Cómo crear un botón en Figma
Los botones de diseño en Figma se pueden crear de diferentes maneras mediante la utilización de componentes y propiedades de diseño automático en la plataforma. Como tal, los botones se pueden personalizar usando etiquetas, tamaños e íconos. Si no está seguro de cómo crear botones en Figma, ha venido al lugar correcto.
Este artículo le explicará cómo crear botones y cómo aprovechar Figma al máximo.
Creación de un botón
Los botones son elementos comunes que se utilizan al diseñar una interfaz de usuario funcional. Puede crear un botón en un diseño de Figma. Si es nuevo en Figma, primero debe comprender los conceptos básicos.

Esta es una guía paso a paso para crear botones:
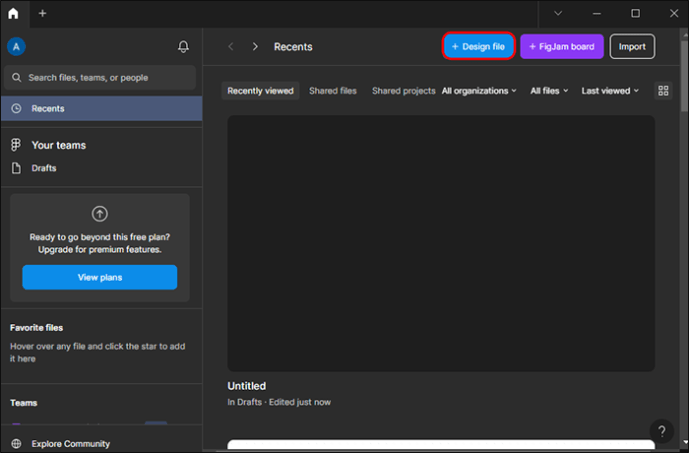
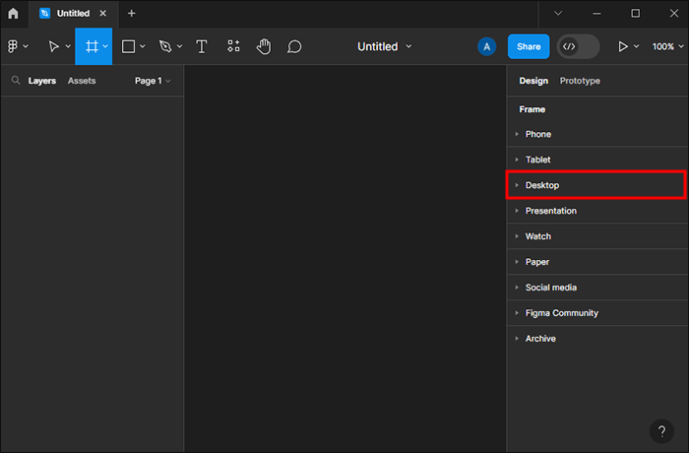
Cree un nuevo diseño de Figma. Agregue un marco presionando la tecla F en su teclado, luego seleccione”escritorio”o”teléfono”.
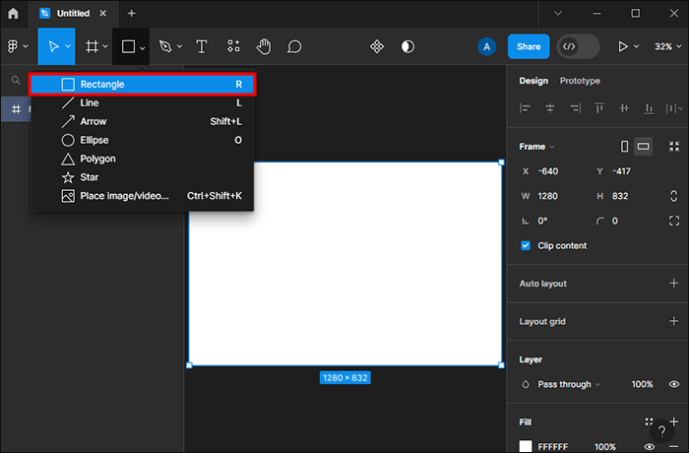
Agregue un marco presionando la tecla F en su teclado, luego seleccione”escritorio”o”teléfono”. Agregue un rectángulo con una altura de 50 px y una anchura de 200 px usando la tecla R del teclado.
