Ως προγραμματιστές ιστού αφιερώνουμε πολύ χρόνο στη συγγραφή του κώδικά μας σε περιβάλλον επεξεργασίας. Στη συνέχεια, μεταβαίνουμε στο πρόγραμμα περιήγησης για να χρησιμοποιήσουμε τα ενσωματωμένα εργαλεία προγραμματιστή για τον εντοπισμό σφαλμάτων και την προσαρμογή της διεπαφής χρήστη του προϊόντος. Το πρόβλημα με αυτό είναι ότι τα αποτελέσματα της προσαρμογής και του εντοπισμού σφαλμάτων δεν αντικατοπτρίζονται στον πηγαίο κώδικα. Στον Microsoft Edge, αυτή τη στιγμή εργαζόμαστε πάνω σε μερικές λύσεις που είναι ανοιχτές για συζήτηση και θα θέλαμε τα σχόλιά σας για αυτά
Αν προτιμάτε να παρακολουθείτε ένα βίντεο αντί να διαβάζετε, εδώ είναι μια τρίλεπτη εισαγωγή:
Το τρέχον πρόβλημα με τροποποιήσεις και αλλαγές στα Εργαλεία προγραμματιστή
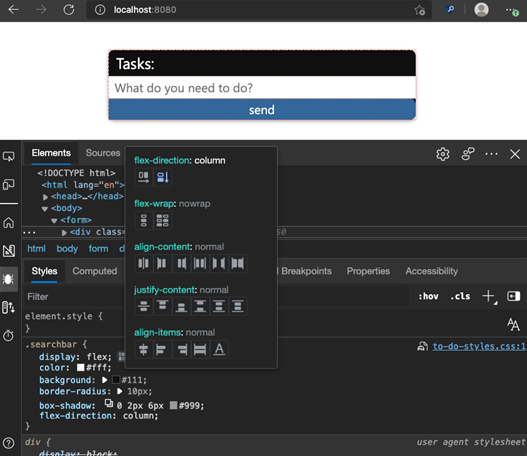
