Ma már nem sok mindent megtehetsz a webtechnológiákkal. A webes platform olyan sokat fejlődött, hogy ma már olyan sokféle dolog lehetséges, mint az elemek animálása, a média lejátszása vagy rögzítése, a fájlok vagy tárhely elérése, a hálózati kérések elfogása és a gyorsítótár elérése, összetett CSS-elrendezések készítése vagy natív kód írása.
Ennyi tanulnivalóval és használatukkal a webfejlesztőknek az eszközök teljes készletére van szükségük, amelyekre támaszkodhatnak.
Szerencsére a Microsoft Edge olyan fejlesztőeszközökkel érkezik, amelyek lehetővé teszik a webfejlesztők számára, hogy produktív a webes szolgáltatásokkal és API-kkal. Nem számít, mit csinál, valószínűleg van egy dedikált eszköz, amely segíthet.
A másik oldal azonban az, hogy a DevTools meglehetősen bonyolult. Több mint 30 különböző eszközt tartalmaznak, és a felhasználói felület idővel bővült, hogy megfeleljen ezeknek. Sőt, a felhasználóktól kapott visszajelzések hatására folyamatosan új funkciókat adunk hozzá.
Ebben a bejegyzésben bemutatjuk a Microsoft Edge DevTools új funkcióit, amelyek segítenek az eszközök elkészítésében. jobban megközelíthető és személyre szabható, így elkezdheti megbirkózni azzal a kihívással, hogy annyi különféle eszköz áll a rendelkezésére. Az alábbi videóban többet is megtudhat ezekről a funkciókról.
A DevTools gyorsan fejlődik a böngészők között – maradjon naprakész a többi böngészőben elérhető legújabb információkkal kapcsolatban, tekintse meg a Smashing Magazine-ban megjelent cikkemet a Microsoft Edge, a Google Chrome, a Mozilla Firefox és a Safari új DevTools funkcióira vonatkozik.
Eszközök megnyitása, bezárása és mozgatása
Bár a DevTools körülbelül 30 különálló eszközzel rendelkezik, nem valószínű, hogy egyidejűleg több mint maroknyihoz kell hozzáférnie – nemhogy 30-hoz. Nagyon fontos tehát, hogy könnyen ki tudja nyitni az eszközöket, amikor szüksége van rájuk, és bezárja őket, amikor nincs rájuk.
Ugyanakkor lehetnek olyan eszközök, amelyeket korábban soha nem használt, és amelyek nagyon hasznosak lehetnek. Ha ezek alapértelmezés szerint be vannak zárva, előfordulhat, hogy soha nem fedezi fel őket.
Három kicsi, de nagyon hatékony DevTools funkciót adtunk hozzá ennek megoldására.
Bezárási eszközök
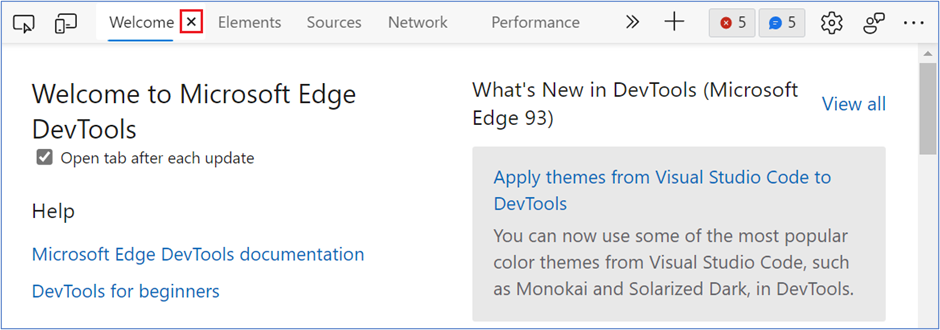
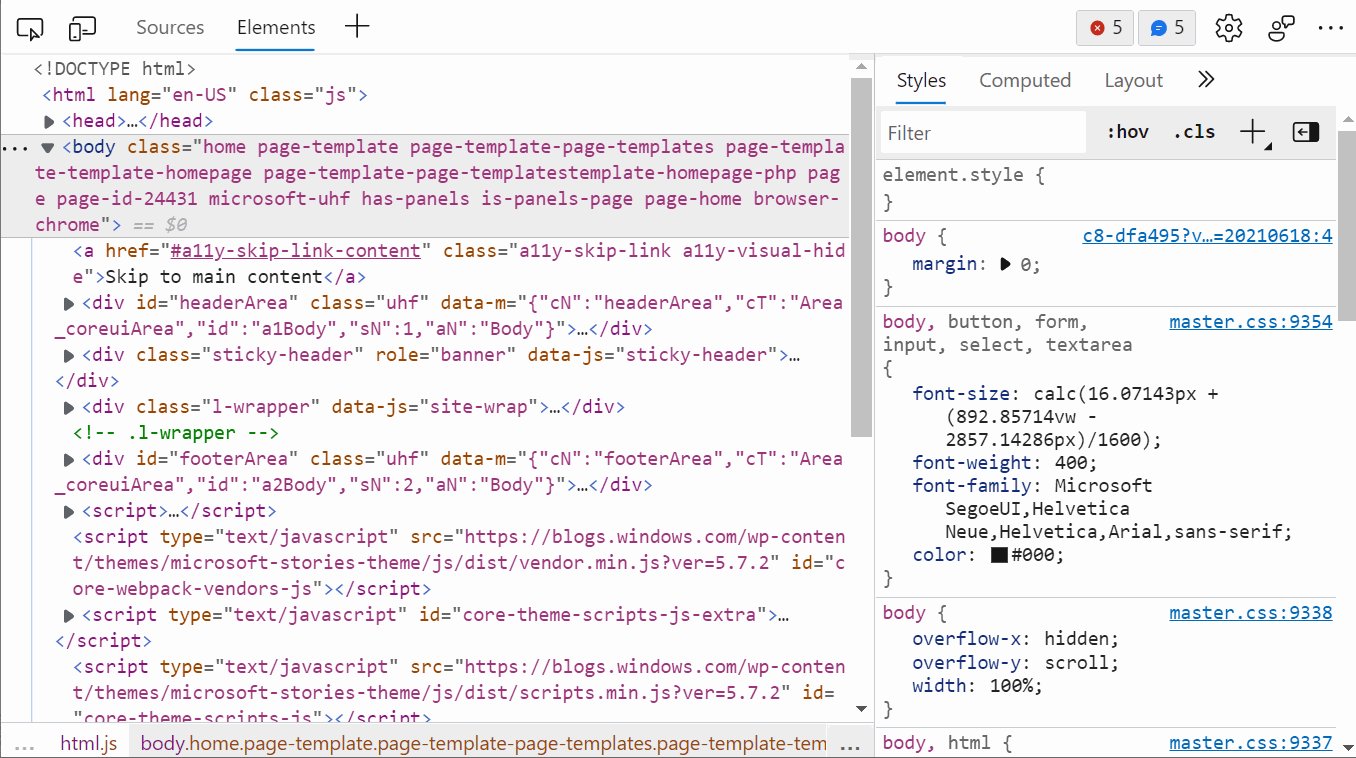
A Microsoft Edge DevTools lapjain mostantól van egy bezárás gomb, amely elrejtheti azokat, amelyekre már nincs szüksége. Így tiszta és egyszerű felhasználói felületet tarthat fenn, és csak azok az eszközök állnak rendelkezésre, amelyekre most szüksége van.
Ne feledje, hogy néhány eszköznél nincs bezárás gomb: az Elemek, a Konzol és a Források. Ezeket az eszközöket sokkal többet használják, mint az összes többit. A webfejlesztőknek mindig szükségük van rájuk, és nincs sok értelme bezárni őket.
Eszközök megnyitása
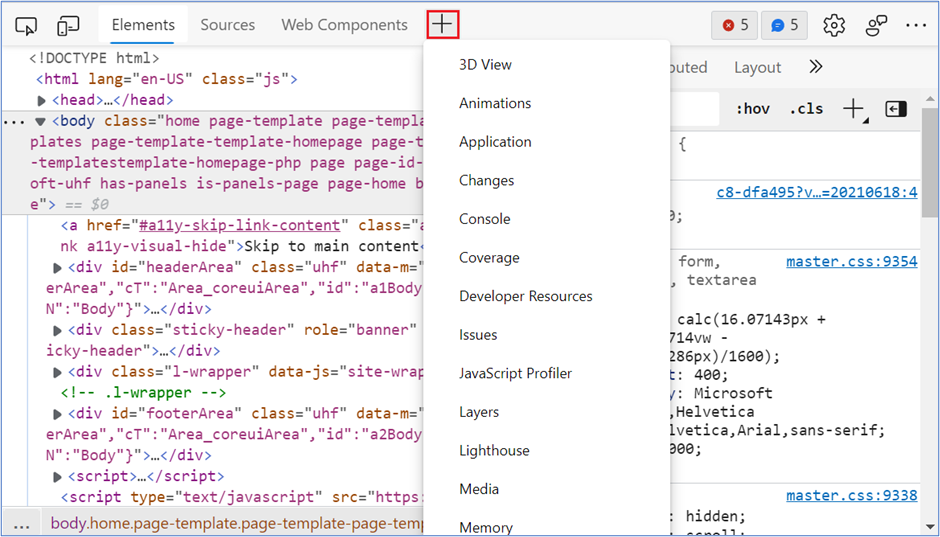
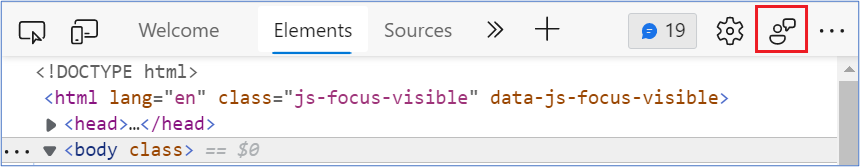
Mostantól egy + (plusz) gomb található a lapsáv végén a még meg nem nyitott eszközök megnyitásához.
