ポスター、バナー、看板などの大画面でロゴやイラストを使用する場合は、通常のラスター画像の場合、解像度を事前に決定する必要があります。そうしないと、ズーム時にピクセル化 (ぼやけ) し始めます。
ただし、ベクター画像を使用すると、任意の画面で使用でき、品質をまったく損なうことなく無限に拡大/縮小できます。また、ズームインまたはズームアウトを複数回行っても、画像は自動的に調整され、品質が維持されます。
それぞれの仕組みと、ラスター画像をベクター形式に変換する方法について詳しく知りたい場合は、続けてください。以下の記事を読んでください。
Illustrator を使用して画像をベクター画像に変換する方法
一般的に、画像について話すときは、ラスター画像を意味します。 JPG、JPEG、PNG などの形式で広く使用されています。これらの画像はピクセルベースで、各ピクセルは画像の特定の色に関する情報を保持しています。しかし、限られたピクセルで構成されているため、十分なピクセルが不足し始め、ピクセル化され始めます。
一方、ベクター画像は数式に基づいています。解像度に依存しません。そのため、品質を落とさずに画像をスケーリングできるようにするには、画像をベクター画像に変換する必要があります。
Illustrator はベクターベースの画像編集アプリケーションであり、組み込みの画像トレース機能を備えています。機能といくつかの組み込みプリセット。したがって、ラスター変換プロセスがはるかに簡単になります。
ステップ 1: ワークスペースを管理する
変換プロセスを開始する前に、ワークスペースを管理して簡単にします
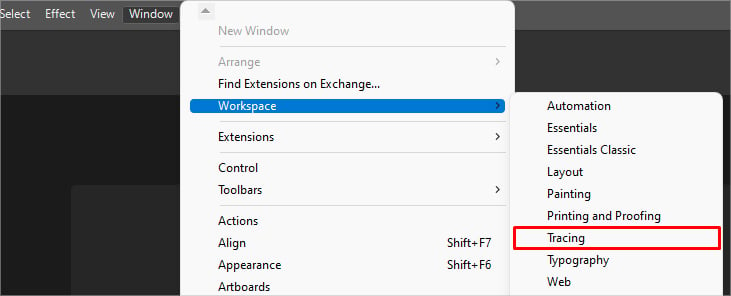
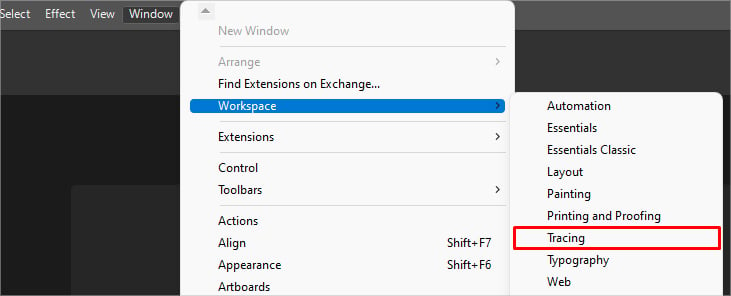
Illustrator を開きますapp.[ウィンドウ] メニューをクリックし、[ワークスペース] > [トレース] を選択します。

ステップ 2: ラスター イメージを開く
[ファイル] をクリックし、[開く] を選択します。PC を参照して、ベクター形式に変換するイメージを読み込みます。サイズ変更角のハンドルをドラッグして画像をアートボードに合わせます。
すでに Illustrator でカスタム アートボードを開いている場合は、
お好みのサイズでアートボードを作成します。 [ファイル] > [新規] を選択して実行できます。[ファイル] > [配置] に移動します。目的の画像を選択してクリックします。 配置 ボタンをクリックします。1 回クリックするか、ドラッグして画像をアートボードに配置します。選択ツール (V) を使用して画像を移動します。

拡大/縮小するには、Alt キーを押したままマウスのスクロール ホイールをドラッグします。
ステップ 3: 画像トレース機能を使用する
画像トレース機能は、ラスター画像を変換するための追加設定とともに、さまざまなプリセットのリストを提供します。画像追跡パネルで変更を加えながら画像のライブ結果を表示するには、下部にある [プレビュー] チェックボックスを有効にします。
また、表示画像トレーシングの結果を表示するための設定と、さまざまなモード (カラー、グレースケール、黒、および白) を切り替えるための モード。
同様に、しきい値 を調整します。 >元の画像ピクセルの何パーセントをベクトルに変換するかを決定するスライダー。しきい値を上げると画像が濃くなり (暗くなり)、下げると画像が明るくなります。
プリセットを選択する
適切な画像プリセットの選択は、画像の複雑さ (品質、色)と使用するもの(ロゴ、イラスト)。したがって、さまざまなプリセットを試して、イメージに最も適したものを選択してください。
ロゴ、イラスト、またはスケッチを使用している場合、次のプリセットが最も一般的に使用され、適切なものです。
3 色、6 色、16 色: これらのプリセットを選択する際、Illustrator は、ベクター画像に変換する際に使用する最も重要な色のそれぞれの数 (3、6、16) を計算します。Black and White Logo: このプリセットは、主に PNG ロゴをベクトルベースのロゴに変換する場合に適用されます。Shades of Gray: 白、黒、およびさまざまな色合いのグレーを使用して画像トレースを適用します。グレー.スケッチ アート: このプリセットを使用すると、複雑な画像にスケッチのような効果を適用できます。 

使用詳細なカスタマイズのための高度な設定
プリセットの 1 つを使用すると、最初の試行で目的の結果が得られる場合があります。ただし、そうでない場合は、詳細セクションでさまざまな追加オプションを使用して、画像のトレースをより正確かつ正確にすることができます.
