Cara Membuka Settings.json di VS Code
Visual Studio (VS) Code adalah salah satu editor kode terbaik karena berbagai alasan. Tapi apa yang membuat editor kode ini disukai banyak programmer adalah kemampuan untuk menyesuaikannya agar sesuai dengan kebutuhan Anda. Salah satu dari banyak cara programmer menyesuaikan VS Code adalah dengan mengakses dan mengedit file settings.json.
Namun, bagaimana tepatnya Anda mengakses file ini? Teruslah membaca untuk mengetahui bagaimana prosesnya.
Cara Membuka Settings.json di VS Code
Pengguna dapat dengan mudah mengubah sebagian besar pengaturan VS Code menggunakan antarmuka pengguna yang disediakan ( UI). Namun, beberapa penyesuaian tidak tersedia di antarmuka, dan Anda harus mengakses file settings.json untuk mengubahnya.

Untungnya, membuka file settings.json relatif mudah, dan ada beberapa cara untuk melakukannya.
Menggunakan VS Code Command Palette – Windows atau Linux
Pintasan dan perintah bisa sangat merepotkan untuk bernavigasi, terutama jika Anda bukan pengguna komputer yang rajin. Untung VS Code menyediakan Command Palette intuitif yang memudahkan untuk mengakses file settings.json. Berikut cara menggunakan Palet Perintah VS Code untuk mengakses file di komputer Windows atau Linux:
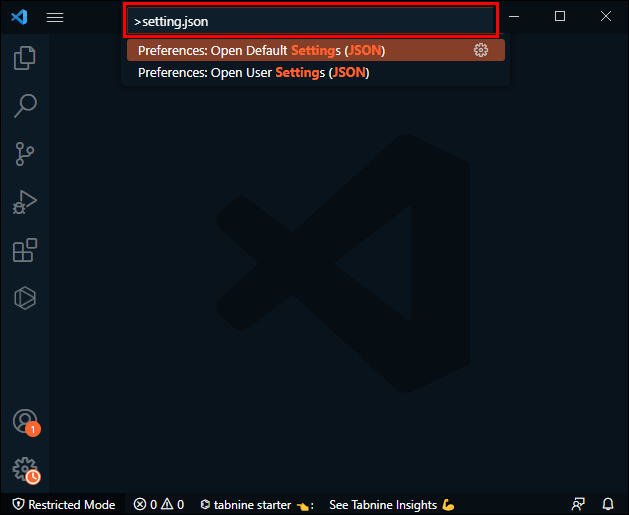
Buka VS Code dan tekan pintasan “Ctrl + Shift + P”untuk mengakses Palet Perintah. Ketik “Settings.json”di bilah pencarian dan pilih file settings.json spesifik yang ingin Anda edit. Perhatikan bahwa ada dua file settings.json—satu untuk setelan pengguna dan satu lagi untuk setelan ruang kerja.
Ketik “Settings.json”di bilah pencarian dan pilih file settings.json spesifik yang ingin Anda edit. Perhatikan bahwa ada dua file settings.json—satu untuk setelan pengguna dan satu lagi untuk setelan ruang kerja. Ubah pengaturan Anda melalui file.
Ubah pengaturan Anda melalui file.
Jika Anda tidak menyukai pintasan keyboard, pertimbangkan untuk menggunakan metode di bawah ini:
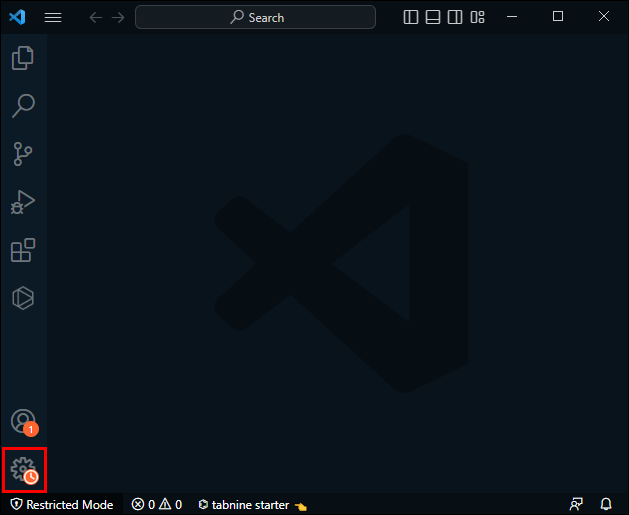
Buka Visual Kode Studio. Klik ikon setelan di pojok kiri bawah layar.
