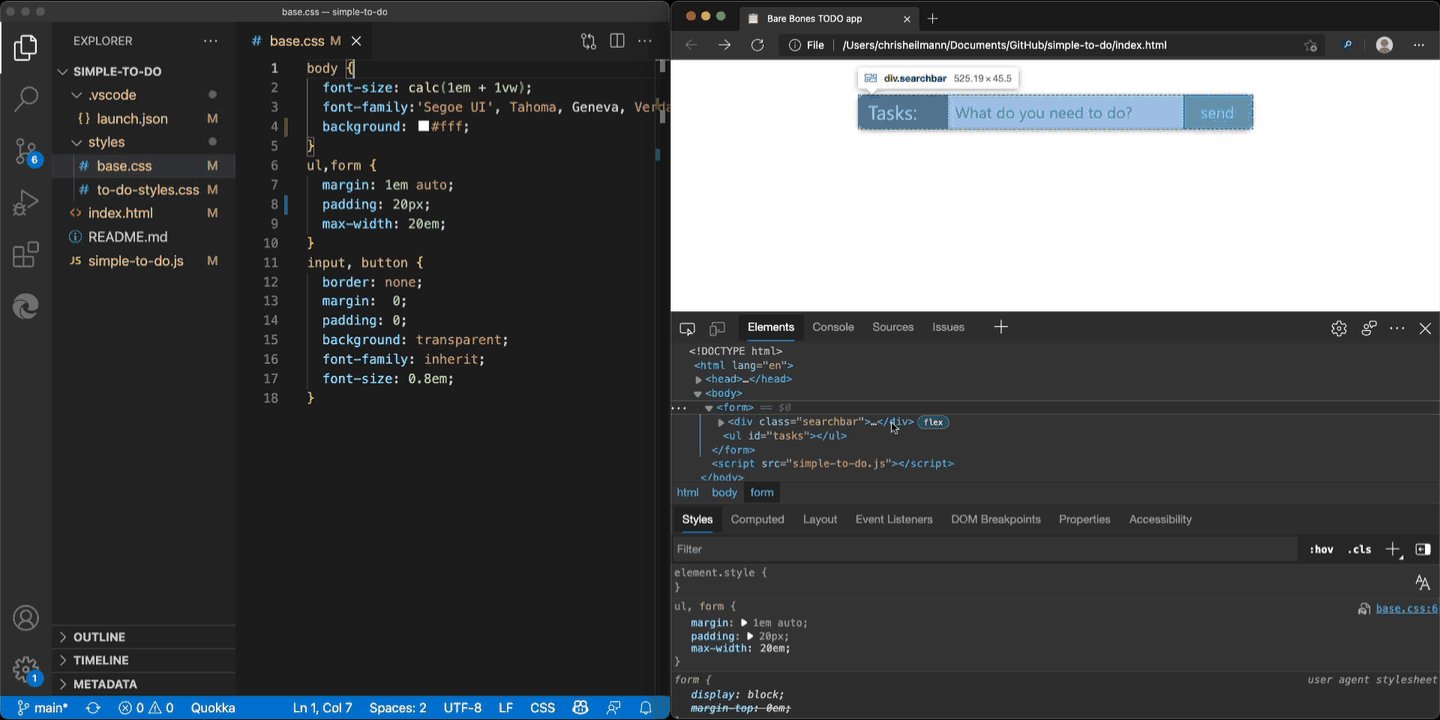
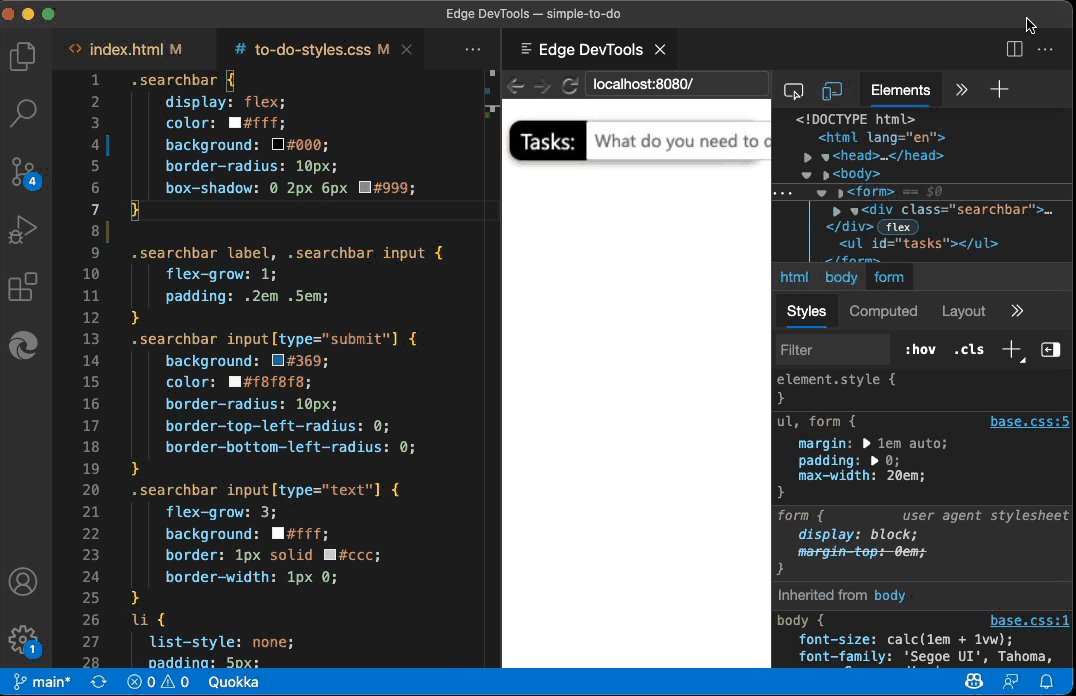
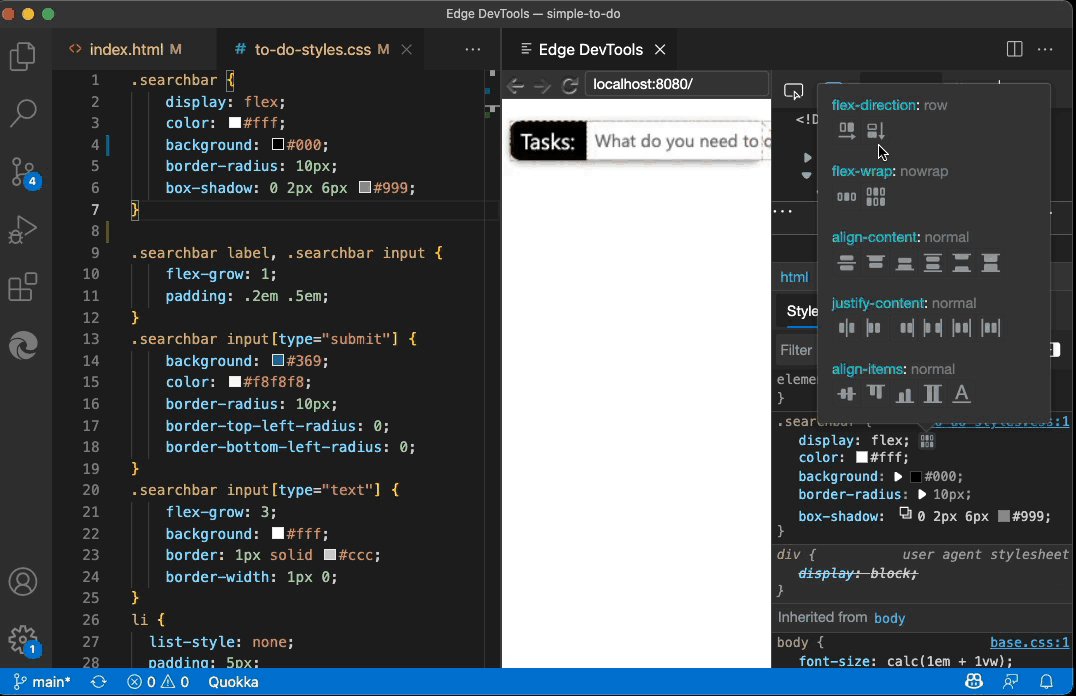
Kur tani bëni ndonjë ndryshim në panelin Styles, skedari ndryshon në disk. Dallimi është se kur keni Visual Studio Code si redaktues në kompjuter, klikimi i lidhjeve me skedarët do t’i hapë ato në këtë redaktues në vend të atij në veglën Burimet. Ju qëndroni në mjedisin me të cilin jeni mësuar me të gjitha personalizimet dhe shtesat që keni shtuar në të.
