Windows 11 では、スクリーンショットを他の人と共有する前に、Snipping Tool を使用して機密情報を非表示 (編集) できます。このガイドでは、その方法について説明します。
Snipping Tool には「スクリーンショット上のテキストを検出し、機密情報 (特定のテキスト、電子メール、電話番号) を非表示にする機能を含むさまざまなアクションを実行できる「テキスト アクション」機能。アプリには OCR (光学文字認識) サポート テクノロジが搭載されているため、これも可能です
このガイドでは、最新バージョンの Snipping Tool でコンテンツを編集し、スクリーンショットからテキストを抽出する手順を説明します。

Snipping Tool を使用してスクリーンショットのテキストを編集する
Snipping Tool でスクリーンショットを共有する前に機密情報を非表示にするには、次の手順を実行します。
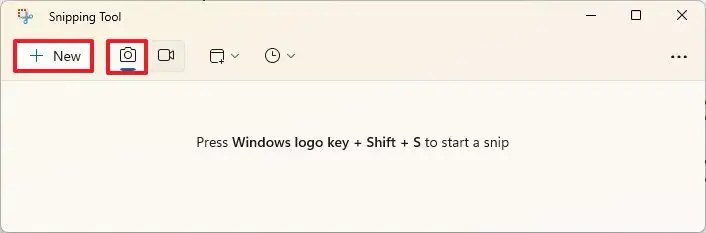
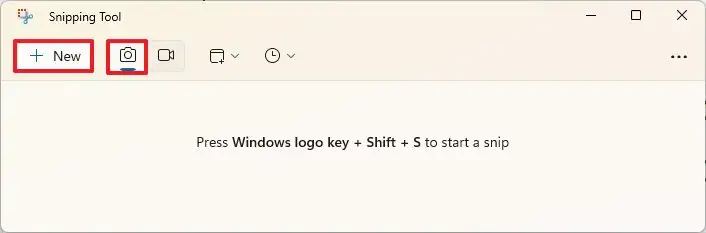
Windows 11 でSnipping Tool を開きます。
@media のみの画面と (min-width: 0px) および (min-height: 0px) { div[id^=”bsa-ゾーン_1659356505923-0_123456″] { 最小幅: 300px;最小高さ: 250px; } } @media のみの画面と (min-width: 640px) および (min-height: 0px) { div[id^=”bsa-zone_1659356505923-0_123456″] { min-width: 300px;最小高さ: 250px; } }
切り取りボタンをクリックします。
新規ボタンをクリックします。

切り取りモードを選択します。
Windows 11 でスクリーンショットをキャプチャします。
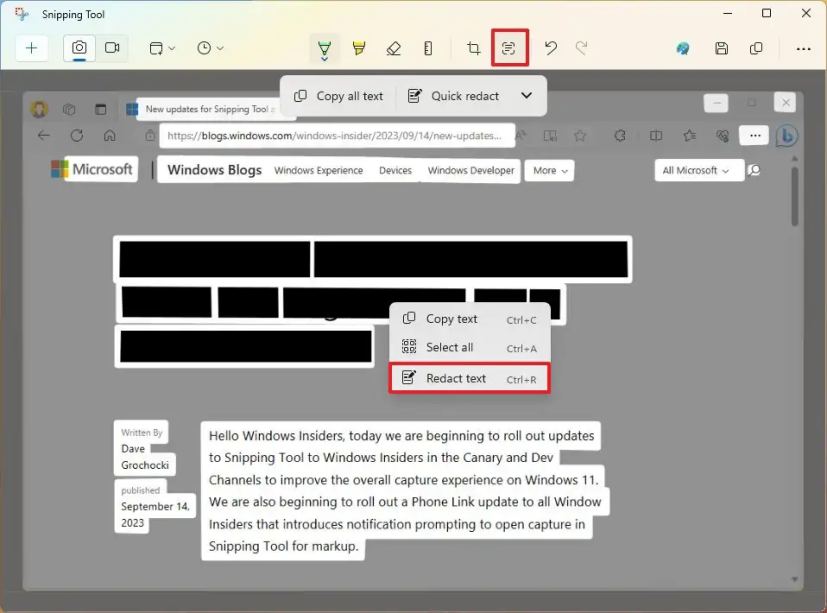
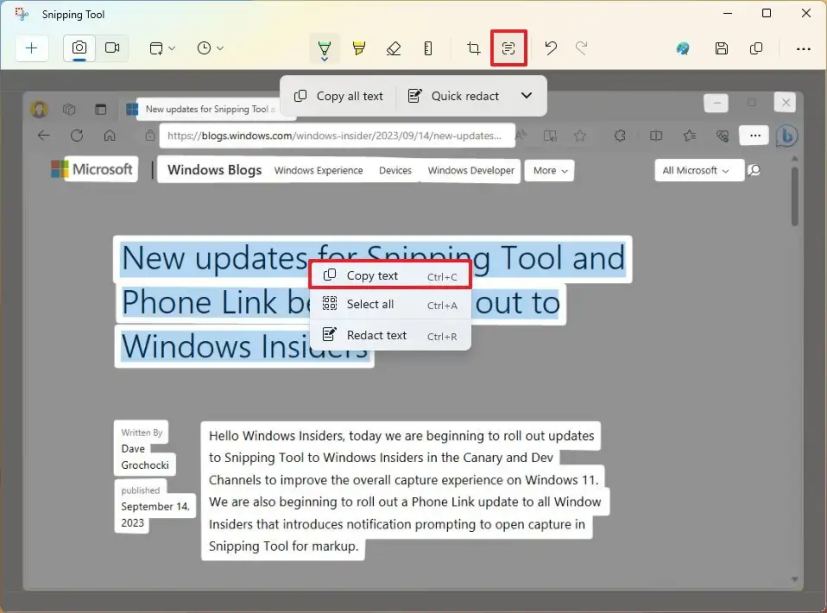
「テキスト アクション」 をクリックします。コマンド バーの > ボタンをクリックします。
非表示にするテキストを選択し、選択範囲を右クリックして、「テキストの墨消し」 オプションを選択します。

