Comment utiliser une formule booléenne dans Figma
Figma est connu comme l’un des meilleurs programmes pour les graphistes au monde. Ses fonctionnalités sont complètes et aident les utilisateurs à créer n’importe quoi, des logos accrocheurs aux pages de destination uniques. Notamment, la fonctionnalité booléenne (qui fait également partie de la mise à jour des propriétés des composants en 2002) vous permet d’obtenir des formes personnalisées en combinant leurs calques via plusieurs formules.
Ici, vous apprendrez à utiliser les fonctionnalités booléennes dans votre prochaine conception.
Les options de formule booléenne pour les formes personnalisées
Avant de créer votre forme personnalisée, vous devez savoir comment fonctionnent les formules booléennes et ce qu’elles permettent. Chaque fois que vous créez un groupe booléen, il compte comme un seul calque de forme avec des propriétés de remplissage et de contour.

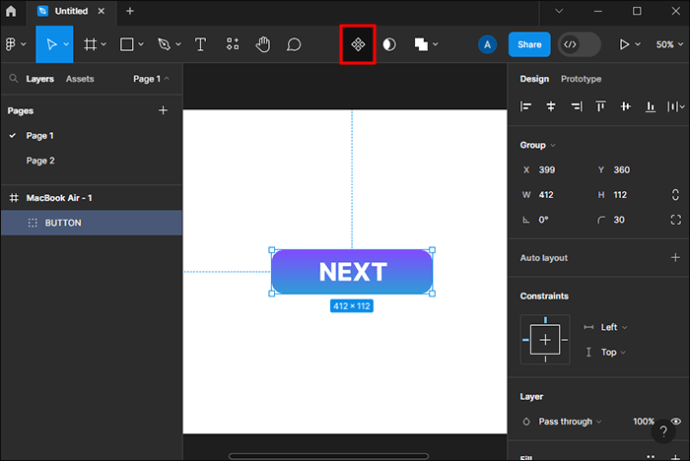
Vous pouvez trouver l’icône booléenne avec deux carrés superposés dans la barre supérieure de votre interface. Vous aurez quatre options de formule dans le menu déroulant lorsque vous cliquez dessus.
Ces options de formule incluent :
Sélection d’union – Cette option transforme vos formes sélectionnées en un groupe booléen. Lorsque vous utilisez Union, les chemins de la sous-forme externe formeront le contour de la nouvelle forme personnalisée. Cependant, il n’inclura aucun des segments internes qui se chevauchent. Soustraire la sélection – Il est utile de considérer que cette option est à l’opposé de la sélection par union. Il supprime toute la zone d’une forme de la forme de base. Cela ne laisse visible que le calque inférieur. Sélection par intersection – Avec la sélection par intersection, les utilisateurs peuvent créer une forme personnalisée composée uniquement des segments superposés des formes ou des sous-couches d’origine. Exclure la sélection – Les fonctions d’exclusion sont à l’opposé de l’option de groupe booléen d’intersection.. Son utilisation vous donnera une forme personnalisée à partir des parties qui ne se chevauchent pas des formes originales.
N’oubliez pas que vous devrez sélectionner au moins deux formes avant de pouvoir utiliser efficacement l’option booléenne du menu supérieur. En effet, Boolean combine uniquement plusieurs calques de forme en une seule forme personnalisée et complexe.
Utilisation de la propriété Figma Instance Swap
Lorsque Figma a annoncé la mise à jour des propriétés du composant en 2022, la sélection booléenne était seulement l’une des nombreuses nouvelles fonctionnalités disponibles. L’intérêt de la mise à jour des composants est de vous aider à créer des modèles de variantes de manière efficace plutôt que de fouiller dans des options compliquées.
Bien que le booléen soit une partie importante de cela, les utilisateurs peuvent également utiliser l’instance échanger des biens. Voici comment procéder :
Sélectionnez un élément de votre conception. Accédez au menu d’échange d’instance sur le côté droit de l’interface et cliquez dessus. L’icône comporte un losange avec une flèche.
