Tidak banyak yang anda tidak boleh lakukan dengan teknologi web pada masa kini. Platform web telah berkembang begitu banyak sehinggakan pelbagai perkara seperti elemen animasi, memainkan atau merakam media, mengakses fail atau storan, memintas permintaan rangkaian dan mengakses cache, membuat reka letak CSS yang kompleks atau menulis kod asli semuanya boleh dilakukan hari ini.
Dengan banyak perkara yang perlu dipelajari dan digunakan, pembangun web memerlukan set lengkap alatan yang boleh mereka harapkan.
Nasib baik, Microsoft Edge dilengkapi dengan alatan pembangunan yang membolehkan pembangun web menjadi produktif dengan ciri web dan API. Tidak kira apa yang anda lakukan, kemungkinan besar terdapat alat khusus yang boleh membantu anda.
Sebaliknya, DevTools cenderung agak rumit. Ia mengandungi lebih 30 alat yang berbeza, dan antara muka pengguna telah berkembang dari semasa ke semasa untuk menampungnya. Lebih-lebih lagi, ciri baharu ditambah sepanjang masa sebagai tindak balas kepada maklum balas yang kami terima daripada pengguna.
Dalam siaran ini, kami akan memperkenalkan anda kepada ciri baharu dalam Microsoft Edge DevTools yang membantu membuat alatan lebih mudah didekati dan diperibadikan, jadi anda boleh mula menangani cabaran untuk mempunyai begitu banyak alatan berbeza yang anda gunakan. Anda juga boleh mengetahui lebih lanjut tentang ciri ini dalam video di bawah.
DevTools berkembang pesat merentas pelayar – untuk kekal mengikuti perkembangan terkini dalam penyemak imbas lain, lihat artikel saya dalam Smashing Magazine meliputi ciri DevTools baharu dalam Microsoft Edge, Google Chrome, Mozilla Firefox dan Safari.
Membuka, menutup dan mengalih alat
Walaupun DevTools mempunyai kira-kira 30 alat yang berasingan, tidak mungkin bahawa anda memerlukan akses kepada lebih daripada segelintir daripadanya pada masa yang sama—apatah lagi 30. Jadi mempunyai cara untuk membuka alatan dengan mudah apabila anda memerlukannya dan menutupnya apabila anda tidak memerlukannya adalah sangat penting.
Pada masa yang sama, mungkin terdapat alatan yang anda tidak pernah gunakan sebelum ini yang mungkin sangat berguna. Jika ia ditutup secara lalai, anda mungkin tidak akan menemuinya sama sekali.
Kami menambah tiga ciri DevTools yang kecil tetapi sangat berkuasa untuk menangani perkara ini.
Alat penutup
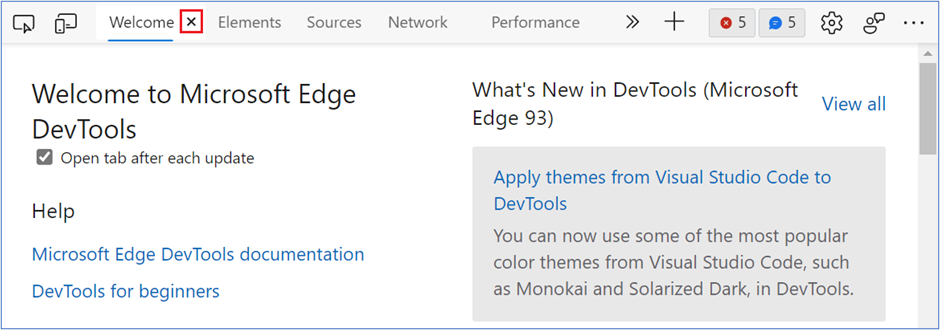
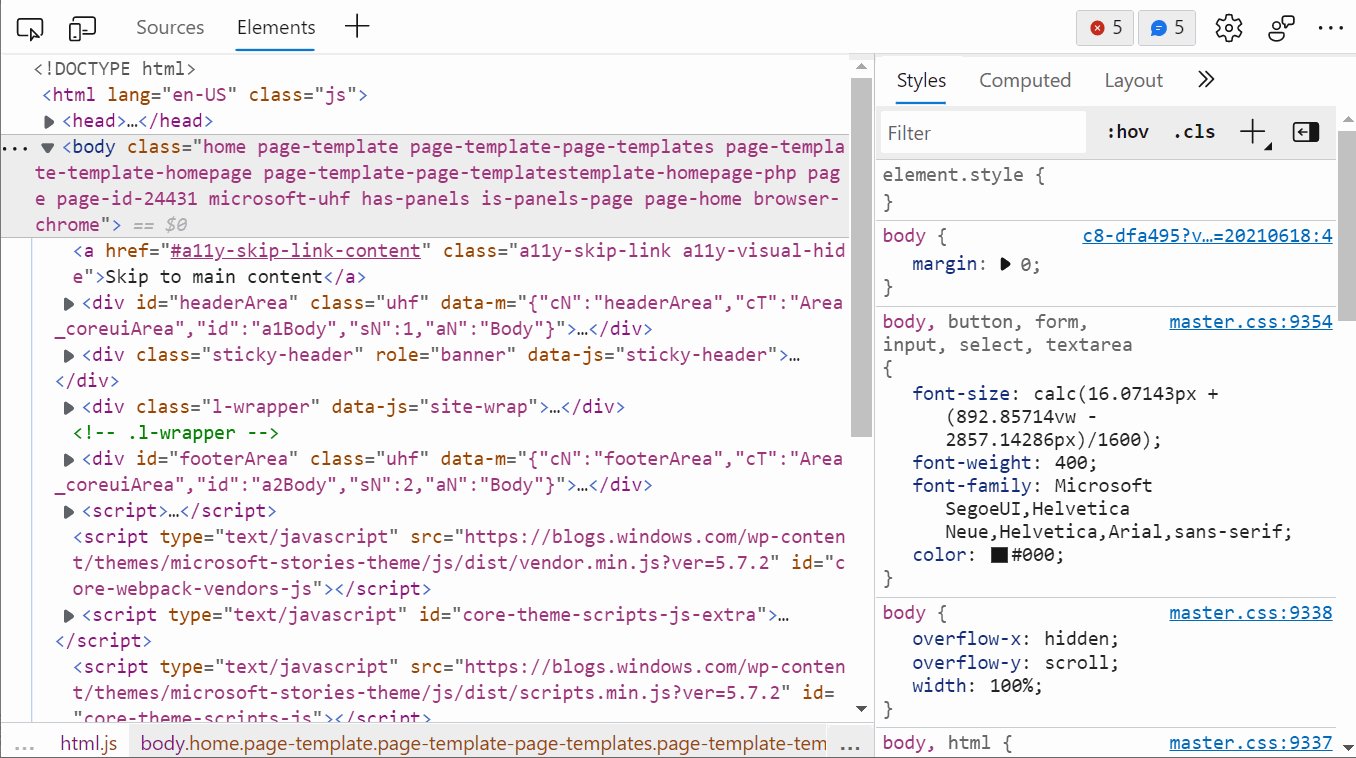
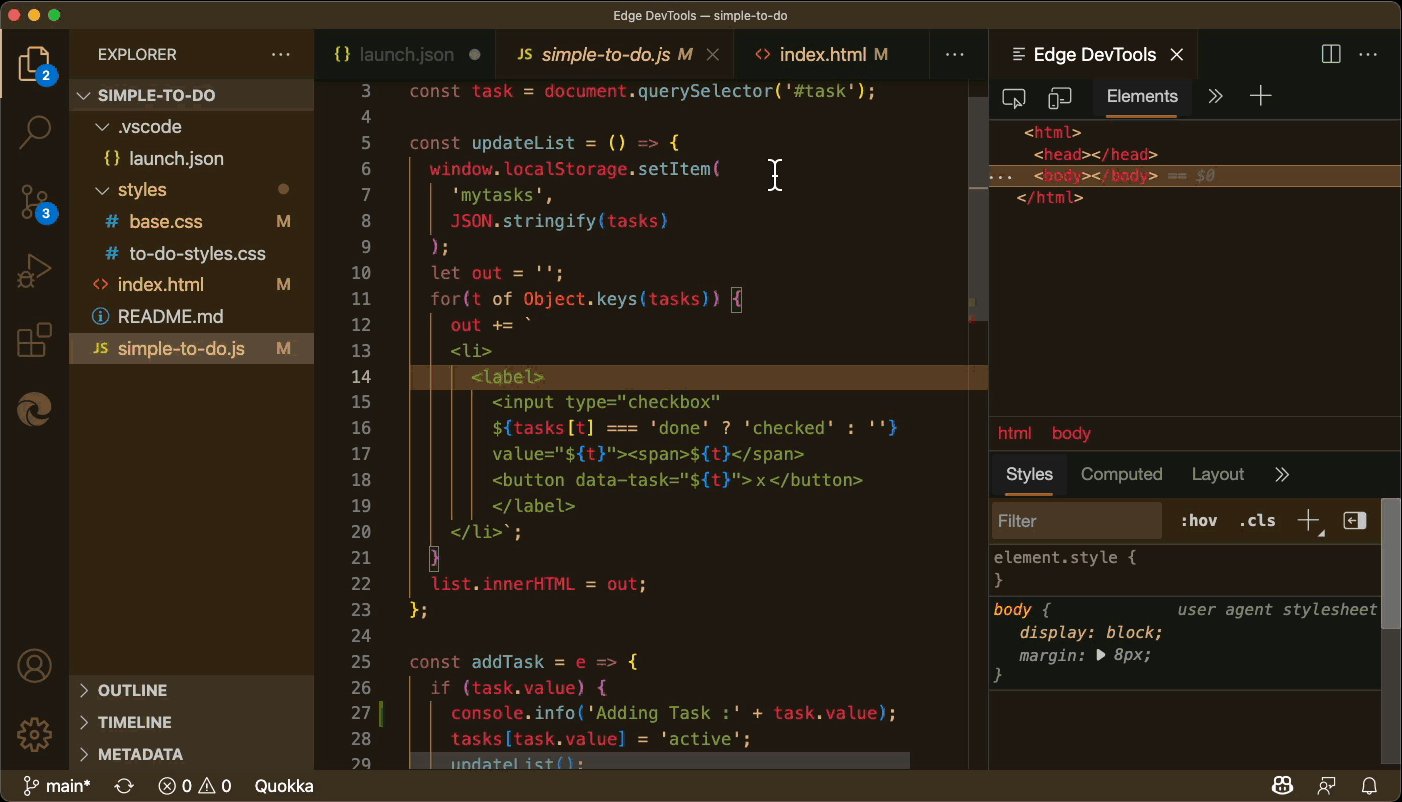
Tab dalam Microsoft Edge DevTools kini mempunyai butang tutup yang boleh digunakan untuk menyembunyikan yang anda tidak perlukan lagi. Oleh itu, anda boleh mengekalkan antara muka pengguna yang bersih dan ringkas, dan hanya menyediakan alatan yang anda perlukan sekarang.
