如今,您可以使用 Web 技術做很多事情。 Web 平台已經發展得如此之快,以至於今天,動畫元素、播放或錄製媒體、訪問文件或存儲、攔截網絡請求和訪問緩存、製作複雜的 CSS 佈局或編寫本機代碼等多種多樣的事情都成為可能。
有這麼多知識和使用,Web 開發人員需要一套完整的工具,他們可以依賴。
幸運的是,Microsoft Edge 附帶的開發工具可以讓 Web 開發人員成為使用 Web 功能和 API 提高效率。無論您在做什麼,很可能有一個專用工具可以幫助您。
然而,另一方面,DevTools 往往相當複雜。它們包含 30 多種不同的工具,並且用戶界面隨著時間的推移而增長以適應它們。更重要的是,為了響應我們從用戶那裡收到的反饋,我們一直在添加新功能。
在這篇文章中,我們將向您介紹 Microsoft Edge DevTools 中的新功能,這些新功能有助於製作工具更平易近人和個性化,因此您可以開始應對擁有如此多不同工具的挑戰。您還可以在下面的視頻中了解有關這些功能的更多信息。
DevTools 正在跨瀏覽器快速發展——到及時了解其他瀏覽器的最新信息,請查看 我在 Smashing Magazine 中的文章 涵蓋 Microsoft Edge、Google Chrome、Mozilla Firefox 和 Safari 中的 DevTools 新功能。
