Hvis du har tenkt å bruke en logo/illustrasjon på en større skjerm som en plakat, banner eller reklametavle, må du forhåndsbestemme oppløsningen for vanlige rasterbilder. Ellers begynner de å bli pikselert (bli uskarpe) ved zooming.
Men med vektorbilder kan du bruke dem på hvilken som helst skjerm og skalere dem opp/ned i det uendelige uten å miste kvalitet. Bildene justerer og opprettholder kvaliteten automatisk selv om du inn eller ut flere ganger.
For å vite mer om hvordan hver enkelt fungerer og hvordan du kan konvertere et rasterbilde til et vektorformat, fortsett les artikkelen nedenfor.
Hvordan gjøre bilde om til et vektorbilde ved hjelp av Illustrator?
Når vi snakker om bilder, mener vi vanligvis rasterbilder. De er mye funnet i formater som JPG, JPEG, PNG, etc. Disse bildene er pikselbaserte, og hver piksel inneholder informasjon om en bestemt farge på bildet. Men siden de består av begrensede piksler, begynner de å gå tom for nok piksler, og begynner dermed å bli pikselert.
Vektorbilder er derimot basert på matematiske formler og er oppløsningsuavhengig. Så hvis du ønsker å kunne skalere bildet uten å miste kvaliteten, må du konvertere det til et vektorbilde.
Siden Illustrator er et vektorbasert bilderedigeringsprogram med innebygd bildesporing funksjon og flere innebygde forhåndsinnstillinger. Dermed blir rasterkonverteringsprosessen mye enklere.
Trinn 1: Administrer arbeidsområdet ditt
Før du starter konverteringsprosessen, administrer arbeidsområdet ditt for å gjøre det enklere
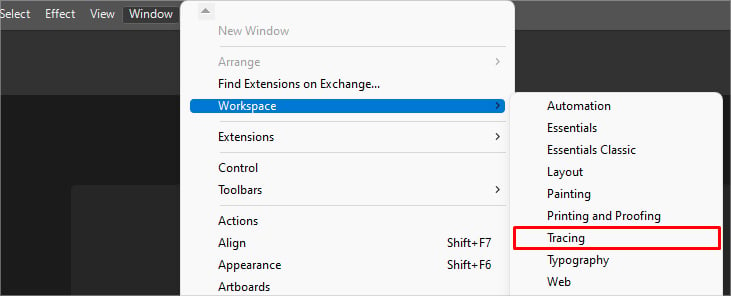
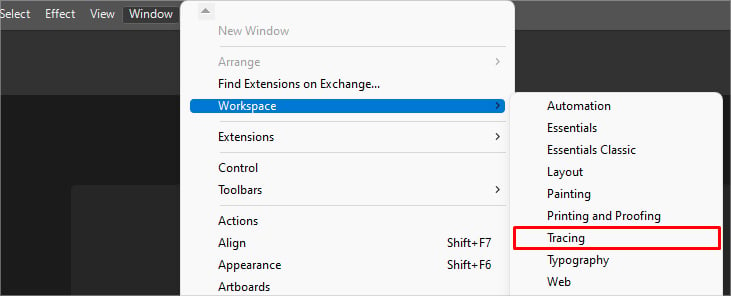
Åpne Illustrator app. Klikk på Vindu-menyen og velg Arbeidsområde > Sporing.

Trinn 2: Åpne rasterbildet
Klikk Fil og velg Åpne. Bla gjennom PC-en og last inn bildet du vil konvertere til vektorformat. Endre størrelse bildet ved å dra i hjørnehåndtakene og deretter passe det inn i tegnebrettet.
Hvis du allerede har en egendefinert tegnebrett åpnet i Illustrator,
Lag en tegnebrett med ønsket størrelse. Du kan gjøre det ved å velge Fil > Ny. Gå til Fil > Sted. Velg ønsket bilde og klikk Plasser-knappen. Klikk én gang eller dra for å plassere bildet på tegnebrettet. Bruk markeringsverktøyet (V) for å flytte rundt bildet.