Perhatikan bahawa beberapa alatan tidak mempunyai butang tutup: Elemen, Konsol dan Sumber. Alat tersebut digunakan lebih banyak daripada semua yang lain. Pembangun web memerlukannya pada setiap masa dan menutupnya tidak masuk akal.
Alat pembuka
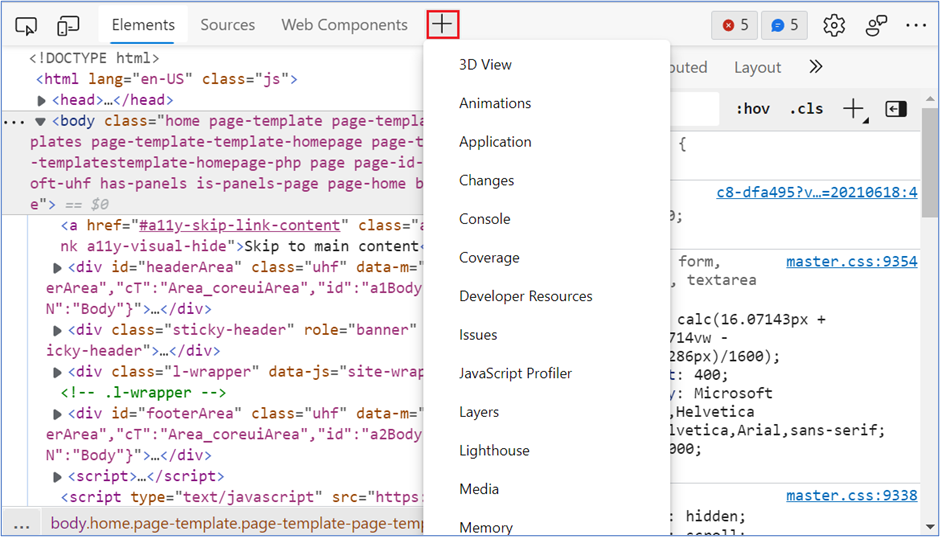
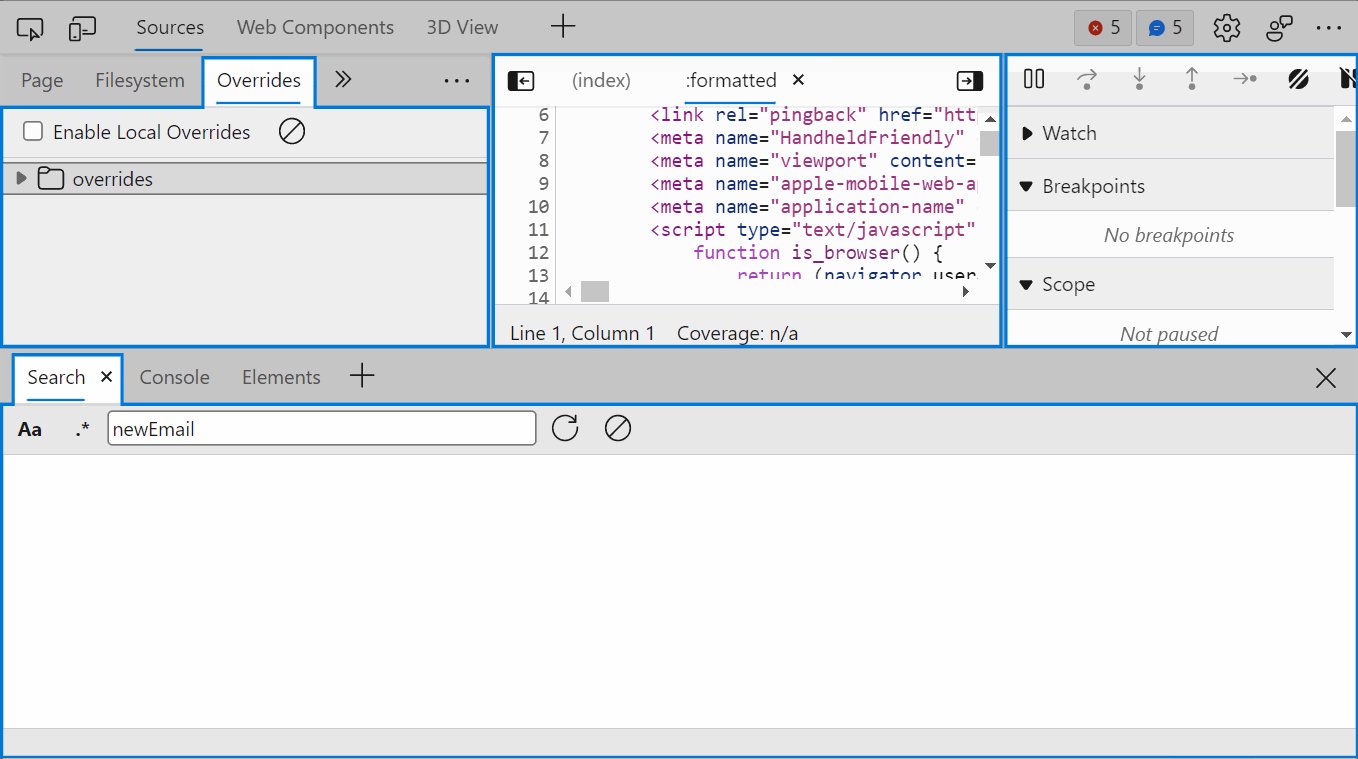
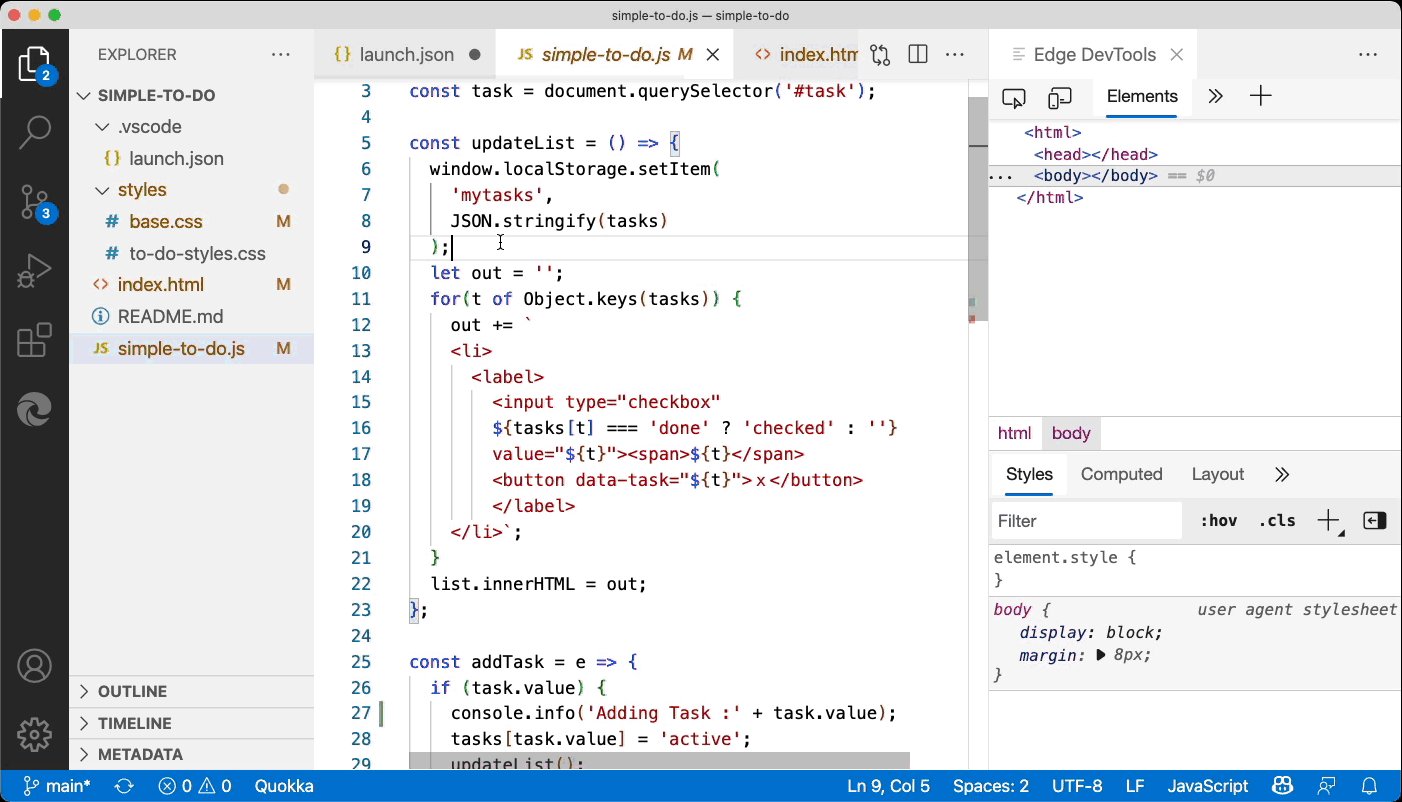
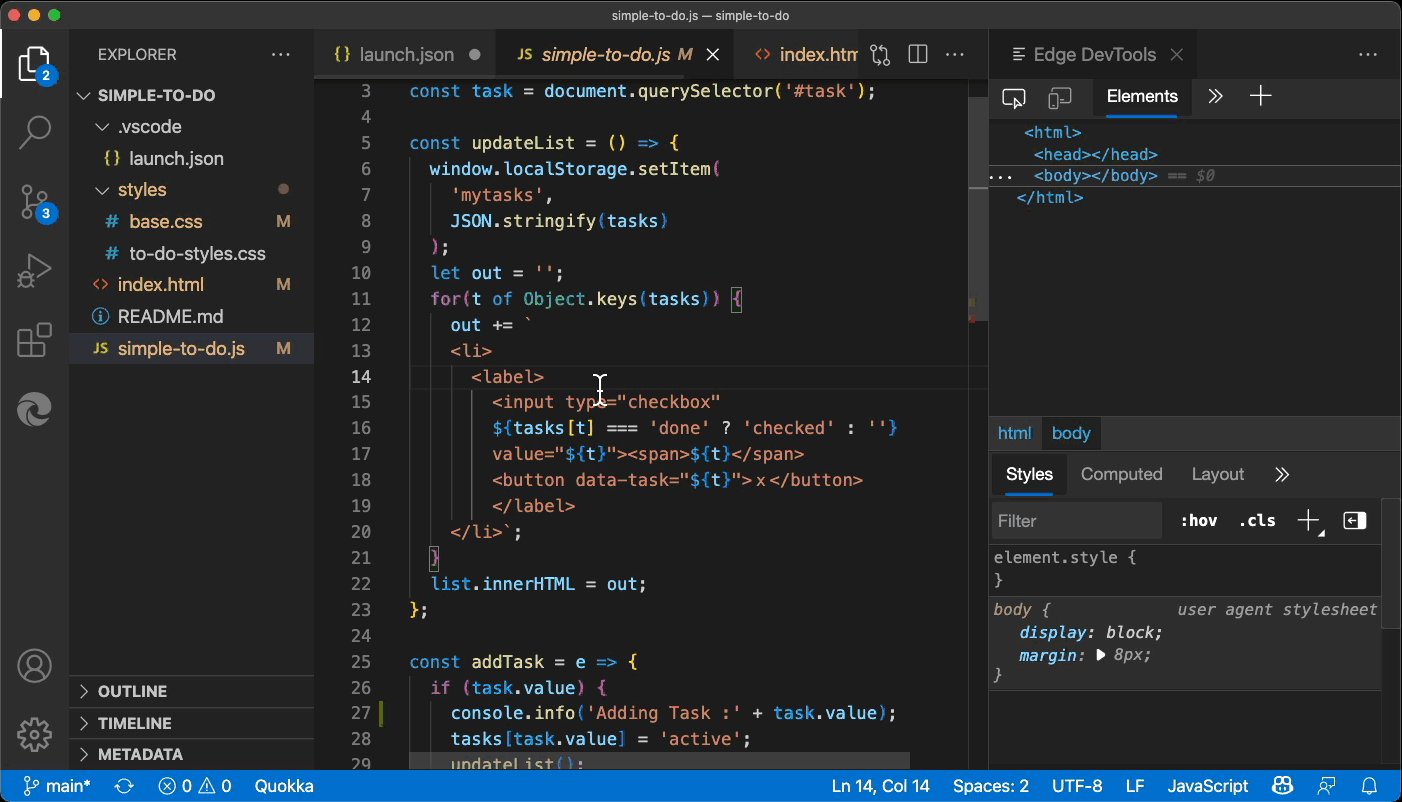
Kini terdapat butang + (tambah) di hujung bar tab untuk membuka sebarang alat yang belum dibuka.
Sebelum ini, untuk menemui semua alat yang tersedia, anda perlu pergi ke menu utama (…), dan kemudian pilih Lagi