Une autre année autour du soleil, et nous sommes de retour à Build pour parler, vous l’avez deviné, des nouveautés pour les développeurs avec Microsoft Edge. Nous avons commencé ce voyage il y a 2,5 ans lorsque nous avons publié la dernière version de Microsoft Edge basée sur le moteur open source Chromium et nous avons hâte de parler de ce qui est nouveau et à venir.
Mais alors que Microsoft L’aventure Edge ne fait que commencer, une autre histoire se termine : dans moins d’un mois, le le 15 juin 2022, Internet Explorer 11 sera retiré et sortir officiellement du support. Vous vous souvenez de l’Internet Explorer d’origine ? C’est peut-être la première façon dont vous avez accédé à Internet. Depuis lors, Internet Explorer a aidé à mettre le monde en ligne, fourni des vidéos et des mèmes sans fin, et vous a même aidé à faire un peu (ou beaucoup !) au travail. C’est donc avec un doux souvenir que nous célébrons sa vie et son héritage.
Nous, de l’équipe Microsoft Edge, remercions tous ceux qui ont développé des applications et des sites Web pour Internet Explorer au fil des ans ou qui ont autrement géré le navigateur lui-même. Alors que l’application de bureau Internet Explorer peut être retirée, l’avenir d’Internet Explorer se trouve dans Microsoft Edge grâce à une petite fonctionnalité astucieuse appelée mode IE.
Parlons maintenant du chemin parcouru et de la direction que nous prenons avec la plate-forme Microsoft Edge Chromium.
WebView2 dans plus d’endroits : disponibilité générale à venir pour WebUI 2/UWP