For å zoome inn/zoome ut, trykk og hold Alt-tasten mens du drar musens rullehjul.
Trinn 3: Bruk bildesporingsfunksjonen
Bildesporingsfunksjonen gir en liste over forskjellige forhåndsinnstillinger sammen med tilleggsinnstillinger for å konvertere rasterbildet. For å se live resultater av bildet mens du gjør endringer i bildesporingspanelet, merk av for Forhåndsvisning nederst.
Bruk også Vis innstilling for å vise bildesporingsresultatet og Modus for å bytte mellom ulike moduser (farge, gråtoner, svart og hvit).
Juster på samme måte terskel >glidebryteren for å bestemme hvor stor prosentandel av de originale bildepikslene som skal konverteres til vektor. Å øke terskelen gjør bildet tettere (mørkere), og å redusere det resulterer i et lysere bilde.
Velg en forhåndsinnstilling
Velg av en passende forhåndsinnstilling avhenger av bildets kompleksitet (kvalitet, farger) og hva du har tenkt å bruke (logo, illustrasjon). Så eksperimenter med forskjellige forhåndsinnstillinger og velg en som passer best til bildet.
Hvis du jobber med logoer, illustrasjoner eller skisser, er følgende forhåndsinnstillinger de mest brukte og passende.
3 farger, 6 farger, 16 farger: Mens du velger disse forhåndsinnstillingene, finner Illustrator ut det respektive antallet (3,6,16) av de viktigste fargene som skal brukes under konvertering til et vektorbilde. >Svart-hvitt-logo: Denne forhåndsinnstillingen gjelder hovedsakelig når du konverterer en PNG-logo til en vektorbasert.Shades of Grey: Den bruker bildesporing ved bruk av hvitt, svart og forskjellige nyanser av grå.Sketched Art: Ved å bruke denne forhåndsinnstillingen kan du bruke en skisselignende effekt på et komplekst bilde. 

Bruk Avanserte innstillinger for ytterligere tilpasning
Bruk av en av forhåndsinnstillingene kan noen ganger gi deg ønsket resultat ved første forsøk. Men hvis den ikke gjør det, kan du bruke ulike tilleggsalternativer i delen Avansert for å gjøre bildesporingen mer presis og nøyaktig.
Baner
Denne innstillingen lar deg justere Baner-glidebryteren for å inkludere antall baner. Færre baner gir et enklere design, men å sette det for lavt gir unøyaktige resultater og et tegneserieaktig utseende.


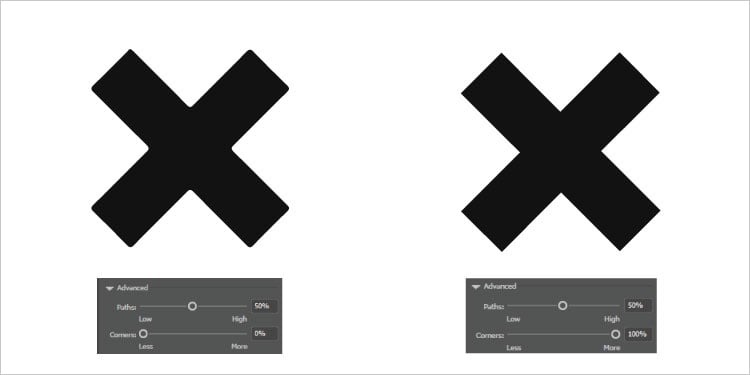
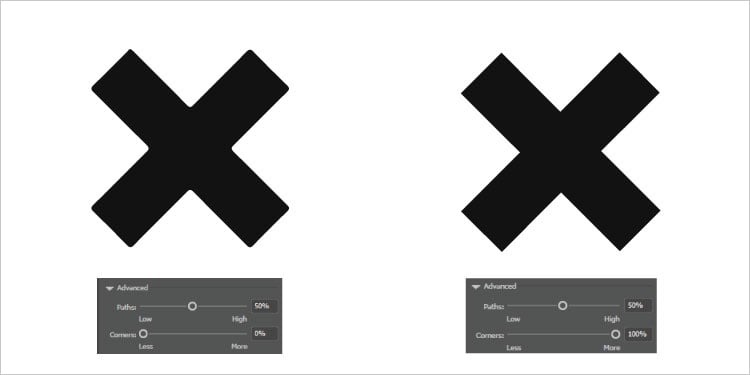
Hjørner
Som navnet antyder , den spesifiserer hjørnene (i prosent) på bildet. Å sette den til 0 gir mange avrundede hjørner, men hvis du setter den til 100, gir den rette linjer og gir deg så mange skarpere kanter som mulig.


