在Windows 11(和10)上,您可以使用TeraCopy 來傳輸文件,而不是使用系統的複製處理程序,在本教程中,我將教您如何操作。
TeraCopy 是一種替代解決方案到 Windows 上可用的預設複製處理程序。與預設的複製處理程序不同,TeraCopy 提供了一個互動式介面,無論您是將檔案從一個位置複製還是移動到同一台或遠端電腦中的另一個位置,TeraCopy 都可以讓您保持控制。
它還提供了各種優勢超過內建的複製和移動功能。例如,TeraCopy 驗證檔案完整性並對複製和移動的檔案執行校驗和檢查,以確保它們已正確傳輸。

它更可靠,因為它不太可能因錯誤或意外事件而失敗。該應用程式可以更快,尤其是在複製大檔案時。您可以隨時暫停和恢復文件傳輸。此外,錯誤恢復功能可以在傳輸過程中跳過或重試故障的文件,這有助於最大限度地減少錯誤並確保成功複製所有文件。
TeraCopy 還提供了其他幾個功能,例如對多個文件傳輸進行排隊、查看所有傳輸的詳細日誌以及替換操作系統上的複製體驗。
在本教程中,我將深入探討使用替代方案的入門體驗Windows 11 (和10)上的複製處理程序。
在Windows 11、10 上開始使用TeraCopy
開始使用TeraCopy 非常簡單。您只需要安裝應用程式並了解介面即可。之後,複製或移動檔案就像使用Windows 上的內建體驗一樣簡單。
警告:雖然該應用程式的工作原理如廣告所示,但這是一個第三方工具,並非如此。由 Microsoft 設計,它可能會修改作業系統的行為以整合複製體驗。因此,使用此應用程式的風險由您自行承擔。
安裝TeraCopy
要在Windows 11(或10)上安裝TeraCopy,請使用下列步驟:
在Windows 11 上開啟開始。
> @media 僅螢幕和 (min-width: 0px) 和 (min-height: 0px) { div[id^=”bsa-zone_1659356505923-0_123456″] { min-width: 300px;最小高度:250px; } } @media 僅螢幕和 (min-width: 640px) 和 (min-height: 0px) { div[id^=”bsa-zone_1659356505923-0_123456″] { min-width: 300px;最小高度:250px; } }
搜尋命令提示字元,右鍵點選頂部結果,然後選擇以管理員身分執行選項。
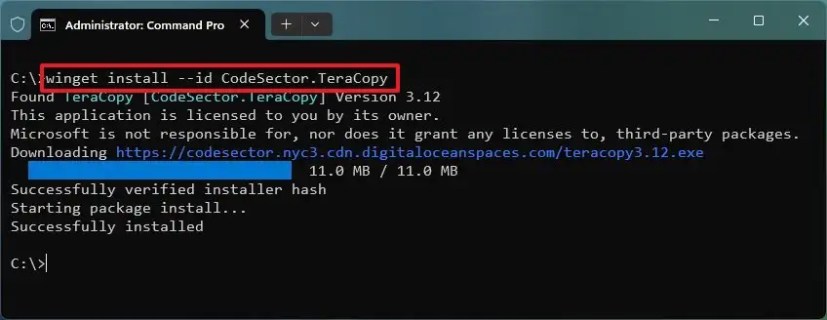
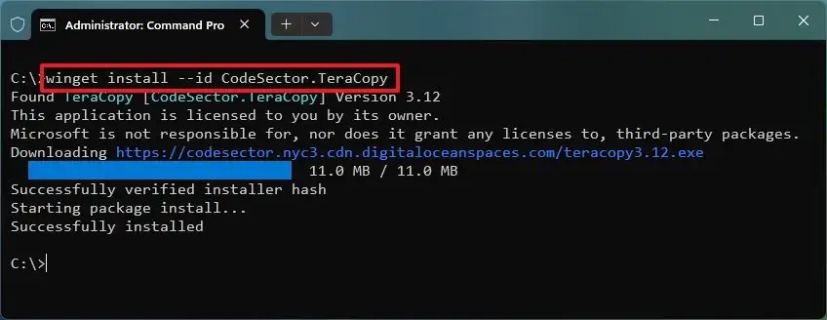
鍵入下列命令安裝TeraCopy 並按下Enter:
winget install–id CodeSector.TeraCopy

一旦您完成這些步驟,應用程式將安裝在您的電腦上。
代碼選擇器,擁有該軟體的公司提供免費和付費版本的TeraCopy。但是,免費版本提供了處理傳輸所需的一切。付費版本更適合商業客戶,可以存取一些額外的功能,例如編輯清單、管理收藏夾和匯出報告。
