U kunt tegenwoordig niet veel meer doen met webtechnologieën. Het webplatform is zo geëvolueerd dat allerlei dingen zoals het animeren van elementen, het afspelen of opnemen van media, toegang tot bestanden of opslag, het onderscheppen van netwerkverzoeken en toegang tot de cache, het maken van complexe CSS-lay-outs of het schrijven van native code tegenwoordig allemaal mogelijk zijn.
Omdat er zoveel te leren en te gebruiken is, hebben webontwikkelaars een complete suite van tools nodig waarop ze kunnen vertrouwen.
Gelukkig wordt Microsoft Edge geleverd met ontwikkelingstools die het voor webontwikkelaars mogelijk maken om productief met de webfuncties en API’s. Wat je ook doet, er is hoogstwaarschijnlijk een speciale tool die je kan helpen.
De keerzijde is echter dat DevTools nogal ingewikkeld zijn. Ze bevatten meer dan 30 verschillende tools en de gebruikersinterface is in de loop van de tijd gegroeid om ze te accommoderen. Bovendien worden er voortdurend nieuwe functies toegevoegd als reactie op de feedback die we van gebruikers ontvangen.
In dit bericht laten we je kennismaken met nieuwe functies in de Microsoft Edge DevTools die helpen bij het maken van de tools toegankelijker en persoonlijker, zodat u de uitdaging kunt aangaan om zoveel verschillende tools tot uw beschikking te hebben. Je kunt ook meer te weten komen over deze functies in de onderstaande video.
DevTools evolueren snel in verschillende browsers-om blijf op de hoogte van het laatste nieuws in andere browsers, bekijk mijn artikel in Smashing Magazine met nieuwe DevTools-functies in Microsoft Edge, Google Chrome, Mozilla Firefox en Safari.
Hulpprogramma’s voor openen, sluiten en verplaatsen
Hoewel de DevTools ongeveer 30 afzonderlijke tools hebben, is het onwaarschijnlijk dat je hebt er meer dan een handvol tegelijk nodig, laat staan 30. Dus een manier hebben om tools gemakkelijk te openen wanneer je ze nodig hebt en ze te sluiten wanneer je ze niet nodig hebt, is erg belangrijk.
Tegelijkertijd kunnen er tools zijn die u nog nooit eerder hebt gebruikt en die erg handig kunnen zijn. Als deze standaard zijn gesloten, ontdek je ze misschien nooit.
We hebben drie kleine, maar zeer krachtige DevTools-functies toegevoegd om dit aan te pakken.
Sluitingstools
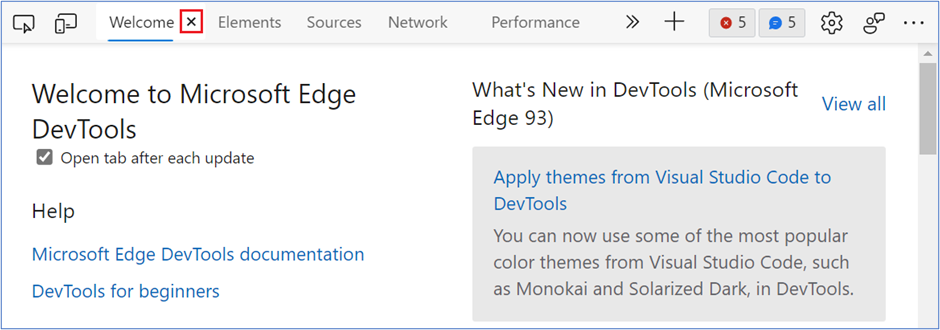
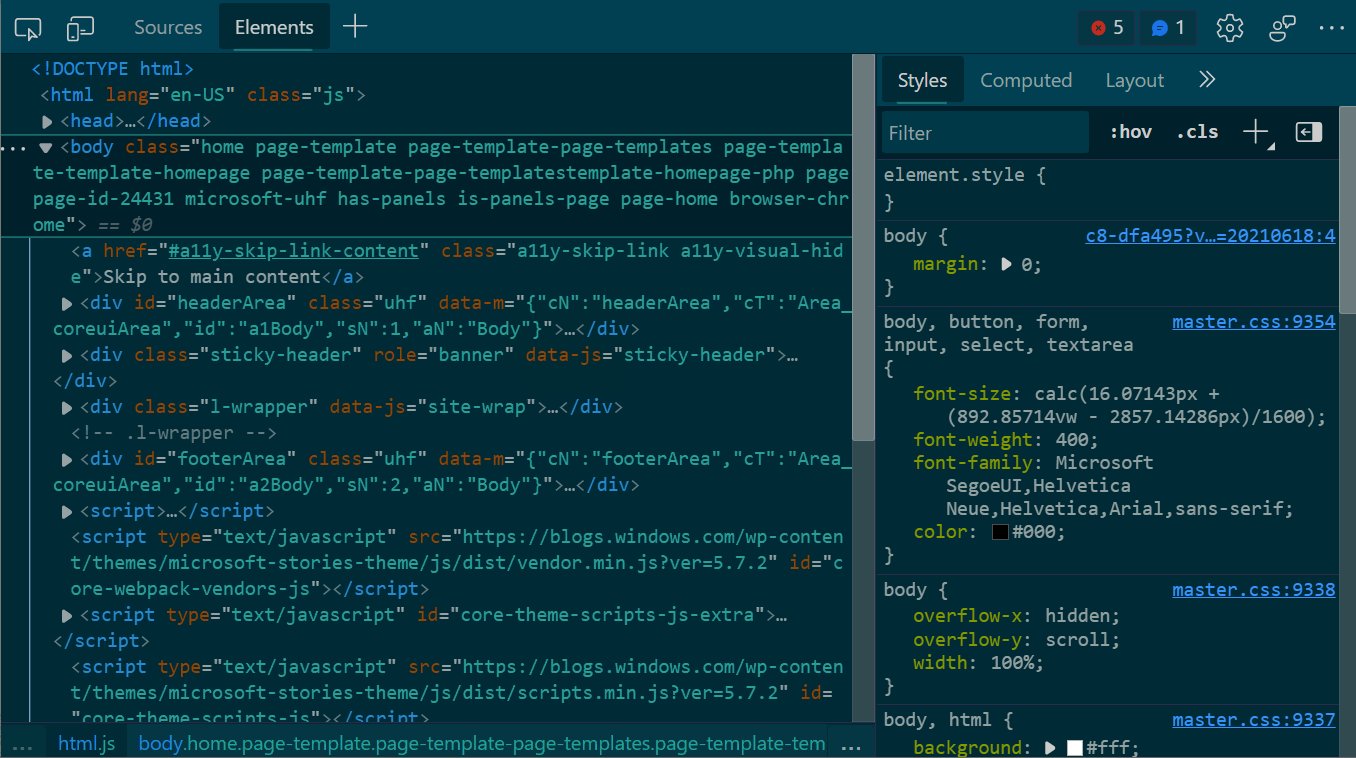
Tabbladen in Microsoft Edge DevTools hebben nu een sluitknop die kan worden gebruikt om degene die je niet meer nodig hebt te verbergen. Je kunt daarom een schone en eenvoudige gebruikersinterface behouden en alleen de tools die je nu nodig hebt direct beschikbaar hebben.
Merk op dat een paar tools geen sluitknop hebben: Elements, Console en Sources. Die tools worden veel meer gebruikt dan alle andere. Webontwikkelaars hebben ze altijd nodig, en het sluiten ervan heeft weinig zin.
Hulpprogramma’s openen
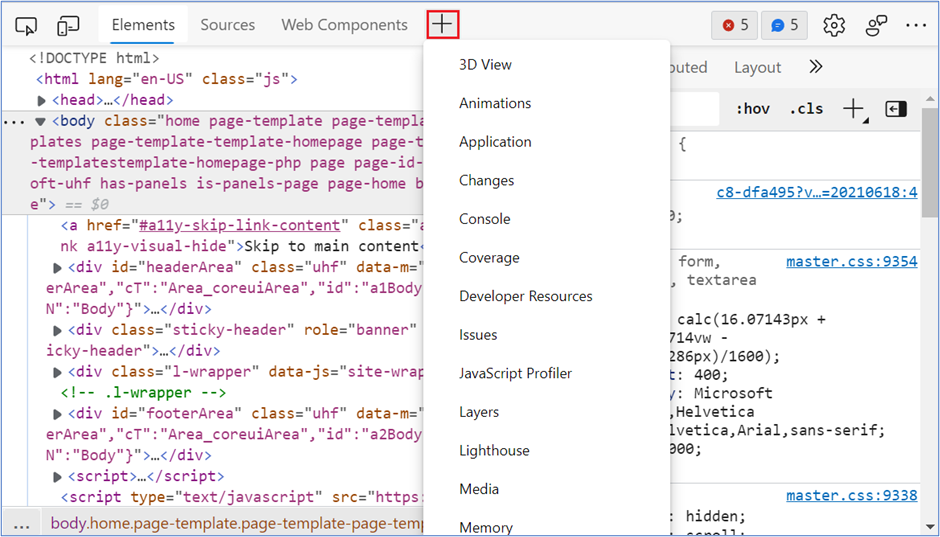
Er is nu een + (plus)-knop aan het einde van de tabbalk om een tool te openen die nog niet is geopend.
Voorheen moest je, om alle beschikbare tools te ontdekken, naar het hoofdmenu (…) gaan en vervolgens Meer tools selecteren, of weten hoe je de opdrachtmenu om snel toegang te krijgen tot tools. De +-knop maakt het ontdekken en openen van andere tools veel gemakkelijker.
