Kolejny rok wokół słońca i wracamy na Build, aby porozmawiać — zgadłeś — o nowościach dla programistów korzystających z Microsoft Edge. Rozpoczęliśmy tę podróż 2,5 roku temu, kiedy wydaliśmy najnowszą wersję Microsoft Edge zbudowaną na silniku open-source Chromium i nie możemy się doczekać, aby porozmawiać o tym, co nowego i nadchodzącego.
Ale podczas gdy Microsoft Edgeowa podróż dopiero się zaczyna, kolejna historyczna podróż dobiega końca — za niecały miesiąc 15 czerwca 2022 r. Internet Explorer 11 zostanie wycofany i oficjalnie wychodzą z poparcia. Pamiętasz oryginalny Internet Explorer? Być może to był pierwszy sposób, w jaki uzyskałeś dostęp do Internetu. Od tego czasu Internet Explorer pomógł wprowadzić świat do sieci, dostarczał niekończące się filmy i memy, a nawet pomógł ci trochę (lub dużo!) zrobić w pracy. Dlatego z miłym wspomnieniem świętujemy jego życie i dziedzictwo.
W zespole Microsoft Edge dziękujemy każdy, kto przez lata tworzył aplikacje i strony internetowe dla Internet Explorera lub w inny sposób zarządzał samą przeglądarką. Chociaż aplikacja komputerowa Internet Explorer może być wycofana, przyszłość Internet Explorera można znaleźć w Microsoft Edge dzięki sprytnej małej funkcji zwanej trybem IE.
A teraz porozmawiajmy o tym, jak daleko zaszliśmy — i dokąd zmierzamy — dzięki platformie Microsoft Edge Chromium.
WebView2 w większej liczbie miejsc — ogólna dostępność WebUI 2/UWP
Jeśli jesteś programistą WinUI 2/UWP, mamy dla Ciebie świetną wiadomość: WebView2 stanie się ogólnie dostępny dla WinUI 2/UWP w ciągu najbliższych kilku miesięcy, dzięki czemu będziesz mógł wykorzystać to, co najlepsze w platformie Microsoft Edge Chromium do swoich aplikacji hybrydowych. Niezależnie od tego, czy rozszerzasz swoją natywną aplikację o możliwości internetowe, czy tworzysz pełnostronicowy interfejs użytkownika, WebView 2 będzie dla Ciebie wkrótce gotowy.
