Det er ikke mye du ikke kan gjøre med nettteknologi i dag. Nettplattformen har utviklet seg så mye at så forskjellige ting som å animere elementer, spille av eller ta opp media, få tilgang til filer eller lagring, avskjære nettverksforespørsler og få tilgang til hurtigbufferen, lage komplekse CSS-oppsett eller skrive innfødt kode er alt mulig i dag.
Med så mye å lære om og bruke, trenger webutviklere en komplett pakke med verktøy de kan stole på.
Heldigvis kommer Microsoft Edge med utviklingsverktøy som gjør det mulig for webutviklere å være produktiv med nettfunksjonene og API-ene. Uansett hva du gjør, er det mest sannsynlig et dedikert verktøy som kan hjelpe deg.
Baksiden er imidlertid at DevTools har en tendens til å være ganske kompliserte. De inneholder over 30 forskjellige verktøy, og brukergrensesnittet har vokst over tid for å imøtekomme dem. Dessuten blir nye funksjoner lagt til hele tiden som svar på tilbakemeldingene vi får fra brukere.
I dette innlegget vil vi introdusere deg for nye funksjoner i Microsoft Edge DevTools som hjelper deg med å lage verktøyene mer tilgjengelig og personaliserbar, slik at du kan begynne å takle utfordringen med å ha så mange forskjellige verktøy til rådighet. Du kan også lære mer om disse funksjonene i videoen nedenfor.
DevTools utvikler seg raskt på tvers av nettlesere – til hold deg oppdatert med det siste i andre nettlesere, sjekk ut artikkelen min i Smashing Magazine som dekker nye DevTools-funksjoner i Microsoft Edge, Google Chrome, Mozilla Firefox og Safari.