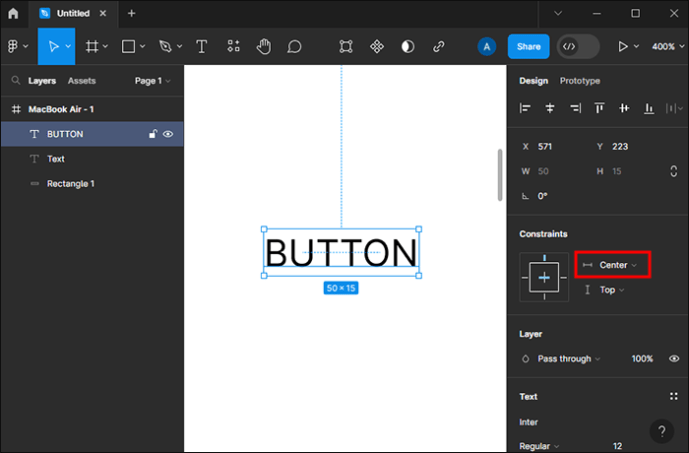
Agregue un rectángulo con una altura de 50 px y una anchura de 200 px usando la tecla R del teclado. Agregue texto presionando”T”en su teclado. Centre su texto para que esté en el medio de su cuadro de texto horizontal y verticalmente.
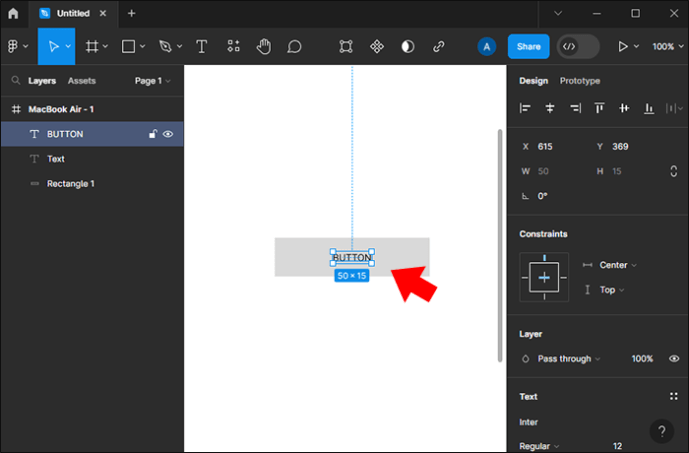
Agregue texto presionando”T”en su teclado. Centre su texto para que esté en el medio de su cuadro de texto horizontal y verticalmente. Coloque este cuadro de texto en el medio de su rectángulo.
Coloque este cuadro de texto en el medio de su rectángulo. Agrupa componentes como quieras que sean.
Agrupa componentes como quieras que sean.
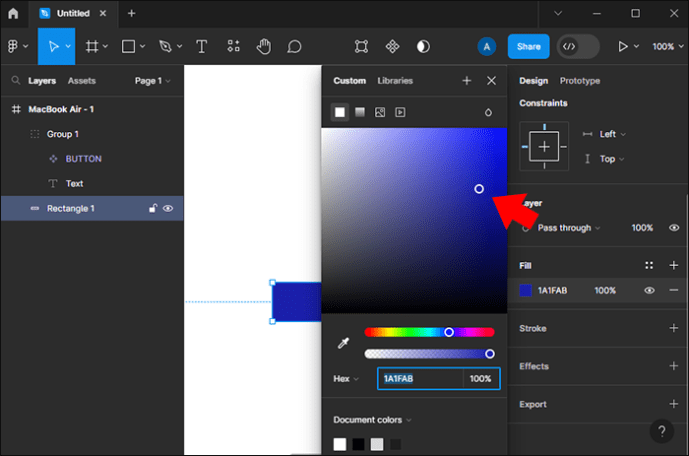
Puede agregar colores creando algunos usando el selector de color, o puede acceder a los colores hexadecimales desde Internet.
Contraste
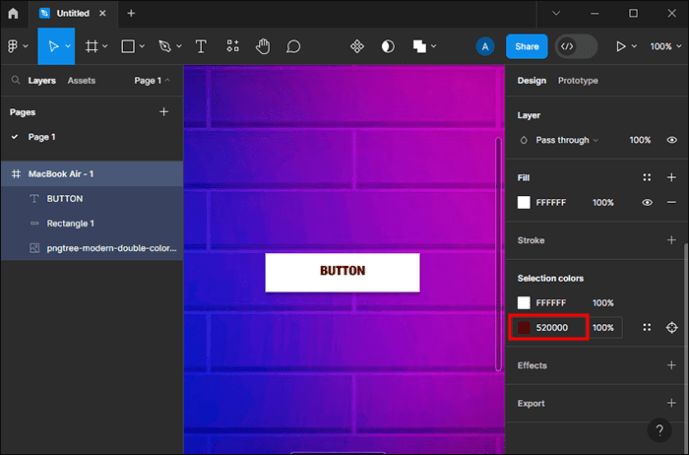
El color del texto dentro del botón depende de si contrasta mejor con un fondo negro o blanco. Puede usar ambas opciones para ver cuál funciona mejor. Si no le gusta ninguna de las opciones, puede ajustar el estilo y el color del botón.
