Cara Membuat Tombol di Figma
Tombol desain di Figma dapat dibuat dengan berbagai cara dengan memanfaatkan properti komponen dan tata letak otomatis pada platform. Dengan demikian, tombol dapat disesuaikan menggunakan label, ukuran, dan ikon. Jika Anda tidak yakin cara membuat tombol di Figma, Anda datang ke tempat yang tepat.
Artikel ini akan menjelaskan cara membuat tombol dan cara memanfaatkan Figma secara maksimal.
Membuat Tombol
Tombol adalah elemen umum yang digunakan saat mendesain antarmuka pengguna fungsional. Anda dapat membuat tombol dalam desain Figma. Jika Anda baru mengenal Figma, pertama-tama Anda harus memahami dasar-dasarnya.

Berikut panduan langkah demi langkah untuk membuat tombol:
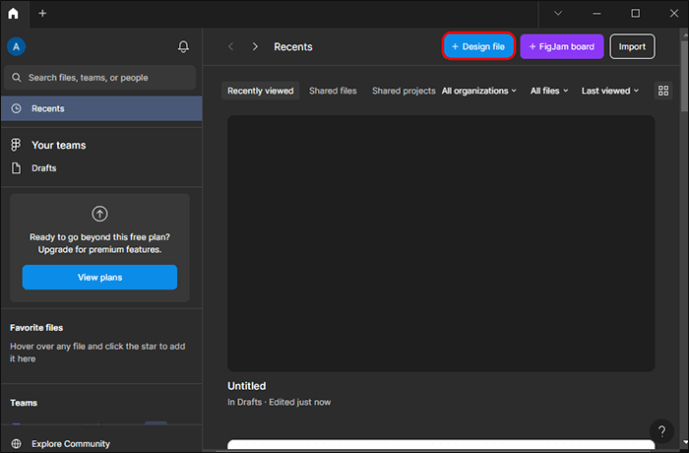
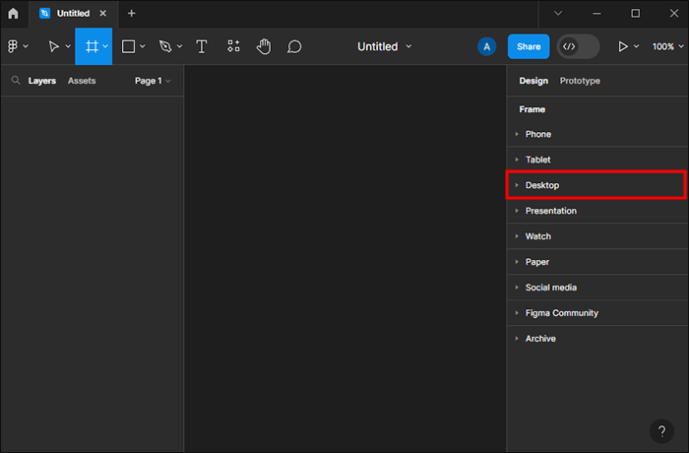