打開、關閉和移動工具
雖然 DevTools 有大約 30 個單獨的工具,但不太可能您將需要同時訪問多個工具,更不用說 30 個了。因此,能夠在需要時輕鬆打開工具並在不需要時關閉工具非常重要。
同時,可能有一些您以前從未使用過的工具非常方便。如果這些默認情況下是關閉的,您可能根本就不會發現它們。
我們添加了三個小但非常強大的 DevTools 功能來解決這個問題。
關閉工具
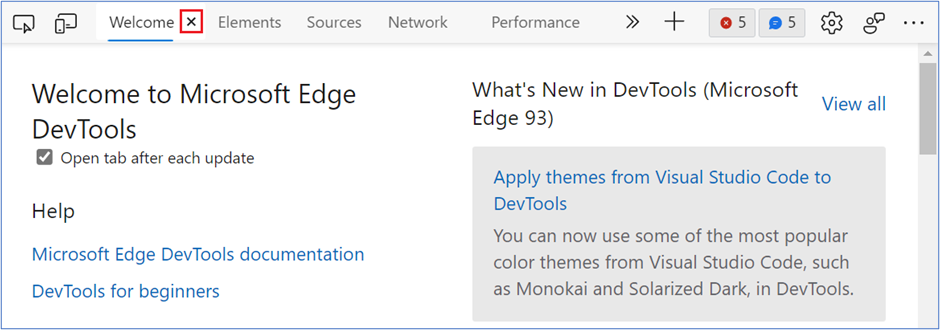
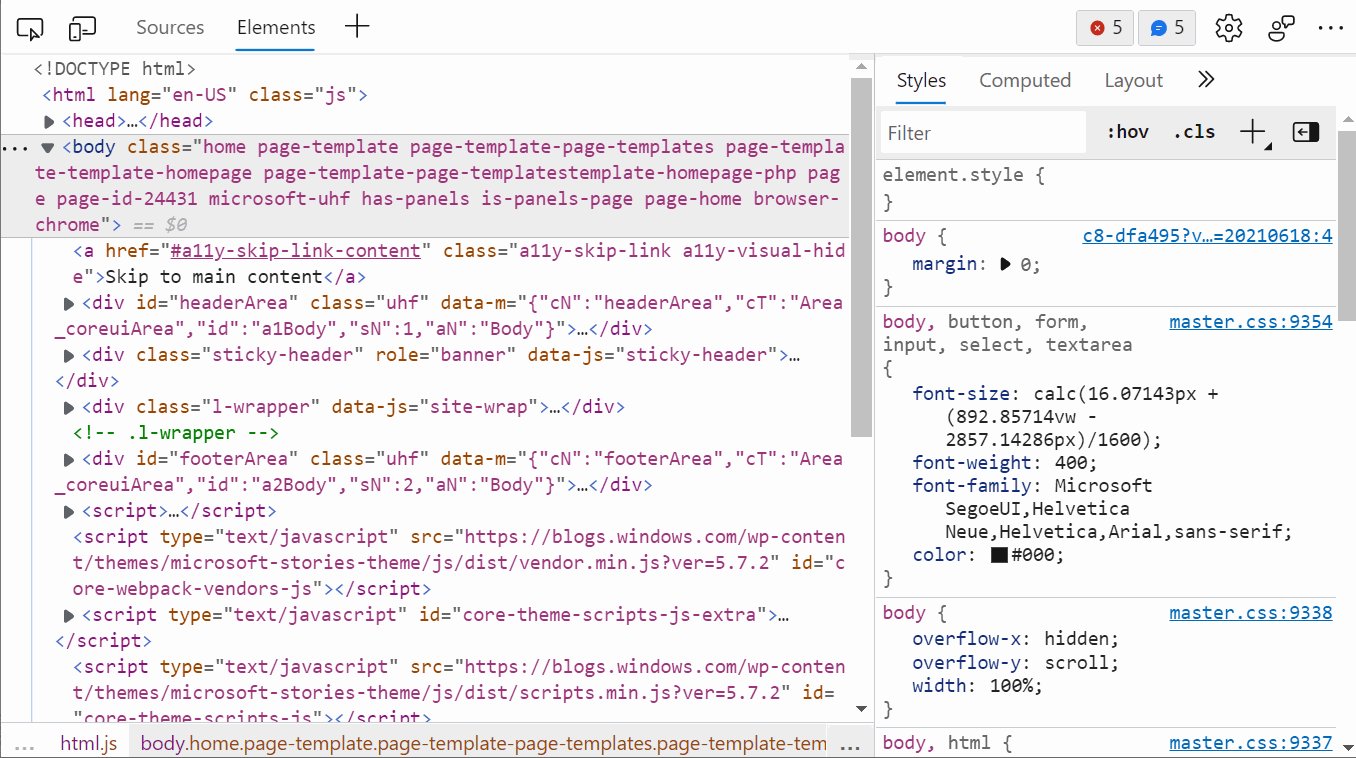
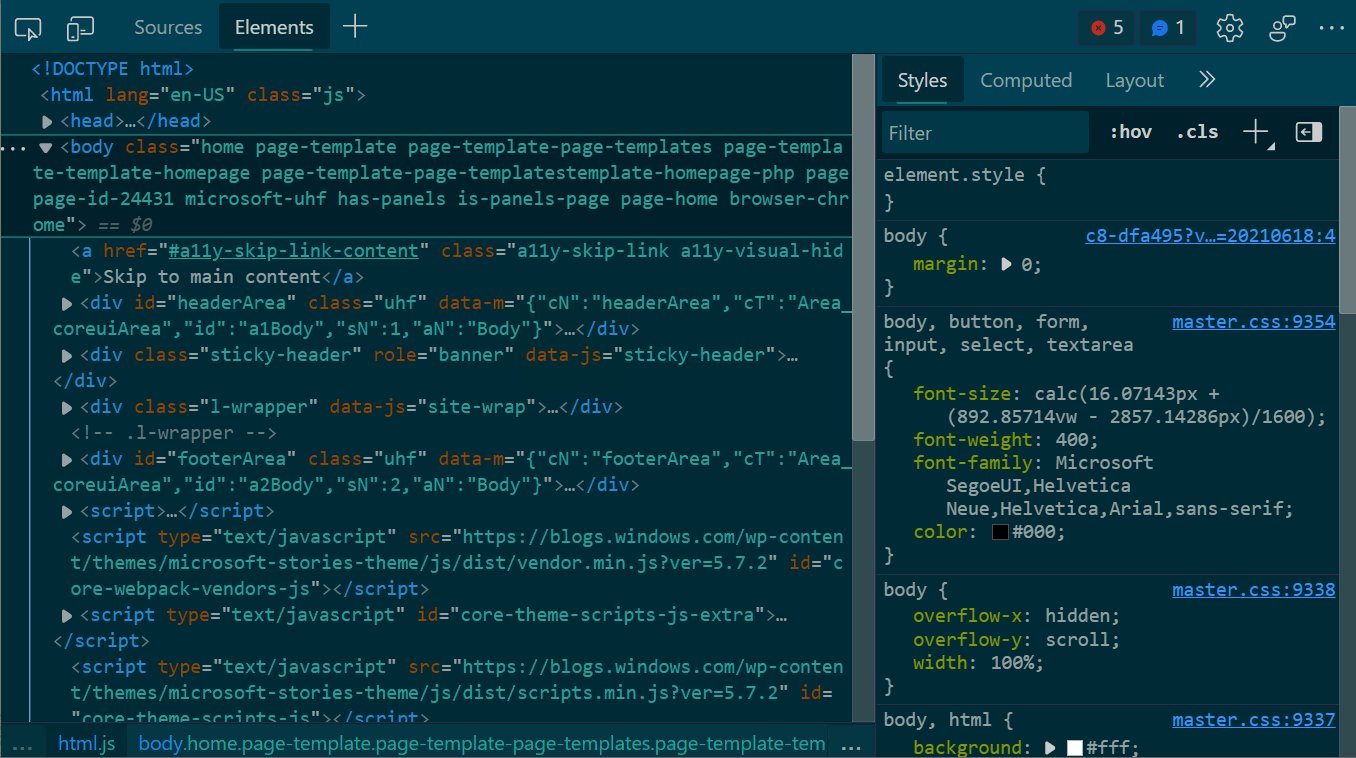
Microsoft Edge DevTools 中的選項卡現在有一個關閉按鈕可以用來隱藏你不再需要的那些。因此,您可以保持乾淨簡單的用戶界面,並且只有您現在需要的工具隨時可用。
請注意,有一些工具沒有關閉按鈕:元素、控制台和源。這些工具的使用比所有其他工具都多。 Web 開發人員一直都需要它們,關閉它們並沒有多大意義。
