最近の Web テクノロジでできないことはあまりありません。 Web プラットフォームは非常に進化しており、要素のアニメーション化、メディアの再生または記録、ファイルやストレージへのアクセス、ネットワーク リクエストのインターセプトとキャッシュへのアクセス、複雑な CSS レイアウトの作成、ネイティブ コードの記述など、今日ではすべてが可能になっています。
学ぶことや使用することがたくさんあるため、Web 開発者は信頼できる完全なツール スイートを必要としています。
幸いなことに、Microsoft Edge には、Web 開発者がWeb 機能と API を使用して生産性を高めます。
しかし、その反面、DevTools は非常に複雑になる傾向があります。これらには 30 を超えるさまざまなツールが含まれており、ユーザー インターフェイスはそれらに対応するために時間の経過とともに成長してきました。さらに、ユーザーから寄せられたフィードバックに応じて、新機能が常に追加されています。
この投稿では、ツールの作成に役立つ Microsoft Edge DevTools の新機能を紹介します。より親しみやすく、パーソナライズ可能であるため、非常に多くの異なるツールを自由に使用するという課題に取り組み始めることができます。これらの機能の詳細については、以下のビデオでもご覧いただけます。
DevTools はブラウザー間で急速に進化しています。他のブラウザの最新情報を入手するには、Smashing Magazine の私の記事 Microsoft Edge、Google Chrome、Mozilla Firefox、および Safari の新しい DevTools 機能をカバーしています。
ツールを開く、閉じる、移動する
DevTools には約 30 の個別のツールがありますが、同時に 30 個以上のツールにアクセスする必要があります。そのため、必要なときに簡単にツールを開き、不要なときにツールを閉じる方法を用意することが非常に重要です。
同時に、今まで使ったことのない非常に便利なツールがあるかもしれません。これらがデフォルトで閉じられていると、まったく発見できない可能性があります。
これに対処するために、小さいながらも非常に強力な 3 つの DevTools 機能を追加しました。
ツールを閉じる
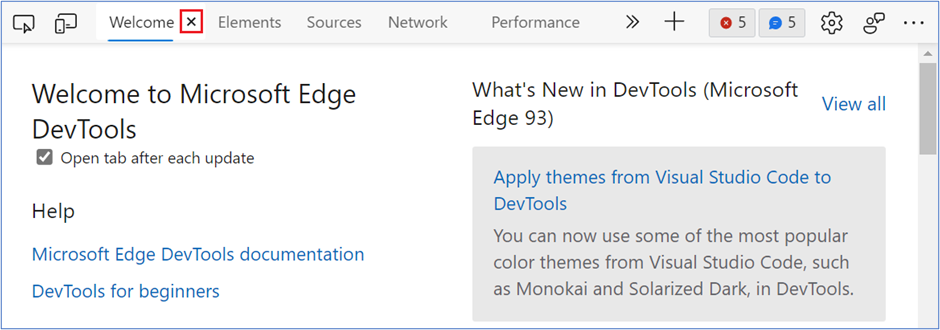
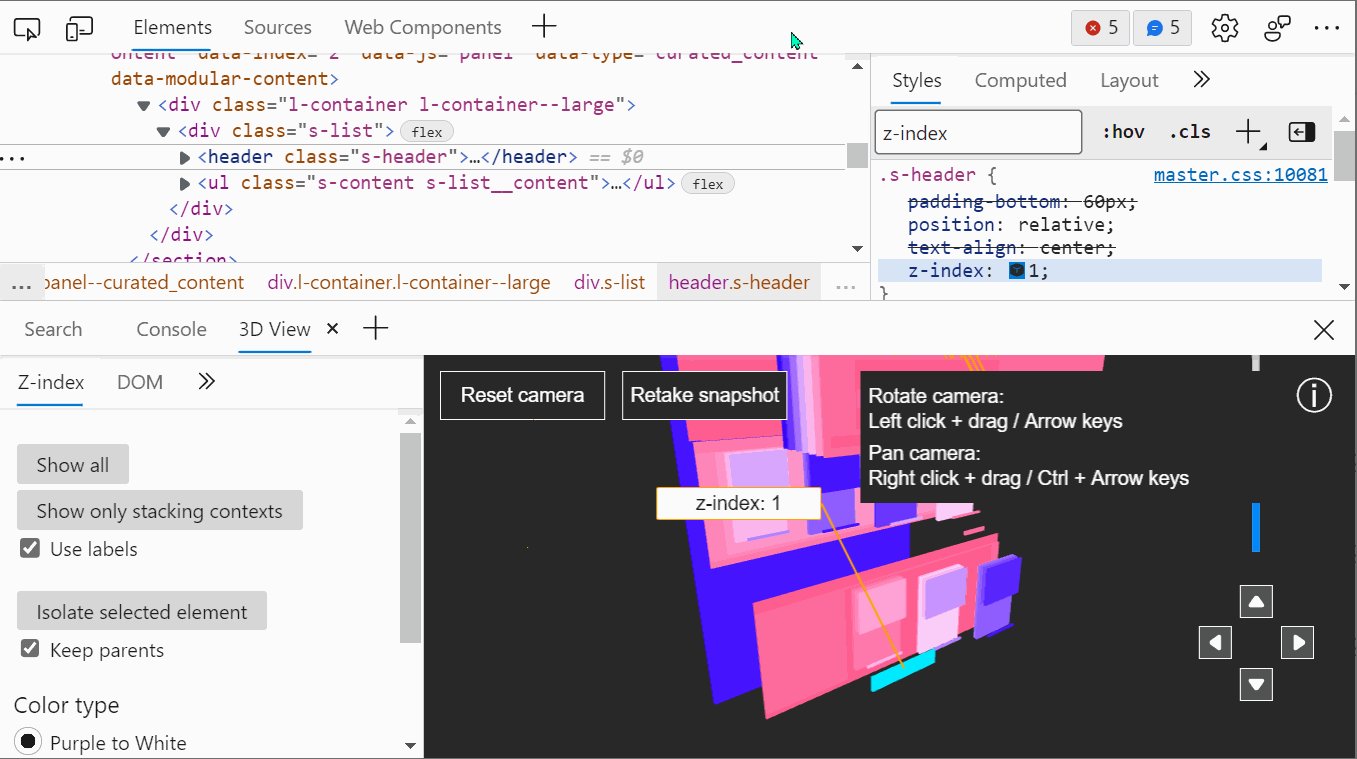
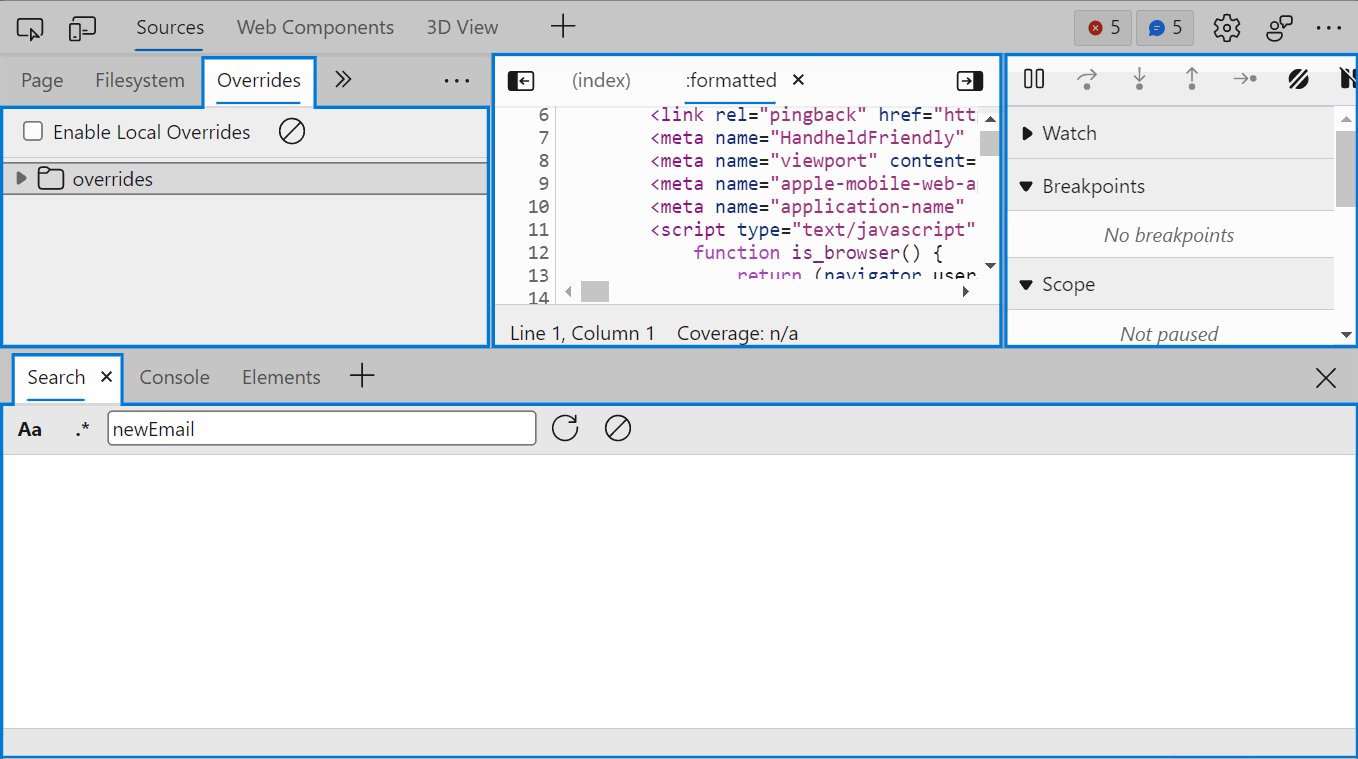
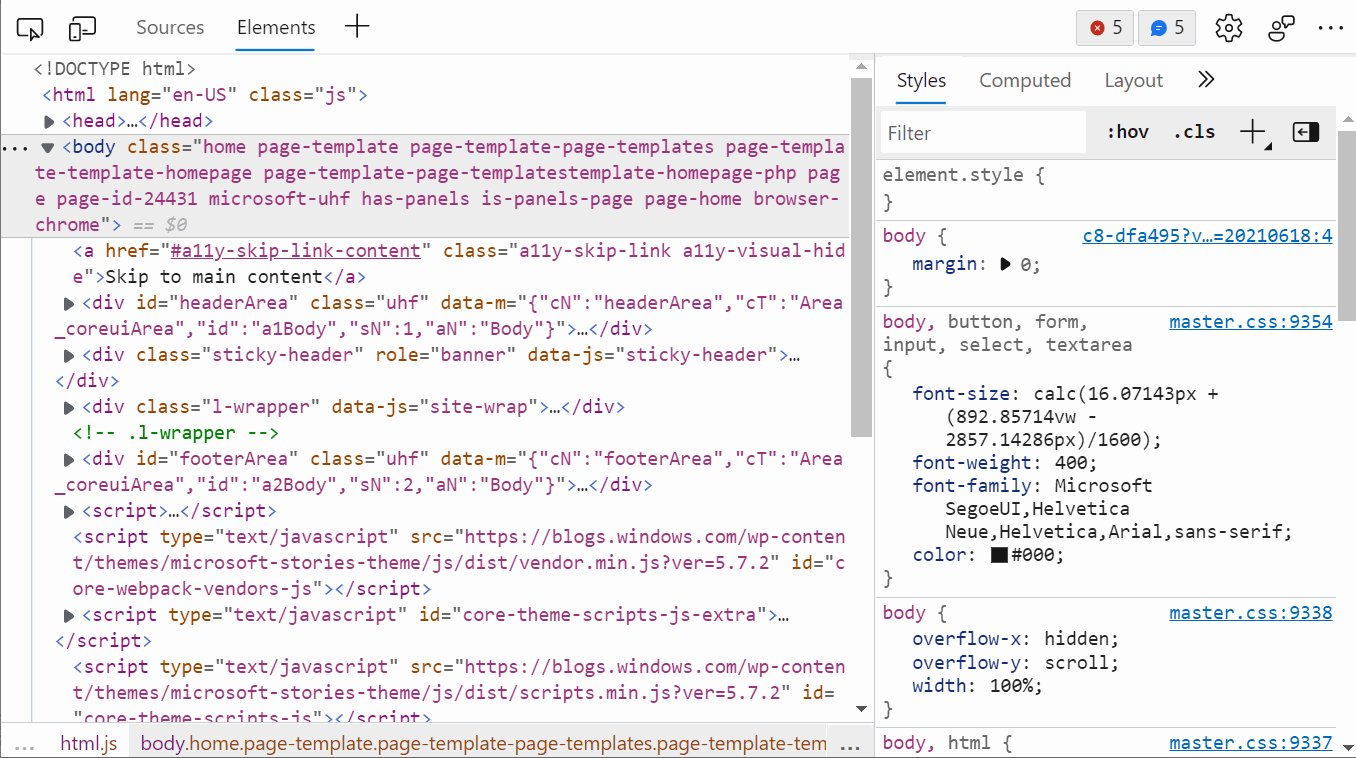
Microsoft Edge DevTools のタブに閉じるボタンが表示されるようになりました不要になったものを非表示にするために使用できます。したがって、クリーンでシンプルなユーザー インターフェイスを維持し、必要なツールだけをすぐに利用できるようにすることができます。