Creación de botones básicos
Hay tres botones básicos que se pueden crear en Figma.
Botón principal
Los botones principales son colores sólidos con texto en blanco o negro. Este botón atrae a los usuarios mientras usan una aplicación. Así es como puedes crear uno:
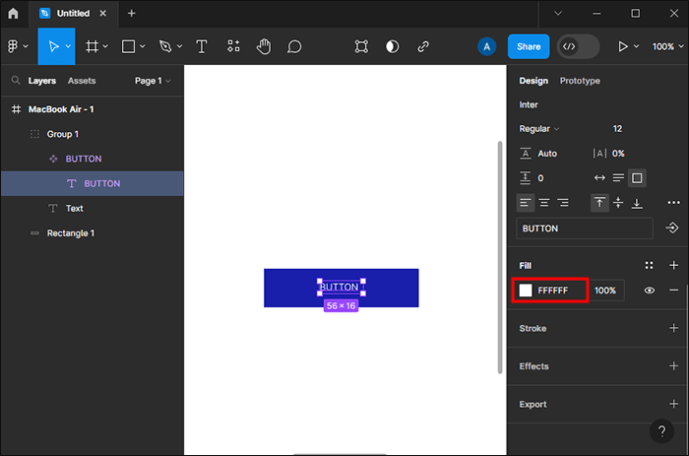
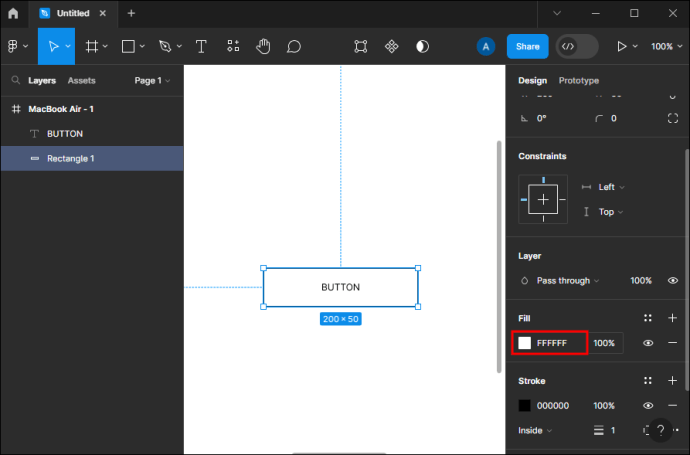
Elige un color para tu botón. Elige el rectángulo, luego aplica el color seleccionado. Coloree el texto en blanco o negro, según el mejor contraste.
Coloree el texto en blanco o negro, según el mejor contraste.
Botón secundario
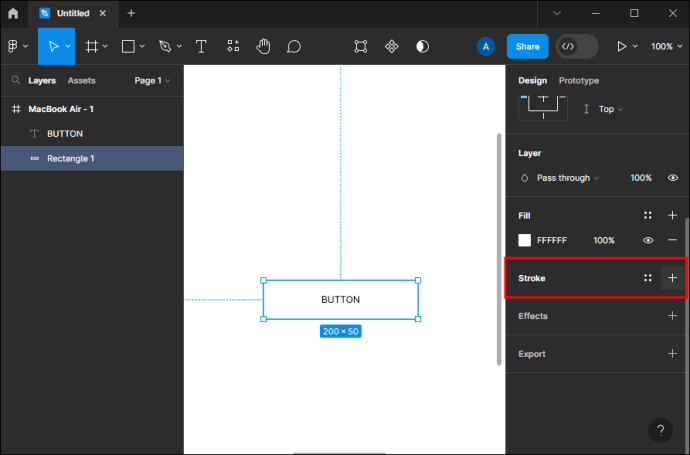
Éste es generalmente un botón blanco pero delineado con el color que elijas. El texto del botón también puede tener el mismo color. Este es el segundo botón más importante que puede crear. También debe dibujar los ojos del usuario.