alatan atau tahu cara menggunakan menu arahan untuk mengakses alatan dengan cepat. Butang + menjadikan penemuan dan akses alatan lain lebih mudah.
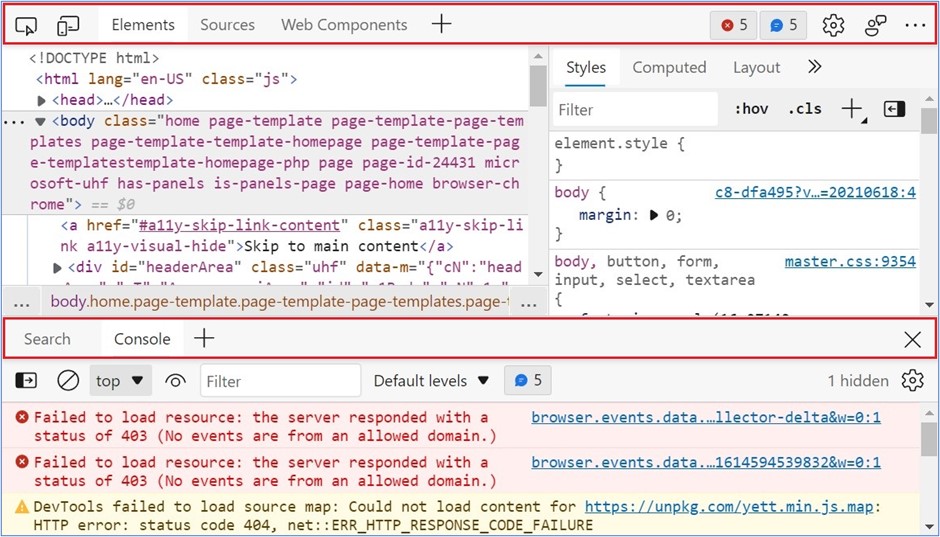
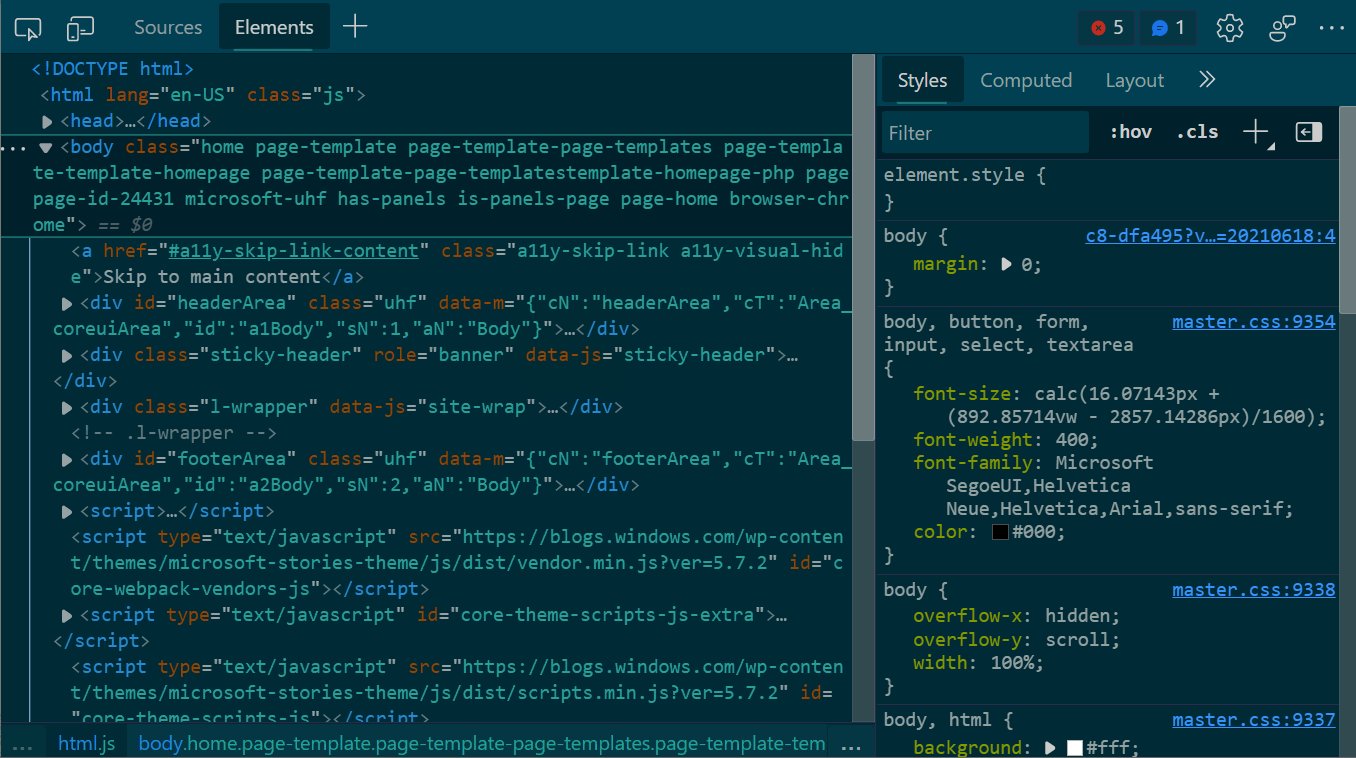
Terdapat dua bar tab dalam DevTools: satu di bahagian atas, yang sentiasa kelihatan dan di mana panel Elemen dan Sumber biasanya berada, dan satu di bahagian bawah, Laci, yang boleh ditogol dengan menekan Esc pada papan kekunci anda. Konsol biasanya tinggal di dalam laci. Kedua-dua bar tab ini mempunyai butang +, jadi anda boleh membuka alatan baharu di mana-mana daripada 2 lokasi ini.