Cieszymy się również, że możemy zaoferować WebView2 w większej liczbie miejsc niż kiedykolwiek wcześniej. Jak ogłoszono w//Build,.NET MAUI jest teraz ogólnie dostępny, a WebView2 jest również dostępny dla Twoich potrzeb związanych z treściami internetowymi. Ale na tym się nie zatrzymujemy. W przyszłości zamierzamy udostępnić WebView2 na jeszcze większej liczbie platform, w tym na Xbox i Hololens.
Wymierny wzrost wydajności i zasobów dzięki Microsoft Edge
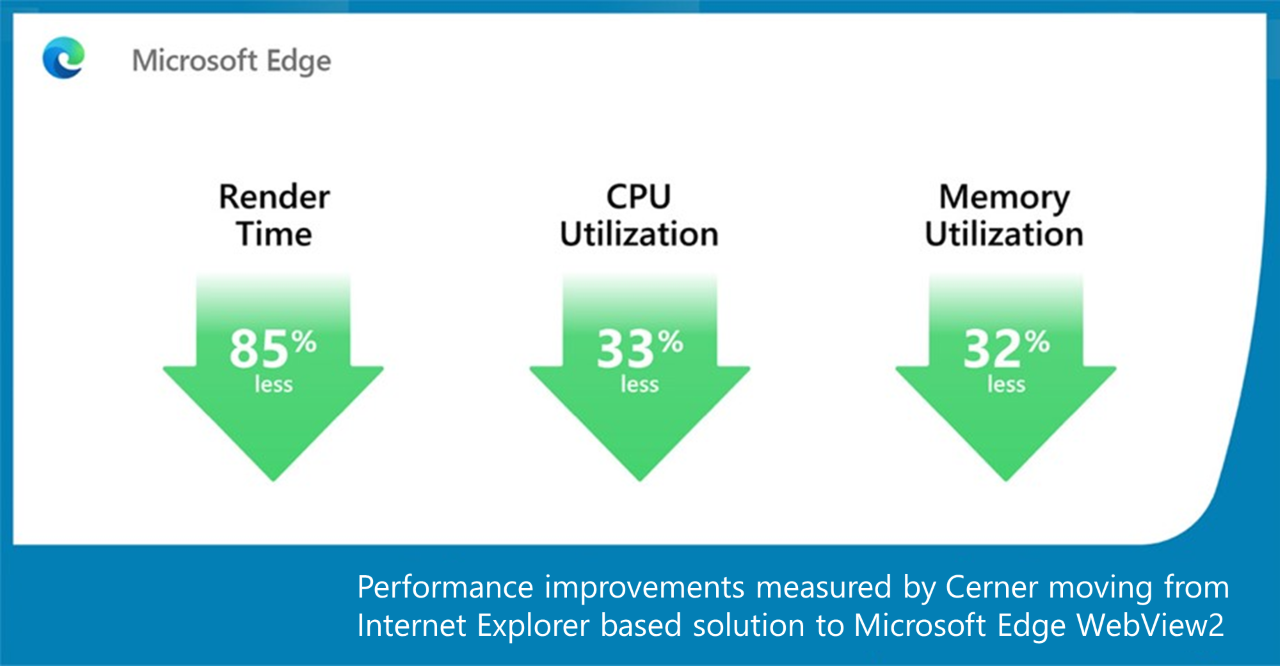
Przejście na Microsoft Edge i WebView2 może znacznie poprawić wydajność, a klienci już dostrzegają korzyści. W testach przeprowadzonych przez Cerner Corporation, użycie Microsoft Edge WebView2 skróciło czas renderowania o 85%, wykorzystanie procesora o 33%, a wykorzystanie pamięci o 32% w porównaniu z uruchomieniem ich rozwiązań przy użyciu przeglądarki Internet Explorer. Przeczytaj ich historię tutaj.
Dowiedz się, jak rozpocznij pracę z Webview2 tutaj.
Progresywne aplikacje internetowe , coraz lepsze
Progresywne korzystanie z aplikacji internetowych (PWA) ostatnio gwałtownie wzrosło i nie bez powodu: kto nie chciałby potężnej, lekkiej aplikacji opartej na dynamicznej zawartości internetowej? Wraz z rozwojem współczesnego Internetu i dodawaniem nowych, bogatych standardów internetowych, aplikacje PWA uzyskują dostęp do możliwości, które w przeszłości były możliwe tylko w kontekście aplikacji natywnych. Ta ewolucja sieci doprowadziła do rosnącego katalogu PWA, umożliwiając użytkownikom korzystanie z treści tak, jak chcą – w natywnych aplikacjach, PWA lub w samej przeglądarce.
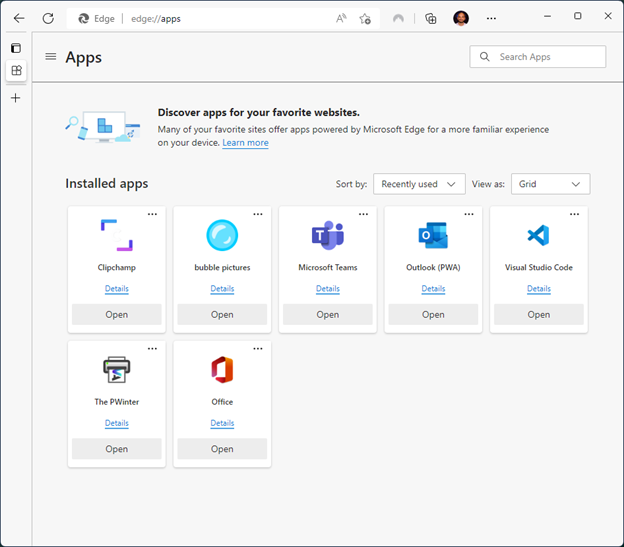
 Przeprojektowana strona Aplikacje w Microsoft Edge
Przeprojektowana strona Aplikacje w Microsoft Edge
Ułatwiamy też użytkownikom odkrywanie ich następnego ulubionego programu PWA i zarządzanie nim. Użytkownicy mogą znaleźć aplikacje PWA bezpośrednio obok aplikacji natywnych w sklepie Microsoft Store, aby ułatwić ich odnajdywanie w miejscu, w którym już szukają aplikacji. Przeprowadziliśmy również remont strony Aplikacje w Microsoft Edge, stworzyliśmy nowe środowisko Apps Hub i dodaliśmy synchronizację aplikacji na różnych urządzeniach, aby poprawić wrażenia użytkownika.