Korábban az összes elérhető eszköz felfedezéséhez be kellett lépnie a főmenübe (…), majd ki kellett választania a További eszközök lehetőséget, vagy tudnia kellett a parancsmenü az eszközök gyors eléréséhez. A + gomb sokkal könnyebbé teszi az egyéb eszközök felfedezését és elérését.
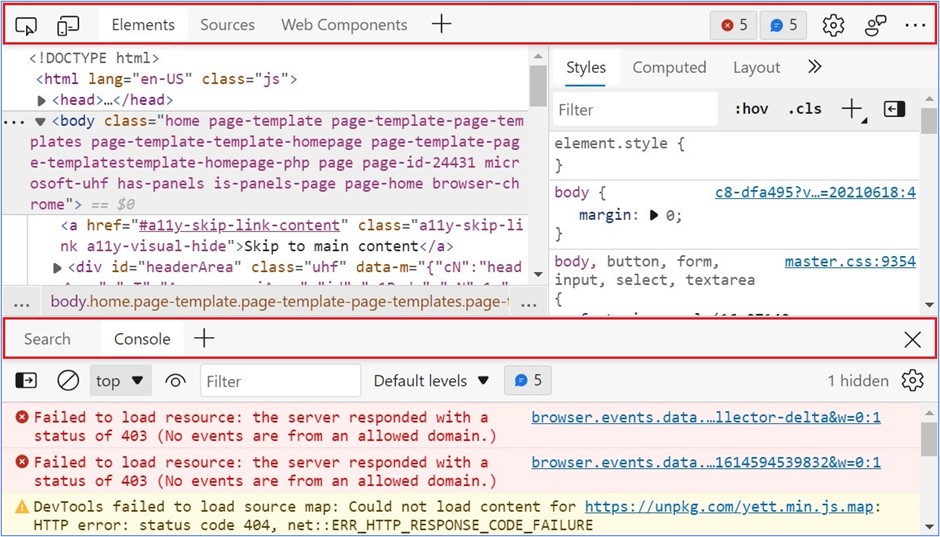
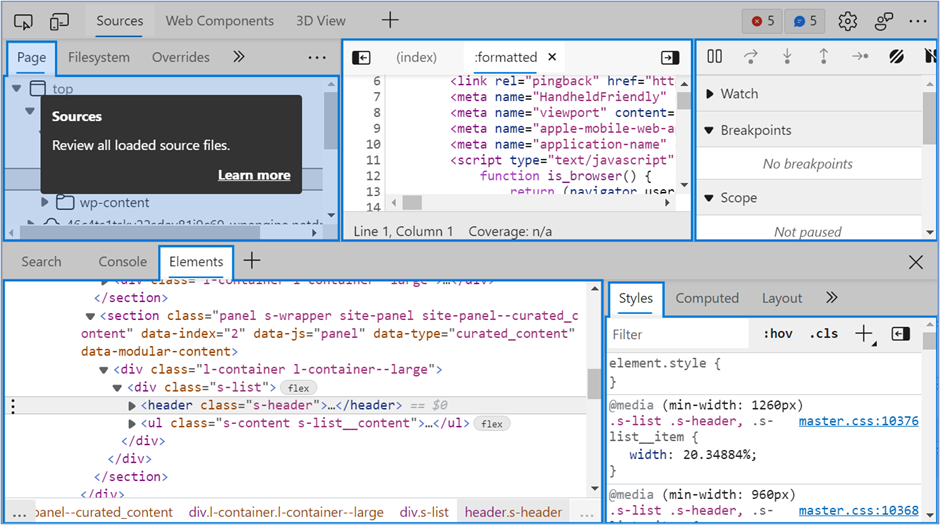
A DevToolsban két lap lehet: az egyik a tetején, amely mindig látható, és ahol általában az Elemek és a Források panelek találhatók, és egy alul a fiók, amely átkapcsolható az Esc lenyomásával a billentyűzeten. A konzol általában a fiókban lakik. Mindkét lapon található a + gomb, így e két hely bármelyikén megnyithat új eszközöket.
