Google は、ブラウザの外観と操作性をカスタマイズする新しいエクスペリエンスを含む、さまざまな視覚的な変更を導入する Chrome の新バージョンを公開する予定です。このガイドでは、最新の Canary バージョンの Chrome で新しいカスタマイズ設定を有効にする手順を説明します。
Chrome には長い間同じインターフェースが含まれていますが、機能しているようです。いくつかの視覚的な変更を導入します。新しいインターフェースは、現在 Windows 11、10、macOS、Linux で見られるようなクラシックなデザインの類似性を保っていますが、Google は現在、ChromeOS と Android にすでに搭載されている「マテリアル ユー」デザイン言語の一部を追加しています。
たとえば、ツールバーには、再設計された大きなボタンと、ほぼどこにでも見られる丸い角があり、メニューはブラウザの配色に従うようになりました。さらに、ブラウザ (バージョン 119) では、新しいカスタマイズ エクスペリエンスも導入されています。テーマの変更、明るいカラー モードと暗いカラー モードの切り替え、配色の変更、さらにはブラウザが Windows 11 のアクセント カラーと一致するようにするオプションもあります。

また、ダーク カラー モードに切り替えると、Chrome は引き続きデバイスの色または設定で選択した配色に従いますが、変更する代わりに暗い色調を使用します。色を完全に暗い色調にします。さらに、ショートカット設定ではショートカットをオンまたはオフにすることができ、新しいタブにショートカットまたはよくアクセスするサイトを表示するかどうかを決定できます。
このガイドでは、有効にする手順について説明します。 Google Chrome の新しいビジュアル更新。
Chrome で新しいカスタマイズ サイド パネルを有効にする
Google Chrome で新しいカスタマイズ設定を有効にするには、次の手順を実行します。
Google Chrome (119 以降) を開きます。
@media のみの画面と (min-width: 0px) および (min-height: 0px) { div[id^=”bsa-zone_1659356505923-0_123456″] { 最小幅: 300px;最小高さ: 250px; } } @media のみの画面と (min-width: 640px) および (min-height: 0px) { div[id^=”bsa-zone_1659356505923-0_123456″] { min-width: 300px;最小高さ: 250px; } }
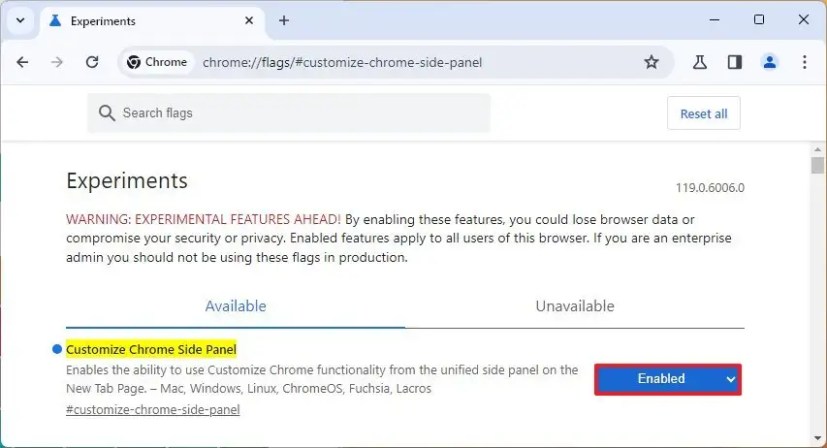
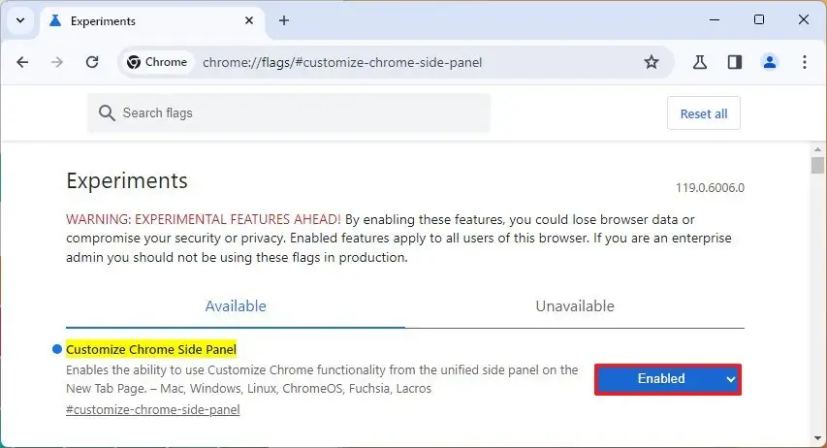
アドレス バーに次のパスを入力し、Enter を押して「フラグ」実験設定を開き、「Chrome サイド パネルのカスタマイズ」設定を有効にします。
chrome://flags/#customize-chrome-side-panel
右側の [Chrome サイド パネルのカスタマイズ] 設定を使用し、有効 オプションを選択します。

(オプション) アドレス バーに次のパスを入力し、Enter を押して [Chrome サイド パネル拡張カードのカスタマイズ] 設定を開きます。
chrome://flags/#customize-chrome-side-panel-extensions-card
右側の [Chrome サイド パネル拡張カードのカスタマイズ] 設定を使用し、有効 を選択します。
[再起動] ボタンをクリックします。
手順を完了すると、ブラウザが開き、新しいデザインの変更と新しい「Chrome のカスタマイズ」が表示されます。
@media のみの画面と (min-width: 0px) および (min-height: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-width: 300ピクセル;最小高さ: 250px; } } @media のみの画面と (min-width: 640px) および (min-height: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-width: 300px;最小高さ: 250px; } }