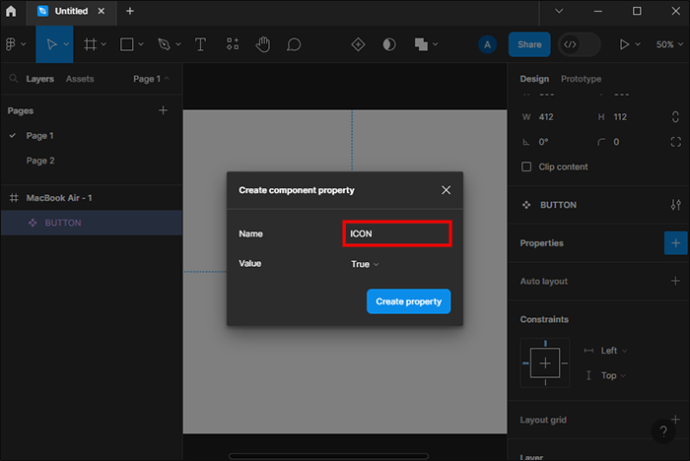
Accédez au menu d’échange d’instance sur le côté droit de l’interface et cliquez dessus. L’icône comporte un losange avec une flèche. Donnez un nom à la propriété, tel que « icône » dans le menu contextuel, et définissez la valeur sur une coche, par exemple.
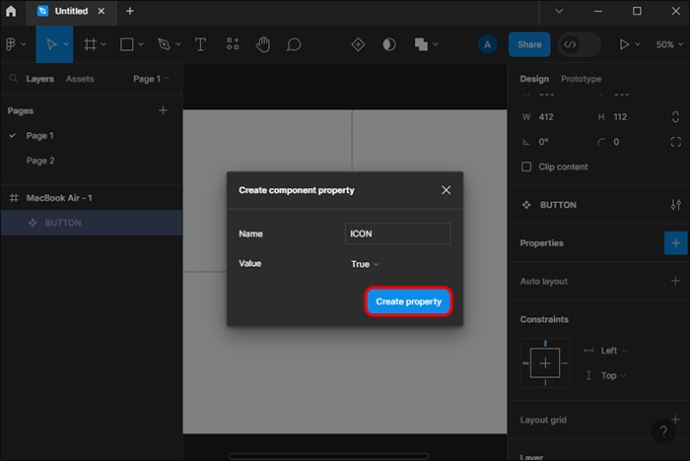
Donnez un nom à la propriété, tel que « icône » dans le menu contextuel, et définissez la valeur sur une coche, par exemple. Sélectionnez « Créer une propriété ». Figma marquera ensuite la propriété du composant où se trouvait à l’origine le menu d’échange.
Sélectionnez « Créer une propriété ». Figma marquera ensuite la propriété du composant où se trouvait à l’origine le menu d’échange. Créez une copie de votre conception en la sélectionnant et en utilisant la commande CTRL + C. Ensuite, placez les instances côte à côte.
Créez une copie de votre conception en la sélectionnant et en utilisant la commande CTRL + C. Ensuite, placez les instances côte à côte.
Sélectionnez une nouvelle icône dans le menu des propriétés du composant marqué en cliquant dessus. Cela modifiera automatiquement l’élément sur l’instance.
La fonction d’échange d’instance est une question de commodité. Grâce à l’option d’échange d’instances, vous rationaliserez le processus de conception tout en basculant rapidement les variantes (instances) côte à côte.
Utiliser l’option de propriété de texte pour des modifications faciles d’instance
Disons que vous Nous concevons un bouton d’appel à l’action pour une page de destination. Vous disposez de deux variantes côte à côte et vous avez utilisé la propriété d’échange d’instance pour afficher différentes icônes. Cependant, la formulation est un autre élément à prendre en compte.
