Web-kehittäjinä käytämme paljon aikaa koodimme luomiseen muokkausympäristössä. Siirrymme sitten selaimeen käyttääksemme sisäänrakennettuja kehittäjätyökaluja virheenkorjaukseen ja tuotteen käyttöliittymän säätämiseen. Ongelma tässä on, että säätämisen ja virheenkorjauksen tulokset eivät näy lähdekoodissa. Työskentelemme parhaillaan Microsoft Edgessä parin ratkaisun parissa, joista voidaan keskustella, ja haluaisimme palautteesi niistä
Jos haluat mieluummin katsoa videon lukemisen sijaan, täällä kolmen minuutin esittely:
Nykyinen ongelma Kehittäjätyökalujen säätöjen ja muutosten kanssa
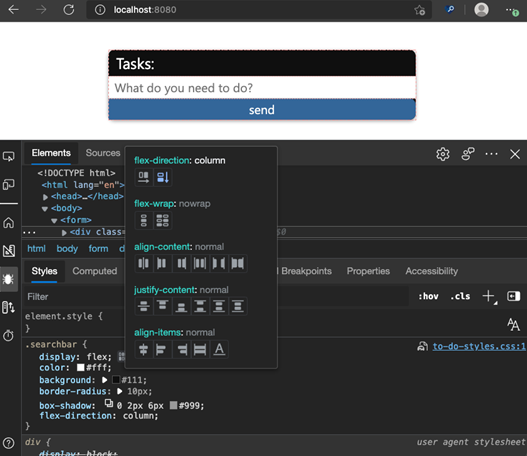
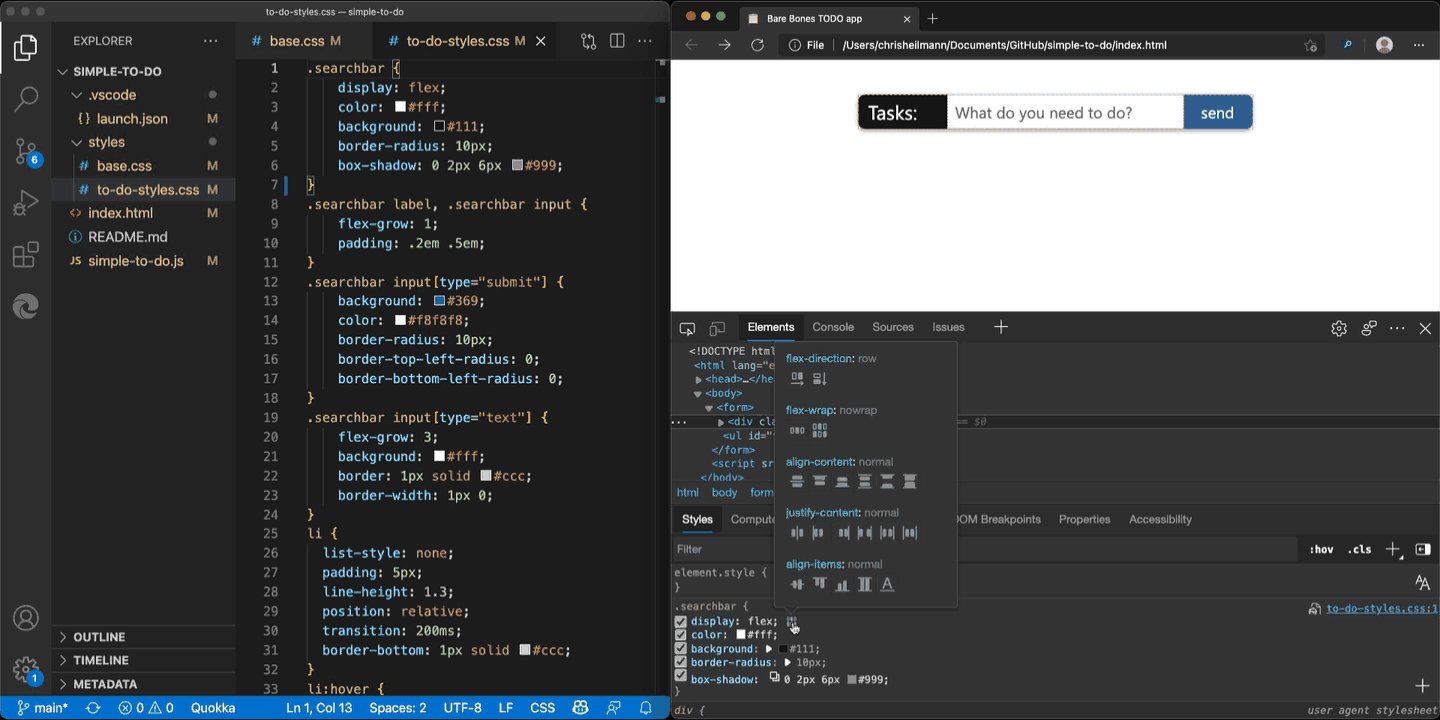
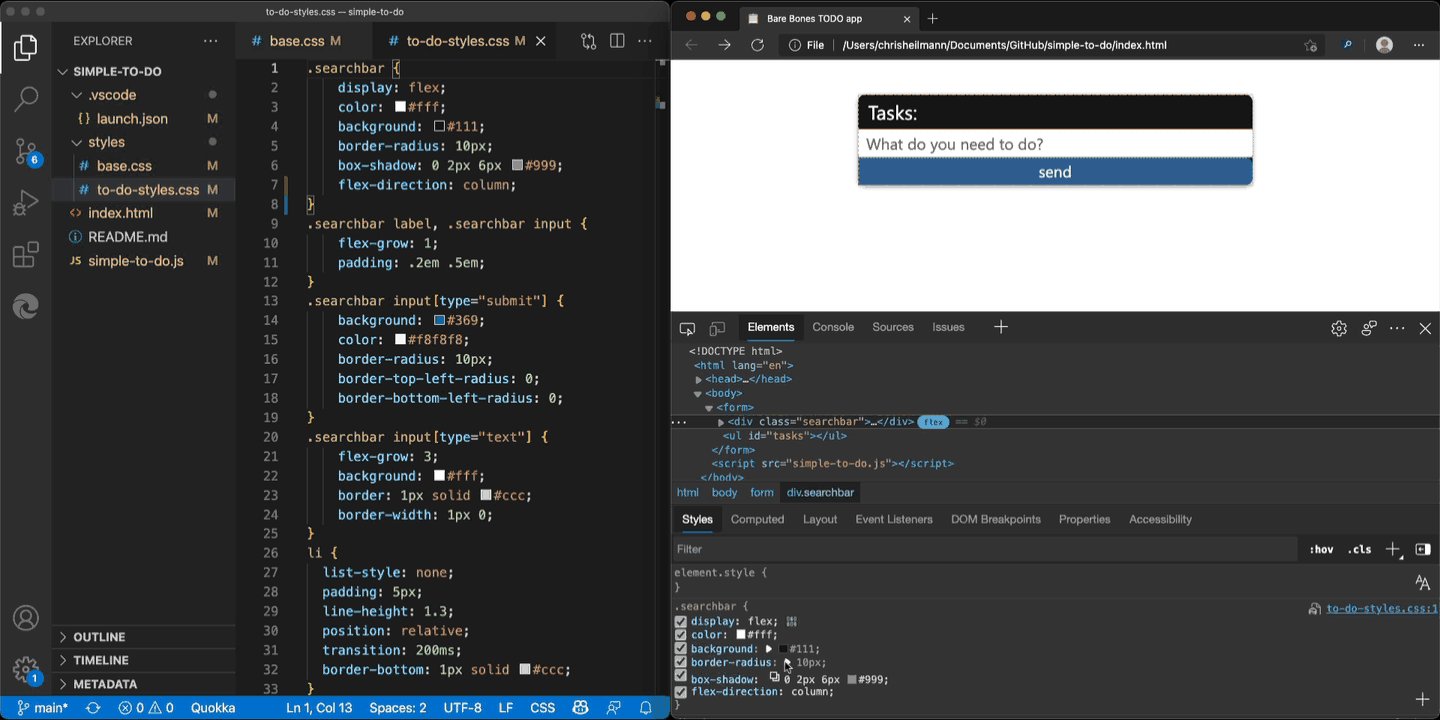
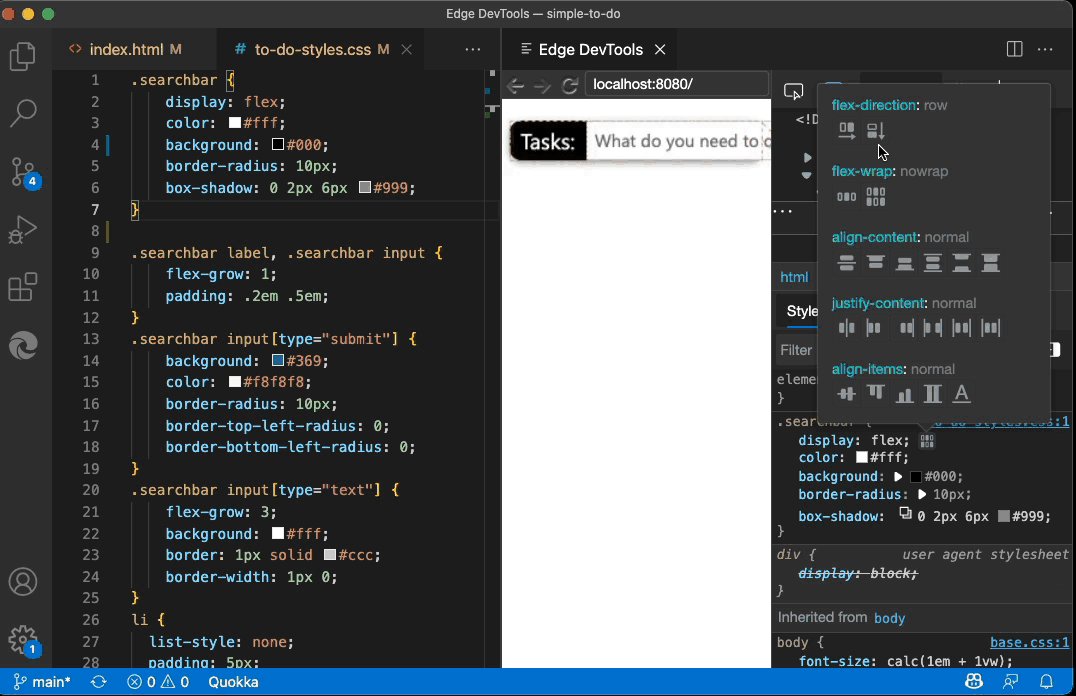
Nykyään selaimen DevTools tarjoaa erittäin kehittyneitä visuaalisia työkaluja, jotka opettavat sinulle – esimerkiksi – CSS-syntaksin käyttäessäsi niitä. Nämä työkalut muuttavat asioita