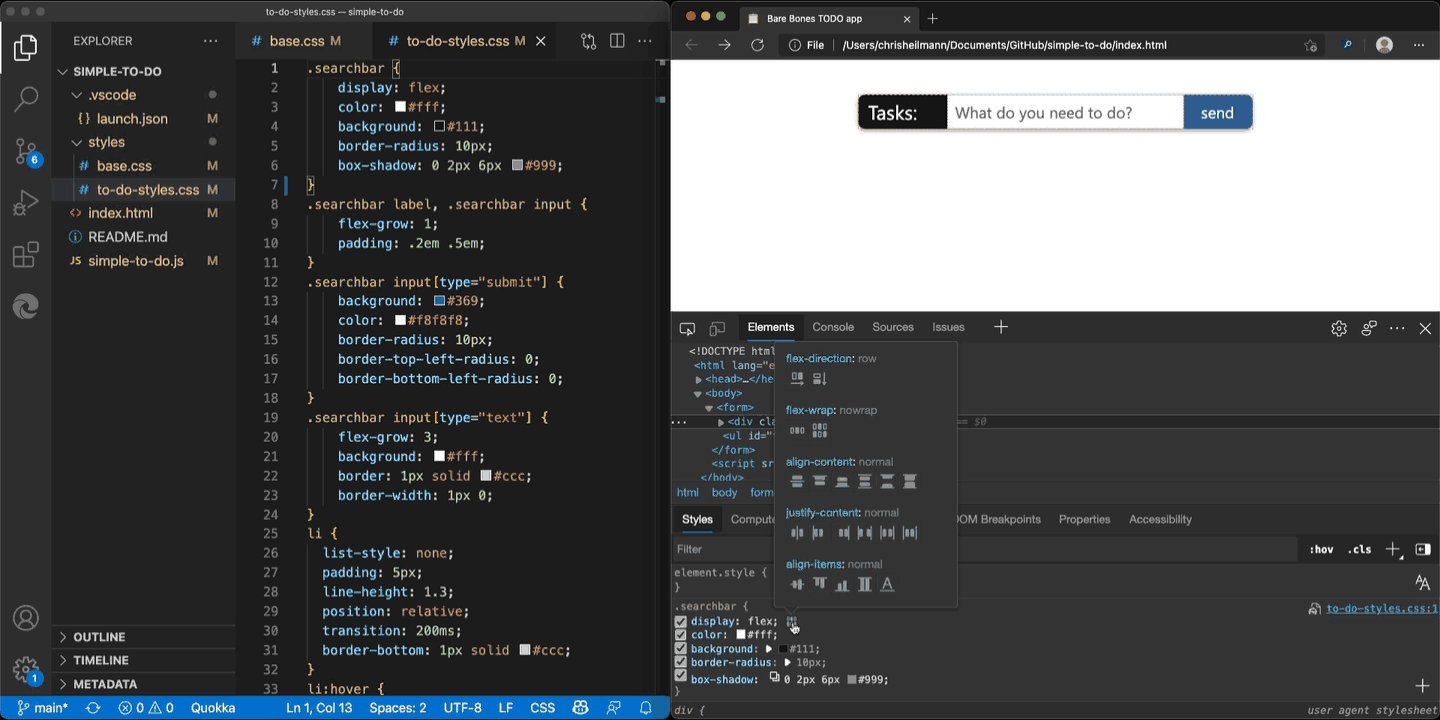
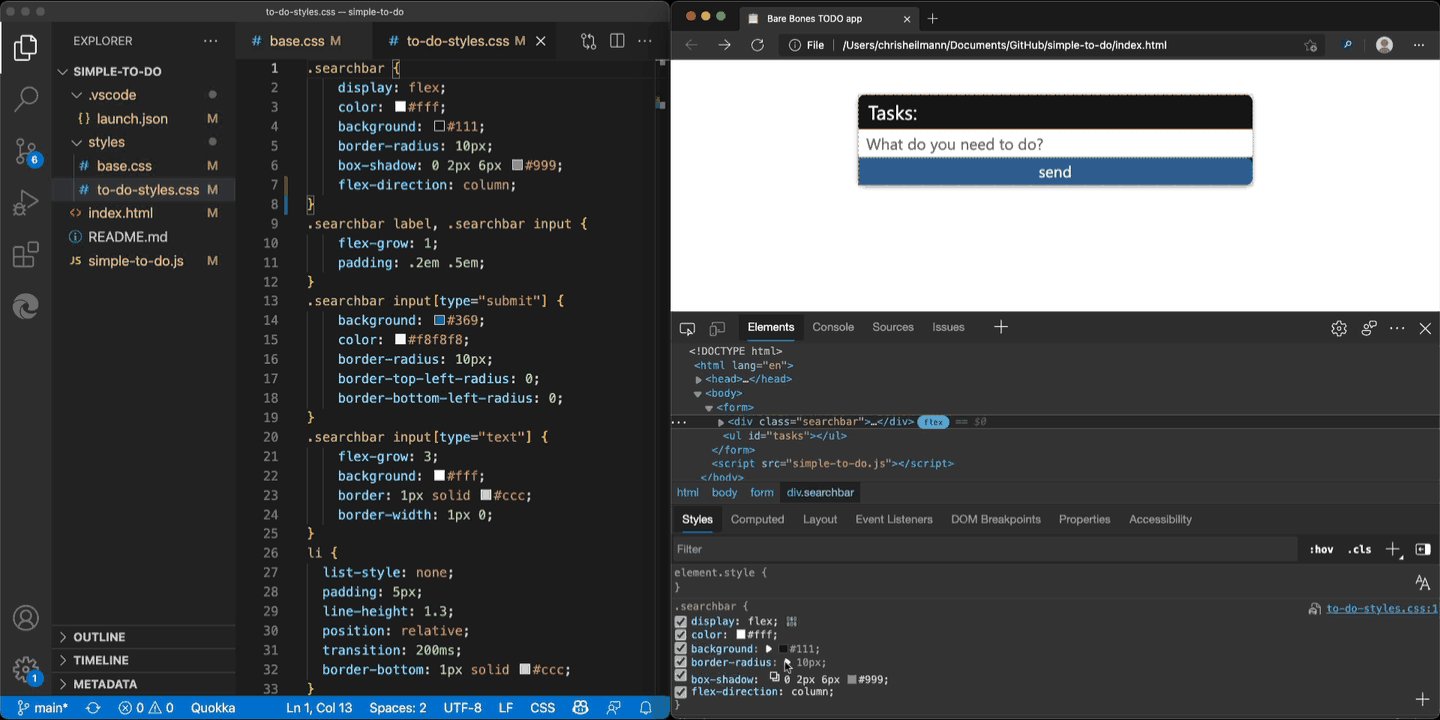
Σήμερα, τα DevTools του προγράμματος περιήγησης παρέχουν εξαιρετικά εξελιγμένα οπτικά εργαλεία που σας διδάσκουν – για παράδειγμα – σύνταξη CSS ενώ τα χρησιμοποιείτε. Αυτά τα εργαλεία αλλάζουν τα πράγματα με οπτικό τρόπο. Για παράδειγμα, μπορείτε να κάνετε κλικ στο εικονίδιο”Flexbox”δίπλα σε οποιαδήποτε ιδιότητα CSS flexbox και να εμφανιστεί ένα αναδυόμενο παράθυρο που σας δίνει μια προεπισκόπηση του αποτελέσματος αυτής της αλλαγής στυλ.
Αυτή είναι μια εξαιρετική εμπειρία εντοπισμού σφαλμάτων και σας εμποδίζει να αναζητάτε συνεχώς τη σύνταξη CSS. Ωστόσο, υπάρχει αποσύνδεση, καθώς ο κώδικας που εμφανίζεται σε αυτές τις ροές εργασιών εντοπισμού σφαλμάτων δεν είναι αυτός που γράψατε στο πρόγραμμα επεξεργασίας κώδικα.