Buat desain Figma baru. Tambahkan bingkai dengan menekan tombol F pada keyboard, lalu pilih “desktop”atau “ponsel.”
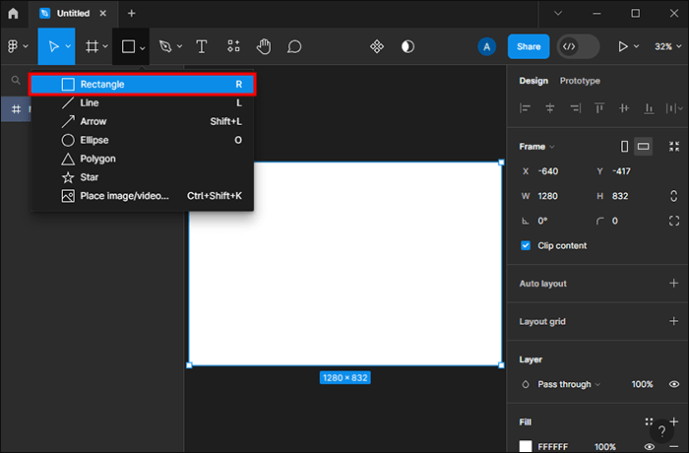
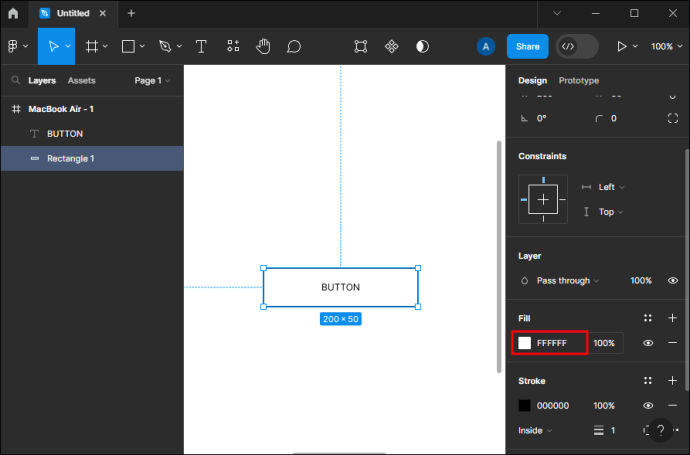
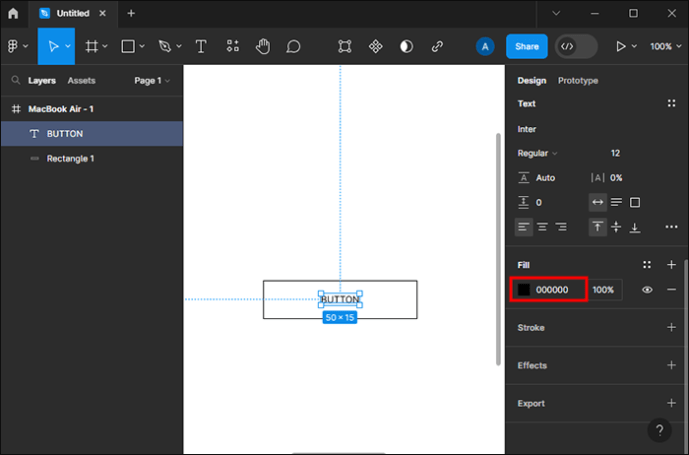
Tambahkan bingkai dengan menekan tombol F pada keyboard, lalu pilih “desktop”atau “ponsel.” Tambahkan persegi panjang dengan dimensi tinggi 50px dan lebar 200px menggunakan tombol keyboard R.
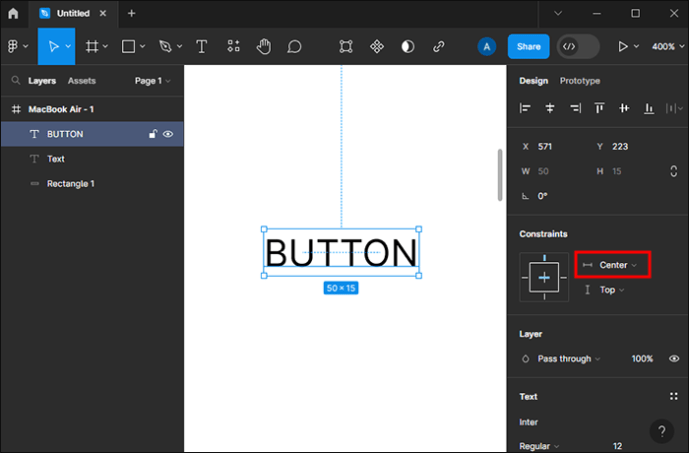
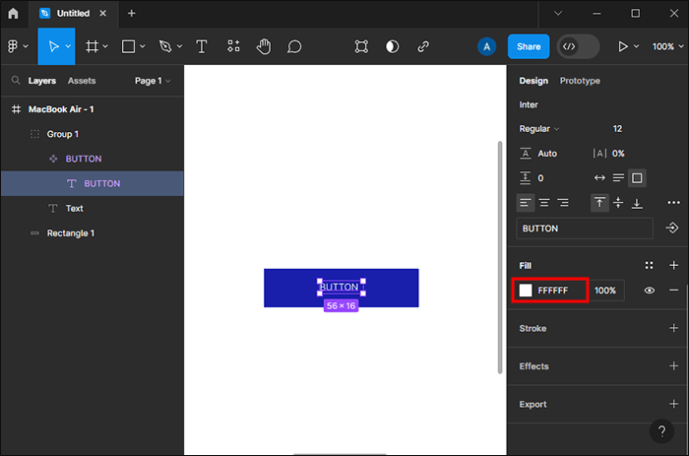
Tambahkan persegi panjang dengan dimensi tinggi 50px dan lebar 200px menggunakan tombol keyboard R. Tambahkan teks dengan menekan”T”pada keyboard Anda. Pusatkan teks Anda sehingga berada di tengah kotak teks Anda secara horizontal dan vertikal.