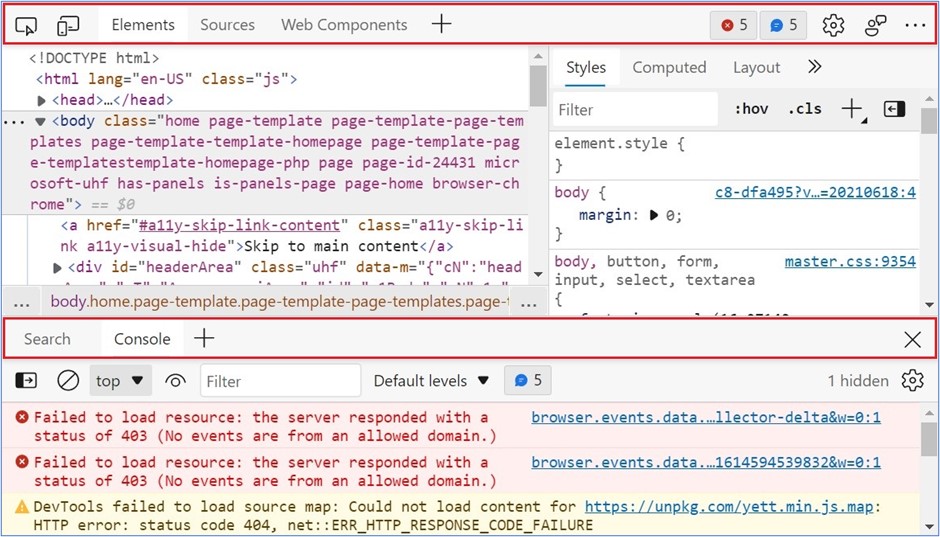
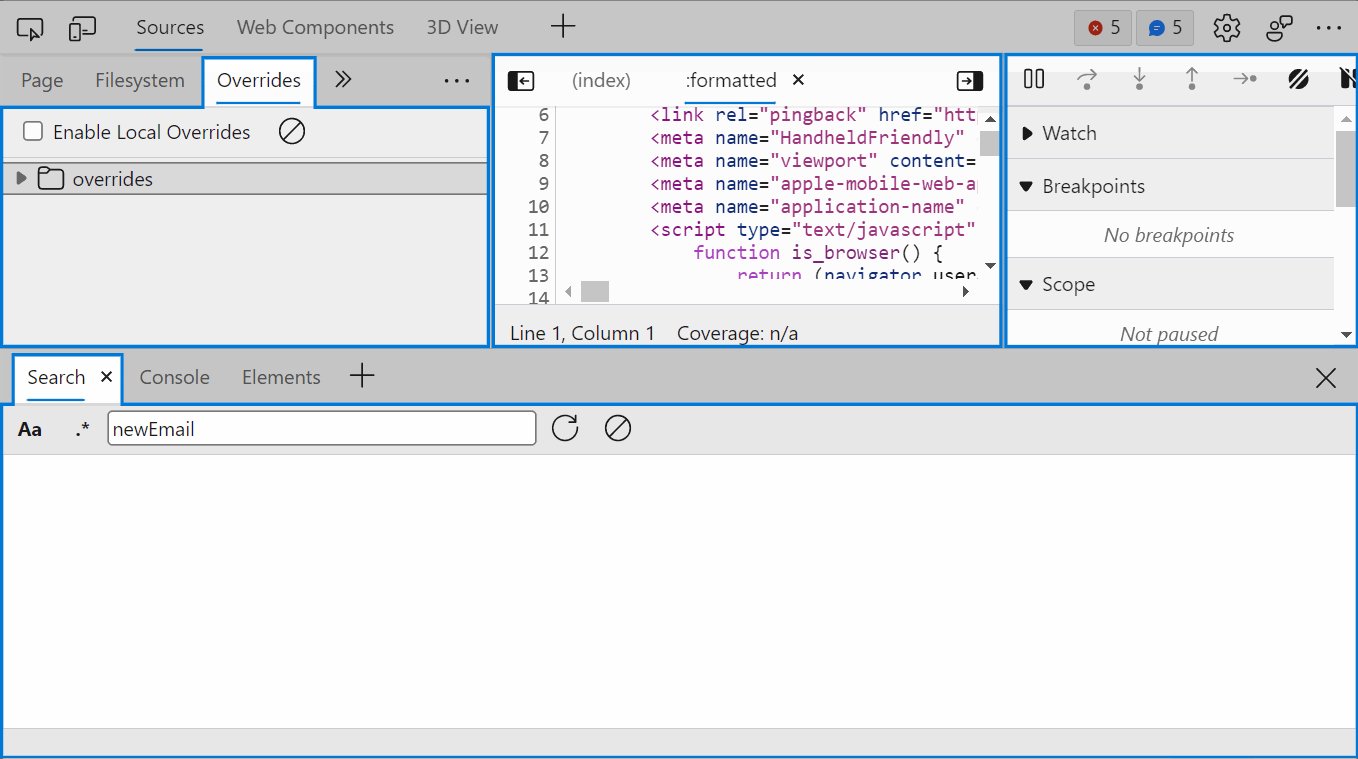
Er kunnen twee tabbalken zijn in DevTools: één bovenaan, die altijd zichtbaar is en waar de Elementen-en Bronnenpanelen zich gewoonlijk bevinden, en één onderaan de Lade, die kan worden omgeschakeld door op Esc op uw toetsenbord te drukken. De console leeft meestal in de la. Beide tabbladen hebben de knop +, dus je kunt op elk van deze 2 locaties nieuwe tools openen.
Hulpmiddelen verplaatsen
De lade open hebben kan erg handig zijn bij het debuggen van iets waarvoor meer dan één gereedschap tegelijk nodig is.
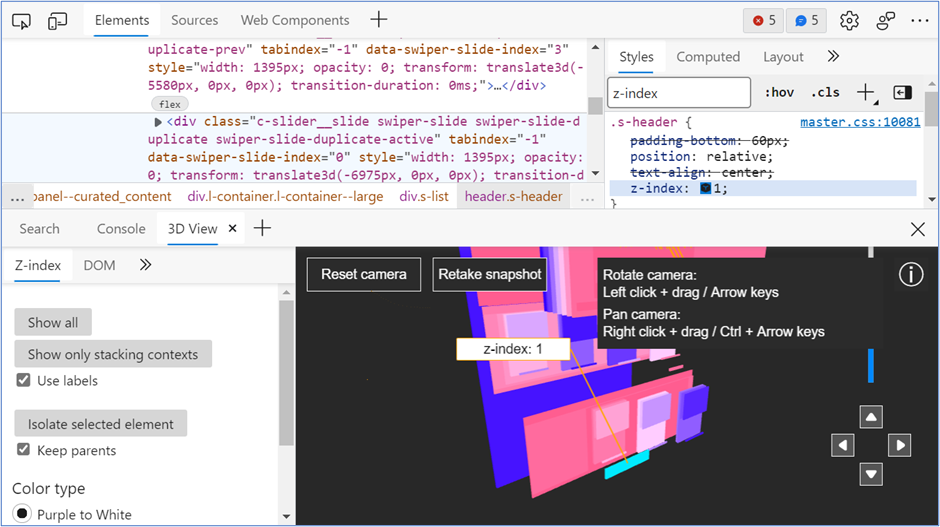
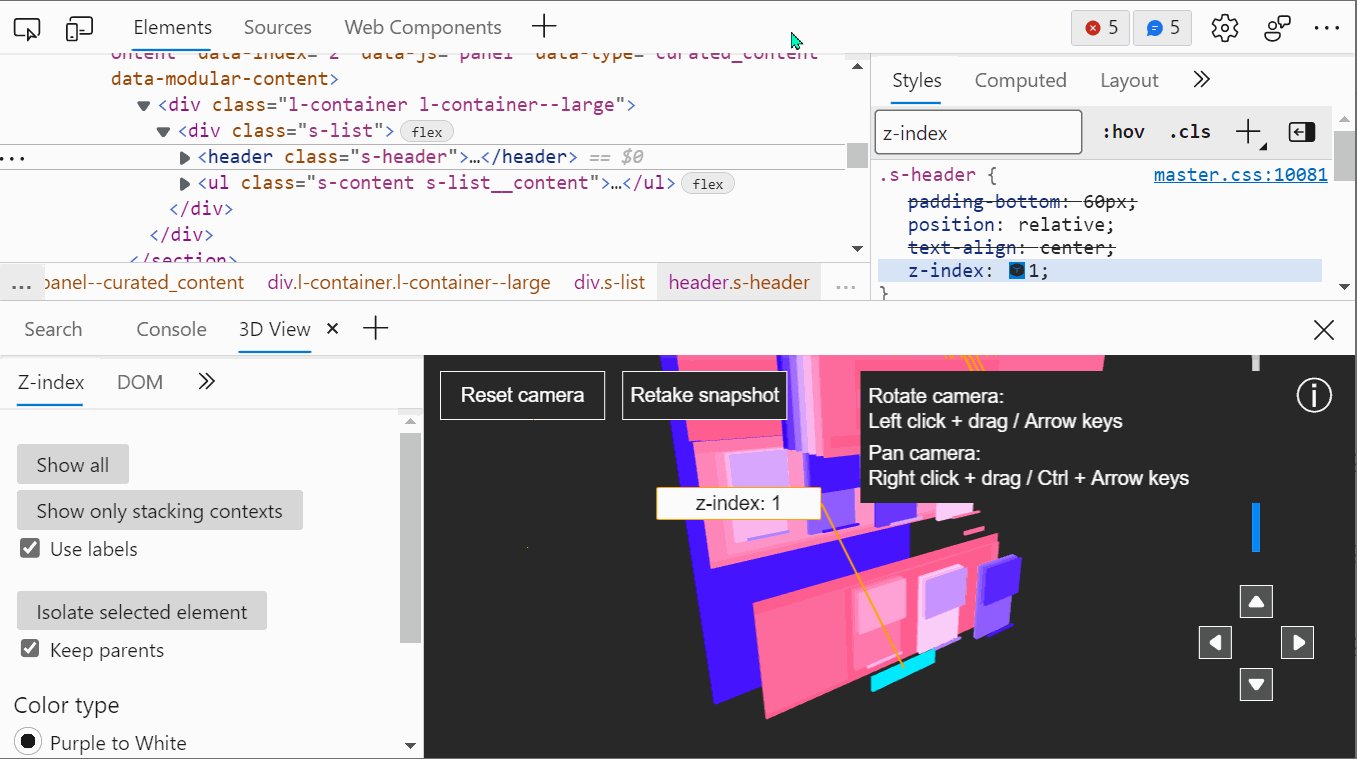
Het kan bijvoorbeeld zijn dat u zowel het Bronnen-als het Netwerkpaneel tegelijkertijd wilt openen om er zeker van te zijn dat de juiste HTTP-verzoeken worden verzonden bij het debuggen van een JavaScript-code. Of misschien wilt u zowel de Elementen-als de 3D-weergavepanelen naast elkaar openen om een z-indexprobleem met een element op te lossen.
