最高の VS Code Light テーマ
Visual Studio (VS) Code テーマは、ほとんどの開発者にとって優れた資産です。これらは、コード エディター インターフェイスのルック アンド フィールを調整するのに便利です。ほとんどのプログラマーは長時間労働する傾向があることを考えると、目の疲労を最小限に抑えることが不可欠です。ライト テーマは、明るい環境で作業する開発者に最適です。
この記事では、VS Code の最高のライト テーマのいくつかを紹介します。
トップ評価の VS Code ライト テーマ
日中作業するソフトウェア開発者は、一般的に軽いテーマを使用することを好みます。明るい環境では目に優しいです。ただし、自分のスタイルにぴったりの配色を見つけるのは難しい場合があります。以下は、VS Code で最高のライト テーマの一部です。
アトム ワン ライト
Atom One Light は、VS Code の中で最もインストール数が多いものの 1 つです。これは、現在は廃止されている Atom コード エディターからインスピレーションを得たものです。テーマはインターフェースに鮮やかな白い背景を設定し、スタイルに合わせて変更できます。
おしゃれなライト >
モダンな雰囲気の明るいワークスペースが必要な場合は、Snazzy Light テーマは優れたオプションです。正確で鮮明な色を提供するため、強い光の条件下でもコードを読み取ったり解読したりすることが非常に簡単になります。機能に基づいてコード部分を自動的に強調表示します。ただし、あまり人気のない言語では一部の構文部分が欠落する可能性があります。

Slack テーマ
Slack を使用したことがある場合メッセージング プラットフォームのファンであれば、おそらくこのテーマを気に入っていただけるでしょう。これは、アプリのユーザー インターフェイスのルック アンド フィールからインスピレーションを得ています (少なくとも開発者が基本的な Slack テーマを再度変更するまでは)。 Slack テーマは、紫と青を強調して、よりコントラストのある外観を実現します。

Bluloco ライト テーマ
Bluloco ライト テーマは、グレーの背景とコード化されたテキスト用のいくつかの柔らかい色で構成されるエレガントな配色を提供します。おしゃれなライトと同様に、ワークスペースを整理整頓するのに役立つフォルダーとファイルのアイコンも付属しています。このテーマは One Light テーマのフォークであり、Apple の Nightshift モードをより補完するように作成され、薄暗い環境でもより適切に機能できるようになります。

あゆ
このテーマは、ミニマリストに最適なシンプルなデザインが特徴です。鮮やかな白をベースに、落ち着いた色合いを基調とした配色です。 3 つのバージョン(ライト、ダーク、その中間)がありますが、ライト バージョンのAyu テーマは、日光プログラマーに最適です。

Brackets Light Pro
すっきりとしたワークスペースを好む開発者は、おそらくこのテーマが大好きです。すっきりとしたミニマルなデザインで、初心者でも扱いやすいです。コントラストの低い色を使用して構文を強調表示し、読みやすくします。 Brackets Light Pro は、ライトグレーの背景設定を採用しています。 p>
ブルー ライト
このテーマの主な機能は、提供されるデフォルトと斜体の 2 つのオプションです。 ブルー ライトの配色はカスタマイズ可能で、楽しく使用できます。主に青色の色合いを使用します。唯一の例外は赤色で、これはコード インターフェイス内のエラーを強調表示するのに役立ちます。わずかに似た色調が互いに補い合い、目の疲れを軽減します。特殊なアイコンにより、VS Code インターフェイスのナビゲーションも簡単になります。

ホップ ライト
興味深いことに、ホップ ライト テーマは、明るい配色では一般的ではない薄暗いトーンを特徴としています。ただし、薄暗いオフホワイトの背景は目の疲れをいくらか軽減します。デザインは非常にミニマルなので、操作が簡単です。