Klik ikon setelan di pojok kiri bawah layar. Pilih “Pengaturan.”
Pilih “Pengaturan.”
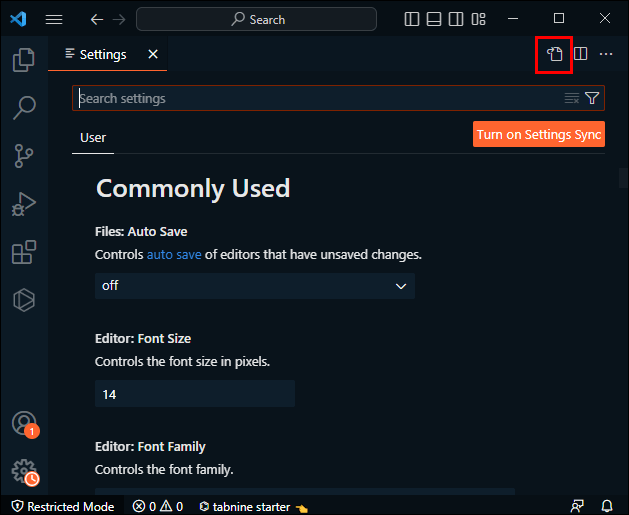
Klik ikon file di pojok kanan atas layar.
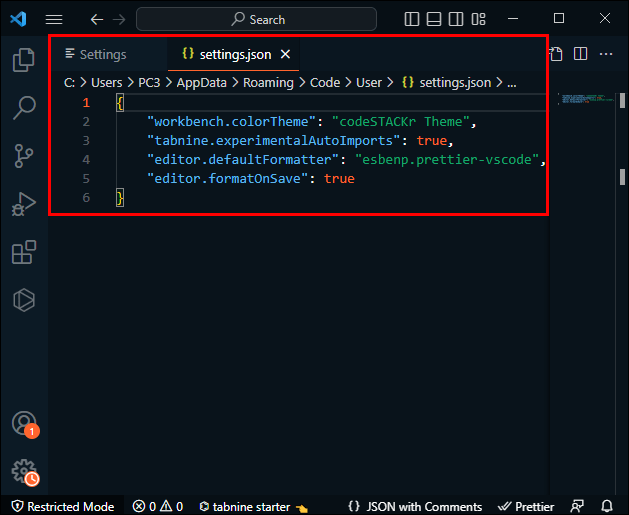
 File settings.json akan segera terbuka, dan Anda dapat melakukan modifikasi sesuka Anda.
File settings.json akan segera terbuka, dan Anda dapat melakukan modifikasi sesuka Anda.
Menggunakan VS Code Command Palette – Mac
Jika Anda menggunakan Mac, ikuti langkah-langkah di bawah ini untuk membuka file settings.json menggunakan Command Palet.
Buka Kode Visual Studio. Pilih “Kode”dan pilih”Preferensi.”
Pilih “Kode”dan pilih”Preferensi.”
