Windows 11 build 23590 現已在開發頻道中提供。此更新新增了在「講述人」中下載語音之前的預覽。它改善了共享體驗並解決了一系列問題。
從2023 年11 月15 日開始,Windows 11 build 23590 現已在開發頻道中向Windows Insider 計畫的參與者開放。此更新推出了一些新功能、變更和改進。
根據到 官方變更,Windows 11 版本23590 引入了Windows 講述人自然語音預覽,支援中文、西班牙語(西班牙)、西班牙語(墨西哥)、日語、英語(英國)、法語、葡萄牙語、英語(印度) 、德語和韓語。新功能允許使用者在將聲音下載到設備之前先聽聲音。
此外,此版本還改進了 Windows 講述人功能的圖像使用體驗,包括用於導航圖像的新鍵盤命令、例如「G」或「Shift + G」在掃描模式下在影像之間向前或向後導航(講述人鍵+ 空白鍵)。此外,此更新還改進了對圖片上文字的檢測。
 @media only 螢幕 and (min-width: 0px) and (min-height: 0px) { div[id^=”bsa-zone_1659356505923-0_123456″] { min-width: 336px;最小高度:280px; } } @media 僅螢幕和 (min-width: 640px) 和 (min-height: 0px) { div[id^=”bsa-zone_1659356505923-0_123456″] { min-width: 728px;最小高度:280px;最後,在 Microsoft Word 中,Windows 講述人現在將在閱讀文件中的文字時宣布存在草稿評論、已解決的評論、書籤或輔助功能建議的可用性。
@media only 螢幕 and (min-width: 0px) and (min-height: 0px) { div[id^=”bsa-zone_1659356505923-0_123456″] { min-width: 336px;最小高度:280px; } } @media 僅螢幕和 (min-width: 640px) 和 (min-height: 0px) { div[id^=”bsa-zone_1659356505923-0_123456″] { min-width: 728px;最小高度:280px;最後,在 Microsoft Word 中,Windows 講述人現在將在閱讀文件中的文字時宣布存在草稿評論、已解決的評論、書籤或輔助功能建議的可用性。
微軟指出,從內部版本23590 開始,步數記錄器已被棄用,並將在未來的更新中刪除。
作為共享體驗的一部分,介面現在僅顯示您已登入的應用程式使用Microsoft 帳戶或Microsoft Entra ID,而不是顯示相容的應用程式。此外,使用Microsoft Entra ID 時,您的Microsoft Teams 聯絡人將顯示在共用介面中。