Åpning, lukking og flytting av verktøy
Selv om DevTools har rundt 30 separate verktøy, er det lite sannsynlig at du trenger tilgang til mer enn en håndfull av dem samtidig – enn si 30. Så det er veldig viktig å ha en måte å enkelt åpne verktøy når du trenger dem, og lukke dem når du ikke gjør det.
Samtidig kan det være verktøy du aldri har brukt før som kan være veldig nyttig. Hvis disse er lukket som standard, vil du kanskje aldri oppdage dem i det hele tatt.
Vi har lagt til tre små, men veldig kraftige DevTools-funksjoner for å løse dette.
Lukkeverktøy
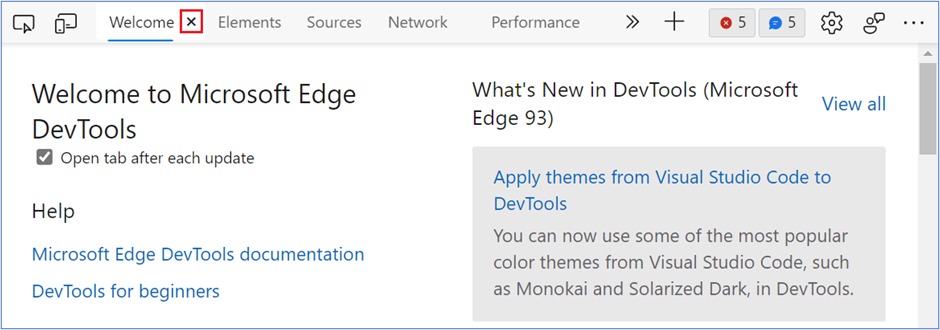
Faner i Microsoft Edge DevTools har nå en lukkeknapp som kan brukes til å skjule de du ikke trenger lenger. Du kan derfor holde et rent og enkelt brukergrensesnitt, og bare ha de verktøyene du trenger akkurat nå lett tilgjengelig.
Merk at noen få verktøy ikke har en lukkeknapp: Elements, Console og Sources. Disse verktøyene brukes mye mer enn alle de andre. Nettutviklere trenger dem til enhver tid, og det gir ikke mye mening å lukke dem.
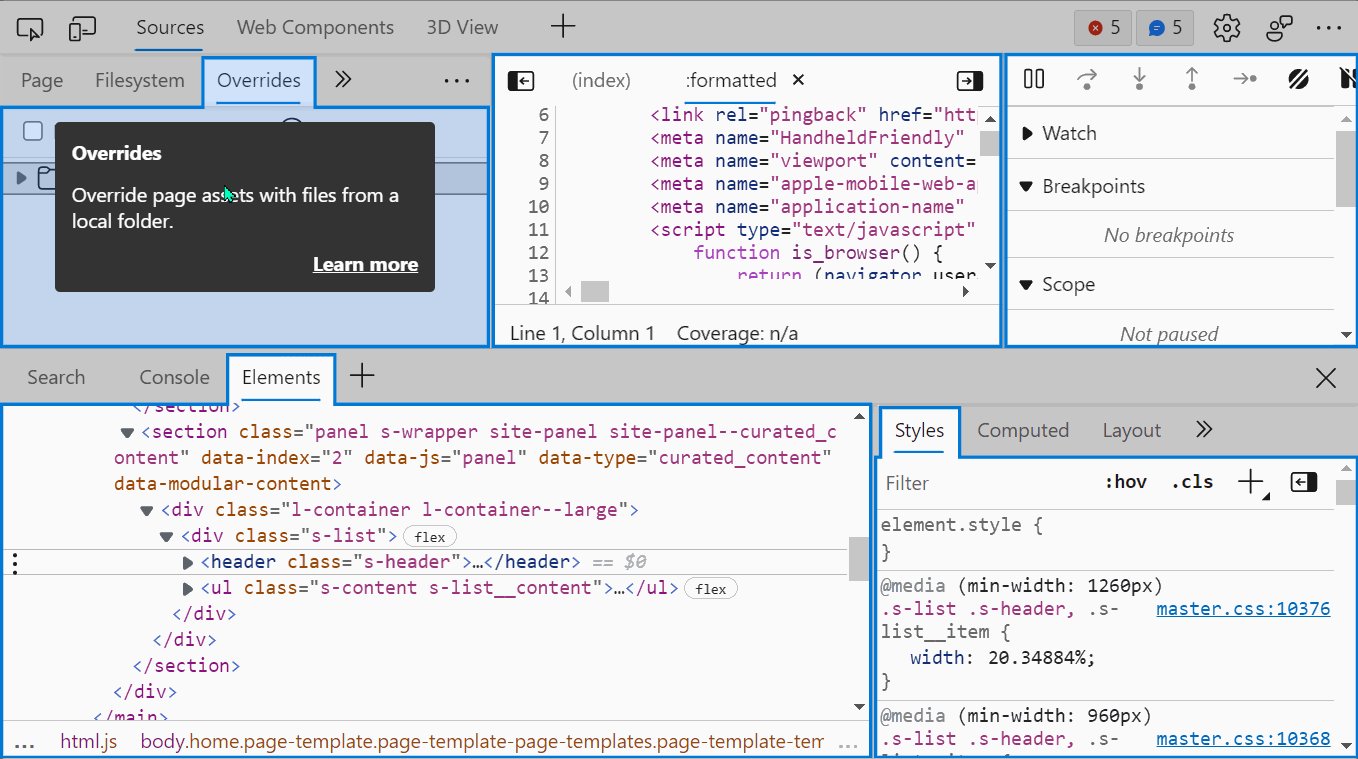
Åpningsverktøy
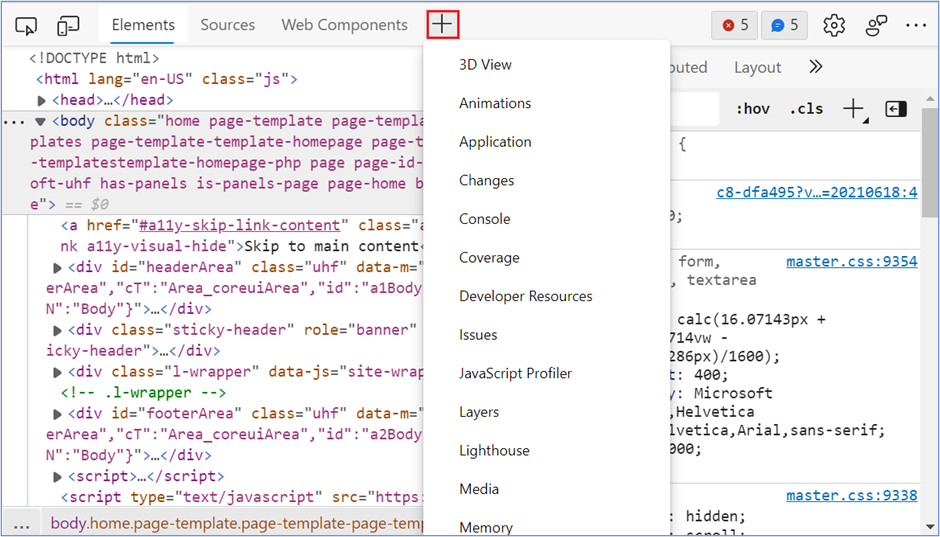
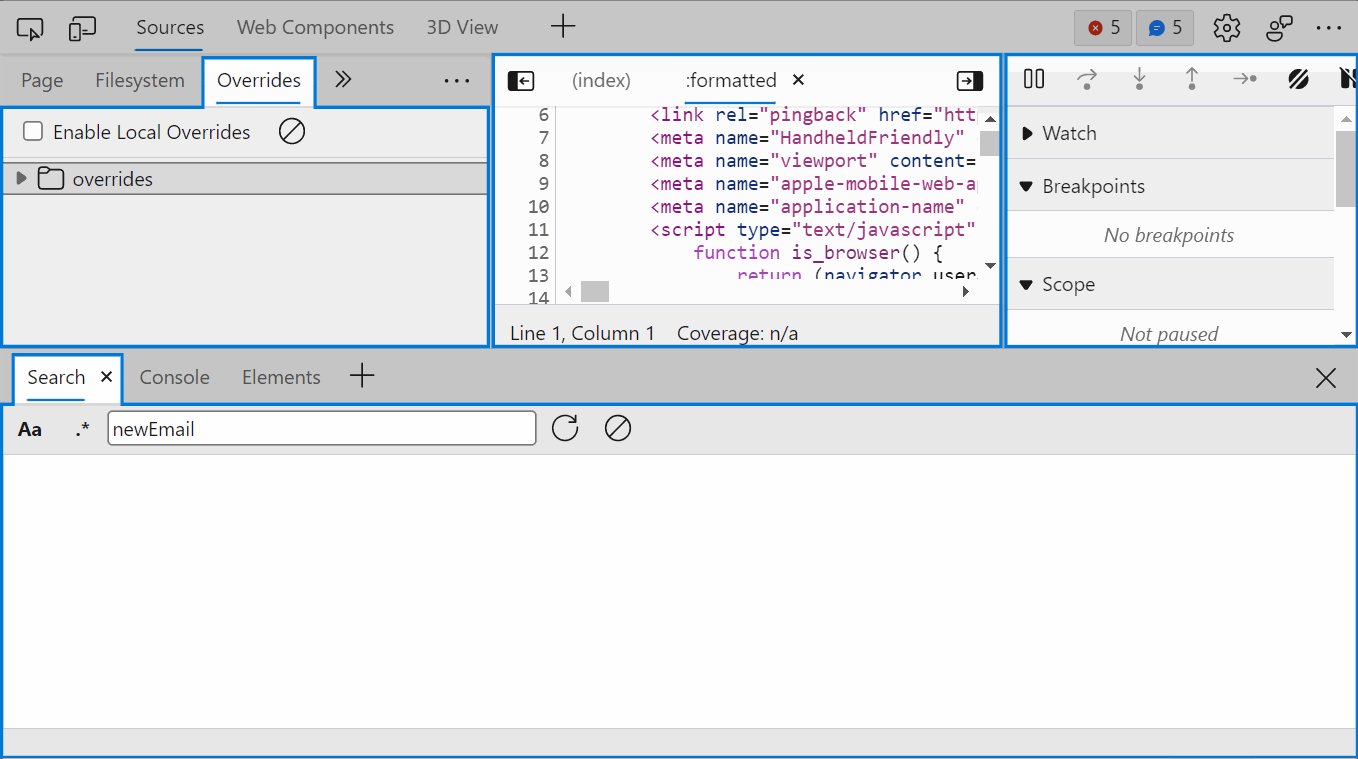
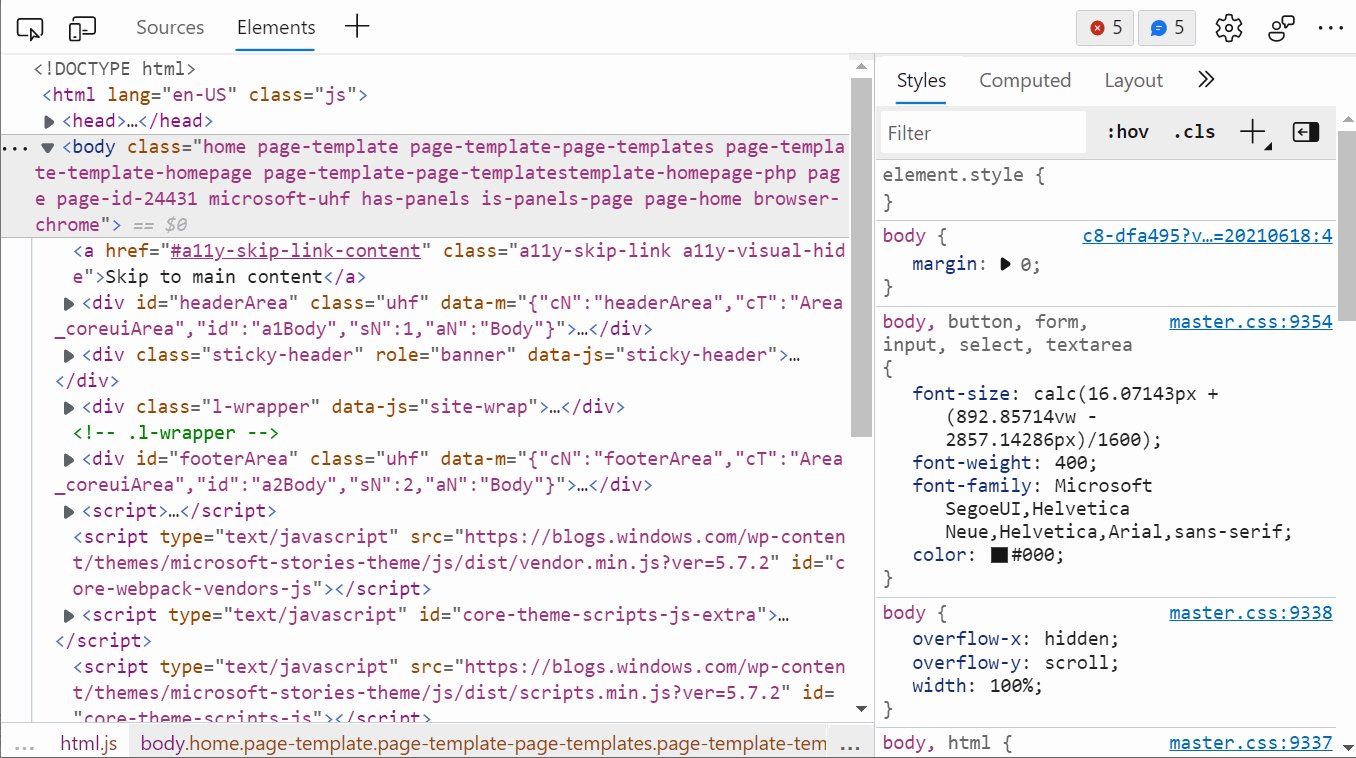
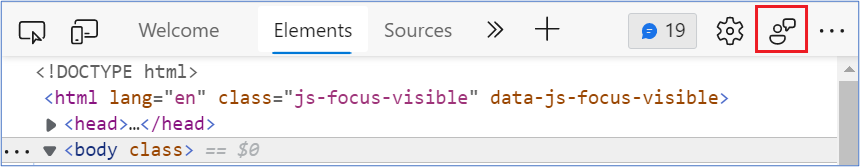
Det er nå en + (pluss)-knapp på slutten av fanelinjen for å åpne et verktøy som ikke allerede er åpent.
