Die besten Codedesigns für Visual Studio
Mit seiner hervorragenden Unterstützung für verschiedene Programmiersprachen und einer Fülle von Funktionen überrascht es nicht, dass VS Code zu den Top-Wahlen unter Entwicklern gehört. Ein entscheidender Aspekt, der VSCode auszeichnet, ist die anpassbare Benutzeroberfläche durch Themen. In diesem Artikel werden die besten Visual Studio Code-Designs untersucht, um Ihre Programmiererfahrung zu verbessern.
Die Bedeutung von Visual Studio Code-Designs
Die Auswahl des richtigen Designs für Ihre VSCode-Umgebung kann sich erheblich auf Ihre Produktivität auswirken und allgemeine Programmiererfahrung. Themen bieten unterschiedliche Farbschemata und visuelle Elemente, die den unterschiedlichen Vorlieben von Entwicklern gerecht werden. Ein gut ausgewähltes Design bietet Vorteile wie:
Verbesserter Fokus beim CodierenVerbesserte Lesbarkeit des CodesReduzierte Belastung der Augen bei längeren CodierungssitzungenEine optisch ansprechende Benutzeroberfläche
Top Visual Studio Code-Designs für 2023
Visual Studio Code Themen sind eine großartige Möglichkeit, Ihre Arbeitssitzungen mit leuchtenden Farben und Kontrasten aufzupeppen oder eine beruhigende, augenfreundliche Farbpalette zu erstellen.

Hier sind die oberen 10 Visual Studio Code-Designs für 2023. Diese gehören zu den beliebtesten und haben von Hunderttausenden zufriedener Benutzer herausragende Bewertungen erhalten.
1. Atom One Dark Theme

Unter der Vielzahl dunkler Themen ist Atom One Dark dominiert mit über 7 Millionen Installationen und einer außergewöhnlichen Bewertung von 4,6/5. Seine verführerische Kombination aus hellvioletten, hellblauen und hellroten Akzenten bildet einen Kontrast zum schwarzen Hintergrund. Mit Atom One Dark ist es einfach zu erkennen, welche Code-Segmente falsch aussehen, da sie eine auffällige optische Diskrepanz aufweisen.
2. Nachteule
Für nächtliche Entwickler konzipiert, Night Owl kann auf bemerkenswerte 1,8 Millionen Installationen und eine Bewertung von 4,9/5 verweisen. Das ausgeprägte Farbschema des Themas mit Hellviolett, Gelborange, Hellgrün, Indigo und Blaugrün kommt farbenblinden Benutzern entgegen und eignet sich gut für Umgebungen mit wenig Licht.
Wenn Sie ein Tag sind –-Modus-Benutzer gibt es eine Day Owl-Option, die ähnlich gut funktioniert, aber der Kontrast bei Night Owl ist einfach richtig eingestellt.
3. JellyFish-Design
Mit einer Bewertung von 4,6/5 und 156.000 Installationen ist das JellyFish Theme verleitet Entwickler dazu, in seine vom Meer inspirierten Tiefen einzutauchen. Schattierungen von Wasserblau, Dunkelgelb und Rosarot beschwören eine Unterwasser-Odyssee herauf und ermöglichen es Ihnen, in einer lebhaften, lebendigen Umgebung voller Farben zu programmieren.
Die schillernden Farben könnten jedoch zu viel sein, also Sie Möglicherweise müssen Sie an Ihren Kontrast-und Farbeinstellungen herumbasteln oder eine angemessene Hintergrundbeleuchtung verwenden, um eine Belastung der Augen zu vermeiden.
4. FireFly Pro

FireFly Pro , ein strahlendes Thema, das vom Leuchten von Glühwürmchen inspiriert ist, hat mehr als 94.000 Installationen angehäuft. Dieses Thema bietet drei dunkle Varianten – Firefly Pro, Midnight und Bright – und verwendet helles Violett, Himmelblau, Grün und Orange, um ein aufschlussreiches Programmiererlebnis zu schaffen.
FireFly Pro verwendet mehr gelbliche Farbtöne als die meisten anderen Themen , wodurch es für helle Hintergründe weniger geeignet ist. Seine Farbpalette ist ebenfalls eingeschränkter, aber der Kontrast zum dunklen Hintergrund wirkt sich zu seinen Gunsten aus.
5. Midnight Synth

