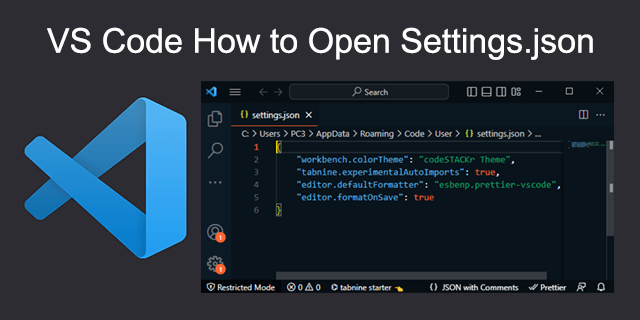
Comment ouvrir Settings.json dans VS Code
Visual Studio (VS) Code est l’un des meilleurs éditeurs de code pour de nombreuses raisons. Mais ce qui fait de cet éditeur de code un incontournable pour de nombreux programmeurs, c’est la possibilité de le personnaliser en fonction de vos besoins. L’une des nombreuses façons dont les programmeurs personnalisent VS Code consiste à accéder au fichier settings.json et à le modifier.
Mais comment accédez-vous exactement à ce fichier ? Continuez à lire pour découvrir comment procéder.
Comment ouvrir Settings.json dans VS Code
Les utilisateurs peuvent facilement modifier la plupart des paramètres de VS Code à l’aide de l’interface utilisateur fournie ( interface utilisateur). Cependant, certaines personnalisations ne sont pas disponibles sur l’interface et vous devez accéder au fichier settings.json pour les modifier.

Heureusement, ouvrir le fichier settings.json est relativement facile, et il y a plusieurs façons de s’y prendre.
Utilisation de la palette de commandes VS Code-Windows ou Linux
Les raccourcis et les commandes peuvent être écrasants pour naviguer, surtout si vous n’êtes pas un utilisateur passionné d’ordinateur. Heureusement, VS Code fournit une palette de commandes intuitive qui facilite l’accès au fichier settings.json. Voici comment utiliser la palette de commandes VS Code pour accéder au fichier sur un ordinateur Windows ou Linux :
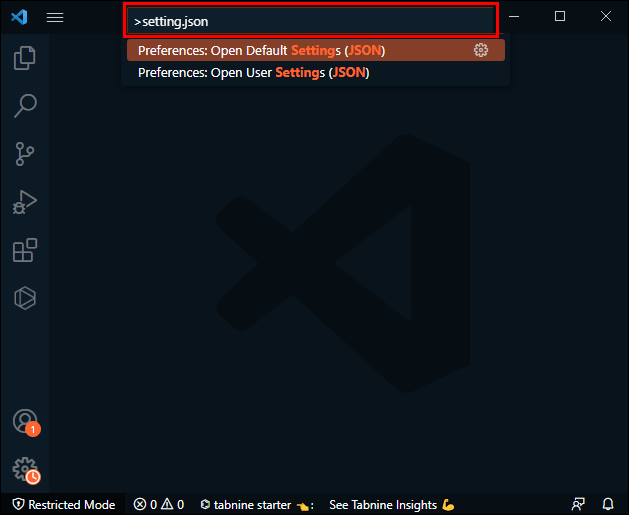
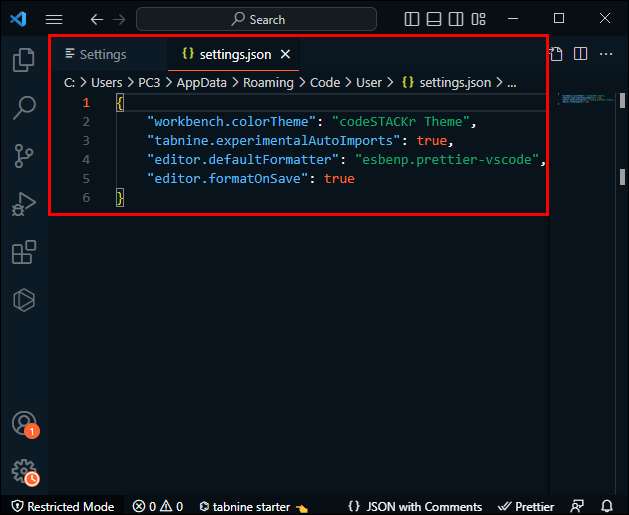
Ouvrir VS Code et appuyez sur le raccourci”Ctrl + Maj + P”pour accéder à la palette de commandes. Tapez”Settings.json”dans la barre de recherche et sélectionnez le fichier settings.json spécifique que vous souhaitez modifier. Veuillez noter qu’il existe deux fichiers settings.json : un pour les paramètres utilisateur et un autre pour les paramètres de l’espace de travail.