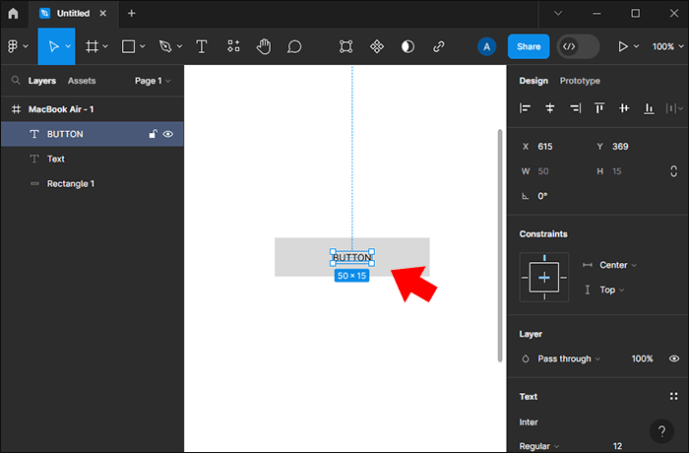
Tambahkan teks dengan menekan”T”pada keyboard Anda. Pusatkan teks Anda sehingga berada di tengah kotak teks Anda secara horizontal dan vertikal. Tempatkan kotak teks ini di tengah persegi panjang Anda.
Tempatkan kotak teks ini di tengah persegi panjang Anda. Kelompokkan komponen seperti yang Anda inginkan.
Kelompokkan komponen seperti yang Anda inginkan.
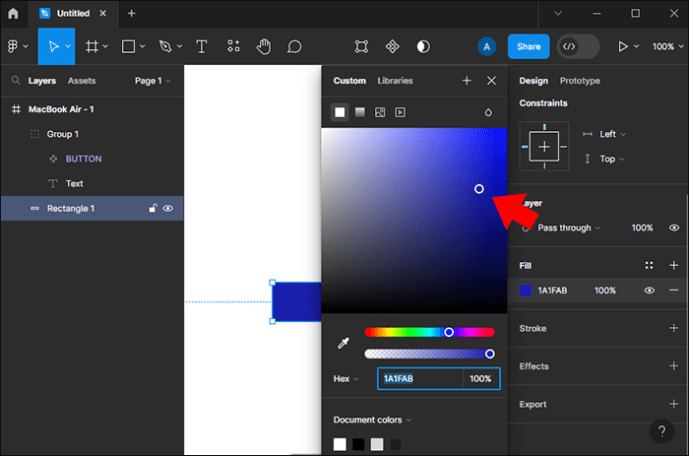
Anda dapat menambahkan warna dengan membuatnya menggunakan pemilih warna, atau Anda dapat mengakses warna heksadesimal dari internet.
Kontras
Warna teks di dalam tombol bergantung pada apakah kontrasnya lebih baik dengan latar belakang hitam atau putih. Anda dapat menggunakan kedua opsi untuk melihat mana yang terbaik. Jika Anda tidak menyukai salah satu opsi, Anda dapat menyesuaikan gaya dan warna tombol.
Membuat Tombol Dasar
Ada tiga tombol dasar yang dapat dibuat di Figma.
Tombol Utama
Tombol Utama berwarna solid dengan teks hitam atau putih. Tombol ini menarik pengguna saat mereka menggunakan aplikasi. Berikut cara membuatnya:
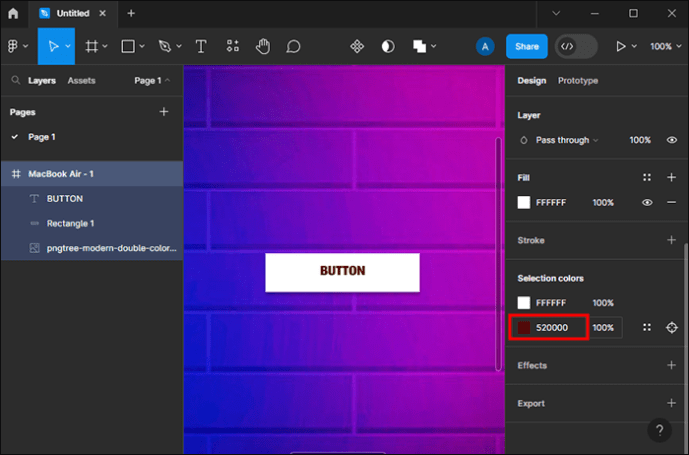
Pilih warna untuk tombol Anda.Pilih persegi panjang, lalu terapkan warna yang dipilih. Teks berwarna putih atau hitam, tergantung pada kontras yang lebih baik.
Teks berwarna putih atau hitam, tergantung pada kontras yang lebih baik.
Tombol Sekunder
Ini biasanya berupa tombol putih tetapi dibatasi dengan warna yang Anda pilih. Teks tombol juga dapat memiliki warna yang sama. Ini adalah tombol terpenting kedua yang dapat Anda buat. Itu juga harus menarik mata pengguna.
