又是一年,我們又回到 Build 討論(您猜對了)Microsoft Edge 開發人員的新功能。我們在 2.5 年前開始了這一旅程,當時我們發布了基於 Chromium 開源引擎的最新版 Microsoft Edge,我們迫不及待地想談論新功能和即將推出的內容。
但是,雖然 Microsoft邊緣之旅才剛剛開始,另一段傳奇之旅即將結束——在不到一個月的時間裡,2022 年 6 月 15 日,Internet Explorer 11 將退役並正式退出支持。還記得最初的 Internet Explorer 嗎?這可能是您訪問互聯網的第一種方式。從那時起,Internet Explorer 幫助世界在線,提供了無窮無盡的視頻和模因,甚至幫助您完成了一些(或很多!)工作。因此,我們懷著美好的回憶慶祝它的生命和遺產。
感謝 Microsoft Edge 團隊多年來為 Internet Explorer 開發應用程序和網站或以其他方式管理瀏覽器本身的每個人。雖然 Internet Explorer 桌面應用程序可能會退役,但可以通過 一個稱為 IE 模式的漂亮小功能在 Microsoft Edge 中找到 Internet Explorer 的未來。
不過,現在讓我們談談我們在 Microsoft Edge Chromium 平台上取得了多大的成就以及我們的目標。
WebView2 在更多地方——WebUI 2/UWP 即將全面推出
如果您是 WinUI 2/UWP 開發人員,我們有好消息要告訴您:WebView2 將在接下來的幾個月內普遍適用於 WinUI 2/UWP,因此您可以將 Microsoft Edge Chromium 平台的最佳功能帶到您的混合應用程序中。無論您是使用 Web 功能擴展您的原生應用程序還是構建全頁 Web UI,WebView 2 都將很快為您準備就緒。