打開工具
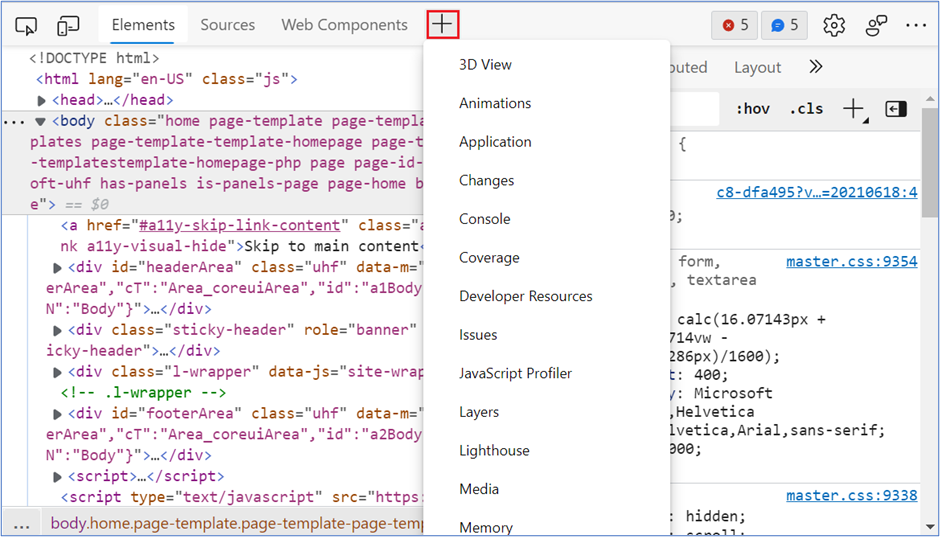
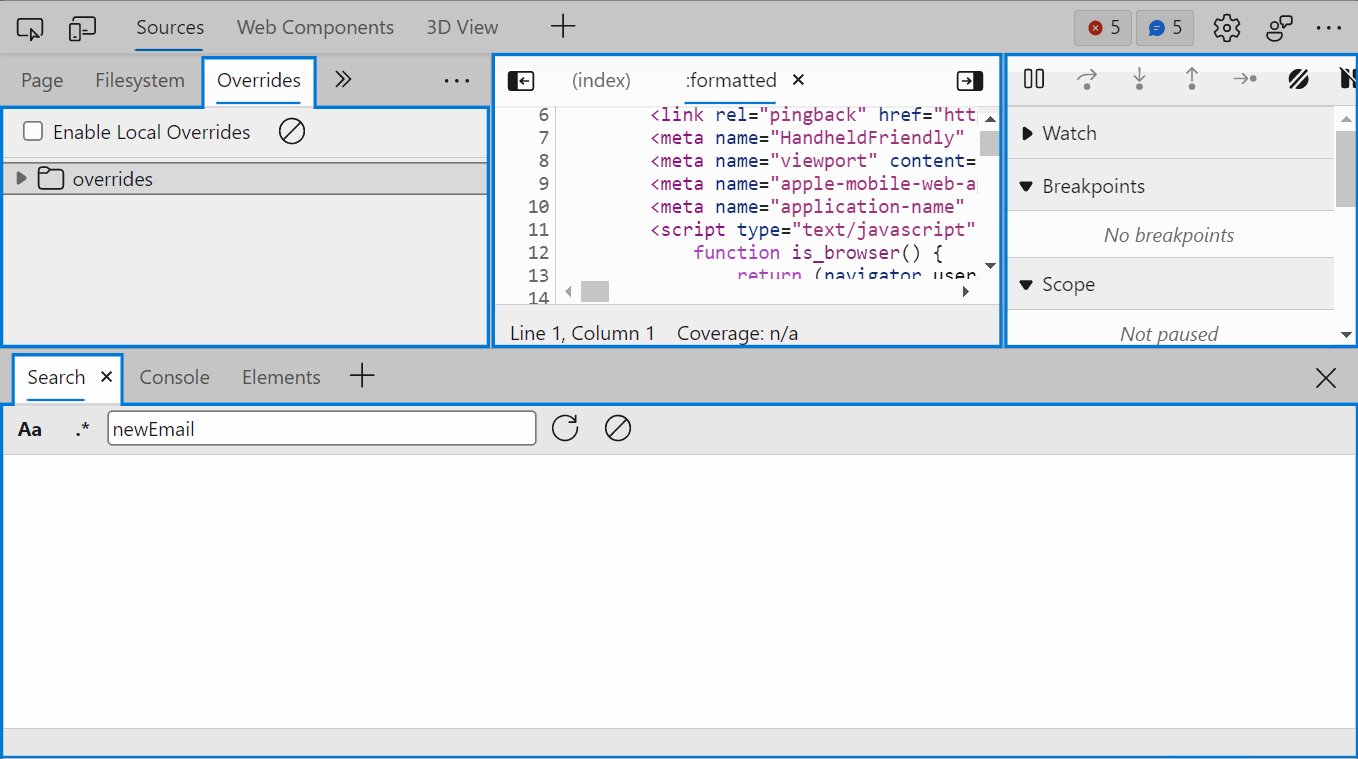
現在標籤欄末尾有一個 +(加號)按鈕打開任何尚未打開的工具。
以前,為了發現所有可用的工具,您必須進入主菜單 (…),然後選擇 更多工具,或者知道如何使用 命令菜單快速訪問工具。 + 按鈕使發現和訪問其他工具變得更加容易。
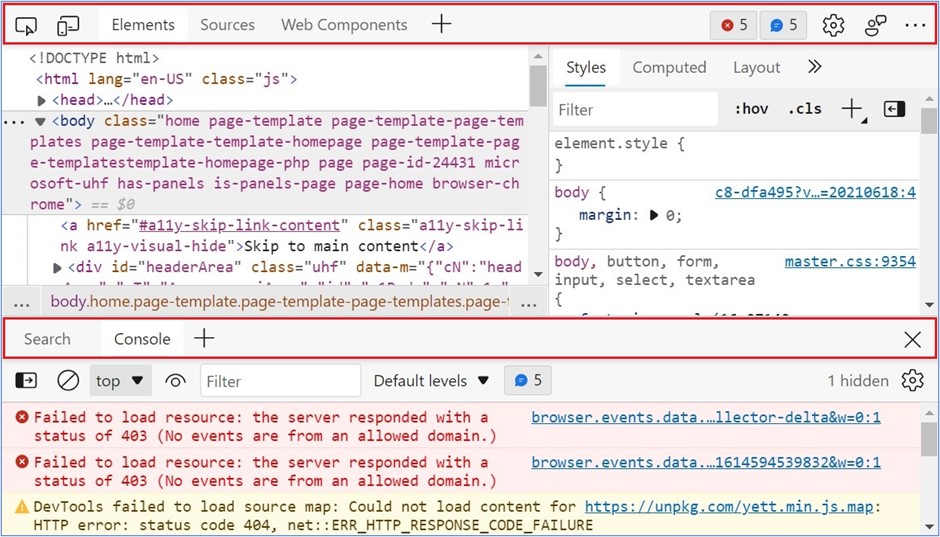
DevTools 中可以有兩個選項卡欄:一個在頂部,始終可見並且是元素和源面板通常所在的位置,另一個是在底部,抽屜,可以切換按鍵盤上的 Esc。控制台通常放在抽屜裡。這兩個標籤欄都有 + 按鈕,因此您可以在這兩個位置中的任何一個位置打開新工具。
移動工具
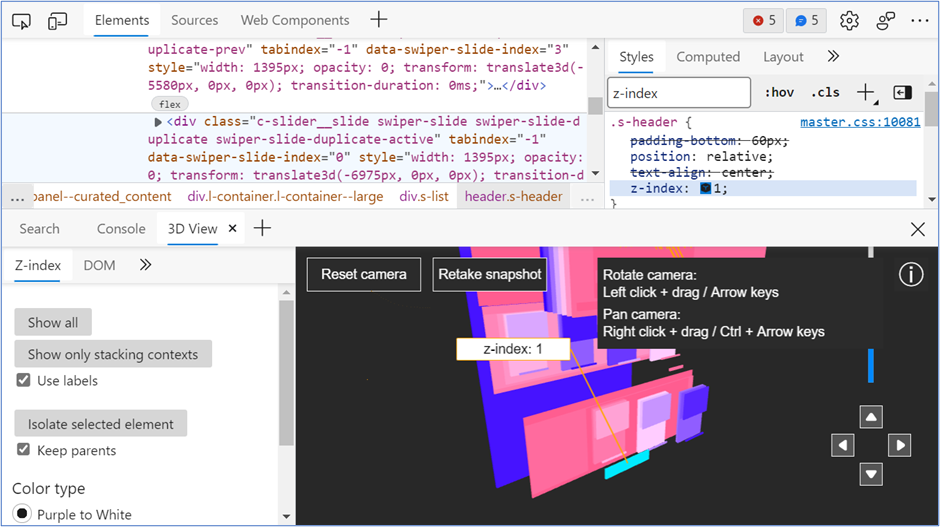
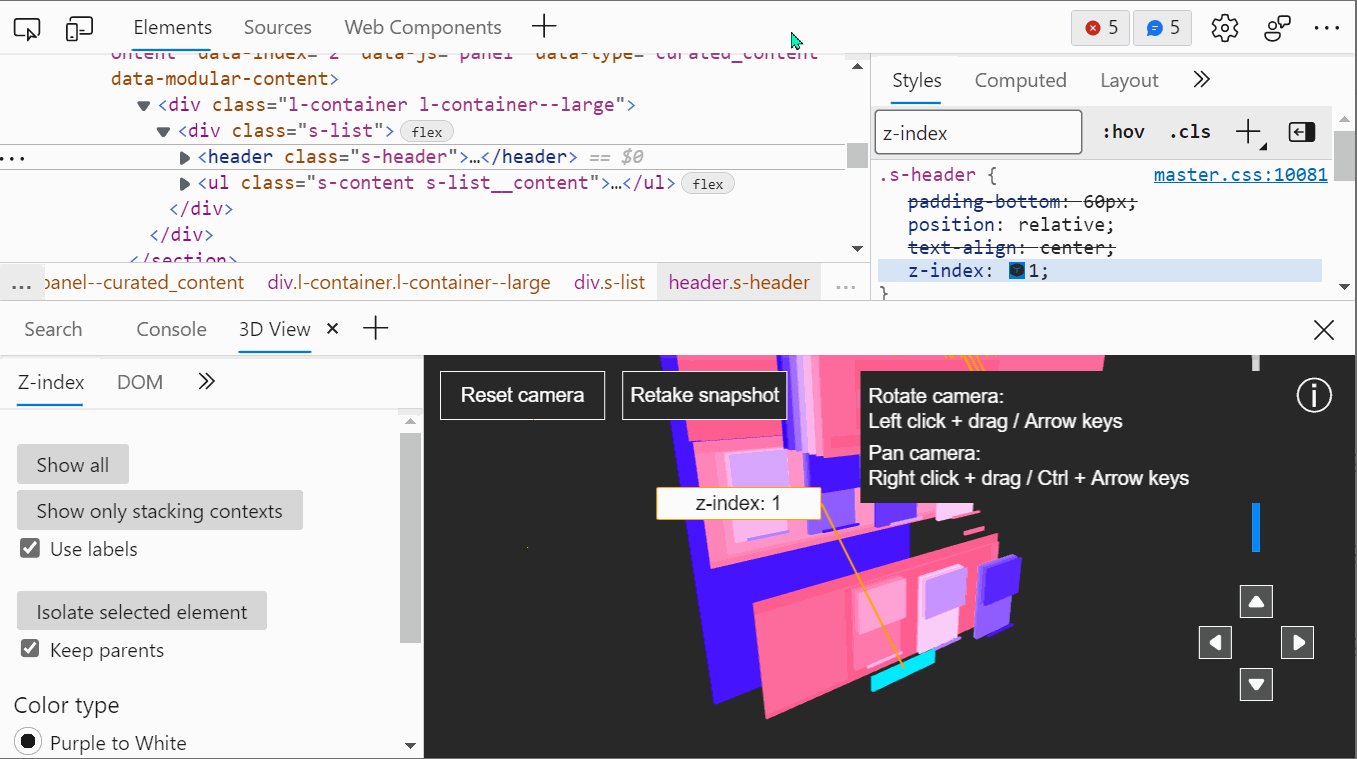
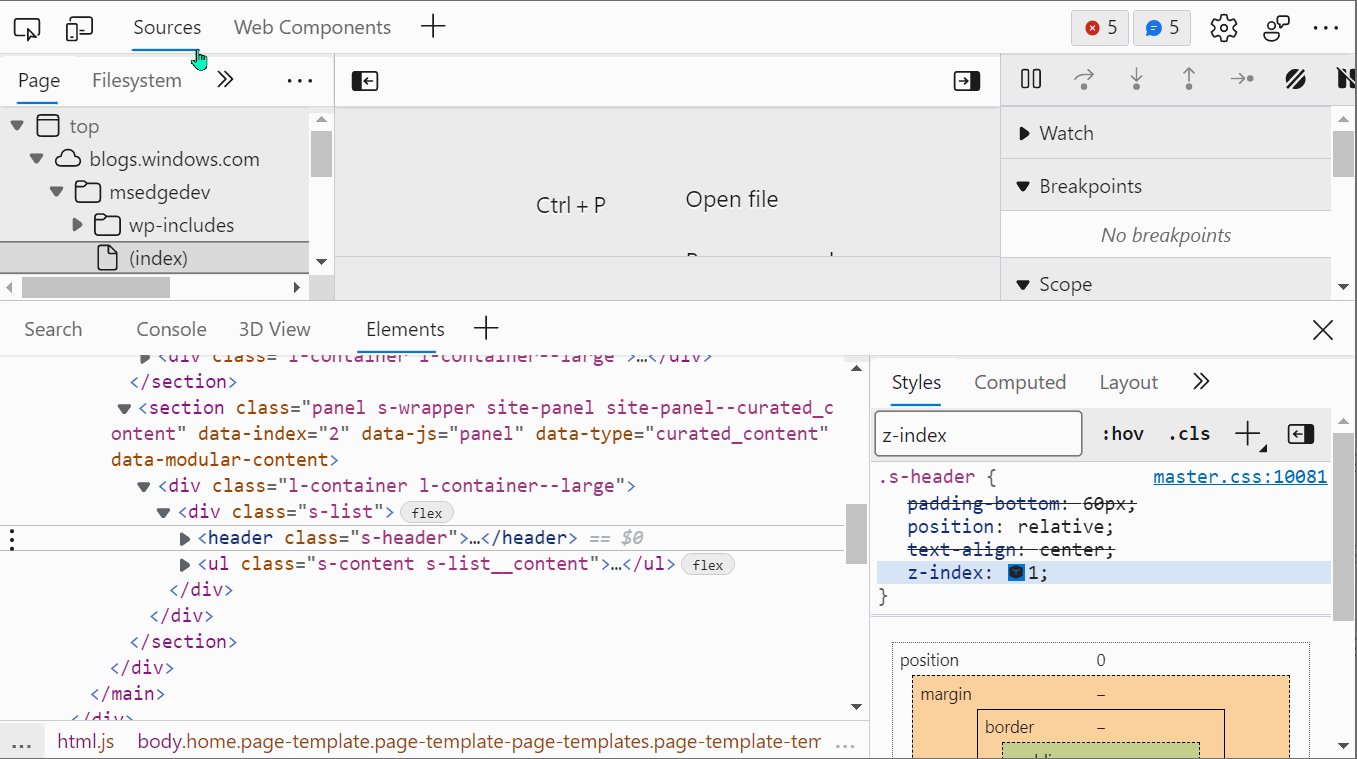