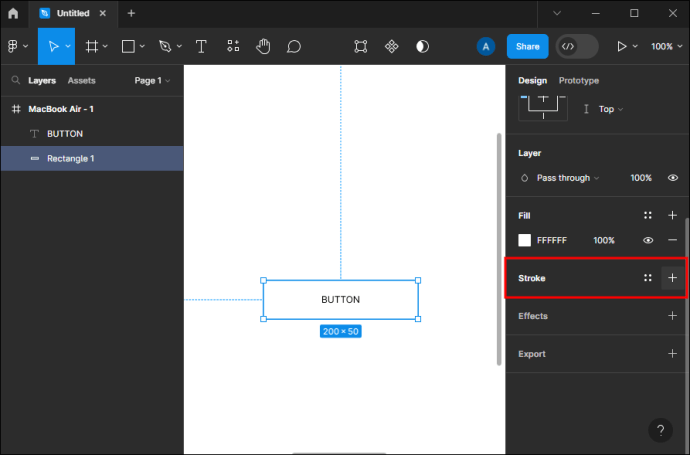
Ubah warna persegi panjang Anda menjadi putih (#FFFFFF). Dalam persegi panjang, tambahkan goresan. Anda dapat memilih warna yang Anda sukai di sini.
Dalam persegi panjang, tambahkan goresan. Anda dapat memilih warna yang Anda sukai di sini. Ubah warna teks agar sama dengan warna teks.
Ubah warna teks agar sama dengan warna teks.
Tombol Tersier
Tombol tersier tidak sepenting dua yang pertama. Mereka dapat berfungsi sebagai tautan, berhenti berlangganan, atau tombol kembali. Mereka sering dalam teks biasa dan dapat digarisbawahi dalam beberapa kasus.
Jadikan persegi panjang Anda putih tanpa coretan.
Ubah warna teks sesuai keinginan Anda.
Anda dapat membuat tombol tersier yang menyerupai tombol primer atau sekunder. Anda juga dapat mengubah lebar goresan untuk mendapatkan visibilitas yang lebih baik.
Membuat Tombol Menggunakan Teks, Tata Letak Otomatis, dan Warna
Dengan alat di platform, Anda bisa mendapatkan pengalaman langsung pengalaman menggunakan Tata Letak Otomatis dan Alat Teks. Dengan panduan langkah demi langkah, membuat tombol seharusnya relatif mudah dicapai. Untuk membuat tombol, Anda perlu membuat lapisan teks, mengonversi lapisan teks menjadi bingkai tata letak otomatis, dan mengatur gaya tombol Anda.
Membuat Lapisan Teks
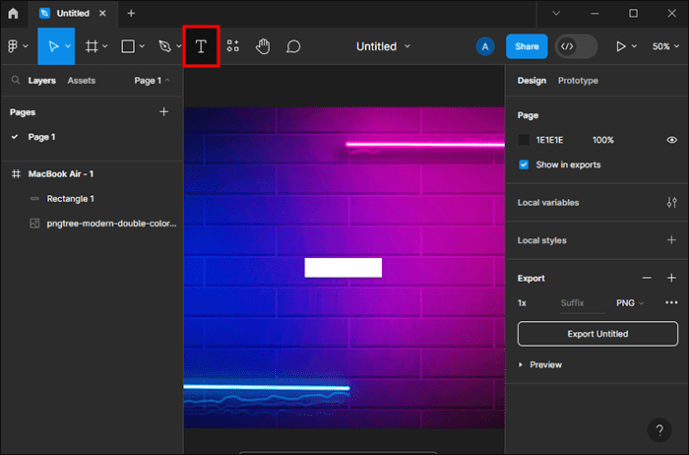
Pada langkah ini, alat teks digunakan.
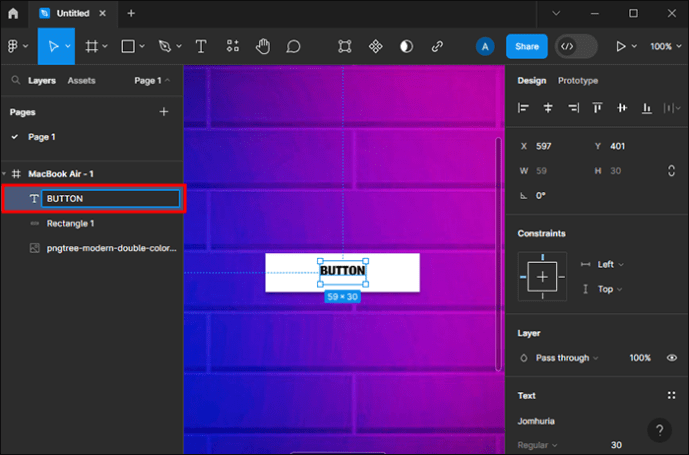
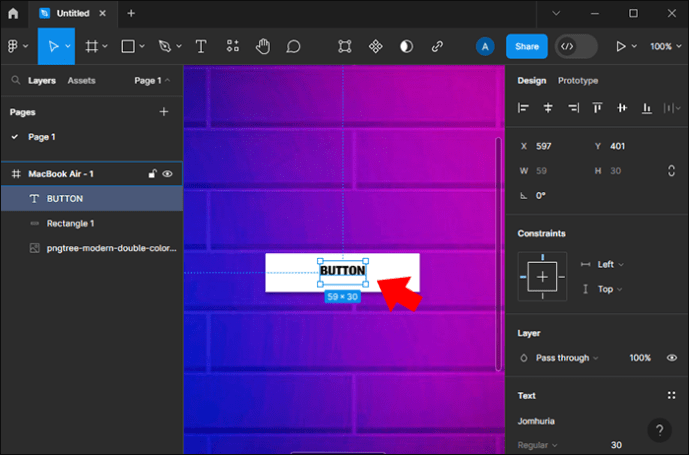
Mengetuk alat teks di bilah alat atau menekan huruf “T.” Saat alat Teks aktif, ketuk kanvas Anda, dan masuk kata”Tombol”. Perhatikan bahwa nama lapisan teks akan cocok dengan apa pun yang diketik di kanvas kecuali jika diubah secara manual di dalam panel lapisan.