Tapez”Settings.json”dans la barre de recherche et sélectionnez le fichier settings.json spécifique que vous souhaitez modifier. Veuillez noter qu’il existe deux fichiers settings.json : un pour les paramètres utilisateur et un autre pour les paramètres de l’espace de travail. Modifiez vos paramètres via le fichier.
Modifiez vos paramètres via le fichier.
Si vous n’aimez pas les raccourcis clavier, pensez plutôt à utiliser la méthode ci-dessous :
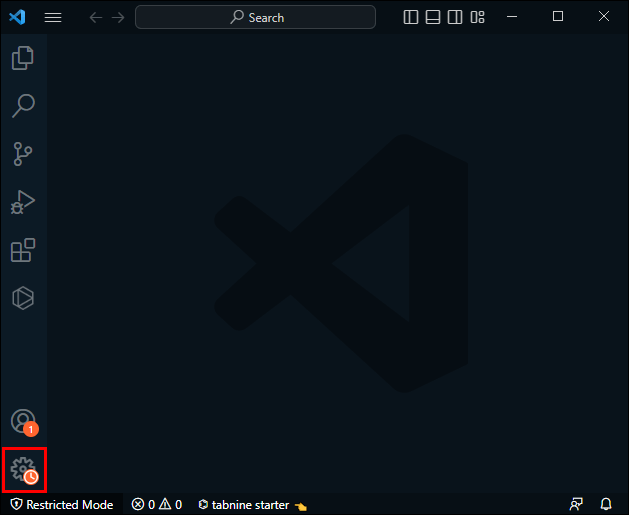
Ouvrez Visual Code Studio. Cliquez sur l’icône des paramètres dans le coin inférieur gauche de l’écran.
Cliquez sur l’icône des paramètres dans le coin inférieur gauche de l’écran. Sélectionnez”Paramètres”.
Sélectionnez”Paramètres”.
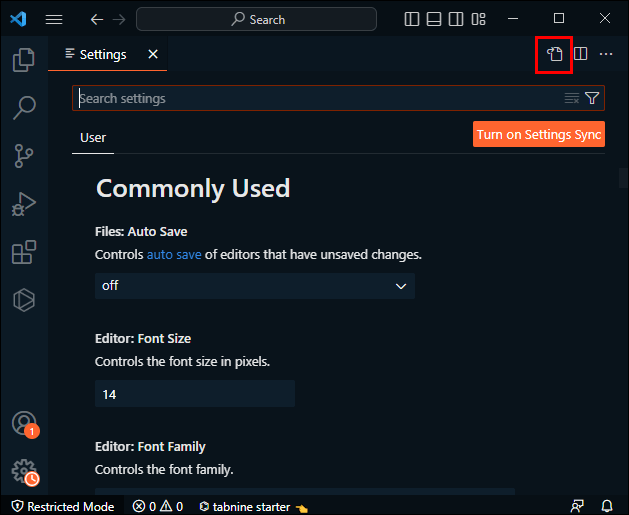
Cliquez sur l’icône du fichier dans le coin supérieur droit de l’écran.
 Le fichier settings.json devrait s’ouvrir immédiatement et vous devriez pouvoir apporter des modifications à votre guise.