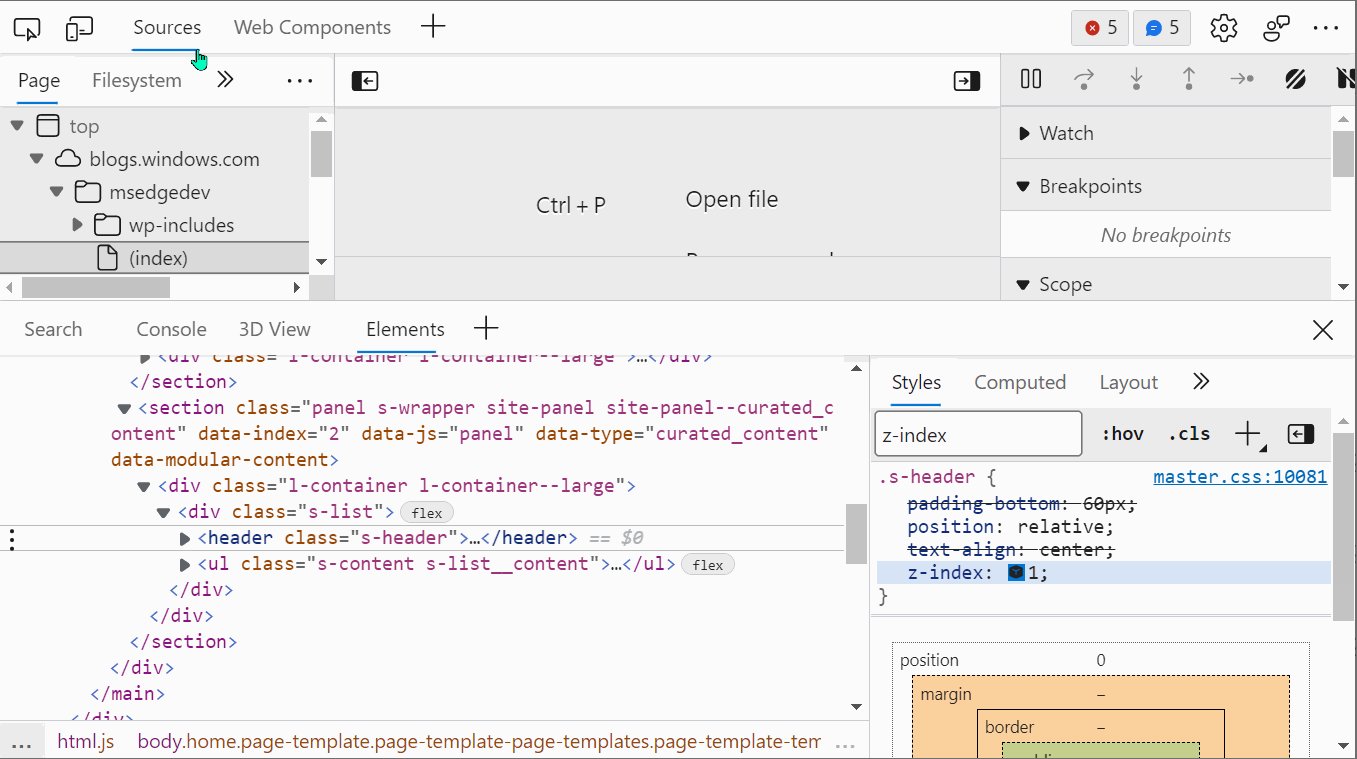
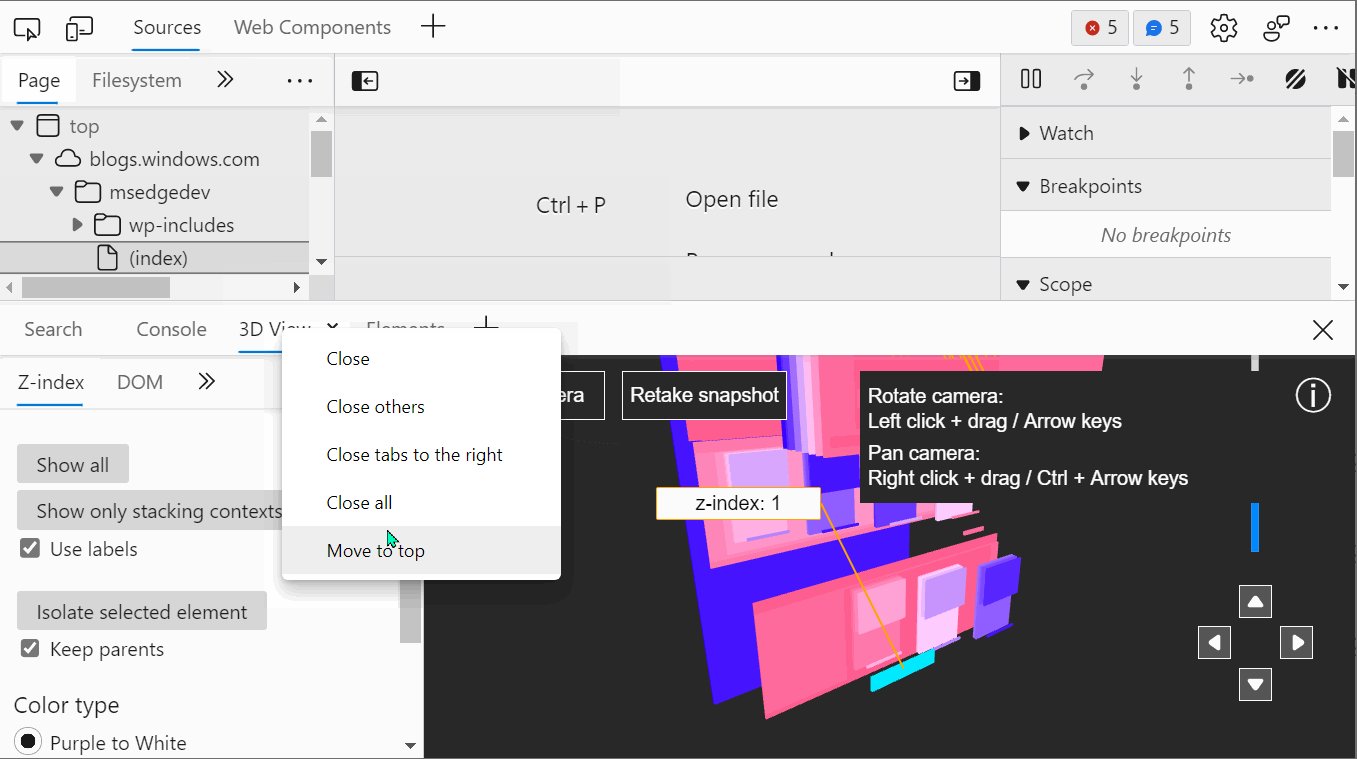
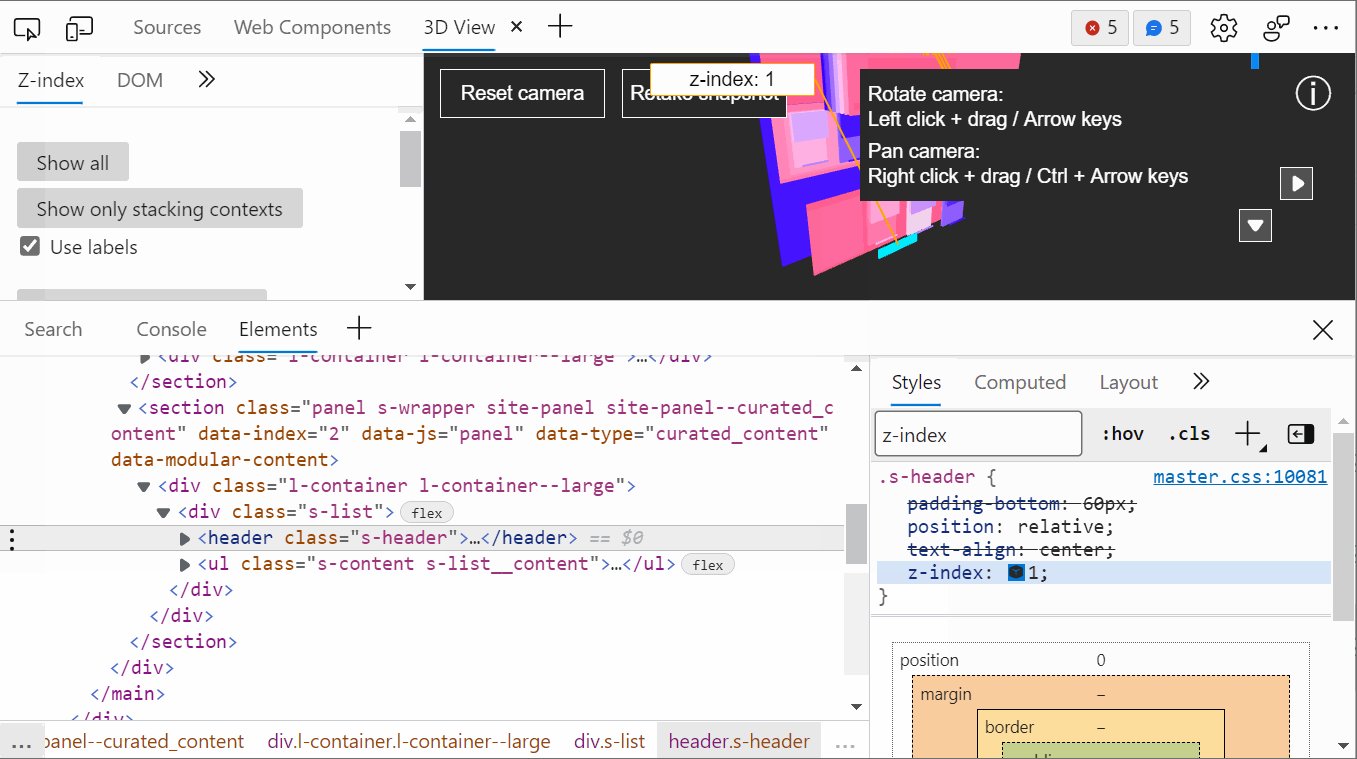
Met Microsoft Edge DevTools kunt u nu tools verplaatsen tussen het hoofdgebied en de lade door het contextmenu te openen (klik met de rechtermuisknop) op de tabblad dat u wilt verplaatsen en selecteer Verplaats naar beneden of Verplaats naar boven.