Saat alat Teks aktif, ketuk kanvas Anda, dan masuk kata”Tombol”. Perhatikan bahwa nama lapisan teks akan cocok dengan apa pun yang diketik di kanvas kecuali jika diubah secara manual di dalam panel lapisan. Jika nama lapisan perlu diubah, klik dua kali sidebar kiri, lalu ketikkan nama baru yang Anda pilih.
Jika nama lapisan perlu diubah, klik dua kali sidebar kiri, lalu ketikkan nama baru yang Anda pilih.
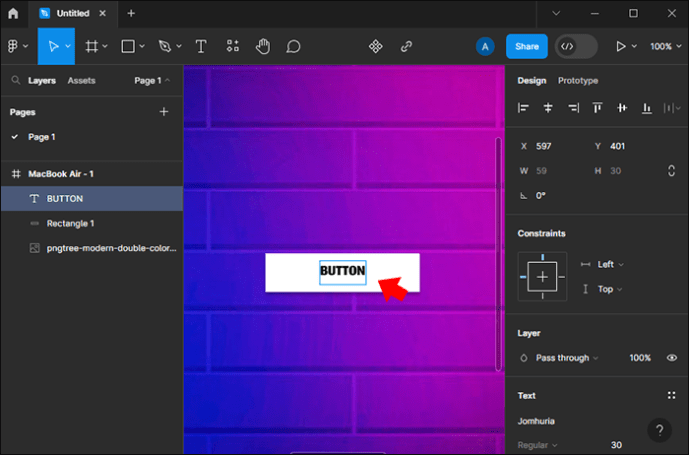
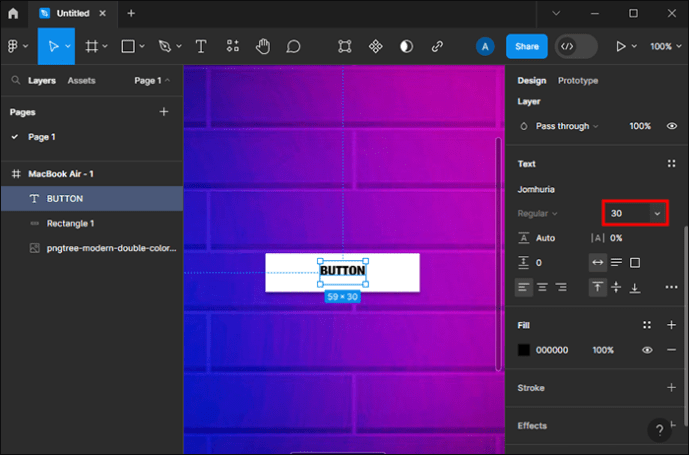
Sekarang, Anda juga dapat bermain-main dengan ukuran font dengan menambah atau menguranginya.
Pilih layer teks Anda.  Arahkan ke sidebar kanan, dan ubah ukuran font pada bagian”Teks”. Anda juga dapat mengubah font atau tetap menggunakan opsi default.
Arahkan ke sidebar kanan, dan ubah ukuran font pada bagian”Teks”. Anda juga dapat mengubah font atau tetap menggunakan opsi default.
Ubah Lapisan Teks Anda Menjadi Bingkai Tata Letak Otomatis
Pada titik ini, tombol perlu disesuaikan lebih lanjut agar terlihat glamor. Dengan tata letak otomatis, Anda dapat sedikit lebih membumbui. Tata letak otomatis adalah fitur yang kuat di Figma dan dapat diterapkan untuk desain yang responsif. Desain ini secara otomatis beradaptasi dengan perubahan seperti ukuran konten, penempatan objek, dan jenis perangkat.
Tata letak otomatis dapat diterapkan untuk mengubah lapisan menjadi bingkai atau bingkai yang sudah ada. Untuk menerapkan tata letak ke bingkai yang ada, pilih layer teks Anda, lalu tekan pintasan”Shift””A”. Setelah tata letak diterapkan, Anda akan melihat beberapa perubahan.