Tidligere, for å finne alle tilgjengelige verktøy, måtte du gå inn i hovedmenyen (…), og deretter velge Flere verktøy, eller vite hvordan du bruker kommandomeny for å få rask tilgang til verktøy. +-knappen gjør det mye enklere å oppdage og få tilgang til andre verktøy.
Det kan være to fanelinjer i DevTools: en øverst, som alltid er synlig og er der panelene Elementer og Kilder vanligvis er, og en nederst skuffen, som kan veksles mellom ved å trykke på Esc på tastaturet. Konsollen bor vanligvis i skuffen. Begge disse fanelinjene har +-knappen, slik at du kan åpne nye verktøy på alle disse to stedene.
Flytte verktøy
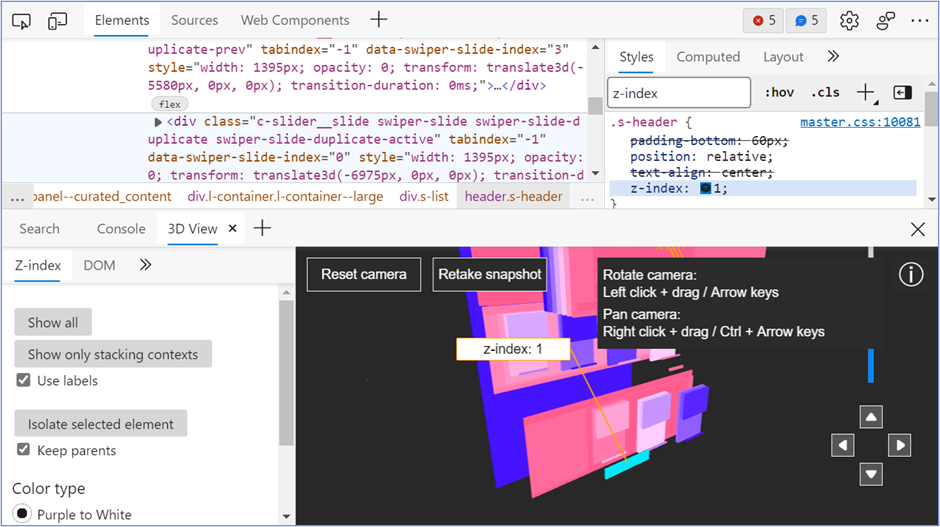
Å ha skuffen åpen kan være svært nyttig når du skal feilsøke noe som krever mer enn ett verktøy samtidig.
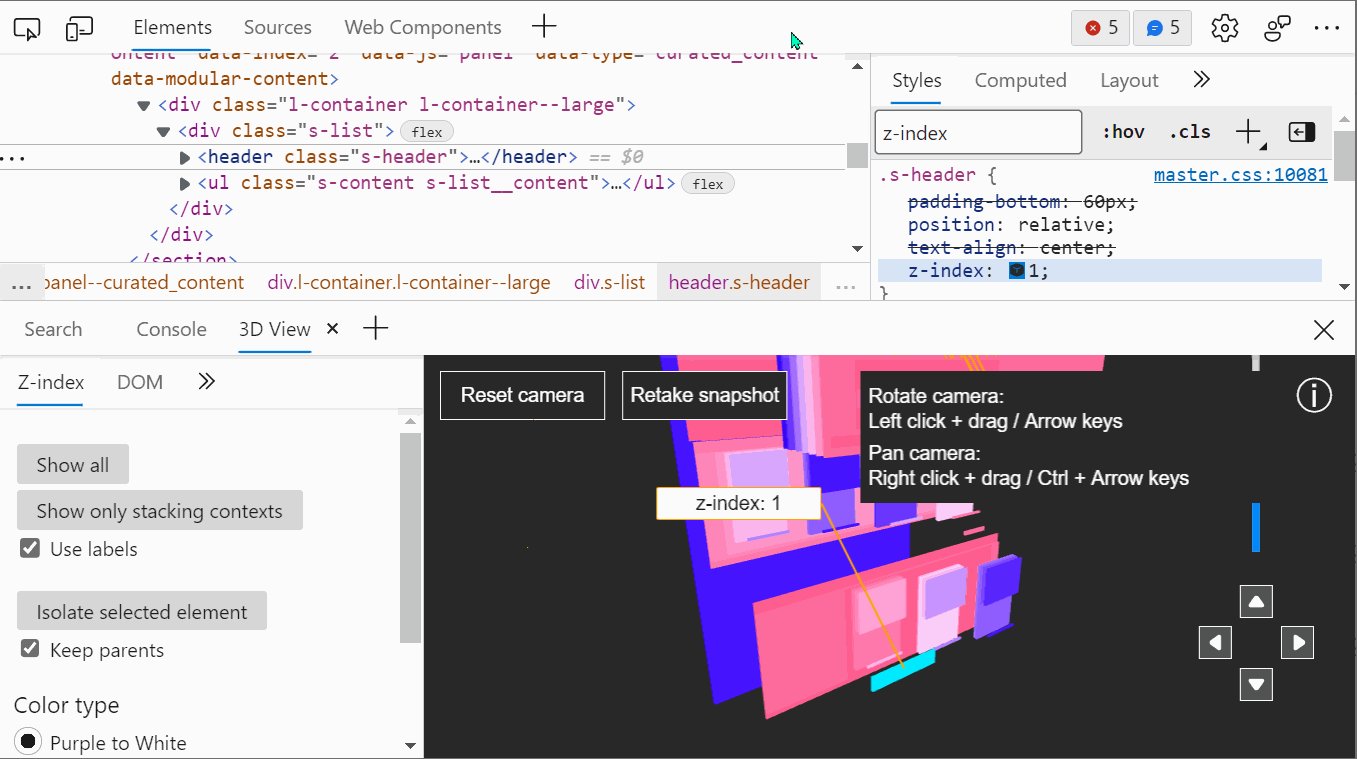
For eksempel kan det være lurt å ha både Kilder-og Nettverkspanelet åpnet samtidig for å sikre at de riktige HTTP-forespørslene sendes ved trinnfeilsøking av JavaScript-kode. Eller du vil kanskje ha både Elements-og 3D View-panelene åpnet side ved side for å feilsøke et z-index-problem med et element.