Si vous êtes un développeur WinUI 2/UWP, nous avons d’excellentes nouvelles pour vous: WebView2 deviendra généralement disponible pour WinUI 2/UWP au cours des prochains mois afin que vous puissiez apporter le meilleur de la plate-forme Microsoft Edge Chromium à vos applications hybrides. Que vous étendiez votre application native avec des fonctionnalités Web ou que vous créiez une interface utilisateur Web complète, WebView 2 sera bientôt prêt pour vous.
Nous sommes également ravis de proposer WebView2 dans plus d’endroits que jamais. Comme annoncé lors de//Build,.NET MAUI est désormais généralement disponible, avec WebView2 également disponible pour vos besoins en contenu Web. Mais nous ne nous arrêtons pas là. Nous avons l’intention d’apporter WebView2 à encore plus de plates-formes à l’avenir, y compris Xbox et Hololens.
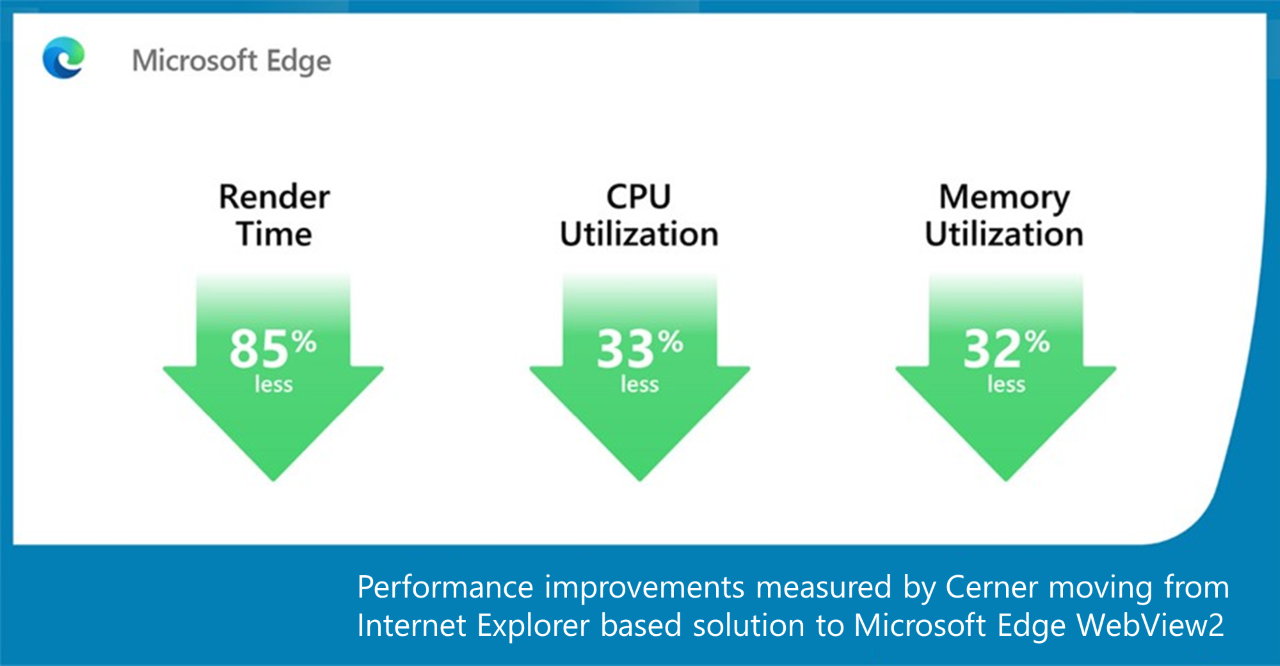
Performances mesurables et gains de ressources à l’aide de Microsoft Edge
Passer à Microsoft Edge et WebView2 peut améliorer considérablement les performances, et les clients en voient déjà la valeur. Dans les essais réalisés par Cerner Corporation, l’utilisation de Microsoft Edge WebView2 a réduit le temps de rendu de 85 %, l’utilisation du processeur de 33 % et l’utilisation de la mémoire de 32 % par rapport à l’exécution de leurs solutions avec Internet Explorer. Lisez leur histoire ici.
Découvrez comment démarrer avec Webview2 ici.
Applications Web progressives , de mieux en mieux
L’utilisation des applications Web progressives (PWA) a augmenté ces derniers temps, et pour une bonne raison : qui ne voudrait pas d’une expérience d’application puissante et légère alimentée par un contenu Web dynamique ? À mesure que le Web moderne évolue et ajoute de nouvelles normes Web riches, les PWA accèdent à des fonctionnalités qui n’étaient historiquement possibles que dans le contexte d’applications natives. Cette évolution du Web a conduit à un catalogue croissant de PWA, permettant aux utilisateurs de découvrir le contenu comme ils le souhaitent : dans des applications natives, des PWA ou dans le navigateur lui-même.