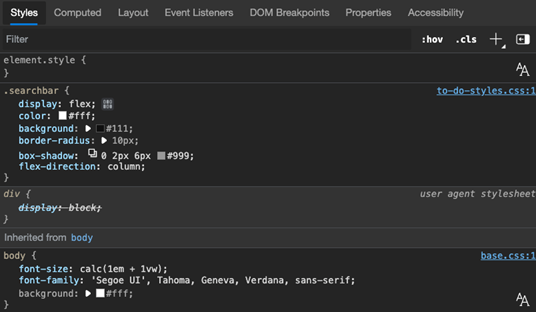
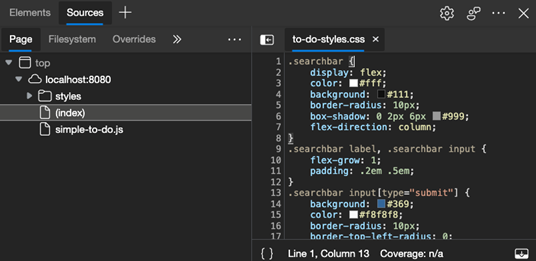
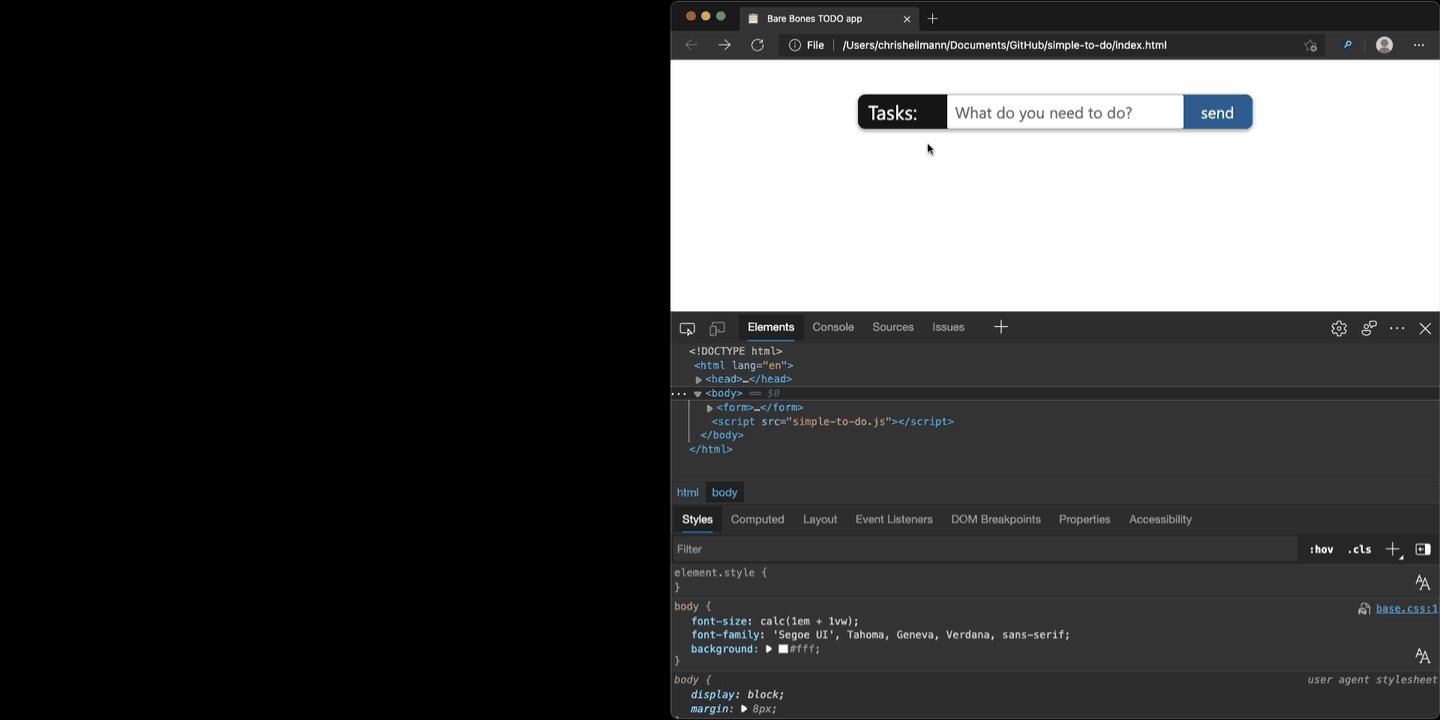
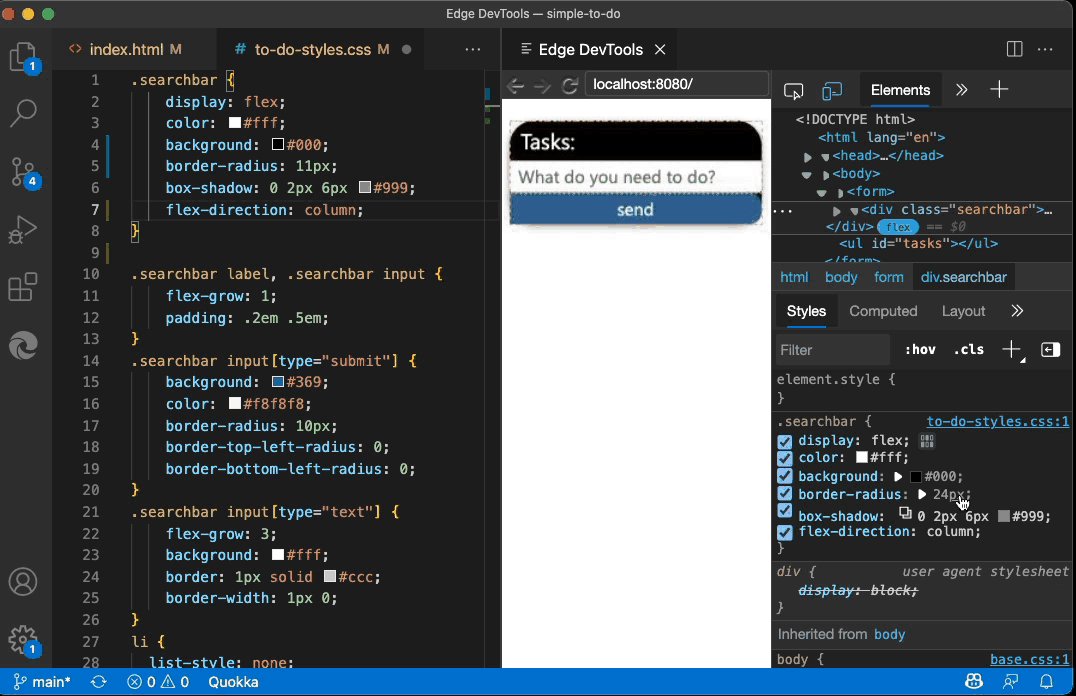
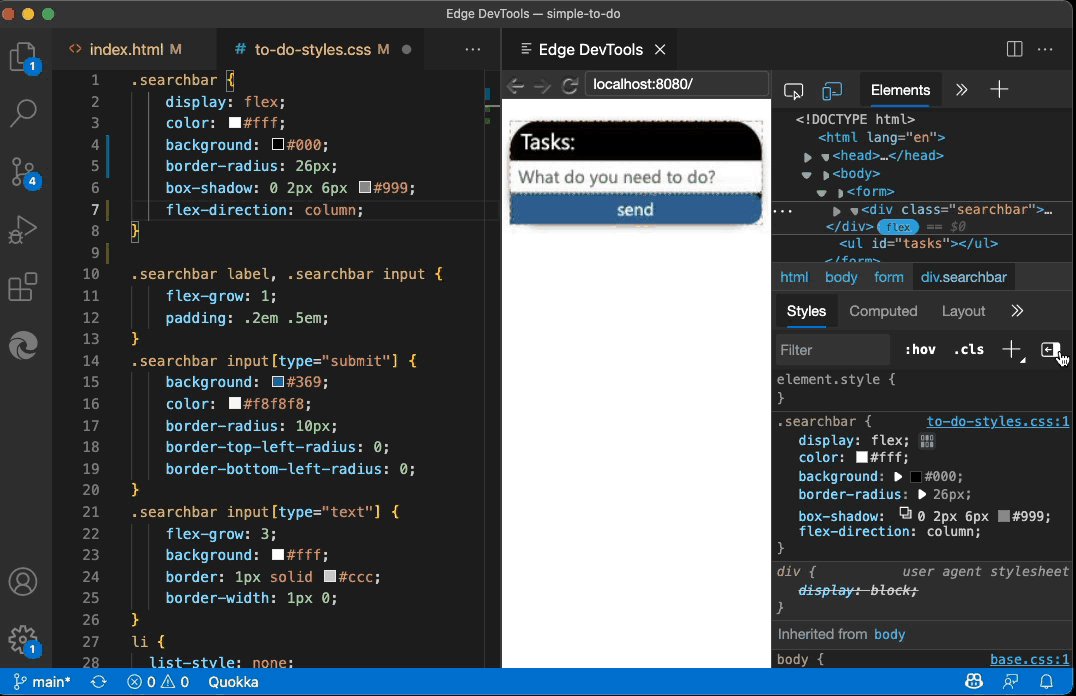
Το πρόγραμμα επεξεργασίας στυλ λειτουργεί εμφανίζοντας μόνο μια μερική προβολή του κώδικα για την τρέχουσα έκδοση. στοιχείο που επιλέχθηκε στο πρόγραμμα περιήγησης. Δεν ξέρετε πού και πώς ταιριάζει αυτός ο κώδικας στο υπόλοιπο CSS στην ιστοσελίδα σας. Αν και μπορείτε να κάνετε κύλιση για να δείτε τον υπόλοιπο κώδικα, δεν θα ήταν καλύτερο να δείτε και τον αρχικό αρχείο CSS;
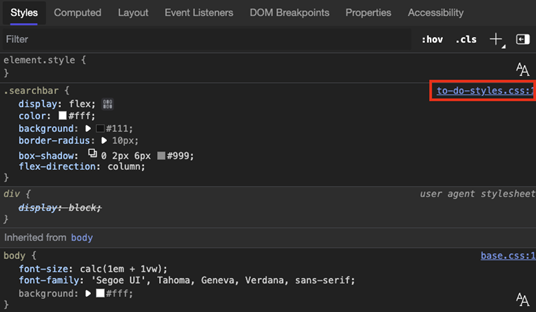
Μπορείτε να αποκτήσετε πρόσβαση σε αυτό κάνοντας κλικ στους συνδέσμους προς το ίδιο το αρχείο CSS, το οποίο σας μεταφέρει στο Εργαλείο πηγών και μακριά από το πρόγραμμα επεξεργασίας στυλ.