Houd er rekening mee dat als u de knop + in de lade selecteert en een hulpmiddel kiest uit de lijst die al is geopend in het hoofdgebied, dit gereedschap wordt naar de lade verplaatst. Dit is een andere goede manier om tools te verplaatsen.
Leren over de tools, vanuit de tools
De +-knop is geweldig om gemakkelijk nieuwe tools te ontdekken die je misschien nog niet eerder hebt gebruikt. Maar soms kan de gebruikersinterface van een tool op het eerste gezicht overweldigend zijn. Het helpt om wat documentatie bij de hand te hebben. De Microsoft Edge DevTools-documentatie kan je daarbij helpen, maar is vaak niet binnen handbereik als je halverwege je taak bent.
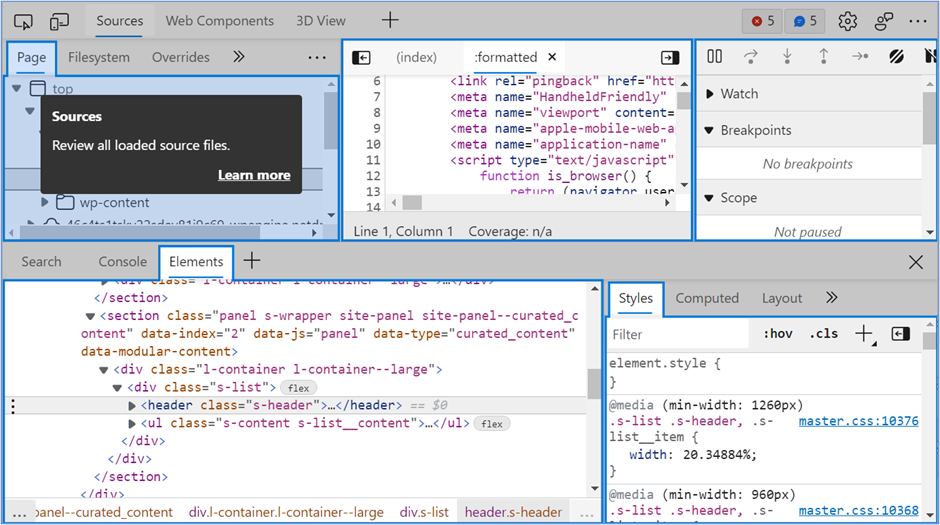
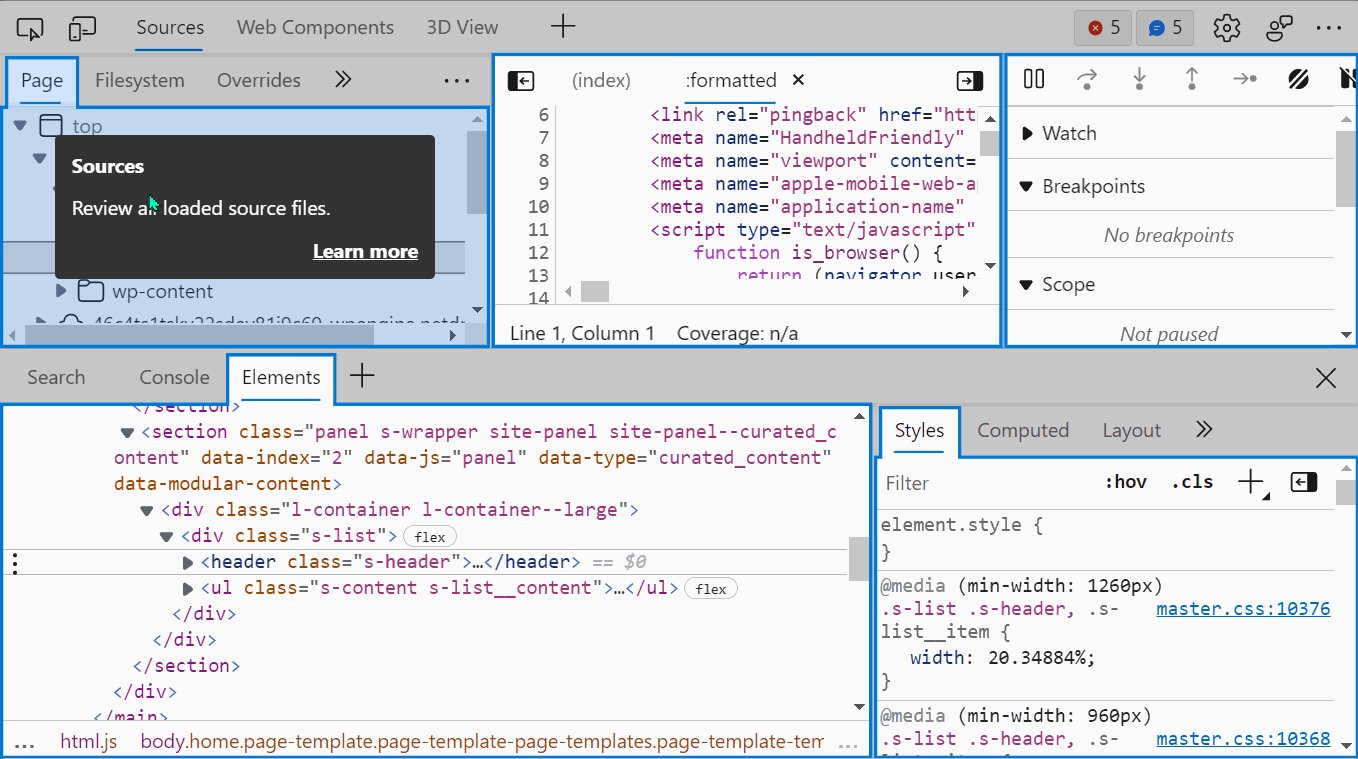
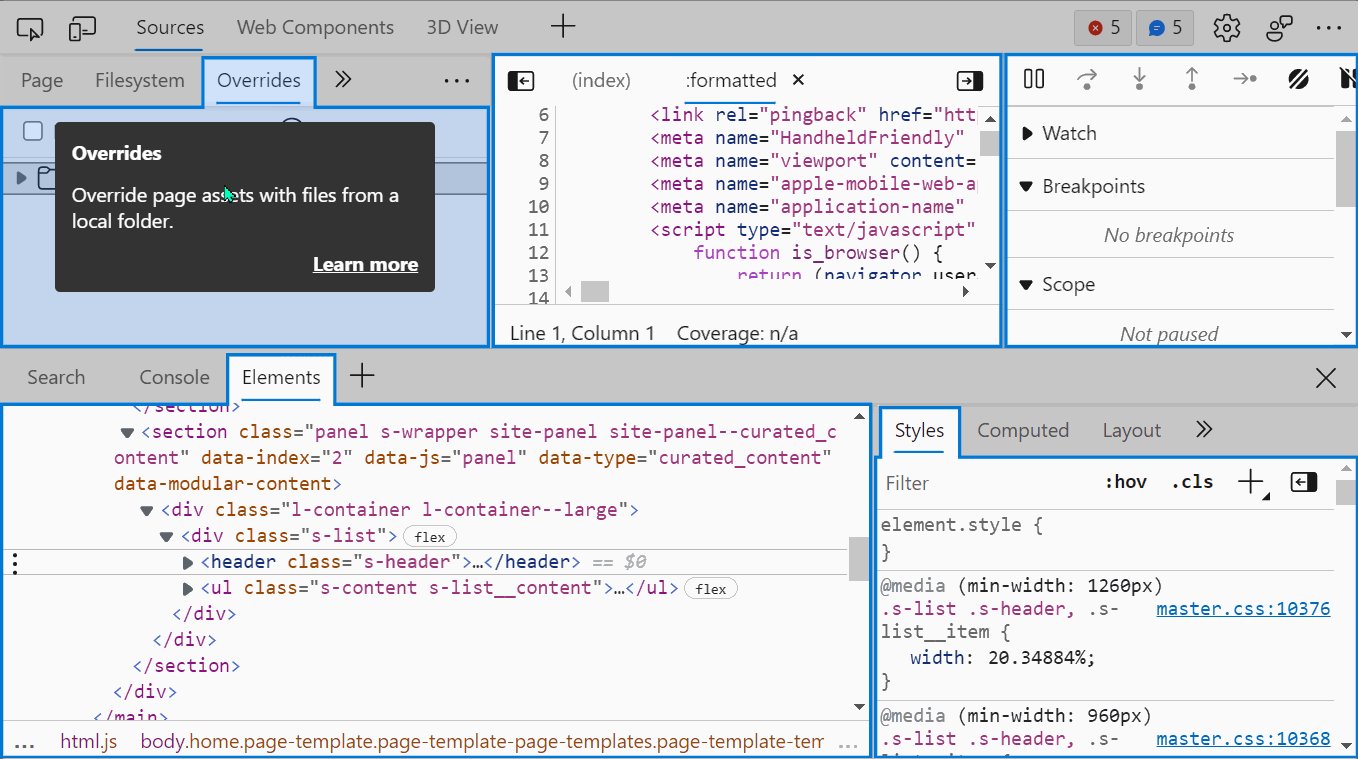
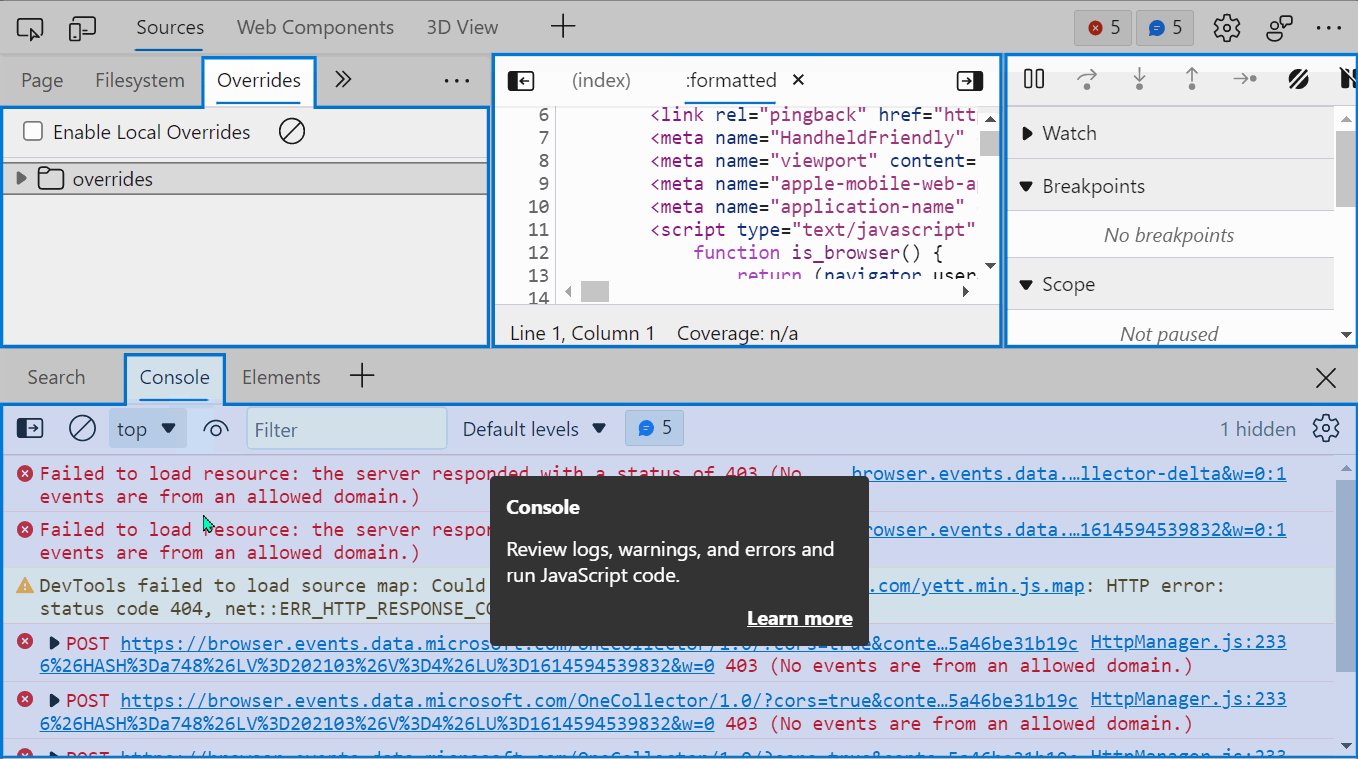
Onlangs hebben we een functie toegevoegd om contextueel leren over een nieuwe tool nog gemakkelijker te maken: DevTools Tooltips. De DevTools Tooltips is een overlay die de tools dekt en contextuele documentatie over hen biedt, met links voor meer informatie.
U kunt de DevTools Tooltips op 3 verschillende manieren inschakelen:
Ga naar de knop DevTools aanpassen en beheren (…) > Help > Toggle de DevTools Tooltips. U kunt ook de sneltoets Ctrl+Shift+H gebruiken (Cmd+Shift+H op Mac). Of gebruik het opdrachtmenu en typ”tooltips”