Lapisan teks akan berada di dalam bingkai. Tata letak otomatis hanya diterapkan pada komponen dan bingkai, jadi Figma menempatkan lapisan teks di dalam bingkai baru secara otomatis. Bingkai tidak memiliki warna isian. Ini diterapkan pada langkah penataan tombol. Saat memilih bingkai Anda, pengaturan tata letak otomatis ditampilkan di sidebar kanan. Tata letak otomatis dapat di-tweak lebih lanjut. Anda melihat bahwa bingkai menyusut dan membesar dengan perubahan teks. Dengan elemen dinamis seperti itu, Anda menghemat waktu untuk mendesain konten yang dilihat di berbagai perangkat atau diterjemahkan ke bahasa lain.
Menata Gaya Tombol
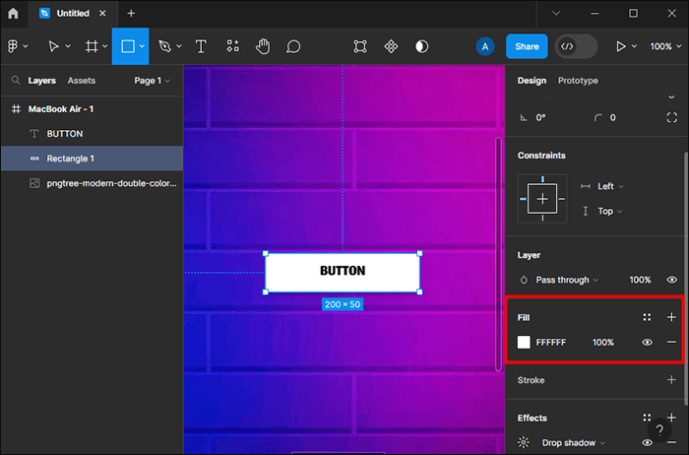
Anda dapat memulai dengan menambahkan warna.
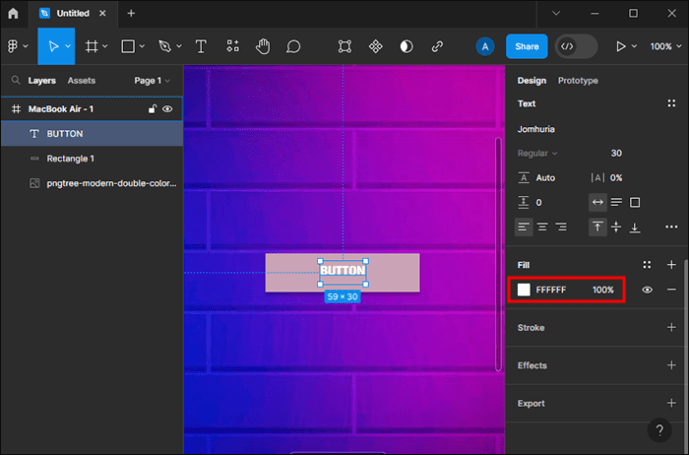
Pilih bingkai layer, lalu pilih”Fill settings”di sidebar kanan. Ini akan mengisi warna
secara otomatis. Color picker mengubah warna. Pilih layer teks dan sesuaikan isian ke # FFFFFF.
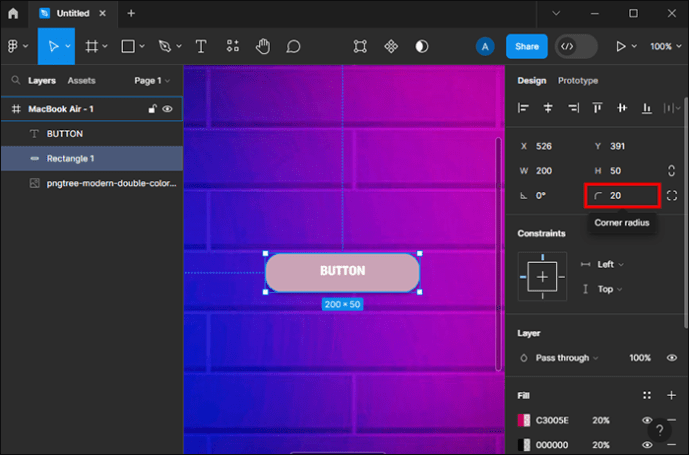
Pilih layer teks dan sesuaikan isian ke # FFFFFF. Pilih bingkai lagi, lalu gunakan pengaturan sidebar kanan untuk menyesuaikan radius sudut.
Pilih bingkai lagi, lalu gunakan pengaturan sidebar kanan untuk menyesuaikan radius sudut.