VS Code にテーマをインストールする
アプリの組み込みカラー スキームを利用するのが最も早い方法です。 VS Code のワークスペースを強化します。コード エディターをカスタマイズする方法をお探しの場合は、以下の手順に従ってインストール プロセスを進めてください。
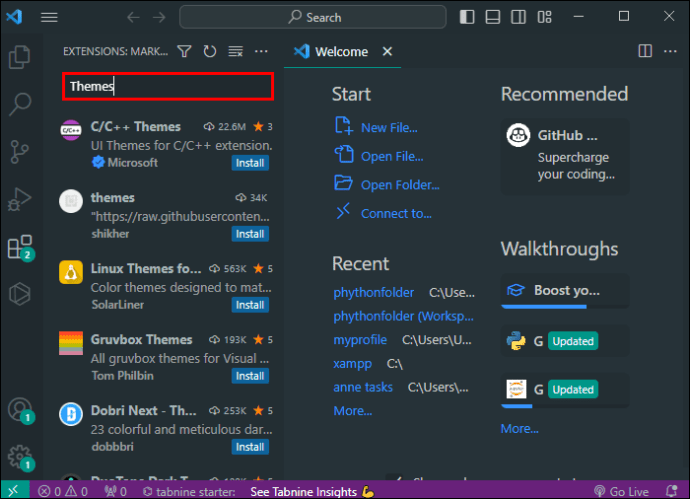
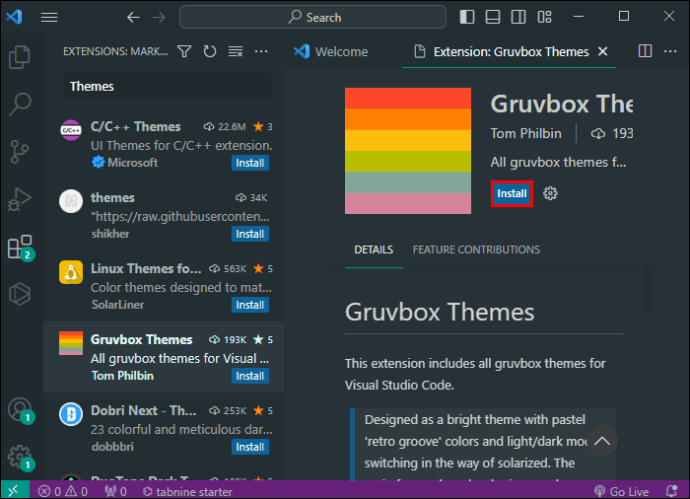
ツールバーの左側にある [拡張機能] に移動します。[Ctrl + キー] を押すこともできます。 Windows を使用している場合は「Shift + X」、Mac ユーザーの場合は「CMD + Shift + X」です。 「拡張機能」パネルの検索バーに「テーマ」と入力し、「Enter」を押します。
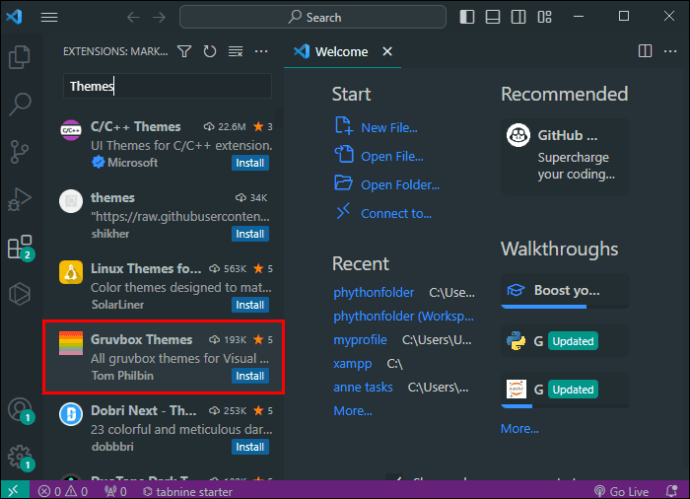
「拡張機能」パネルの検索バーに「テーマ」と入力し、「Enter」を押します。 テーマ オプションをスクロールし、追加するテーマを選択します。
テーマ オプションをスクロールし、追加するテーマを選択します。 「インストール」を選択します。
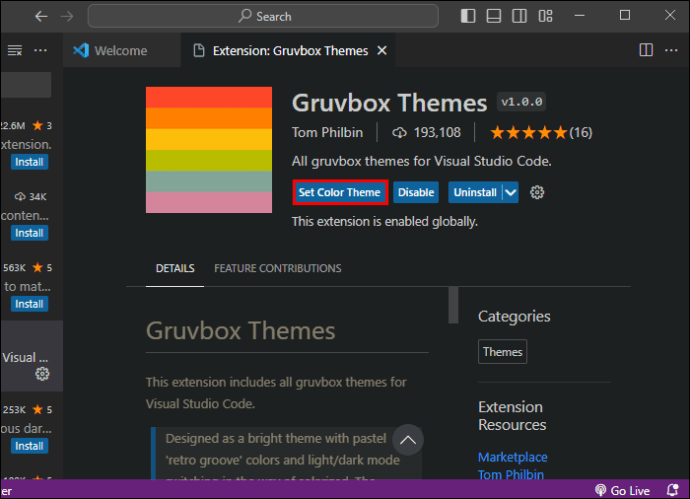
「インストール」を選択します。 「カラー テーマ」に移動し、希望の配色を選択して、インストールされているモチーフを有効にします。
「カラー テーマ」に移動し、希望の配色を選択して、インストールされているモチーフを有効にします。
遠慮せずに、さまざまな配色を試してください。 VS Code ではテーマ間の切り替えが簡単なので、最終的には自分のコーディング環境で動作するものを見つけることができます。
VS Code テーマを使用するためのヒント
従うべき対策がいくつかあります。コード インターフェイスにテーマを簡単に適用できるようにします。これらの方法を実践することで、最適なモチーフを選択することができます。以下に、VS Code のカラー スキームをインストールする際に従うべきヒントをいくつか示します。
Visual Studio Marketplace を利用する: これは、コード エディターのテーマをインストールおよびダウンロードするための正式にライセンスされた手段です。これを使用すると、これらの要素の信頼性が保証されるため、安全性が保証されます。インストール数を確認する: この数字は、テーマが優れているかどうかを評価するのに役立ちます。レビューをチェックすると、配色に関する本物の情報も得られます。