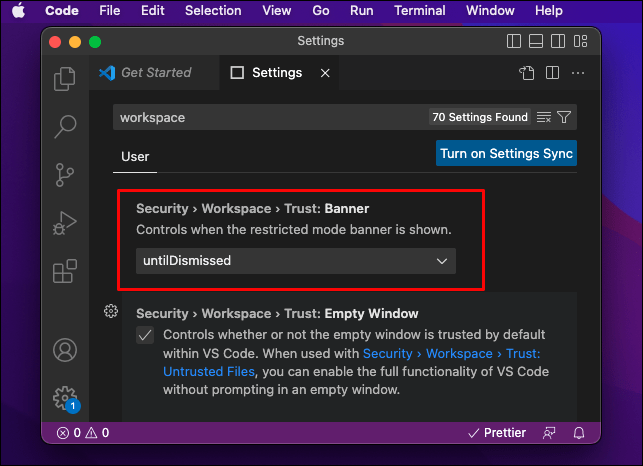
Buka:”Pengguna”tab untuk pengaturan pengguna.
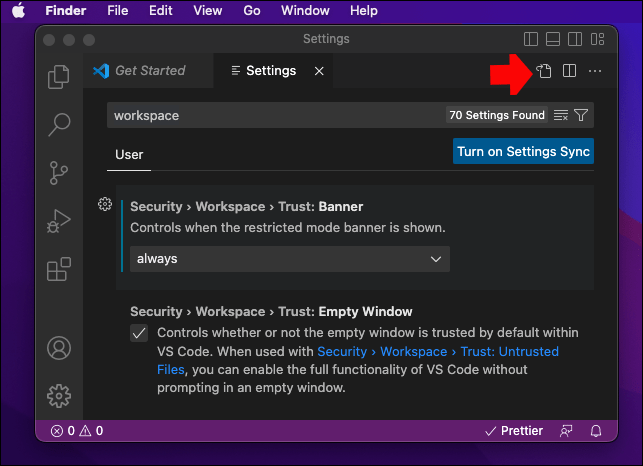
tab “Ruang Kerja”untuk setelan ruang kerja. Klik ikon file di kanan atas sudut layar untuk membuka file settings.json yang dipilih.
Klik ikon file di kanan atas sudut layar untuk membuka file settings.json yang dipilih. Lakukan perubahan yang diperlukan.Simpan dan tutup file.
Lakukan perubahan yang diperlukan.Simpan dan tutup file.
Perhatikan bahwa setiap perubahan yang dibuat pada file settings.json pengguna akan tercermin di seluruh semua proyek VS Code sedang berlangsung. Jadi masuk akal untuk mengedit file settings.json pengguna jika Anda ingin menyesuaikan setelan yang memengaruhi semua proyek di seluruh editor.
Jika Anda ingin perubahan hanya memengaruhi proyek yang sedang Anda kerjakan , edit file workspace settings.json. Dengan cara ini, setiap perubahan yang Anda buat tidak akan memengaruhi proyek lain.
Menggunakan File Explorer – Windows
Anda juga dapat menggunakan File Explorer untuk mengakses file settings.json. Jika Anda menggunakan komputer Windows, berikut cara menggunakan program untuk membuka file settings.json:
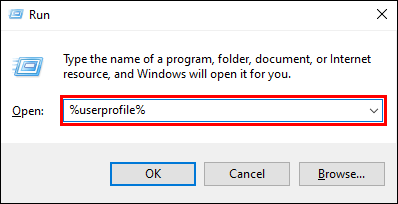
Tekan tombol “Windows + R”untuk membuka kotak run. Ketik “%userprofile%”tanpa tanda kutip dan tekan “Enter.”
Ketik “%userprofile%”tanpa tanda kutip dan tekan “Enter.” Pilih”Data aplikasi.”Secara default, Anda tidak dapat melihat file”AppData”. Jadi, buka”Lihat”dan centang kotak”Item tersembunyi”untuk mendapatkan izin untuk melihat file.
Pilih”Data aplikasi.”Secara default, Anda tidak dapat melihat file”AppData”. Jadi, buka”Lihat”dan centang kotak”Item tersembunyi”untuk mendapatkan izin untuk melihat file.
Buka “Roaming”lalu “Kode.”