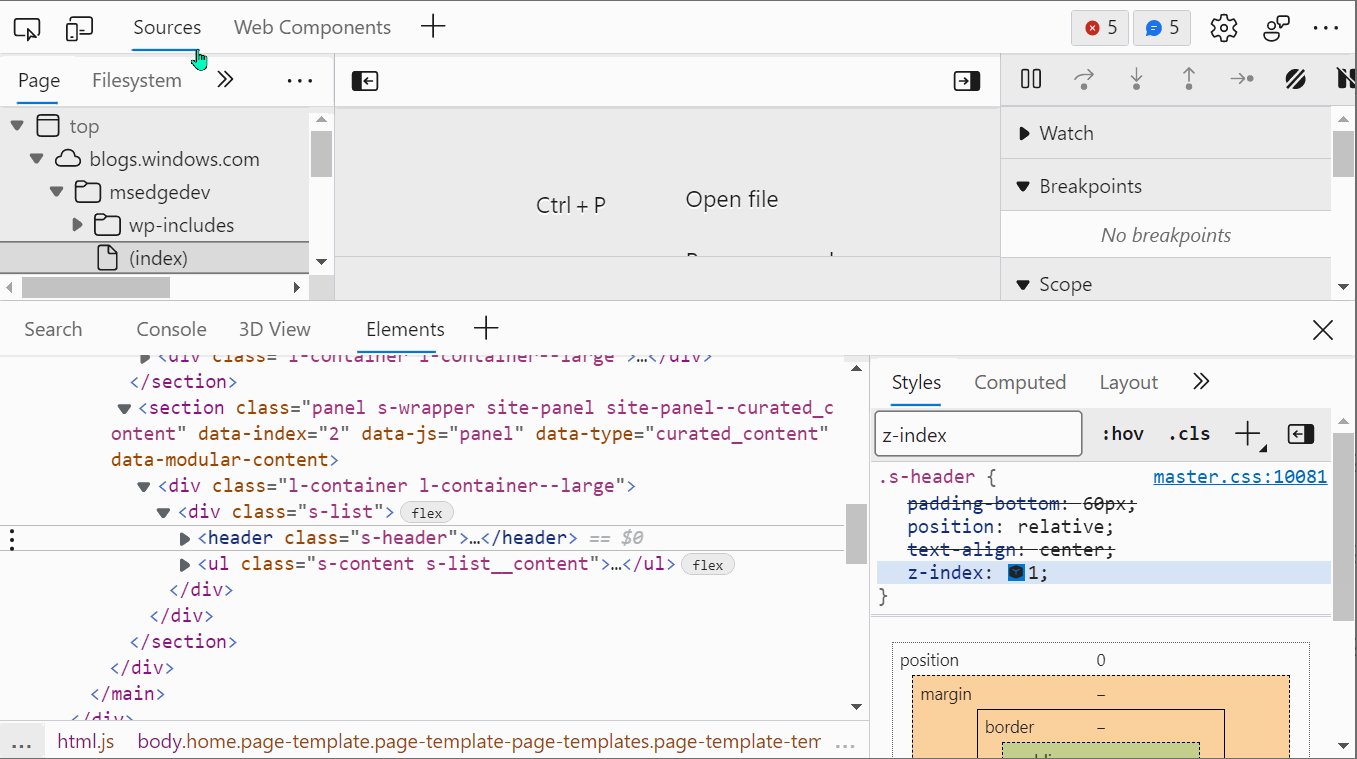
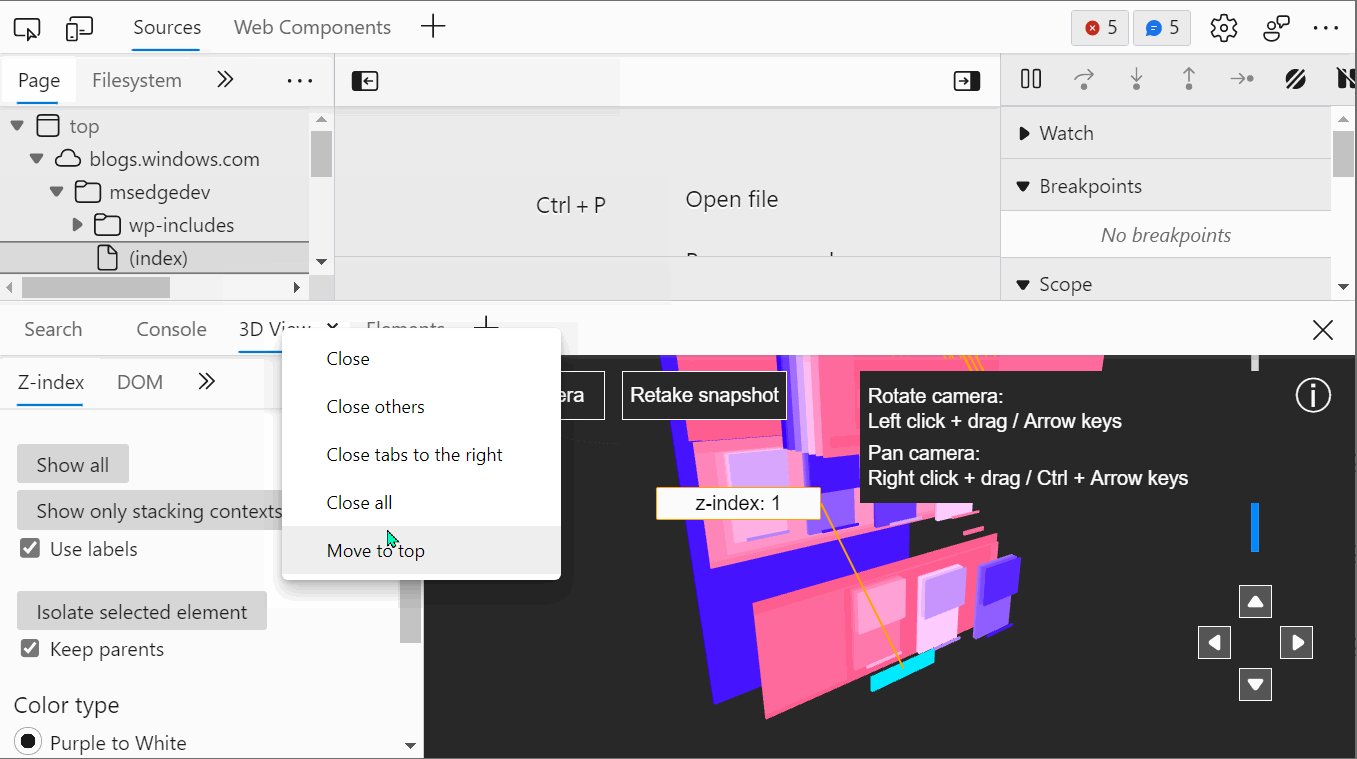
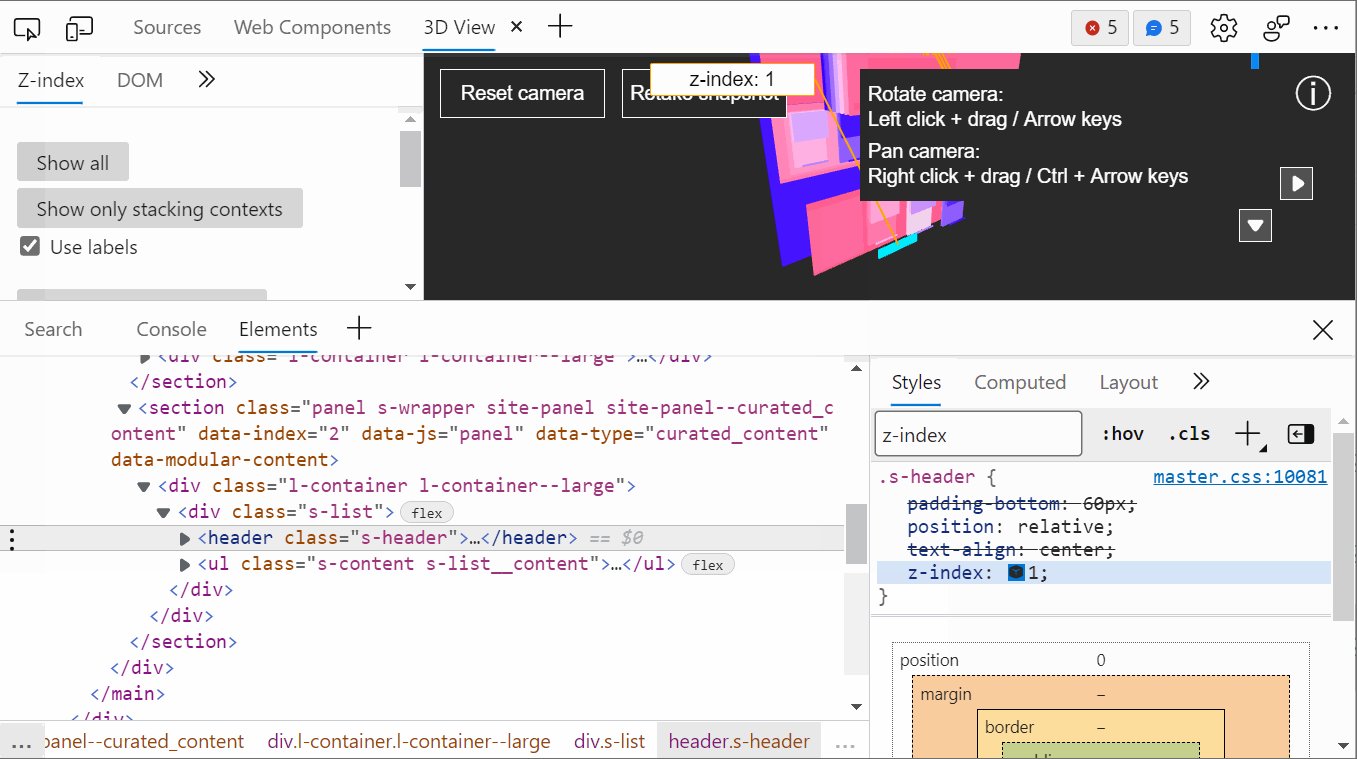
Med Microsoft Edge DevTools kan du nå flytte verktøy mellom hovedområdet og skuffen ved å åpne kontekstmenyen (høyreklikk) på kategorien du vil flytte og velge Flytt til bunnen eller Flytt til toppen.
Merk at hvis du velger +-knappen i skuffen og velger et verktøy fra listen som allerede er åpnet i hovedområdet, dette verktøyet flyttes til skuffen. Dette er en annen god måte å flytte rundt på verktøy på.