Le fichier settings.json devrait s’ouvrir immédiatement et vous devriez pouvoir apporter des modifications à votre guise.
Utilisation de la palette de commandes VS Code-Mac
Si vous êtes sur un Mac, suivez les étapes ci-dessous pour ouvrir le fichier settings.json à l’aide de la commande Palette.
Ouvrez Code Visual Studio. Sélectionnez”Code”et sélectionnez”Préférences”.
Sélectionnez”Code”et sélectionnez”Préférences”.
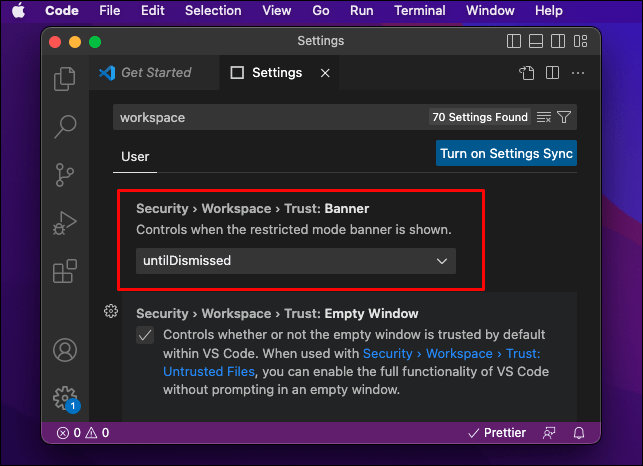
Allez à : l’onglet”Utilisateur”pour les paramètres utilisateur.
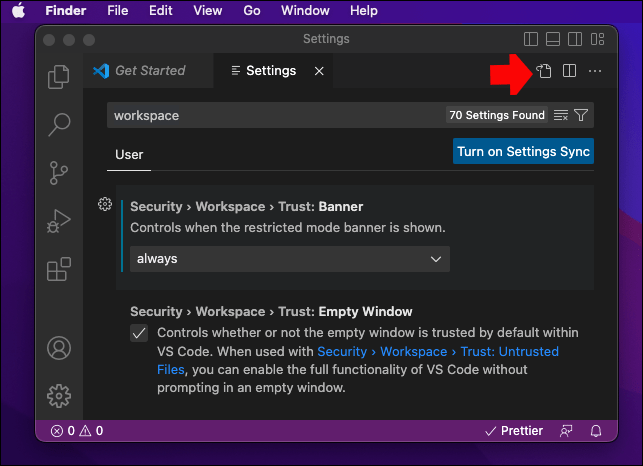
Onglet”Espace de travail”pour les paramètres de l’espace de travail. Cliquez sur l’icône du fichier en haut à droite coin de l’écran pour ouvrir le fichier settings.json choisi.
Cliquez sur l’icône du fichier en haut à droite coin de l’écran pour ouvrir le fichier settings.json choisi. Apportez les modifications nécessaires.Enregistrez et fermez le fichier.
Apportez les modifications nécessaires.Enregistrez et fermez le fichier.
Veuillez noter que toute modification apportée au fichier settings.json de l’utilisateur sera répercutée sur tous les projets VS Code actuellement en cours. Il est donc logique de modifier le fichier settings.json de l’utilisateur si vous souhaitez ajuster les paramètres qui affectent tous les projets dans l’éditeur.
Si vous souhaitez que les modifications n’affectent que le projet sur lequel vous travaillez actuellement , modifiez le fichier settings.json de l’espace de travail. De cette façon, les modifications que vous apportez n’affecteront pas les autres projets.
Utilisation de l’explorateur de fichiers-Windows
Vous pouvez également utiliser l’explorateur de fichiers pour accéder au fichier settings.json. Si vous êtes sur un ordinateur Windows, voici comment utiliser le programme pour ouvrir le fichier settings.json :
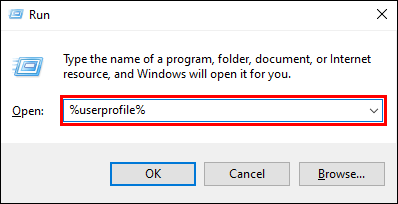
Appuyez sur les touches”Windows + R”pour ouvrir la boîte d’exécution. Tapez”%userprofile%”sans les guillemets et appuyez sur”Entrée”.