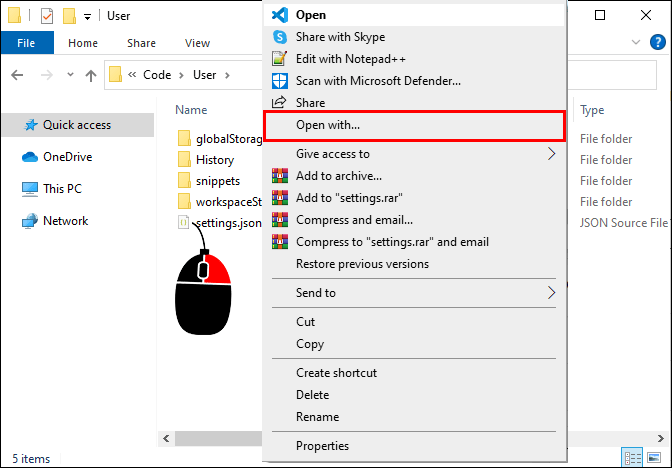
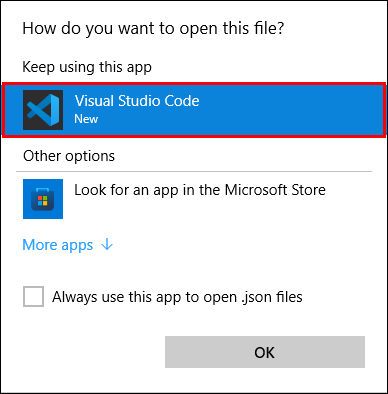
Cari file “Settings.json”, lalu klik kanan. Buka “Buka dengan”. Pilih “VS Code”untuk membuka file dalam Visual Studio Code.
Pilih “VS Code”untuk membuka file dalam Visual Studio Code. Lakukan perubahan yang diperlukan dan simpan file sebelum Anda keluar.
Lakukan perubahan yang diperlukan dan simpan file sebelum Anda keluar.
Atau, Anda dapat mengetik “%userprofile%\AppData\Roaming\Code\User”(tanpa tanda kutip) di kotak run, lalu buka file settings.json di VS Code. Dari sana, lakukan modifikasi yang diperlukan, dan simpan perubahan sebelum menutup file.
Menggunakan File Explorer – Linux
Untuk membuka file settings.json di Linux, ikuti jalur direktori di bawah, dan buka file menggunakan VS Code:
$HOME/.config/Code/User/settings.json
Menggunakan File Explorer – Mac
Jika Anda menggunakan Mac, ikuti langkah-langkah berikut untuk membuka s ettings.json di VS Code:
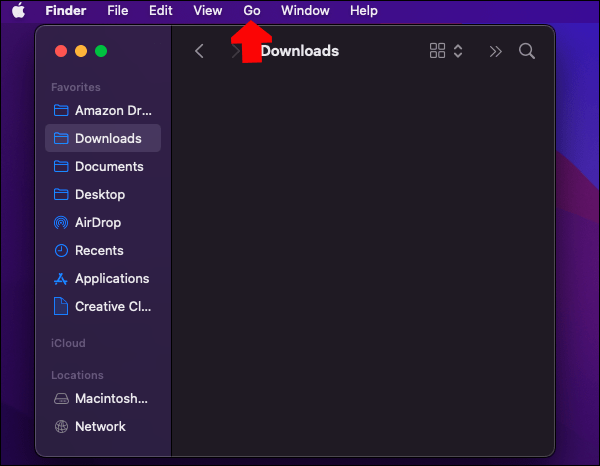
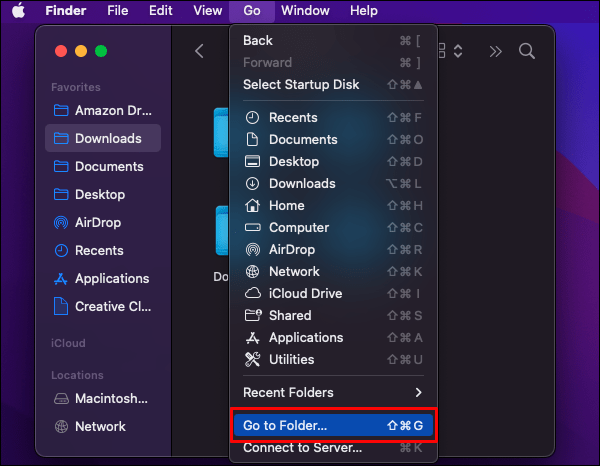
Arahkan ke “Go”dan pilih opsi “Library”. Jika opsi”Library”tidak ada, navigasikan ke”Go”dan kemudian”Go ke folder.”Ketik “~/Library”lalu tekan tombol “Go”untuk membuat opsi Library tersedia.
