在Windows 11 23H2(2023 更新)上,您可以完全禁用“Windows Copilot”,在本指南中,您將了解如何操作。
Windows Copilot,或簡稱為“Copilot”,是適用於 Windows 11 的新聊天機器人 AI 可以幫助解決複雜的問題,您可以要求重寫、摘要和解釋內容,而無需打開瀏覽器。此外,人工智能可以幫助用戶採取行動、自定義設置以及無縫連接他們喜歡的應用程序。
雖然這是一個方便的功能,但並不適合所有人。如果你屬於那些不需要它的人,在 Windows 11 2023 更新上,有多種方法可以通過組策略編輯器和註冊表完全禁用 Copilot。如果您不想關閉該功能,可以從任務欄中刪除 Copilot 按鈕。

本指南將教您在Windows 11 23H2 上禁用Windows Copilot 的不同方法。
在Windows 11 上通過組策略禁用Copilot
如果設備使用Windows 11 專業版、企業版或教育版,您可以使用本地組策略編輯器禁用版本23H2 上的Windows Copilot 功能。如果計算機使用 Windows 11 家庭版,則必須使用註冊表。
要通過 Windows 11 上的組策略完全禁用 Copilot,請使用以下步驟:
打開 在Windows 11 上啟動。
@media only 屏幕和(min-width: 0px) 和(min-height: 0px) { div[id^=”bsa-zone_1659356505923-0_123456″] { min-寬度:300px;最小高度:250px; } } @media 僅屏幕和 (min-width: 640px) 和 (min-height: 0px) { div[id^=”bsa-zone_1659356505923-0_123456″] { min-width: 300px;最小高度:250px; } }
搜索 gpedit 並單擊頂部結果以打開組策略編輯器。
打開以下路徑:
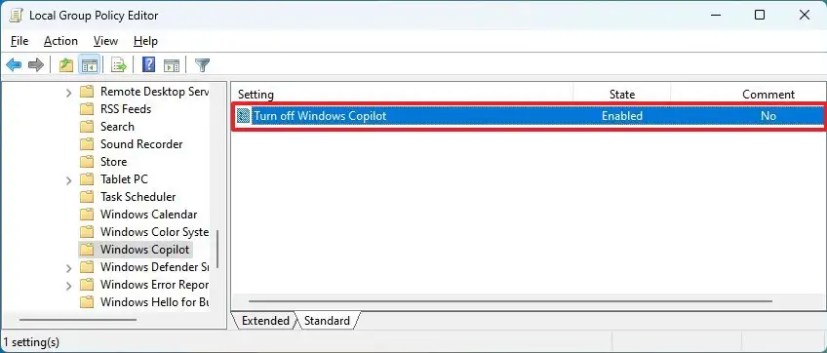
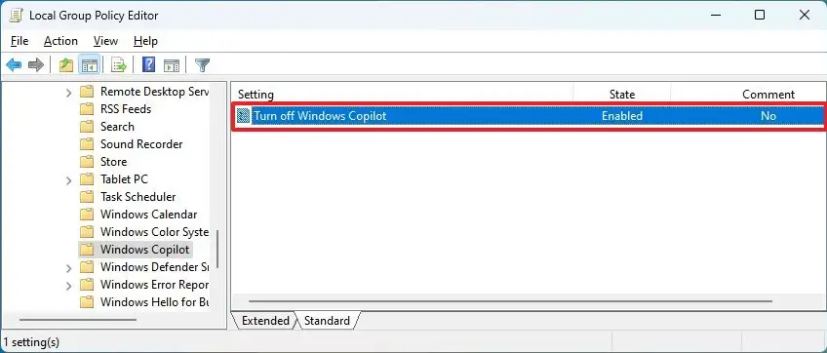
用戶配置> 管理模板> Windows 組件> Windows Copilot
雙擊“關閉Windows Copilot” 策略。