Tapez”%userprofile%”sans les guillemets et appuyez sur”Entrée”. Sélectionner”Données d’application.”Par défaut, vous ne pouvez pas afficher le fichier”AppData”. Allez donc dans”Afficher”et cochez la case”Éléments masqués”pour obtenir l’autorisation d’afficher le fichier.
Sélectionner”Données d’application.”Par défaut, vous ne pouvez pas afficher le fichier”AppData”. Allez donc dans”Afficher”et cochez la case”Éléments masqués”pour obtenir l’autorisation d’afficher le fichier.
Allez dans”Roaming”puis”Code.”
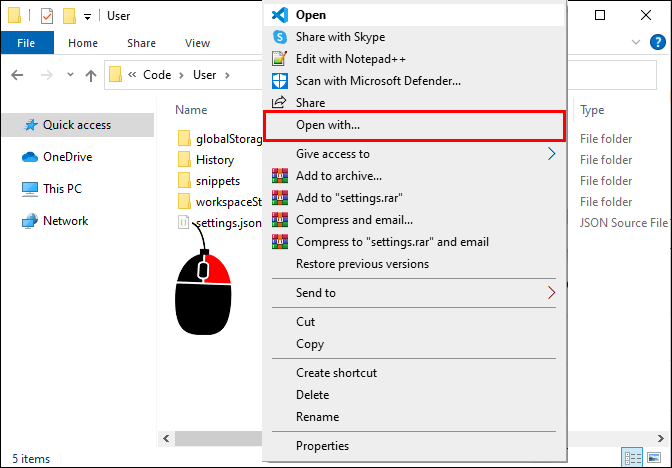
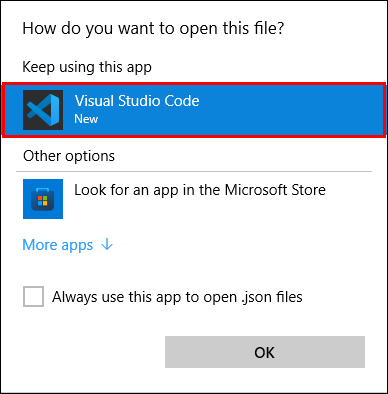
Recherchez le fichier”Settings.json”, puis faites un clic droit dessus. Allez dans”Ouvrir avec”. Sélectionnez”VS Code”pour ouvrir le fichier dans Visual Studio Code.
Sélectionnez”VS Code”pour ouvrir le fichier dans Visual Studio Code. Apportez les modifications nécessaires et enregistrez le fichier avant de quitter.
Apportez les modifications nécessaires et enregistrez le fichier avant de quitter.
Vous pouvez également saisir”%userprofile%\AppData\Roaming\Code\User”(sans les guillemets) dans la zone d’exécution, puis ouvrez le fichier settings.json dans VS Code. À partir de là, apportez les modifications nécessaires et enregistrez les modifications avant de fermer le fichier.