我們也很高興能夠在比以往更多的地方提供 WebView2。正如在//Build 中宣布的那樣,.NET MAUI 現在普遍可用,WebView2 也可以滿足您的 Web 內容需求。但我們不會止步於此。我們打算在未來將 WebView2 引入更多平台,包括 Xbox 和 Hololens。
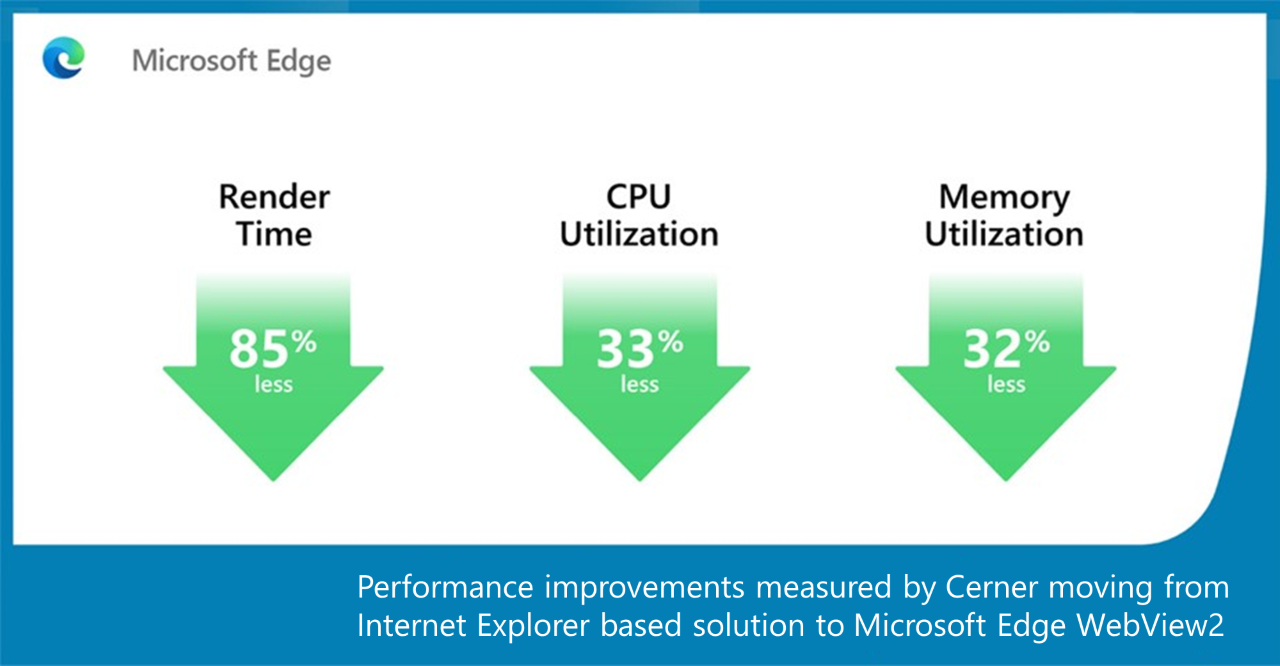
使用 Microsoft Edge 獲得可衡量的性能和資源收益
遷移到 Microsoft Edge 和 WebView2 可以顯著提高性能,並且客戶已經看到了它的價值。在 Cerner Corporation 進行的試驗中,與使用 Internet Explorer 運行他們的解決方案相比,使用 Microsoft Edge WebView2 可減少 85% 的渲染時間、33% 的 CPU 使用率和 32% 的內存使用率。 在這裡閱讀他們的故事.
了解如何開始使用 Webview2 此處。
漸進式網絡應用,越來越好
最近,漸進式網絡應用 (PWA) 的使用量激增,這是有充分理由的:誰不想要由動態網絡內容推動的強大、輕量級的應用體驗?隨著現代 Web 的發展並添加了豐富的新 Web 標準,PWA 可以訪問在歷史上只有在本機應用程序上下文中才有可能獲得的功能。網絡的這種演變導致 PWA 目錄不斷增長,讓用戶有機會以他們想要的方式體驗內容——在本機應用程序、PWA 或瀏覽器本身中。
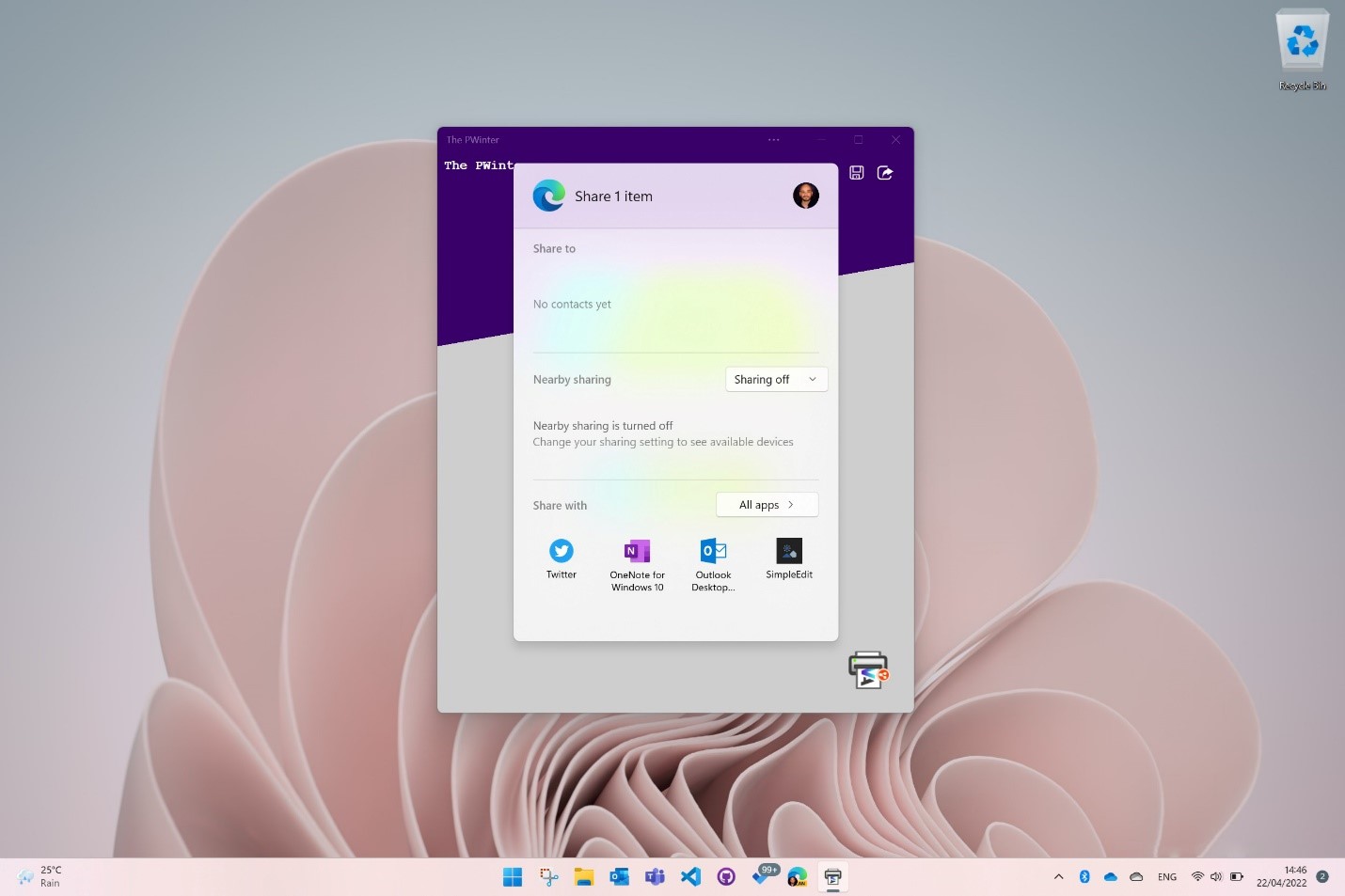
 Progressive Web App 使用本機平台的共享 UI 共享文件
Progressive Web App 使用本機平台的共享 UI 共享文件