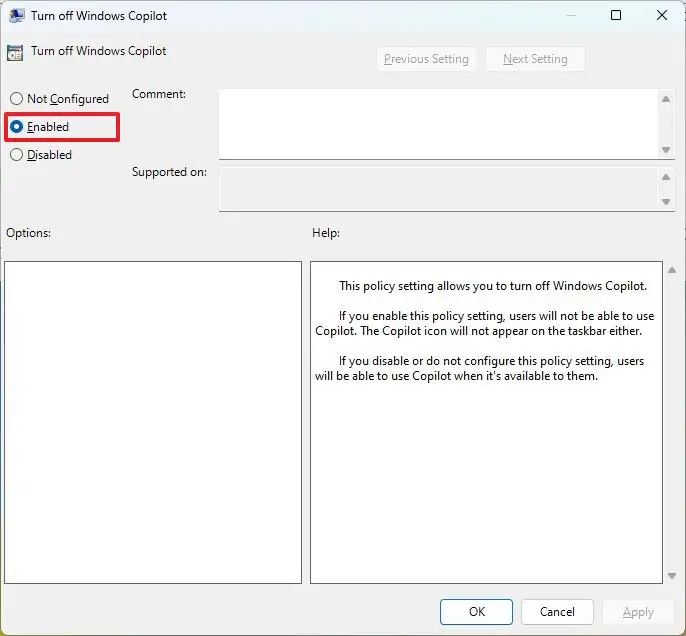
選擇啟用選項。

單擊應用按鈕。
單擊確定按鈕。
重新啟動計算機。
一次完成這些步驟後,Copilot 按鈕將不再出現在任務欄中,用戶甚至無法使用“Windows 鍵+ C” 鍵盤快捷鍵打開聊天機器人。此操作還將從任務欄設置頁面中刪除“Copilot” 設置。
如果您想重新啟用該功能,請使用相同的說明,但在 步驟4,選擇“未配置”選項。
在Windows 11 上從註冊表禁用Copilot
Windows 11 Home 不包括本地組策略編輯器,但仍然可以通過修改註冊表來禁用該功能。此方法也適用於 Windows 11 專業版、企業版和教育版。
警告:如果使用不當,修改註冊表可能會導致嚴重問題。假設您知道自己在做什麼,並且在繼續操作之前已經創建了系統備份。
要從註冊表中完全禁用Windows 11 中的Copilot,請使用以下步驟:
打開開始。
搜索regedit 並單擊頂部結果即可打開註冊表編輯器。
打開以下路徑:
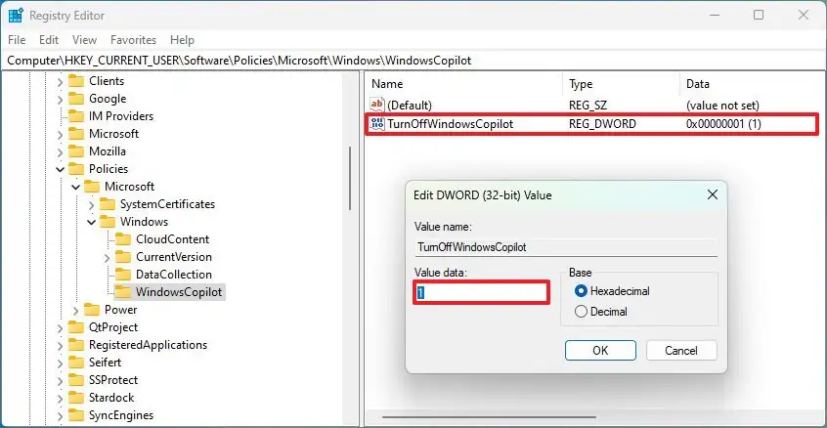
HKEY_CURRENT_USER\Software\Policies\Microsoft\Windows\WindowsCopilot
雙擊TurnOffWindowsCopilot DWORD 並更改其值從0 到1。

單擊確定 按鈕。
完成這些步驟後,Windows Copilot 將在 Windows 11 上完全禁用。此操作還將從任務欄設置頁面中刪除“Copilot” 設置.
如果您改變主意,可以隨時使用相同的步驟恢復設置,但在第3 步中,設置“TurnOffWindowsCopilot”值更改為“0″(零)。
在Windows 11 上從任務欄禁用Copilot
如果您不想完全禁用該功能,您可以從任務欄設置頁面刪除、隱藏或禁用Copilot。
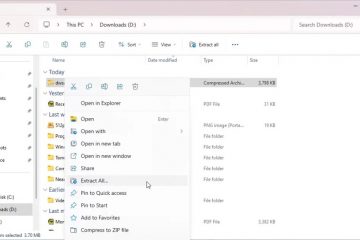
要從任務欄刪除Copilot 按鈕,請使用以下步驟:
打開設置 Windows 11。
單擊個性化。
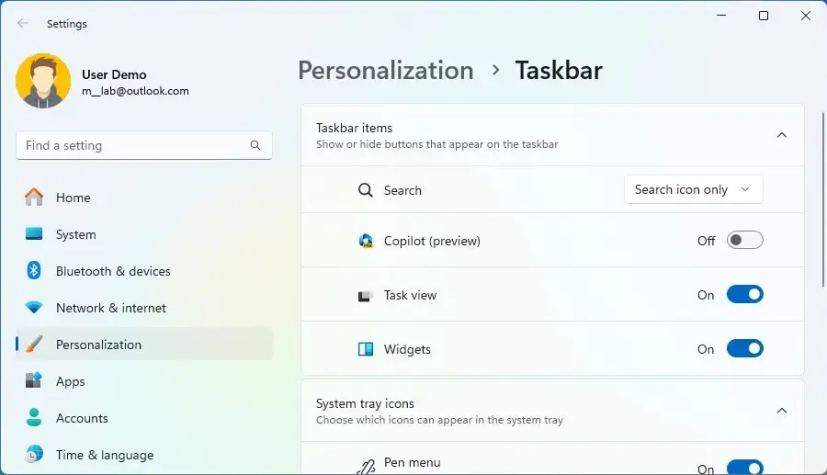
單擊任務欄選項卡。
在“任務欄項目”部分,關閉Copilot 切換開關。

完成這些步驟後,Copilot 按鈕將不再出現在任務欄中,但使用“Windows 鍵+ C” 鍵盤快捷鍵仍可使用聊天機器人。
@media 僅屏幕和(最小寬度:0px)和(最小寬度)-高度: 0px) { div [id^=”bsa-zone_1659356403005-2_123456″] { 最小寬度: 300px;最小高度:250px; } } @media 僅屏幕和 (min-width: 640px) 和 (min-height: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-width: 300px;最小高度:250px; } }