いくつかのツールには閉じるボタンがないことに注意してください: Elements、Console、および Sources。これらのツールは、他のすべてのツールよりもはるかに多く使用されています。 Web 開発者はこれらを常に必要としており、それらを閉じることはあまり意味がありません。
ツールを開く
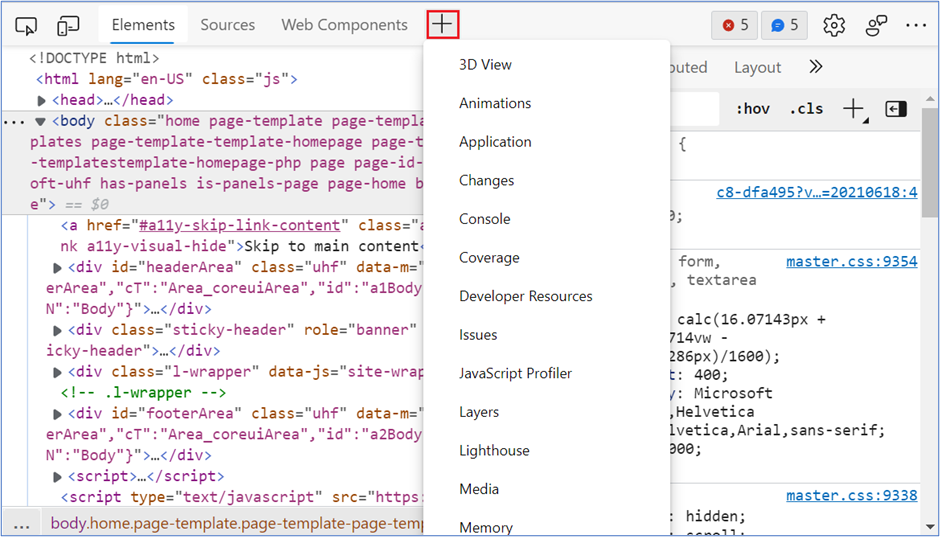
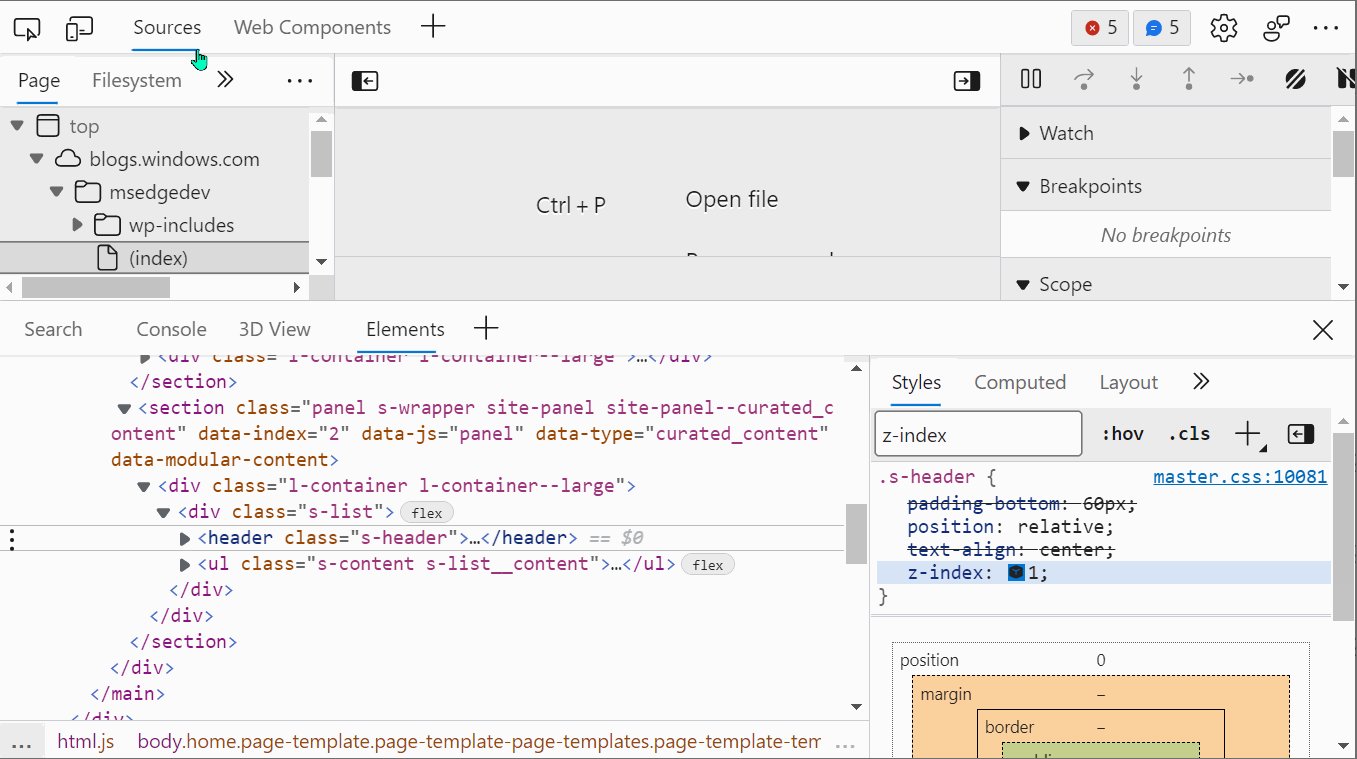
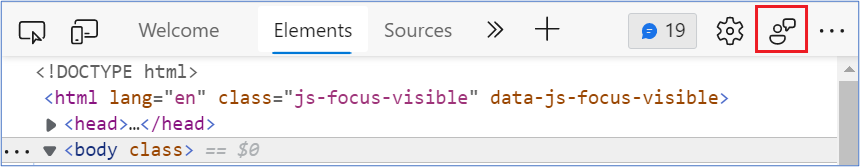
タブ バーの最後に + (プラス) ボタンが追加されました。
以前は、使用可能なすべてのツールを見つけるには、メイン メニュー (…) に移動し、[その他のツール] を選択するか、コマンド メニューでツールにすばやくアクセスできます。 + ボタンを使用すると、他のツールを簡単に見つけてアクセスできます。
DevTools には 2 つのタブ バーがあります。一番下の ドロワー (切り替え可能)キーボードで Esc を押します。コンソールは通常、引き出しの中にあります。これらのタブ バーには両方とも + ボタンがあるため、これら 2 つの場所のいずれかで新しいツールを開くことができます。
ツールの移動
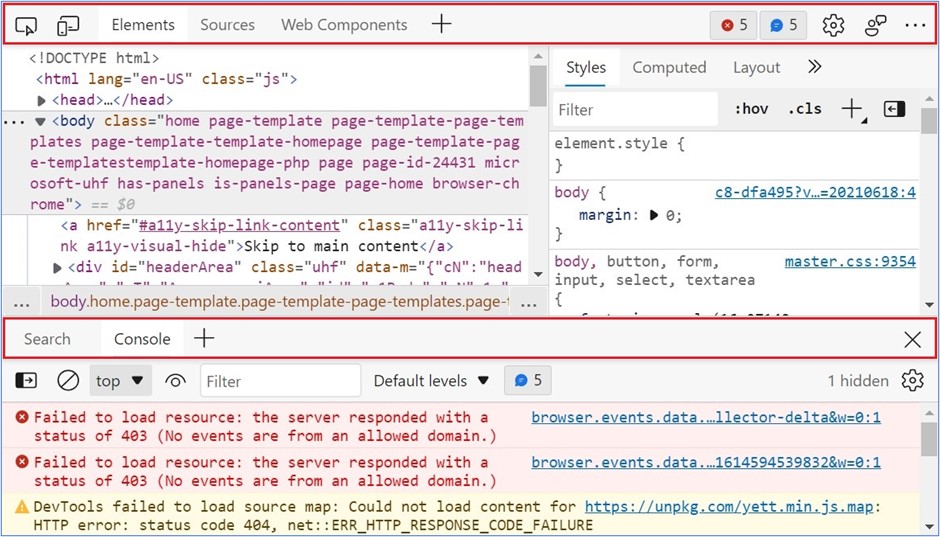