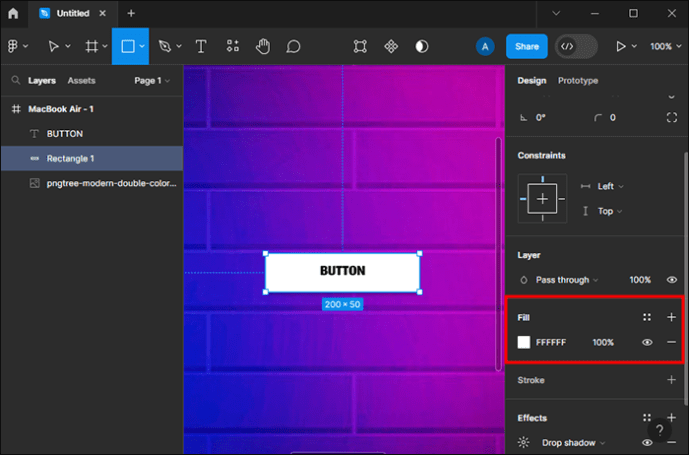
Cambia el color de tu rectángulo a blanco (#FFFFFF). En el rectángulo, agregue un trazo. Puedes elegir el color que prefieras aquí.
En el rectángulo, agregue un trazo. Puedes elegir el color que prefieras aquí. Cambie el color de su texto para que tenga el mismo color que el texto.
Cambie el color de su texto para que tenga el mismo color que el texto.
Botón terciario
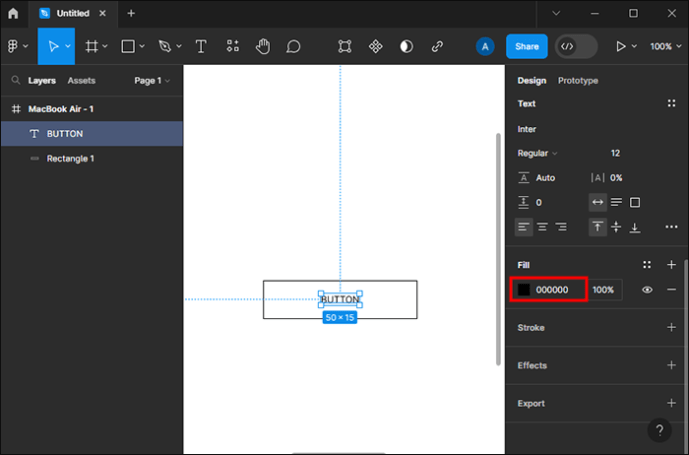
Los botones terciarios no son tan importantes como los dos primeros. Pueden funcionar como botones de enlace, cancelación de suscripción o retroceso. Suelen estar en texto sin formato y se pueden subrayar en algunos casos.
Haz que tu rectángulo sea blanco sin trazos.
Cambia el color del texto a tu preferencia.
Puede crear un botón terciario que parezca un botón primario o secundario. También puede cambiar el ancho del trazo para obtener una mejor visibilidad.
Cree un botón usando texto, diseño automático y color
Con las herramientas de la plataforma, puede obtener resultados prácticos experiencia con el diseño automático y la herramienta de texto. Con una guía paso a paso, crear un botón debería ser relativamente simple de lograr. Para crear un botón, debe crear su capa de texto, convertir su capa de texto en un marco de diseño automático y diseñar su botón.
Crear una capa de texto
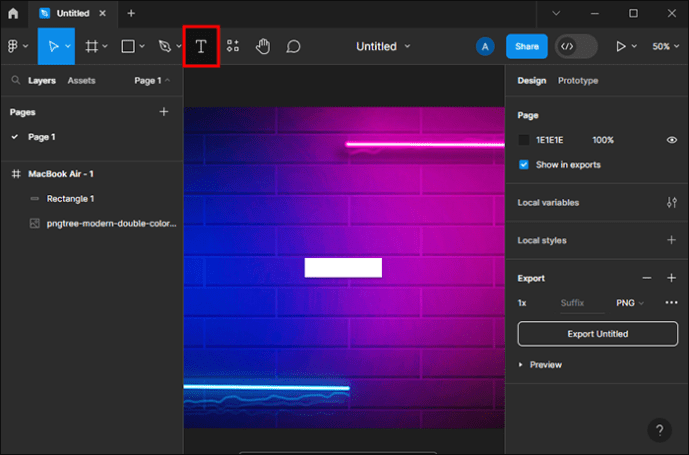
En este paso, se utiliza la herramienta de texto.
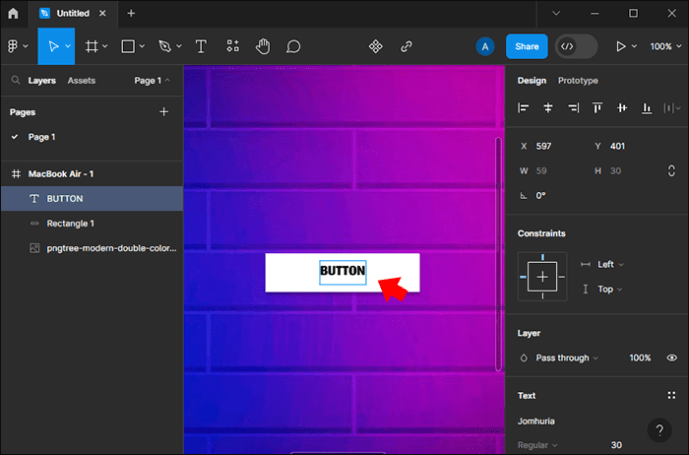
Tocando la herramienta de texto en la barra de herramientas o presionando la letra”T”. Cuando la herramienta Texto esté activa, toque su lienzo e ingrese la palabra”Botón”. Tenga en cuenta que el nombre de la capa de texto coincidirá con lo que se escriba en el lienzo a menos que se cambie manualmente dentro del panel de capas.