Hal berikutnya adalah memperbaiki bantalan bingkai Setelah teks huruf diubah menjadi tata letak bingkai otomatis, bantalan ditambahkan secara otomatis antara teks dan batas bingkai. Padding pada titik ini tampak sama di semua sisi. Anda dapat mengubah padding bawah dan atas menjadi lebih kecil dari padding kanan dan kiri.
Anda dapat memperbarui padding sesuka Anda. Padding kiri dan kanan atau padding atas dan bawah dapat diubah bersamaan dengan pintasan di bawah ini:
Tahan <⌥ Option> atau
Pada titik ini, tombol terlihat bagus, tetapi Anda masih dapat memperbarui label. Anda perlu mengklik dua kali teks untuk mengizinkan pengeditan. Ketik kata “Daftar”. Ukuran tombol akan berubah saat Anda mengetik. Beginilah cara Anda mendesain tombol menggunakan tata letak otomatis dan alat teks. Sekarang Anda dapat mencoba sesuatu yang baru, seperti mengubah tombol menjadi komponen atau menambahkan varian.
Membuat Tombol yang Dapat Diklik
Gbr.. Tombol membuat navigasi lebih mudah pada platform semacam itu.
Berikut cara mengembangkan tombol semacam itu di Figma:
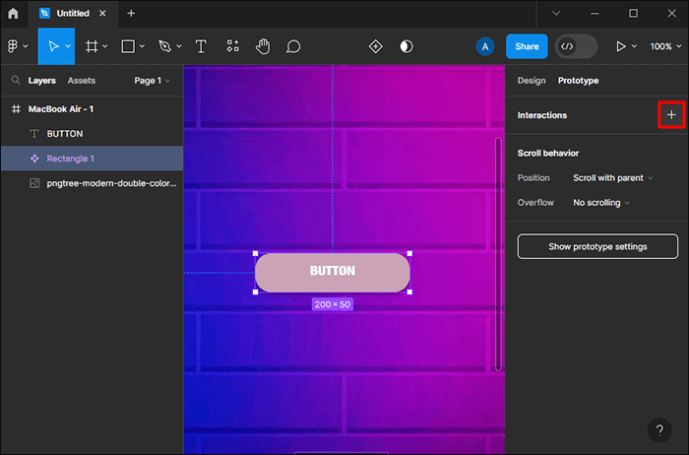
Pilih opsi”Prototipe”di menu (kanan).
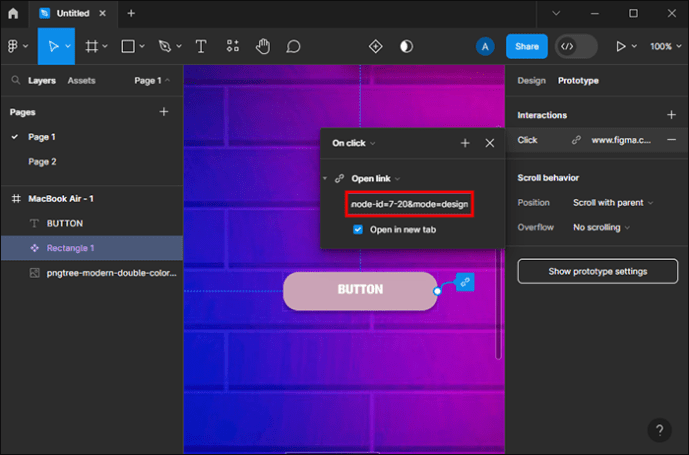
Klik ikon “Plus”(+) yang ada di bawah tab Prototype. Ini memungkinkan Anda menambahkan interaksi. Pilih”Saat diklik”di dalam jendela detail interaksi.
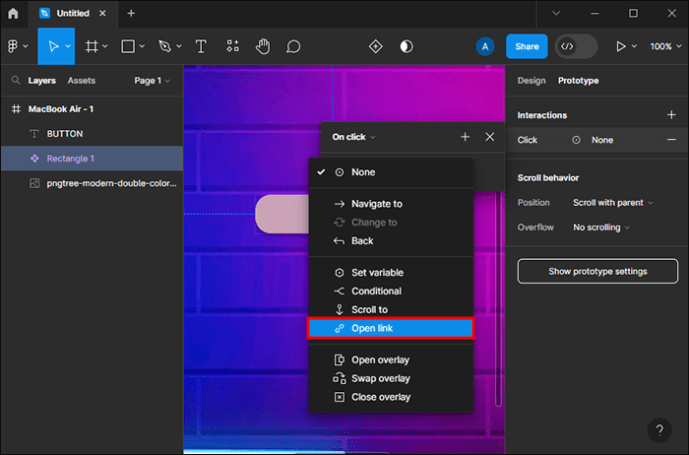
Pilih”Saat diklik”di dalam jendela detail interaksi.
Pilih opsi “Buka tautan”. Tambahkan tautan halaman tempat tombol akan diarahkan setelah diklik.