Alat bergerak
Membuka laci boleh menjadi sangat berguna apabila menyahpepijat sesuatu yang memerlukan lebih daripada satu alat pada masa yang sama.
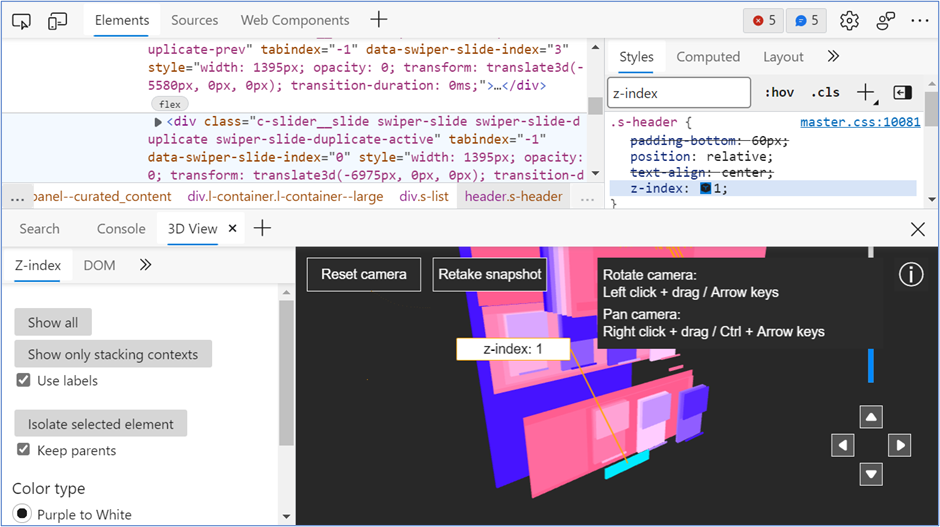
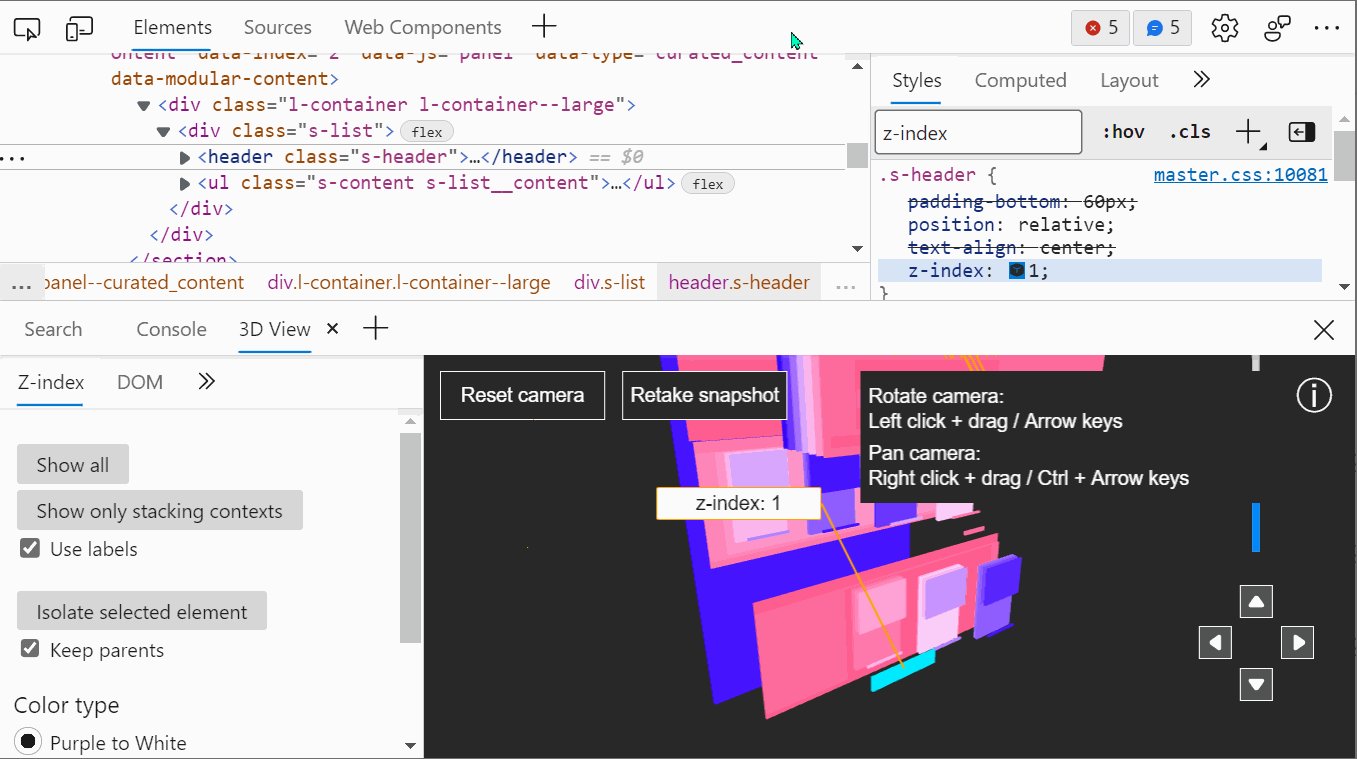
Sebagai contoh, anda mungkin ingin membuka kedua-dua panel Sumber dan Rangkaian pada masa yang sama untuk memastikan permintaan HTTP yang betul dihantar semasa menyahpepijat langkah beberapa kod JavaScript. Atau anda mungkin mahu kedua-dua panel