Obwohl es vielleicht nicht die gleiche Popularität wie andere Themen genießt, Die 27.000 Installationen von Midnight Synth sollten nicht übersehen werden. Dieses Thema ist eine Symphonie aus hellem Violett, dunklem Violett, Pink und Cyan und trifft den Nerv von Entwicklern, die eine rätselhaftere Codierungsumgebung bevorzugen.
Midnight Synth hat einen Mangel an Gelb und tiefem Rot als Kontrast, aber seine beruhigende blaubasierte Palette sollte ausreichen, während die Möglichkeit erhalten bleibt, den Code nach Fehlern zu durchsuchen.
6. Cobalt2
Cobalt2 ist ein auffälliges Thema mit einem lebendigen Farbschema, das Blau-, Gelb-und Rosatöne umfasst. Sein kontrastreiches Erscheinungsbild hat eine engagierte Anhängerschaft von Entwicklern gewonnen, die sein modernes, schlankes Design zu schätzen wissen. Aufgrund seines hohen Kontrasts eignet es sich auch hervorragend zum Streamen und Teilen des Bildschirms.
7. Dracula Official

Für diejenigen, die eine gotischere Ästhetik schätzen, ist das Dracula Official-Design bietet eine dunkle und stimmungsvolle Umgebung, die Schattierungen von Lila, Rosa, Grün und Gelb für ein eindringlich schönes Programmiererlebnis kombiniert. Sein kontrastreicher Look wurde über 5 Millionen Mal heruntergeladen.
8. Material Palenight

Inspiriert von den Material Design-Richtlinien, Material Palenight ist ein minimalistisches Design, das sanfte, gedeckte Farben verwendet. Seine zurückhaltende Eleganz hat eine wachsende Gemeinschaft von Entwicklern angezogen, die Einfachheit und Klarheit in ihrer Programmierumgebung schätzen. Es hat Optionen für hohen und mittleren Kontrast für mehr Anpassung.
9. Solarized Dark

