Google berencana menghadirkan fitur baru ke Chrome yang secara otomatis memilih skema warna dari gambar wallpaper saat ini di halaman tab baru.
Fitur saat ini tersedia pada rilis Canary Chrome (versi 110), tetapi Anda harus mengaktifkannya secara manual dengan mengaktifkan beberapa pengaturan eksperimental pada halaman”bendera”.
Di versi sebelumnya, tema warna browser dapat diubah, tetapi melibatkan pemilihan skema warna secara manual. Meskipun fitur ini masih tersedia, kini Anda dapat memilih gambar wallpaper untuk halaman tab baru, dan browser akan mengekstrak warna primer dan mengonfigurasi skema warna secara otomatis.

Panduan ini akan mengajarkan Anda langkah-langkahnya untuk mengaktifkan warna tema secara otomatis berdasarkan gambar halaman tab baru untuk Google Chrome.
@media only screen and (min-width: 0px) and (min-height: 0px) { div[id^=”bsa-zone_1659356193270-5_123456″] { min-lebar: 300px; mi n-tinggi: 250px; } } @media hanya layar dan (min-width: 640px) dan (min-height: 0px) { div[id^=”bsa-zone_1659356193270-5_123456″] { min-width: 120px; min-tinggi: 600px; } }
Aktifkan tema warna dari wallpaper tab baru di Chrome
Untuk menyetel tema warna di Google Chrome secara otomatis berdasarkan wallpaper tab baru, gunakan langkah-langkah ini:
Buka Google Chrome.
Ketik jalur berikut di bilah alamat untuk membuka setelan eksperimental”tandai”di setelan khusus dan tekan Enter:
chrome://flags/#customize-chrome-color-extraction
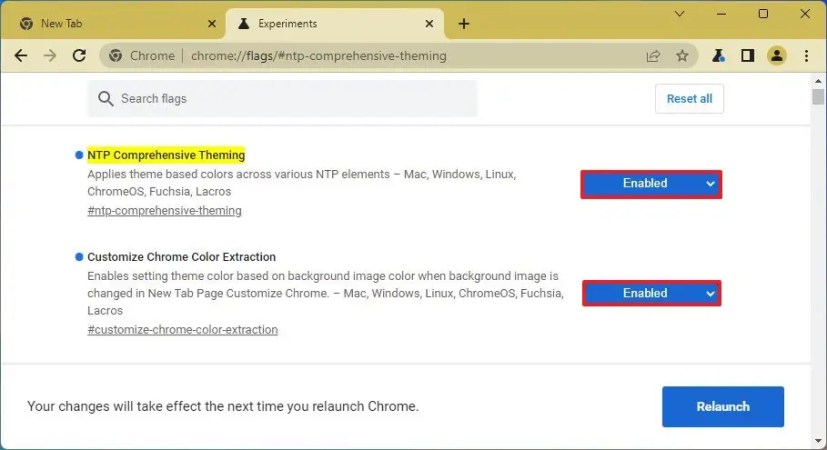
Gunakan menu tarik-turun “Sesuaikan Chrome Color Extraction” di sebelah kanan dan pilih Aktifkan opsi.
Ketik jalur berikut di bilah alamat untuk membuka setelan eksperimental”bendera”di setelan khusus dan tekan Enter:
chrome://flags/#ntp-comprehensive-theming
Gunakan menu tarik-turun “NTP Comprehensive Theming” di sebelah kanan dan pilih opsi Diaktifkan.
Klik tombol Luncurkan kembali.
Setelah Anda menyelesaikan langkah-langkahnya, saat berikutnya Anda membuka browser, Anda akan melihat bahwa antarmuka tab, bilah alamat, dan bookmark sekarang akan menggunakan skema warna berdasarkan gambar latar belakang tab baru.
@media hanya layar dan (min-width: 0px) dan (min-height: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-width: 300px; min-tinggi: 250px; } } @media hanya layar dan (min-width: 640px) dan (min-height: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-width: 300px; min-tinggi: 250px; } }