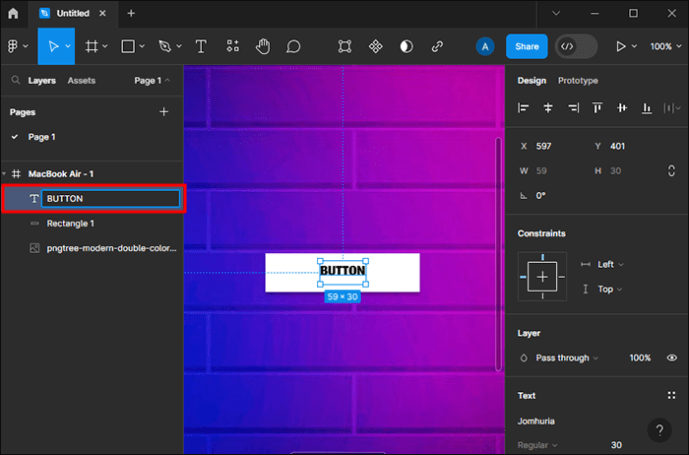
Cuando la herramienta Texto esté activa, toque su lienzo e ingrese la palabra”Botón”. Tenga en cuenta que el nombre de la capa de texto coincidirá con lo que se escriba en el lienzo a menos que se cambie manualmente dentro del panel de capas. Si es necesario cambiar el nombre de la capa, haga doble clic en la barra lateral izquierda, luego escribe el nuevo nombre que has elegido.
Si es necesario cambiar el nombre de la capa, haga doble clic en la barra lateral izquierda, luego escribe el nuevo nombre que has elegido.
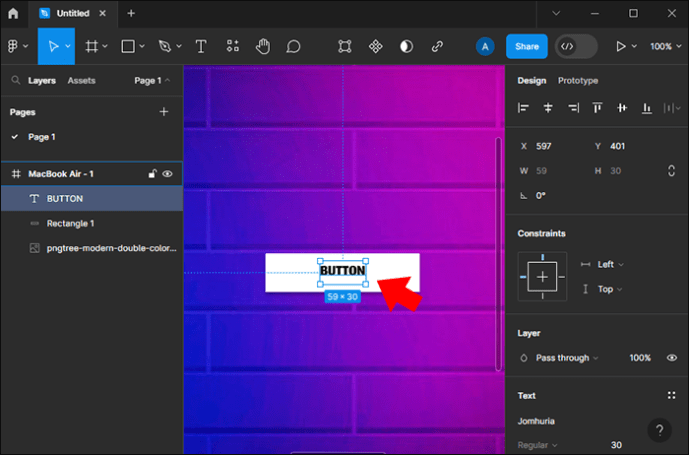
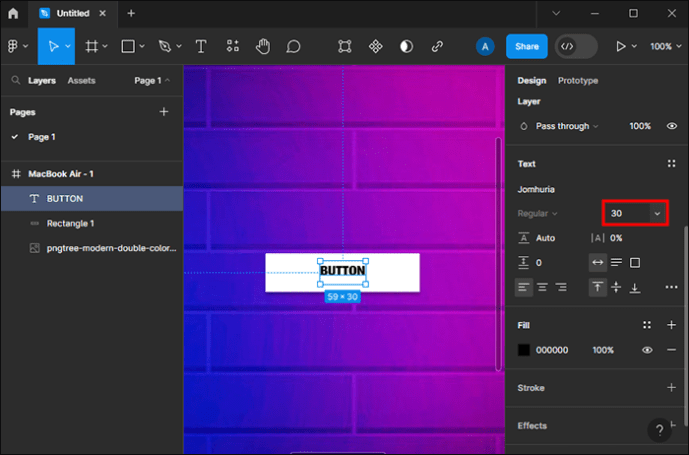
Ahora, también puede jugar con el tamaño de fuente aumentándolo o disminuyéndolo.
Seleccione su capa de texto.  Navegue a la barra lateral derecha y cambie el tamaño de fuente en la sección”Texto”. También puede cambiar la fuente o quedarse con la opción predeterminada.