Ein klassischer Favorit unter Entwicklern, Solarized Dark ist ein kontrastarmes Design, das entwickelt wurde, um die Belastung der Augen zu reduzieren. Es hat über 94.000 Downloads und seine sorgfältig ausgewählten Farbpaletten schaffen eine harmonische Balance zwischen warmen und kühlen Tönen und fördern eine beruhigende und konzentrierte Programmierumgebung. Es gibt sie in Hell-und Dunkel-Modi, die aufgrund etwas seltsamer Hintergrundfarben etwas gewöhnungsbedürftig sein könnten.
10. Noctis
Umarme die Dunkelheit mit dem Noctis Thema, eine weitere fantastische Wahl für Programmierer, die es vorziehen, bis spät in die Nacht zu arbeiten. Mit einem eleganten und modernen Look bietet dieses Thema eine Kombination sorgfältig ausgewählter Farbpaletten, die die Belastung der Augen verringern und die Lesbarkeit verbessern.
Diese Themen wurden basierend auf ihrer Beliebtheit, Bewertungen und einzigartigen Attributen ausgewählt und bieten a vielfältige Auswahl an Optionen für Entwickler. Egal, ob Sie die beruhigende Ruhe von Atom One Dark oder die minimalistische Eleganz von Material Palenight bevorzugen, jedes Design bietet eine eigene visuelle Umgebung, um Ihre Codierungsbemühungen zu unterstützen und zu inspirieren.
So ändern Sie Ihr VS Code-Design und Ihre Farben
Das Anpassen Ihrer Visual Studio Code-Umgebung ist sowohl einfach als auch intuitiv. VS Code unterhält eine solide Auswahl an vorinstallierten Themen, die Ihnen genug Zeit geben sollten, um zu entscheiden, welche Aspekte der Themen Sie bevorzugen: Kontrast, Farbauswahl, Lesbarkeit oder Schwung.
So ändern Sie Ihr VS Code-Thema , befolgen Sie diese einfachen Schritte:
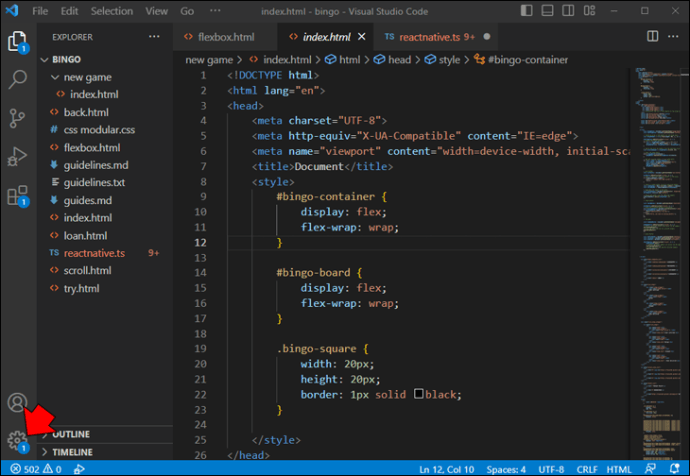
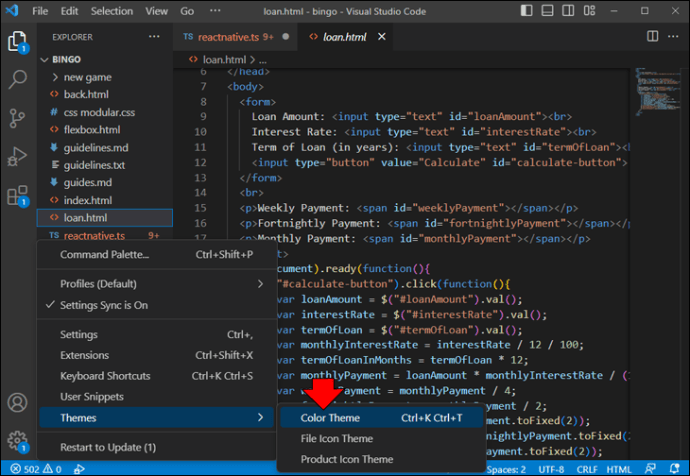
Starten Sie Visual Studio Code und klicken Sie auf das Zahnradsymbol in der unteren linken Ecke des Fensters, um auf das Einstellungsmenü zuzugreifen. Wählen Sie „Farbdesign“ aus dem angezeigten Dropdown-Menü. Dadurch wird eine neue Liste mit den derzeit auf Ihrem System installierten Themen angezeigt.
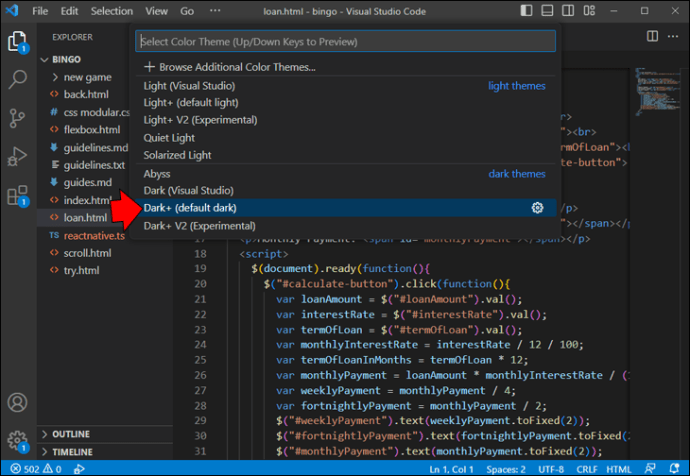
Wählen Sie „Farbdesign“ aus dem angezeigten Dropdown-Menü. Dadurch wird eine neue Liste mit den derzeit auf Ihrem System installierten Themen angezeigt. Durchsuchen Sie die verfügbaren Optionen und klicken Sie auf das Design Ihrer Wahl. Die Änderungen werden sofort angewendet, sodass Sie das ausgewählte Design in Echtzeit in der Vorschau anzeigen können.
Durchsuchen Sie die verfügbaren Optionen und klicken Sie auf das Design Ihrer Wahl. Die Änderungen werden sofort angewendet, sodass Sie das ausgewählte Design in Echtzeit in der Vorschau anzeigen können.
Wenn Sie andere Designs installieren möchten, wird Visual Studio Marketplace ist eine Fundgrube an Möglichkeiten. So greifen Sie auf neue Designs zu und installieren sie:
Klicken Sie in Visual Studio Code auf das Symbol für die Erweiterungsansicht oder drücken Sie Strg+Umschalt+X (oder Befehl+Umschalt+X unter macOS), um die Erweiterungs-Seitenleiste zu öffnen.
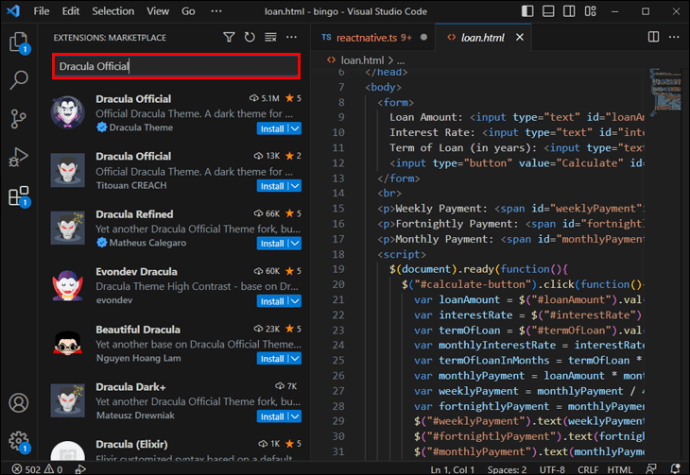
 Suchen Sie nach dem gewünschten Thema mit Schlüsselwörtern wie „Thema“ oder dem spezifischen Namen des Themas, der in unserer Top-10-Liste erwähnt wird.
Suchen Sie nach dem gewünschten Thema mit Schlüsselwörtern wie „Thema“ oder dem spezifischen Namen des Themas, der in unserer Top-10-Liste erwähnt wird. Klicken Sie bei dem Design, das Sie hinzufügen möchten, auf”Installieren”. Nach Abschluss steht es im Menü”Farbdesign”zur Auswahl zur Verfügung.
Klicken Sie bei dem Design, das Sie hinzufügen möchten, auf”Installieren”. Nach Abschluss steht es im Menü”Farbdesign”zur Auswahl zur Verfügung.
Experimentieren Sie mit verschiedenen Designs, um das perfekte zu finden, das zu Ihrem Programmierstil und Ihren Vorlieben passt, und verbessern Sie es bringen Sie Ihre Entwicklungserfahrung auf ein neues Niveau.
Zu berücksichtigende Faktoren bei der Auswahl eines Visual Studio Code-Designs
Berücksichtigen Sie bei der Auswahl eines Designs für Ihre VSCode-Umgebung die folgenden Faktoren:
Persönliche Vorlieben: Wählen Sie ein Thema, das Ihrem Geschmack entspricht und eine optisch ansprechende Umgebung bietet. Zugänglichkeit: Stellen Sie sicher, dass das ausgewählte Thema zugänglich ist, und berücksichtigen Sie Faktoren wie Farbenblindheit und schlechte Lichtverhältnisse. Codierungsdauer: Berücksichtigen Sie die Menge an Zeit, die Sie mit dem Codieren verbringen. Dunkle Themen eignen sich oft besser für längere Sitzungen, um die Belastung der Augen zu verringern.
Themenfinale
Indem Sie die in diesem Artikel erwähnten Top-Themen zusammen mit persönlichen Vorlieben und Zugänglichkeit berücksichtigen, können Sie eine optimale Umgebung für schaffen Ihre Entwicklungsarbeit. Experimentieren Sie mit verschiedenen Designs, um dasjenige zu finden, das Ihren Bedürfnissen und Vorlieben am besten entspricht, und schaffen Sie letztendlich ein angenehmeres und effizienteres Programmiererlebnis.
Denken Sie daran, dass der Visual Studio Marketplace eine umfangreiche Sammlung von Designs bietet, also wenn die Designs die in diesem Artikel erwähnten Themen nicht vollständig Ihren Vorlieben entsprechen, können Sie jederzeit andere Optionen erkunden, um die perfekte Passform zu finden.
Haben Sie ein Lieblingsthema gefunden, das hier nicht aufgeführt ist? Teilen Sie uns dies im Kommentarbereich unten mit.
Haftungsausschluss: Einige Seiten dieser Website können einen Affiliate-Link enthalten. Dies wirkt sich in keiner Weise auf unsere Redaktion aus.