Elemen dan Paparan 3D dibuka bersebelahan untuk menyahpepijat isu indeks-z dengan elemen.
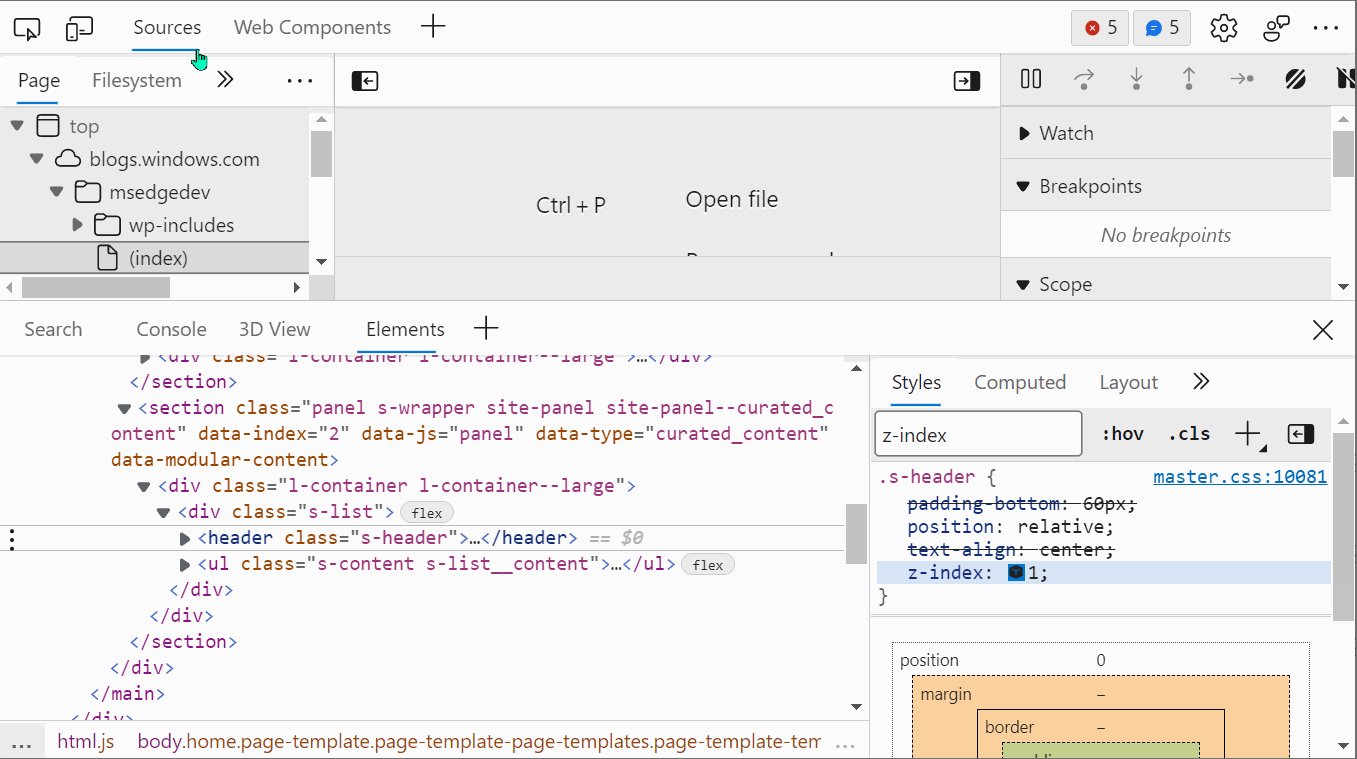
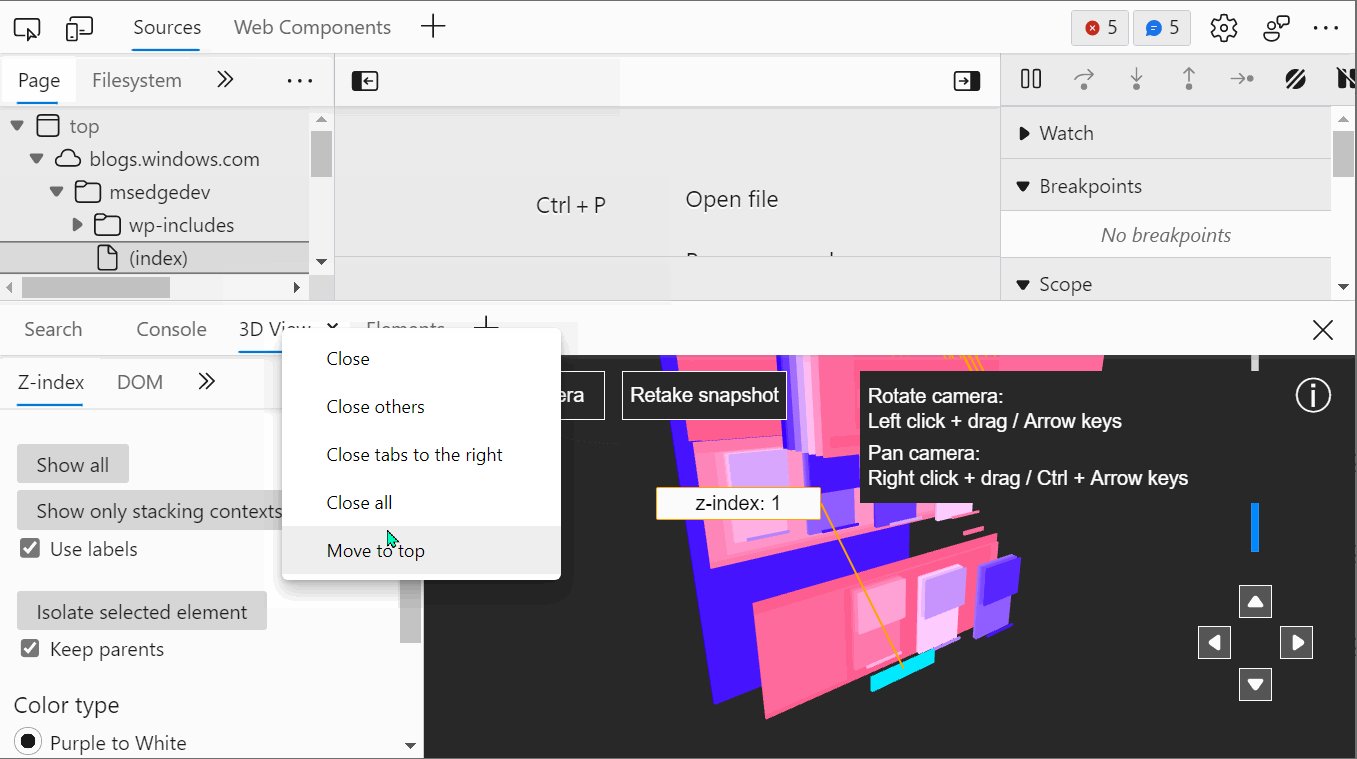
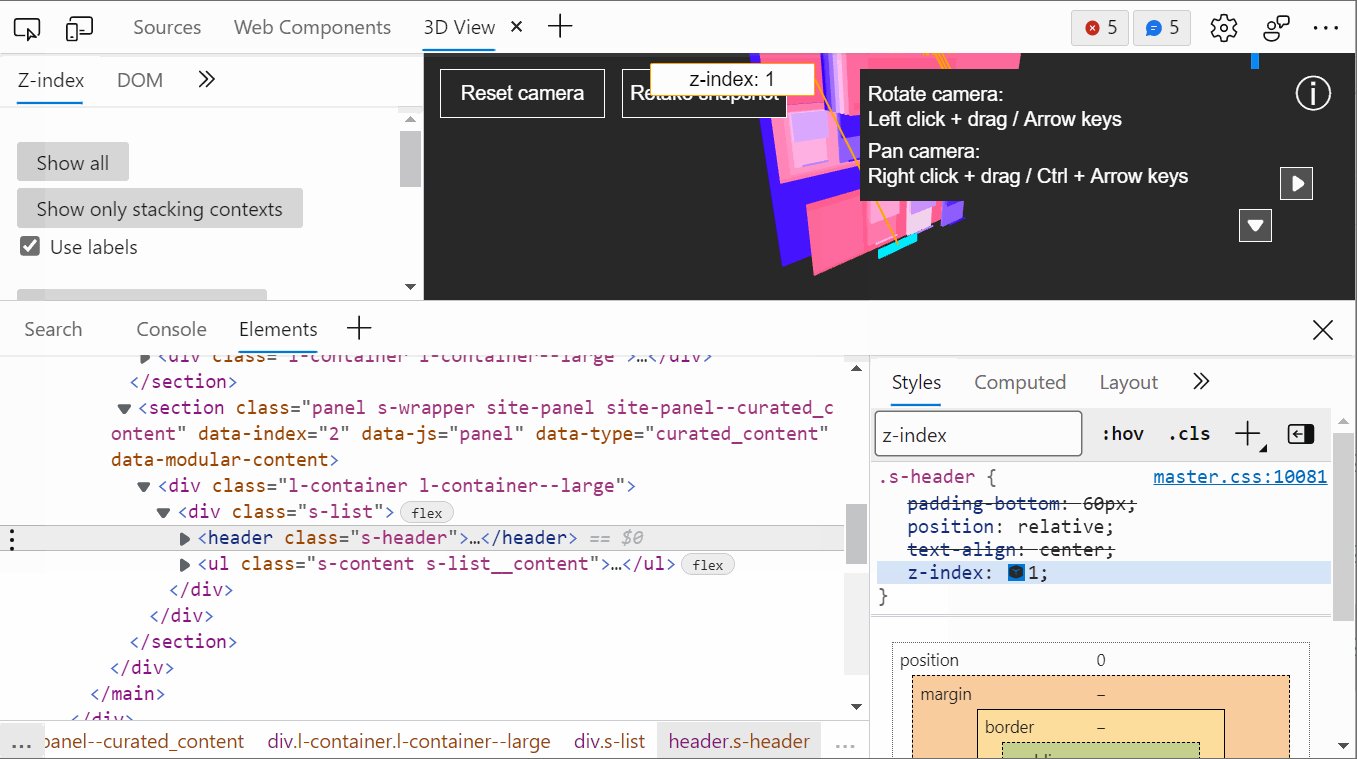
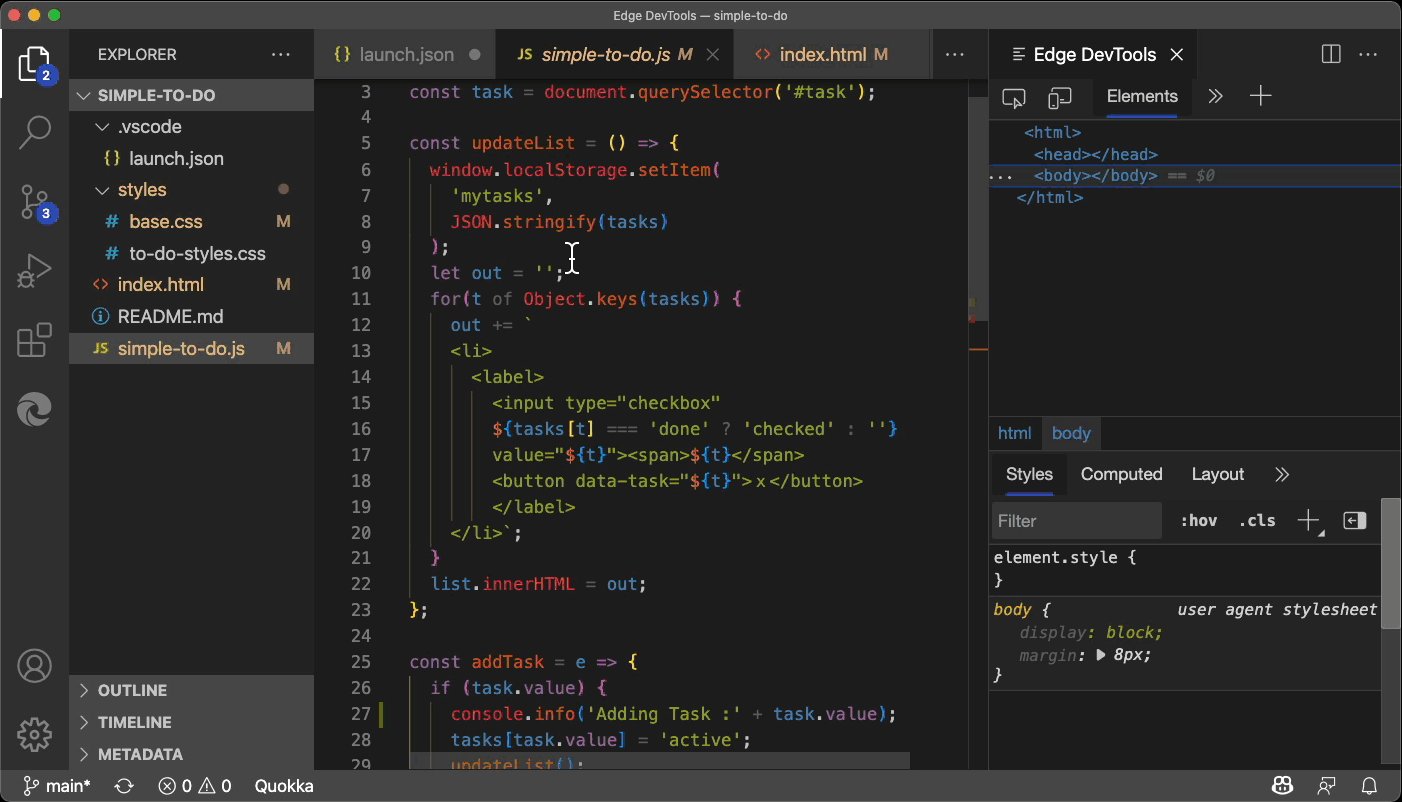
Dengan Microsoft Edge DevTools, anda kini boleh mengalihkan alatan antara kawasan utama dan laci dengan membuka menu kontekstual (klik kanan) pada tab yang anda mahu alihkan dan pilih Alih ke bawah atau Alih ke atas.