Navegue a la barra lateral derecha y cambie el tamaño de fuente en la sección”Texto”. También puede cambiar la fuente o quedarse con la opción predeterminada.
Convierta su capa de texto en marcos de diseño automático
En este punto, el botón debe modificarse aún más para que se vea glamoroso. Con el diseño automático, puedes animar un poco más las cosas. El diseño automático es una característica poderosa en Figma y se puede aplicar para diseños receptivos. Estos diseños se adaptan automáticamente a cambios como el tamaño del contenido, la ubicación de los objetos y el tipo de dispositivo.
El diseño automático se puede aplicar para convertir capas en marcos o marcos existentes. Para aplicar el diseño a un marco existente, seleccione su capa de texto, luego presione el atajo”Shift””A”. Una vez que se haya aplicado el diseño, notará algunos cambios.
La capa de texto estará dentro de un marco. El diseño automático solo se aplica a componentes y marcos, por lo que Figma coloca la capa de texto dentro del nuevo marco automáticamente. El marco no tiene un color de relleno. Esto se aplica en el paso de estilo del botón. Al seleccionar su marco, la configuración de diseño automático se muestra en la barra lateral derecha. Los diseños automáticos se pueden ajustar aún más. Notará que el marco se encoge y crece con los cambios de texto. Con estos elementos dinámicos, se ahorra el tiempo necesario para diseñar el contenido visto en varios dispositivos o traducido a otros idiomas.
Estilización del botón
Puede comenzar agregando color.
Elija un marco capa, luego elija”Configuración de relleno”en la barra lateral derecha. Esto llena el color
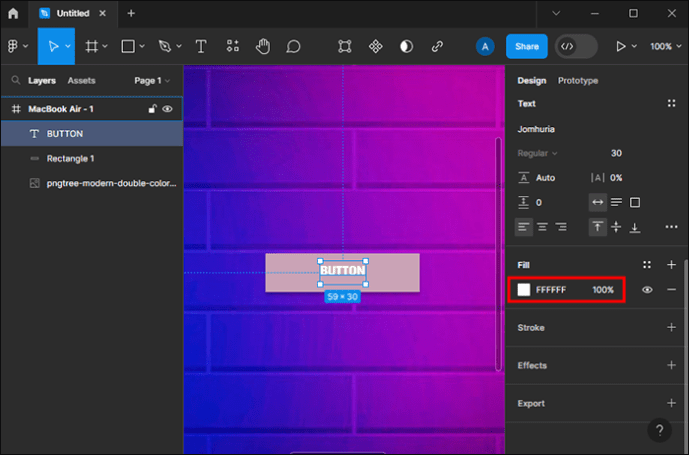
automáticamente. El selector de color cambia el color. Seleccione la capa de texto y ajuste el relleno a # FFFFFF.
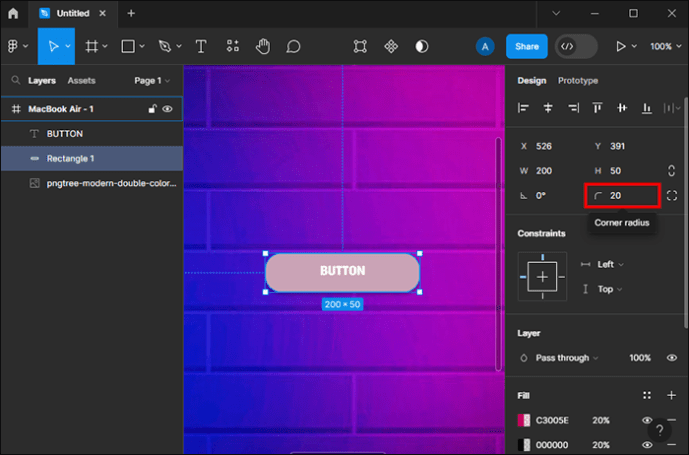
Seleccione la capa de texto y ajuste el relleno a # FFFFFF. Elija el marco nuevamente, luego use la configuración de la barra lateral derecha para ajustar el radio de la esquina.
Elija el marco nuevamente, luego use la configuración de la barra lateral derecha para ajustar el radio de la esquina.
Lo siguiente es arreglar el relleno del marco Después de que el texto de la carta se convierte en un diseño de marco automático, se agrega automáticamente un relleno entre el texto y el límite del marco. El relleno en este punto parece igual en todos los lados. Puede cambiar el relleno inferior y superior para que sea más pequeño que el relleno derecho e izquierdo.