Eenmaal ingeschakeld, beweegt u uw muis over de gemarkeerde gebieden om een tooltip met informatie over dit specifieke gebied van de tools weer te geven (u kunt ook de Tab-toets gebruiken om door de tooltips te navigeren). Sommige tooltips bevatten zelfs links naar de documentatiewebsite voor meer informatie.
Houd er rekening mee dat u ook naar andere panelen kunt gaan terwijl de DevTools Tooltips actief zijn. Op deze manier kunt u door DevTools navigeren en nieuwe dingen blijven leren zonder de knop om te hoeven draaien. functie elke keer uit en weer aan.
De taal veranderen
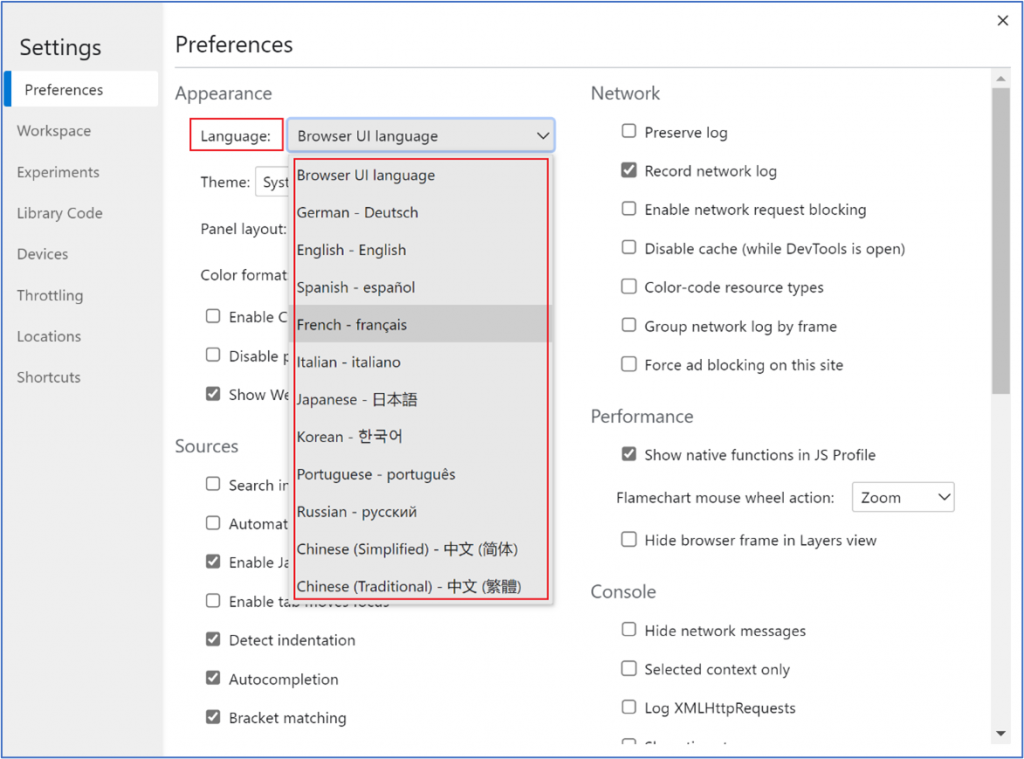
We weten dat ontwikkelaars productiever kunnen zijn als hun tools overeenkomen met hun taal gebruik voorkeur. Bovendien kunnen andere Microsoft-ontwikkelaarsproducten, waaronder VS Code, in andere talen worden gebruikt. Daarom hebben we DevTools beschikbaar gemaakt in 11 verschillende talen.
DevTools komt standaard overeen met de taal die u kiest voor de gebruikersinterface van de browser, maar u kunt deze onafhankelijk instellen op een van deze andere talen.
Als u de taal wilt wijzigen, navigeert u naar de DevTools-instellingen (gebruik de snelkoppeling F1 of klikt u op het tandwielpictogram in de werkbalk) en kiest u uit de Taal vervolgkeuzelijst.