Eszközök mozgatása
A fiók nyitva tartása nagyon hasznos lehet olyan dolgoknál, amelyekhez egynél több eszköz szükséges egyidejűleg.
>
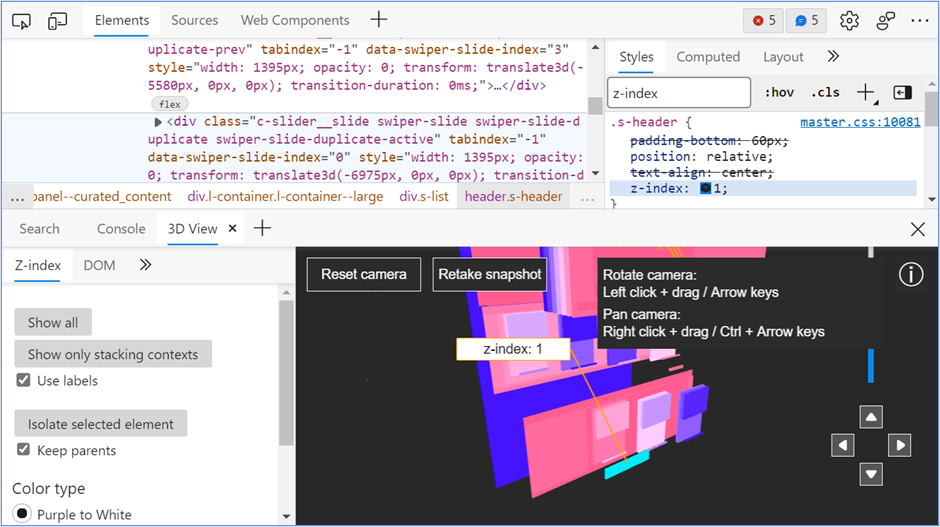
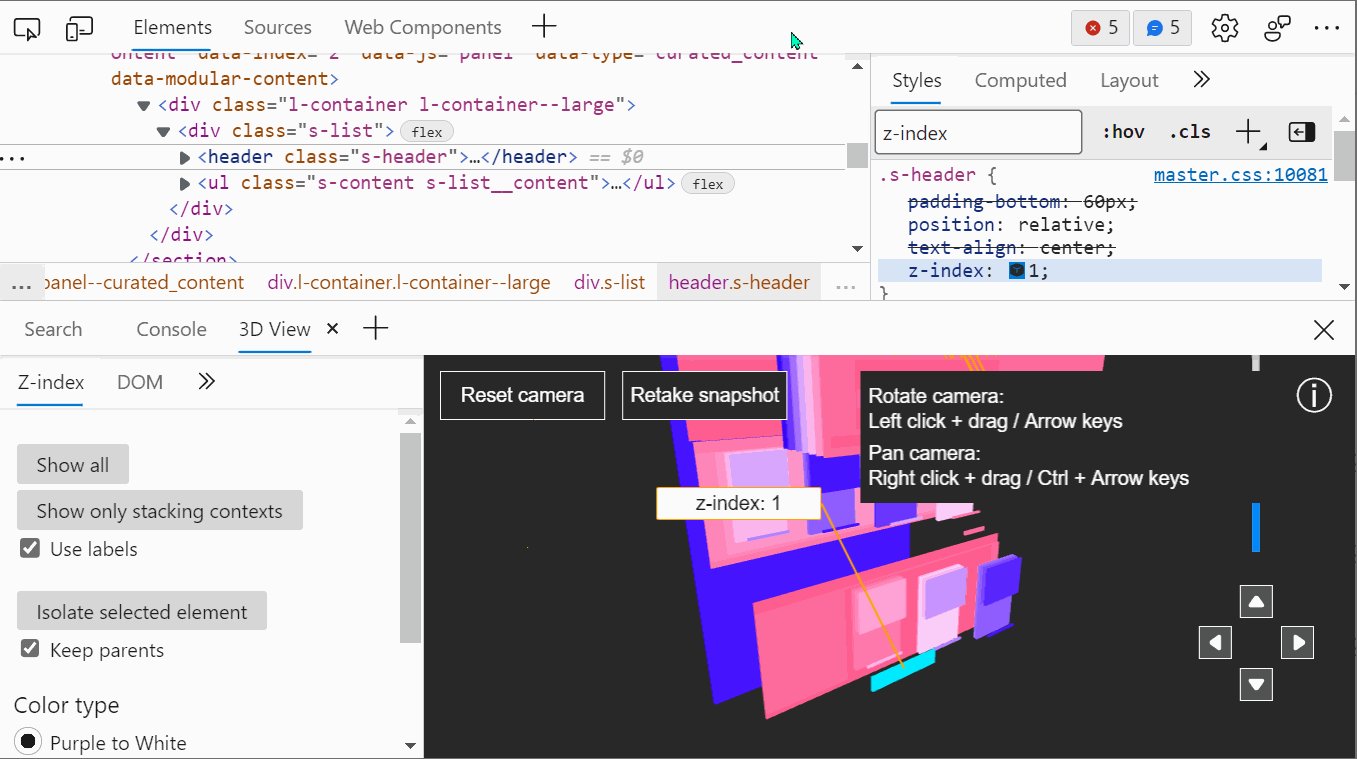
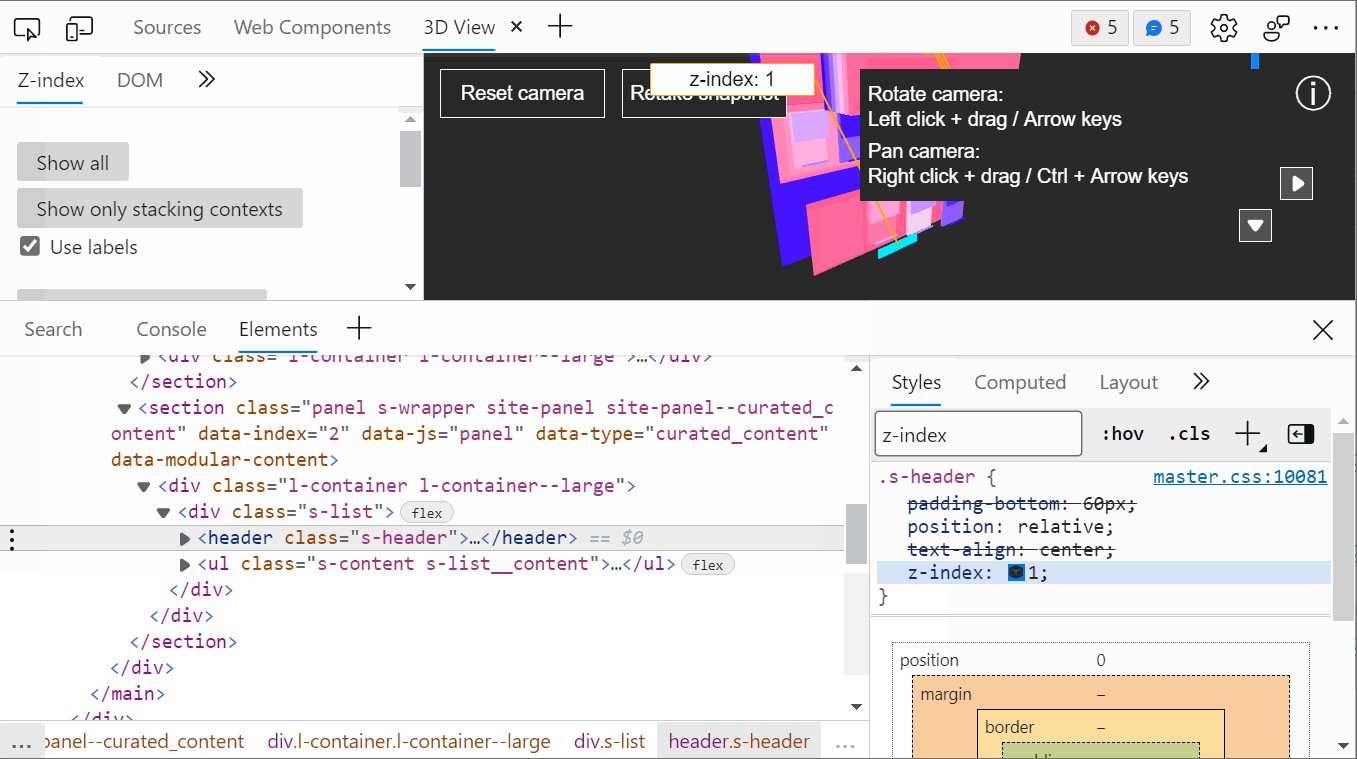
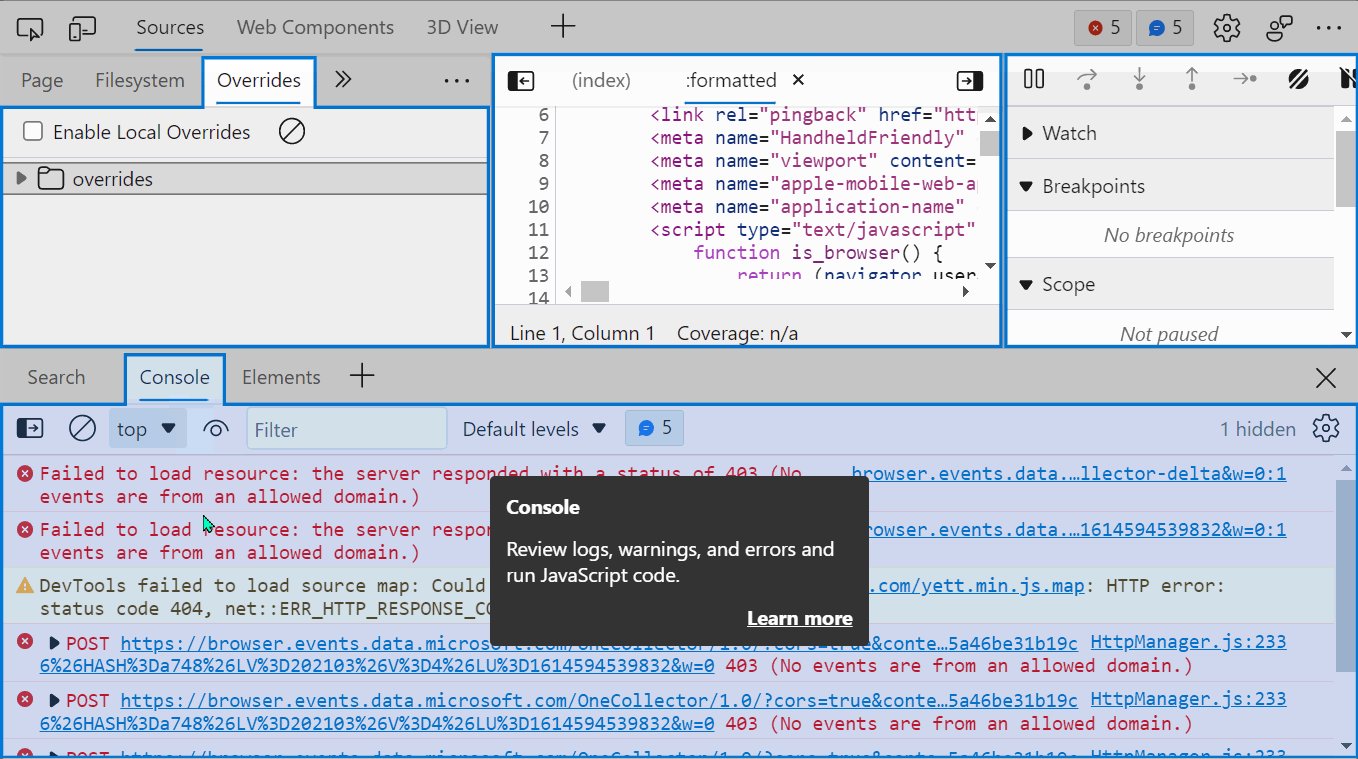
Előfordulhat például, hogy egyszerre szeretné megnyitni a Források és a Hálózat panelt, hogy bizonyos JavaScript-kódok hibakeresése során a megfelelő HTTP-kéréseket küldje el. Vagy meg szeretné nyitni az Elemek és a 3D nézet panelt egymás mellett, hogy hibakeresést végezzen egy elem z-indexével.