Støy
Justering av støyglidebryteren avgjør om små detaljer skal ignoreres eller inkluderes i den større fargegruppen under sporing.
Hvis du øker verdien ignorerer de små detaljene nevnt i glidebryteren (i piksler).
Hvis du for eksempel skriver inn 30px i Støy-glidebryteren, vil ikke alt mindre enn 30px spores.
Men hvis du setter det for høyt, kan viktige detaljer på bildet gå tapt. Så juster glidebryteren og velg en verdi som gir det beste resultatet.


Ignorer hvit
Aktivering av dette alternativet ignorerer alle de hvite fyllingene i bildet når du konverterer til vektor.
Fest kurver til linjer
Hvis du aktiverer dette alternativet, kan du rette opp bortkommen piksler i bildet.
Trinn 4: Utvid bildet
Selv etter at du er ferdig med sporingen, må du fortsatt utvide det for å konvertere det til en vektorbane. Ellers må du bruke panelet Bildesporing hver gang du vil redigere bildet.
For dette,
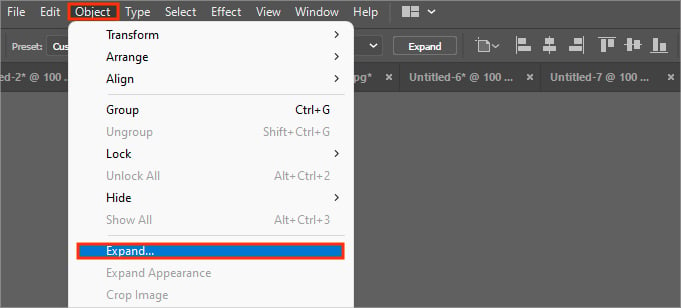
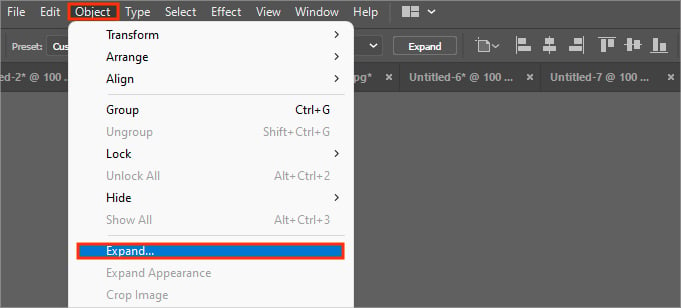
Klikk Objekt menyen i topplinjen. Velg Utvid-alternativet.

Merk: Hvis du vil forkaste bildesporingsresultatet og gå tilbake til det originale kunstverket, kan du gjøre det ved å velge alternativet Frigjør.