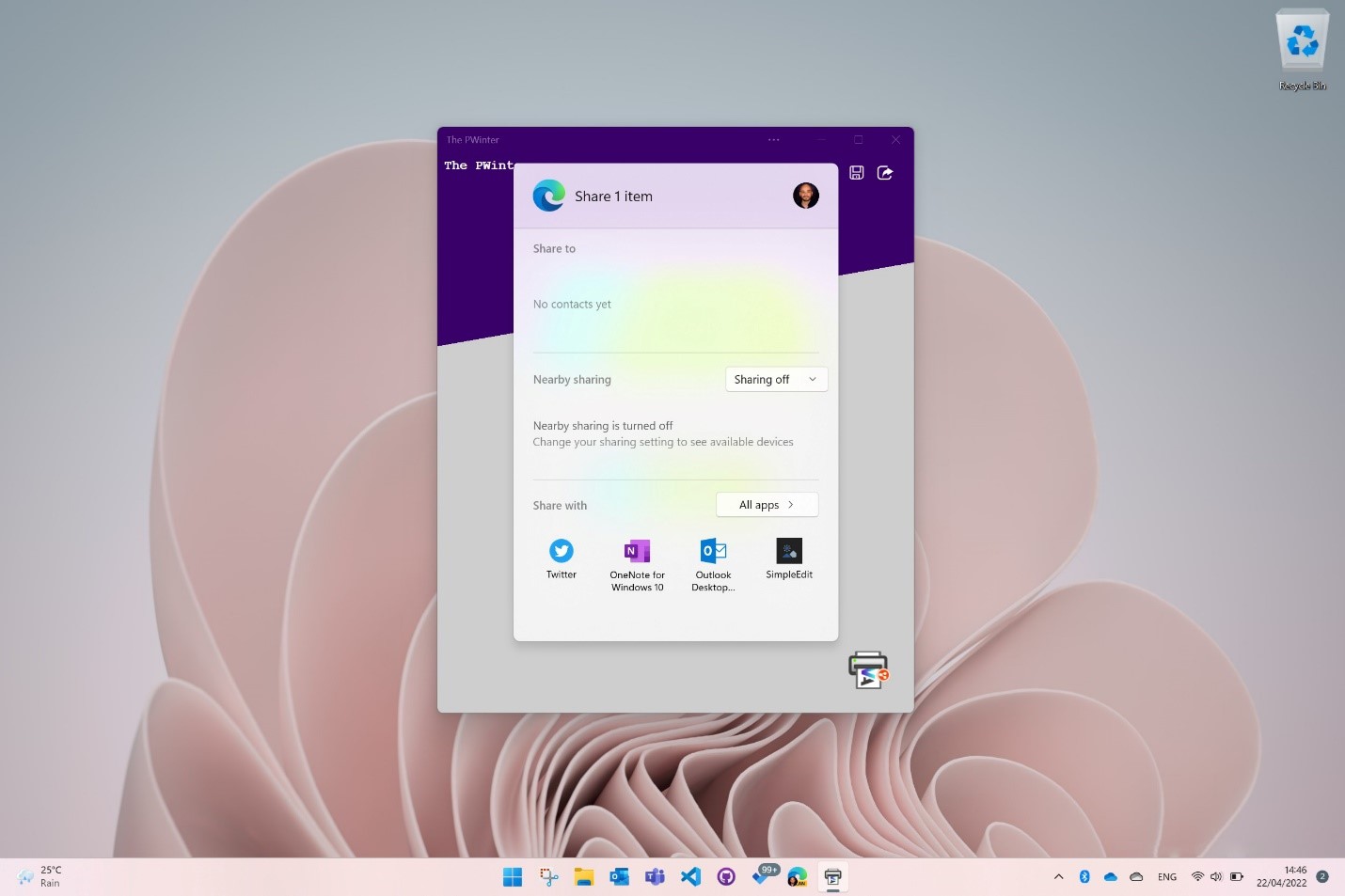
 Progressive Web App partageant un fichier à l’aide de l’interface utilisateur de partage de la plate-forme native
Progressive Web App partageant un fichier à l’aide de l’interface utilisateur de partage de la plate-forme native
Pour aider à donner une apparence et une convivialité aux PWA comme toute autre application, nous annonçons quelques mises à jour pour les PWA optimisées par Microsoft Edge afin de les rendre plus puissantes sur le bureau. Ces mises à jour incluent l’activation par défaut de nouvelles API pour la gestion des protocoles et l’amélioration des notifications afin qu’elles soient marquées comme provenant de l’application elle-même plutôt que du navigateur Microsoft Edge. Grâce à ces améliorations, les PWA continuent de faire évoluer d’anciens sites Web pour devenir des applications intégrées qui sont à la maison lorsqu’elles sont installées sur Windows.
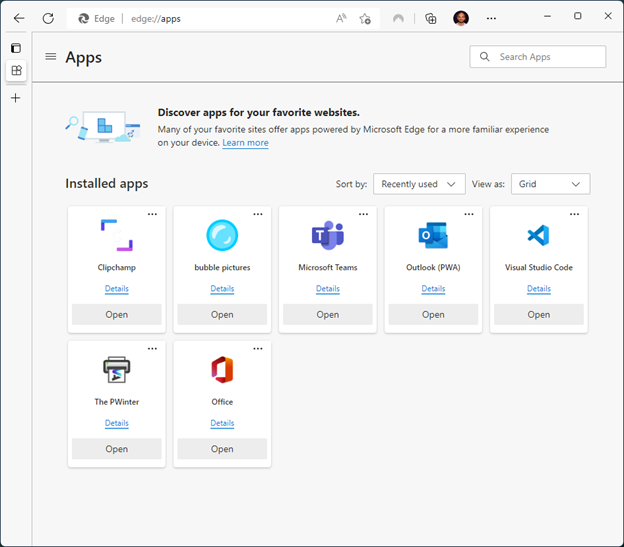
 Page d’applications repensée dans Microsoft Edge
Page d’applications repensée dans Microsoft Edge
Nous permettons également aux utilisateurs de découvrir et de gérer plus facilement que jamais leur prochaine PWA préférée. Les utilisateurs peuvent trouver des PWA juste à côté des applications natives dans le Microsoft Store pour une découverte facile dans un emplacement où ils recherchent déjà des applications. Nous avons également remanié la page des applications dans Microsoft Edge, créé une nouvelle expérience Apps Hub et ajouté la synchronisation des applications sur tous les appareils pour une meilleure expérience utilisateur.