Utilisation de l’explorateur de fichiers-Linux
Pour ouvrir le fichier settings.json sous Linux, suivez le chemin du répertoire ci-dessous et ouvrez le fichier à l’aide de VS Code :
$HOME/.config/Code/User/settings.json
Utiliser l’Explorateur de fichiers – Mac
Si vous utilisez un Mac, suivez les étapes ci-dessous pour ouvrir le s Fichier ettings.json dans VS Code :
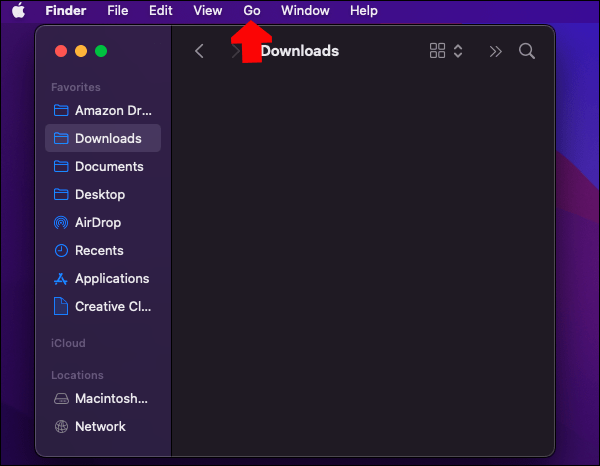
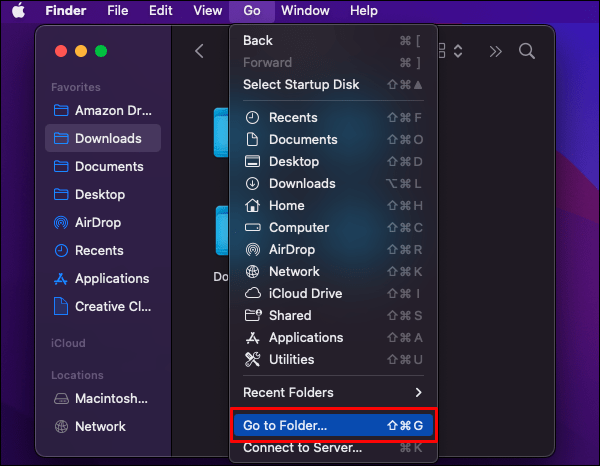
Naviguez jusqu’à”Aller”et sélectionnez l’option”Bibliothèque”. Si l’option”Bibliothèque”est manquante, accédez à”Aller”puis”Aller au dossier.”Tapez”~/Library”puis cliquez sur le bouton”Go”pour rendre l’option Library disponible.
Si l’option”Bibliothèque”est manquante, accédez à”Aller”puis”Aller au dossier.”Tapez”~/Library”puis cliquez sur le bouton”Go”pour rendre l’option Library disponible. Une fois le dossier”Bibliothèque”ouvert, cliquez sur”Application Support”.
Une fois le dossier”Bibliothèque”ouvert, cliquez sur”Application Support”.
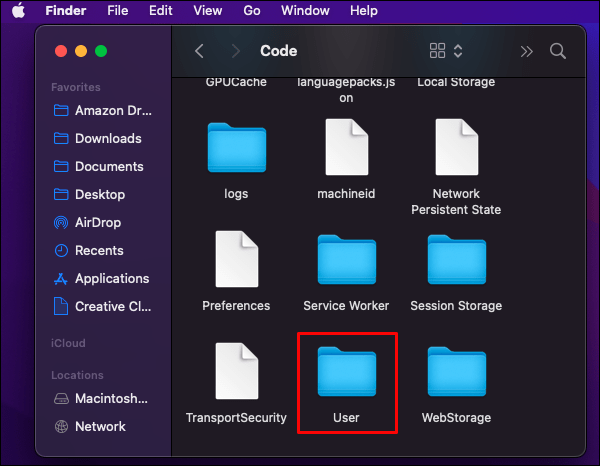
Naviguez jusqu’à”Code”et ouvrez le répertoire”Utilisateur”. Ouvrez le fichier”Settings.json”à l’aide de VSCode.
Ouvrez le fichier”Settings.json”à l’aide de VSCode. Modifier le fichier comme nécessaire et assurez-vous d’enregistrer le fichier avant de quitter.
Modifier le fichier comme nécessaire et assurez-vous d’enregistrer le fichier avant de quitter.
Comment modifier les paramètres à l’aide du fichier Settings.json
L’accès au fichier settings.json n’est qu’une partie de la procédure par. Vous devez également savoir comment modifier les paramètres du fichier.