使用 TeraCopy
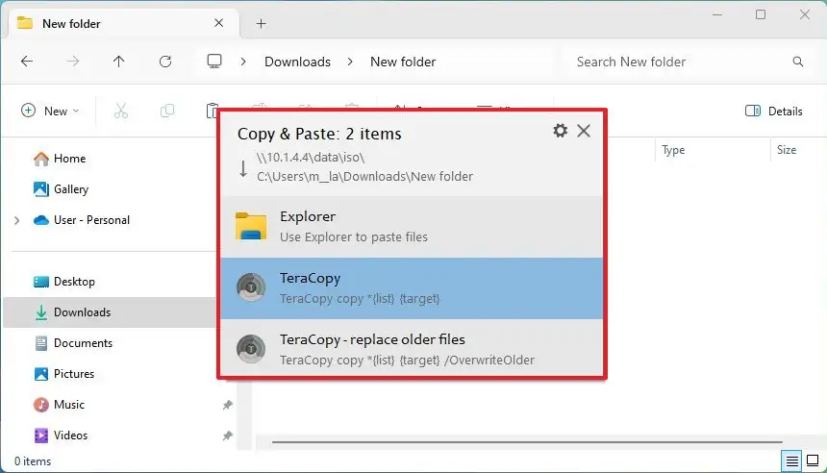
安裝應用程式後,您可以將文件從一個位置複製並貼上到另一個位置,就像在Windows 11 上習慣的那樣。執行此操作時,整合將提示您選擇是使用預設處理程序還是TeraCopy 來處理該操作。
 TeraCopy 整合
TeraCopy 整合
或者,您可以從「開始」功能表開啟TeraCopy。在左側,您可以查看轉帳歷史記錄,在右側,您可以設定新操作。
如果您要設定新操作,請點擊「建立」工具列上的「新列表」 (+) 按鈕。點選右側的「來源」按鈕可將檔案或資料夾新增至清單。
TeraCopy 建立新傳輸
然後,按一下「目標」按鈕指定檔案的目標位置。
準備好後,您可以從多個操作中進行選擇,包括“複製”或“移動”,但您也可以測試或驗證操作。
在在頁面底部,您可以從“選項”選項卡控制傳輸設置,例如要在傳輸過程中複製的屬性和安全資訊等。
TeraCopy 選項設定
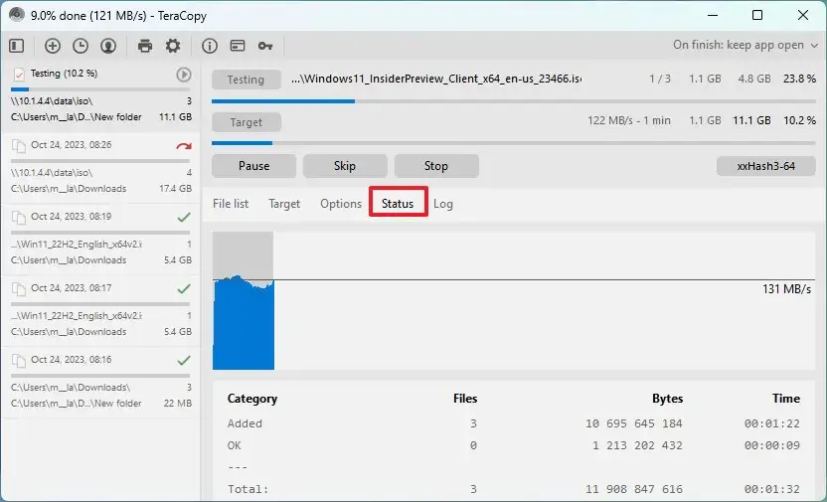
「狀態」標籤將向您顯示傳輸進度,例如Windows 11(和10)狀態視圖。
 TeraCopy 狀態視圖
TeraCopy 狀態視圖
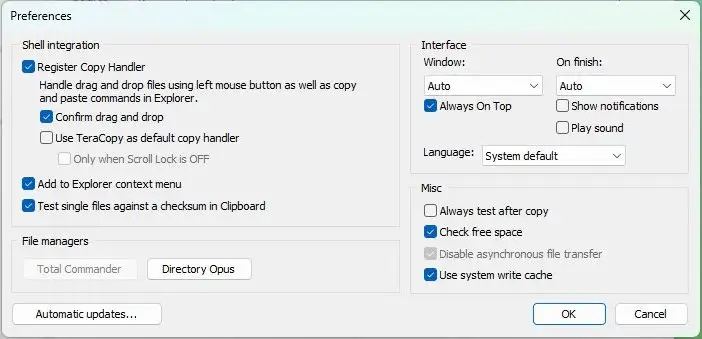
在TeraCopy 設定中,您可以配置一些參數,例如Windows 上的shell 整合。也可以將應用程式設定為始終保持在最前面,並在傳輸後選擇操作。
 TeraCopy 設定
TeraCopy 設定
整體而言,它是預設設定的合適替代方案複製多年未更新的體驗。唯一需要注意的是,最新版本的 TeraCopy 不提供多線程支持,這意味著它無法同時傳輸多個文件,一次只能傳輸一個文件,就像 Windows 體驗一樣。 (進行此澄清很重要,因為該應用程式的早期版本包含此功能。)
此外,如果您不再需要該應用程序,卸載過程可能會導致一些問題,因為「Windows 資源管理器」服務已終止以刪除 shell 整合。
如果您正在尋找支援同時複製多個檔案的解決方案,您可以使用 Windows 10 和 11 上提供的 Robocopy 命令列工具。
@media 僅螢幕and (min-width: 0px) and (min-height: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-width: 300px; min-height: 250px; }width: 300px; min-height: 250px; }width: 300px; min-height: 250px; } @media 僅螢幕和(min-width: 640px) 和(min-height: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-width: 300px; min-height: 250px }