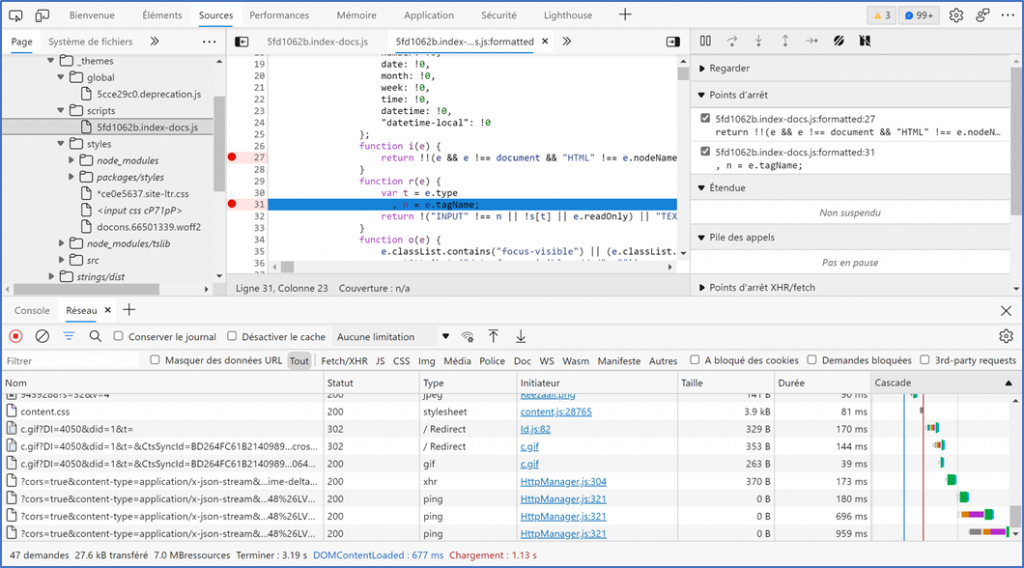
Na het herladen van DevTools, zal de gebruikersinterface verschijnen in de taal van uw keuze, waardoor het gemakkelijker om de tools te gebruiken. Zo ziet het eruit in het Frans:
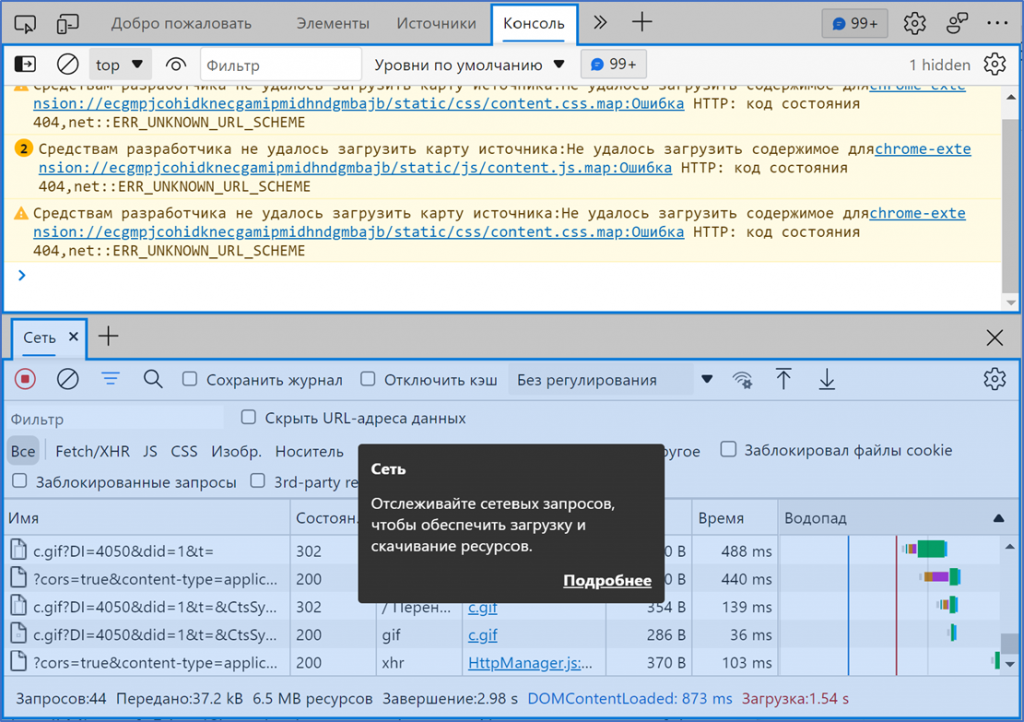
Dit werkt ook uitstekend met de functie DevTools Tooltips, aangezien de contextuele documentatie ook is vertaald, zoals hieronder in het Russisch wordt weergegeven.
Sinds we hebben aangekondigd de experimentele release van de gelokaliseerde DevTools-functie in 2020, we zijn blijven samenwerken met de Lighthouse-en Chrome-teams van Google via het Chromium-project, en de functie is nu niet alleen beschikbaar voor alle Microsoft Edge-gebruikers, b ook voor iedereen die DevTools gebruikt in een Chromium-gebaseerde browser.
Uw kleurenthema aanpassen
Als u Visual Studio Code (of andere teksteditors en IDE’s) gebruikt, hebben waarschijnlijk het kleurenthema aangepast tot iets dat visueel aantrekkelijk en comfortabel is om voor langere tijd mee te werken.