Perhatikan bahawa jika anda memilih butang + dalam laci dan memilih alat daripada senarai yang telah dibuka di kawasan utama, maka alat ini akan dialihkan ke laci. Ini adalah satu lagi cara yang baik untuk mengalihkan alatan.
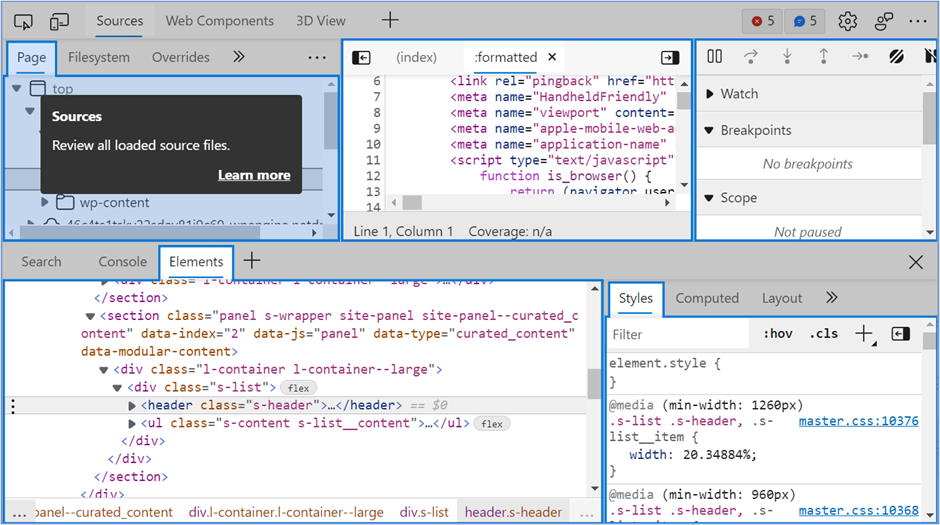
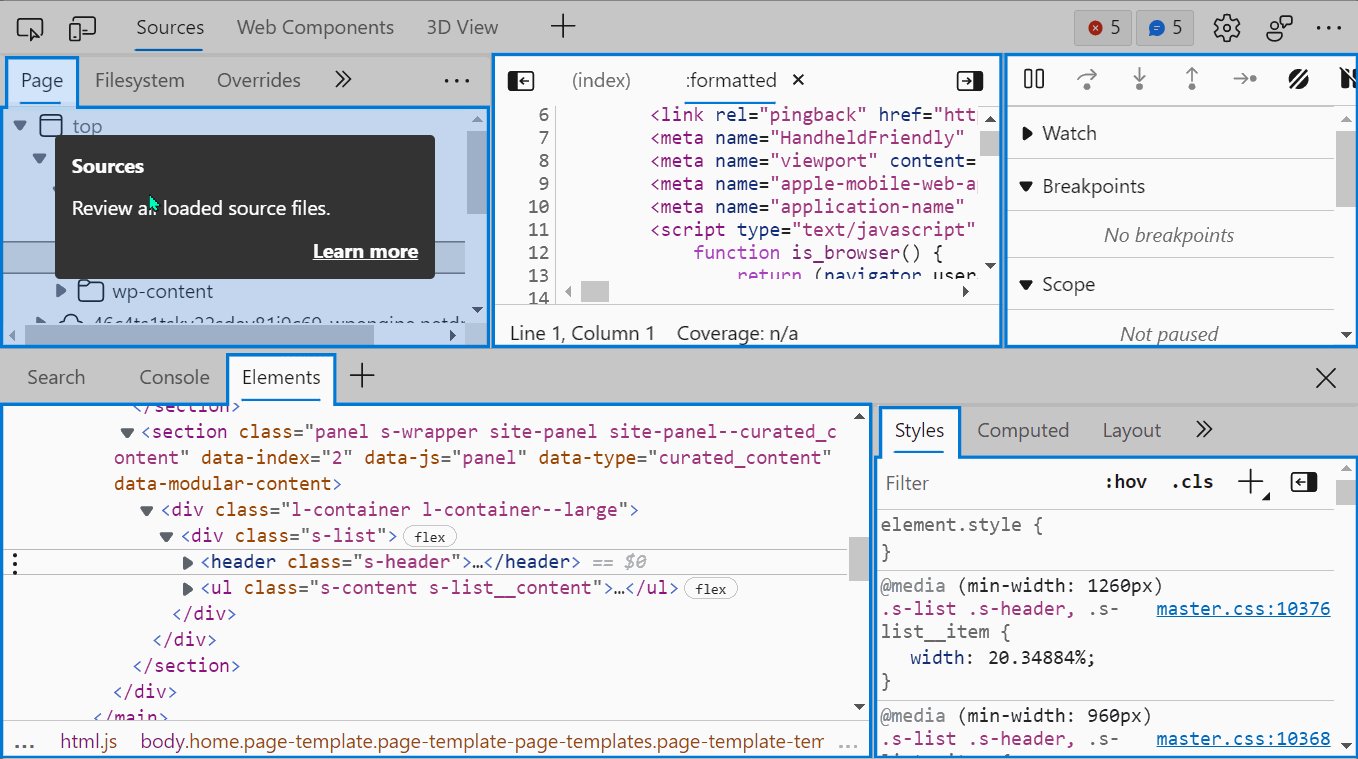
Mempelajari tentang alatan, dari dalam alatan
Butang + bagus untuk menemui alat baharu yang mungkin tidak anda gunakan sebelum ini dengan mudah. Tetapi kadangkala, antara muka pengguna alat boleh menjadi hebat pada pandangan pertama. Ia membantu untuk menyediakan beberapa dokumentasi. Dokumentasi Microsoft Edge DevTools boleh membantu anda di sana, tetapi selalunya tidak berada di hujung jari anda apabila anda sedang menjalankan tugas.
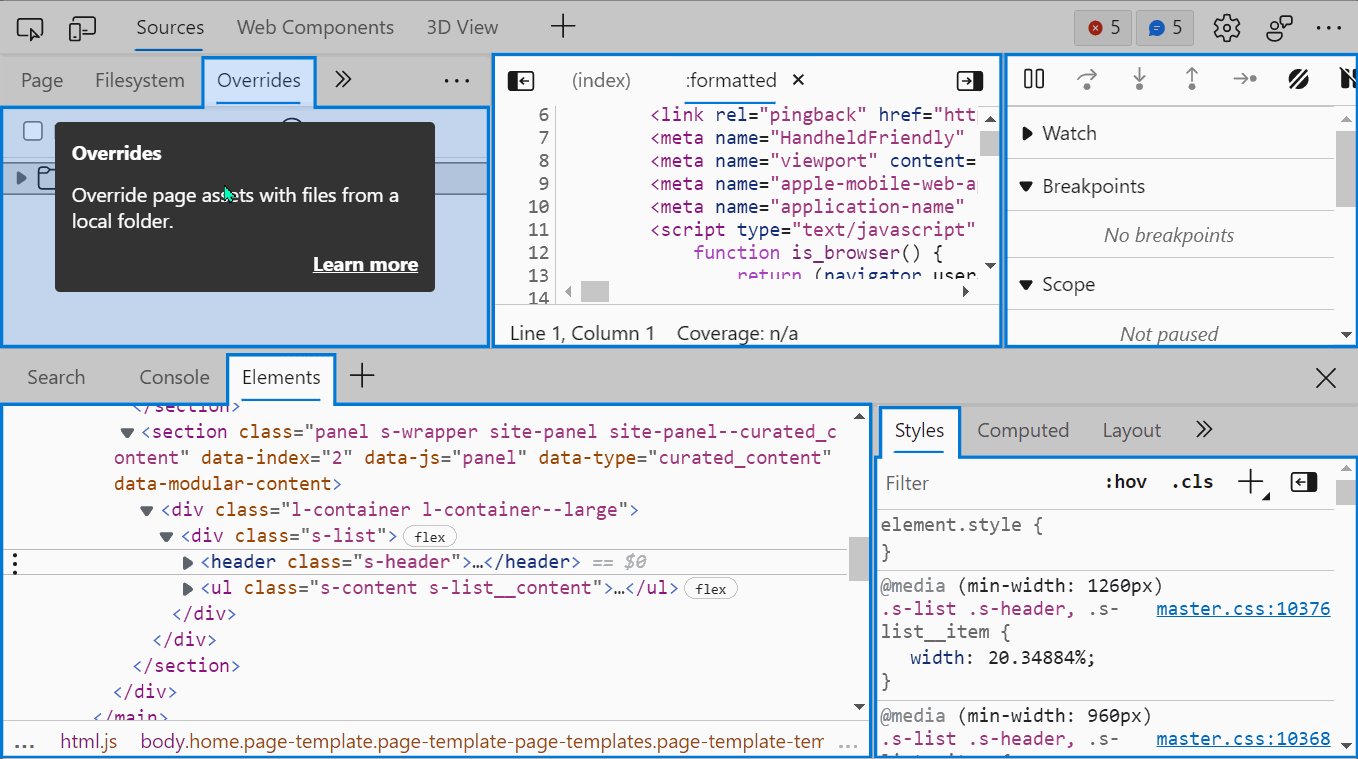
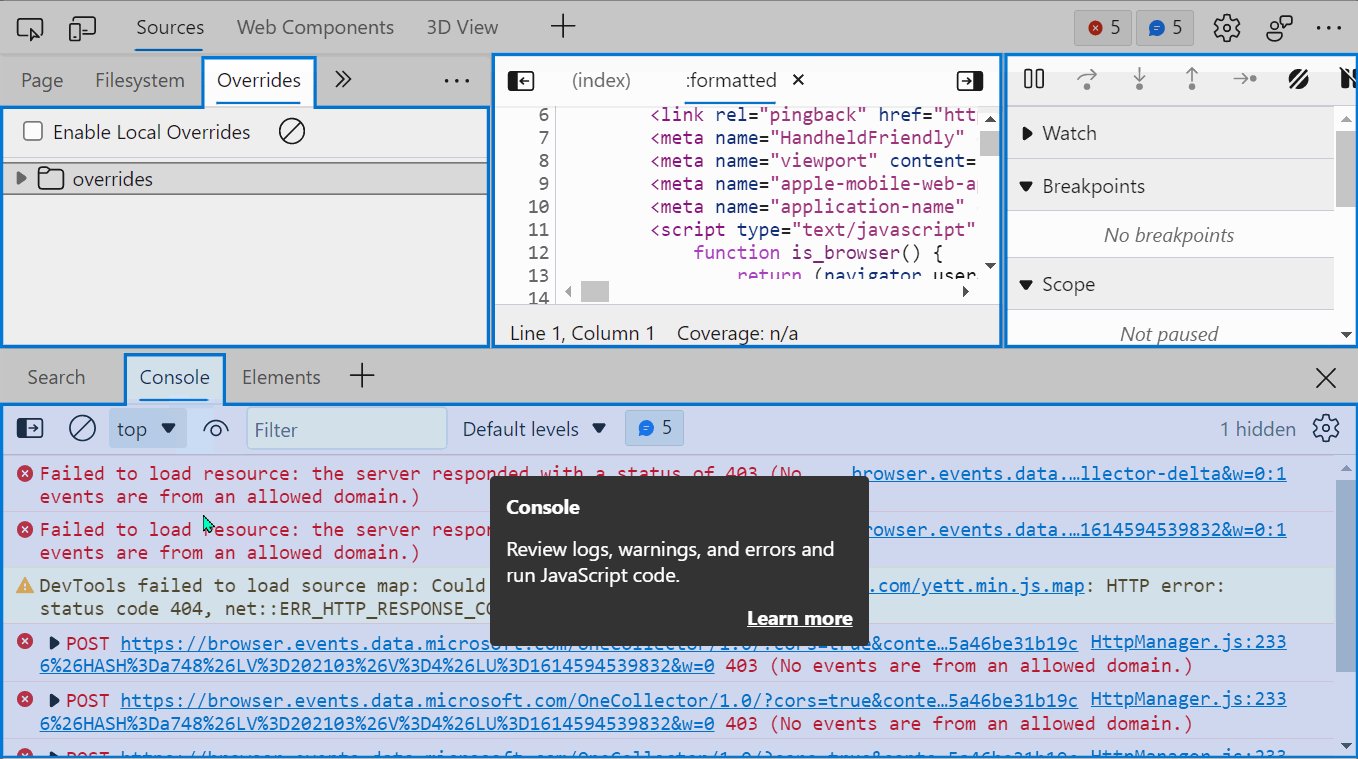
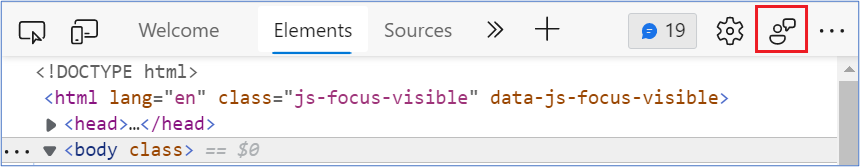
Baru-baru ini, kami menambah ciri untuk menjadikan pembelajaran kontekstual tentang alat baharu lebih mudah: Petua Alat DevTools. Petua Alat DevTools ialah tindanan yang merangkumi alatan dan menyediakan dokumentasi kontekstual tentangnya, dengan pautan untuk mengetahui lebih lanjut.
Anda boleh mendayakan Petua Alat DevTools dalam 3 cara berbeza:
Pergi ke butang Peribadikan dan kawal DevTools (…) > Bantuan > Togol Petua Alat DevTools. Anda juga boleh menggunakan pintasan papan kekunci Ctrl+Shift+H (Cmd+Shift+H pada Mac). Atau gunakan menu arahan dan taip”petua alat”.
Setelah didayakan, hanya gerakkan tetikus anda ke atas kawasan yang diserlahkan untuk memaparkan petua alat maklumat tentang kawasan khusus alat ini (anda juga boleh menggunakan kekunci Tab untuk menavigasi melalui petua alat). Beberapa petua alat malah mengandungi pautan ke tapak web dokumentasi untuk mengetahui lebih lanjut.
Perhatikan bahawa anda juga boleh pergi ke panel lain semasa DevTools Tooltips aktif. Dengan cara ini, anda boleh menavigasi DevTools dan terus belajar tentang perkara baharu tanpa perlu mengubah ciri dimatikan dan dihidupkan semula setiap kali.
Menukar bahasa
Kami tahu bahawa pembangun boleh menjadi lebih produktif apabila alat mereka sepadan dengan bahasa mereka keutamaan uage. Selain itu, produk pembangun Microsoft lain, termasuk Kod VS, boleh digunakan dalam bahasa lain. Itulah sebabnya kami menyediakan DevTools dalam 11 bahasa yang berbeza.
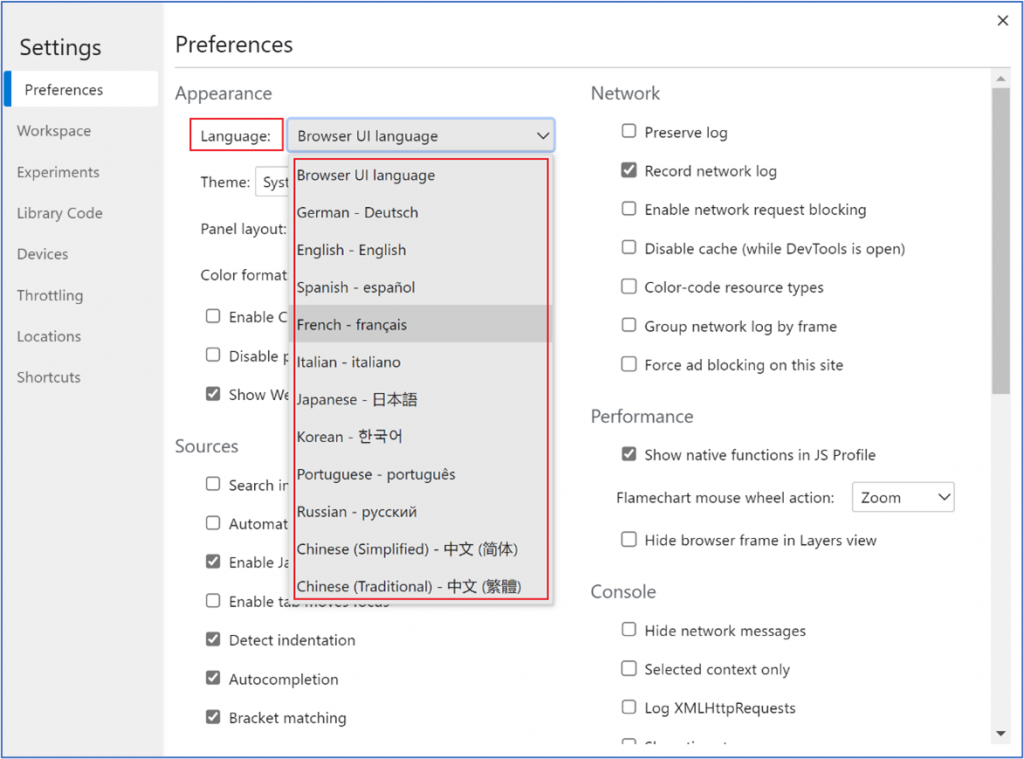
Secara lalai, DevTools sepadan dengan bahasa yang anda pilih untuk UI penyemak imbas, tetapi anda boleh menetapkannya secara bebas kepada mana-mana bahasa lain ini.