パス
この設定により、パス スライダーを調整してパスの数を含めることができます。パスが少ないほどデザインはシンプルになりますが、設定が低すぎると結果が不正確になり、見た目が漫画的になります。


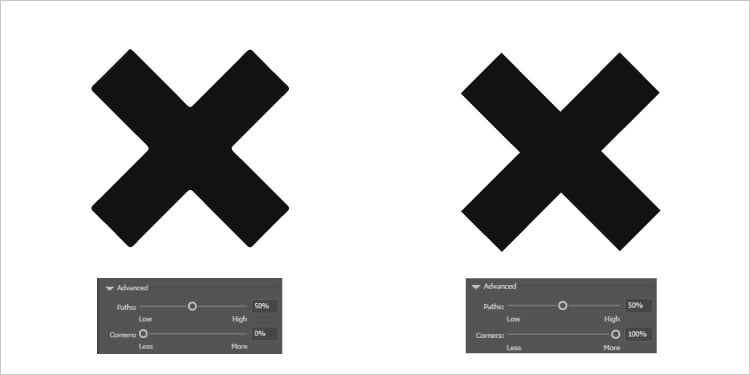
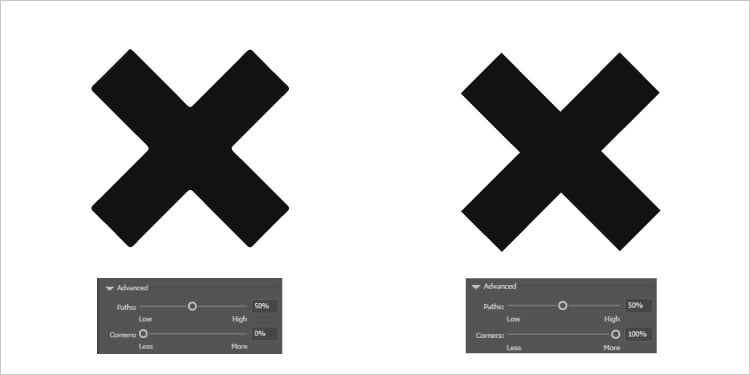
コーナー
名前が示すように、画像の角を (パーセンテージで) 指定します。 0 に設定すると、多くの角が丸くなりますが得られますが、100 に設定すると、直線が提供され、できるだけ多くのよりシャープなエッジが得られます。


ノイズ
ノイズ スライダーを調整することで、トレース中に小さなディテールを無視するか、大きなカラー グループに含めるかを決定します。
この値を大きくすると、スライダー (ピクセル単位) に記載されている細部が無視されます。
たとえば、ノイズ スライダーに 30px と入力すると、30px 未満のすべてがトレースされません。.