Trinn 5: Legg til/fjern ankerpunkter
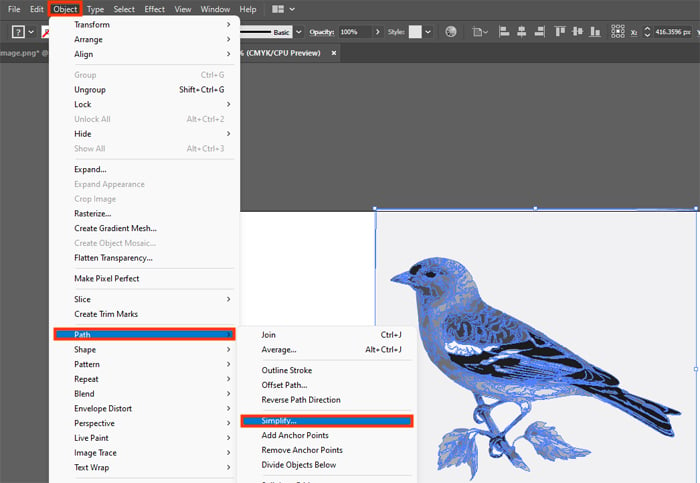
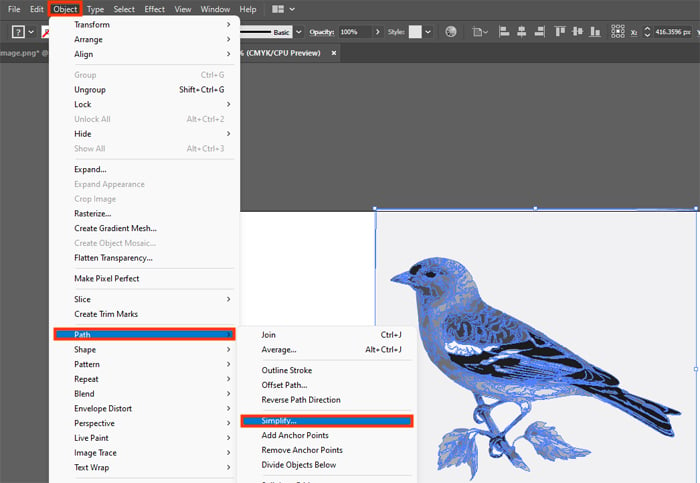
Hvis bildet ditt har for mange ankerpunkter, kan det bli ganske komplekst og etterlate ufullkommenheter. For å fjerne det, kan du bruke Illustrators forenkle-alternativ.
Velg bildet. Klikk deretter på Objekt-menyen og velg Path > Forenkle >.

Trinn 6: Avgrens bildet
Hvis du vil avgrense bildet ytterligere, kan du bruke verktøyene Glatt og Krumning.
Det glatte verktøyet hjelper deg med å fikse grove eller skarpe kanter rundt bildet. Mens krumningsverktøyet lar deg endre runde hjørner til skarpe kanter ved å dra forankringspunktene.
Trinn 7: Eksporter filen
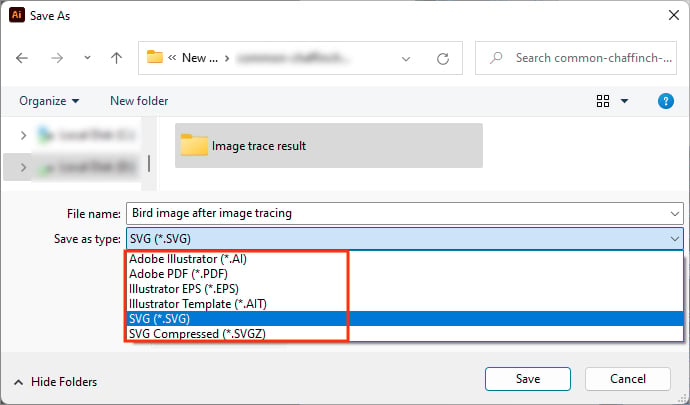
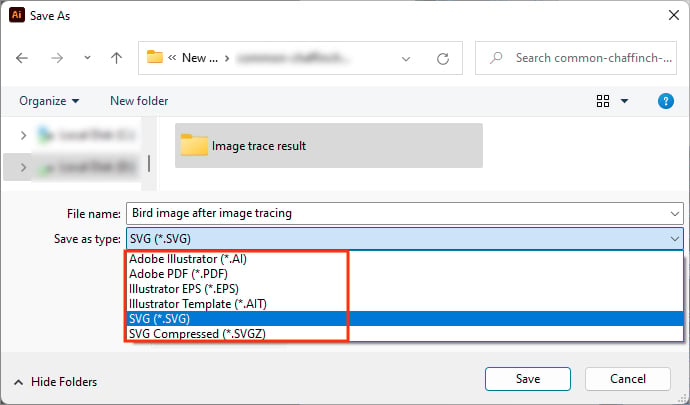
Når du har brukt bildesporing og avgrenset det vektoriserte bildet, du kan eksportere den i forskjellige formater.