幫助改善 PWA 的外觀和感覺與任何其他應用程序一樣,我們宣布對由 Microsoft Edge 提供支持的 PWA 進行一些更新,以使其在桌面上更加強大。這些更新包括默認啟用用於協議處理的新 API,並改進通知,以便將它們標記為來自應用程序本身而不是來自 Microsoft Edge 瀏覽器。通過這些改進,PWA 繼續從網站演變為安裝在 Windows 上時在家中的集成應用程序。
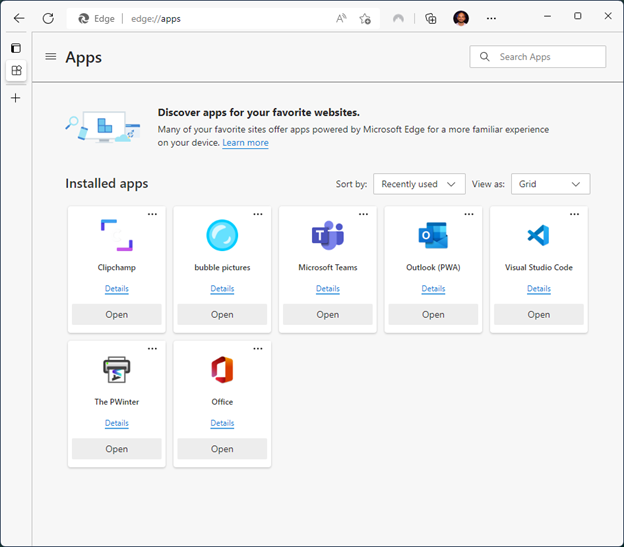
我們還讓用戶比以往更容易發現和管理他們下一個最喜歡的 PWA。用戶可以在 Microsoft Store 中的本地應用旁邊找到 PWA,以便在他們已經在尋找應用的位置輕鬆發現。我們還對 Microsoft Edge 中的應用程序頁面進行了大修,創建了新的應用程序中心體驗,並添加了跨設備的應用程序同步功能以提供更好的用戶體驗。
最後,我們繼續改進 PWA 的開發人員體驗通過與 PWABuilder 合作。改進後的 PWABuilder 站點包括一個新的 PWA Starter 項目和一個新的 VSCode 擴展——PWA Studio——這使得創建 PWA 並將其發佈到 Microsoft Store 的整個體驗更加無縫。 PWABuilder 還通過在 HoloLens 和 Meta 上添加對 PWA 在虛擬和混合現實設備中的支持,幫助您充分利用您的 PWA 投資Quest。
在我們的 “PWA 的 30 天”回顧博客。
使用強大的新工具和簡化的開發工具不斷發展用戶體驗
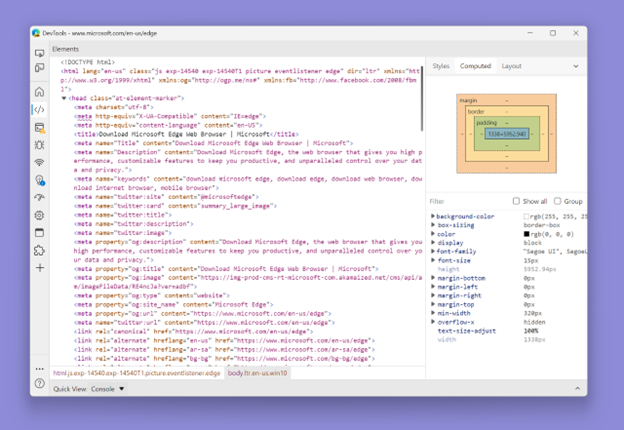
我們正在通過您的反饋改進 DevTools,我們的目標是幫助您實現更多目標、提高工作效率並通過強大且直觀的工具構建更好的體驗。這就是最近的推出 新的 GitHub 反饋回購for DevTools 用於:引導您的 v oice 到產品中。
我們清楚地聽到的一件事是 DevTools 過於復雜,甚至是壓倒性的。這就是為什麼我們致力於通過一種新體驗來簡化 DevTools 界面,為您提供更多自定義和學習選項。