Habituellement, vous devrez parcourir la section des calques pour terminer le processus. Avec la propriété du composant de texte, vous pouvez plutôt afficher et modifier cela dans la barre latérale. Voici comment utiliser la fonctionnalité de propriété de texte à votre avantage :
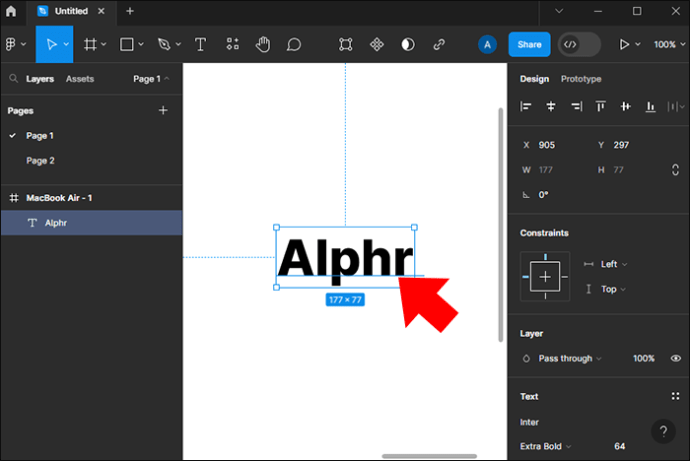
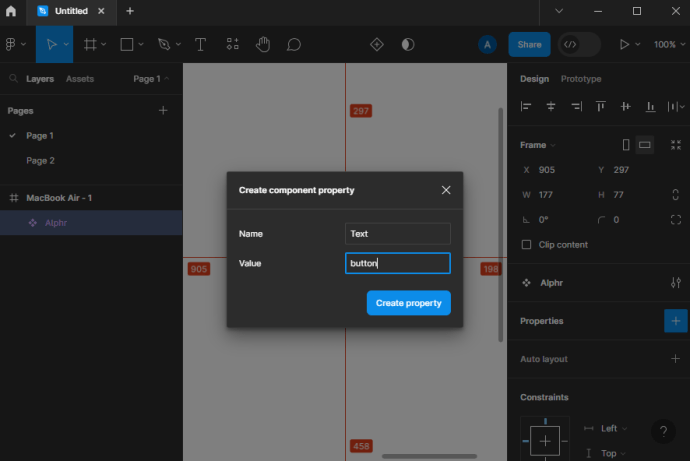
Sélectionnez l’élément de texte sur votre conception. Donnez à votre élément un nom tel que « texte » et la valeur « bouton » avant de cliquer sur”Créer une propriété.”
Donnez à votre élément un nom tel que « texte » et la valeur « bouton » avant de cliquer sur”Créer une propriété.” Vous pourrez ensuite modifier le texte et expérimenter la formulation de votre appel à l’action.
Vous pourrez ensuite modifier le texte et expérimenter la formulation de votre appel à l’action.
La propriété text est pratique à utiliser avec l’instance. options swap et booléennes.
Comment utiliser les propriétés des variantes sur Figma
Avec les nouvelles mises à jour des composants sur Figma, vous pouvez créer plusieurs variantes et les contrôler toutes à partir de la barre latérale droite. vous aidera à modifier le texte et à échanger les icônes plus efficacement. Vous pouvez également contrôler d’autres aspects du design de votre variante. Voyons comment procéder :
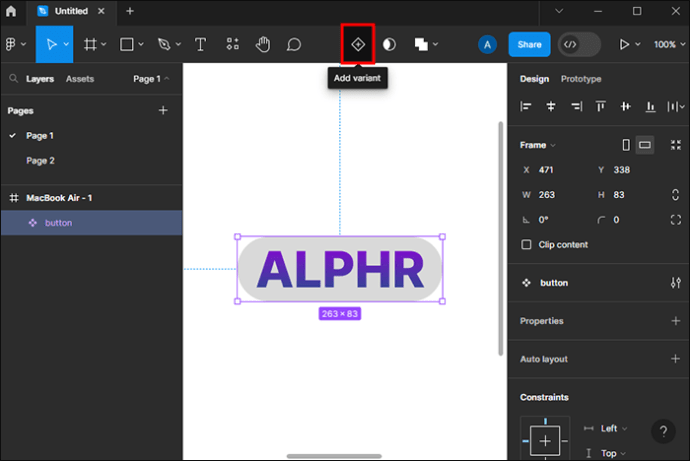
Sélectionnez votre design et cliquez sur”Ajouter une variante”dans la barre supérieure. Maintenez la touche gauche, cliquez sur votre design et faites glisser la variante juste à côté. Vous remarquerez comment la deuxième propriété de variante apparaîtra dans la barre latérale droite. Renommez la propriété en « bouton » et la valeur à côté en « rouge ».