Αυτό είναι πρόγραμμα επεξεργασίας ενσωματωμένα στα εργαλεία προγραμματιστή του προγράμματος περιήγησης που ήταν εξαιρετικά όταν κυκλοφόρησαν, αλλά δεν λάμπουν σε σύγκριση με αυτό που περιμένουμε από έναν επεξεργαστή αυτές τις μέρες. Αν δεν αποσυνδέσετε τα εργαλεία και τα χρησιμοποιήσετε σε ένα δικό σας παράθυρο, δεν έχετε επίσης αρκετή κατάσταση οθόνης για μια βολική εμπειρία επεξεργασίας.
Είτε χρησιμοποιείτε τα οπτικά εργαλεία για να τροποποιήσετε το CSS σας είτε το πρόγραμμα επεξεργασίας Πηγών, ένα πρόβλημα παραμένει: μόλις αλλάξετε πολλά από τα πράγματα και καταλήξατε στο επιθυμητό αποτέλεσμα, πώς επαναφέρετε αυτές τις αλλαγές στον πηγαίο κώδικα;
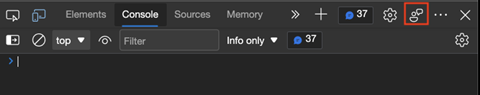
Γνωρίζατε ότι υπάρχει ένα εργαλείο Αλλαγών;
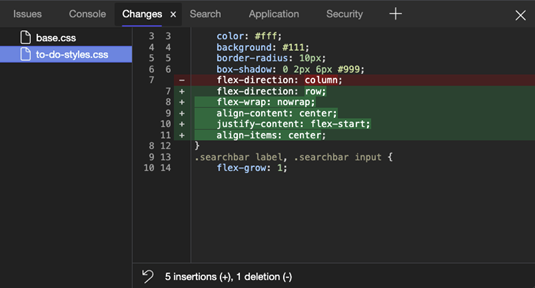
Έχουν τα Εργαλεία Προγραμματιστή προγράμματος περιήγησης; μια δυνατότητα που βοηθά σε αυτό που ονομάζεται Αλλαγές που δεν χρησιμοποιείται πολύ και είναι σε μεγάλο βαθμό άγνωστη. Μπορείτε να αποκτήσετε πρόσβαση σε αυτό από το μενού εντολών ή το μενού περιβάλλοντος και σας δείχνει μια διαφορετική προβολή όλων των αρχείων που αλλάξατε σε αυτήν την περίοδο λειτουργίας. Μπορείτε να χρησιμοποιήσετε αυτό το εργαλείο για να αντιγράψετε και να επικολλήσετε τις αλλαγές στα αρχεία προέλευσης.
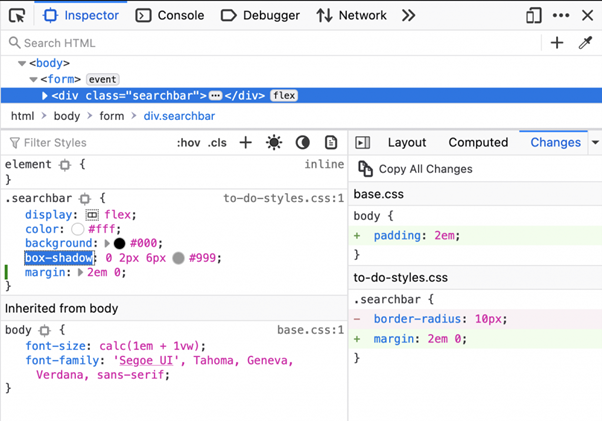
Το Firefox χρησιμοποιεί μια ελαφρώς διαφορετική προσέγγιση ενός εργαλείου αλλαγών που ενημερώνεται ζωντανά με τις αλλαγές που κάνετε. Δημιουργεί επίσης ένα αρχείο CSS για αντιγραφή και επικόλληση που περιέχει σχόλια που εξηγούν σε ποια αρχεία πρέπει να επικολληθούν ξανά αυτές οι αλλαγές και τι καταργήθηκε ή προστέθηκε.
Αν και αυτό είναι ένα καλό βήμα προς τη σωστή κατεύθυνση, απαιτεί ένα επιπλέον βήμα για την αντιγραφή και επικόλληση του κώδικα πίσω στο πρόγραμμα επεξεργασίας σας.
Μια βελτιωμένη ροή χώρου εργασίας, συμπεριλαμβανομένου του κώδικα του Visual StudioΟι χώροι εργασίας στα Εργαλεία προγραμματιστών του Chromium υπάρχουν εδώ και πολύ καιρό, αλλά δεν υπάρχει τόσο μεγάλη χρήση. Γι’αυτό θέλαμε να καταστήσουμε πιο προφανές ότι μπορείτε να έχετε ζωντανό συγχρονισμό των αλλαγών μεταξύ του προγράμματος περιήγησης DevTools και ενός προγράμματος επεξεργασίας κώδικα. Συνειδητοποιήσαμε επίσης ότι το πρόγραμμα επεξεργασίας στο εργαλείο Πηγές δεν είναι αυτό που θέλουν να χρησιμοποιήσουν οι χρήστες.