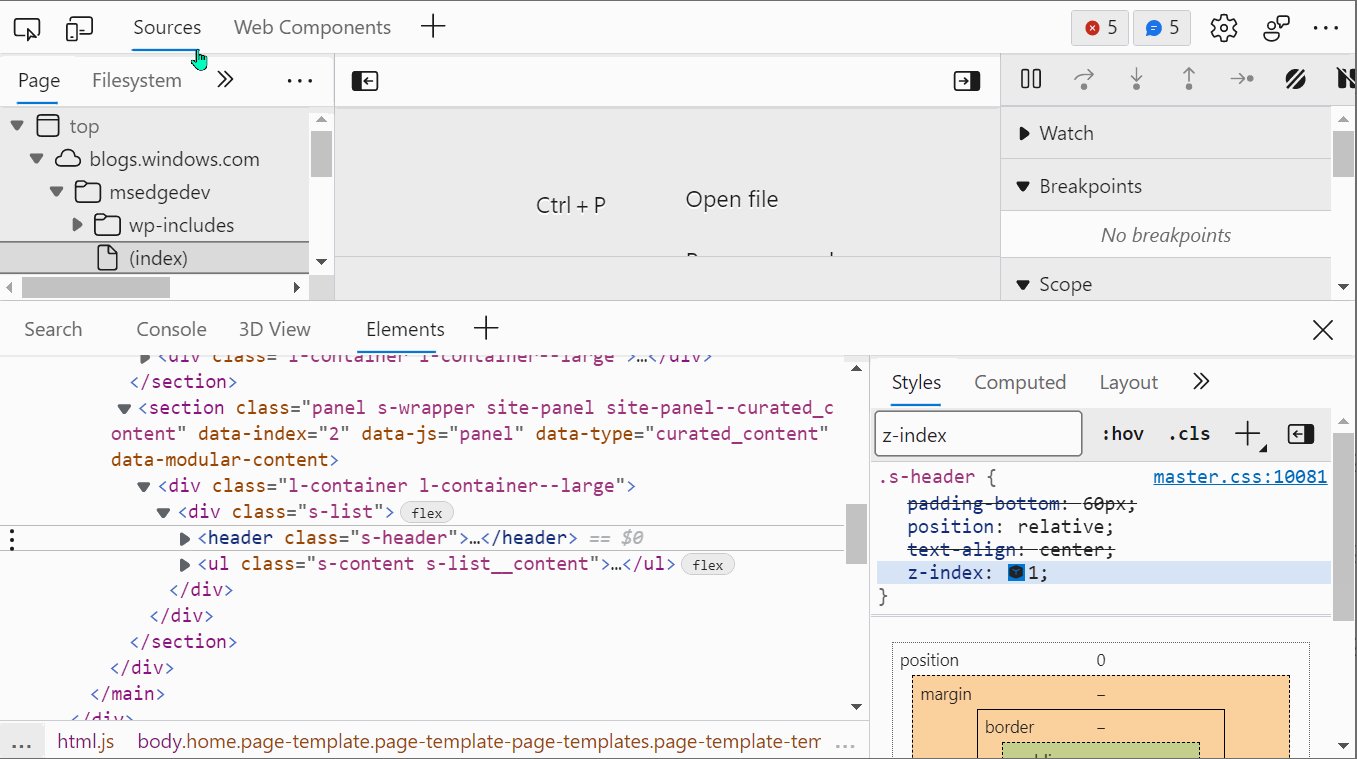
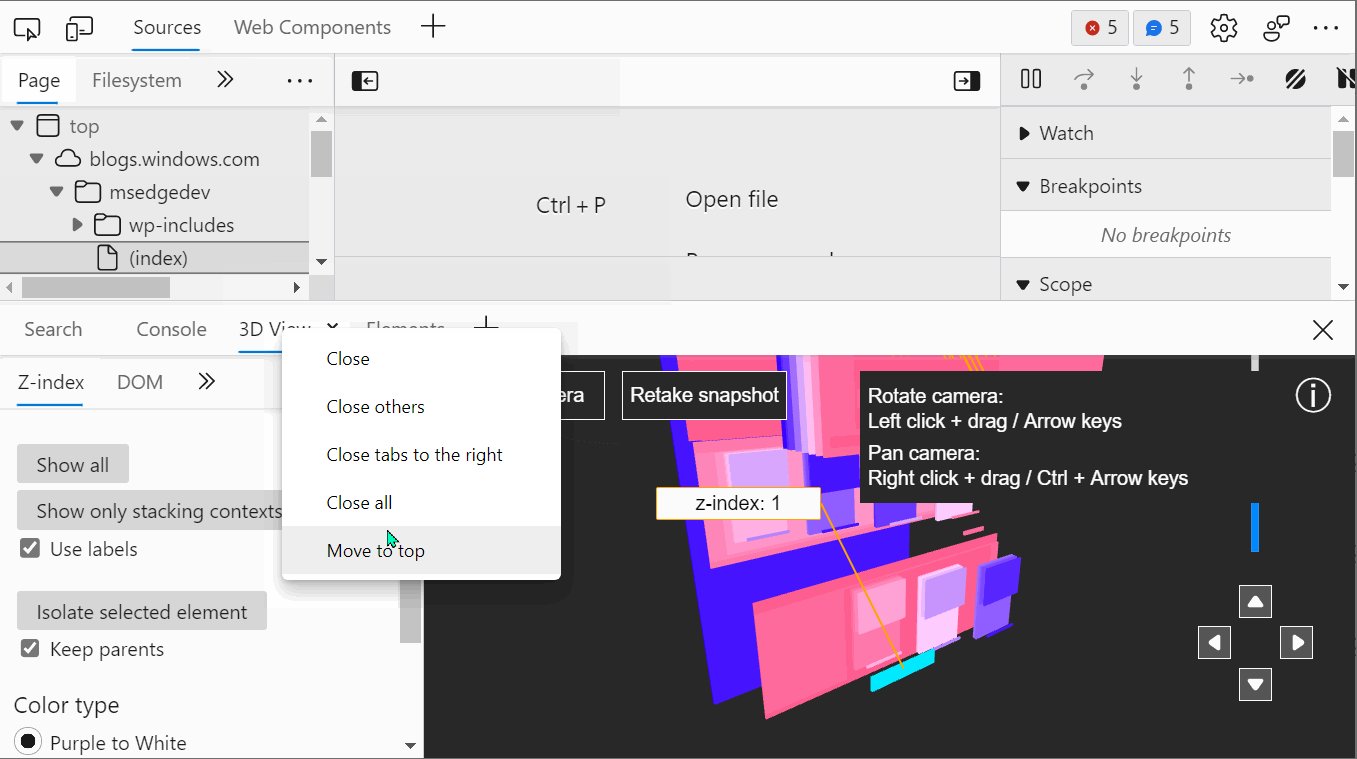
A Microsoft Edge DevTools segítségével mostantól áthelyezheti az eszközöket a fő terület és a fiók között a helyi menü megnyitásával (jobb gombbal). az áthelyezni kívánt lapot, majd válassza az Áthelyezés lefelé vagy az Áthelyezés a tetejére lehetőséget.
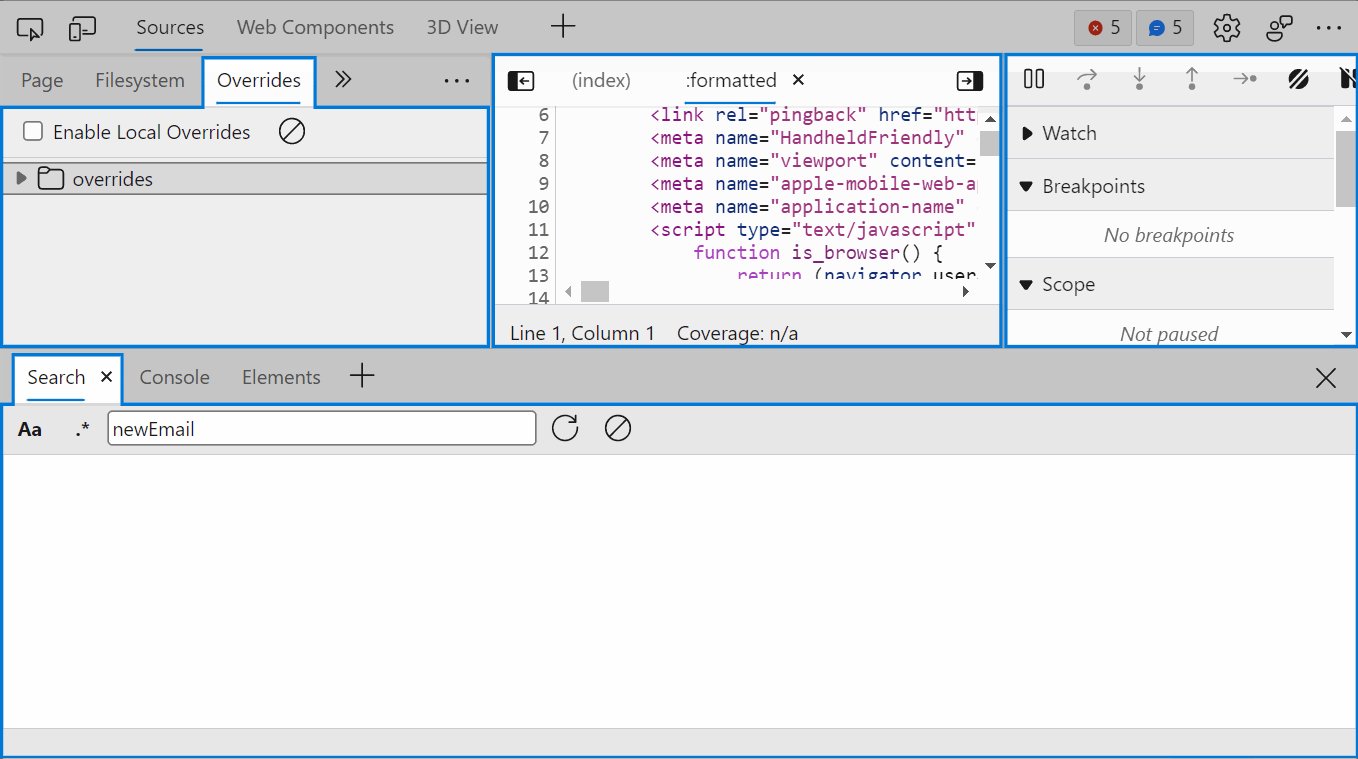
Ne feledje, hogy ha kiválasztja a + gombot a fiókban, és kiválaszt egy eszközt a listából, amely már meg van nyitva a fő területen, akkor ez az eszköz a fiókba kerül. Ez egy másik jó módja az eszközök mozgatásának.
