最高の Visual Studio Code テーマ
さまざまなプログラミング言語に対する優れたサポートと多数の機能を備えた VS Code が、開発者の間でトップの選択肢の 1 つであることは驚くことではありません。 VSCode を際立たせる重要な側面の 1 つは、テーマによるカスタマイズ可能なインターフェイスです。この記事では、コーディング エクスペリエンスを強化するための最適な Visual Studio Code テーマについて説明します。
Visual Studio Code テーマの重要性
VSCode 環境に適したテーマを選択すると、生産性に大きな影響を与える可能性があります。および全体的なコーディング経験。テーマは、開発者のさまざまな好みに対応するさまざまな配色と視覚要素を提供します。適切に選択されたテーマには、次のような利点があります。
コーディング中の集中力の向上コードの読みやすさの向上長時間のコーディング セッション中の眼精疲労の軽減視覚的に魅力的なインターフェイス
2023 年のトップ Visual Studio Code テーマ
Visual Studio Codeテーマは、作業セッションを明るい色とコントラストで盛り上げたり、落ち着きのある目に優しいカラー パレットを作成したりするのに最適な方法です。

トップはこちら2023 年の 10 の Visual Studio Code テーマ。これらは最も人気のある選択肢の 1 つであり、何十万もの満足したユーザーから高い評価を受けています。
1. Atom One ダーク テーマ

多数のダーク テーマの中で、Atom One Dark は、700 万回以上のインストールと 4.6/5 の格付けで圧倒的な人気を誇っています。ライト パープル、ライト ブルー、ライト レッドのハイライトの魅力的な組み合わせが、黒の背景とのコントラストを生み出します。 Atom One Dark を使用すると、視覚的なミスマッチが目立つため、コードのどのセグメントが間違っているかを簡単に見つけることができます。
2.ナイトフクロウ

夜間の開発者を念頭に置いて作成された Night Owl は、驚異的な 180 万回のインストールと 4.9/5 の評価を誇っています。ライト パープル、黄橙色、ライト グリーン、インディゴ、ティールを特徴とするテーマの独特の配色は、色盲のユーザーに対応し、暗い場所での使用に適しています。
日中の場合-モード ユーザーの場合、同様にうまく機能する Day Owl オプションがありますが、Night Owl のコントラストは適切に設定されています。
3. JellyFish テーマ

JellyFish テーマ は、開発者を海洋にインスパイアされた深みに飛び込ませます。アクア ブルー、ダーク イエロー、ピンクがかった赤の色合いは、水中のオデッセイを思い起こさせ、色に満ちた活気に満ちた活気のある環境でプログラムを作成できます。
ただし、眩しい色は多すぎるかもしれないので、目の疲れを防ぐために、コントラストと色の設定を調整するか、適切な背景照明を使用する必要がある場合があります。
4.ファイアフライ プロ

FireFly プロは、ホタルの発光にインスパイアされた輝くテーマで、94,000 以上のインスタレーションを蓄積しています。 Firefly Pro、Midnight、Bright の 3 つのダーク バリエーションを提供するこのテーマは、ライト バイオレット、スカイ ブルー、グリーン、オレンジを使用して、照明のコーディング エクスペリエンスを作成します。
FireFly Pro は、他のほとんどのテーマよりも黄色がかった色合いを使用します。 、明るい背景にはあまり適していません。カラー パレットもより制限されていますが、暗い背景とのコントラストが有利に働きます。
5.ミッドナイト シンセ
他のテーマほど広く普及していないかもしれませんが、Midnight Synth の 27,000 回のインストールを見逃すことはできません。このテーマは、ライト パープル、ダーク パープル、ピンク、およびシアンのシンフォニーであり、より謎めいたコーディング環境を好む開発者との和音を奏でます。
Midnight Synth には、コントラストとして黄色と深紅が欠けています。
6. コードをざっと見てエラーを見つける機能を維持しながら、落ち着いた青ベースのパレットで十分です。
6. Cobalt2
Cobalt2 は青、黄、ピンクの色合いを含む鮮やかな配色の目を引くテーマです。そのハイコントラストな外観は、そのモダンで洗練されたデザインを高く評価する開発者の熱心な支持者を獲得しています。コントラストが高いため、ストリーミングや画面共有にも最適です。
7.ドラキュラ公式
よりゴシックな美学を好む人には、Dracula Official テーマは、紫、ピンク、緑、黄色の色合いを組み合わせたダークでムーディーな環境を提供し、忘れられないほど美しいコーディング体験を提供します。コントラストの高い外観は 500 万回以上ダウンロードされています。
8.素材のペールナイト