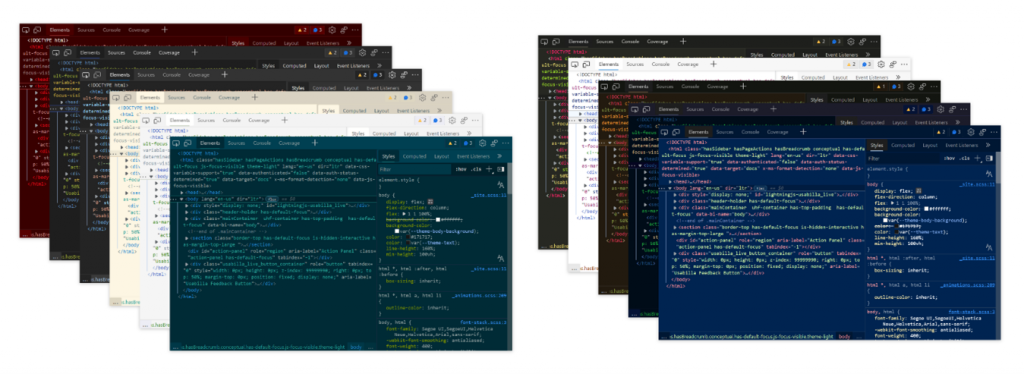
Tot nu toe kon het DevTools-kleurenthema alleen worden aangepast door te kiezen tussen de donkere of lichte thema’s. Nu zijn er echter 9 nieuwe kleurthema’s om uit te kiezen. Deze zijn hetzelfde als de voorgeïnstalleerde Visual Studio Code en zouden daarom bekend moeten zijn.
Hier is de volledige lijst met thema’s in Microsoft Edge DevTools nu:
Bestaande thema’s: Light+ Dark+ Chromium Light Chromium Dark Nieuwe thema’s: Quiet Light Solarized Light Solarized Dark Abyss Kimbie Dark Monokai Monokai Dimmed Red Tomorrow Night Blue
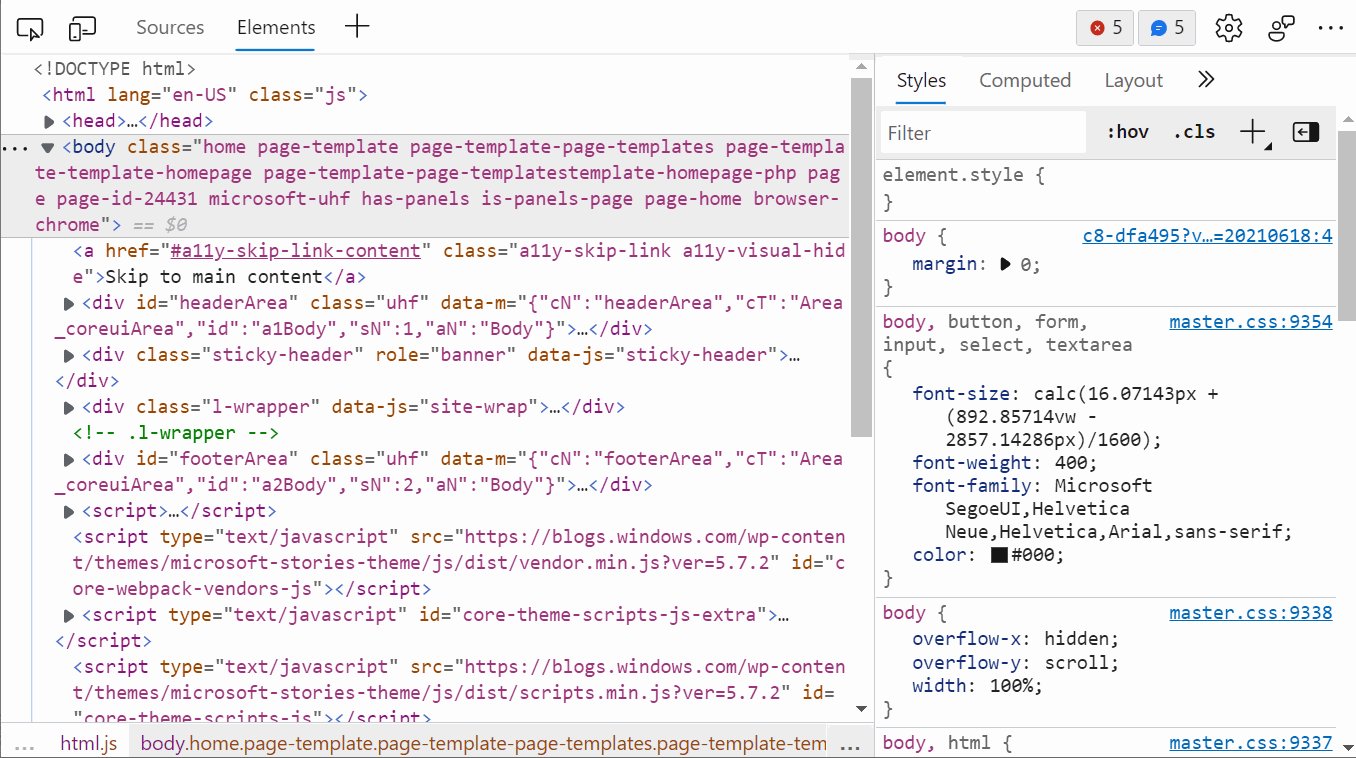
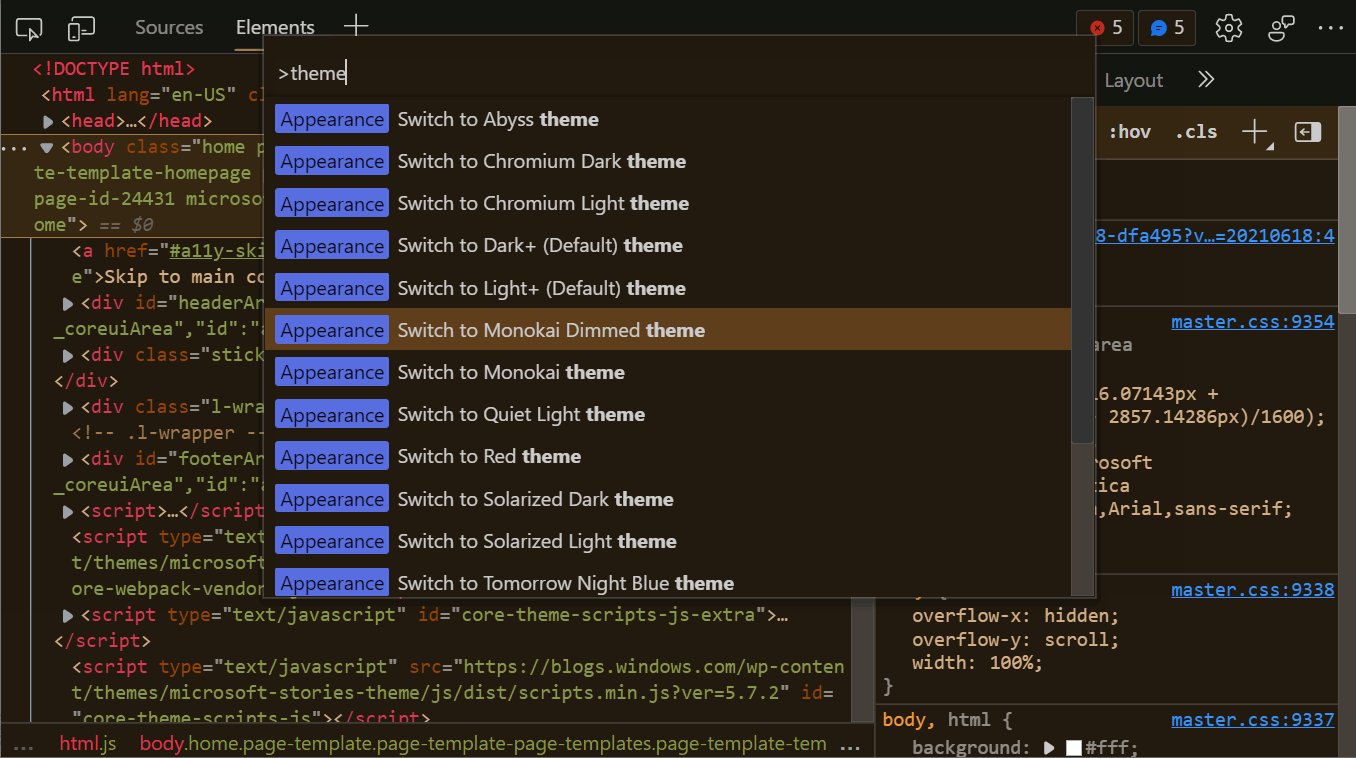
Als je een nieuw thema wilt kiezen, ga je naar de Instellingen (het tandwielpictogram in de werkbalk ) en gebruik de vervolgkeuzelijst Thema . Je kunt ook het opdrachtmenu gebruiken en’thema’typen om de volledige lijst met beschikbare kleurenthema’s te zien.
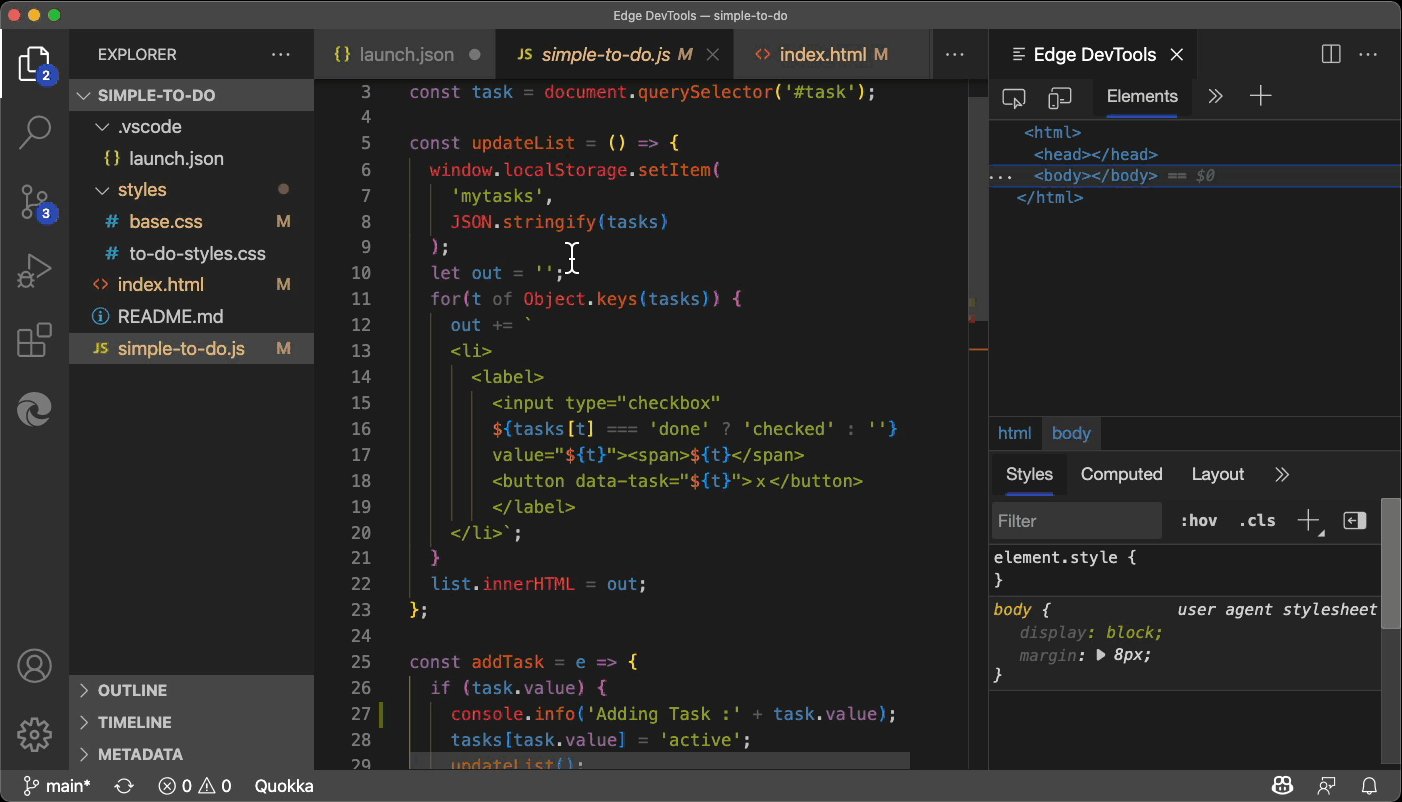