Klikk på Fil-menyen. Velg Lagre som. Velg et foretrukket format (.svg,.eps) ved siden av Lagre som. strong>Lagre som type felt.
 Klikk Lagre.
Klikk Lagre.
Hvordan gjøre bilde om til et vektorbilde ved hjelp av Photoshop?
Photoshop-applikasjonen er basert på piksler og er hovedsakelig ment for å redigere rasterbilder. Dessuten har den ikke bildesporingsfunksjonen. Så det er vanskelig å vektorisere selv enkle bilder.
Du kan imidlertid opprette og justere baner manuelt med et verktøy som Direkte utvalg. Deretter kan du eksportere det til et vektorformat som SVG.
Trinn 1: Importer bildet
For å åpne et bilde i Photoshop, velg Fil > Åpne. Alternativt kan du dra og slippe bildet direkte på Photoshop-lerretet.
Trinn 2: Gjør et valg
For et enkelt bilde som en logo, kan du vurdere Velg Emne (Velg > S)-verktøyet. Noen ganger klarer den imidlertid ikke å inkludere nødvendige bildedeler og ekskluderer i stedet unødvendige deler. I så fall kan du bruke andre verktøy som objektvalg, tryllestav, lasso osv.
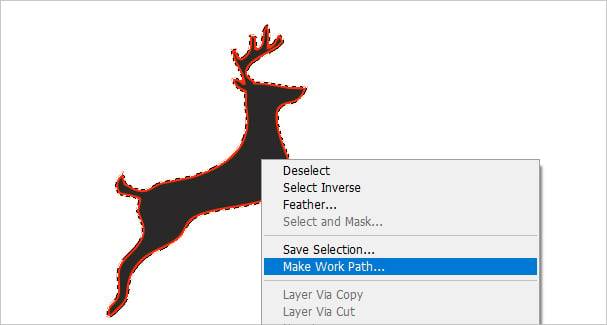
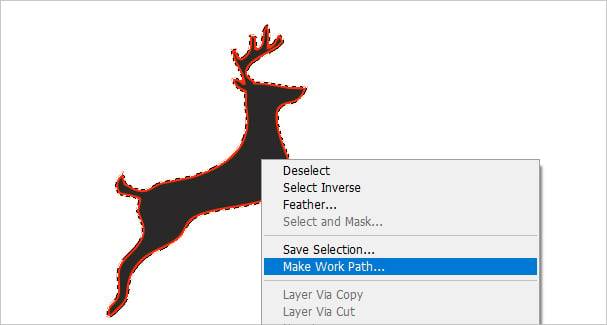
Trinn 3: Lag arbeidsbane
Etter at du har gjort et valg, kan du bruke Lag arbeid-verktøyet for å la det generere baner og ankerpunkter automatisk.
Høyreklikk på utvalget og velg Lag arbeidsbane.