Az eszközök megismerése az eszközökön belül
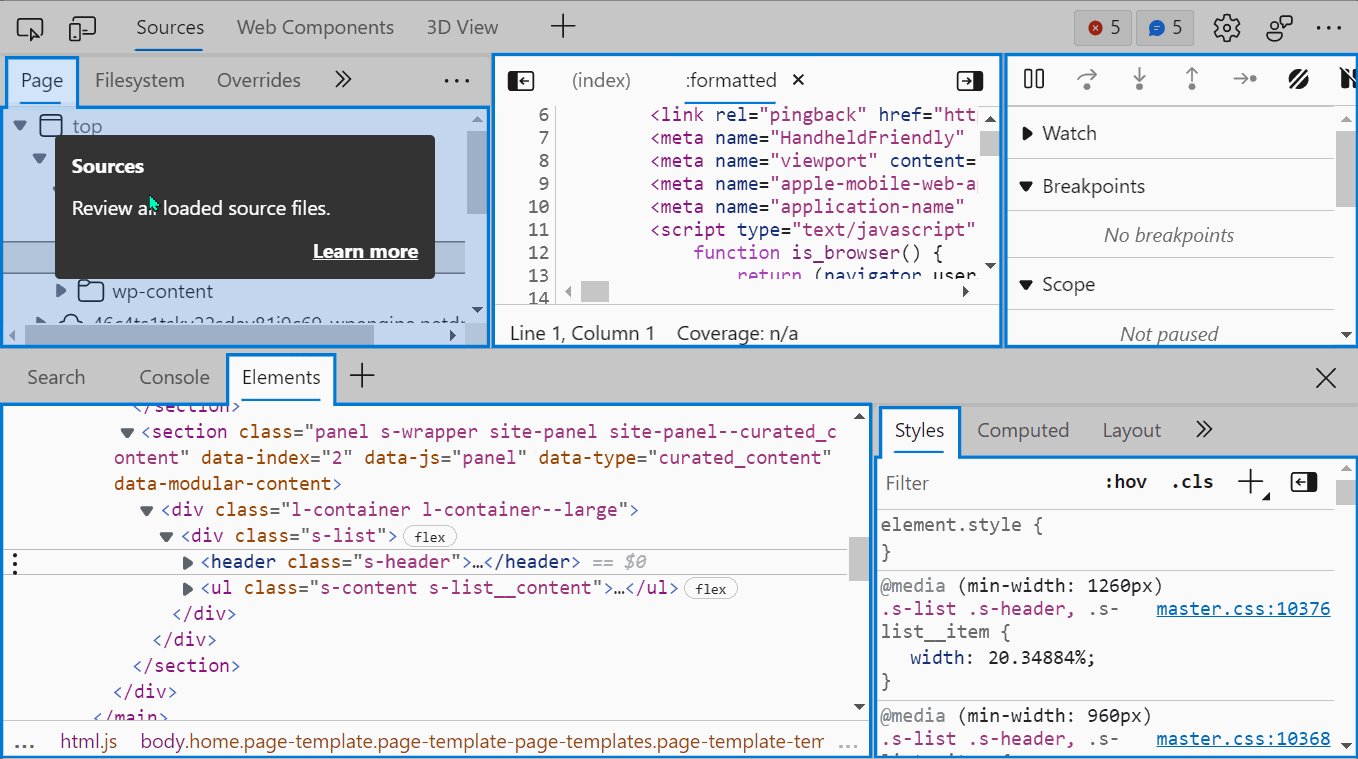
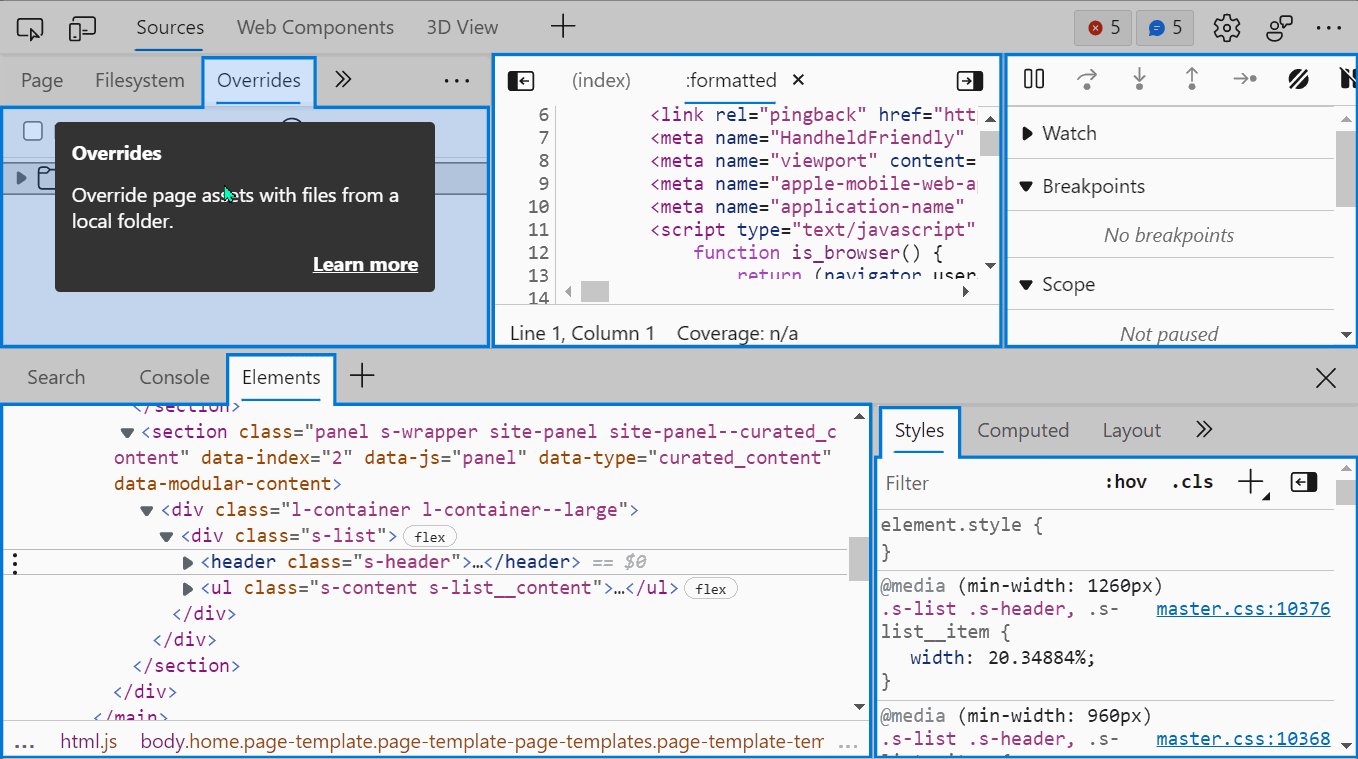
A + gomb nagyszerűen használható új eszközök felfedezésére, amelyeket korábban esetleg nem használt. Néha azonban egy eszköz felhasználói felülete első pillantásra lenyűgöző lehet. Segít, ha rendelkezésre áll némi dokumentáció. A Microsoft Edge DevTools dokumentációja segíthet ebben, de feladat közben gyakran nincs kéznél.