マテリアル デザイン ガイドラインに触発された Material Palenight は、柔らかく落ち着いた色を使用したミニマリストのテーマです。その控えめなエレガンスは、コーディング環境のシンプルさと明快さを重視する開発者のコミュニティを増やしています。よりカスタマイズできるように、高コントラストと中コントラストのオプションがあります。
9.ソーラー化ダーク

開発者の間で昔から好まれている Solarized Dark は、目の疲れを軽減するように設計された低コントラストのテーマです。ダウンロード数は 94,000 を超えており、厳選されたカラー パレットは暖色と寒色の調和のとれたバランスを生み出し、落ち着いて集中できるコーディング環境を育みます。ライト モードとダーク モードがあり、背景色がやや奇妙で慣れるまでに時間がかかる場合があります。
10.ノクティス
Noctis テーマは、夜遅くまで作業することを好むコーダーにとってもう 1 つの素晴らしい選択肢です。洗練されたモダンな外観のこのテーマは、慎重に選択されたカラー パレットの組み合わせを提供し、目の疲れを軽減し、読みやすさを向上させます。
これらのテーマは、人気、評価、独自の属性に基づいて選択されており、開発者向けの多様なオプション。 Atom One Dark の落ち着いた静けさを好む場合でも、Material Palenight のミニマリストのエレガンスを好む場合でも、各テーマは、コーディング作業をサポートし、刺激する明確な視覚環境を提供します。
VS Code のテーマと色を変更する方法
Visual Studio Code 環境をカスタマイズするプロセスはシンプルで直感的です。 VS Code には、事前にインストールされたテーマがしっかりと選択されています。これにより、コントラスト、色の選択、読みやすさ、魅力など、テーマのどの側面を好むかを決めるのに十分な時間が与えられます。
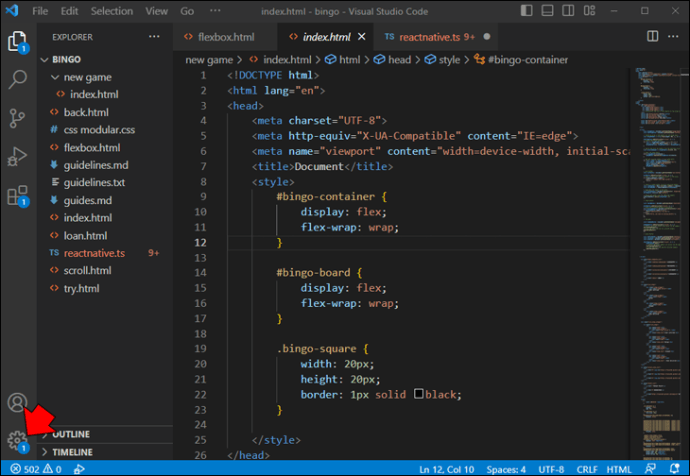
VS Code のテーマを変更するには
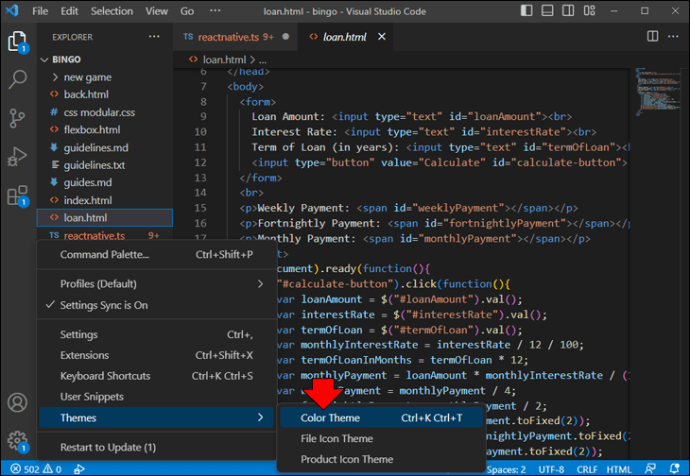
Visual Studio Code を起動し、ウィンドウの左下隅にある歯車のアイコンをクリックして、設定メニューにアクセスします。 表示されるドロップダウン メニューから [カラー テーマ] を選択します。これにより、システムに現在インストールされているテーマを表示する新しいリストが表示されます。
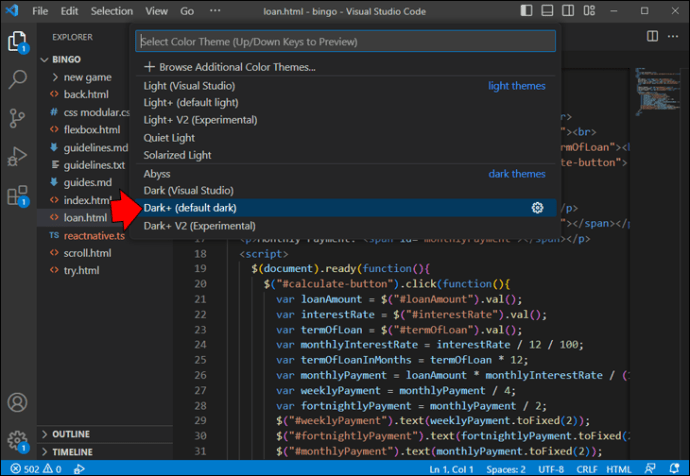