Lære om verktøyene fra verktøyene
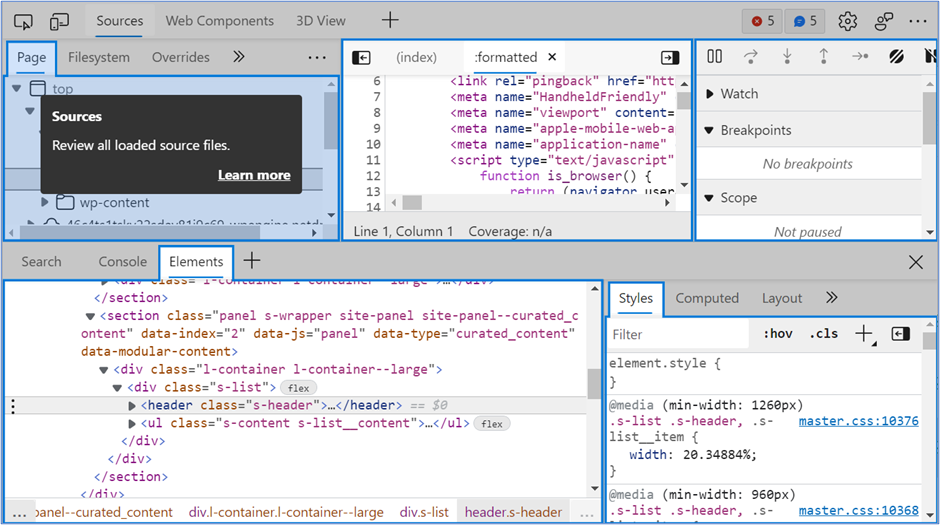
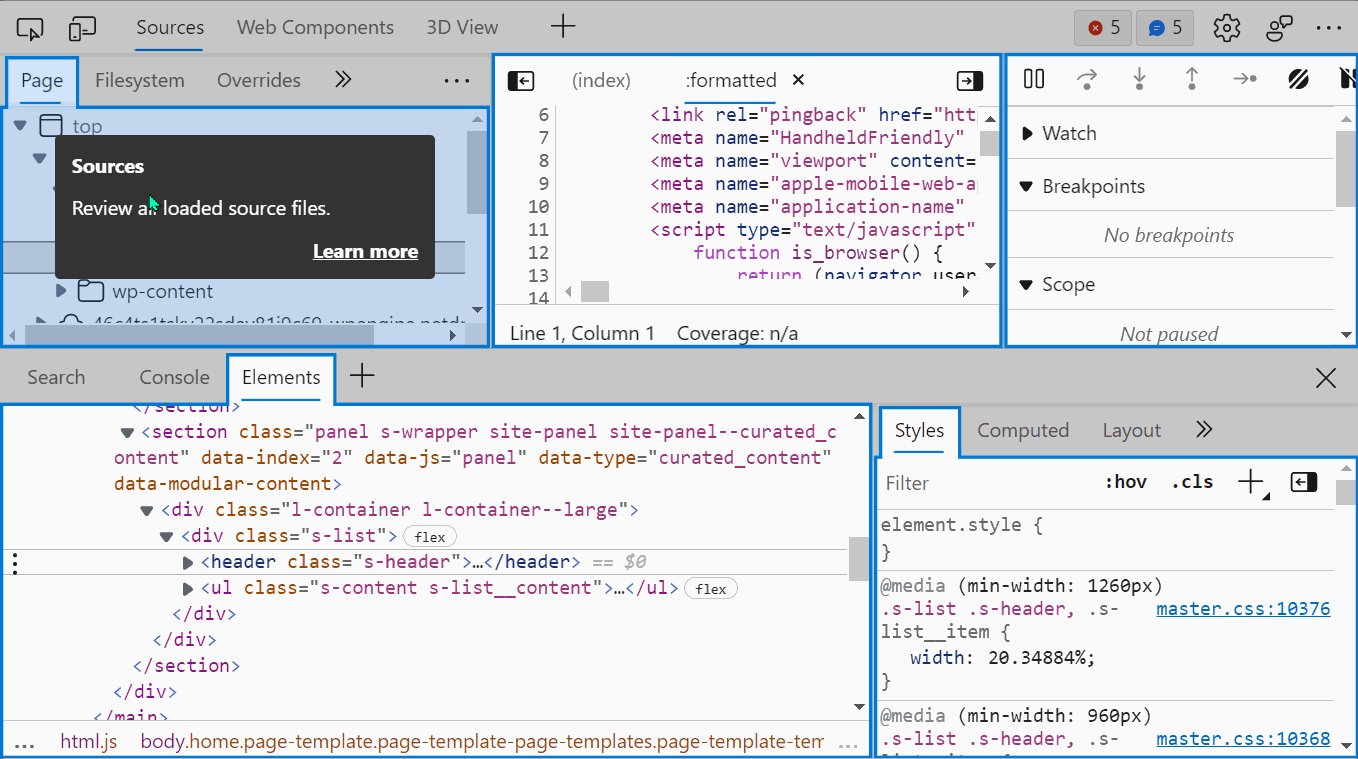
+-knappen er flott for enkelt å oppdage nye verktøy du kanskje ikke har brukt før. Men noen ganger kan brukergrensesnittet til et verktøy være overveldende ved første øyekast. Det hjelper å ha litt dokumentasjon tilgjengelig. Microsoft Edge DevTools-dokumentasjonen kan hjelpe deg der, men er ofte ikke lett tilgjengelig når du er midt i oppgaven.