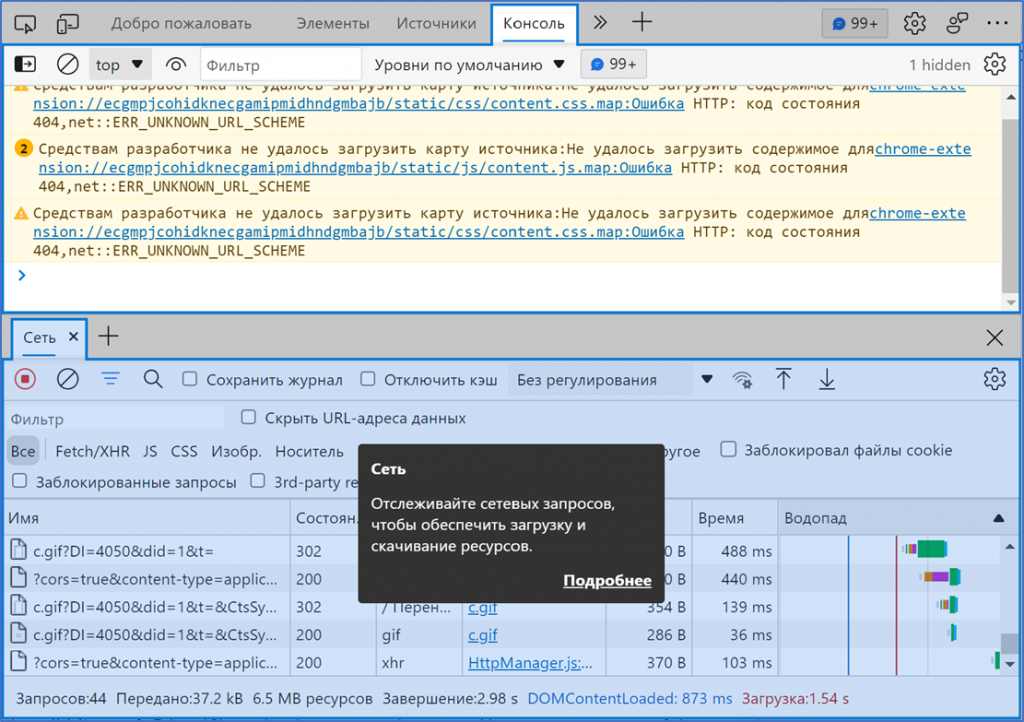
A közelmúltban hozzáadtunk egy funkciót, amely még egyszerűbbé teszi az új eszközök kontextus szerinti megismerését: DevTools eszköztippek. A DevTools Eszköztippek egy fedvény, amely lefedi az eszközöket, és kontextuális dokumentációt tartalmaz róluk, linkekkel, ahol további információkat találhat.
A DevTools eszköztippeket 3 különböző módon engedélyezheti:
Nyissa meg a Fejlesztői eszközök testreszabása és vezérlése gombot (…) > Súgó > Kapcsolja be a DevTools eszköztippeket. Használhatja a Ctrl+Shift+H billentyűparancsot is (Mac esetén a Cmd+Shift+H). Vagy használja a parancsmenüt, és írja be a „tooltips” kifejezést.
Ha engedélyezve van, csak vigye az egeret a kiemelt területek fölé, hogy egy információs elemleírást jelenítsen meg az eszközök adott területéről (a Tab billentyűt is használhatja az eszköztippek közötti navigáláshoz). Egyes elemleírások még linkeket is tartalmaznak a dokumentációs webhelyen, ahol még többet megtudhat.
Ne feledje, hogy más paneleket is megnyithat, amíg a DevTools eszköztippek aktívak. Így navigálhat a DevTools eszköztárban, és folyamatosan tanulhat új dolgokat anélkül, hogy meg kellene fordítania a a funkció minden alkalommal ki és újra be.
A nyelv megváltoztatása
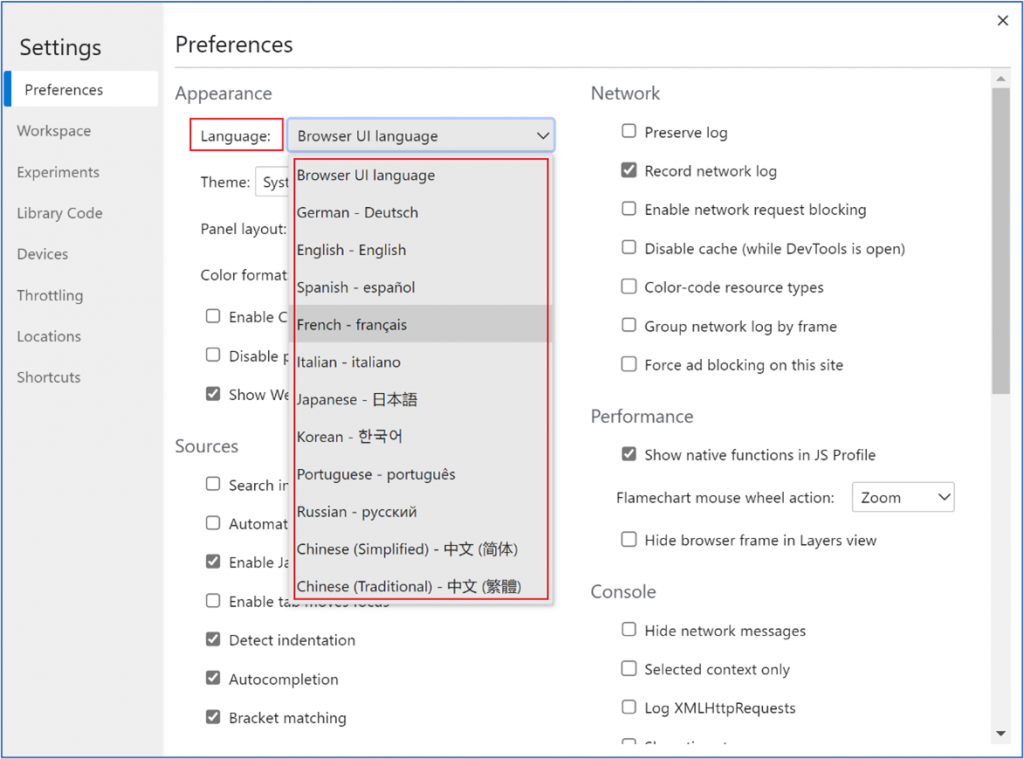
Tudjuk, hogy a fejlesztők hatékonyabbak lehetnek, ha eszközeik megegyeznek a nyelvükkel uage preferencia. Ezenkívül más Microsoft fejlesztői termékek, köztük a VS Code, más nyelveken is használhatók. Ezért tettük elérhetővé a DevTools-t 11 különböző nyelven.
Alapértelmezés szerint a DevTools megegyezik a böngésző kezelőfelületéhez választott nyelvvel, de függetlenül is beállíthatja ezen nyelvek bármelyikére.