Enfin, nous avons continué à améliorer l’expérience de développement des PWA en vous associant à PWABuilder. Le site PWABuilder amélioré comprend un nouveau projet PWA Starter et une nouvelle extension VSCode-PWA Studio-qui rend plus transparente toute l’expérience de création et de publication d’un PWA sur le Microsoft Store. PWABuilder vous aide également à tirer le meilleur parti de vos investissements PWA en ajoutant la prise en charge de l’expédition de PWA dans les appareils de réalité virtuelle et mixte-à la fois sur HoloLens et Meta Quest.
En savoir plus sur la création de PWA à l’aide de la plate-forme Microsoft Edge Chromium et de PWABuilder dans notre Blog récapitulatif”30 jours de PWA”.
DevTools évolutifs avec de nouveaux outils puissants et une expérience utilisateur
Nous nous efforçons d’améliorer DevTools grâce à vos commentaires. Notre objectif est de vous aider à en faire plus, à être plus productif et à créer de meilleures expériences grâce à des outils puissants et intuitifs. C’est ce que le récent lancement du nouveau dépôt de commentaires GitHub for DevTools est pour : canaliser votre v oice dans le produit.
Une chose que nous avons entendue haut et fort est que les DevTools sont trop complexes, voire écrasants. C’est pourquoi nous travaillons à simplifier l’interface DevTools avec une nouvelle expérience qui vous offre plus d’options de personnalisation et d’apprentissage.
La nouvelle interface utilisateur simplifiée introduit une nouvelle barre d’activité compacte et personnalisable. La barre d’activité utilise des icônes d’outils distinctes pour simplifier la navigation et vous pouvez la personnaliser avec l’un des 30+ outils disponibles pour personnaliser vos flux de travail. L’interface utilisateur simplifiée apporte également d’autres fonctionnalités, notamment la prise en charge de notre superposition d’info-bulles qui fournit des informations sur un panneau simplement en le survolant.
Vous pouvez essayer la nouvelle interface utilisateur DevTools via l’expérience”Focus Mode”, qui est actuellement disponible dans tous les canaux DevTools. S’il n’est pas déjà activé sur votre appareil, vous pouvez en savoir plus sur l’expérience et l’activer ici.
Nous avons également déployé un ensemble de nouveaux outils puissants qui simplifient enquêtes sur la mémoire et les performances dans DevTools et vous permettent de déboguer en toute sécurité en production avec cartes sources d’Azure Serveur de symboles d’artefacts. Regardez notre session détaillée de Build en haut de ce blog pour en savoir plus.
Tout cela et bien plus encore peut être trouvé dans nos notes de version consolidées disponibles à partir de l’écran”Bienvenue”de DevTools avec chaque version. La prochaine fois que DevTools sera mis à jour, consultez-le pour rester à jour avec les dernières et meilleures ! Ou, vous pouvez également trouver toutes les nouveautés dans notre What’s Nouvelle documentation et dans notre série de vidéos YouTube.
Regard vers l’avenir
//La construction est toujours l’un de nos moments préférés de l’année et nous sommes ravis de le partager avec vous dans le monde entier sous la forme d’un événement numérique. Que ce soit pendant//Build ou après, nous sommes impatients d’entendre vos réflexions, vos souhaits et vos idées pour la plate-forme Microsoft Edge Chromium. Rejoignez-nous sur Twitter (@MSEdgeDev) ou sur Page de la communauté technique Microsoft Edge Insider. Enfin, restez informé des dernières actualités DevTools en en vous abonnant à notre chaîne YouTube Microsoft Edge et en consultant notre Quoi de neuf dans la série de vidéos DevTools.
Construire des ressources
Pour une liste complète des ressources pour développeurs liées à Microsoft Edge, consultez notre liste compilée ici : https://aka.ms/EdgeBuild2022.