ただし、設定が高すぎると、画像の重要な詳細が失われる可能性があります。したがって、スライダーを調整して、最良の結果が得られる値を選択してください。


白を無視
このオプションを有効にすると、ベクターに変換するときに画像の白い塗りつぶしがすべて無視されます。
曲線を線にスナップ
このオプションを有効にすると、散在するピクセルをまっすぐにできます。
ステップ 4: 画像を拡大する
トレースが終了した後でも、画像を拡大してベクター パスに変換する必要があります。それ以外の場合は、画像を編集するたびに 画像トレース パネルを使用する必要があります。
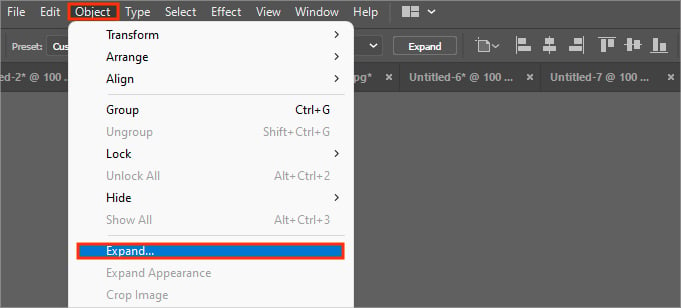
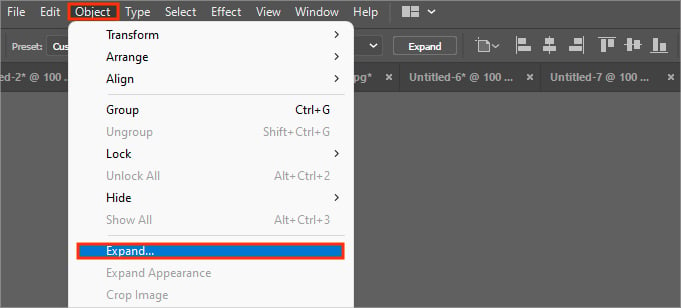
これを行うには、
オブジェクトメニューをクリックします。[展開] オプションを選択します。

注: 画像のトレース結果を破棄して元のアートワークに戻したい場合は、[リリース] オプションを選択して実行できます。.
ステップ 5: アンカー ポイントを追加/削除する
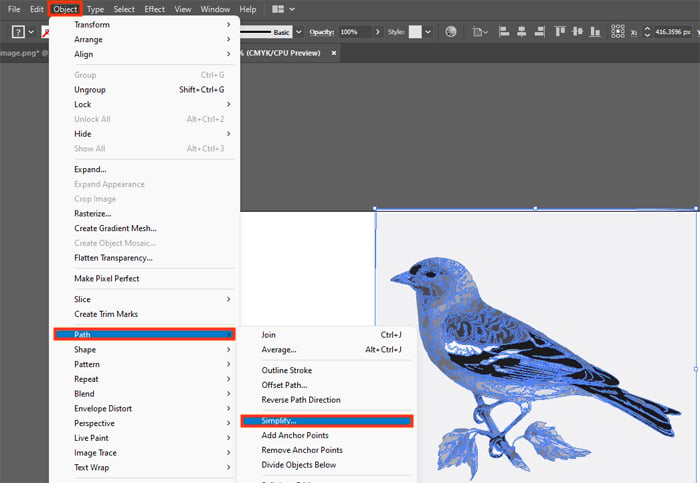
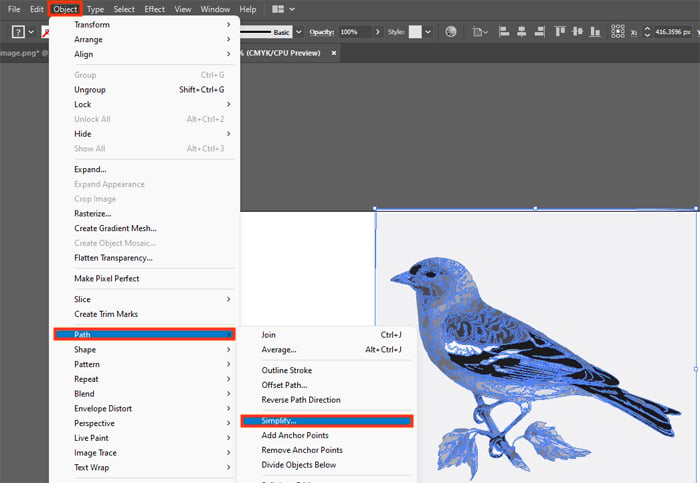
画像にアンカー ポイントが多すぎると、かなり複雑になり、不完全さが残る可能性があります。削除するには、Illustrator の 単純化 オプションを使用できます。
画像を選択します。次に、[オブジェクト] メニューをクリックし、[パス] > [単純化] を選択します。 >.