Puede actualizar el relleno como desee. El relleno izquierdo y derecho o el relleno superior e inferior se pueden cambiar al mismo tiempo con los accesos directos a continuación:
Mantenga presionada <⌥ Opción> o
En este punto, el botón se ve bien, pero aún puede actualizar la etiqueta. Debe hacer doble clic en el texto para permitir la edición. Escribe las palabras”Registrarse”. El botón cambia de tamaño a medida que escribes. Así es como diseñas un botón usando la herramienta de texto y diseño automático. Ahora puedes probar algo nuevo, como convertir el botón en un componente o agregar una variante.
Creación de un botón en el que se puede hacer clic
Empresas como Uber, Facebook, Google y Netflix utilizan Figma. La función del botón en el que se puede hacer clic facilita a los diseñadores de dichas empresas la creación de botones interactivos y en los que se puede hacer clic. Los botones facilitan mucho la navegación en dichas plataformas.
Aquí se explica cómo desarrollar dichos botones en Figma:
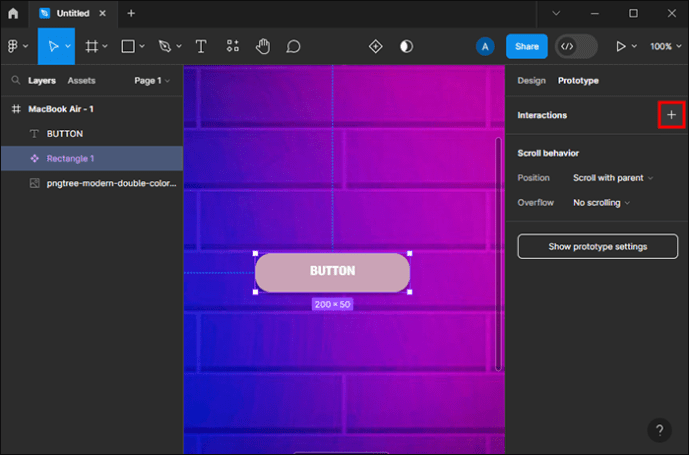
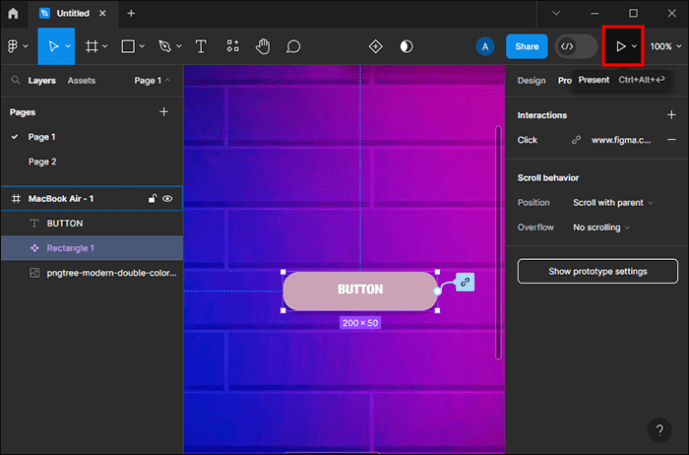
Elija la opción”Prototipo”en el menú (derecha).
Haga clic en el ícono”Más”(+) que se encuentra debajo de la pestaña Prototipo. Esto le permite agregar una interacción. Elija”Al hacer clic”en la ventana de detalles de la interacción.
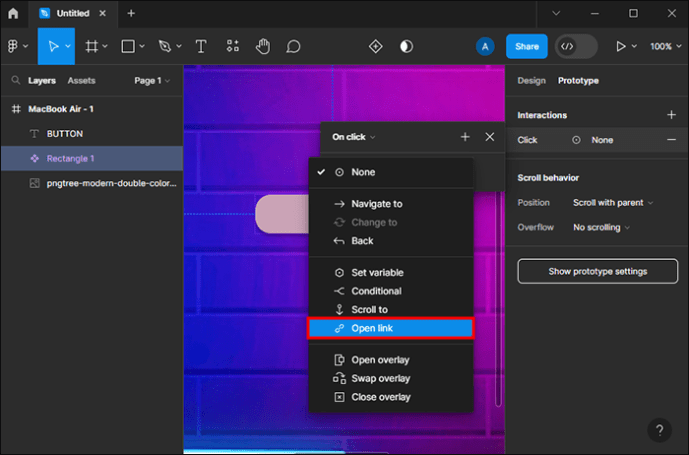
Elija”Al hacer clic”en la ventana de detalles de la interacción.