此外,從「快速設定」或「設定」應用程式啟用附近共用時,該功能也將開啟Wi-Fi 功能。Fi 和藍牙(如果這些功能已關閉,以確保共享功能按預期工作)。
Windows 11 build 23590 修復
該公司還注意到與build 23590 一起推出的各種修復:
檔案總管
修正了在最近幾個版本中,如果您使用非預設區域排序選項,導致某些使用者在啟動時檔案總管崩潰的問題。修正了導致某些內部人員在最近幾次飛行中打開桌面上的上下文功能表導致 explorer.exe 崩潰的問題。修正了在網址列中輸入路徑時導致 explorer.exe 有時崩潰的問題。
Windows 講述人
修正了當使用者嘗試使用組合鍵 Control + 向上或向下更改組合框值時,講述人無法正確宣布組合框中所選目的問題arrow.修正了即使使用者導航到幾個網頁上的新對話框後,講述人仍會宣布舊對話框名稱的問題。修正了使用表格導覽指令 CTRL + ALT + 箭頭鍵時講述人無法讀取網頁表格中的控制項角色的問題。解決了講述人未在一些應用程式(例如裝置管理員)中宣布選單項目的選定狀態的問題。修正了講述人在日期欄位或任何格式化為表格的元素等元素中同時宣布未選擇的值和新選擇的值的問題。
放大鏡
修正了放大鏡設定頁面上的一個問題,即「語音速度」滑桿下方的文字不遵循顏色對比度準則。
設定
修正了「講述人設定」的實驗功能部分沒有文字的問題。
Windows 共享
修正了導致共享視窗崩潰的問題
最後,在本次更新中,Windows 1 仍然存在需要使用「顯示網格」命令才能使用Copilot 中的提示框的問題。
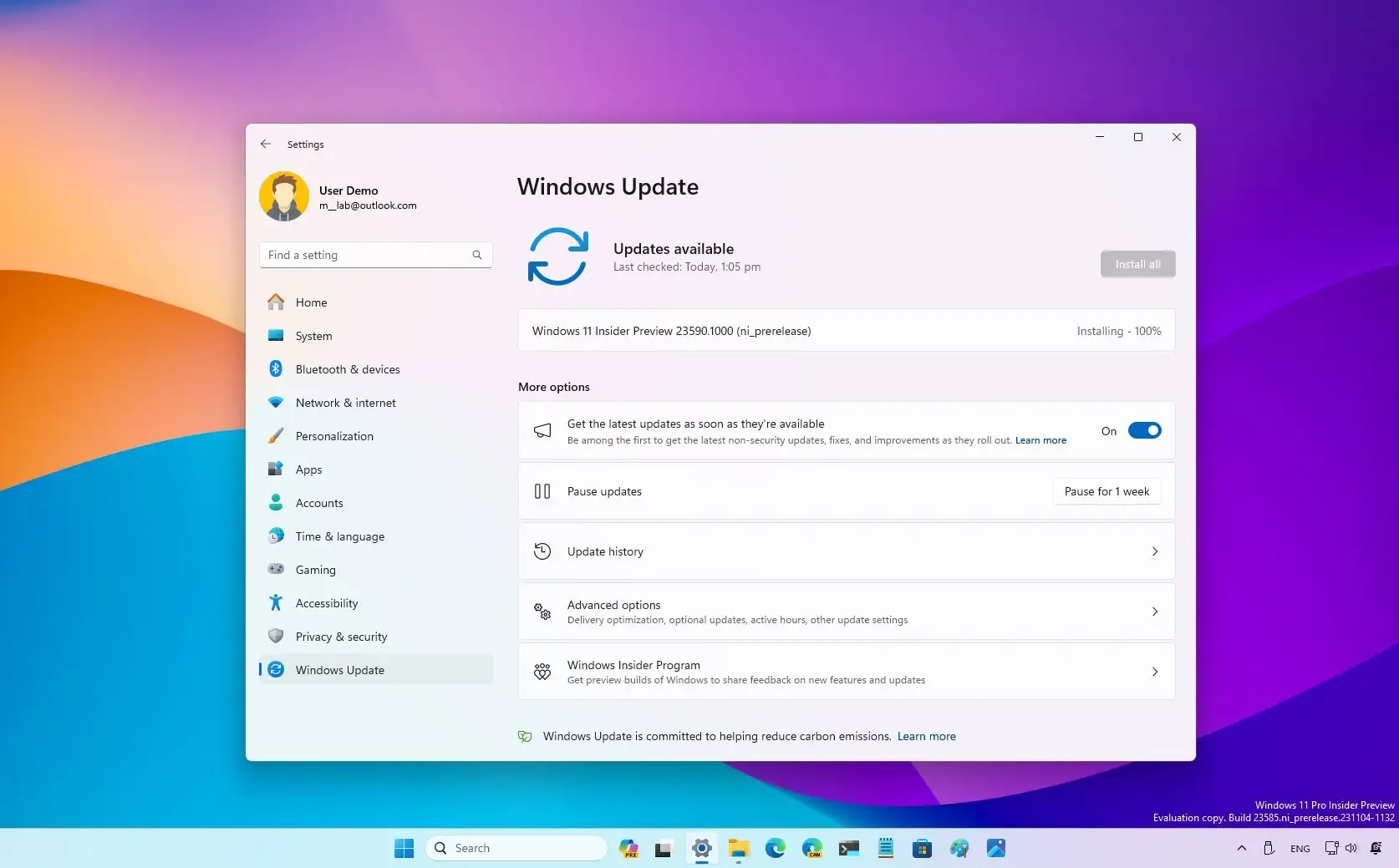
安裝版本23590
如果您想下載並安裝 Windows 11 版本23590,請使用「Windows Insider 計畫」設定將您的裝置註冊到開發者頻道 中。Windows 更新」部分。
在程式中註冊電腦後,您可以透過點選「檢查更新」按鈕從「Windows 更新」設定下載版本23590。但是,如果您是 Windows Insider 計劃的新手,則需要一台滿足最低系統要求的設備才能接收更新。
Microsoft 還制定了 ISO 檔案可用於執行此版本的就地升級或全新安裝。
@media 僅螢幕and (min-width: 0px) and (min-height: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-width: 336px;最小高度:280px; } } @media 僅螢幕和 (min-width: 640px) 和 (min-height: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-width: 728px;最小高度:280px; } }