Nylig la vi til en funksjon for å gjøre kontekstuell læring om et nytt verktøy enda enklere: DevTools Tooltips. DevTools Tooltips er et overlegg som dekker verktøyene og gir kontekstuell dokumentasjon om dem, med lenker for å lære mer.
Du kan aktivere DevTools Tooltips på tre forskjellige måter:
Gå til Tilpass og kontroller DevTools-knappen (…) > Hjelp > Slå på DevTools-verktøytipsene. Du kan også bruke Ctrl+Shift+H hurtigtasten (Cmd+Shift+H på Mac). Eller bruk kommandomenyen og skriv inn”verktøytips”
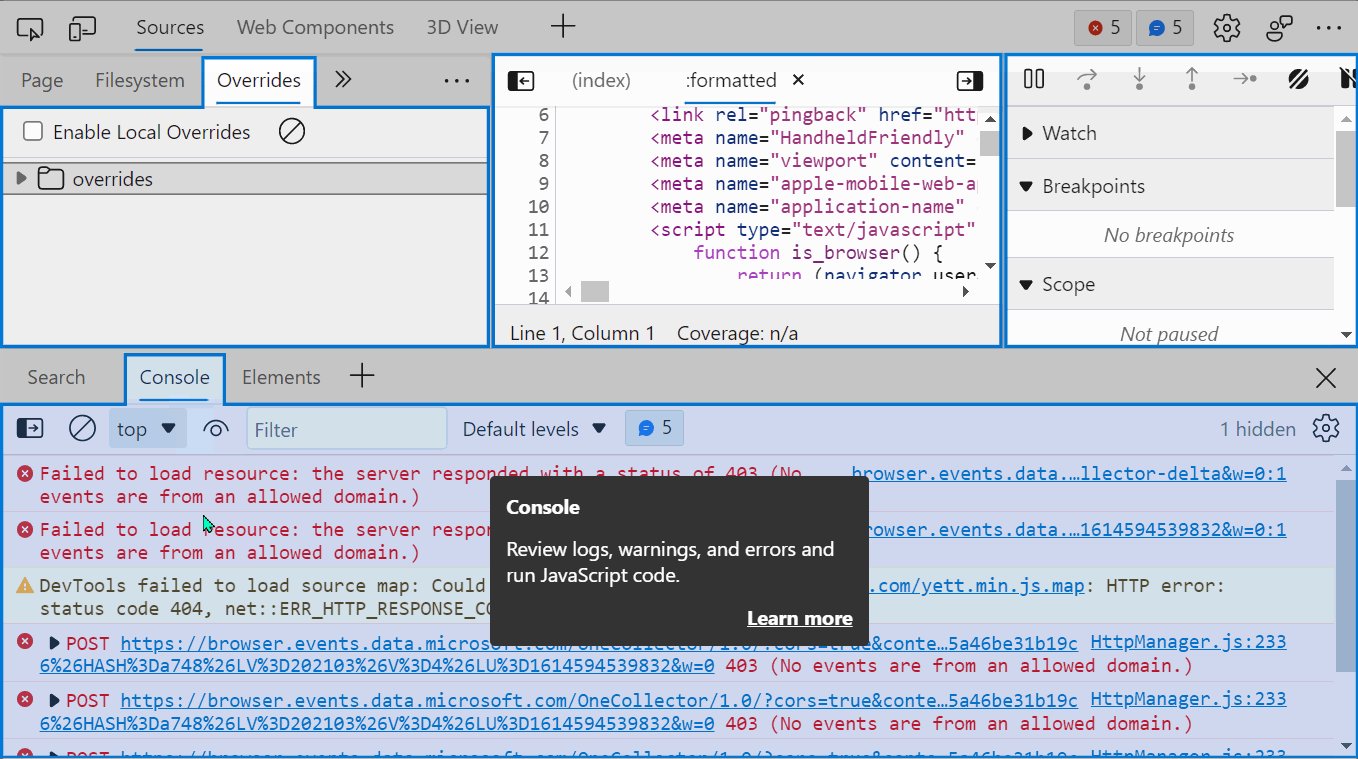
Når det er aktivert, flytt bare musen over de uthevede områdene for å vise et informasjonsverktøytips om dette spesifikke området av verktøyene (du kan også bruke Tab-tasten for å navigere gjennom verktøytipsene). Noen av verktøytipsene inneholder til og med lenker til dokumentasjonsnettstedet for å finne ut enda mer.
Merk at du også kan gå til andre paneler mens DevTools Tooltips er aktive. På denne måten kan du navigere i DevTools og fortsette å lære om nye ting uten å måtte slå på funksjon av og på igjen hver gang.
Endre språket
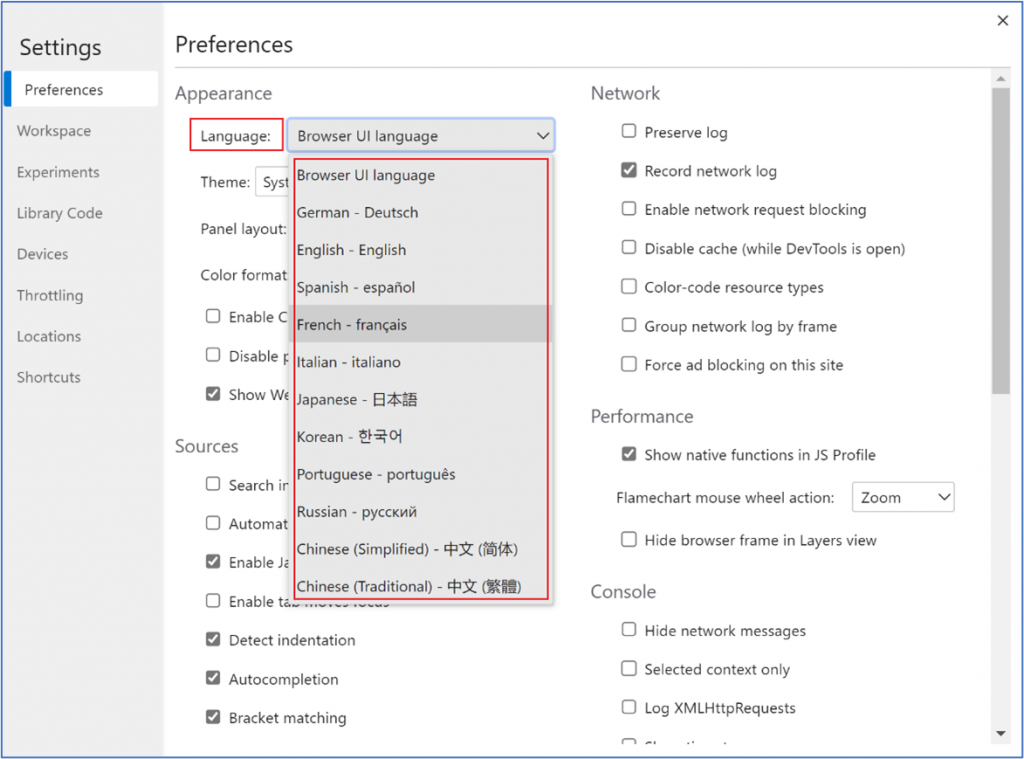
Vi vet at utviklere kan være mer produktive når verktøyene deres samsvarer med språket brukspreferanse. I tillegg kan andre Microsoft-utviklerprodukter, inkludert VS-kode, brukes på andre språk. Dette er grunnen til at vi har gjort DevTools tilgjengelig på 11 forskjellige språk.