在調試同時需要多個工具的東西時,打開抽屜非常有用。
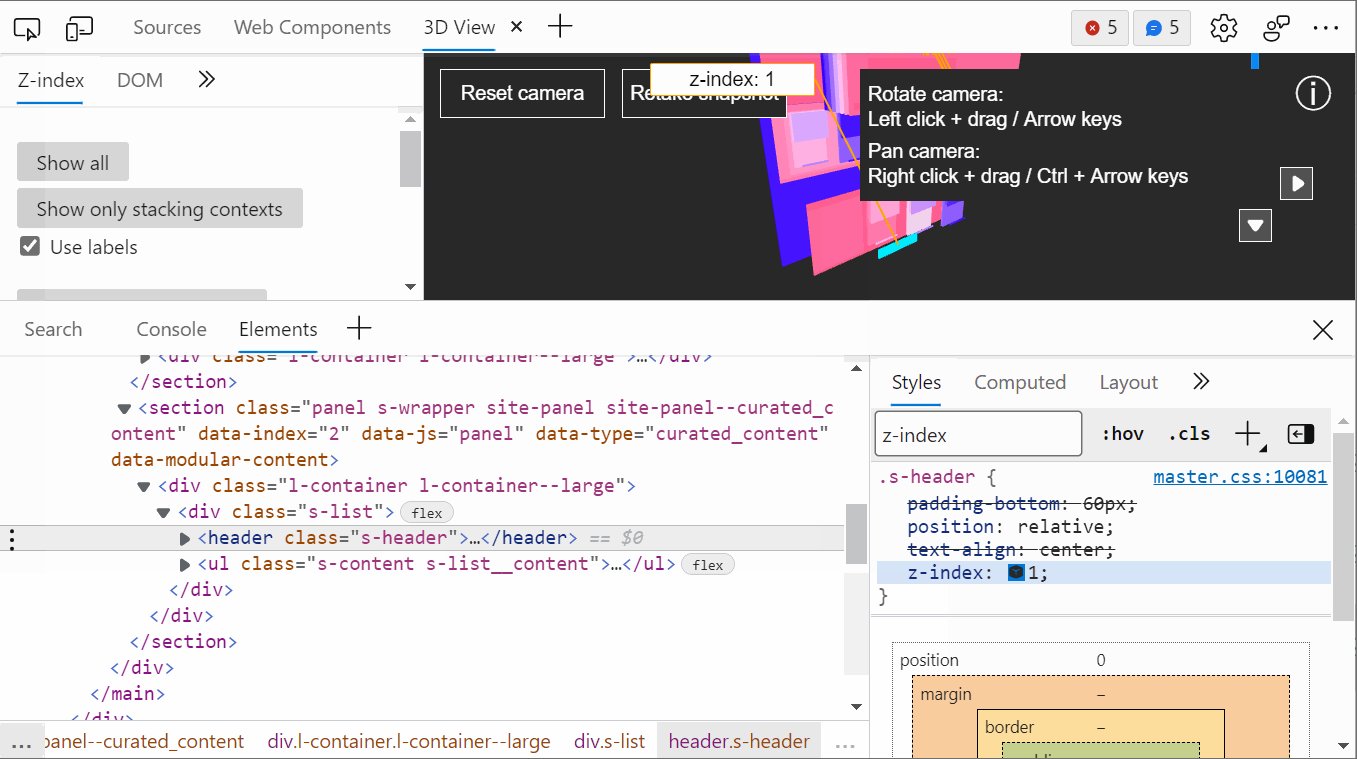
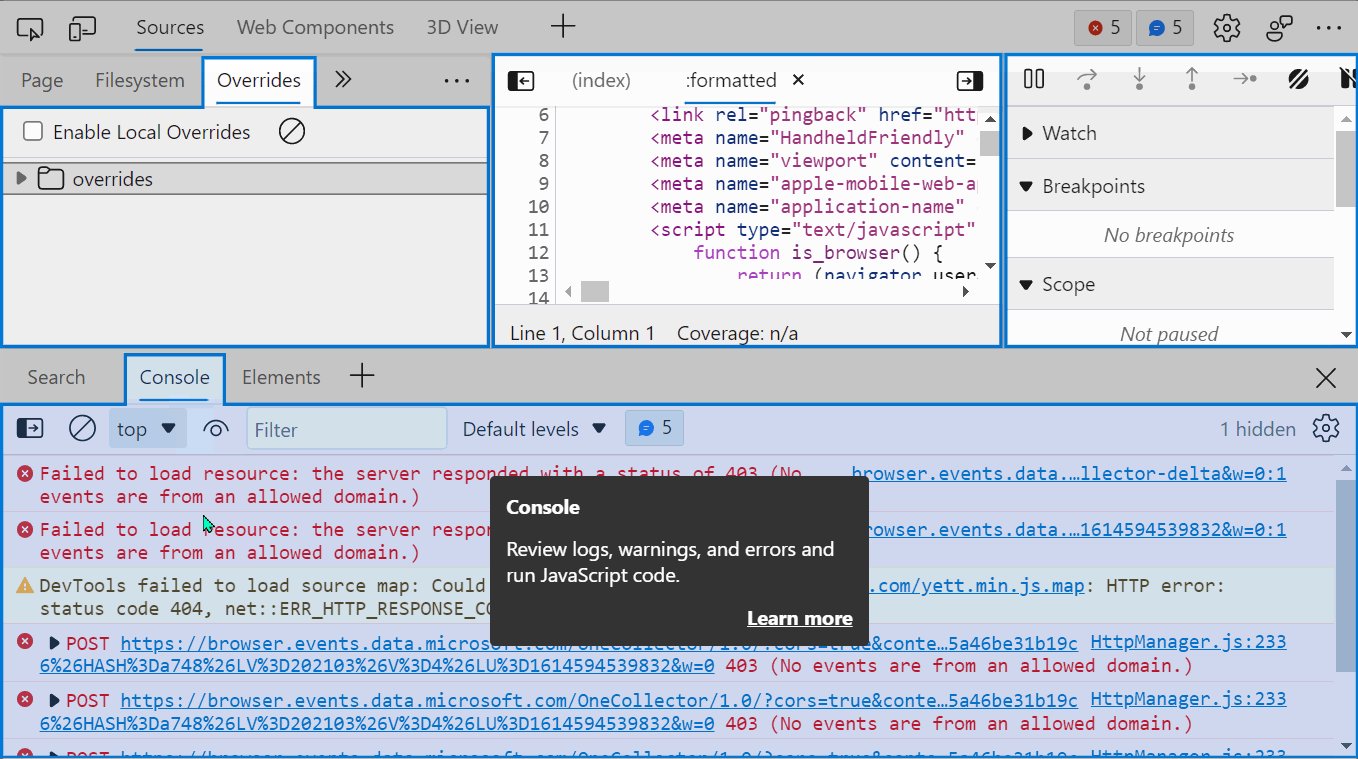
例如,您可能希望同時打開 Sources 和 Network 面板,以確保在逐步調試某些 JavaScript 代碼時發送正確的 HTTP 請求。或者您可能希望同時打開元素和 3D 視圖面板以調試元素的 z-index 問題。
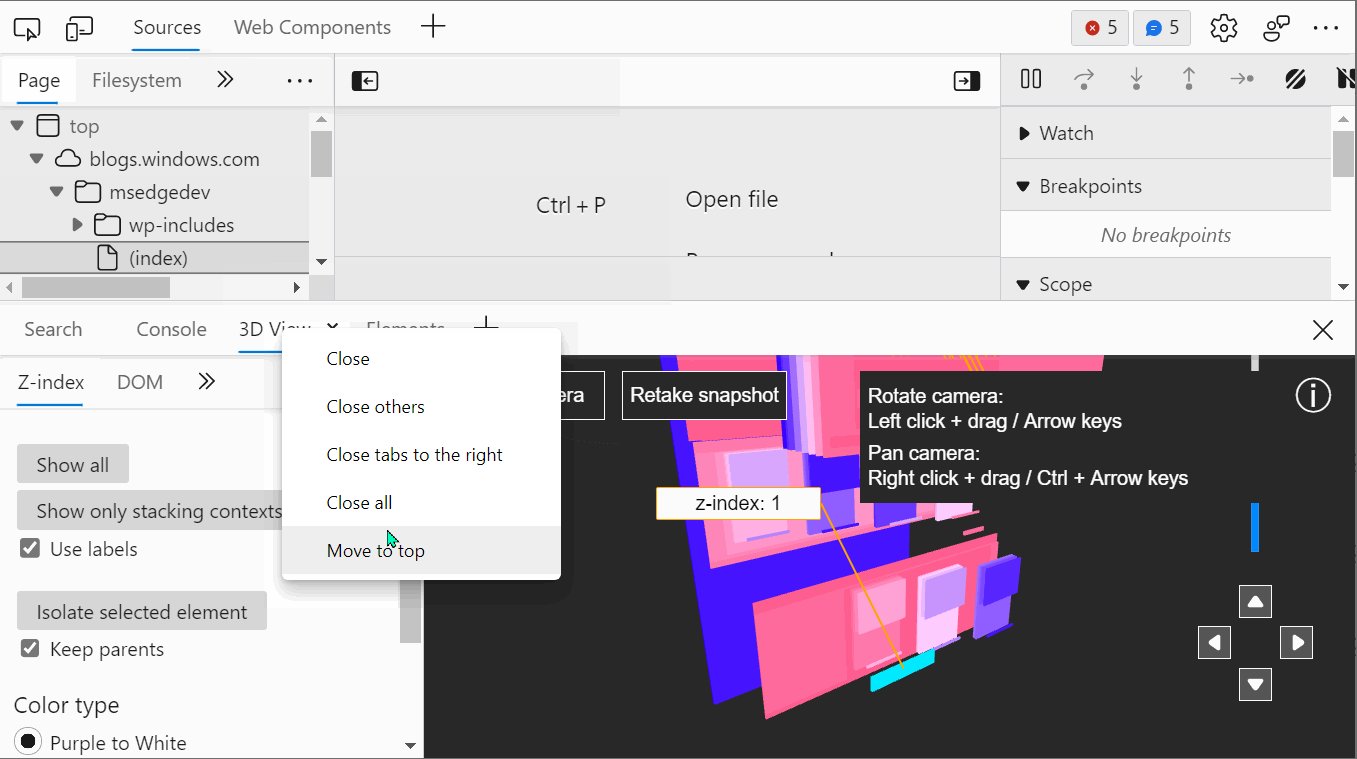
使用 Microsoft Edge DevTools,您現在可以通過打開上下文菜單(右鍵單擊)在主區域和抽屜之間移動工具您要移動的標籤並選擇移至底部或移至頂部。
請注意,如果您選擇抽屜中的 + 按鈕並從主區域中已打開的列表中選擇一個工具,則這個工具將被移動到抽屜中。這是移動工具的另一種好方法。
從工具內部了解這些工具
+ 按鈕非常適合輕鬆發現您以前可能沒有使用過的新工具。但有時,一個工具的用戶界面乍一看可能會讓人不知所措。提供一些可用的文檔會有所幫助。 Microsoft Edge DevTools 文檔 可以為您提供幫助,但是當您在完成任務時,通常不會觸手可及。
