Om Compacte weergave in te schakelen, opent u Verkenner, opent u het menu “Beeld” en selecteert u de optie “Compacte weergave”. Of openBestandsverkenner, open het menu “Meer zien” en kies Opties. Vink in het tabblad Weergave het “ Verklein de ruimte tussen items (compacte weergave)” optie.
Op Windows 11 heeft Verkenner een nieuwe standaardlay-out om inhoud te bekijken die extra opvulling tussen de visuele elementen toevoegt om de ervaring gebruiksvriendelijker te maken, vooral op apparaten met aanraakbediening.
Als je houdt van de meer traditionele ervaring, voegt Windows 11 ook een optie toe om terug te gaan naar de klassieke compacte weergave.
In deze handleiding leer je de stappen om terug te schakelen naar de klassieke lay-out van Verkenner op Windows 11.
Compacte weergave inschakelen in Verkenner
Om de klassieke weergave te gebruiken Compacte weergave in Verkenner, volg deze stappen:
Open Verkenner op Windows 11.
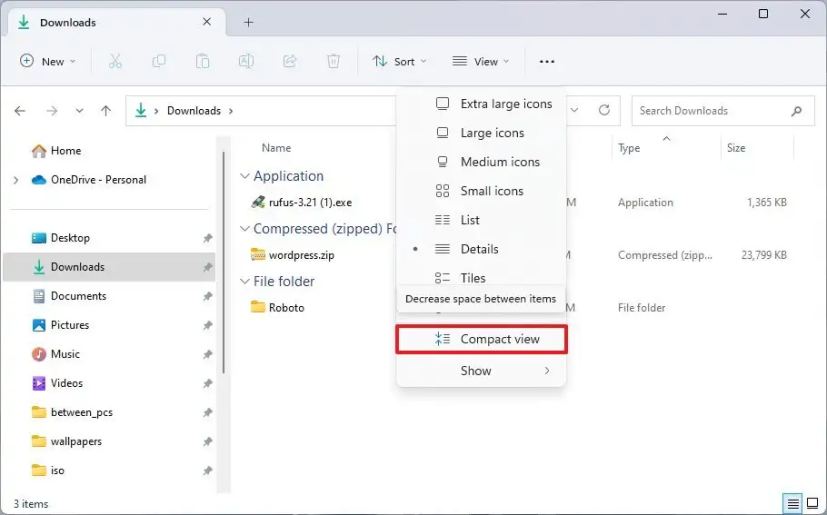
Klik op het menu Beeld in de opdrachtbalk.
Vink de optie “Compacte weergave” aan om de compacte weergave van Bestandsverkenner in te schakelen n Windows 11.

Zodra u de stappen hebt voltooid, schakelt Verkenner over naar de klassieke lay-out. Op dezelfde manier, als u de comfortabele weergave met extra opvulling wilt gebruiken, volgt u dezelfde instructies en schakelt u de optie “Compacte weergave” uit.
Schakel compacte weergave vanuit map in Opties
U kunt de functie ook inschakelen via de instellingen voor mapopties van de Verkenner:
Open Verkenner in Windows 11.
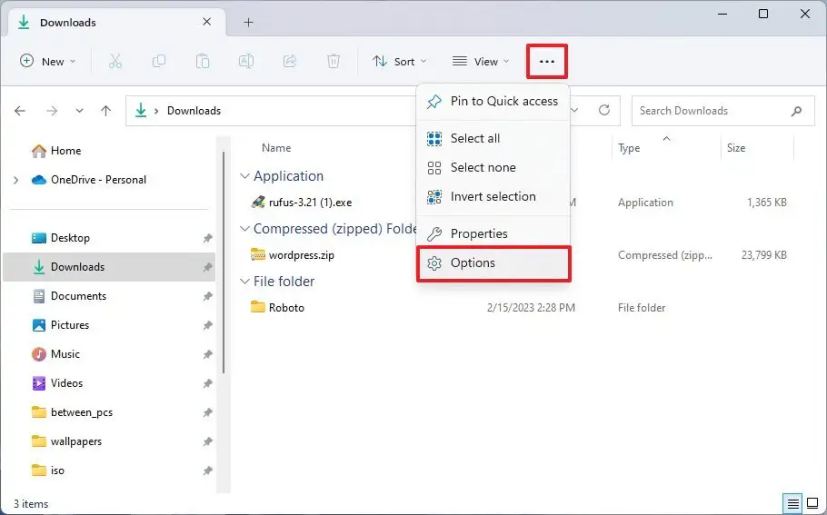
Klik op het menu Meer zien in de opdrachtbalk en klik op Opties.

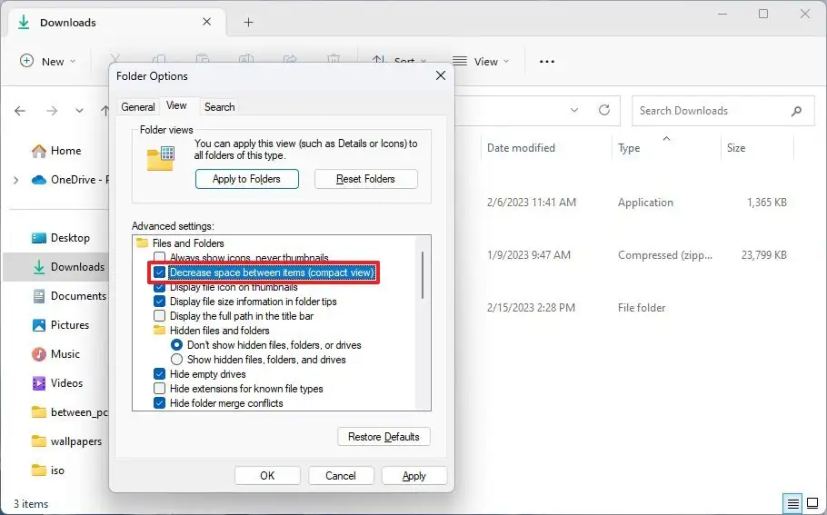
Klik het tabblad Weergave.
Vink de optie “Verminder ruimte tussen items (compacte weergave)” aan.

Klik op de knop Toepassen.
Klik op de knop OK.
Nadat u de stappen hebt voltooid, zal Verkenner schakel over naar de oude lay-out met minder opvulling rond de items in Windows 11.
Alleen @media-scherm en (min-width: 0px) en (min-height: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { minimale breedte: 300px; minimale hoogte: 250px; } } @media alleen scherm en (min-breedte: 640px) en (min-hoogte: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-breedte: 300px; minimale hoogte: 250px; } }