Τι θα γινόταν αν μπορούσατε να έχετε την άνεση του προγράμματος επεξεργασίας που χρησιμοποιείτε ήδη και τα πλεονεκτήματα των ζωντανών αλλαγών στα αρχεία του Workspace;
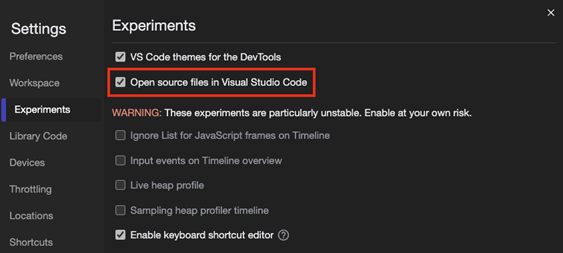
Ξεκινώντας με την έκδοση 96 του Microsoft Edge, μπορείτε να βρείτε ένα νέο πείραμα στο DevTools που ονομάζεται”Αρχεία ανοιχτού κώδικα στον κώδικα του Visual Studio“.
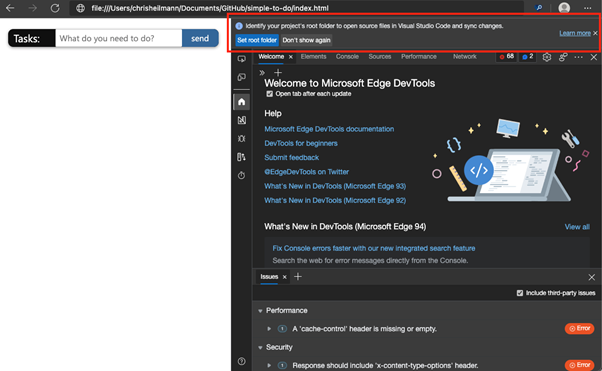
Μόλις ενεργοποιήσετε αυτό και επανεκκινήσετε τα εργαλεία προγραμματιστή, πλοηγηθείτε σε ένα αρχείο στον σκληρό σας δίσκο ή σε μια διεύθυνση τοπικού διακομιστή όπως Το localhost ή το 127.0.0.1 θα σας δώσει μια ερώτηση που σας ζητά να προσδιορίσετε τον ριζικό φάκελο αυτού του αρχείου. Μπορείτε επίσης να εξαιρεθείτε για μια περίοδο λειτουργίας ή να μην δείτε ποτέ αυτήν την επιλογή κέρδος.
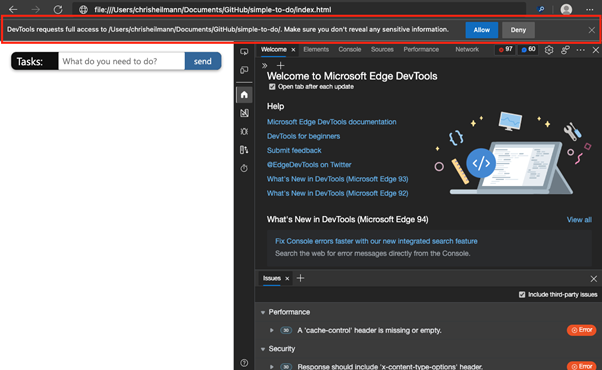
Μια φορά επιλέγετε έναν φάκελο, το πρόγραμμα περιήγησης σάς ζητά άδεια για να αποκτήσει πρόσβαση σε αυτόν τον φάκελο – όπως έπρεπε να κάνατε όταν χρησιμοποιούσατε τους χώρους εργασίας στο εργαλείο Πηγές.
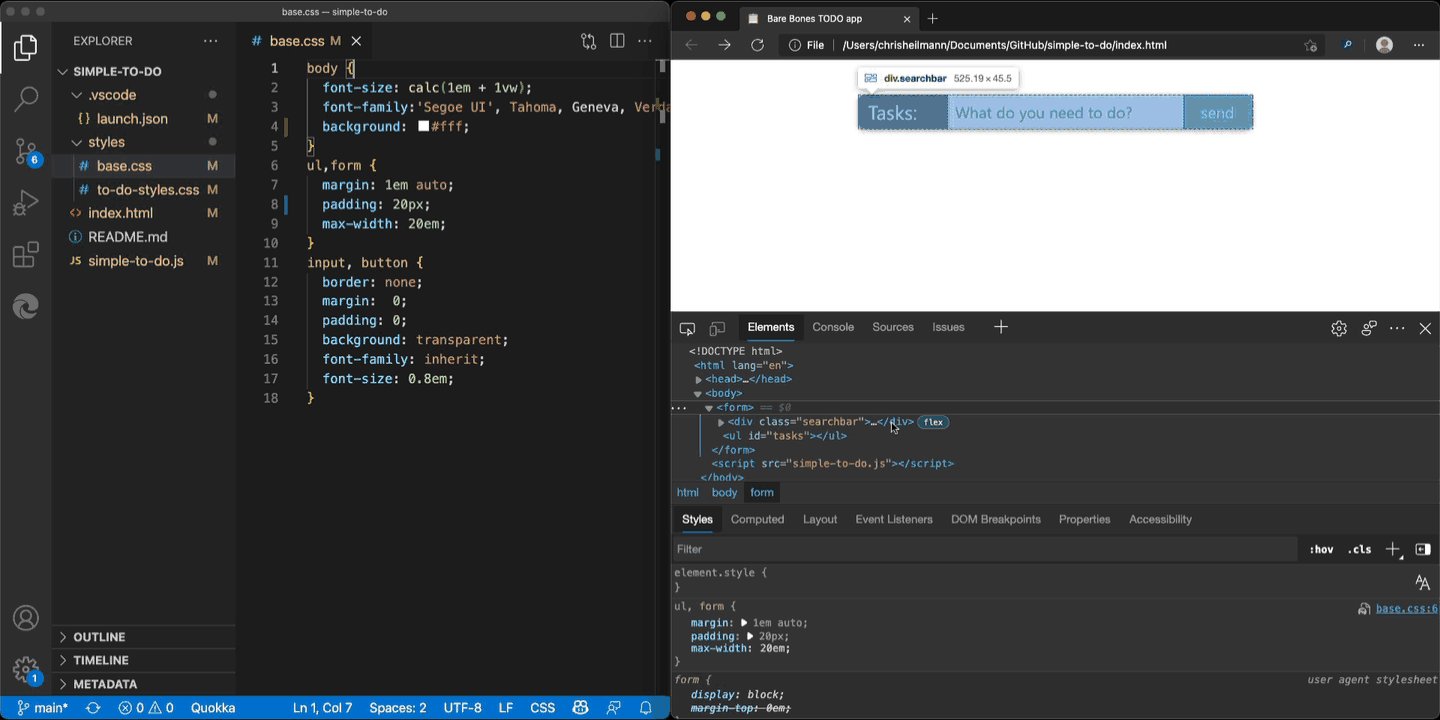
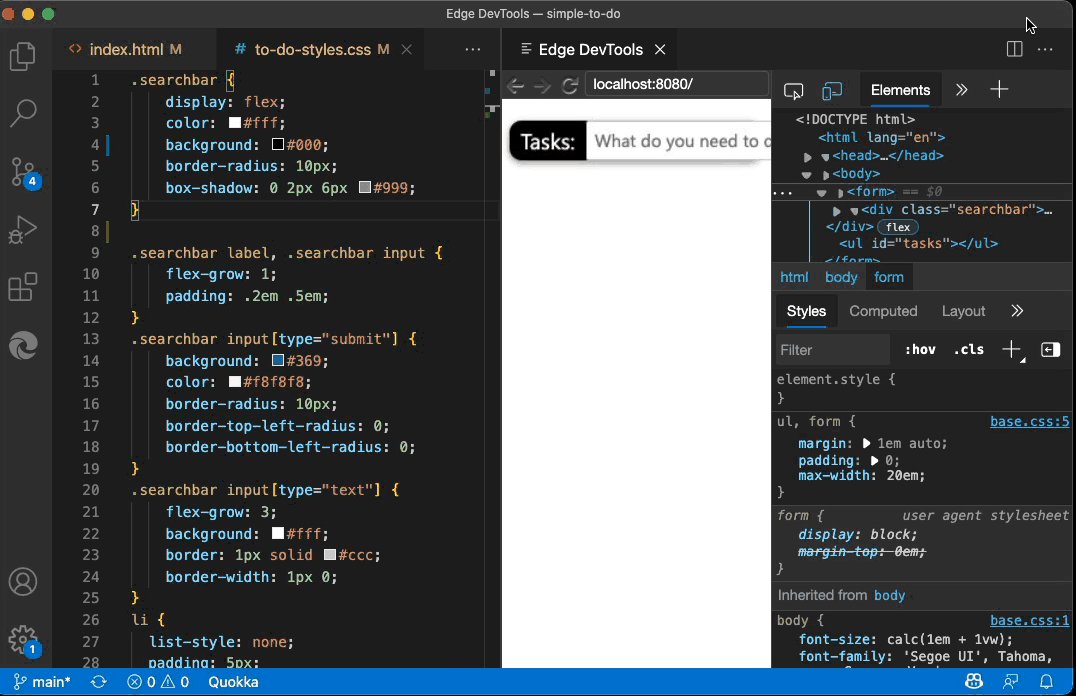
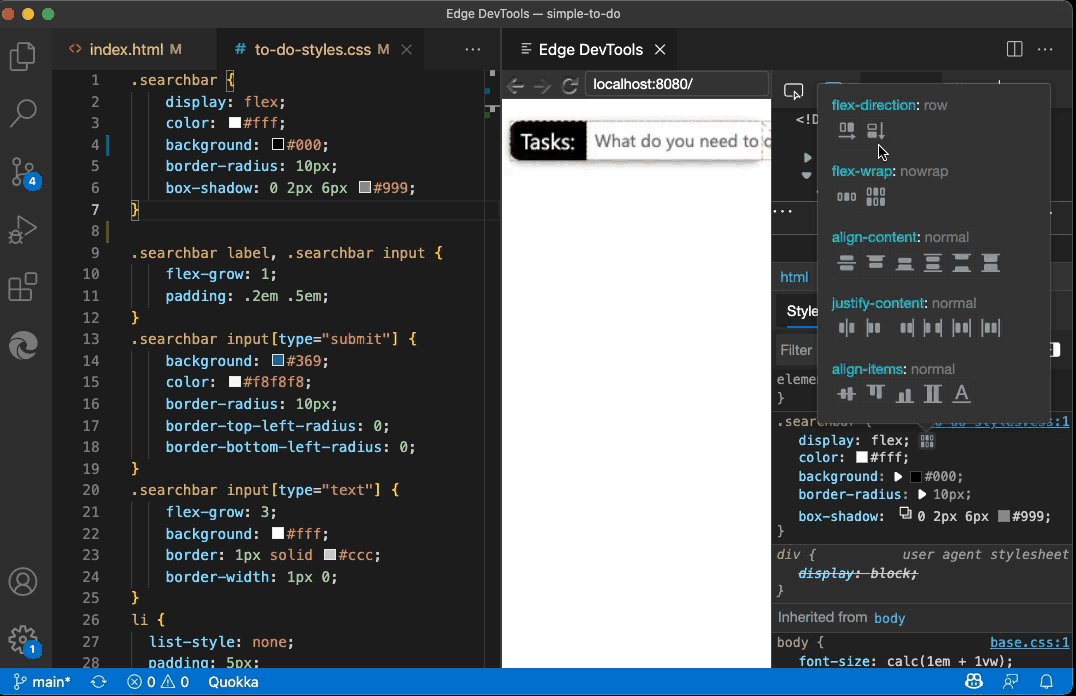