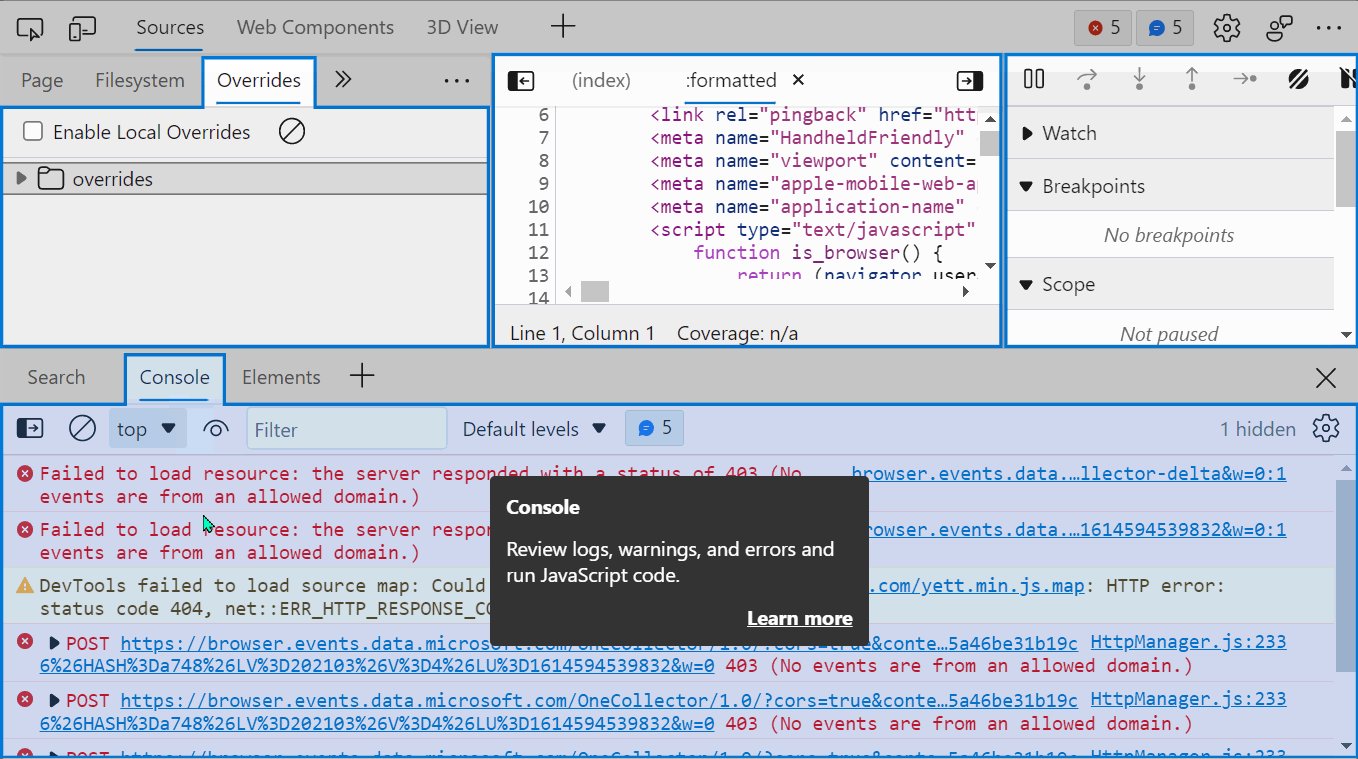
複数のツールを同時に必要とするものをデバッグする場合、ドロワーを開いておくと非常に便利です。
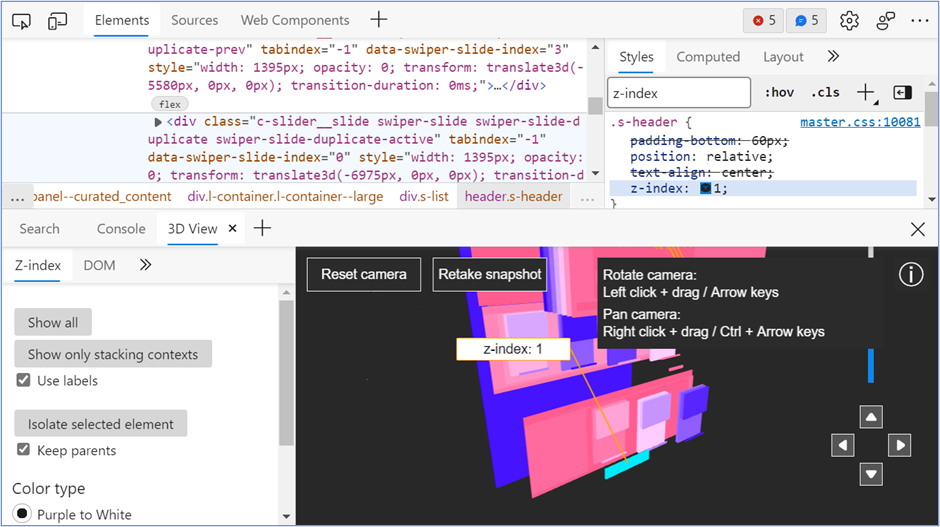
たとえば、一部の JavaScript コードをステップ デバッグするときに、正しい HTTP リクエストが送信されることを確認するために、[ソース] パネルと [ネットワーク] パネルの両方を同時に開きたい場合があります。または、要素と 3D ビュー パネルの両方を並べて開いて、要素の z-index の問題をデバッグすることもできます。
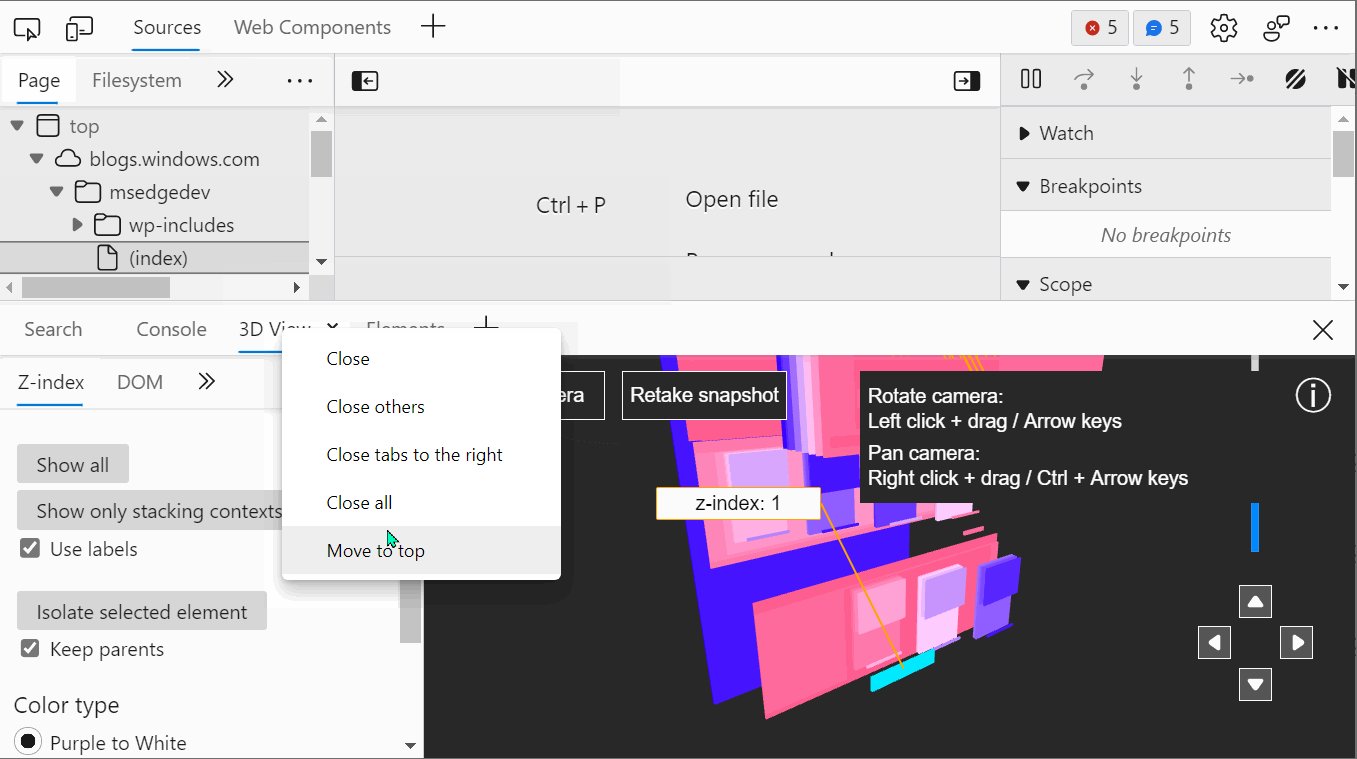
Microsoft Edge DevTools では、コンテキスト メニュー (右クリック) を開くことで、メイン エリアとドロワーの間でツールを移動できるようになりました。移動するタブを選択し、[下に移動] または [上に移動] を選択します。
ドロワーの + ボタンを選択し、メイン エリアで既に開いているリストからツールを選択すると、このツールは引き出しに移動されます。これは、ツールを移動するもう 1 つの良い方法です。
ツール内からツールについて学ぶ