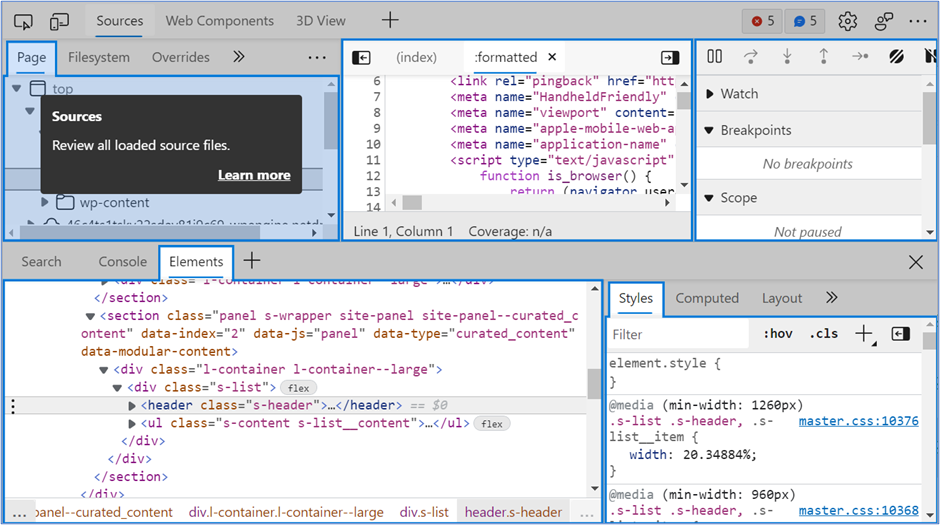
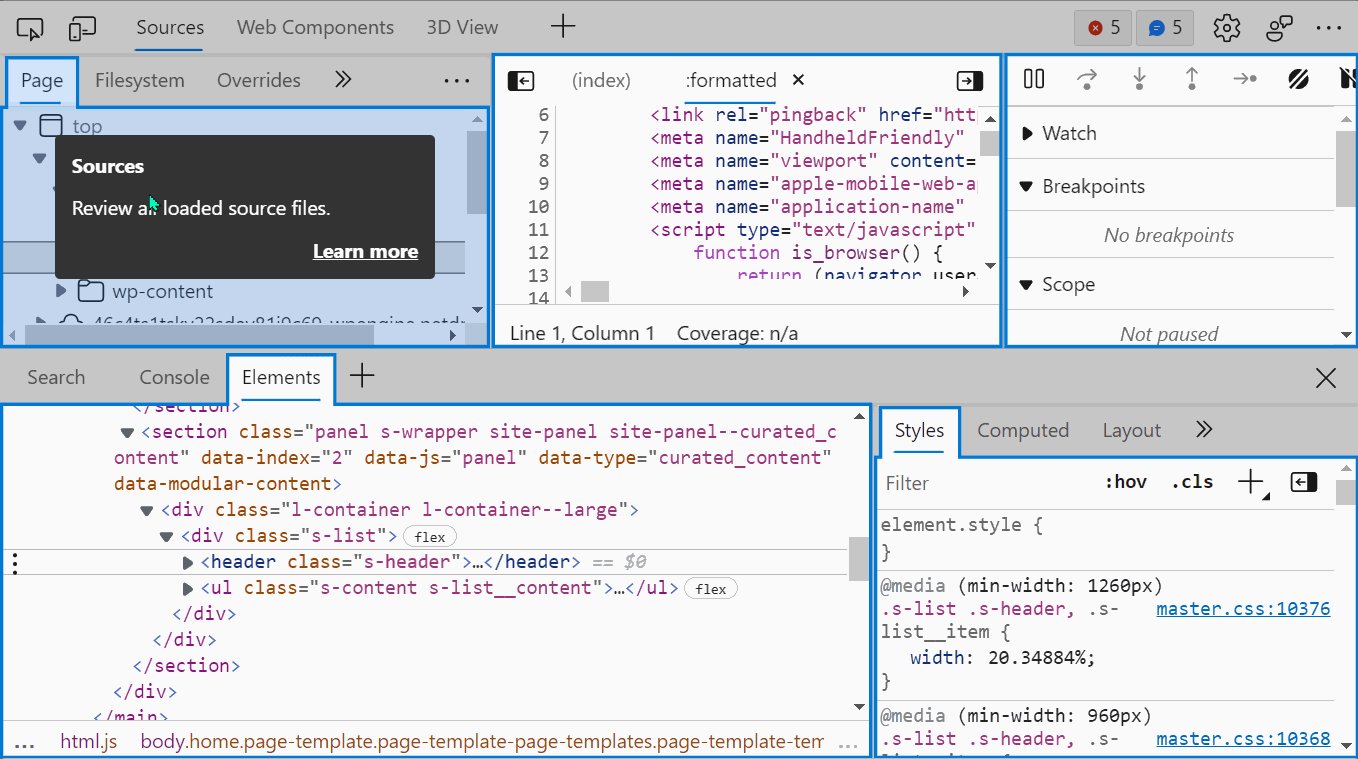
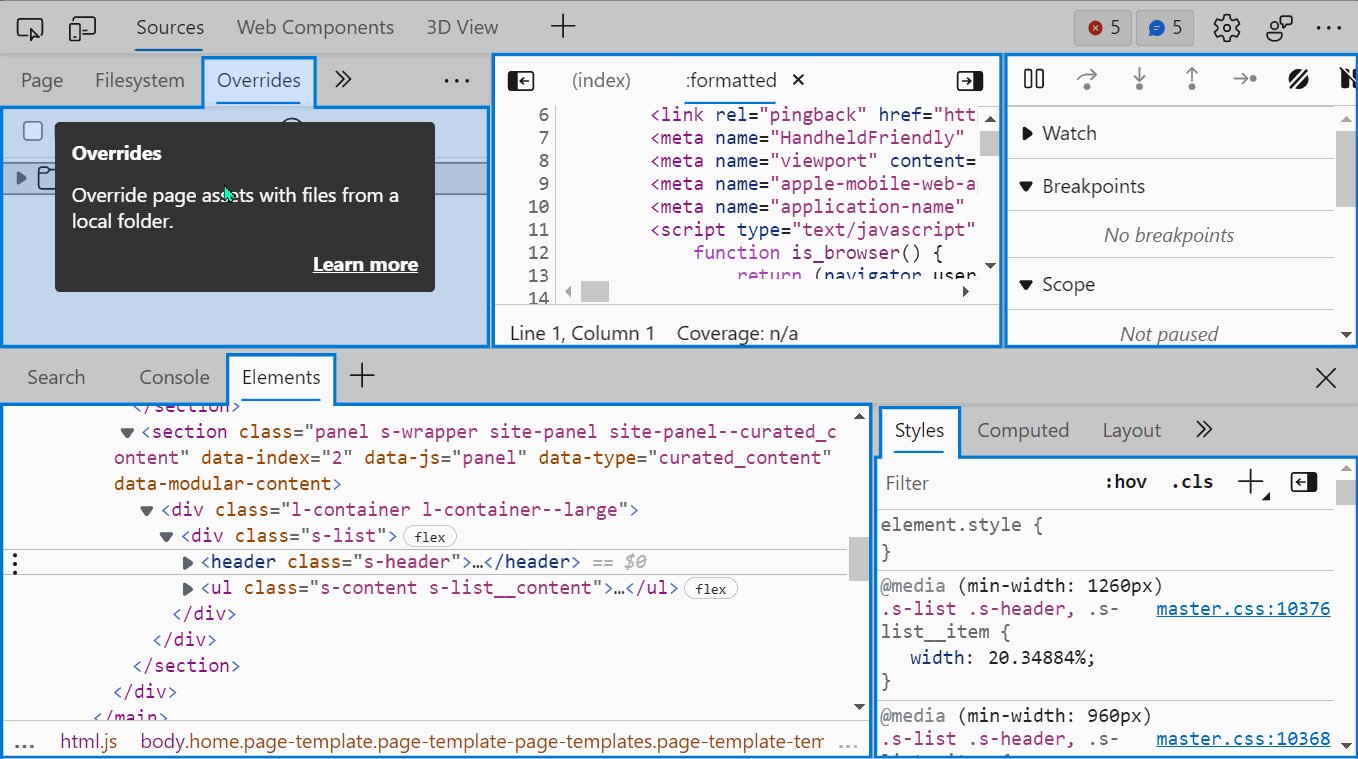
最近,我們添加了一項功能,可以更輕鬆地根據上下文學習新工具:DevTools 工具提示。 DevTools 工具提示是一個覆蓋工具,並提供有關它們的上下文文檔,以及了解更多信息的鏈接。
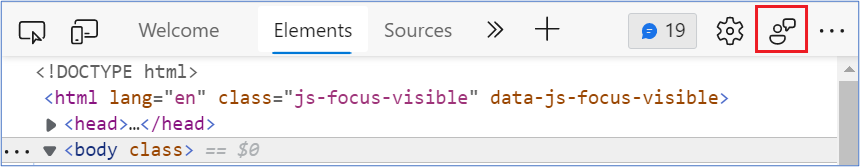
您可以通過 3 種不同的方式啟用 DevTools 工具提示:
轉到 Customize and control DevTools 按鈕 (…) > 幫助 > 切換 DevTools 工具提示。您還可以使用 Ctrl+Shift+H 鍵盤快捷鍵(Mac 上的 Cmd+Shift+H)。或使用 命令菜單,然後輸入“工具提示”.
啟用後,只需將鼠標移到突出顯示的區域上即可顯示有關此特定工具區域的信息工具提示(您也可以使用 Tab 鍵瀏覽工具提示)。某些工具提示甚至包含指向請訪問文檔網站了解更多信息。