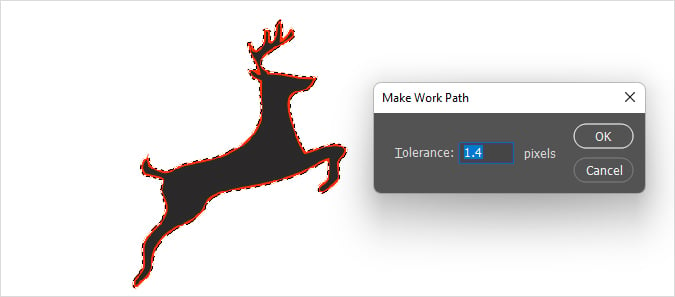
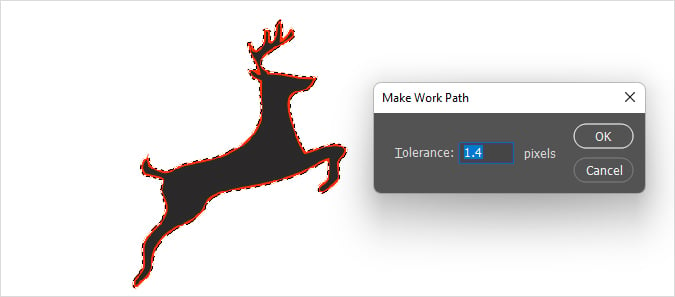
 I neste ledetekst skriver du inn en passende toleranseverdi. En høyere verdi resulterer i en jevnere bane og færre ankerpunkter på banen. Men hvis du setter den for høyt, kan det hende at banen ikke dekker alle viktige detaljer. Så juster den med minimum ankerpunkter mens du fortsatt dekker alle detaljene du trenger.
I neste ledetekst skriver du inn en passende toleranseverdi. En høyere verdi resulterer i en jevnere bane og færre ankerpunkter på banen. Men hvis du setter den for høyt, kan det hende at banen ikke dekker alle viktige detaljer. Så juster den med minimum ankerpunkter mens du fortsatt dekker alle detaljene du trenger.

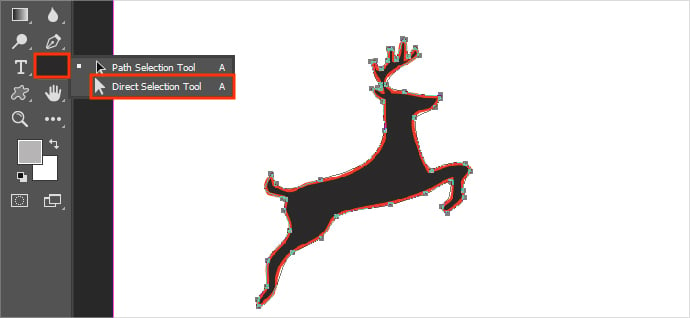
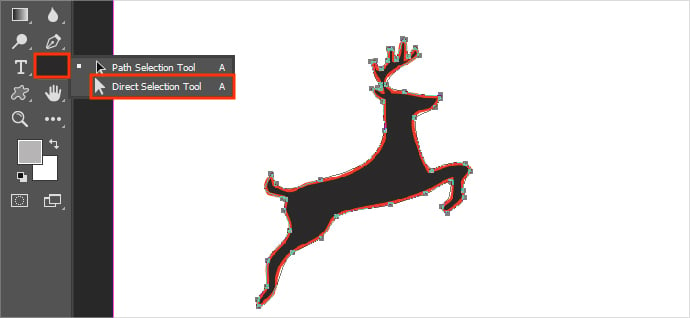
Trinn 4: Bruk Direct Selection Tool
Etter å ha brukt Lag Work Path-verktøyet, kan du bruke Direct Selection-verktøyet strong> for å justere individuelle baner eller banesegmenter. Ved å bruke den kan du legge til nye ankerpunkter (små firkantede bokser på tvers av stiene) og slette de unødvendige.
Klikk Direct Selection Tool fra verktøylinjen eller bruk hurtigtasten; A.
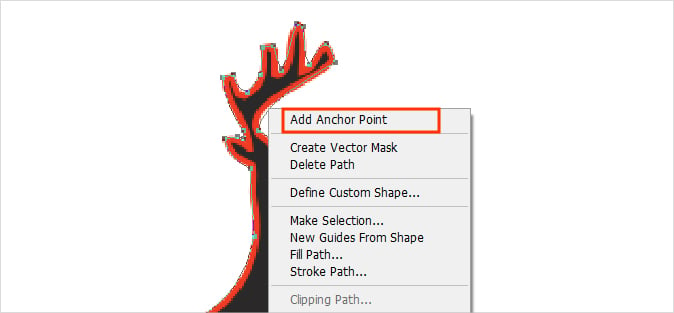
 Høyreklikk på banen og velg Legg til ankerpunkt for å opprette nye ankerpunkter på bildet.