[+] ボタンを使用すると、以前に使用したことのない新しいツールを簡単に見つけることができます。しかし、ツールのユーザー インターフェイスは、一見圧倒される場合があります。ドキュメントをいくつか用意しておくと役立ちます。 Microsoft Edge DevTools のドキュメントが役に立ちますが、
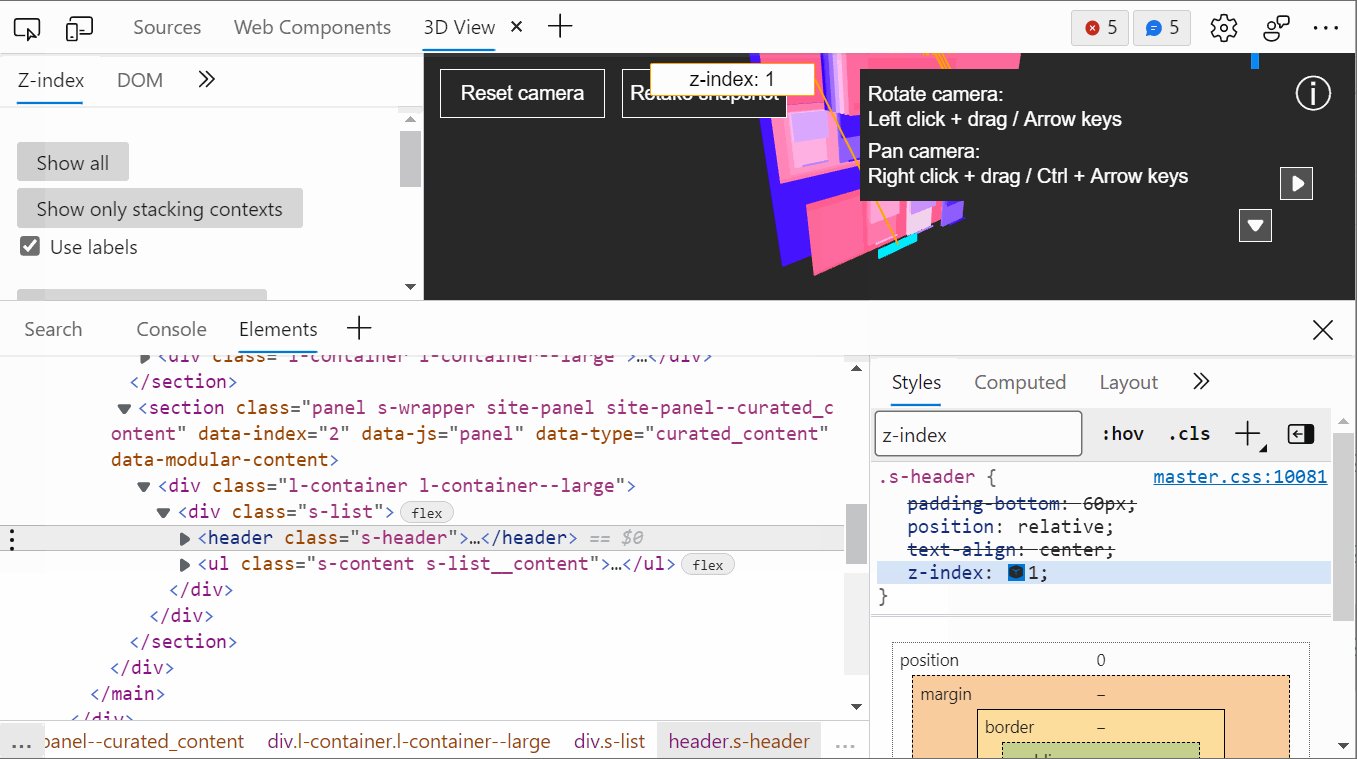
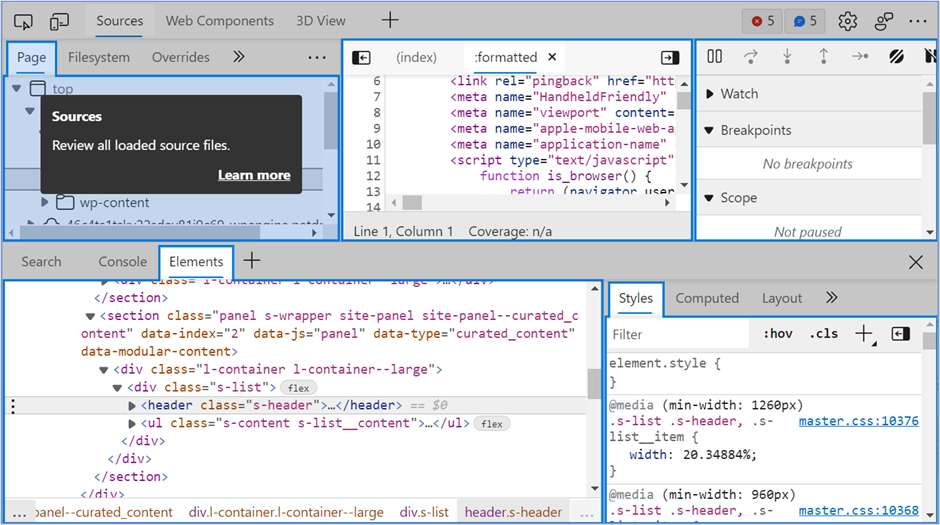
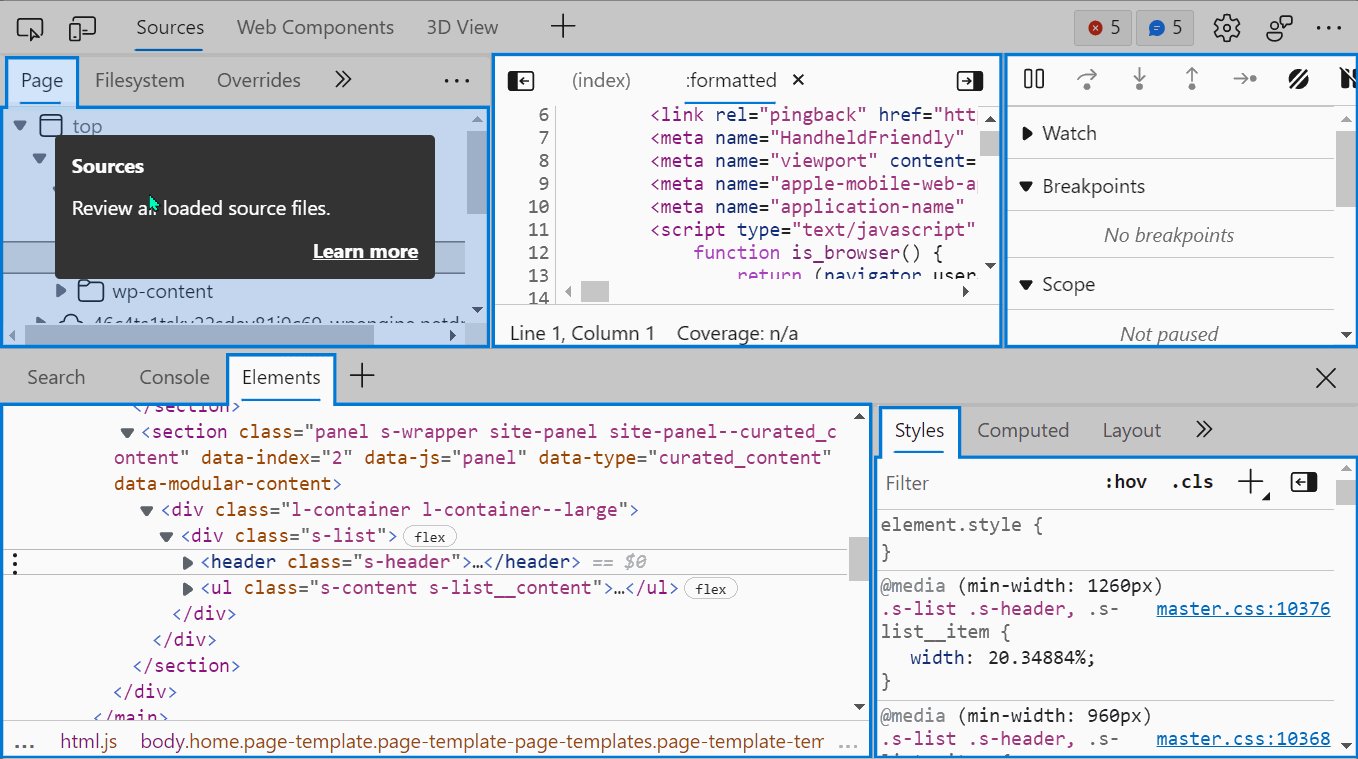
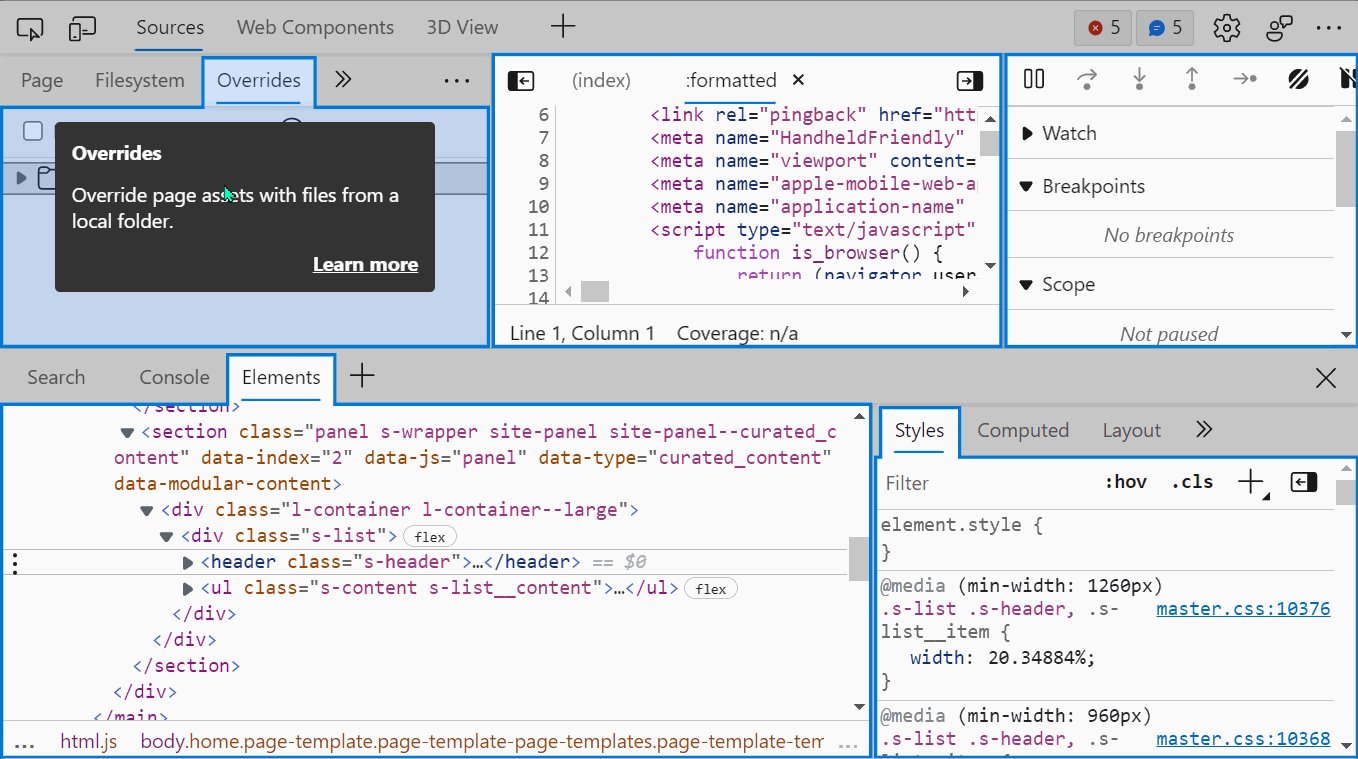
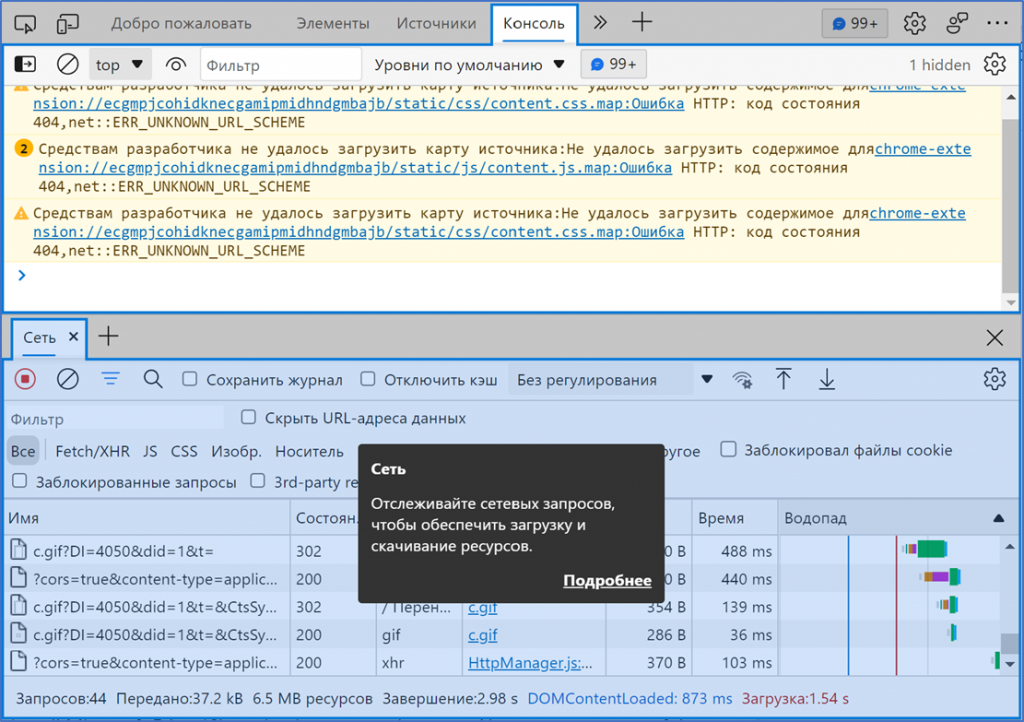
最近、新しいツールのコンテキスト学習をさらに簡単にする機能を追加しました: DevTools ツールチップ。 DevTools ツールチップは、ツールをカバーし、ツールに関するコンテキスト ドキュメントを提供するオーバーレイであり、詳細を学ぶためのリンクがあります。
DevTools ツールチップは 3 つの異なる方法で有効にできます:
[DevTools のカスタマイズと制御] ボタン (…) > ヘルプ > DevTools ツールチップを切り替え。 Ctrl+Shift+H キーボード ショートカット (Mac では Cmd+Shift+H) を使用することもできます。または、コマンド メニューを使用して、「tooltips」と入力します。.