表示されるドロップダウン メニューから [カラー テーマ] を選択します。これにより、システムに現在インストールされているテーマを表示する新しいリストが表示されます。 利用可能なオプションを参照し、選択したテーマをクリックします。変更は即座に適用され、選択したテーマをリアルタイムでプレビューできます。
利用可能なオプションを参照し、選択したテーマをクリックします。変更は即座に適用され、選択したテーマをリアルタイムでプレビューできます。
他のテーマをインストールする場合は、Visual Studioマーケットプレイスは可能性の宝庫です。新しいテーマにアクセスしてインストールする方法は次のとおりです。
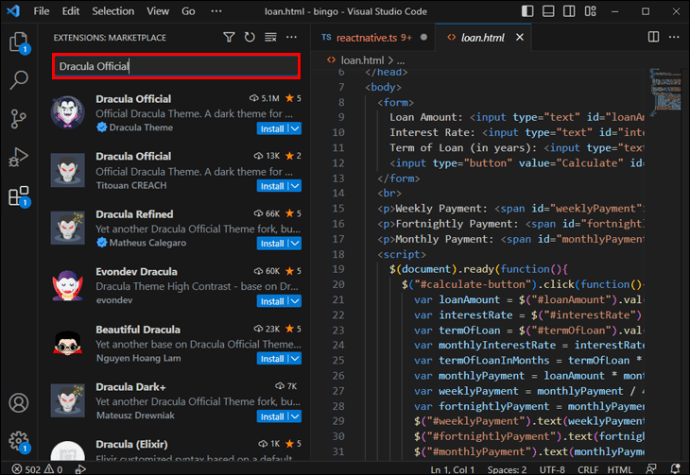
Visual Studio Code で、[拡張機能] ビュー アイコンをクリックするか、Ctrl+Shift+X (または Cmd+Shift+X (macOS では) 拡張機能サイドバーを開きます。
 「テーマ」などのキーワードまたはトップ 10 リストに記載されている特定のテーマ名を使用して、目的のテーマを検索します.
「テーマ」などのキーワードまたはトップ 10 リストに記載されている特定のテーマ名を使用して、目的のテーマを検索します. 追加したいテーマの [インストール] をクリックします。完了すると、[カラー テーマ] メニューで選択できるようになります。
追加したいテーマの [インストール] をクリックします。完了すると、[カラー テーマ] メニューで選択できるようになります。
さまざまなテーマを試して、自分のコーディング スタイルや好みに合った完璧なテーマを見つけて、向上させてください
Visual Studio Code テーマを選択する際に考慮すべき要素
VSCode 環境のテーマを選択する際は、次の要素に留意してください。
個人的な好み: あなたの好みに共鳴し、視覚的に魅力的な環境を提供するテーマを選択してください。アクセシビリティ: 色覚異常や暗い場所などの要因を考慮して、選択したテーマがアクセシブルであることを確認してください。コーディングに費やす時間。多くの場合、ダーク テーマは長時間のセッションに適しているため、眼精疲労を軽減できます。
テーマ フィナーレ
この記事で言及されているトップ テーマと、個人の好みやアクセシビリティを考慮することで、最適な環境を作成できます。あなたの開発作業。さまざまなテーマを試して、自分のニーズや好みに最も適したものを見つけ、最終的にはより楽しく効率的なコーディング エクスペリエンスを作成してください。
ここにリストされていないお気に入りのテーマを見つけましたか?以下のコメント セクションでお知らせください。
免責事項: このサイトの一部のページにはアフィリエイト リンクが含まれている場合があります。これは私たちの編集にはまったく影響しません。