Som standard samsvarer DevTools med språket du velger for nettleserens brukergrensesnitt, men du kan uavhengig sette det til hvilket som helst av disse andre språkene.
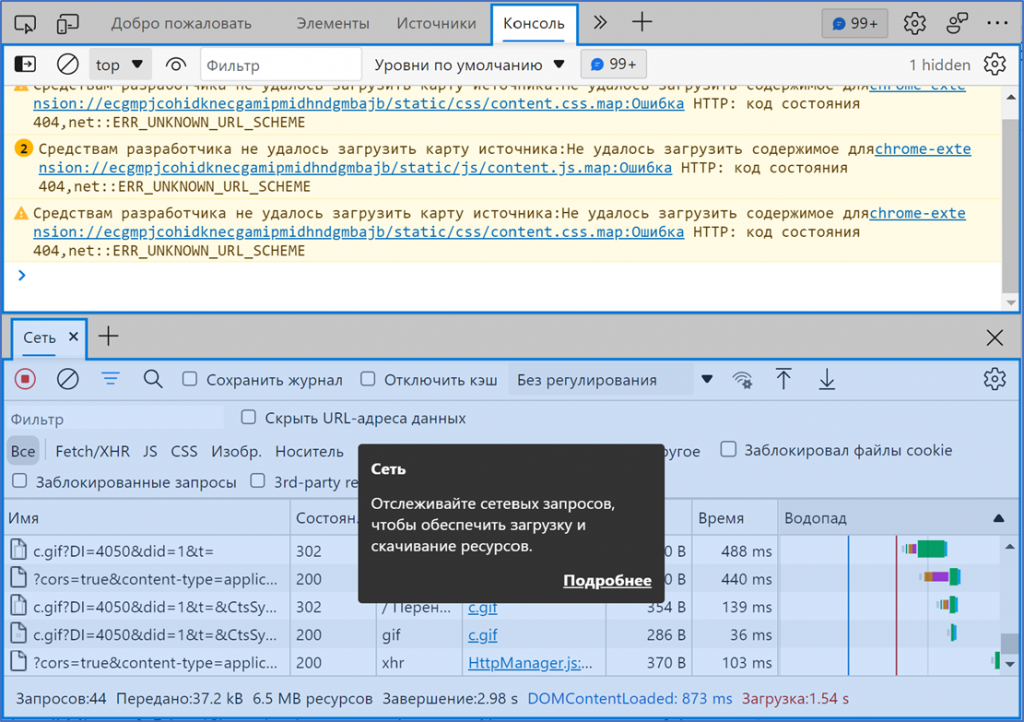
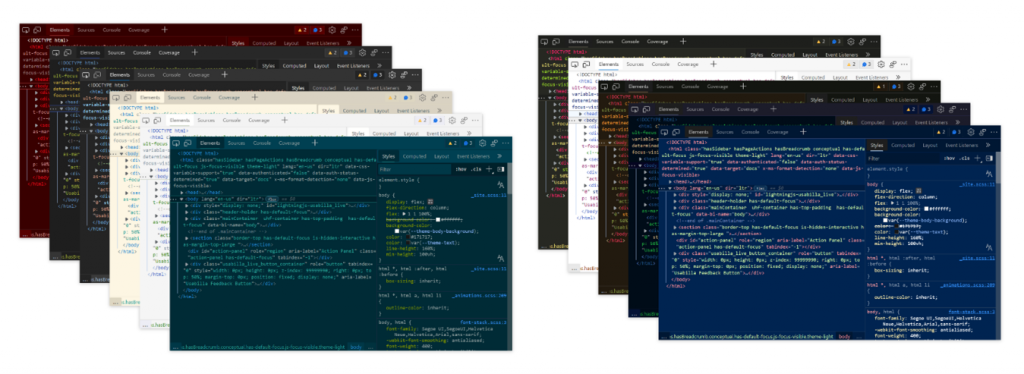
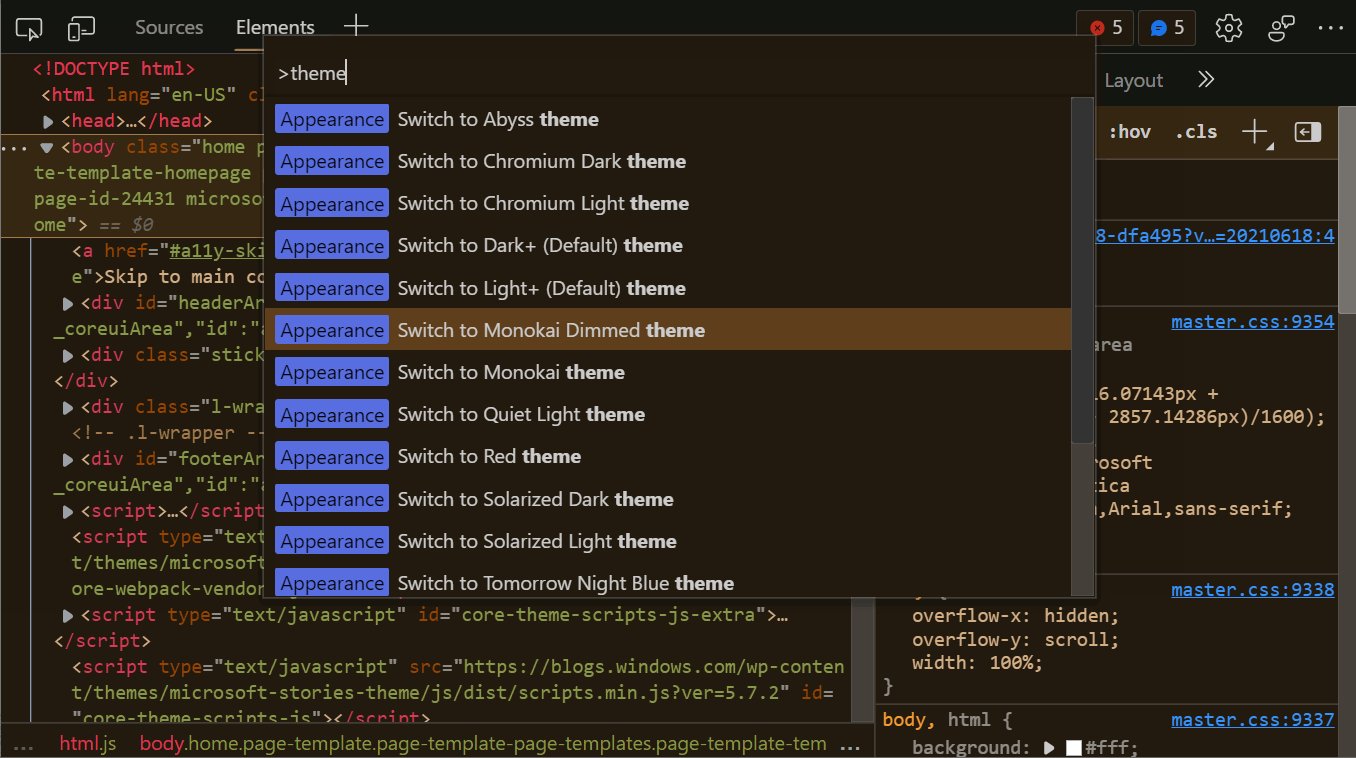
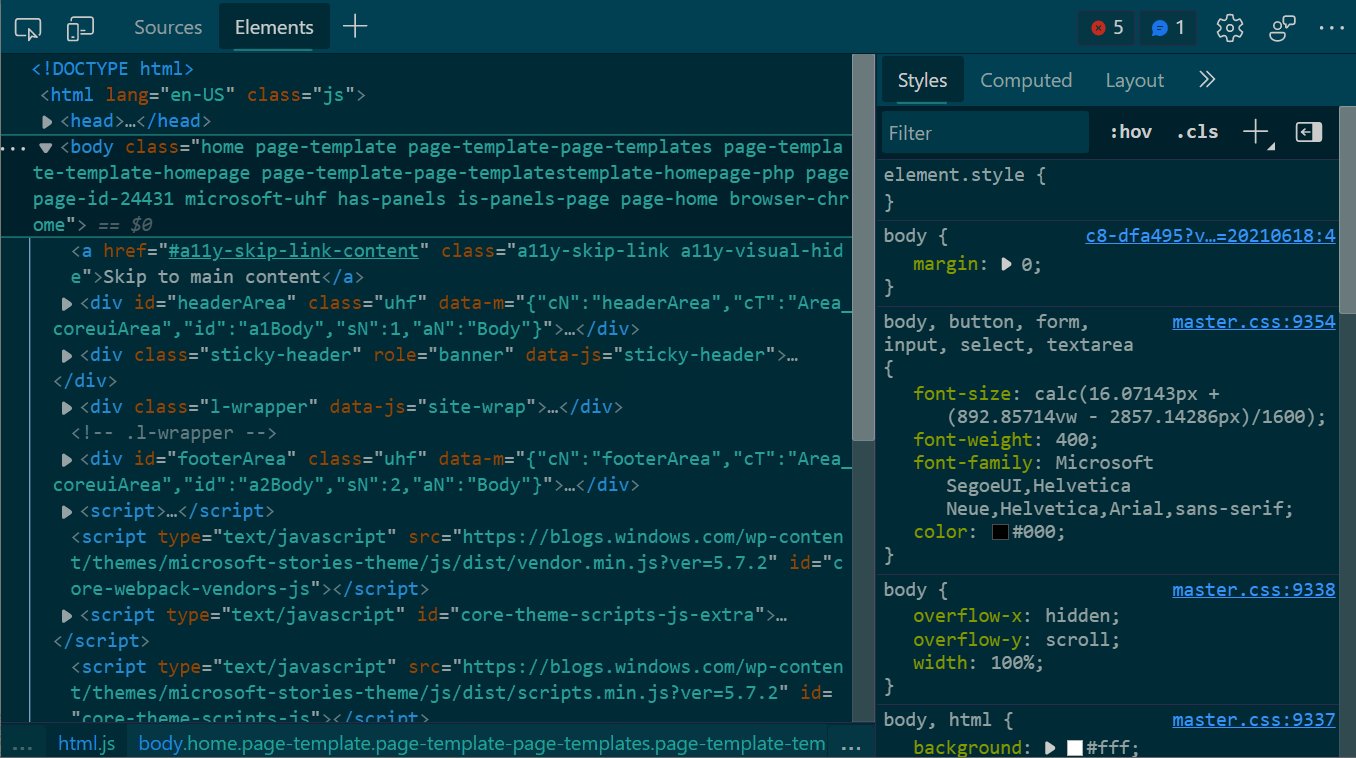
For å endre språk, naviger til DevTools-innstillingene (ved hjelp av F1-snarveien eller klikk på tannhjulikonet på verktøylinjen) og velg fra Språk rullegardinliste. Etter å ha lastet DevTools på nytt, vil brukergrensesnittet vises på språket du velger, noe som gjør det enklere å bruke verktøyene. Slik ser det ut på fransk: img src=”https://blogs.windows.com/wp-content/uploads/prod/sites/33/2021/09/Picture9-1024×568.png”width=”1024″height=”568″> Dette fungerer også bra med DevTools Tooltips-funksjonen, siden den kontekstuelle dokumentasjonen også er oversatt, som vist på russisk nedenfor. Siden vi annonserte den eksperimentelle utgivelsen av den lokaliserte DevTools-funksjonen i 2020, vi har fortsatt samarbeidet med Lighthouse-og Chrome-teamene hos Google gjennom Chromium-prosjektet, og funksjonen er nå ikke bare tilgjengelig for alle Microsoft Edge-brukere, b ut også til alle som bruker DevTools i en Chromium-basert nettleser. Hvis du bruker Visual Studio Code (eller andre tekstredigerere og IDE-er for den saks skyld), sannsynligvis har tilpasset fargetemaet til noe visuelt tiltalende og behagelig å jobbe med i lange perioder. Inntil nå kunne fargetemaet DevTools kun