有効にしたら、強調表示された領域の上にマウスを移動するだけで、ツールのこの特定の領域に関する情報ツールヒントが表示されます (Tab キーを使用してツールヒントを移動することもできます)。一部のツールヒントには、へのリンクも含まれています。
DevTools ツールチップがアクティブな間は、他のパネルに移動することもできます。このようにして、DevTools をナビゲートし、新しいことについて学び続けることができます。機能は毎回オンとオフを繰り返します。
言語の変更
ツールが言語と一致すると、開発者の生産性が向上することがわかっています用途優先。さらに、VS Code などの他の Microsoft 開発者向け製品は、他の言語で使用できます。これが、DevTools を 11 の異なる言語で利用できるようにした理由です。
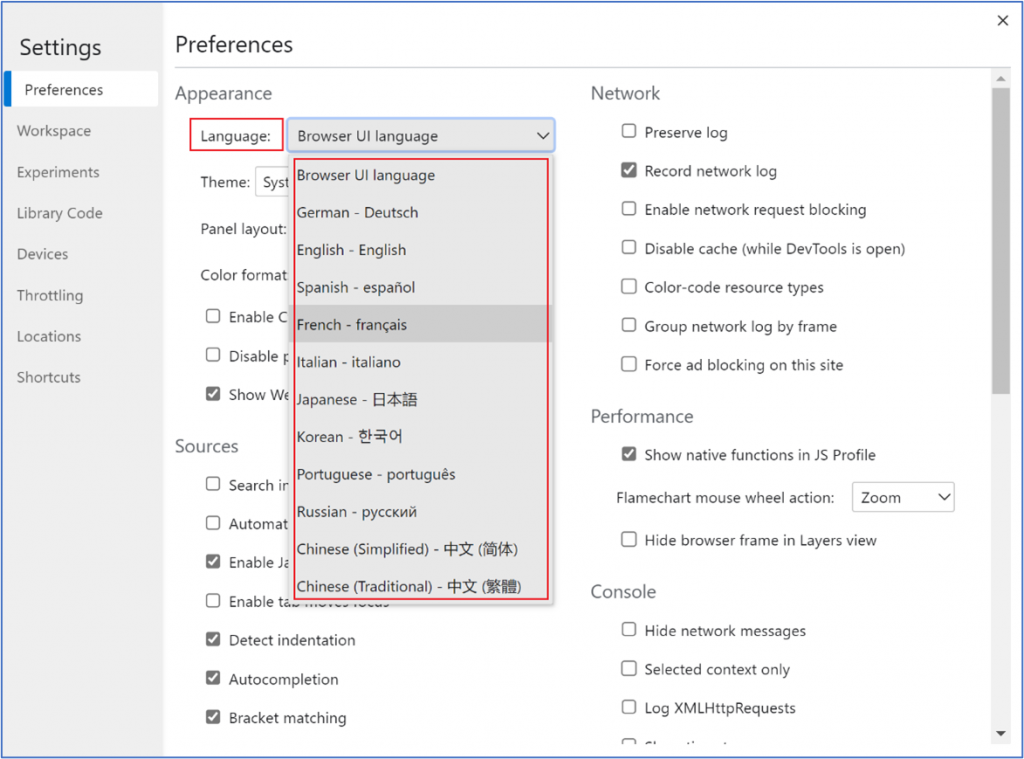
デフォルトでは、DevTools はブラウザー UI 用に選択した言語と一致しますが、これらの他の言語のいずれかに個別に設定できます。
<表> 英語 ドイツ語 – ドイツ語 中国語 (簡体字) – 中文(简体) (简体) 中国語 (繁体字) – 中文(繁體) (繁體) フランス語 – フランス語 スペイン語 – スペイン語 ポルトガル語 – ポルトガル語 日本語 – 日本語 イタリア語 – イタリア語 韓国語 – 한국어ロシア語 – Pусский
言語を変更するには、(F1 ショートカットを使用するか、ツールバーの歯車アイコンをクリックして) DevTools 設定に移動し、言語 ドロップダウン リスト。
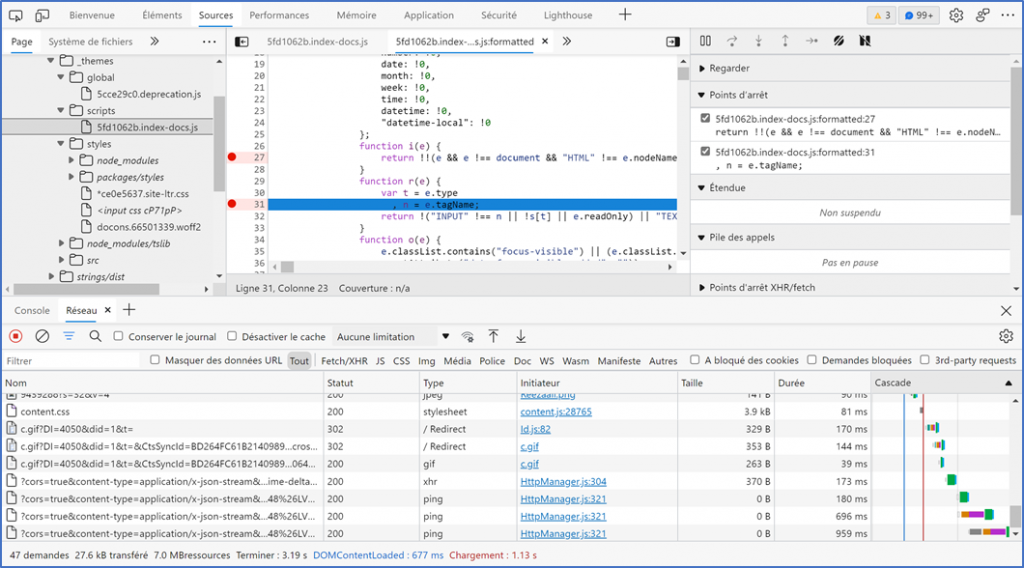
DevTools をリロードすると、そのユーザー インターフェイスが選択した言語で表示されます。ツールをより使いやすく。フランス語では次のようになります:
DevTools のツールヒント機能との相性も抜群です。以下にロシア語で示すように、コンテキスト ドキュメントも翻訳されているためです。
私たちは、2020 年にローカライズされた DevTools 機能の実験的リリースを発表しました。私たちは Chromium プロジェクトを通じて Google の Lighthouse および Chrome チームと協力し続けてきました。すべての Microsoft Edge ユーザー、bまた、Chromium ベースのブラウザーで DevTools を使用しているすべての人にもお勧めします。
カラー テーマのカスタマイズ
Visual Studio Code (またはその他のテキスト エディターや IDE を使用する場合) カラー テーマをカスタマイズして、視覚的に快適で長時間作業しやすいものに変更した可能性があります。
これまで、DevTools のカラー テーマは暗いテーマまたは明るいテーマを選択することによってのみカスタマイズできます。ただし、現在、9 つの新しいカラー テーマから選択できます。これらは、Visual Studio Code がプリインストールされているものと同じであるため、なじみがあるはずです。
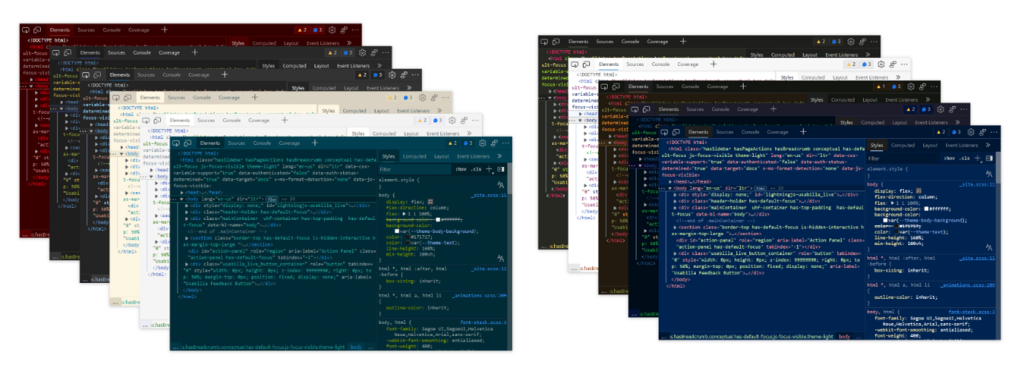
Microsoft Edge DevTools の現在のテーマの完全なリストは次のとおりです:
既存のテーマ: Light+ Dark+ Chromium Light Chromium Dark 新しいテーマ: Quiet Light Solarized Light Solarized Dark Abyss Kimbie Dark Monokai Monokai Dimmed Red Tomorrow Night Blue