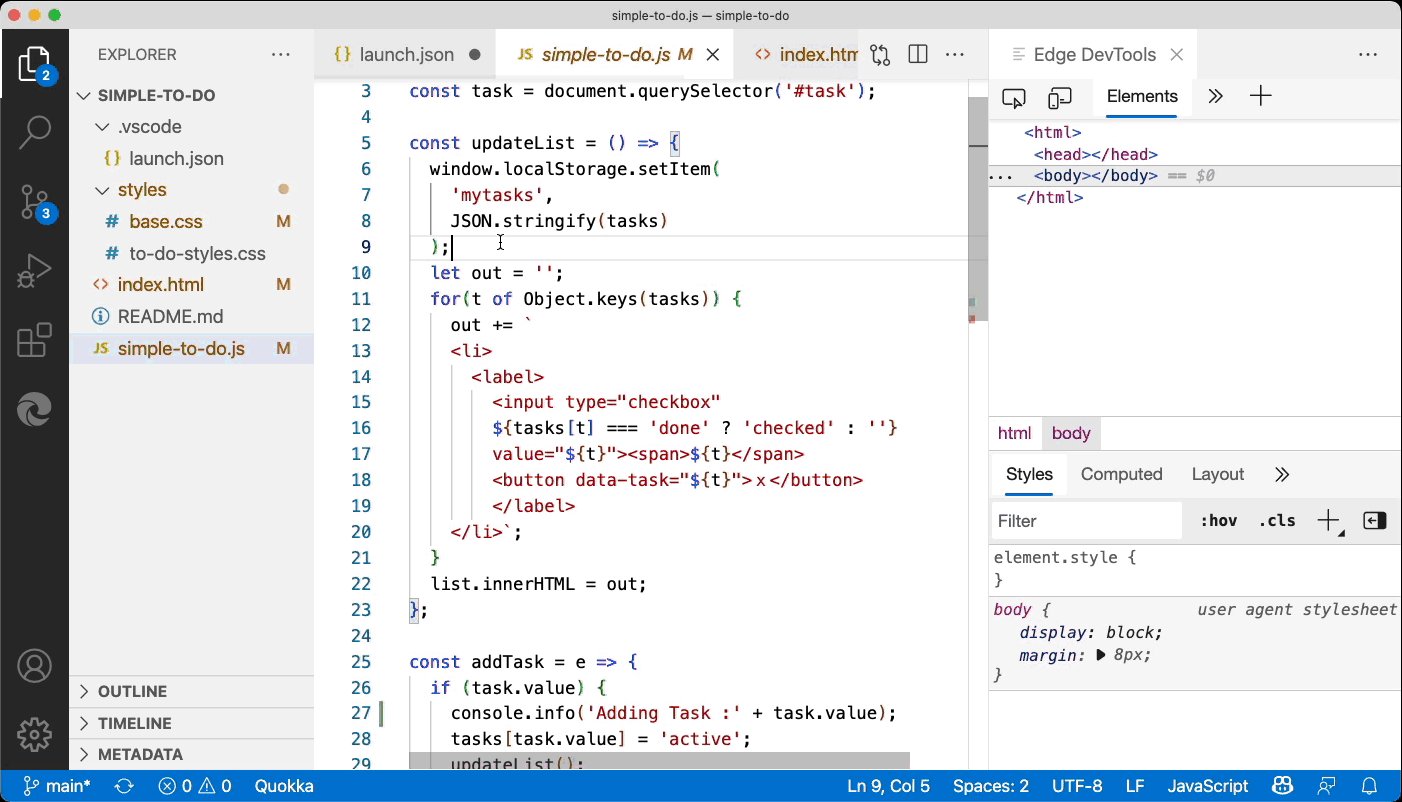
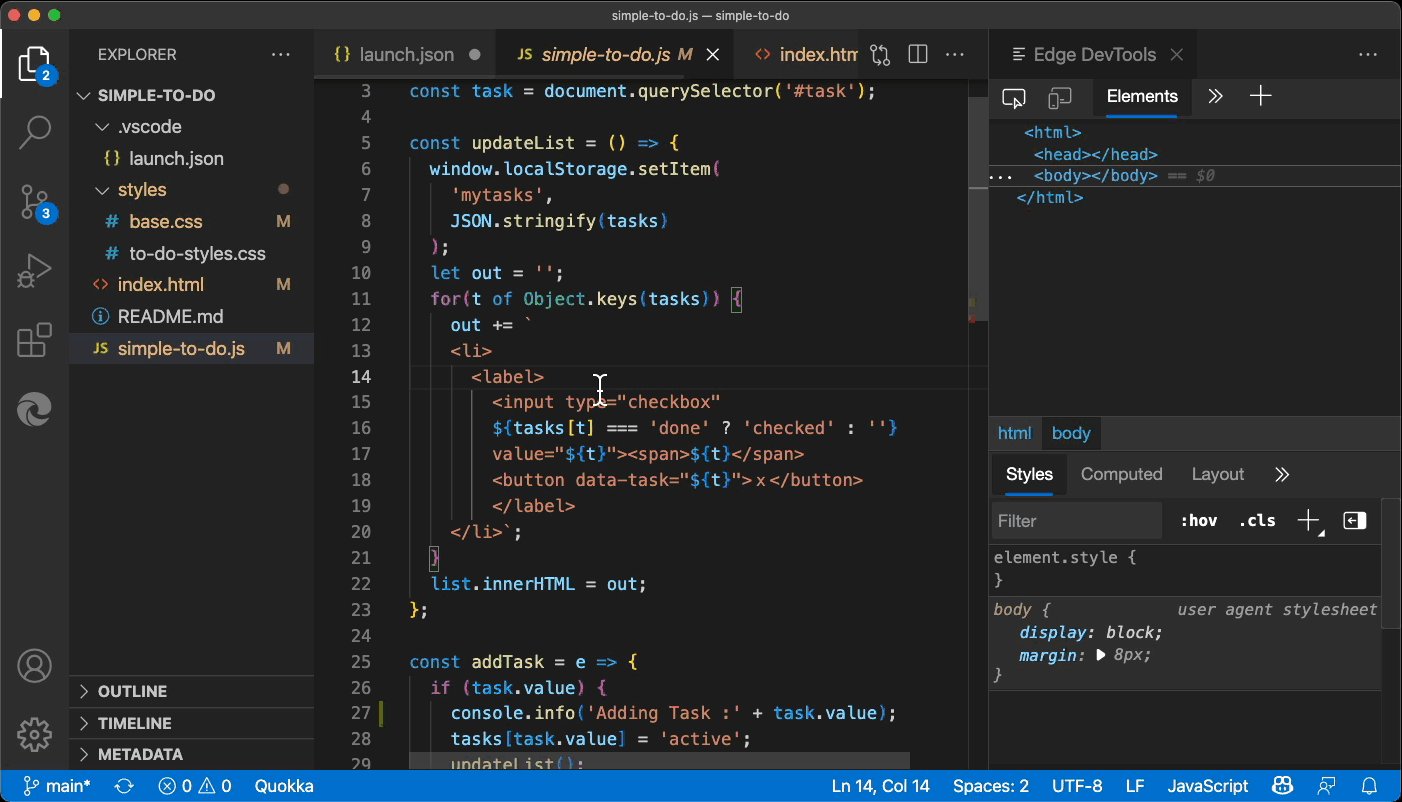
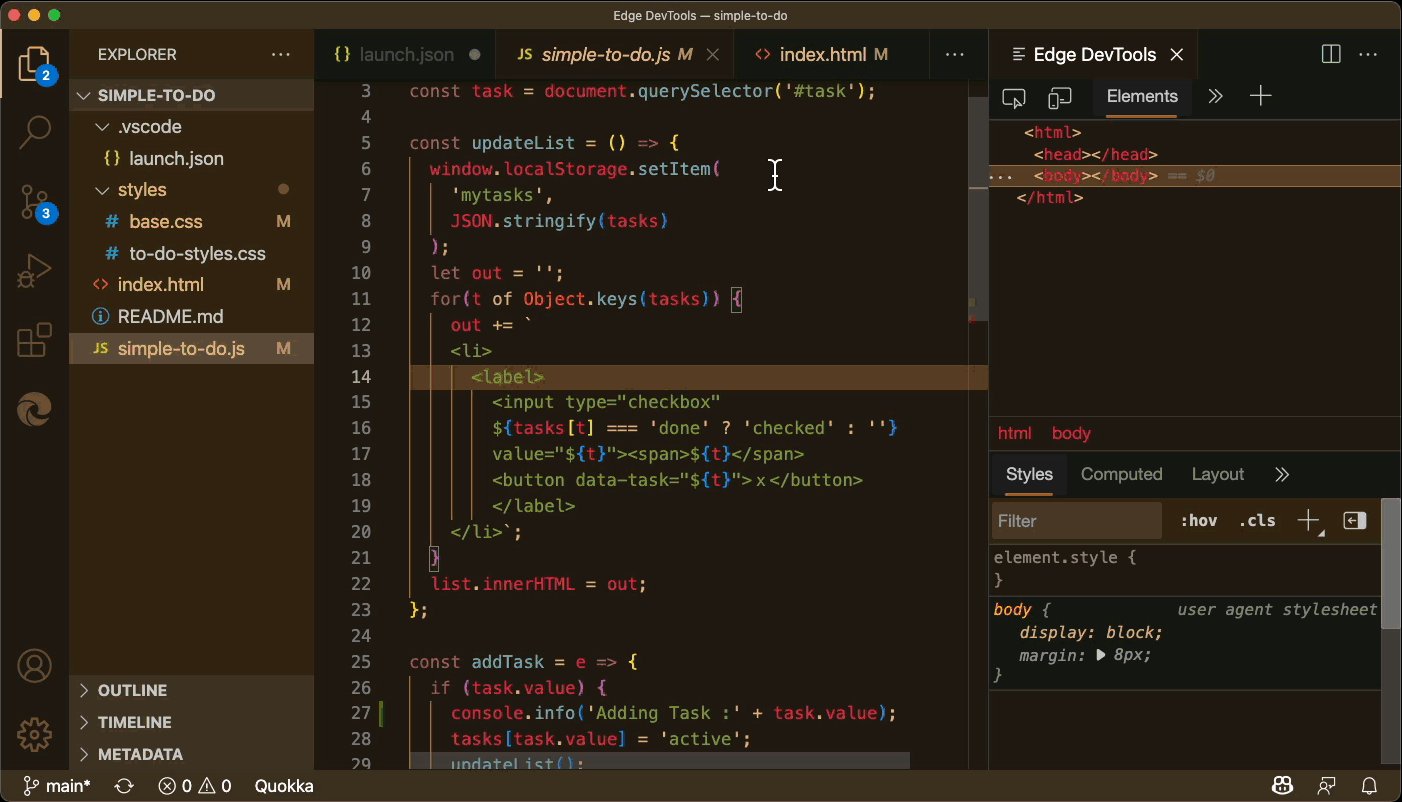
Houd er rekening mee dat als u de Microsoft Edge Tools for VS Code extensie, heb je misschien gezien dat DevTools niet altijd wordt weergegeven met hetzelfde kleurenthema als de gebruikersinterface van de VS Code zelf.
Nu, dankzij de nieuwe kleurthema’s in DevTools, zal dit niet langer gebeuren. Vanaf Microsoft Edge 95 zal de DevTools UI, ingebed in VS Code, overeenkomen met het geselecteerde kleurenthema.
Als u niet op de hoogte bent van deze extensie, lees er hier meer over.
Feedback
Gebruikersfeedback is hoe we prioriteiten stellen voor de werk gebeurt op Microsoft Edge DevTools. Als je vragen of feedback hebt over deze of andere functies, stuur ons dan een paar woorden en screenshots met behulp van de de feedbackknop in DevTools.
Stel gerust ook vragen aan ons team op Twitter door de @EdgeDevTools-account.
– Patrick Brosset, Senior Programmamanager, Microsoft Edge