tilpasses ved å velge mellom mørke eller lyse temaer. Men nå er det 9 nye fargetemaer å velge mellom. Disse er de samme som de forhåndsinstallerte Visual Studio Code og bør derfor være kjent. Her er hele listen over temaer i Microsoft Edge DevTools nå: Eksisterende temaer: Light+ Dark+ Chromium Light Chromium Dark Nye temaer: Stille lys Solarisert lys Solarisert Dark Abyss Kimbie Dark Monokai Monokai dimmet rødt i morgen natt blå For å velge et nytt tema kan du gå til Innstillinger (tannhjulikonet på verktøylinjen ) og bruk rullegardinmenyen Tema. Du kan også bruke kommandomenyen og skrive”tema”for å se hele listen over tilgjengelige fargetemaer. Merk at hvis du bruker Microsoft Edge Tools for VS Code-utvidelsen, du har kanskje sett at DevTools ikke alltid vises med samme fargetema som selve VS Code-brukergrensesnittet. Nå, takket være det nye fargetemaer i DevTools, dette vil ikke lenger skje. Fra og med Microsoft Edge 95 vil DevTools UI, innebygd i VS Code, matche det valgte fargetemaet. Hvis du ikke kjenner til denne utvidelsen, finn ut mer om det her. Tilbakemelding fra brukere er hvordan vi prioriterer arbeid som skjer på Microsoft Edge DevTools. Hvis du har spørsmål eller tilbakemeldinger om disse funksjonene eller andre, vennligst send oss noen få ord og skjermbilder ved å bruke tilbakemeldingsknappen i DevTools. Still gjerne også spørsmål til teamet vårt på Twitter ved å nevne @EdgeDevTools-konto. – Patrick Brosset, Senior Program Manager, Microsoft Edge Tilpasse fargetemaet ditt
Tilbakemelding