Όταν τώρα κάνετε οποιαδήποτε αλλαγή στο παράθυρο Στυλ, το αρχείο αλλάζει στο δίσκο. Η διαφορά είναι ότι όταν έχετε τον κώδικα του Visual Studio ως πρόγραμμα επεξεργασίας στον υπολογιστή, κάνοντας κλικ στους συνδέσμους προς τα αρχεία θα ανοίξουν σε αυτό το πρόγραμμα επεξεργασίας αντί για αυτό στο εργαλείο Πηγές. Παραμένετε στο περιβάλλον στο οποίο έχετε συνηθίσει με όλες τις προσαρμογές και επεκτάσεις που προσθέσατε σε αυτό.
Είναι υπέροχο καθώς οι αλλαγές σας στο CSS είναι μόνιμες τώρα. Το πρόβλημα είναι ότι μπορεί να είναι πολύ παρεμβατικά. Οποιαδήποτε αλλαγή στο εργαλείο Styles, όπως η αλλαγή μεγέθους κατά μία μονάδα, θα έχει ως αποτέλεσμα την αλλαγή του αρχείου στον σκληρό σας δίσκο. Εάν χρησιμοποιείτε οποιαδήποτε λύση διακομιστή ζωντανής επαναφόρτωσης ή ακόμα και σενάρια που παρακολουθούν έναν φάκελο και ενεργοποιούν μια διαδικασία δημιουργίας, αυτό μπορεί να γίνει γρήγορα ακατάστατο.
Επεξεργασία κατοπτρισμού CSS
Στην πιο πρόσφατη έκδοση του Edge DevTools για επέκταση κώδικα Visual Studio παρουσιάσαμε έναν διαφορετικό τρόπο για να κλείσετε τον βρόχο σύνταξης/εντοπισμού σφαλμάτων που ονομάζεται”Επεξεργασία κατοπτρισμού CSS”. Εάν θέλετε, μπορείτε να παρακολουθήσετε αυτήν την εισαγωγή βίντεο 40 δευτερολέπτων.