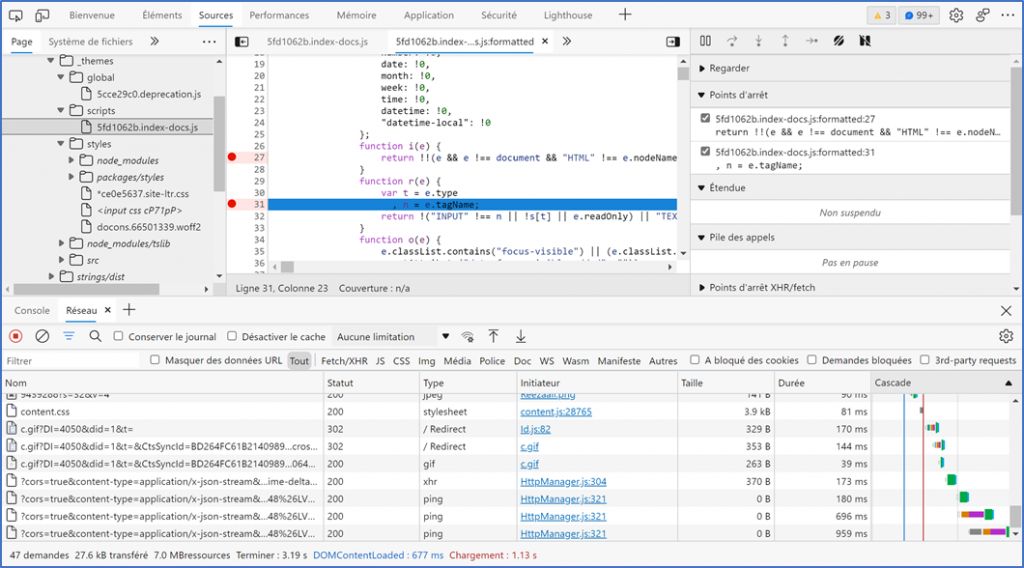
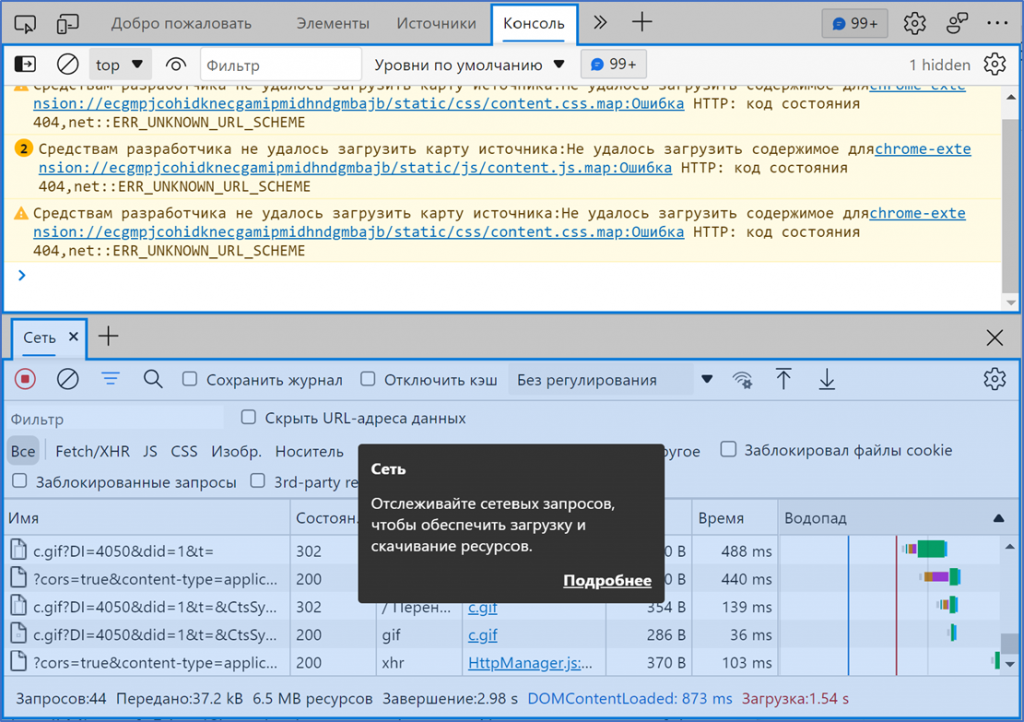
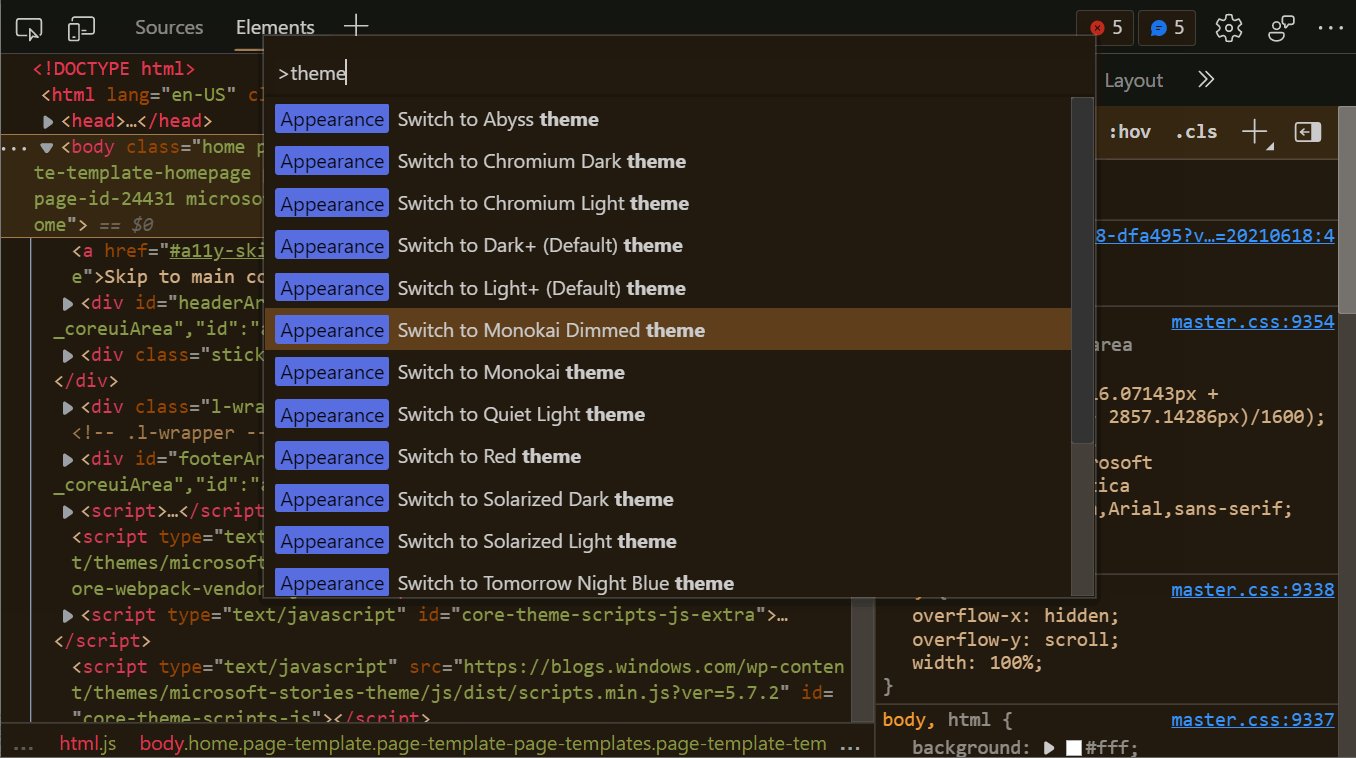
Untuk menukar bahasa, navigasi ke tetapan DevTools (menggunakan pintasan F1 atau mengklik ikon gear dalam bar alat) dan pilih daripada Bahasa senarai lungsur turun. Selepas memuatkan semula DevTools, antara muka penggunanya akan muncul dalam bahasa pilihan anda, menjadikannya lebih mudah menggunakan alatan. Inilah rupanya dalam bahasa Perancis: Ini juga berfungsi hebat dengan ciri Petua Alat DevTools, kerana dokumentasi kontekstual juga diterjemahkan, seperti yang ditunjukkan dalam bahasa Rusia di bawah. Sejak kami mengumumkan keluaran percubaan ciri DevTools setempat pada tahun 2020, kami telah terus bekerjasama dengan pasukan Lighthouse dan Chrome di Google melalui projek Chromium, dan ciri itu kini bukan sahaja tersedia untuk semua pengguna Microsoft Edge, b ut juga kepada sesiapa sahaja yang menggunakan DevTools dalam penyemak imbas berasaskan Chromium. Jika anda menggunakan Kod Visual Studio (atau editor teks dan IDE lain untuk perkara itu), anda berkemungkinan telah menyesuaikan tema warna kepada sesuatu yang menarik dan selesa untuk digunakan dalam jangka masa yang lama. Sehingga kini, tema warna DevTools boleh hanya boleh disesuaikan dengan memilih antara tema gelap atau terangnya. Namun kini, terdapat 9 tema warna baharu untuk dipilih. Ini adalah sama dengan Kod Visual Studio yang telah diprapasang dan oleh itu mesti biasa. Berikut ialah senarai keseluruhan tema dalam Microsoft Edge DevTools sekarang: Tema sedia ada: Light+ Dark+ Chromium Light Chromium Gelap Tema baharu: Cahaya Tenang Disolarkan Cahaya Disolarisasi Dark Abyss Kimbie Gelap Monokai Monokai Dimalapkan Merah Esok Malam Biru Untuk memilih tema baharu, anda boleh pergi ke Tetapan (ikon gear dalam bar alat ) dan gunakan lungsur turun Tema . Anda juga boleh menggunakan menu arahan dan taip”tema”untuk melihat keseluruhan senarai tema warna yang tersedia. Perhatikan bahawa jika anda menggunakan Microsoft Edge Tools for VS Code, anda mungkin telah melihat bahawa DevTools tidak selalu dipaparkan dengan tema warna yang sama seperti antara muka pengguna VS Code itu sendiri. Kini, terima kasih kepada yang baharu tema warna dalam DevTools, ini tidak akan berlaku lagi. Mulai Microsoft Edge 95, UI DevTools, yang dibenamkan dalam Kod VS akan sepadan dengan tema warna yang dipilih. Jika anda tidak tahu tentang sambungan ini, ketahui lebih lanjut mengenainya di sini. Maklum balas pengguna ialah cara kami memacu keutamaan untuk kerja yang berlaku pada Microsoft Edge DevTools. Jika anda mempunyai sebarang soalan atau maklum balas tentang ciri ini atau yang lain, sila hantar beberapa perkataan dan tangkapan skrin kepada kami menggunakan butang maklum balas dalam DevTools. Jangan ragu untuk bertanya soalan kepada pasukan kami di Twitter dengan menyebut @EdgeDevTools akaun. – Patrick Brosset, Pengurus Program Kanan, Microsoft Edge Menyesuaikan tema warna anda
Maklum balas