ステップ 6: 画像を調整する
画像をさらに調整する場合は、スムーズ ツールと 曲率 ツールを使用できます。
スムーズ ツールは、画像の周りの粗いまたは鋭いエッジを修正するのに役立ちます。一方、曲率ツールを使用すると、アンカー ポイントをドラッグして、丸い角を鋭いエッジに変更できます。
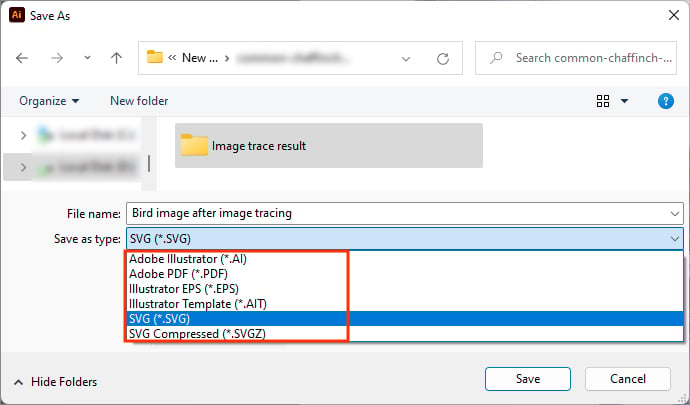
ステップ 7: ファイルをエクスポートする
画像トレースを適用してベクトル化された画像を調整したら、さまざまな形式でエクスポートできます。
ファイル メニューをクリックします。名前を付けて保存 を選択します。Save as type field. [保存] をクリックします。
[保存] をクリックします。
Photoshop を使用して画像をベクター画像に変換する方法
Photoshop アプリケーションはピクセルに基づいており、主にラスター画像の編集を目的としています。また、画像トレース機能はありません。そのため、単純な画像でもベクトル化するのは困難です。
ただし、ダイレクト選択などのツールを使用してパスを手動で作成および調整できます。次に、SVG などのベクター形式にエクスポートできます。
ステップ 1: 画像をインポートする
Photoshop で画像を開くには、[ファイル] を選択します。 > 開く。または、画像を Photoshop キャンバスに直接ドラッグ アンド ドロップすることもできます。
ステップ 2: 選択範囲を作成する
ロゴのような単純な画像の場合は、件名を選択 ([選択] > [S]) ツール。ただし、必要な画像部分が含まれず、代わりに不要な部分が除外される場合があります。その場合、オブジェクト選択、魔法の杖、なげなわなどの他のツールを使用できます。