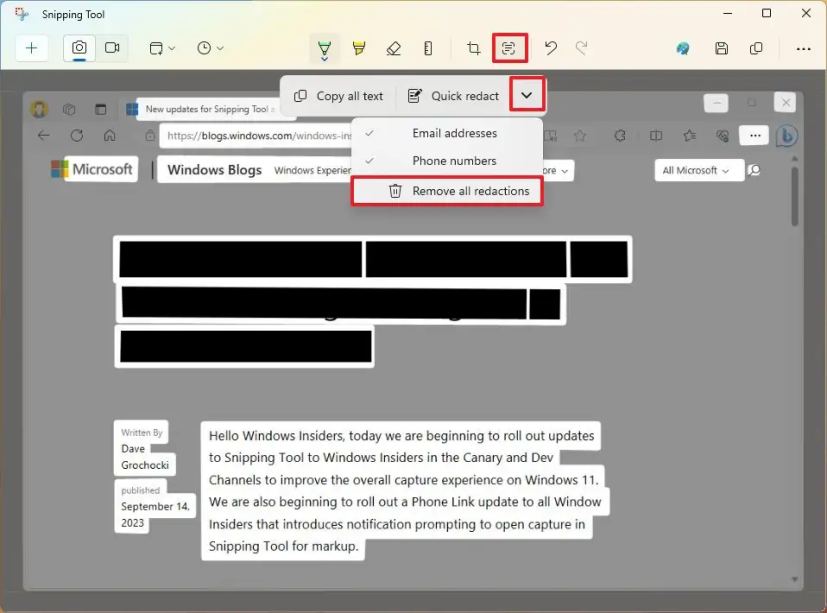
メールと電話を自動的に非表示にするには、[クイック編集] ボタンをクリックします。
クイック ヒント: メニューには次のオプションもあります。電子メールまたは電話のみを非表示にします。
(オプション) コマンド バーの [テキスト アクション] ボタンをクリックします。
[クイック編集] オプションの横にあるメニューを開き、[テキスト アクション] を選択します。 「すべての墨消しを削除」 オプションを使用してテキストを再表示します。

[保存] ボタンをクリックします。
手順を完了すると、Snipping Tool はスクリーンショットの内容を非表示にします。
Snipping Tool を使用してスクリーンショットからテキストを抽出する
スクリーンショットからテキストを抽出するにはSnipping Tool からの場合は、次の手順を実行します。
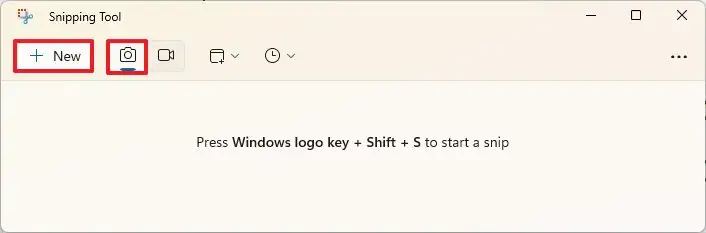
Windows 11 で Snipping Tool を開きます。
Snipping ボタンをクリックします。
p>
[新規] ボタンをクリックします。

切り取りモードを選択します。
Windows 11 のスクリーンショット。
テキストを選択し、選択範囲を右クリックして、「テキストをコピー」 オプションを選択します。

(オプション) 「テキスト アクション」 ボタンをクリックし、「すべてのテキストをコピー」 オプションを選択して、スクリーンショットからすべてのテキストを抽出します。
手順を完了すると、スクリーンショットのテキストを任意のドキュメント、テキスト ファイル、オンライン投稿などに貼り付けることができます。
画像からテキストを抽出するのは初めてですが、 Snipping Tool は、PowerToys などの他のアプリケーションでも、最初にスクリーンショットを撮らなくても画面上のあらゆるものからテキストを抽出するツールを提供しているため、この機能は Windows 11 にとって完全に新しいわけではありません。
この記事の執筆時点では、Microsoft はまだ Snipping Tool アプリの最新プレビューでこれらの機能をテストしています。この機能は、開発チャネルとカナリア チャネルに登録されているデバイスでのみ利用できます。
さらに、このリリースの一部として、Phone Link アプリが更新され、Snipping Tool で Android スマートフォンから直接写真にアクセスして編集できるようになりました。
@media画面のみと (min-width: 0px) と (min-height: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-width: 300px;最小高さ: 250px; } } @media のみの画面と (min-width: 640px) および (min-height: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-width: 300px;最小高さ: 250px; } }