visuaalisella tavalla. Voit esimerkiksi napsauttaa”Flexbox”-kuvaketta minkä tahansa CSS-flexbox-ominaisuuden vieressä ja saat ponnahdusikkunan, jossa näet esikatselun kyseisen tyylin muutoksen tuloksesta.
Tämä on erinomainen virheenkorjauskokemus, eikä sinun tarvitse etsiä CSS-syntaksia koko ajan Yhteys kuitenkin katkeaa, koska näissä virheenkorjaustyönkuluissa näkyvä koodi ei ole se, mitä kirjoitit koodieditorissasi.
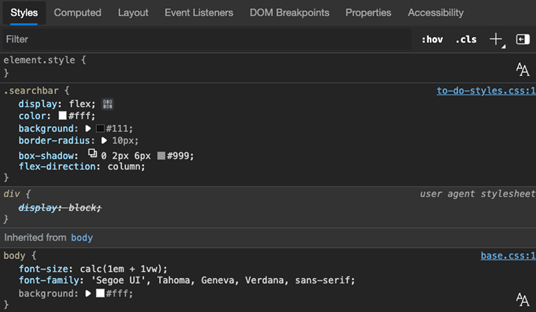
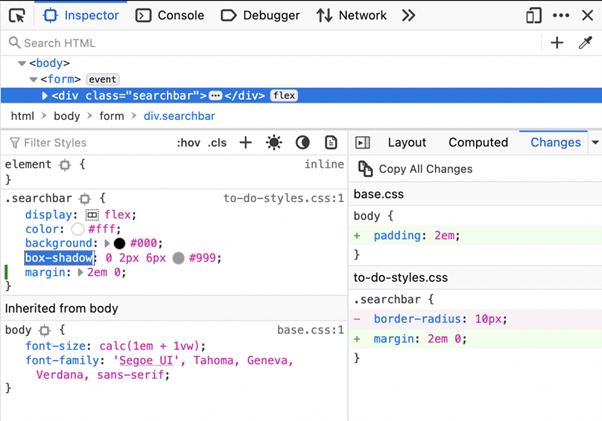
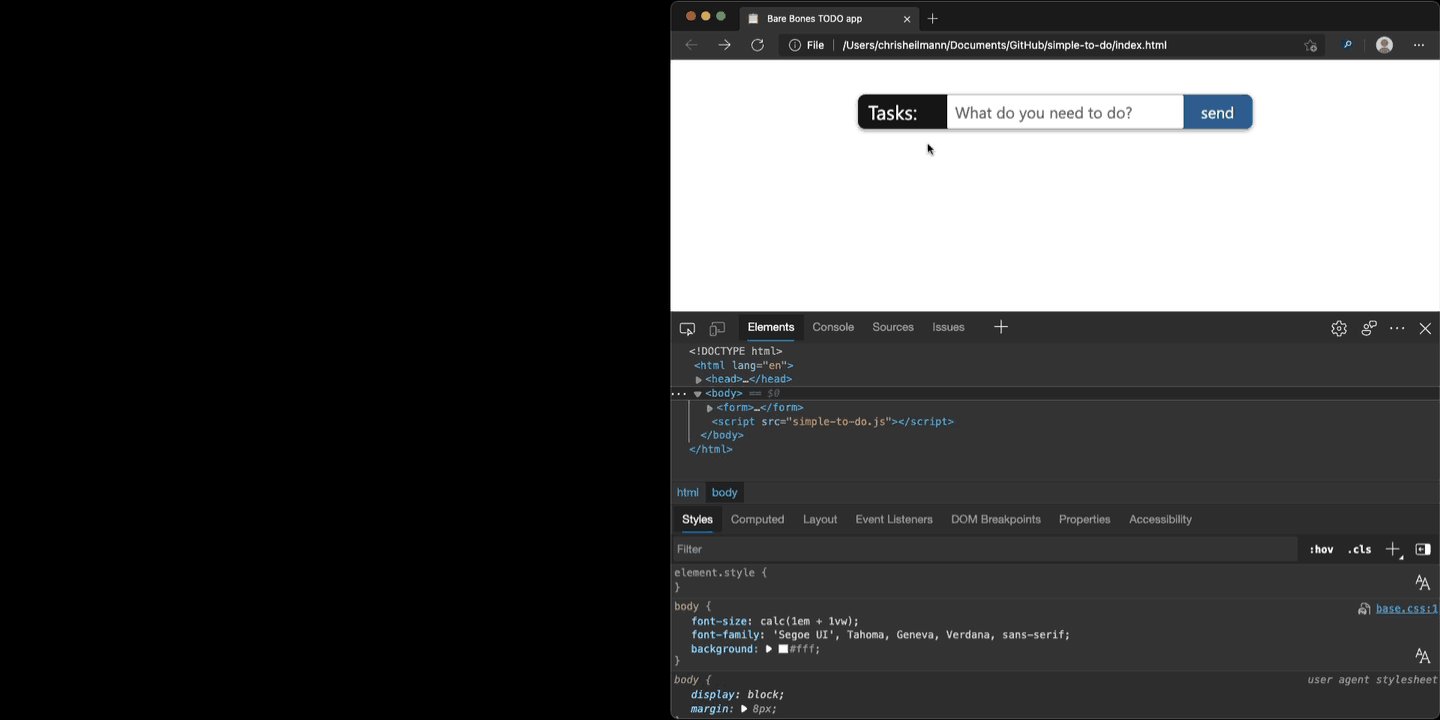
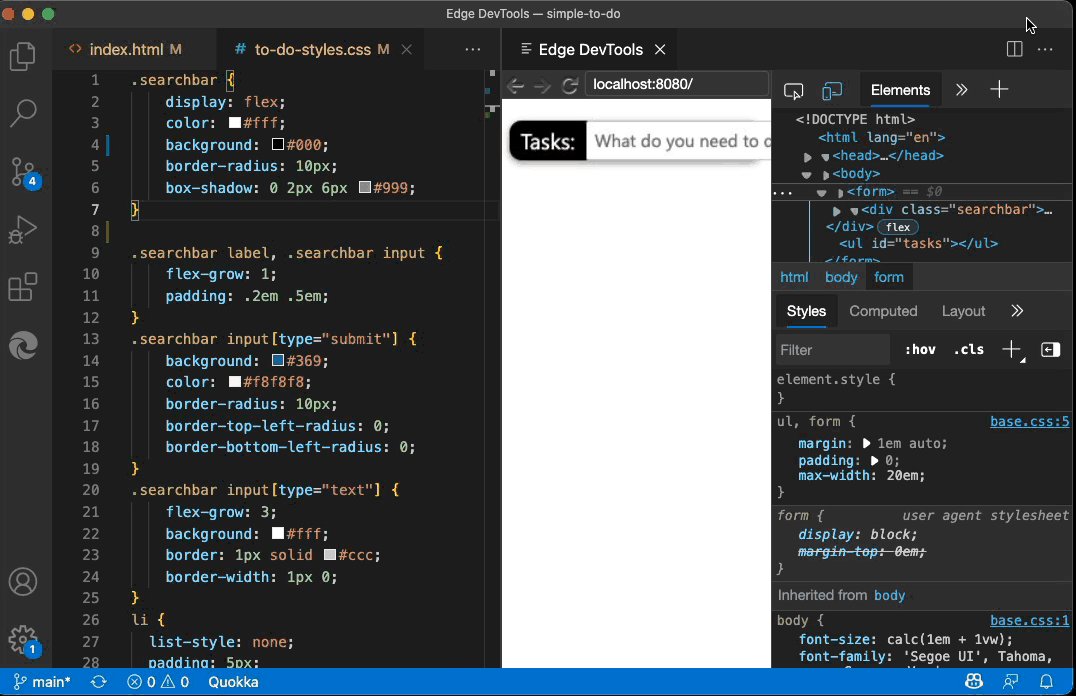
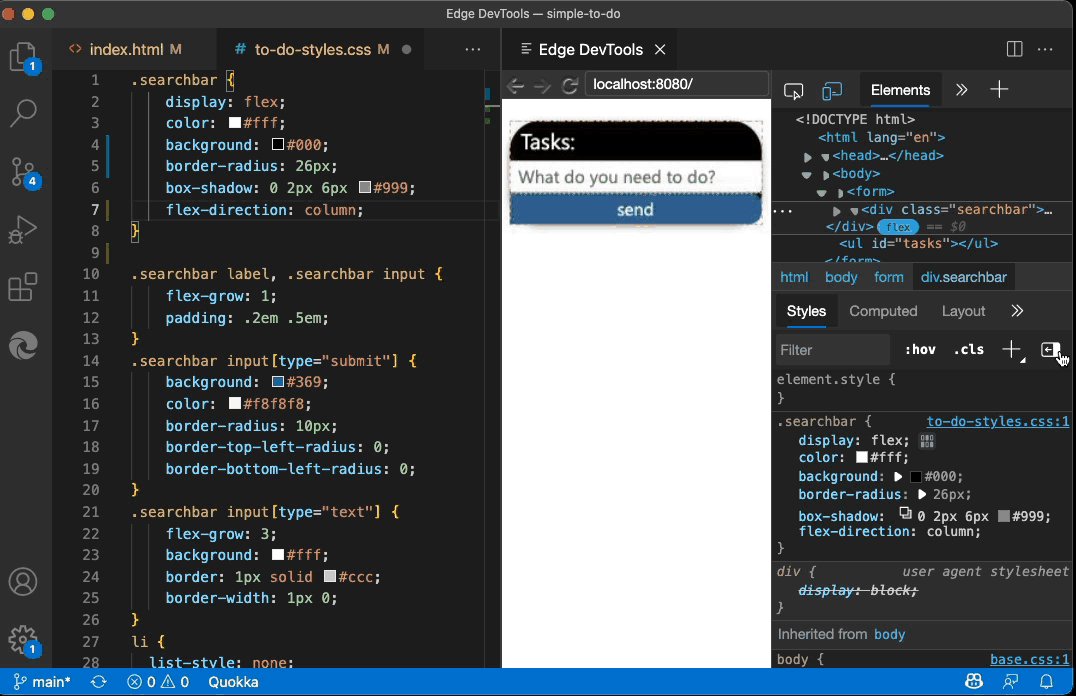
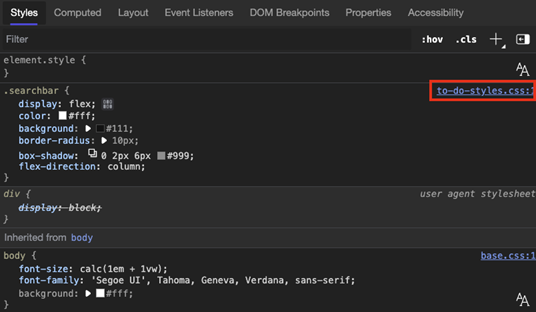
Tyylieditori näyttää vain osittaisen näkymän nykyisen koodin koodista. selaimessa valittu elementti. Et tiedä missä ja miten koodi sopii muuhun CSS-osaan verkkosivullasi. Vaikka voit vierittää nähdäksesi loput koodista, eikö olisi parempi nähdä myös alkuperäinen CSS-tiedosto?
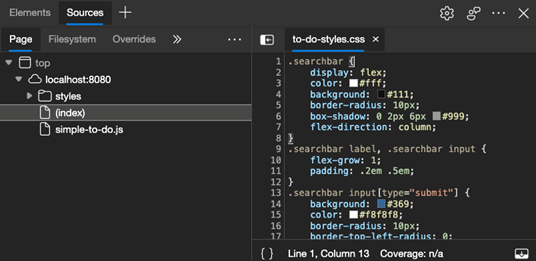
Voit käyttää sitä napsauttamalla itse CSS-tiedoston linkkejä, jolloin pääset Lähdetyökaluun ja pois Styles-editorista. p> 
Tämä on editori upotettu selaimen kehittäjätyökaluihin, jotka olivat hienoja, kun ne ilmestyivät, mutta eivät loista verrattuna siihen, mitä odotamme editorilta näinä päivinä. Ellet irrota työkaluja ja käytä niitä omassa ikkunassa, sinulla ei myöskään ole tarpeeksi näytön tilaa mukavaan muokkauskokemukseen.