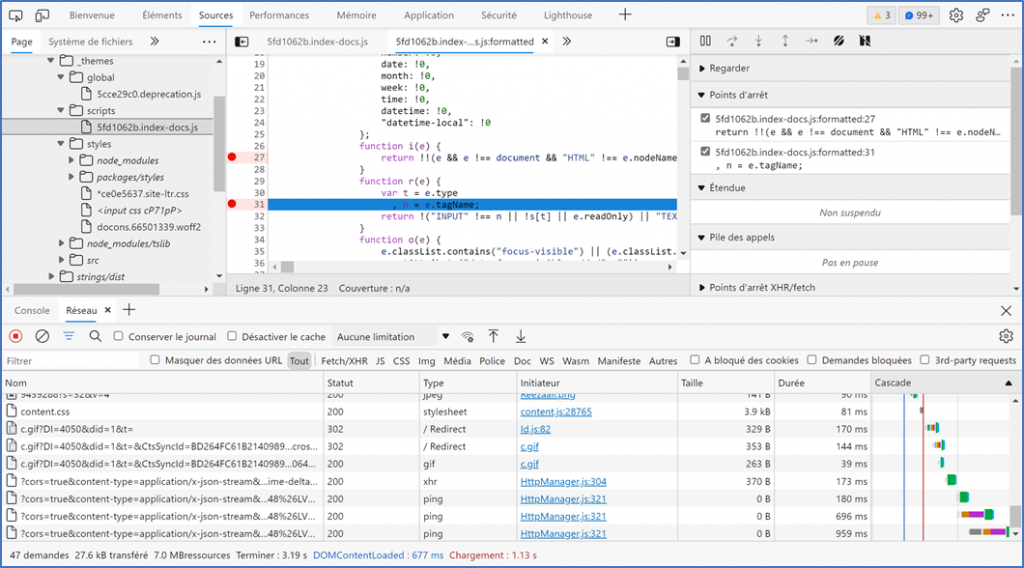
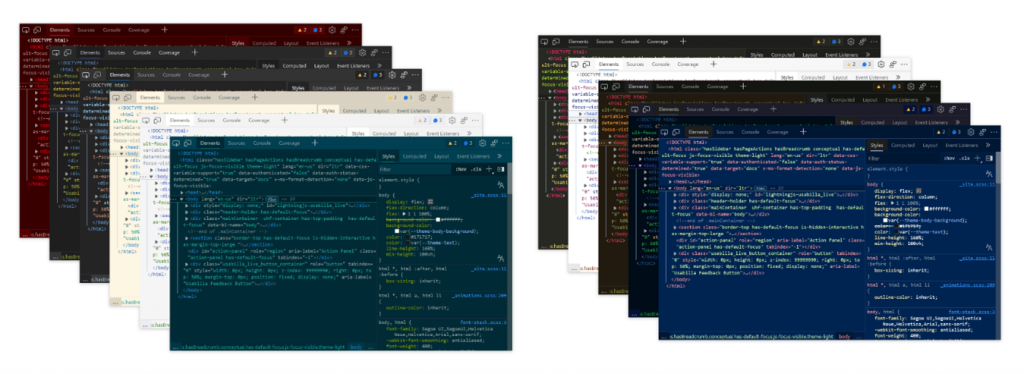
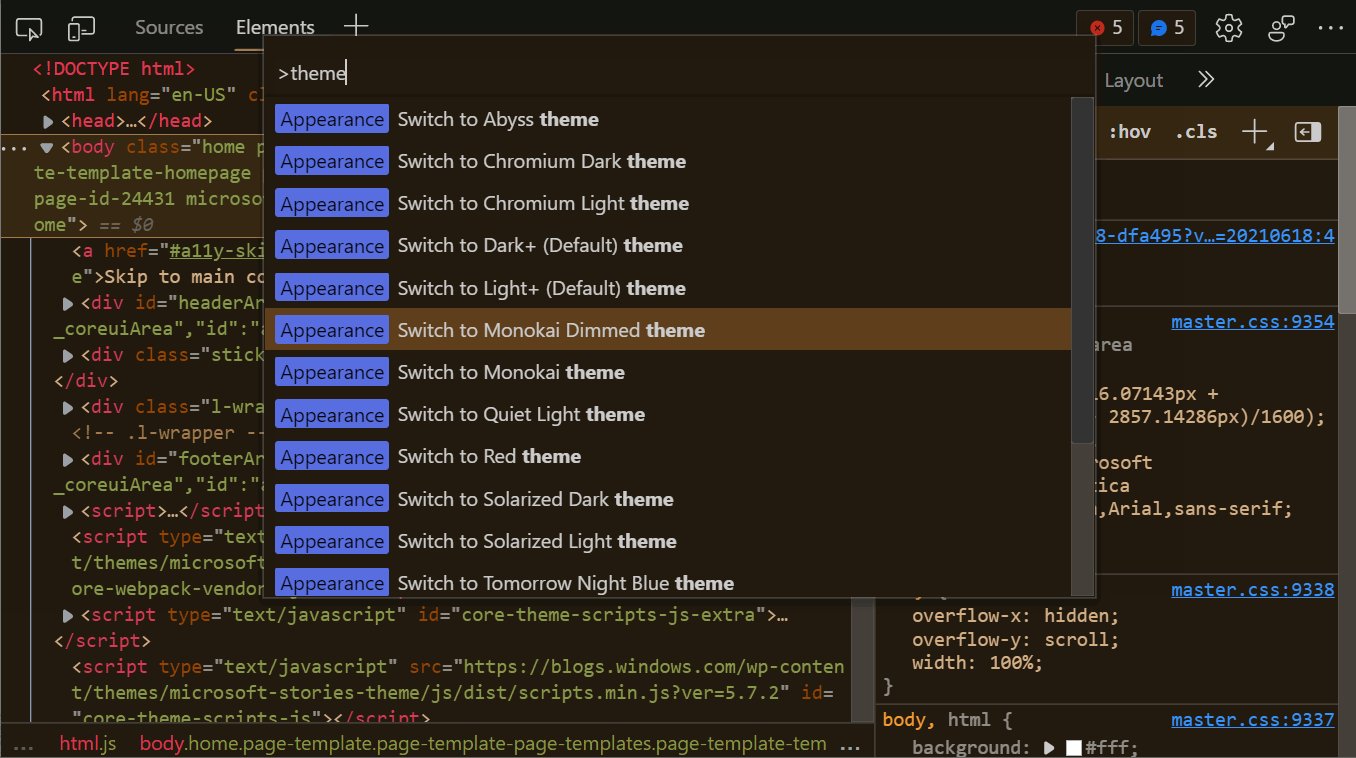
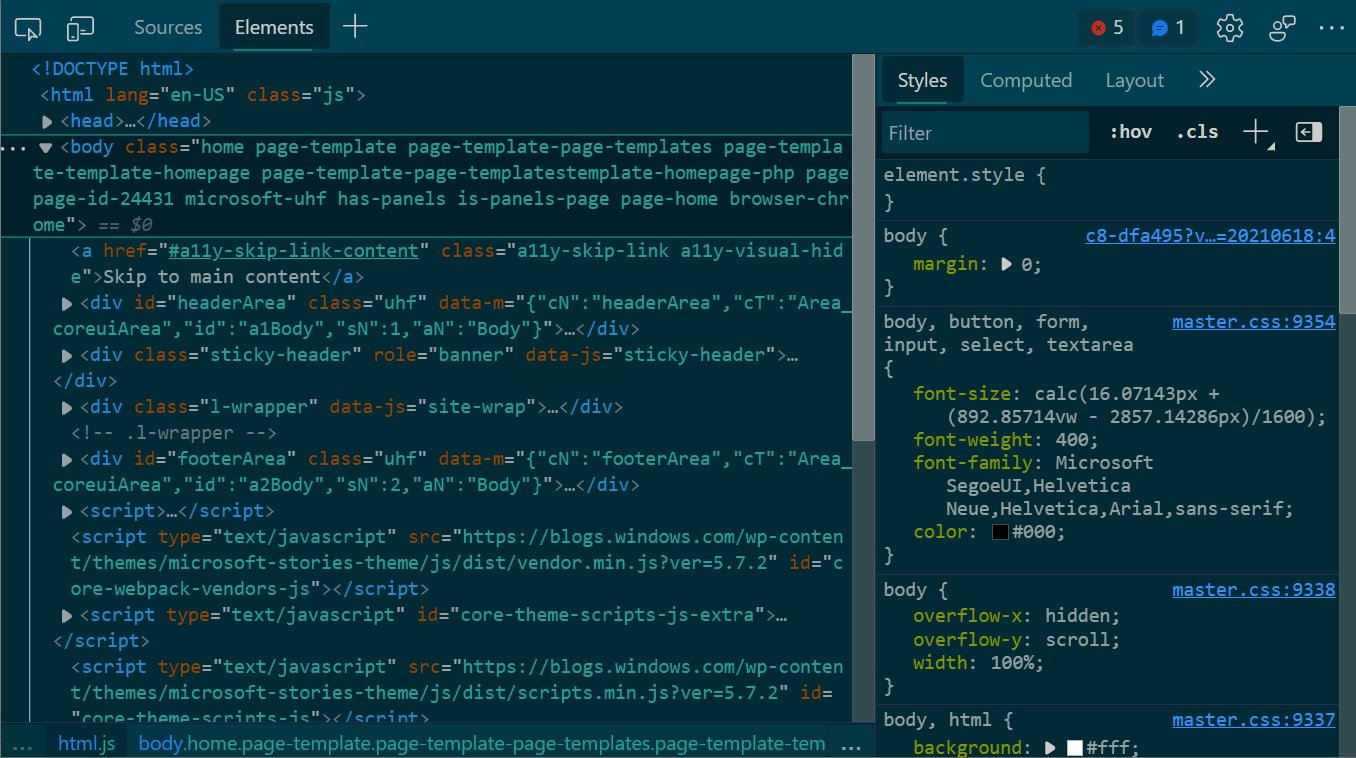
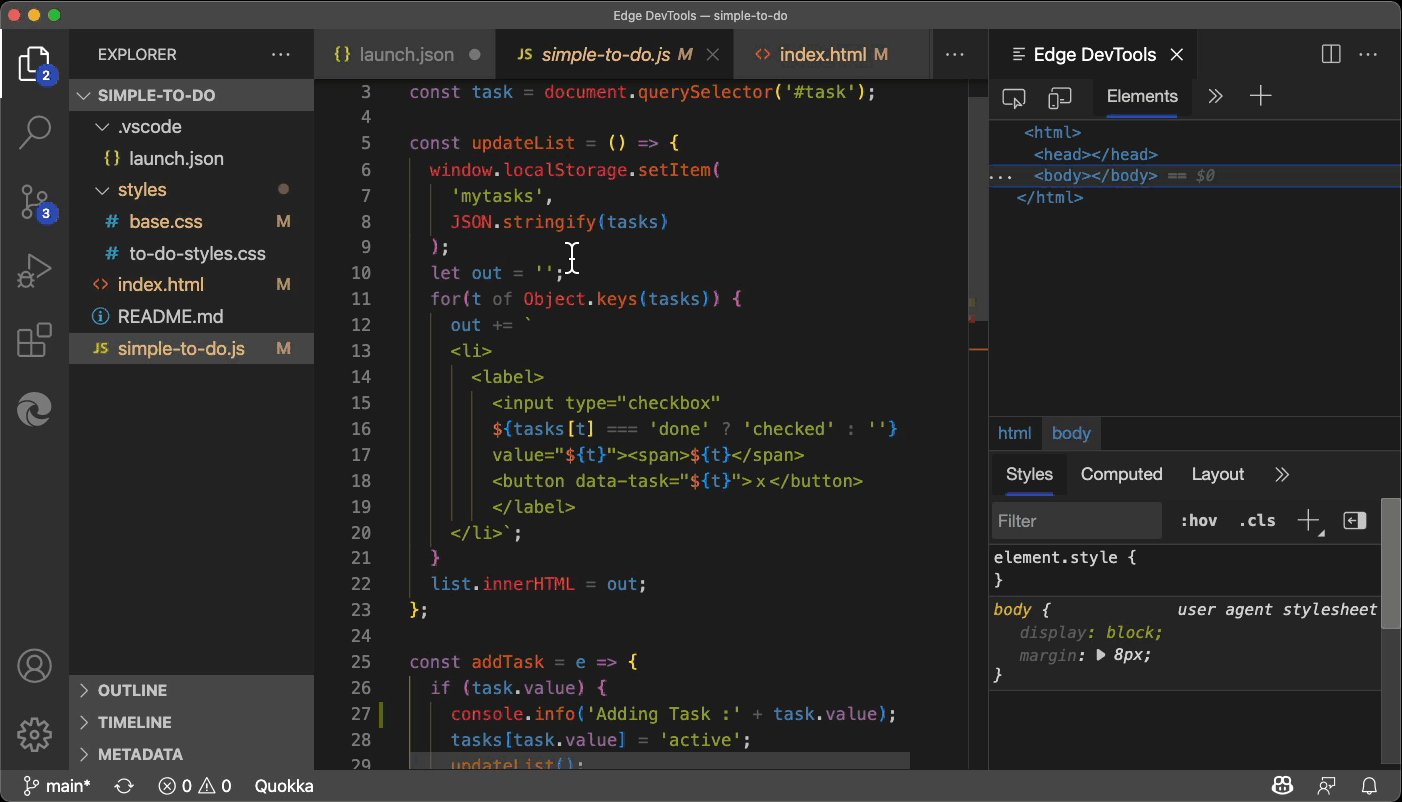
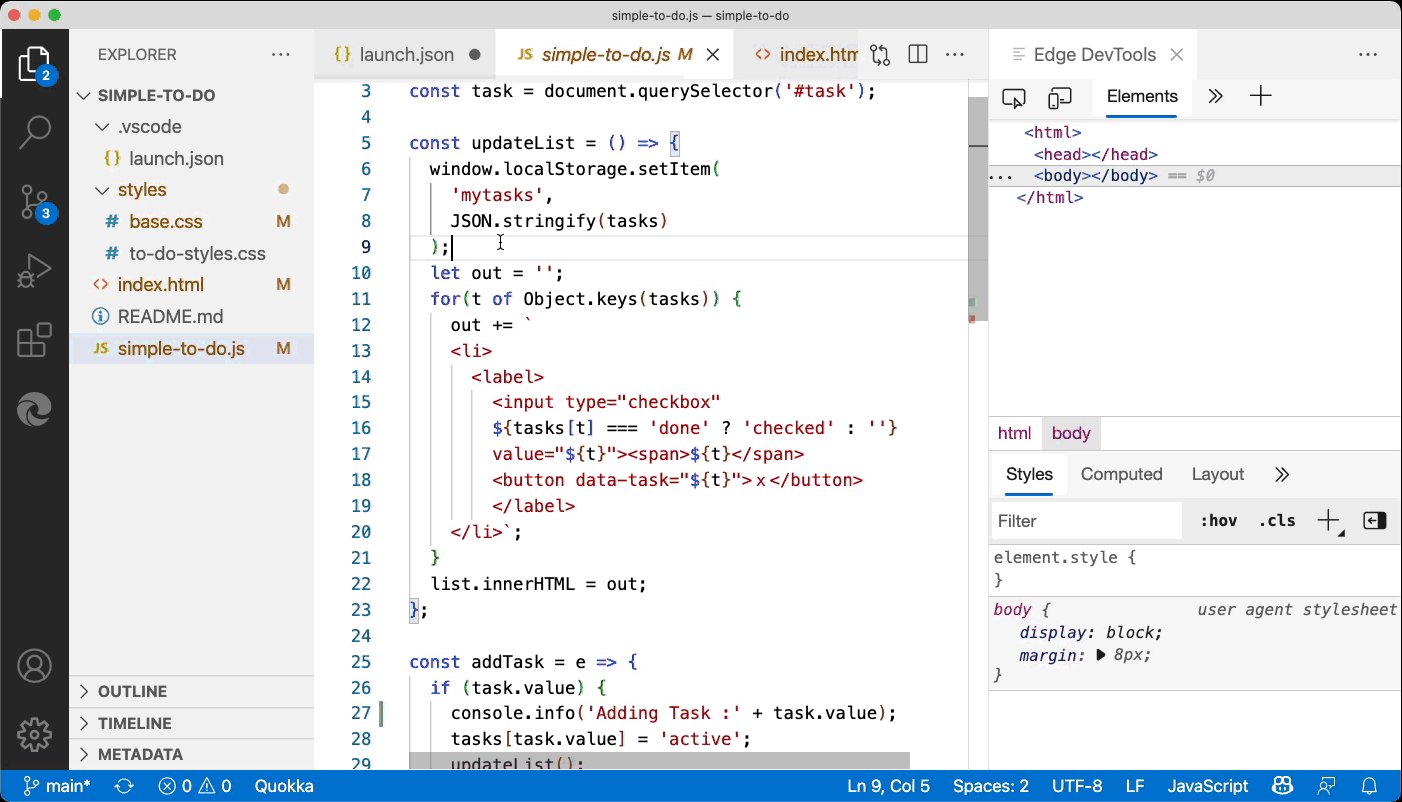
A nyelv megváltoztatásához navigáljon a DevTools beállításaihoz (az F1 billentyűparancs segítségével vagy kattintson a fogaskerék ikonra az eszköztáron), és válasszon a Nyelv A DevTools újratöltése után a felhasználói felülete az Ön által választott nyelven jelenik meg, így az egyszerűbb az eszközök használata. Így néz ki franciául: Ez remekül működik a DevTools Tooltips funkcióval is, mivel a kontextus szerinti dokumentációt is lefordítják, ahogy az alábbiakban orosz nyelvre látható. Amióta bejelentettük a honosított DevTools funkció kísérleti kiadását 2020-ban, a Chromium projekten keresztül folytattuk az együttműködést a Google Lighthouse és Chrome csapatával, és a funkció már nem csak a felhasználók számára érhető el. minden Microsoft Edge felhasználó, b mindenkinek, aki Chromium-alapú böngészőben használja a DevTools-t. Ha Visual Studio Code-ot (vagy más szövegszerkesztőt és IDE-t) használ, akkor valószínűleg testreszabta a színtémáját, hogy valami vizuálisan tetszetős legyen, és hosszú ideig kényelmes legyen vele dolgozni. Eddig a DevTools színtéma csak a sötét vagy világos témák közötti választással szabható testre. Most azonban 9 új színtéma közül választhat. Ezek megegyeznek