請注意,當 DevTools 工具提示處於活動狀態時,您還可以轉到其他面板。這樣,您可以瀏覽 DevTools 並繼續了解新事物,而無需打開每次都關閉和打開功能。
更改語言
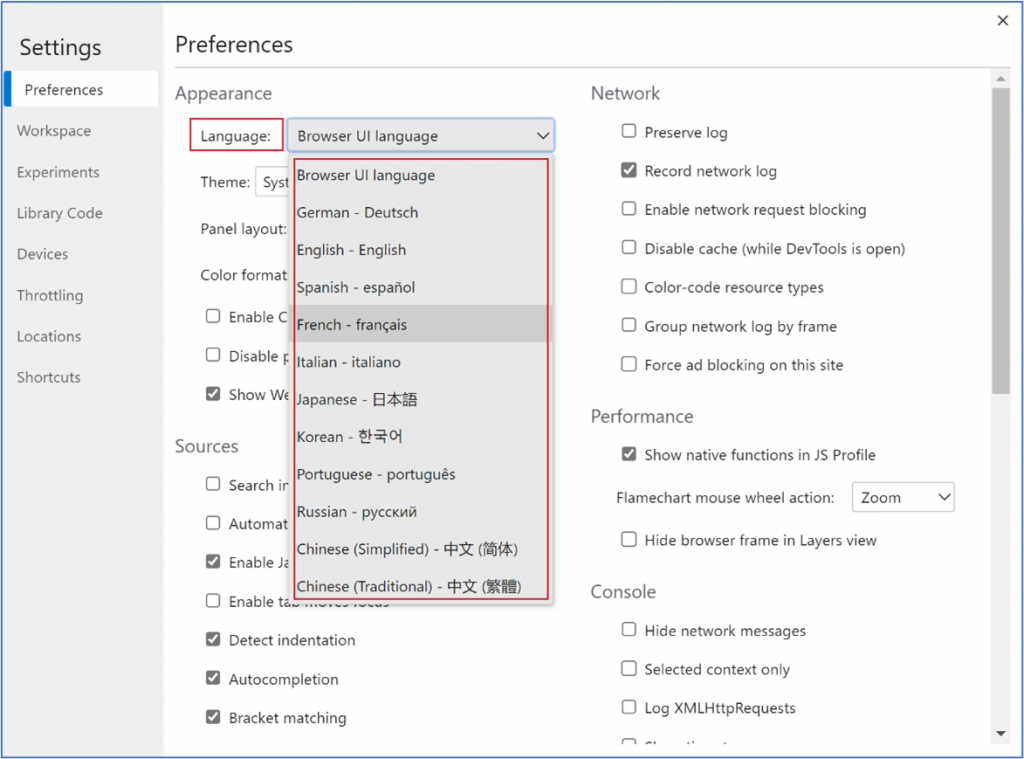
我們知道,當開發人員的工具與他們的語言相匹配時,他們的工作效率會更高使用偏好。此外,包括 VS Code 在內的其他 Microsoft 開發人員產品也可用於其他語言。這就是我們提供 11 種不同語言的 DevTools 的原因。
默認情況下,DevTools 會匹配您為瀏覽器 UI 選擇的語言,但您可以單獨將其設置為任何其他語言。
要更改語言,請導航到 DevTools 設置(使用 F1 快捷方式或單擊工具欄中的齒輪圖標)並從 語言 下拉列表。
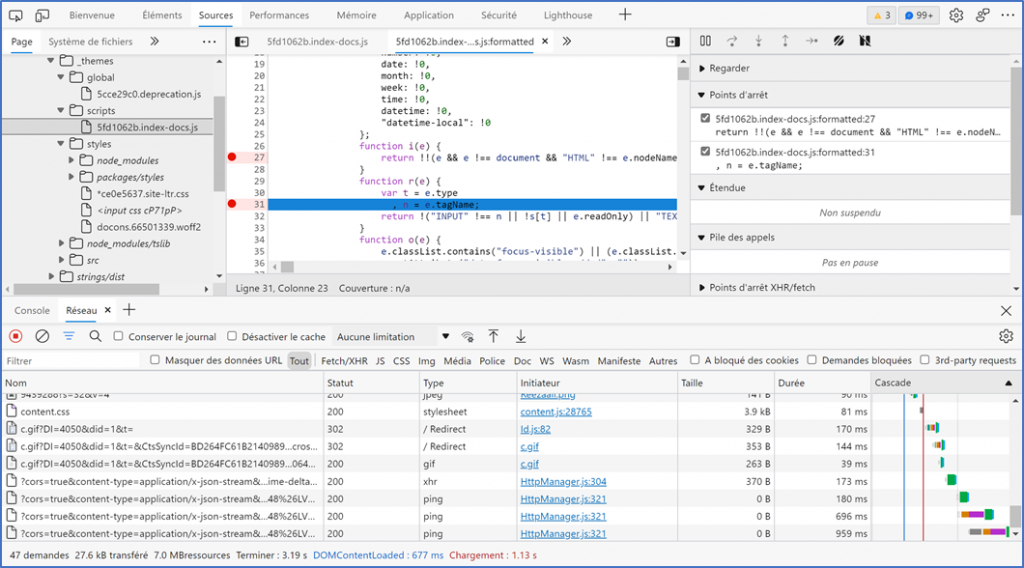
重新加載 DevTools 後,其用戶界面將以您選擇的語言顯示,使其更容易使用工具。這是法語的樣子:
這也適用於 DevTools 工具提示功能,因為上下文文檔也被翻譯,如下面的俄語所示。