Na koniec kontynuujemy ulepszanie środowiska programistycznego aplikacji PWA współpracując z PWABuilder. Ulepszona witryna PWABuilder zawiera nowy projekt PWA Starter i nowe rozszerzenie VSCode — PWA Studio — które sprawia, że całe środowisko tworzenia i publikowania PWA w sklepie Microsoft Store jest bardziej płynne. PWABuilder pomaga również w maksymalnym wykorzystaniu inwestycji w PWA, dodając obsługę wysyłki PWA w urządzeniach rzeczywistości wirtualnej i mieszanej – zarówno w HoloLens, jak i Meta Quest.
Przeczytaj więcej o tworzeniu aplikacji PWA przy użyciu platformy Microsoft Edge Chromium i PWABuilder w naszym Blog podsumowujący „30 dni PWA”.
Rozwój DevTools z potężnymi nowymi narzędziami i uproszczonym user experience
Jesteśmy na drodze do ulepszania DevTools dzięki Twoim opiniom — naszym celem jest pomóc Ci osiągnąć więcej, być bardziej produktywnym i tworzyć lepsze doświadczenia dzięki potężnym i intuicyjnym narzędziom. uruchomiono nowe repozytorium opinii GitHub dla DevTools służy do: przekierowywania swojego v do produktu.
Jedną z rzeczy, o których słyszeliśmy głośno i wyraźnie, jest to, że DevTools są zbyt złożone, a nawet przytłaczające. Dlatego pracujemy nad uproszczeniem interfejsu DevTools o nowe środowisko, które daje więcej opcji dostosowywania i uczenia się.
Nowy, uproszczony interfejs użytkownika wprowadza nowy, kompaktowy i konfigurowalny pasek aktywności. Pasek aktywności wykorzystuje charakterystyczne ikony narzędzi, aby uprościć nawigację i można go dostosować za pomocą dowolnego z ponad 30 dostępnych narzędzi, aby spersonalizować przepływy pracy. W uproszczonym interfejsie użytkownika pojawi się więcej, w tym obsługa naszej nakładki Tooltips, która dostarcza informacji o panelu po najechaniu na niego kursorem.
Możesz wypróbować nowy interfejs DevTools w eksperymencie „Focus Mode”, który jest obecnie dostępny we wszystkich kanałach DevTools. Jeśli nie jest jeszcze włączony na Twoim urządzeniu, możesz dowiedz się więcej o eksperymencie i włącz go tutaj.
Wprowadziliśmy również zestaw nowych elektronarzędzi, które upraszczają badania pamięci i wydajności w DevTools i umożliwiają bezpieczne debugowanie w środowisku produkcyjnym za pomocą mapy źródłowe z platformy Azure Serwer symboli artefaktów. Obejrzyj naszą sesję dogłębnego nurkowania z Build na górze tego bloga, aby dowiedzieć się więcej.
Wszystko to i więcej można znaleźć w naszych skonsolidowanych informacjach o wersji dostępnych na ekranie powitalnym DevTools w każdym wydaniu. Przy następnej aktualizacji DevTools wypróbuj je, aby być na bieżąco z najnowszymi i najlepszymi! Możesz też znaleźć wszystkie nowości w naszym Co nowego Nowa dokumentacja oraz w naszej serii filmów YouTube.
Patrząc w przyszłość
//Budowanie to zawsze jeden z naszych ulubionych okresów w roku i cieszymy się, że możemy podzielić się nim z Wami na całym świecie jako wydarzenie cyfrowe. Niezależnie od tego, czy podczas//kompilacji, czy po, czekamy na Twoje przemyślenia, pragnienia i pomysły dotyczące platformy Microsoft Edge Chromium. Połącz się z nami na Twitterze (@MSEdgeDev) lub na Strona społeczności technicznej Microsoft Edge Insider. Na koniec bądź na bieżąco z najnowszymi wiadomościami DevTools, subskrybując nasz kanał YouTube Microsoft Edge i sprawdzając nasze Co nowego w serii filmów DevTools.
Zasoby do tworzenia
Pełna lista zasobów dla programistów do Microsoft Edge, sprawdź naszą skompilowaną listę tutaj: https://aka.ms/EdgeBuild2022.