テーマのデザインが優れているほど、インストール数と評価が高くなります。常にテーマをプレビューする: ほとんどのモチーフには、コード エディター インターフェイスに追加する前に配色を確認できるプレビュー オプションが用意されています。これにより、自分のスタイルに合わないテーマを選択する可能性が最小限に抑えられます。作業環境を評価する: テーマは、コーディング セッションを快適で楽しいものにするように設計されています。したがって、目の疲れを避けるためには、作業スペースに合ったものを選択することが重要です。明るい配色は、明るい空間や日中に作業する開発者に最適です。カスタマイズの活用: Visual Studio Marketplace には、さまざまなカスタマイズ可能なテーマがあります。これらのオプションを検討すると、色やフォントを好みのスタイルに変更するのに役立ちます。見た目にも魅力的で機能的なワークスペースを作成できます。
FAQ
コーディング時にライト テーマを使用する必要があるのはなぜですか?
明るい環境で作業するときに暗いコーディング インターフェイスを使用すると、目に過度のストレスがかかる可能性があります。ワークスペースを環境に合わせることは、目の疲労を最小限に抑えて目を保護するのに役立ちます。
プログラマーの何パーセントがライト モードを使用していますか?
プログラマーの少なくとも 30%ソフトウェア エンジニアは VS Code Light テーマを使用します。ただし、これはワークスペースや画面露出時間などのいくつかの要因によって異なります。
VS Code ライト テーマで最も優れているものはどれですか?
Atom One Lightは、インストール数から言えば、現時点で最高の VS Code テーマの 1 つです。
コーディング エクスペリエンスを強化する
VS Code の最も優れた機能の 1 つは、ユーザーに提供する柔軟性です。インターフェースの外観を調整します。これは、ニーズ、スタイル、好みに合わせてワークスペースをカスタマイズするのに役立ちます。適切なテーマを選択すると目の疲れを防ぎ、その結果生産性が向上します。最高の VS Code ライト テーマが装備されたので、コーディング セッションがさらに楽しくなるはずです。
現時点でのお気に入りのライト テーマはどれですか?テーマをカスタマイズするにはどうすればよいですか?以下のコメントセクションでお知らせください。
免責事項: このサイトの一部のページにはアフィリエイト リンクが含まれている場合があります。これは当社の編集にいかなる影響も及ぼしません。