Jika opsi”Library”tidak ada, navigasikan ke”Go”dan kemudian”Go ke folder.”Ketik “~/Library”lalu tekan tombol “Go”untuk membuat opsi Library tersedia. Setelah folder “Library”terbuka, klik “Application Support”.
Setelah folder “Library”terbuka, klik “Application Support”.
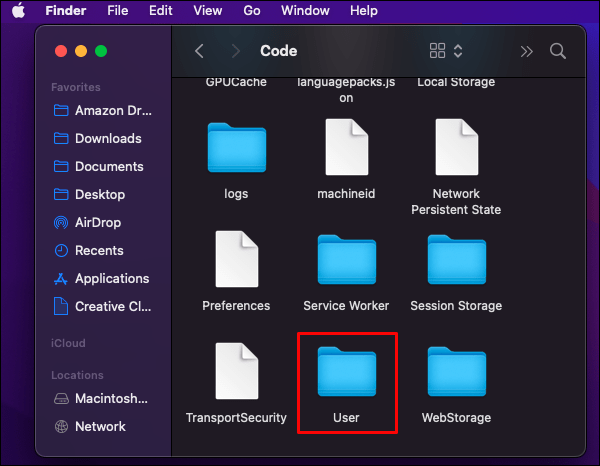
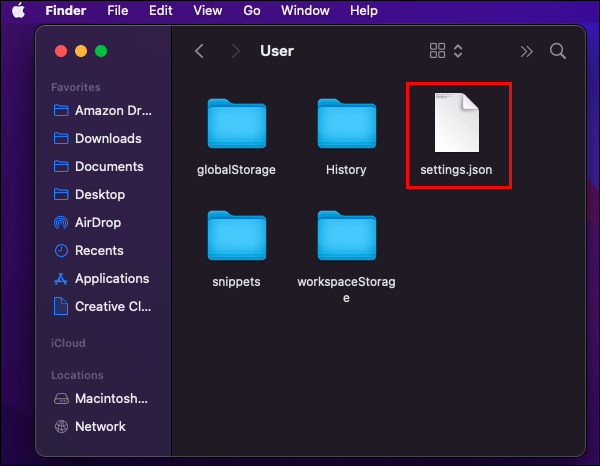
Arahkan ke”Kode”dan buka direktori”Pengguna”. Buka file “Settings.json”menggunakan VSCode.
Buka file “Settings.json”menggunakan VSCode. Ubah file sebagai diperlukan, dan pastikan Anda menyimpan file sebelum keluar.
Ubah file sebagai diperlukan, dan pastikan Anda menyimpan file sebelum keluar.
Cara Mengedit Pengaturan Menggunakan File Settings.json
Mengakses file settings.json hanyalah salah satu bagian dari proses ss. Anda juga perlu mengetahui cara mengedit setelan di file.