Käytätkö visuaalisia työkaluja CSS:n säätämiseen tai Lähde-editoria, yksi ongelma on edelleen olemassa: kun olet muuttanut paljon asioita ja saavutit haluttuun tulokseen, miten saat nämä muutokset takaisin lähdekoodiisi?
Tiesitkö, että on olemassa Muutokset-työkalu?
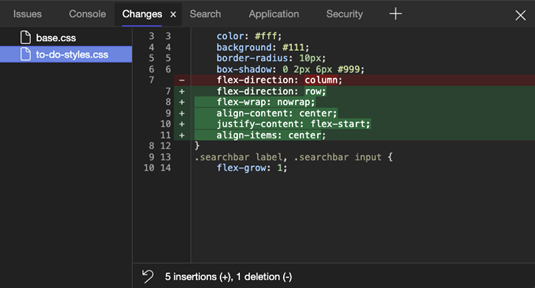
Selainkehittäjätyökalut ovat ominaisuus, joka auttaa tässä, nimeltä Muutokset, joka ei saa paljon käyttöä ja on suurelta osin tuntematon. Voit käyttää sitä komentovalikosta tai kontekstivalikosta, ja se näyttää eronäkymän kaikista tässä istunnossa muuttamistasi tiedostoista. Tämän työkalun avulla voit kopioida ja liittää muutokset takaisin lähdetiedostoihisi.
Firefox käyttää hieman erilaista lähestymistapaa muutostyökaluun, joka päivittyy livenä tekemiesi muutosten mukaan. Se myös luo CSS-tiedoston, jota voit kopioida ja liittää ja jossa on kommentteja, joissa selitetään, mihin tiedostoihin muutokset liitetään takaisin ja mitä on poistettu tai lisätty.
Vaikka tämä on hyvä askel oikeaan suuntaan, koodin kopioiminen ja liittäminen vaatii lisävaiheen takaisin editoriin.
Parannettu työtilakulku, joka sisältää Visual Studio CodenTyötilat Chromium Developer Toolsissa ovat olleet olemassa jo pitkään, mutta niistä ei ole juurikaan hyötyä. Siksi halusimme tehdä selväksi, että voit synkronoida muutokset selaimen DevToolsin ja koodieditorin välillä. Ymmärsimme myös, että Lähteet-työkalun editori ei ole sitä, mitä ihmiset haluavat käyttää.
Entä jos saisit jo käyttämäsi editorin mukavuuden ja työtilojen tiedostojen reaaliaikaisten muutosten edut?
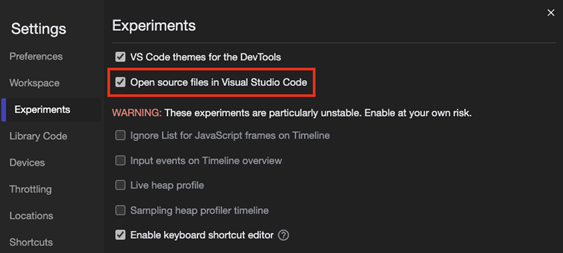
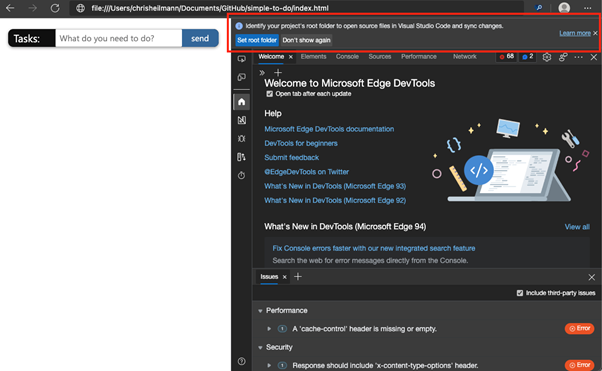
Microsoft Edgen versiosta 96 alkaen DevToolsissa on uusi kokeilu nimeltä”Avoimen lähdekoodin tiedostot Visual Studio Codessa.
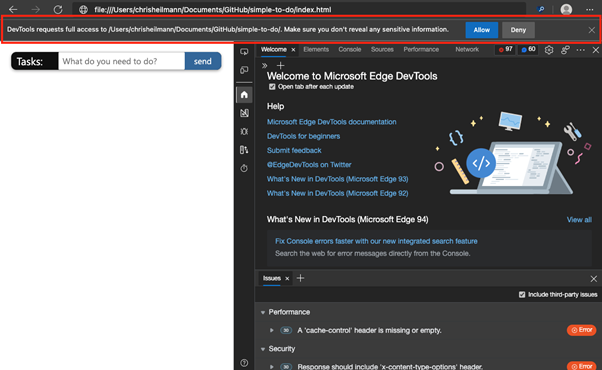
Kun olet ottanut tämän käyttöön ja käynnistänyt kehittäjätyökalut uudelleen, siirryt kiintolevylläsi olevaan tiedostoon tai paikalliseen palvelimeen, kuten localhost tai 127.0.0.1 antaa sinulle kehotteen, joka pyytää sinua tunnistamaan tämän tiedoston juurikansion. Voit myös kieltäytyä istunnosta tai koskaan nähdä tätä vaihtoehtoa. voitto.
