W systemie Windows 11 domyślnie po zamknięciu pokrywy laptopa system uśpi go. Jednak nie zawsze może to być dla Ciebie najlepsza opcja.
Istnieje kilka powodów, dla których możesz chcieć zmienić czynność zamykania pokrywy w systemie Windows 11. Na przykład, jeśli wyczerpuje się bateria i trzeba oszczędzać energię, zmiana działania pokrywy na hibernację może pomóc zaoszczędzić jeszcze więcej baterii. Jeśli jednak jesteś podłączony do prądu i nie musisz się martwić o żywotność baterii, wolisz, aby laptop działał nawet wtedy, gdy pokrywa jest zamknięta.
Jeśli używasz zewnętrznego monitora lub projektora, możesz chcieć, aby laptop działał z zamkniętą pokrywą, aby móc kontynuować pracę na zewnętrznym wyświetlaczu. A jeśli martwisz się o bezpieczeństwo, możesz ustawić urządzenie w stan uśpienia, aby uniemożliwić komuś szybkie otwarcie pokrywy i uzyskanie dostępu do plików bez hasła.

Bez względu na przyczynę system Windows 11 oferuje kilka sposobów zmiany działania podczas zamykania ekranu laptopa.
Ten przewodnik nauczy wykonaj kroki, aby zmienić działanie zamykania pokrywy w systemie Windows 11.
Zmień działanie zamykania pokrywy w systemie Windows 11
Aby zmienić działanie podczas zamykania pokrywy laptopa, wykonaj następujące czynności:
Otwórz Panel sterowania w systemie Windows 11.
Kliknij Sprzęt i dźwięk.
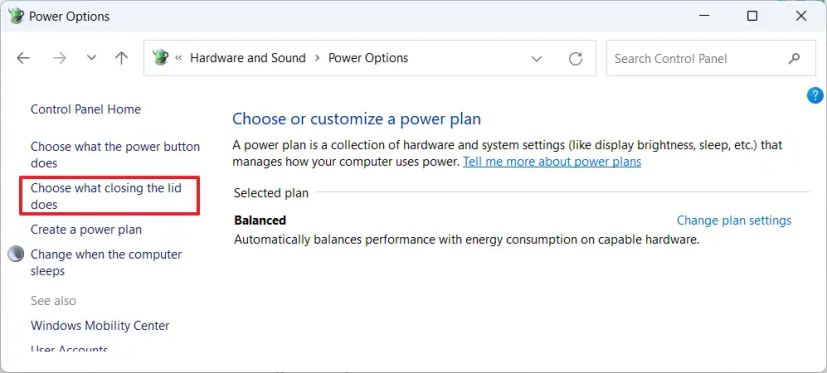
Kliknij Opcje zasilania.
Kliknij opcję „Wybierz, co robi zamknięcie pokrywy” w lewym okienku.

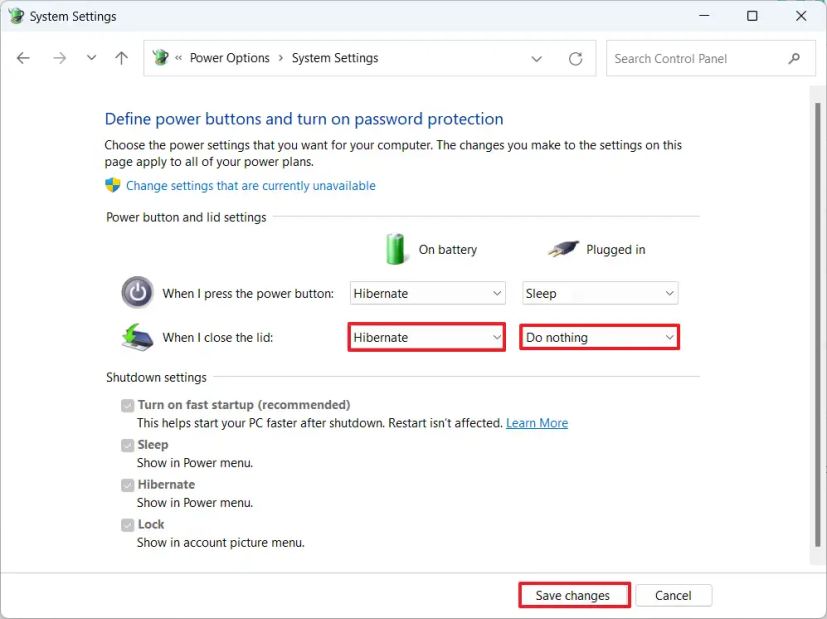
W sekcji „Ustawienia przycisku zasilania i pokrywy” użyj ustawienia „Kiedy zamykam pokrywę” i wybierz akcję („Wykonaj nic”, „Uśpij”, „Hibernacja” lub „Wyłącz”) dla „Zasilanie bateryjne” i „Podłączony”.

Kliknij przycisk Zapisz zmiany.
Po wykonaniu tych czynności system Windows 11 będzie nadal działał, uśpij laptopa, hibernacji lub zamknij system zgodnie z konfiguracją.
Jeśli nie widzisz opcji „Hibernacja”, oznacza to, że ta funkcja nie jest włączona. Możesz kliknąć opcję „Zmień ustawienia, które są obecnie niedostępne” na stronie „Ustawienia systemu” i zaznaczyć opcję „Hibernacja”. Jeśli brakuje tej opcji, potrzebujesz , aby włączyć tę funkcję z poziomu wiersza polecenia.
@media only screen and (min-width: 0px) and (min-height: 0px) { div^=”bsa-zone_1659356403005-2_123456″] { min-width: 300px; min-height: 250px; } } @ekran tylko media i (min-szerokość: 640px) i (min-height: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-width: 300 pikseli; minimalna wysokość: 250 pikseli; } }