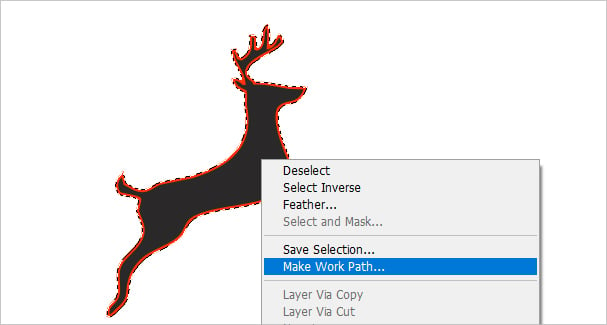
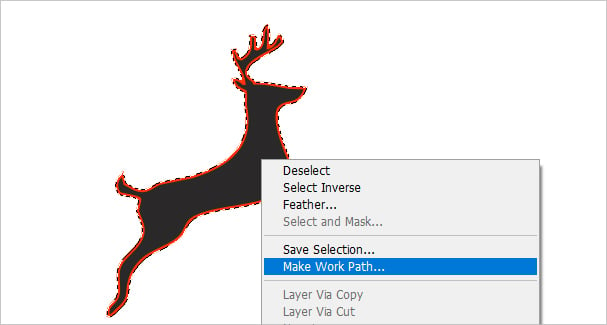
ステップ 3: 作業パスを作成する
選択を行った後、パスとアンカー ポイントを自動的に生成するための [ワークの作成] ツール。
選択範囲を右クリックし、[ワーク パスの作成] を選択します。
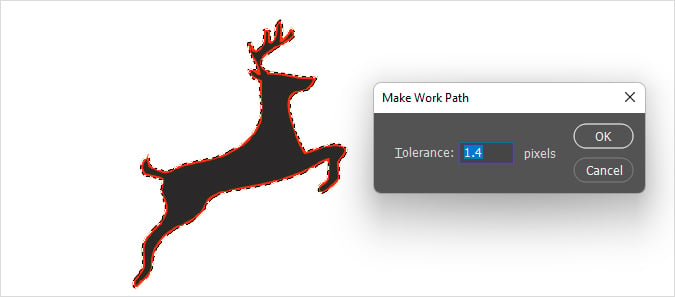
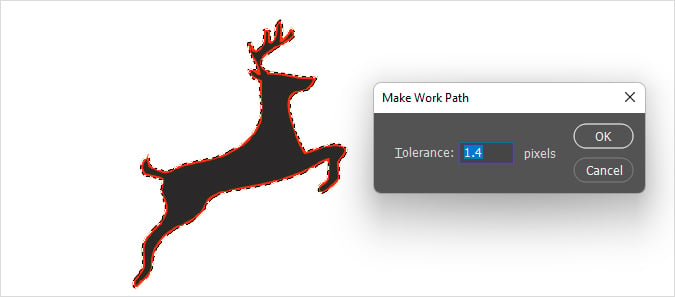
 次のプロンプトで、適切な許容値を入力します。値が大きいほど、パスが滑らかになり、パス上のアンカー ポイントが少なくなります。ただし、設定が高すぎると、パスがすべての重要な詳細をカバーしない場合があります。したがって、必要なすべての詳細をカバーしながら、最小限のアンカー ポイントで調整してください。
次のプロンプトで、適切な許容値を入力します。値が大きいほど、パスが滑らかになり、パス上のアンカー ポイントが少なくなります。ただし、設定が高すぎると、パスがすべての重要な詳細をカバーしない場合があります。したがって、必要なすべての詳細をカバーしながら、最小限のアンカー ポイントで調整してください。

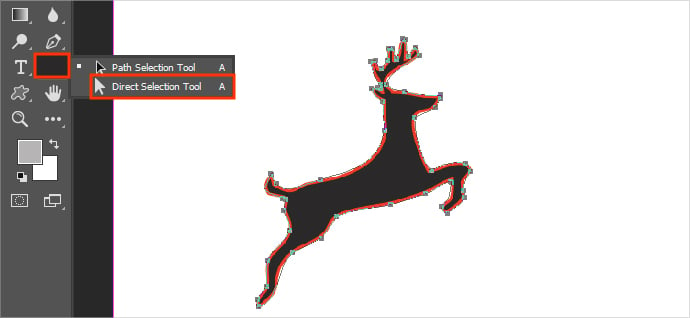
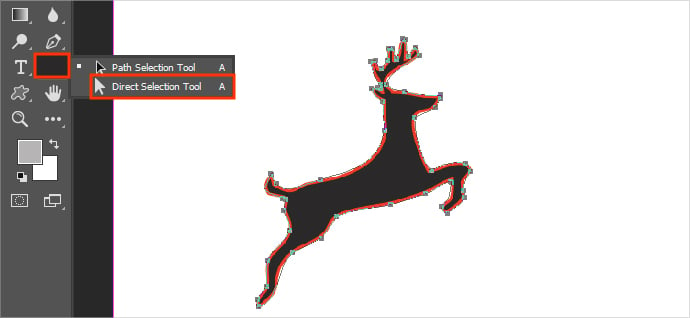
ステップ 4: ダイレクト選択ツールを使用する
[ワーク パスを作成] ツールを使用した後、ダイレクト選択ツール
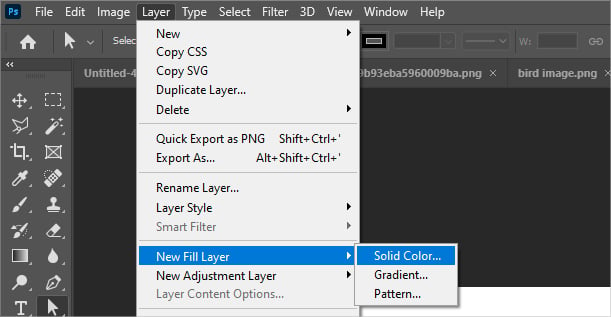