自我們宣布在 2020 年發布本地化 DevTools 功能的實驗性版本,我們繼續通過 Chromium 項目與 Google 的 Lighthouse 和 Chrome 團隊合作,該功能現在不僅適用於所有 Microsoft Edge 用戶,b ut 也適用於在基於 Chromium 的瀏覽器中使用 DevTools 的任何人。
自定義顏色主題
如果您使用 Visual Studio Code(或其他文本編輯器和 IDE),您可能已經自定義了其顏色主題,使其在視覺上令人愉悅且可以長時間使用。
到目前為止,DevTools 顏色主題可以只能通過在其深色或淺色主題之間進行選擇來定制。然而現在,有 9 種新的顏色主題可供選擇。這些與預裝的 Visual Studio Code 相同,因此應該很熟悉。
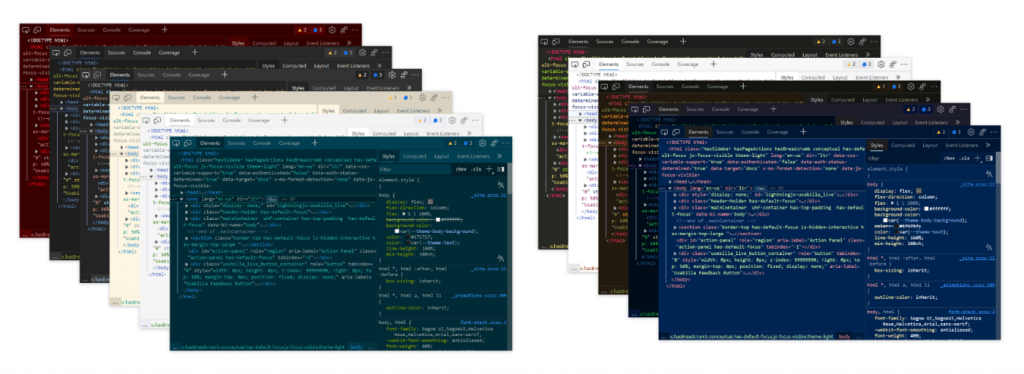
以下是 Microsoft Edge DevTools 中的完整主題列表:
現有主題:Light+ Dark+ Chromium Light Chromium Dark 新主題:Quiet Light Solarized Light Solarized Dark Abyss Kimbie Dark Monokai Monokai Dimmed Red Tomorrow Night Blue