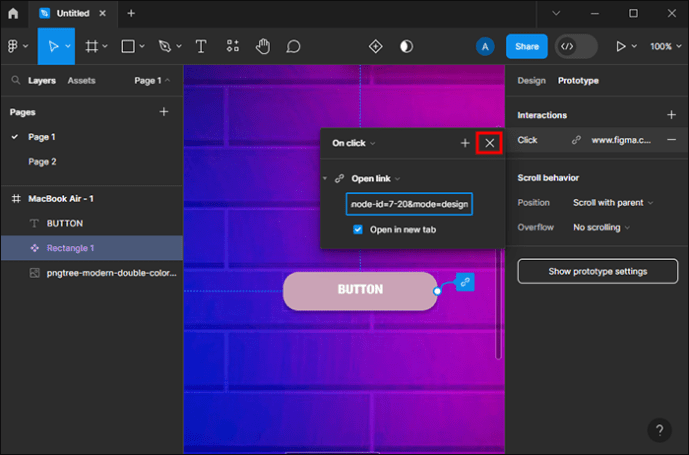
Tambahkan tautan halaman tempat tombol akan diarahkan setelah diklik. Ketuk ikon “X”untuk keluar dari jendela detail Interaksi.
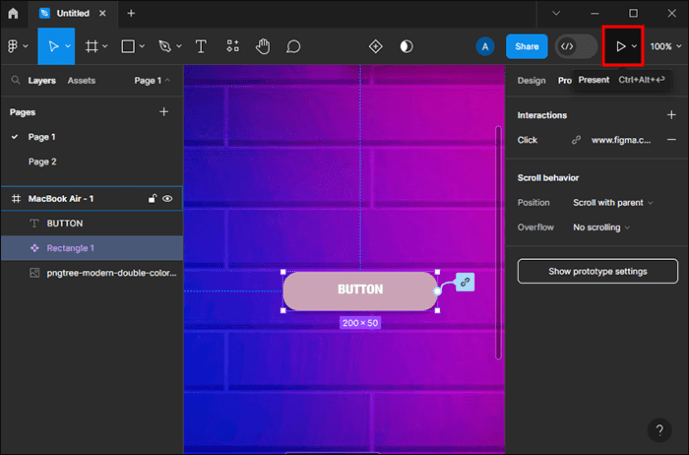
Ketuk ikon “X”untuk keluar dari jendela detail Interaksi. Arahkan ke tombol opsi”Mainkan”di pojok kanan atas.
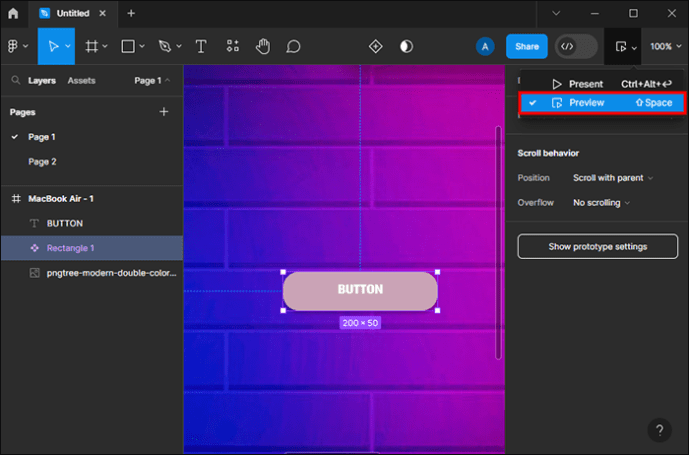
Arahkan ke tombol opsi”Mainkan”di pojok kanan atas. Ketuk tombol”Mainkan”untuk mendapatkan pratinjau desain.
Ketuk tombol”Mainkan”untuk mendapatkan pratinjau desain.
Jika Anda mengarahkan kursor ke tombol Anda, itu berubah menjadi ikon seperti tangan. Ini menunjukkan bahwa tombol sekarang dapat diklik.
Catatan: Saat membuat tombol Figma yang dapat diklik, selalu gunakan”Saat diklik”, bukan”Seret”.”Saat diklik”memungkinkan penambahan tautan yang dapat diklik ke tombol. Tombol”Saat diseret”tidak dapat diklik.
Desain Lebih Baik Dengan Tombol Figma
Tombol Figma memiliki variabel seperti tema , status, padding internal, panjang tabel, lebar, dan tinggi. Dengan mempelajari cara membuat tombol di platform, Anda dapat memaksimalkan Figma dan menambahkan komponen yang menggunakan nilai dalam pustaka Figma.
Sudahkah Anda mencoba membuat tombol di Figma? Jika pernah, seperti apa pengalaman Anda? Beri tahu kami di bagian komentar di bawah.
Penafian: Beberapa halaman di situs ini mungkin menyertakan tautan afiliasi. Ini tidak memengaruhi editorial kami dengan cara apa pun.