Høyreklikk på banen og velg Legg til ankerpunkt for å opprette nye ankerpunkter på bildet. Velg likeledes et ankerpunkt og klikk på Slett ankerpunkt for å fjerne det fra banen. Bruk også hjørnehåndtakene til å justere banen.
Velg likeledes et ankerpunkt og klikk på Slett ankerpunkt for å fjerne det fra banen. Bruk også hjørnehåndtakene til å justere banen.
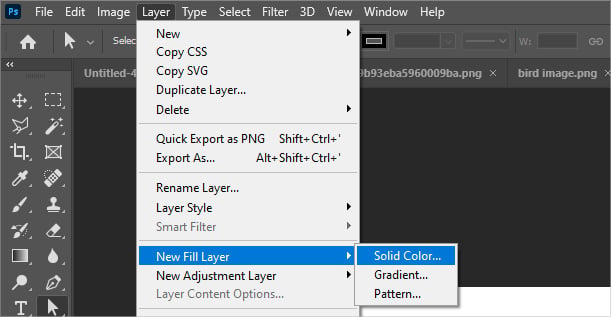
Trinn 5: Påfør et ensfarget fylllag
Nå kan du bruke et fylllag slik at du har et nytt lag for vektorbildet. Men siden vi vanligvis velger en enkelt farge mens vi arbeider, gir det solide fylllaget deg et bedre resultat.
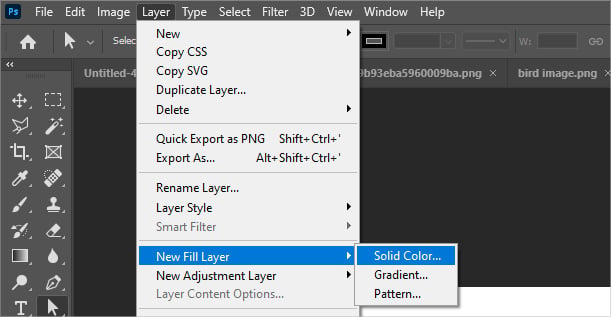
Klikk på Layer-menyen. Velg New Fylllag > Ensfarget.
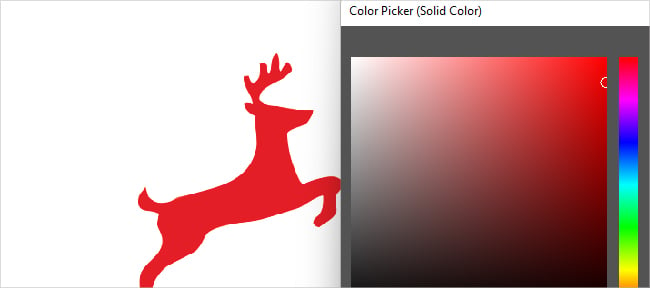
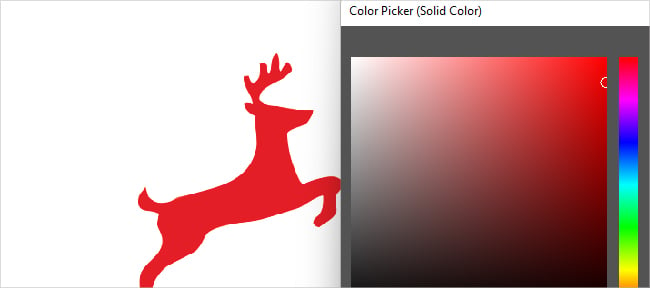
 Velg en passende farge for å fylle bildet.
Velg en passende farge for å fylle bildet.