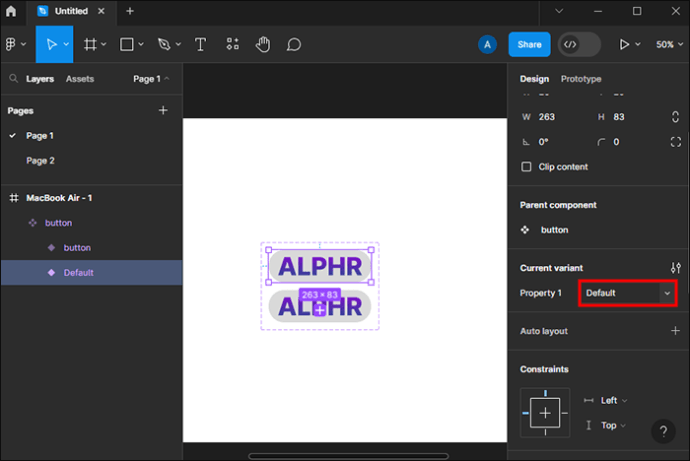
Vous remarquerez comment la deuxième propriété de variante apparaîtra dans la barre latérale droite. Renommez la propriété en « bouton » et la valeur à côté en « rouge ».
Ces propriétés étiquetteront désormais votre variante. Si vous sélectionnez votre conception d’origine, vous remarquerez que la valeur redevient « par défaut ».
FAQ
Puis-je créer des logos en utilisant le langage booléen option ?
Techniquement, la propriété booléenne vous permet de combiner plusieurs formes en utilisant leurs chemins. Bien que cela puisse être un moyen de créer des logos simples, les options sont limitées à des formes simples comme des ellipses. Au lieu de cela, utilisez le stylo L’outil idéal pour des choses comme la création de logo. Vous pouvez toujours utiliser les autres mises à jour de composants pour faciliter le processus de superposition.
Puis-je modifier la police à l’aide de l’option de propriété du composant de texte ?
Malheureusement non. La propriété du composant de texte vous permet de modifier le texte plutôt que la police. Cependant, vous pouvez toujours sélectionner le texte et trouver la police appropriée via la barre latérale droite.
Quelles sont les instances de conception dans lesquelles je devrez-vous utiliser les propriétés de composant ci-dessus ?
Vous n’avez pas besoin d’utiliser les propriétés de composant pour les variantes. Cependant, cela rend le processus de conception beaucoup plus facile et plus rapide. Des exemples sont des boutons nécessitant des couleurs différentes, principalement similaires avec un seul changement de composant, ou de petites variantes de forme de page de destination. Ils sont également utiles pour créer deux conceptions et choisir la meilleure.
Rationalisez votre processus de conception avec les propriétés des composants sur Figma
Avec des options telles que Booléenne, vous pouvez créer de nouvelles formes personnalisées à partir de une combinaison d’anciens. Cela se fait via la barre latérale supérieure avec quatre options de formule. Ceux-ci incluent l’union, la soustraction, l’intersection et l’exclusion. De même, vous pouvez utiliser d’autres options de propriété de composant, telles que la propriété de texte et l’échange d’instance. Cela facilite la création de variantes avec différents composants. En fin de compte, l’utilisation des propriétés des composants permet de rationaliser le processus de conception.
Quelles formes complexes avez-vous créées à l’aide de l’option booléenne ? Avez-vous également trouvé les options de propriétés des composants faciles à utiliser ? Faites-le nous savoir dans la section commentaires ci-dessous.
Avertissement : Certaines pages de ce site peuvent inclure un lien d’affiliation. Cela n’affecte en rien notre éditorial.