Tout d’abord, vous devez comprendre le format JSON. En termes simples, il s’agit d’un format d’échange de données basé sur du texte. Le format est utilisé pour échanger des données entre des ordinateurs et d’autres appareils. Chaque élément de données dans JSON contient un ID avec la valeur qui le représente. Ainsi, lorsque vous ouvrez le fichier settings.json, chaque paramètre aura son ID et la valeur à laquelle il est actuellement défini. Il en va de même lorsque vous souhaitez ajouter une modification : spécifiez l’ID et sa valeur.
Considérez l’exemple ci-dessous :
Supposons que vous souhaitiez enregistrer automatiquement vos fichiers après un certain temporisation. Dans ce cas, vous pouvez ajouter la ligne de code suivante dans le fichier settings.json n’importe où entre les accolades d’ouverture et de fermeture :
“files.AutoSave”:”AfterDelay”,
La première partie de la ligne de code ci-dessus est l’ID du paramètre”Enregistrement automatique du fichier”, et la seconde est la valeur nouvellement attribuée.
Mieux encore, le fichier settings.json est intégré à IntelliSense et prédictions intelligentes. Ainsi, chaque fois que vous commencez à saisir l’ID d’un paramètre, il devrait être automatiquement prédit. Vous pouvez appuyer sur la touche”Entrée”pour accepter l’ID suggéré. Les valeurs de l’ID du paramètre respectif sont prédites de la même manière.
Chaque fois que vous saisissez mal l’ID d’un paramètre ou sa valeur, il sera surligné en rouge, ce qui facilitera l’identification et la correction des erreurs. Vous pouvez voir la liste de tous les paramètres que vous pouvez modifier via le fichier settings.json en appuyant sur les touches « Ctrl + ». Vous pouvez également voir une liste de tous les paramètres par défaut sur le site officiel Page des paramètres de VS Code.
FAQ supplémentaires
Pourquoi le les modifications que j’ai apportées via le fichier settings.json n’ont pas pris effet ?
Toute modification que vous apportez via le fichier settings.json ne prend effet qu’une fois que vous avez redémarré l’éditeur de code. Donc, s’il y a des modifications que vous avez faites et n’ont pas pris effet, redémarrez l’éditeur et voyez si cela résout le problème. Si cela ne fonctionne pas, envisagez de redémarrer complètement l’ordinateur.
Pourquoi ai-je une erreur indiquant que VS Code ne peut pas écrire mes paramètres ?
Si vous essayez de modifier un paramètre mais que vous recevez un message d’erreur, il y a probablement eu une erreur lors de la modification du fichier settings.json. Par exemple, vous avez peut-être mal saisi une valeur particulière.Pour résoudre le problème, ouvrez à nouveau le fichier settings.json et recherchez les erreurs signalées par des gribouillis rouges.
Comment puis-je réinitialiser tous mes paramètres dans VS Code ?
Le moyen le plus simple pour réinitialiser tous vos paramètres VS Code à la valeur par défaut, effacez le contenu du fichier settings.json de l’utilisateur, à l’exception des parenthèses ouvrantes et fermantes. Cependant, notez que cette action ne peut pas être annulée, vous devez donc être très prudent avant de continuer. Une fois que vous avez tout effacé, enregistrez le fichier et redémarrez l’éditeur.
Commencez à personnaliser vos paramètres de code VS à l’aide des fichiers Settings.json
Le fichier settings.json est l’un des éléments essentiels fichiers auxquels vous devez vous habituer si vous souhaitez personnaliser l’éditeur de code VS en fonction de vos besoins. Heureusement, VS Code rend l’accès à ce fichier relativement facile. Par exemple, vous pouvez ouvrir le fichier en appuyant sur”Ctrl + Maj”+ P”et en sélectionnant le fichier settings.json que vous souhaitez modifier. Vous pouvez également accéder au fichier via l’explorateur de fichiers si vous connaissez son chemin de fichier spécifique.
Quelle est votre façon préférée d’ouvrir settings.json dans VS Code ? Veuillez nous en informer dans la section des commentaires ci-dessous.
Avertissement : certaines pages de ce site peuvent inclure un lien d’affiliation. Cela n’affecte en rien notre rédaction.