Trinn 6: Eksporter i vektorformat
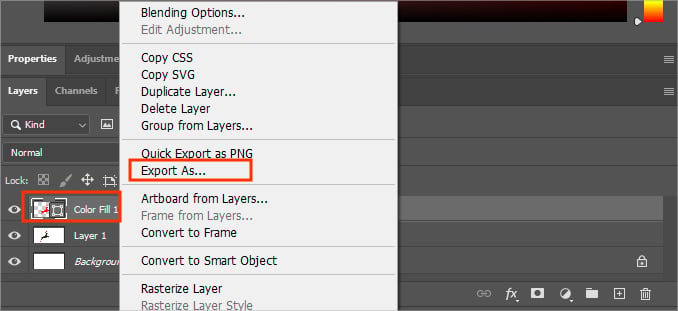
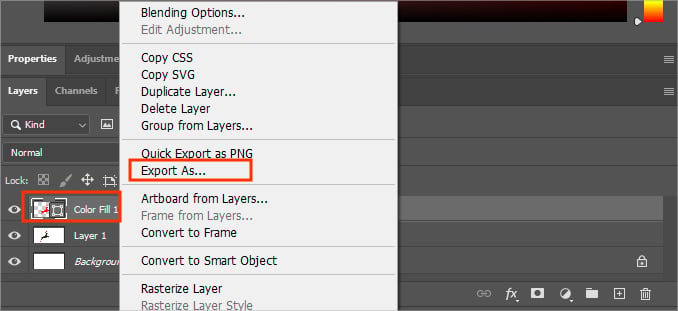
Høyreklikk Fargefyll-laget under lagpanelet og velg Eksporter som sterk> alternativ.
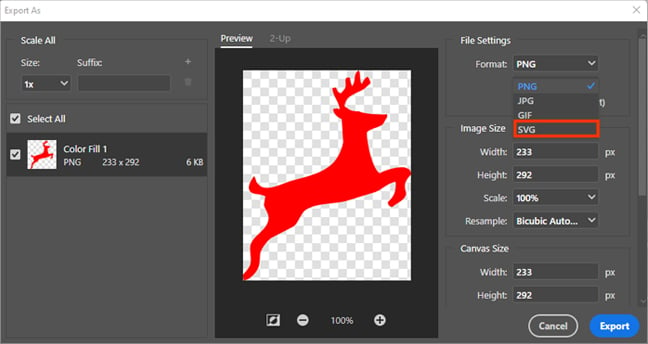
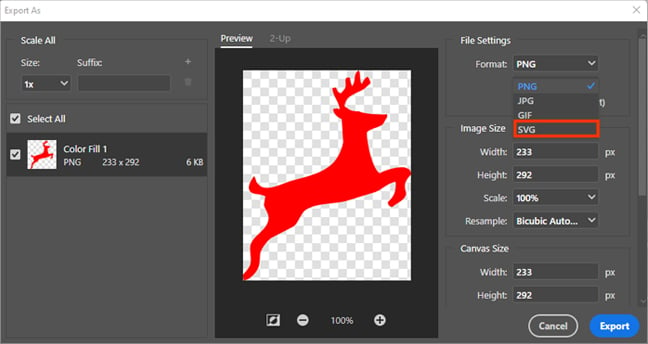
 Nå velger du SVG (et vektorformat) ved siden av Format -feltet.
Nå velger du SVG (et vektorformat) ved siden av Format -feltet.
 Klikk på Eksporter -knappen nederst.
Klikk på Eksporter -knappen nederst.
Ytterligere metoder
Hvis du ikke har programmer som Photoshop eller Illustrator, kan du bruke nettbaserte verktøy til å konvertere rasterbildene (jpg, jpeg, png eller andre) til et vektorformat. For å bruke det,
Åpne en nettleser og søk etter «vektorkonverter». Last deretter opp bildet og juster ulike innstillinger for å utføre bildesporing. Når du er ferdig, last ned bildet til systemet ditt.
For eksempel, når noen sier at kameraet deres er 12 MP. Det betyr at bildet det tar inneholder 12 millioner piksler, som hver inneholder informasjon om en enkelt spesifikk farge. Derfor, jo større piksler, jo bedre kvalitet av det bildet.