Google diperkirakan akan meluncurkan Chrome versi baru yang akan memperkenalkan berbagai perubahan visual, termasuk pengalaman baru untuk menyesuaikan tampilan dan nuansa browser. dan dalam panduan ini, Anda akan mempelajari langkah-langkah untuk mengaktifkan setelan penyesuaian baru di Chrome versi Canary terbaru.
Chrome telah menyertakan antarmuka yang sama sejak lama, namun tampaknya antarmuka tersebut berfungsi untuk memperkenalkan beberapa perubahan visual. Antarmuka baru ini masih mempertahankan kemiripan desain klasik seperti yang Anda lihat saat ini di Windows 11, 10, macOS, dan Linux, namun Google kini menambahkan beberapa bahasa desain “Material You”yang sudah ditemukan di ChromeOS dan Android.
Misalnya, toolbar kini dilengkapi tombol yang didesain ulang lebih besar dan sudut membulat hampir di semua tempat yang Anda lihat, dan menu kini mengikuti skema warna browser. Selain itu, browser (versi 119) juga memperkenalkan pengalaman penyesuaian baru yang menawarkan opsi untuk mengubah tema, beralih antara mode warna terang dan gelap, mengubah skema warna, dan bahkan opsi yang memungkinkan browser dapat mencocokkan warna aksen Windows 11.

Selain itu, saat beralih ke mode warna gelap, Chrome akan terus mengikuti warna perangkat atau skema warna yang Anda pilih di pengaturan tetapi menggunakan corak gelap alih-alih mengubahnya warna menjadi nada yang benar-benar gelap. Selain itu, setelan Pintasan memungkinkan Anda mengaktifkan atau menonaktifkan pintasan, dan Anda memutuskan apakah akan menampilkan pintasan atau situs yang paling sering Anda kunjungi di tab baru.
Dalam panduan ini, Anda akan mempelajari langkah-langkah untuk mengaktifkan pembaruan visual baru untuk Google Chrome.
Aktifkan panel samping penyesuaian baru di Chrome
Untuk mengaktifkan pengaturan penyesuaian baru di Google Chrome, gunakan langkah-langkah berikut:
Buka Google Chrome (119 atau lebih tinggi).
Layar khusus @media dan (lebar minimum: 0 piksel) dan (tinggi minimum: 0 piksel) { div[id^=”bsa-zone_1659356505923-0_123456″] { lebar minimum: 300 piksel; tinggi minimum: 250 piksel; } } Layar khusus @media dan (lebar minimum: 640 piksel) dan (tinggi minimum: 0 piksel) { div[id^=”bsa-zone_1659356505923-0_123456″] { lebar minimum: 300 piksel; tinggi minimum: 250 piksel; } }
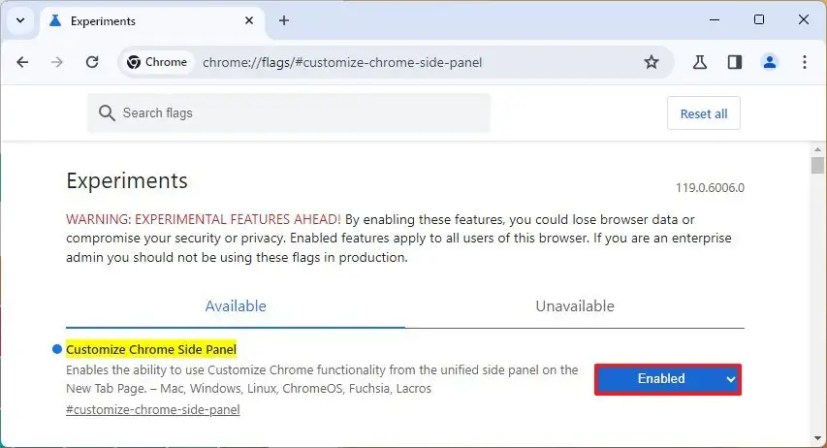
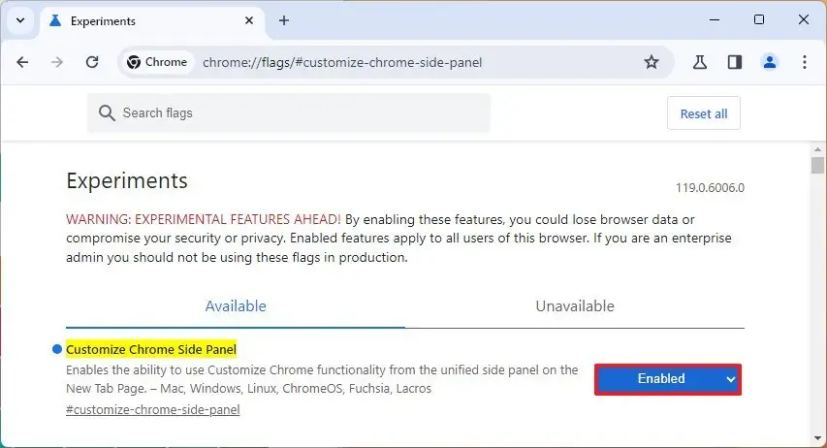
Ketik jalur berikut di bilah alamat dan tekan Enter untuk membuka setelan eksperimental “bendera”untuk mengaktifkan setelan “Sesuaikan Panel Samping Chrome”:
chrome://flags/#customize-chrome-side-panel
Gunakan setelan “Sesuaikan Panel Samping Chrome”di sebelah kanan dan pilih opsi Diaktifkan.

(Opsional) Ketik jalur berikut di bilah alamat dan tekan Enter untuk membuka setelan “Sesuaikan Kartu Ekstensi Panel Samping Chrome”:
chrome://flags/#customize-chrome-side-panel-extensions-card
Gunakan pengaturan “Sesuaikan Kartu Ekstensi Panel Samping Chrome”di sebelah kanan dan pilih Diaktifkan pilihan.
Klik tombol Luncurkan kembali.
Setelah Anda menyelesaikan langkah-langkahnya, browser akan terbuka dengan perubahan desain baru dan “Sesuaikan Chrome”pengaturan di Panel Samping.
Layar khusus @media dan (lebar minimum: 0 piksel) dan (tinggi minimum: 0 piksel) { div[id^=”bsa-zone_1659356403005-2_123456″] { lebar minimum: 300 piksel; tinggi minimum: 250 piksel; } } Layar khusus @media dan (lebar minimum: 640 piksel) dan (tinggi minimum: 0 piksel) { div[id^=”bsa-zone_1659356403005-2_123456″] { lebar minimum: 300 piksel; tinggi minimum: 250 piksel; } }