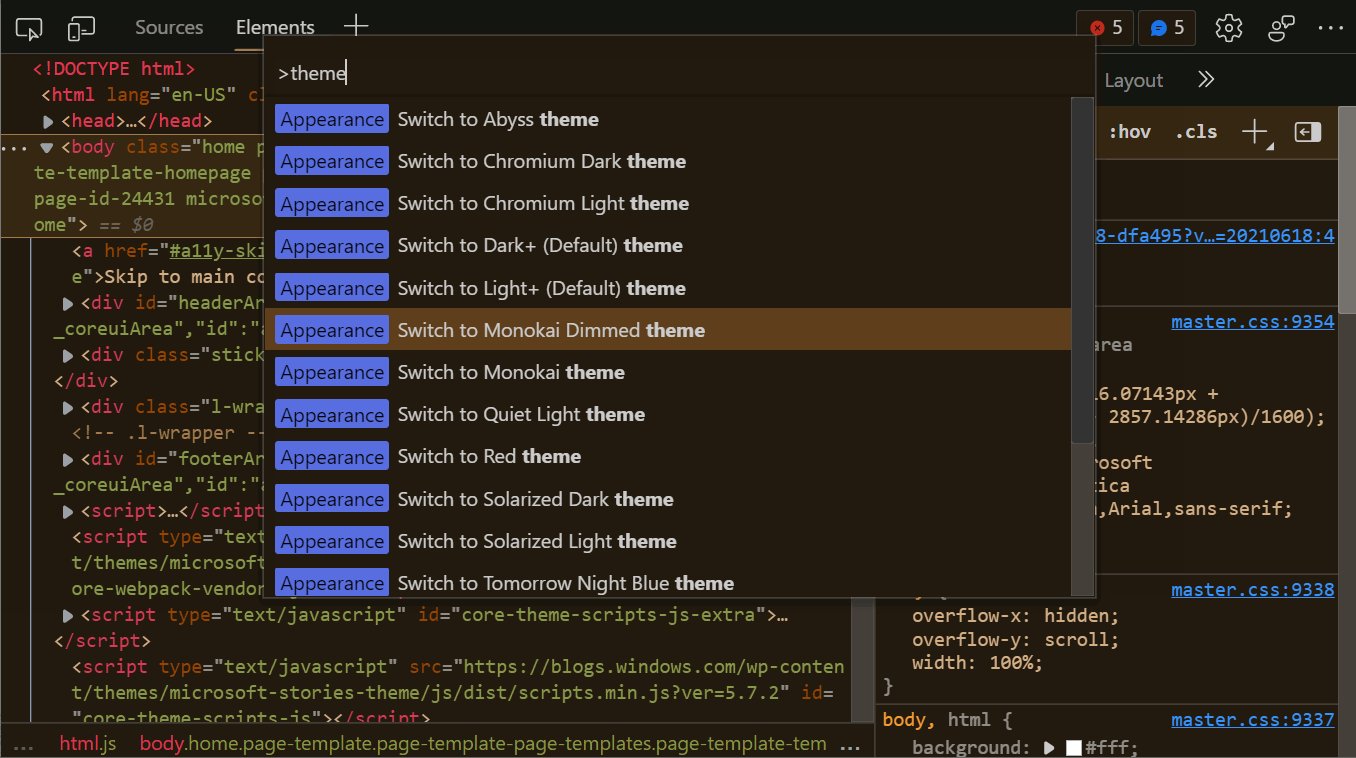
要選擇新主題,您可以前往設置(工具欄中的齒輪圖標) 並使用主題下拉菜單。您還可以使用命令菜單並鍵入“主題”來查看可用顏色主題的完整列表。
請注意,如果您使用 Microsoft Edge Tools for VS Code 擴展,您可能已經看到 DevTools 並不總是以與 VS Code 用戶界面本身相同的顏色主題顯示。
現在,感謝新的DevTools 中的顏色主題,這將不再發生。從 Microsoft Edge 95 開始,嵌入在 VS Code 中的 DevTools UI 將匹配選定的顏色主題。
如果你不知道這個擴展,在此處了解更多信息。
反饋
用戶反饋是我們推動優先級的方式在 Microsoft Edge DevTools 上進行的工作。如果您對這些功能或其他功能有任何疑問或反饋,請使用 開發工具中的反饋按鈕。
您也可以通過提及 @EdgeDevTools 帳戶。
– Patrick Brosset,Microsoft Edge 高級項目經理