Εάν ενεργοποιήσετε αυτήν τη δυνατότητα, οι αλλαγές που έγιναν στο εργαλείο Στυλ επηρεάζουν επίσης τον πηγαίο κώδικα, αλλά το αρχείο παραμένει αμετάβλητο μέχρι να το αποθηκεύσετε στον κώδικα του Visual Studio. Έχετε το πλεονέκτημα ότι δεν χάνετε τις αλλαγές σας και διατηρείτε τον πλήρη έλεγχο των αρχείων στον σκληρό δίσκο.
Εάν χρησιμοποιείτε έλεγχο έκδοσης, μπορείτε να δείτε όλες τις αλλαγές που κάνατε ως μια προβολή διαφορά μόλις αποθηκεύσετε το αρχείο. Αυτό σας προσφέρει όλη την ευκολία της ροής εργασίας Χώρων εργασίας με λιγότερες αλλαγές στα αρχεία.
Τι πρέπει να κάνουμε για να βελτιώσουμε αυτήν την εμπειρία;
Φαίνεται ότι έχουμε όλα τα σωστά στοιχεία στο μέρος για να προσφέρετε στους προγραμματιστές και την εμπειρία συγγραφής και εντοπισμού σφαλμάτων από άκρο σε άκρο. Θα θέλαμε να μάθουμε τι πιστεύετε για αυτές τις προσεγγίσεις και ποια προτιμάτε.
Εάν έχετε σχόλια, επικοινωνήστε με την ομάδα του Edge DevTools στο Twitter στη διεύθυνση @EdgeDevTools, σχολιάστε αυτό το ζήτημα στο GitHub σχετικά με την επεξεργασία κατοπτρισμού CSS ή χρησιμοποιήστε το εργαλείο σχολίων που είναι ενσωματωμένο στα DevTools στο πρόγραμμα περιήγησης.
– Chris Heilmann, Principal Program Manager, Microsoft Edge