Pertama, Anda harus memahami format JSON. Sederhananya, ini adalah format pertukaran data berbasis teks. Format ini digunakan untuk bertukar data antara komputer dan perangkat lain. Setiap item data di JSON berisi ID beserta nilai yang mewakilinya. Jadi, ketika Anda membuka file settings.json, setiap pengaturan akan memiliki ID dan nilai yang saat ini ditetapkan. Hal yang sama berlaku ketika Anda ingin menambahkan edit– tentukan ID dan nilainya.
Perhatikan contoh di bawah ini:
Misalnya Anda ingin menyimpan file Anda secara otomatis setelah beberapa penundaan waktu. Dalam hal ini, Anda dapat menambahkan baris kode berikut di file settings.json di mana saja antara kurung kurawal buka dan tutup:
“files.AutoSave”: “AfterDelay”,
Bagian pertama dari baris kode di atas adalah ID dari setelan”File Auto-Save”, dan yang kedua adalah nilai yang baru ditetapkan.
Lebih baik lagi, file settings.json terintegrasi dengan IntelliSense dan prediksi pintar. Jadi setiap kali Anda mulai mengetik ID pengaturan, itu akan diprediksi secara otomatis. Anda dapat menekan tombol”Enter”untuk menerima ID yang disarankan. Nilai ID setelan masing-masing diperkirakan sama.
Setiap kali Anda salah mengetik ID setelan atau nilainya, ID tersebut akan disorot dengan warna merah, sehingga memudahkan untuk mengidentifikasi dan memperbaiki kesalahan. Anda dapat melihat daftar semua pengaturan yang dapat Anda edit melalui settings.json dengan menekan tombol “Ctrl + ,”. Anda juga dapat melihat daftar semua pengaturan default di Halaman pengaturan Kode VS.
FAQ tambahan
Mengapa perubahan yang saya buat melalui file settings.json tidak berlaku?
Setiap perubahan yang Anda buat melalui file settings.json hanya berlaku setelah Anda me-restart editor kode. Jadi, jika ada perubahan yang Anda miliki dibuat dan belum berfungsi, restart editor dan lihat apakah itu menyelesaikan masalah. Jika itu tidak berhasil, pertimbangkan untuk me-restart seluruh komputer sekaligus.
Mengapa saya mendapatkan pesan kesalahan yang mengatakan bahwa VS Code tidak dapat menulis setelan saya?
Jika Anda mencoba mengubah setelan tetapi tetap menerima pesan kesalahan, mungkin ada kesalahan saat mengedit file settings.json. Misalnya, Anda mungkin salah mengetik nilai tertentu.Untuk mengatasi masalah ini, buka kembali file settings.json dan periksa kesalahan yang ditandai dengan coretan merah.
Bagaimana cara mengatur ulang semua pengaturan saya di VS Code?
Cara termudah untuk mereset semua setting VS Code anda kembali ke default adalah dengan menghapus isi file user settings.json kecuali tanda kurung buka dan tutup. Namun, perhatikan bahwa tindakan ini tidak dapat dikembalikan, jadi Anda harus sangat berhati-hati sebelum melanjutkan. Setelah Anda menghapus semuanya, simpan file dan mulai ulang editor.
Mulai Menyesuaikan Pengaturan Kode VS Anda Menggunakan File Settings.json
File settings.json adalah salah satu file penting file yang perlu Anda biasakan jika ingin menyesuaikan editor Kode VS agar sesuai dengan kebutuhan Anda. Untungnya, VS Code membuat pengaksesan file ini relatif mudah. Misalnya, Anda dapat membuka file dengan menekan”Ctrl + Shift”+ P”dan memilih file settings.json yang ingin Anda edit. Anda juga dapat mengakses file melalui File Explorer jika Anda mengetahui jalur file spesifiknya.
Apa cara pilihan Anda untuk membuka settings.json di VS Code? Beri tahu kami di bagian komentar di bawah.
Penafian: Beberapa halaman di situs ini mungkin menyertakan tautan afiliasi. Ini tidak memengaruhi editorial kami dengan cara apa pun.