在 Windows 終端上,有多種方法可以自定義體驗,您可以使用自定義主題、添加透明度,甚至設置自定義圖像作為背景。
使用更改背景選項時,您可以為終端中所有可用的應用程序添加背景圖像(jpg、png 或 gif),也可以為命令提示符、PowerShell 和 Linux 發行版設置不同的背景圖像在 Windows 11 或 10 上。
在本指南中,您將了解在 Windows 11 或 10 上為 Windows 終端配置圖像背景的步驟。
在 Windows 終端上更改背景圖像
打開 Windows 終端。
單擊選項卡旁邊的 菜單(向下箭頭)按鈕。
選擇設置選項。
@media only screen and (min-width: 0px) and (min-height: 0px) { div[id^=”bsa-zone_1659356193270-5_123456″] { 最小寬度:300px;最小高度:250px; } } @media only screen and (min-width: 640px) and (min-height: 0px) { div[id^=”bsa-zone_1659356193270-5_123456″] { min-width: 120px;最小高度:600px; } }
在“配置文件”部分下,選擇默認配置文件以將設置應用於所有配置文件或選擇特定配置文件,例如命令提示符。
在“其他設置”部分下,點擊外觀設置。

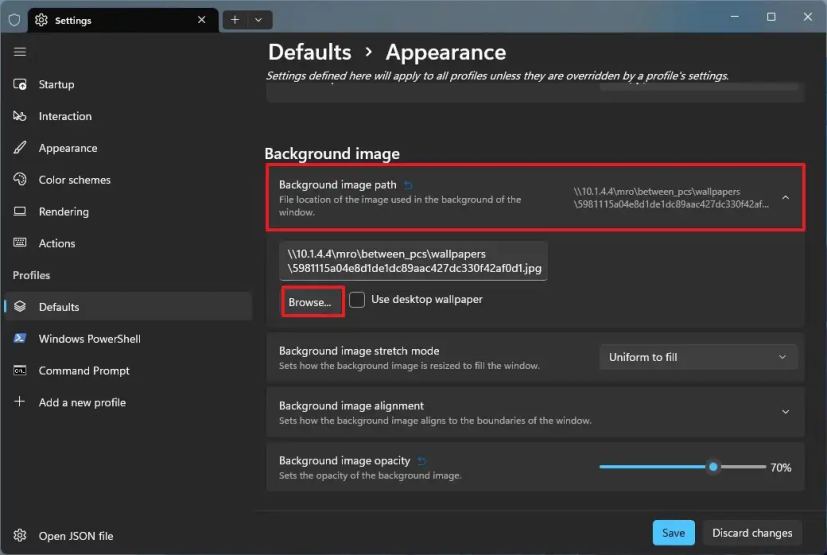
點擊“背景圖片路徑”設置。
點擊瀏覽按鈕。

選擇圖片設置為背景。
單擊打開按鈕。
(可選)選擇調整大小首選項(均勻填充、均勻、填充或無) 與“背景圖像拉伸模式”設置。
(可選)單擊“背景圖像對齊”設置以更改背景對齊方式。
(可選)使用 “背景圖片不透明度”滑塊設置背景的不透明度。
點擊保存按鈕。
完成這些步驟後,圖像將出現在控制台的背景中。
如果要重置設置,可以單擊設置旁邊的重置按鈕。另外,請記住,更改特定配置文件的設置將優先於“默認”設置中的設置。
從 Windows 終端上的 Settings.json 更改背景圖像
添加終端上的背景圖像,請使用以下步驟:
打開 Windows 終端。
單擊 菜單(向下箭頭) 按鈕。
單擊設置選項。
快速提示:建議使用 Visual Studio Code 打開設置因為它包含 JSON 架構,因此更容易更改設置。
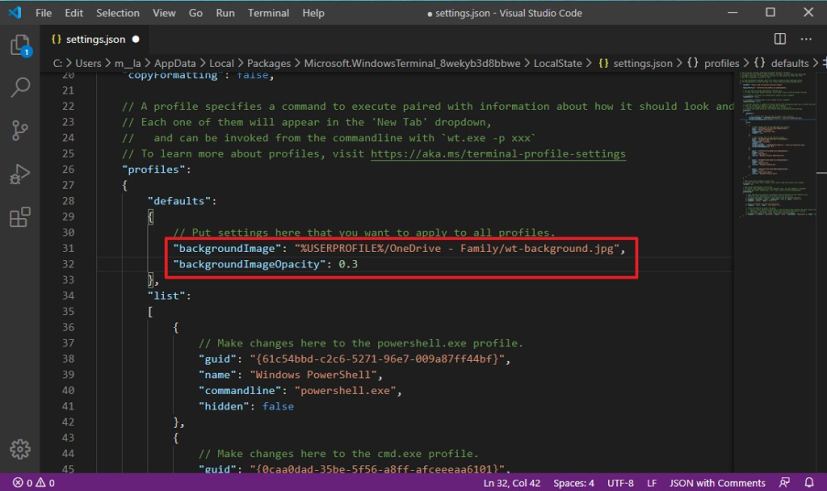
在 “defaults” 部分下,複製並粘貼以下 JSON 行以在所有命令行應用程序中使用背景圖像:
“backgroundImage”:”PATH/TO/IMAGE-FILE”,”backgroundImageOpacity”: 0.3
在代碼中,指定要使用的圖片的路徑和名稱。如果您想將設置轉移到另一台設備,您可以使用 OneDrive 作為路徑,這樣您就不必在另一台機器上再次修改代碼。例如,以下代碼將 OneDrive 上存儲的 jpg 圖像設置為 Windows 終端的背景:
“backgroundImage”:”%USERPROFILE%/OneDrive-Family/wt-background.jpg”,”backgroundImageOpacity”: 0.3 
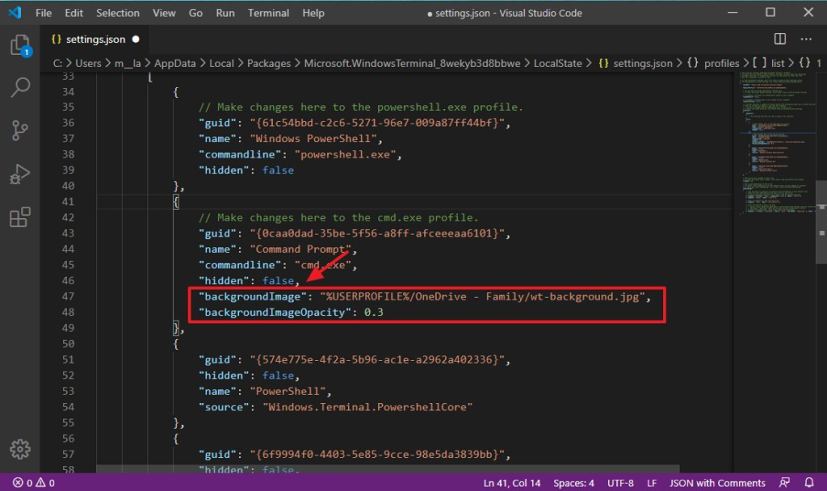
在列表部分下,選擇配置文件(應用程序)以指定背景圖像文件。例如,在“命令行”下:“cmd.exe”在行尾插入逗號(,),並複制粘貼以下行:
“backgroundImage”:“PATH/TO/IMAGE-FILE””,”backgroundImageOpacity”: 0.3 
(可選)在“backgroundImageOpacity”中:設置更改選擇透明度級別的值。例如,0.6 會使背景不那麼透明,0.4 會使背景更透明。
(可選)您可以使用“backgroundImageStretchMode””:設置根據其尺寸拉伸圖像。可用選項包括:fill、none、uniform 或 uniformToFill。
(可選)您可以使用“backgroundImageAlignment”:設置對齊圖像。可用選項包括:bottom、bottomLeft、bottomRight、center、left、right、top、topLeft 和 topRight。
保存文件以應用更改。
完成這些步驟後,您可以根據您的配置開始為特定應用或所有命令行應用使用具有自定義圖像背景的 Windows 終端。
@media only screen and (min-width: 0px) and (min-height: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { 最小寬度:300px;最小高度:250px; } } @media only screen and (min-width: 640px) and (min-height: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-width: 300px;最小高度:250px; } }