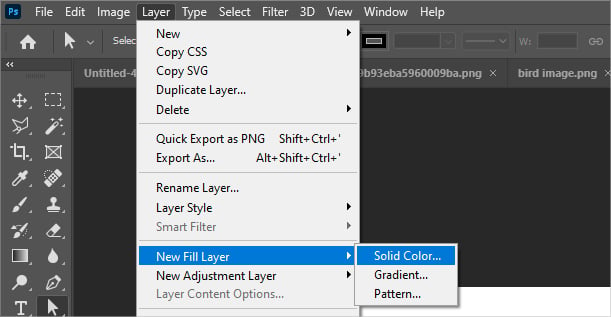
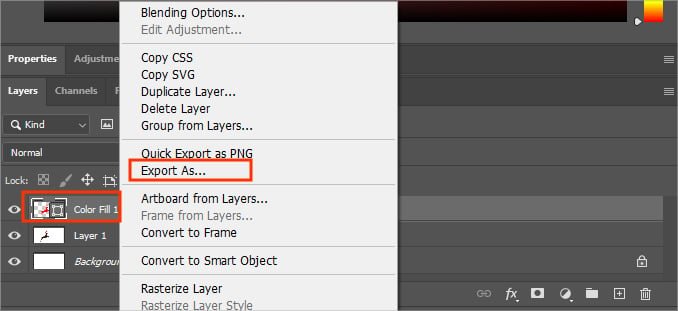
を使用できます。 strong> を使用して、個々のパスまたはパス セグメントを調整します。これを使用して、新しいアンカー ポイント (パスを横切る小さな四角形のボックス) を追加し、不要なものを削除できます。 ツールバーから ダイレクト選択ツール をクリックするか、ショートカット キーを使用します。 A. これで、塗りつぶしレイヤーを適用して、ベクター画像用の新しいレイヤーを作成できます。ただし、通常は作業中に単一の色を選択するため、ベタ塗りレイヤーの方が良い結果が得られます。 レイヤー メニューをクリックします。[新しい塗りレイヤー] を選択します > 無地. [レイヤー] パネルの下の [塗りつぶし] レイヤーを右クリックし、[エクスポート形式] を選択します。 strong>オプション。 Photoshop や Illustrator などのプログラムがない場合は、オンライン ツールを使用して、ラスター (jpg、jpeg、png、またはその他) 画像をベクター形式に変換できます。使用するには、 ブラウザを開き、「ベクター コンバーター」を検索します。次に、画像をアップロードし、さまざまな設定を調整して画像トレースを実行します。完了したら、画像をシステムにダウンロードします。 たとえば、誰かが自分のカメラが 12 MP であると言うとき。これは、キャプチャした画像に 1,200 万個のピクセルが含まれていることを意味し、それぞれが 1 つの特定の色に関する情報を保持しています。したがって、ピクセルが大きいほど、品質が高くなります。 