Kjo është e mrekullueshme pasi ndryshimet tuaja në CSS janë të përhershme tani. Problemi është se ato mund të jenë shumë ndërhyrëse. Çdo ndryshim në mjetin Styles si ndryshimi i një madhësie me një njësi do të rezultojë në ndryshimin e skedarit në hard diskun tuaj. Nëse përdorni ndonjë zgjidhje të ringarkimit të drejtpërdrejtë të serverit apo edhe skriptet që shikojnë një dosje dhe aktivizojnë një proces ndërtimi, kjo mund të bëhet e çrregullt shpejt.
Redaktimi i pasqyrës CSS
Në versionin më të fundit të Edge DevTools për zgjerimin e kodit të Visual Studio kemi prezantuar një mënyrë tjetër për të mbyllur qarkun e autorizimit/debugimit të quajtur”CSS Mirror Editing”. Nëse dëshironi, mund ta shikoni këtë prezantim të videos 40 sekondash.
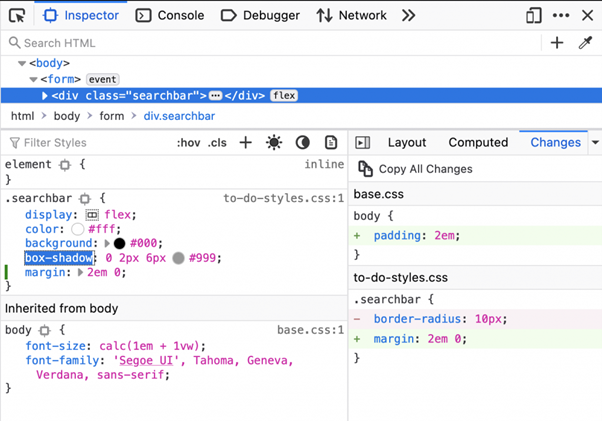
Nëse aktivizoni këtë veçori, ndryshimet e bëra në mjetin Styles ndikojnë gjithashtu në kodin burimor, por skedari mbetet i pandryshuar derisa ta ruani në Visual Studio Code. Ju merrni përfitimin e mos humbjes së ndryshimeve tuaja dhe mbani kontrollin e plotë mbi skedarët në hard disk.
Nëse përdorni kontrollin e versionit, mund t’i shihni të gjitha ndryshimet që keni bërë si një pamje të ndryshme pasi të keni ruajtur skedarin. Kjo ju jep të gjithë komoditetin e fluksit të punës në Workspace me më pak ndryshime në skedarë.
Çfarë duhet të bëjmë për ta përmirësuar këtë përvojë?
Duket se kemi të gjithë komponentët e duhur në vend për t’u dhënë zhvilluesve dhe përvojës së autorizimit dhe korrigjimit nga fundi në fund. Do të donim të dinim se çfarë mendoni për këto qasje dhe cilën preferoni.
Nëse keni ndonjë koment, ju lutemi kontaktoni ekipin e Edge DevTools në Twitter në @EdgeDevTools, komentoni në këtë çështje në GitHub rreth modifikimit të pasqyrës CSS ose përdorni veglën e Feedback të integruar në DevTools në shfletues.
– Chris Heilmann, Menaxher kryesor i programit, Microsoft Edge