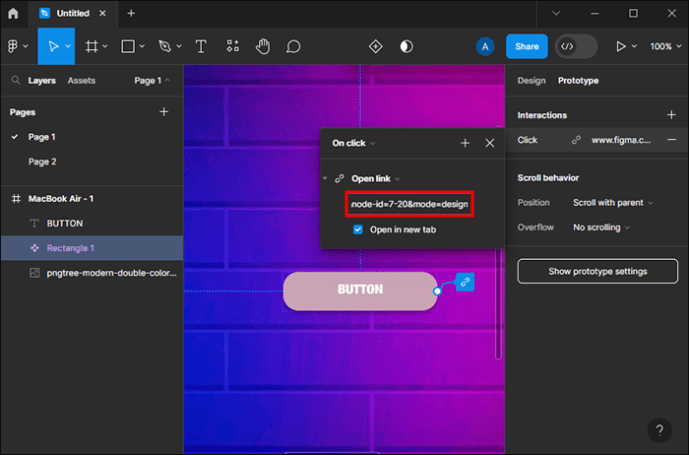
Seleccione la opción”Abrir enlace”. Agregue el enlace de la página a donde se dirigirá el botón una vez que se haga clic.
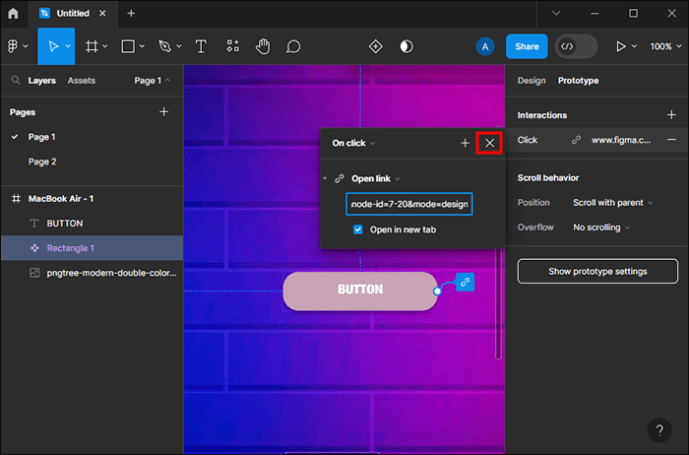
Agregue el enlace de la página a donde se dirigirá el botón una vez que se haga clic. Toca el ícono”X”para salir de la ventana de detalles de la interacción.
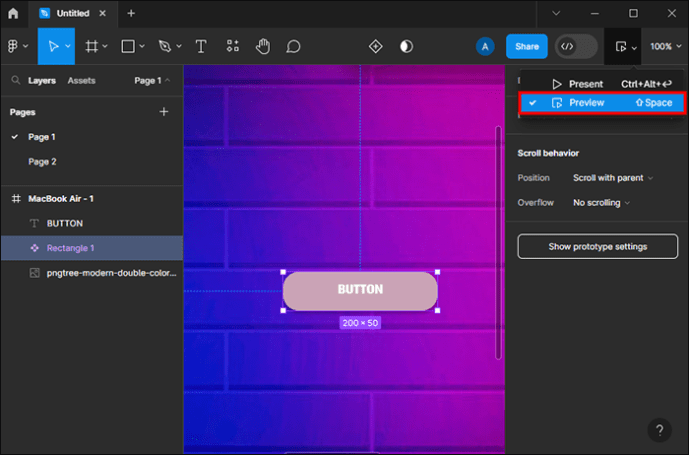
Toca el ícono”X”para salir de la ventana de detalles de la interacción. Navega hasta el botón de opción”Reproducir”en la esquina superior derecha.
Navega hasta el botón de opción”Reproducir”en la esquina superior derecha. Toca el botón”Reproducir”para obtener una vista previa del diseño.
Toca el botón”Reproducir”para obtener una vista previa del diseño.
Si pasas el cursor sobre tu botón, cambia a un ícono con forma de mano. Esto indica que ahora se puede hacer clic en el botón.
Nota: al crear el botón Figma en el que se puede hacer clic, siempre use”Al hacer clic”, no”Al arrastrar”.”Al hacer clic”permite agregar un enlace en el que se puede hacer clic al botón. No se puede hacer clic en los botones”Al arrastrar”.
Diseña mejor con los botones de Figma
Los botones de Figma tienen variables como el tema , estado, relleno interno, largo, ancho y alto de la mesa. Al aprender a crear botones en la plataforma, puede aprovechar Figma al máximo y agregar componentes de valor dentro de la biblioteca de Figma.
¿Ha intentado crear botones en Figma? Si es así, ¿cómo fue tu experiencia? Háganos saber en la sección de comentarios a continuación.
Descargo de responsabilidad: algunas páginas de este sitio pueden incluir un enlace de afiliado. Esto no afecta nuestro editorial de ninguna manera.