Kerran Kun valitset kansion, selain pyytää sinulta lupaa päästäksesi kyseiseen kansioon – aivan kuten sinun piti käyttää työtiloja Lähteet-työkalussa.
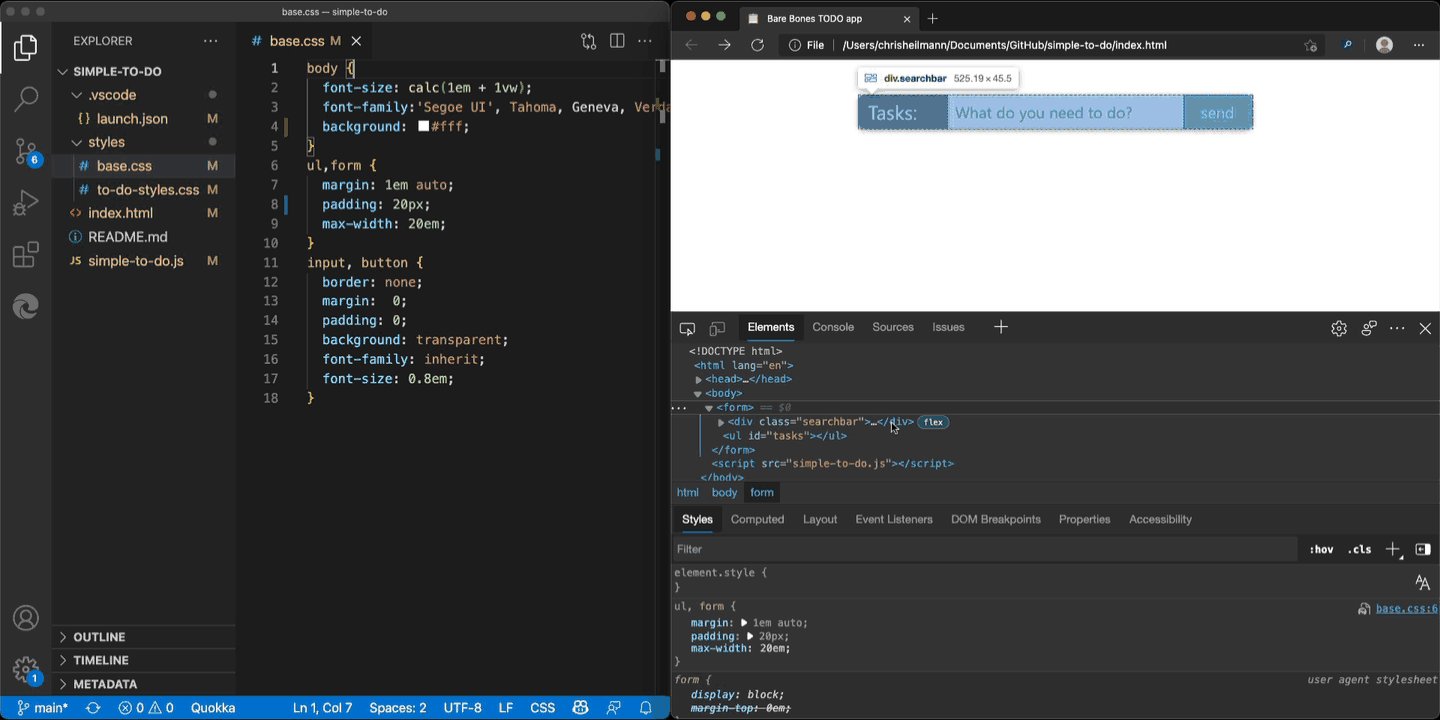
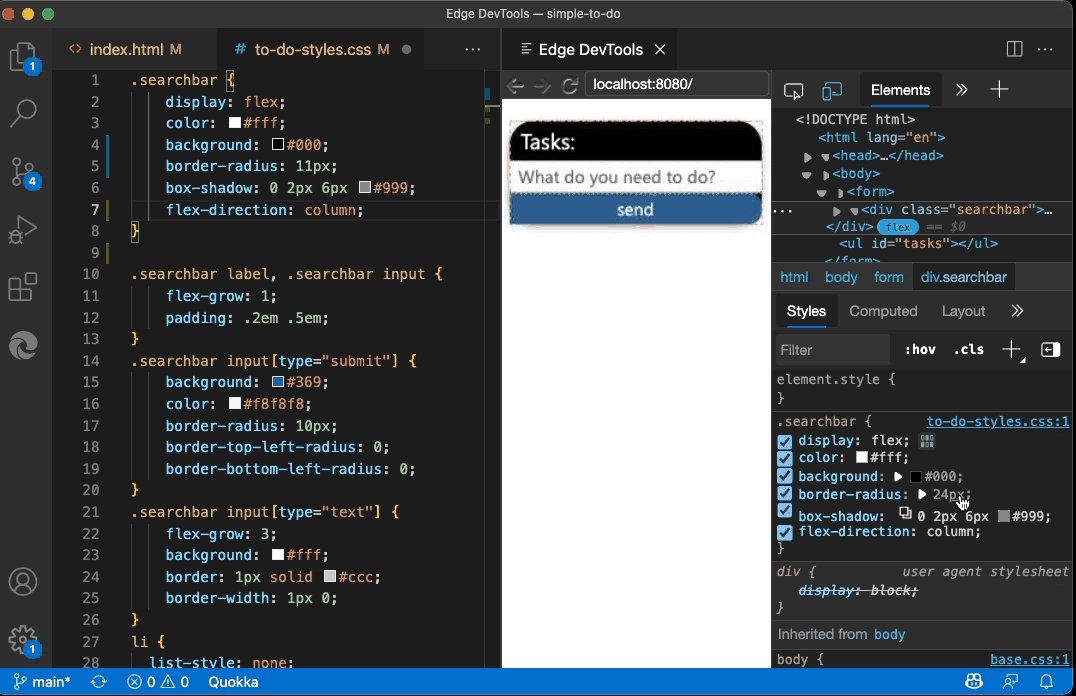
Kun nyt teet muutoksia Tyylit-ruutuun, tiedosto muuttuu levyllä. Erona on, että kun tietokoneessa on Visual Studio Code-editori, tiedostojen linkkien napsauttaminen avaa ne tässä editorissa Lähteet-työkalun sijaan. Pysyt ympäristössä, johon olet tottunut kaikkien siihen lisäämiesi mukautusten ja laajennusten kanssa.
Tämä on hienoa, koska CSS-muutoksesi ovat nyt pysyviä. Ongelmana on kuitenkin se, että ne saattavat olla liian häiritseviä. Kaikki Tyylityökalun muutokset, kuten koon muuttaminen yhdellä yksiköllä, johtavat kiintolevylläsi olevan tiedoston muuttumiseen. Jos käytät mitä tahansa reaaliaikaista uudelleenlatauspalvelinratkaisua tai jopa komentosarjoja, jotka tarkkailevat kansiota ja käynnistävät koontiprosessin, tämä voi mennä nopeasti sotkuiseksi.
CSS-peilimuokkaus
Uusimmassa versiossa Edge DevTools for Visual Studio Code-laajennus esittelimme erilaisen tavan sulkea luonti-/virheenkorjaussilmukka nimeltä”CSS Mirror Editing”. Jos haluat, voit katsoa tämän 40 sekunnin esittelyvideon.