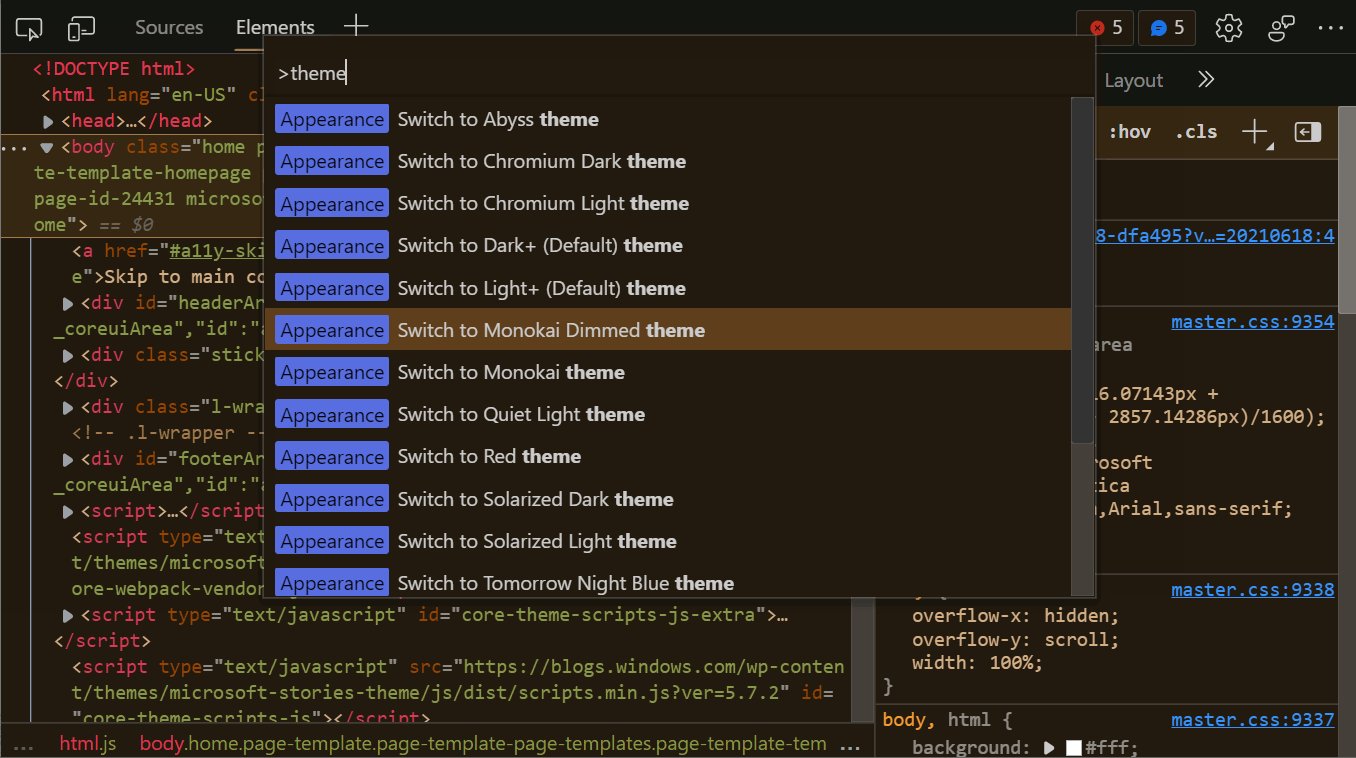
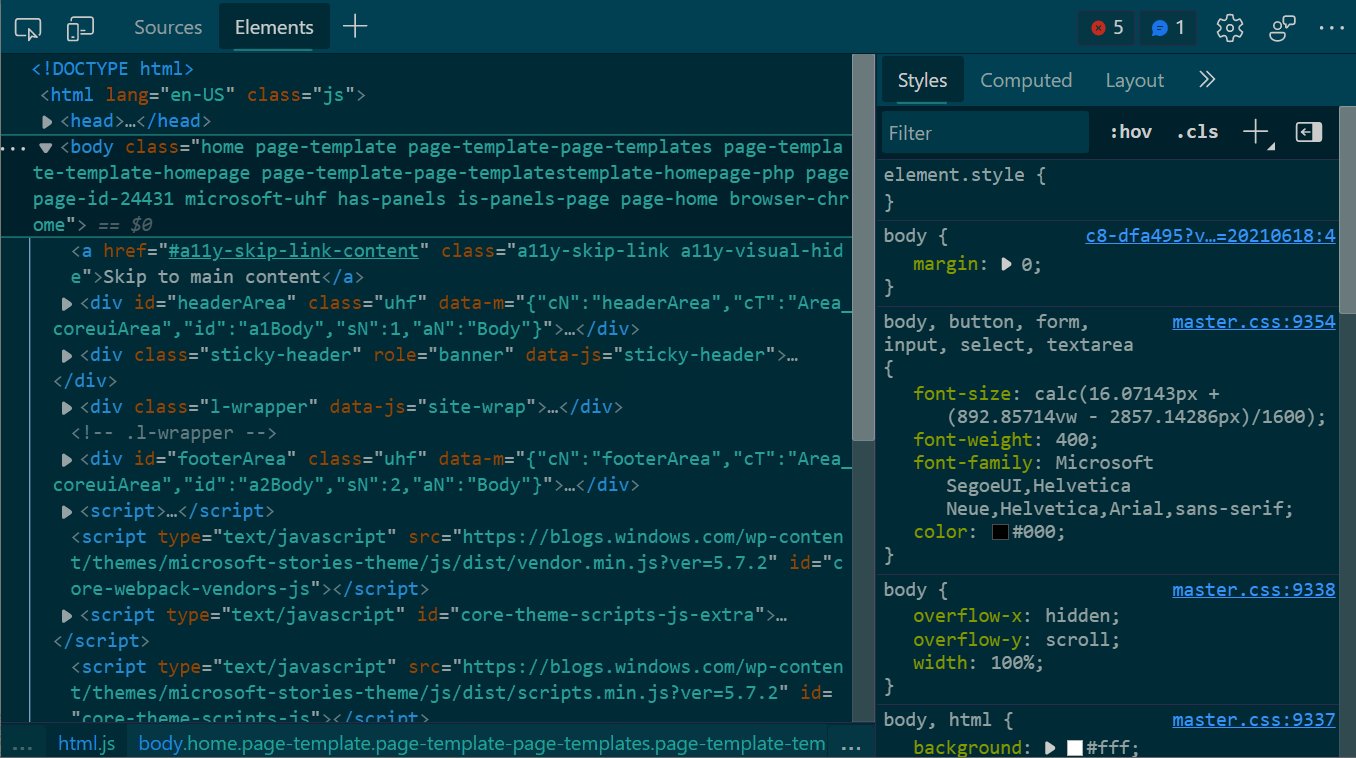
新しいテーマを選択するには、[設定] (ツールバーの歯車アイコン) ) を選択し、[テーマ] ドロップダウンを使用します。また、コマンド メニューを使用して「theme」と入力し、利用可能なカラー テーマの全リストを表示することもできます。
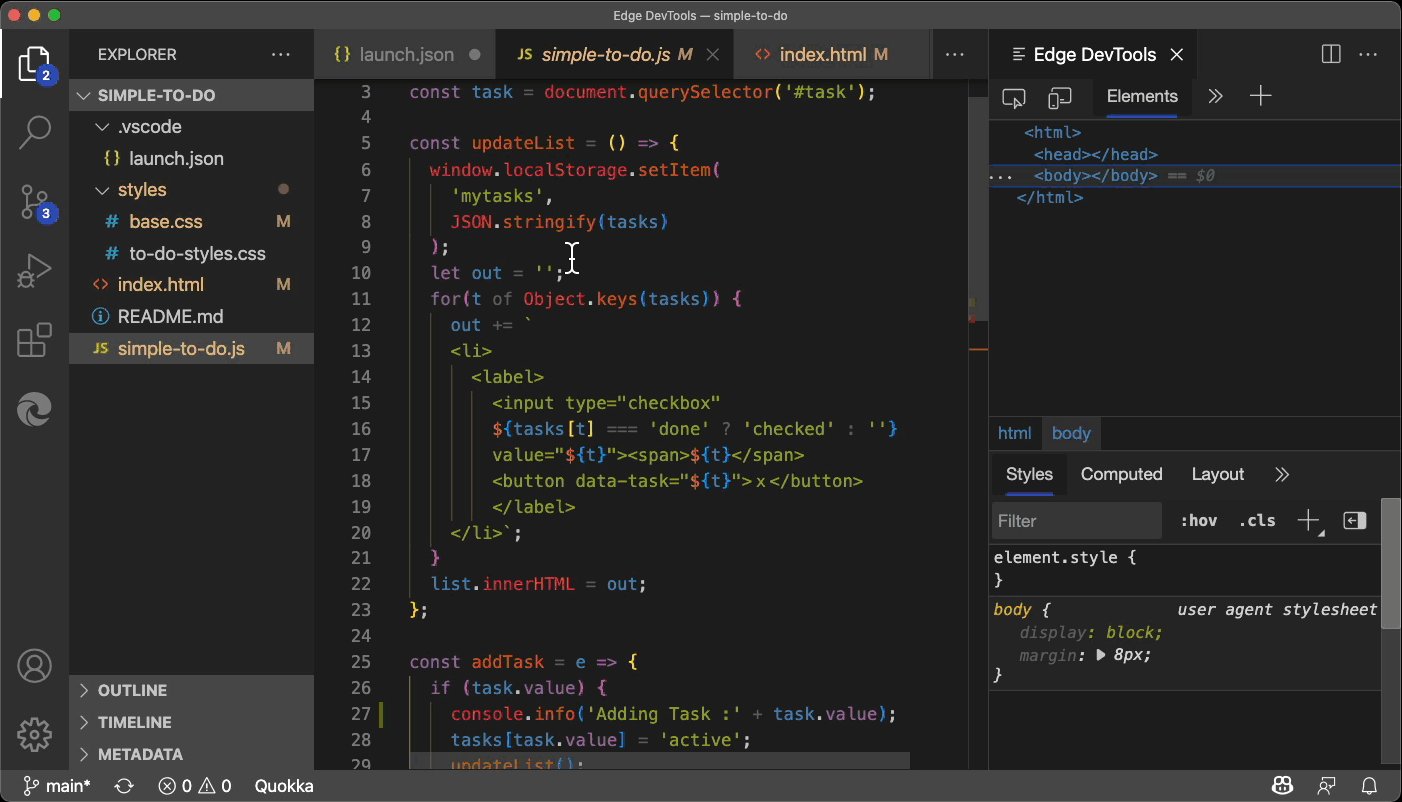
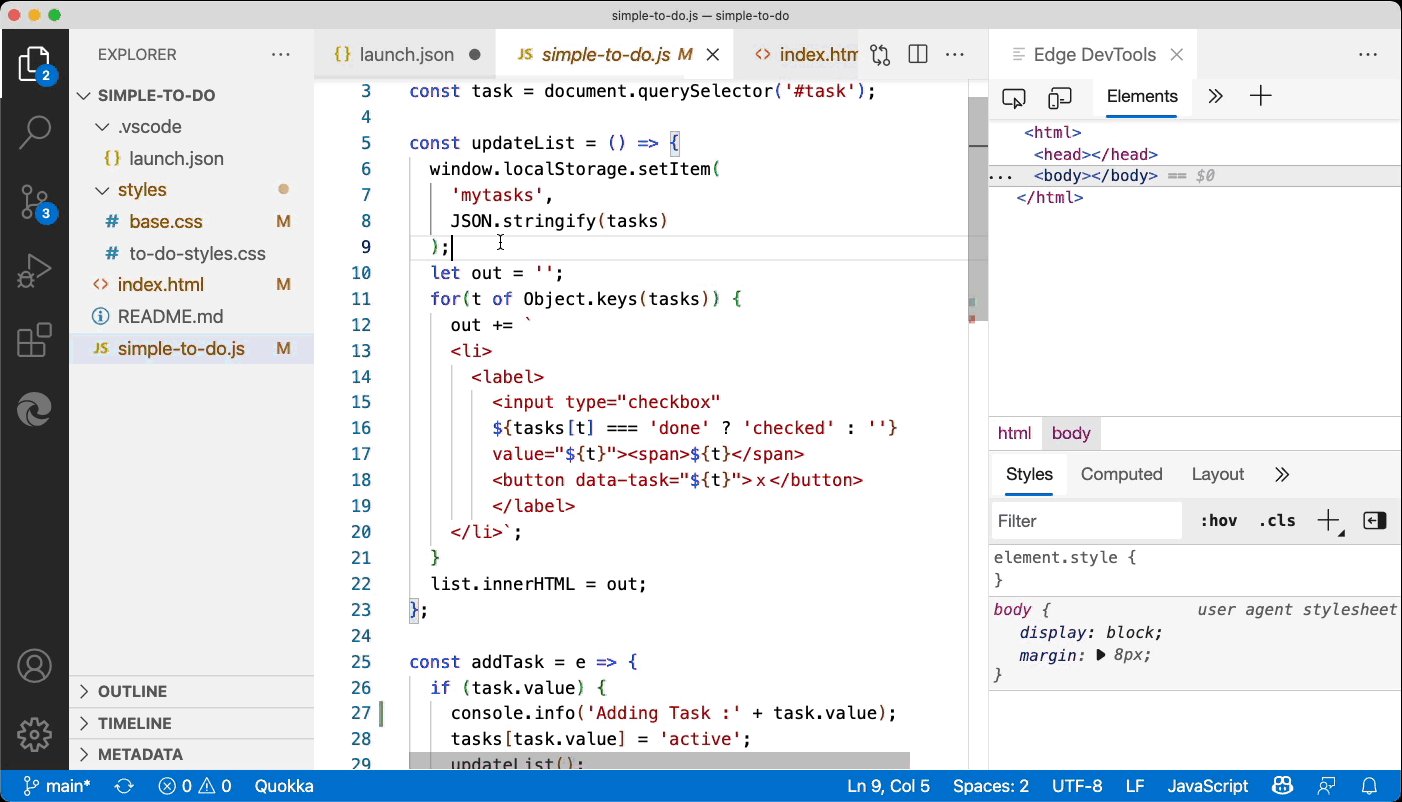
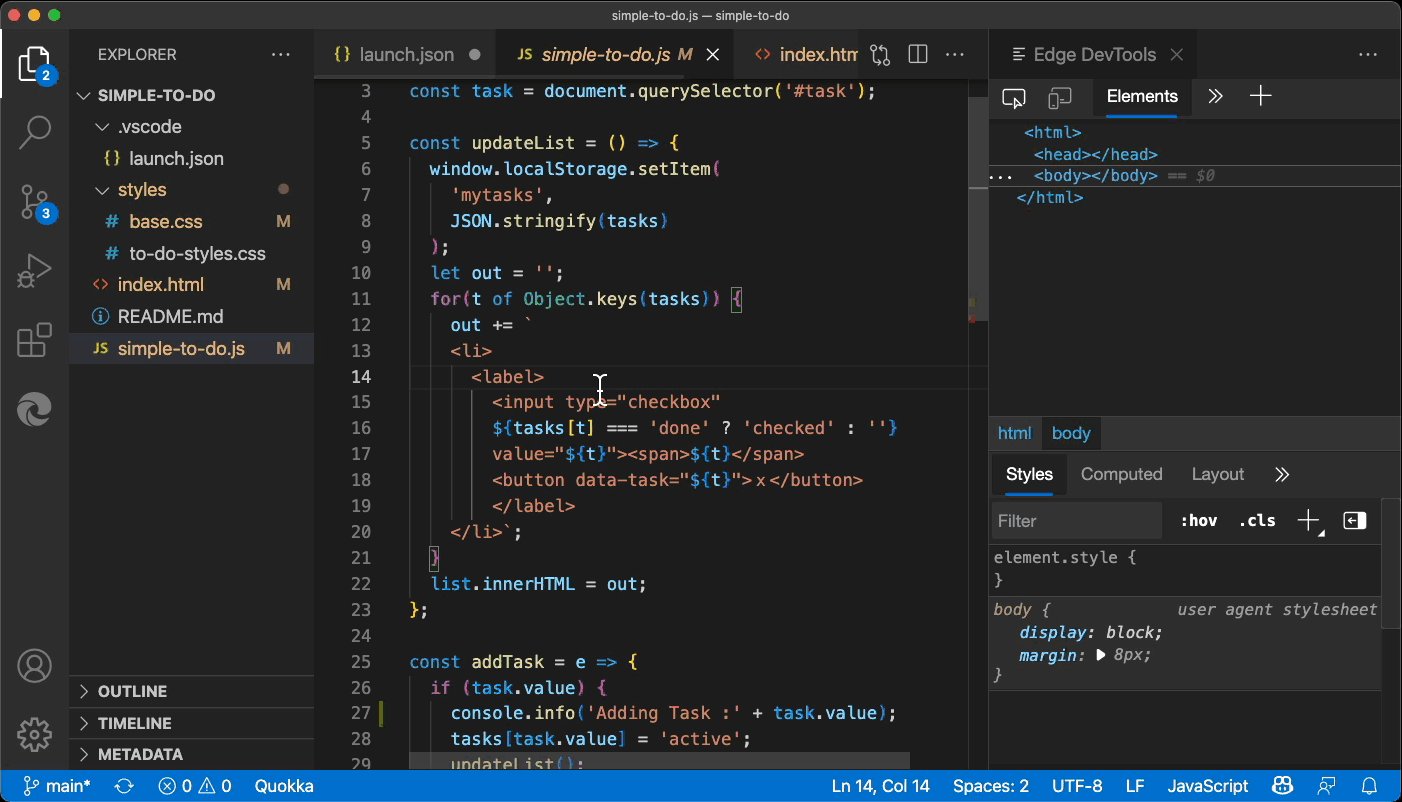
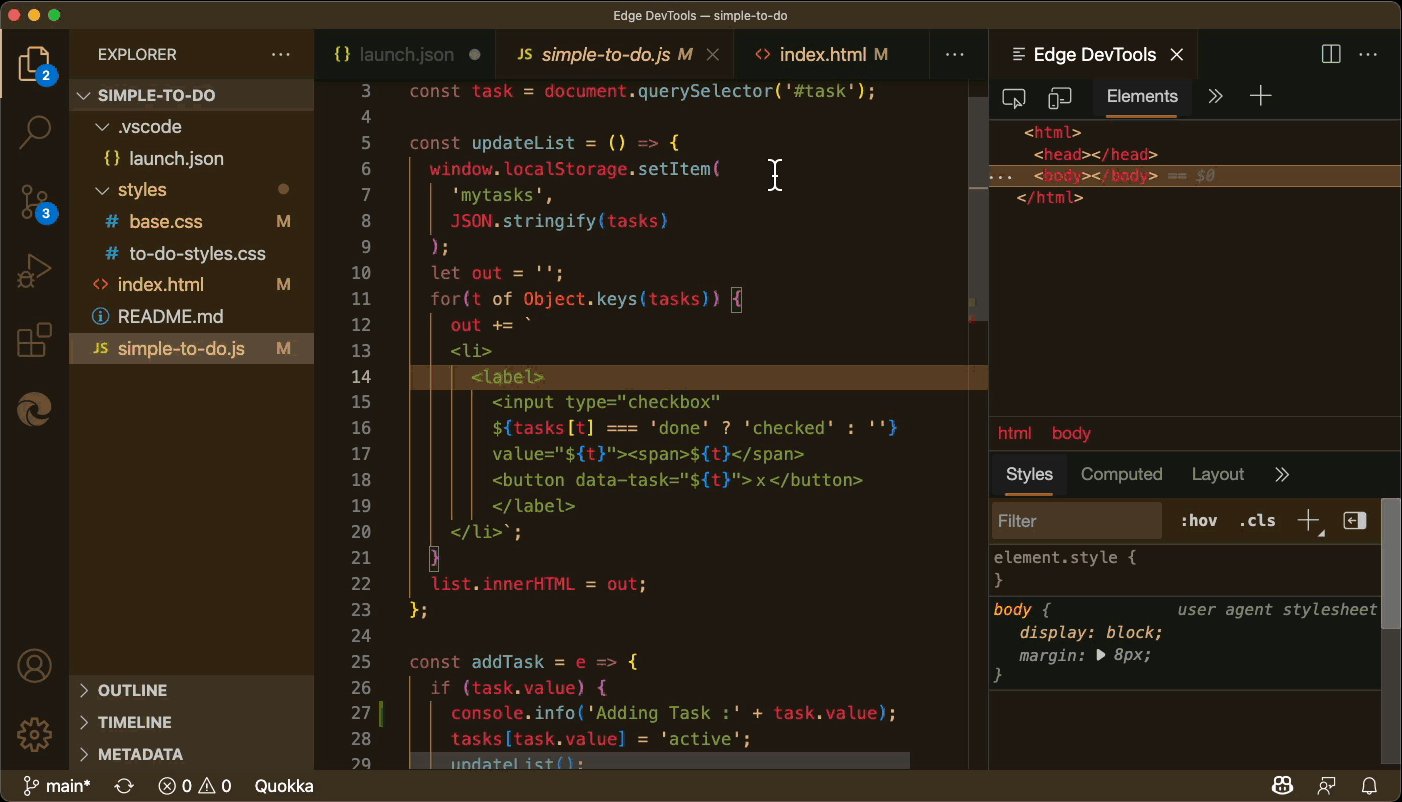
Microsoft Edge Tools for VS Code 拡張機能を使用すると、DevTools が常に VS Code ユーザー インターフェイス自体と同じ色のテーマで表示されるとは限らないことに気付いたかもしれません。
新しいDevTools でカラー テーマを使用すると、この問題は発生しなくなります。Microsoft Edge 95 以降、VS Code に埋め込まれた DevTools UI は、選択したカラー テーマと一致します。
この拡張機能についてご存じない場合は、詳細はこちら.
フィードバック
ユーザー フィードバックは、 Microsoft Edge DevTools で行われている作業。これらの機能やその他の機能について質問やフィードバックがある場合は、フィードバック ボタン。
@EdgeDevTools アカウント。
– Patrick Brosset、シニア プログラム マネージャー、Microsoft Edge