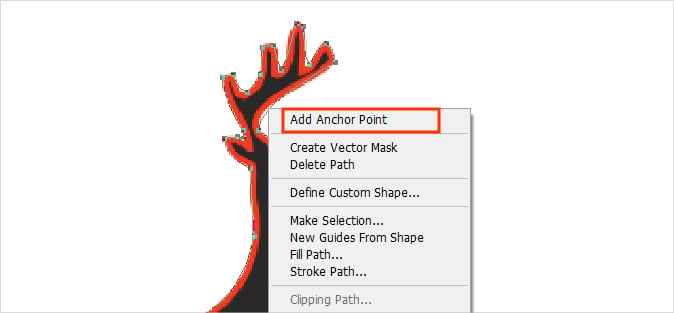
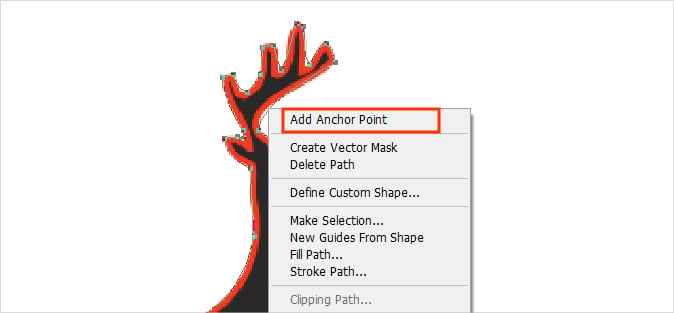
 パスを右クリックし、アンカー ポイントの追加を選択して、画像に新しいアンカー ポイントを作成します。
パスを右クリックし、アンカー ポイントの追加を選択して、画像に新しいアンカー ポイントを作成します。
 同様に、アンカー ポイントを選択し、[アンカー ポイントを削除] をクリックしてパスから削除します。また、角のハンドルを使用してパスを調整します。
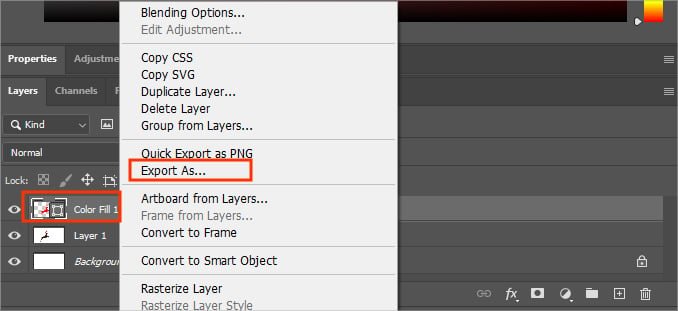
同様に、アンカー ポイントを選択し、[アンカー ポイントを削除] をクリックしてパスから削除します。また、角のハンドルを使用してパスを調整します。 ステップ 5: 単色の塗りつぶしレイヤーを適用する

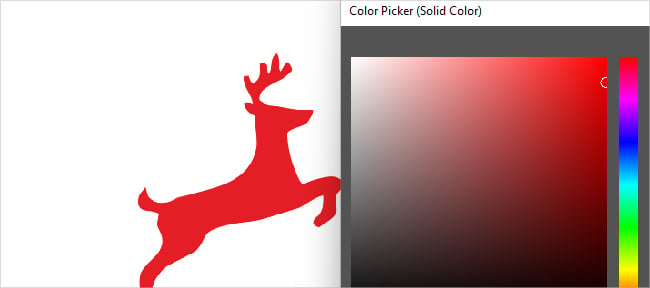
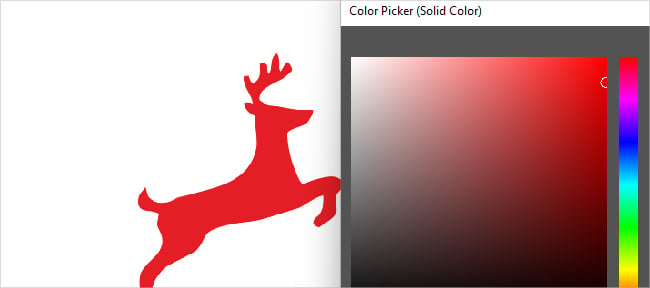
 画像を塗りつぶす適切な色を選択します。
画像を塗りつぶす適切な色を選択します。

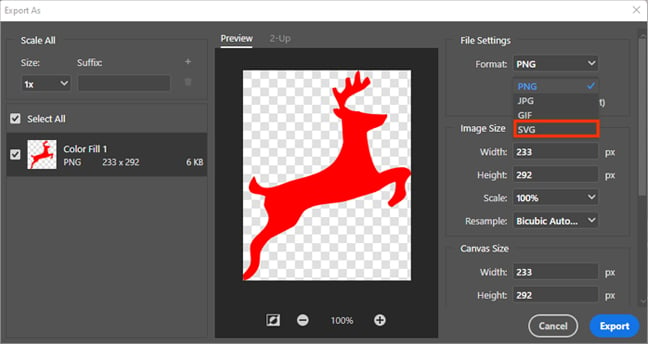
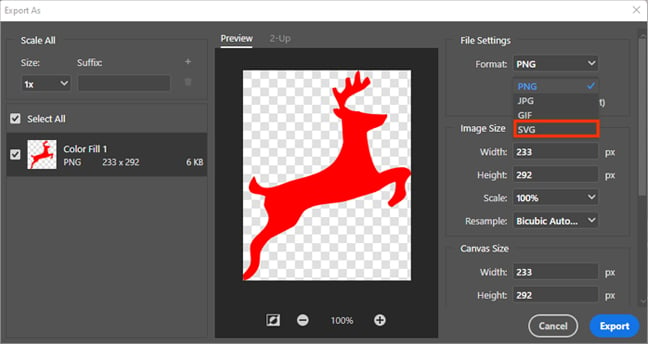
ステップ 6: ベクトル形式でエクスポート

 次に、[形式] フィールドの横にある SVG (ベクター形式) を選択します。
次に、[形式] フィールドの横にある SVG (ベクター形式) を選択します。
 下部にある [エクスポート] ボタンをクリックします。
下部にある [エクスポート] ボタンをクリックします。 その他の方法