Jos otat tämän ominaisuuden käyttöön, Tyylit-työkalussa tehdyt muutokset vaikuttavat myös lähdekoodiin, mutta tiedosto pysyy muuttumattomana, kunnes tallennat sen Visual Studio Codessa. Et menetä muutoksiasi ja pidät täyden hallinnan kiintolevyllä olevista tiedostoista.
Jos käytät versionhallintaa, näet kaikki tekemäsi muutokset erotusnäkymä, kun olet tallentanut tiedoston. Tämä antaa sinulle kaikki Workspaces-työnkulun mukavuuden ja vähemmän muutoksia tiedostoihin.
Mitä meidän pitäisi tehdä parantaaksemme tätä kokemusta?
Näyttää siltä, että meillä on kaikki oikeat komponentit paikka tarjota kehittäjille ja päästä päähän-luonti-ja virheenkorjauskokemus. Haluaisimme tietää, mitä mieltä olet näistä lähestymistavoista ja kumpaa pidät.
Jos sinulla on palautetta, ota yhteyttä Edge DevTools-tiimiin Twitterissä osoitteessa @EdgeDevTools, kommentoi tätä GitHubissa CSS-peilin muokkausta koskevaa ongelmaa a> tai käytä selaimen DevToolsiin sisäänrakennettua palautetyökalua.
– Chris Heilmann, pääohjelmapäällikkö, Microsoft Edge