新的簡化 UI 引入了一個新的緊湊且可自定義的 Activity Bar。活動欄使用獨特的工具圖標來簡化導航,您可以使用 30 多種可用工具中的任何一種對其進行自定義,以個性化您的工作流程。簡化的 UI 也將推出更多功能,包括支持我們的 Tooltips 疊加層,只需將鼠標懸停在面板上即可提供有關面板的信息。
您可以通過“Focus Mode”實驗試用新的 DevTools UI,目前在所有 DevTools 渠道中都可用。如果您的設備上尚未啟用它,您可以 了解更多關於該實驗的信息並在此處啟用它。
我們還推出了一組新的強大工具來簡化 DevTools 中的內存和性能調查,讓您在生產環境中安全地調試來自 Azure 的源映射Artifacts 符號服務器。觀看我們的深入討論從本博客頂部的 Build 中了解更多信息。
所有這些以及更多內容都可以在我們的綜合發行說明中找到,該發行說明可從每個版本的 DevTools“歡迎”屏幕中獲得。下次 DevTools 更新時,請檢查它以了解最新和最棒的內容!或者,您還可以在我們的 什麼是新的新文檔和我們的 YouTube 視頻系列。
展望未來
//構建始終是我們一年中最喜歡的時間之一,我們很高興能以數字活動的形式與世界各地的您分享。無論是在//Build 期間還是之後,我們都期待聽到您對 Microsoft Edge Chromium 平台的想法、需求和想法。在 Twitter (@MSEdgeDev) 或 Microsoft Edge Insider 技術社區頁面。最後,訂閱我們的 Microsoft Edge YouTube 頻道 並查看我們的 DevTools 視頻系列中的新功能。
構建資源
有關開發人員資源的完整列表對於 Microsoft Edge,請在此處查看我們的編譯列表:https://aka.ms/EdgeBuild2022。