a Visual Studio Code előre telepítettekkel, ezért ismerősnek kell lenniük. Itt található a Microsoft Edge DevTools témáinak teljes listája: Meglévő témák: Light+ Dark+ Chromium Light Chromium Dark Új témák: Csendes fény Sötét Fény Sötét Abyss Kimbie Sötét Monokai Monokai Halvány Piros Holnap Éjszakai Kék Új téma kiválasztásához lépjen a Beállításokba (a fogaskerék ikon az eszköztáron ), és használja a Téma legördülő menüt. A rendelkezésre álló színtémák teljes listájának megtekintéséhez használja a parancsmenüt, és írja be a „theme” szót. Ne feledje, hogy ha a Microsoft Edge Tools for VS Code bővítmény, láthatta, hogy a DevTools nem mindig ugyanazzal a színtémával jelenik meg, mint maga a VS Code felhasználói felület. Most, hála az új színtémák a DevToolsban, ez többé nem fog megtörténni. A Microsoft Edge 95-től kezdve a VS Code-ba beágyazott DevTools felhasználói felület megegyezik a kiválasztott színtémával. Ha nem tud erről a bővítményről, itt tudhat meg többet róla. A felhasználói visszajelzések alapján határozzuk meg a prioritásokat a a Microsoft Edge DevTools-on zajló munka. Ha kérdése vagy visszajelzése van ezekkel vagy más funkciókkal kapcsolatban, kérjük, küldjön nekünk néhány szót és képernyőképet a a visszajelzés gomb a DevToolsban. Nyugodtan tegyen fel kérdéseket csapatunknak a Twitteren a @EdgeDevTools fiókkal. – Patrick Brosset, Senior Program Manager, Microsoft Edge A színtéma testreszabása
Visszajelzés