微軟宣布將於 2023 年第四季度發布 Windows 11 23H2。該功能更新將以小更新的形式推出,無需重新安裝。 Windows 11 23H2預計將引入新功能和變化,例如Windows Copilot。其他預期的變化包括文件資源管理器的更新版本以及 RAR 和 7-Zip 本機支持。
微軟公佈了即將發布的 Windows 11 23H2 的詳細信息。經過數月的開發,該公司確認 Windows 11 的下一個功能更新將作為一個小型支持包推出,這意味著它將以類似於每月更新的方式安裝,而無需重新安裝。
根據公司 公告,Windows 11 23H2“與 Windows 11 版本 22H2 共享相同的服務分支和代碼庫。”[…]“如果您運行的是 Windows 11 版本 22H2,這將是對版本 23H2 的簡單更新通過一個小型支持包(eKB)。”此外,由於兩個版本共享相同的源代碼,Windows 11 23H2 應該會引入任何應用程序或設備兼容性問題。
該軟件巨頭還透露了計劃在 2023 年第四季度提供功能更新,但沒有透露確切的發布日期。不過,回顧之前的發布模式,Windows 11 23H2 很可能會在 2023 年 10 月 10 日補丁星期二發布期間發布。 (但是,如果公司需要更多時間,更新也可能在 10 月底或 11 月的某個時候發布。)
 @media 僅屏幕和 (最小寬度:0px)和(最小高度:0px){ div[id^=”bsa-zone_1659356505923-0_123456″] { 最小寬度:300px;最小高度:250px; } } @media 僅屏幕和 (min-width: 640px) 和 (min-height: 0px) { div[id^=”bsa-zone_1659356505923-0_123456″] { min-width: 300px;最小高度:250px;與往常一樣,該公司將在發布日期之前的某個時間簽署功能更新,這意味著版本 23H2 的最終部分將在發布預覽頻道中提供,然後再前往穩定頻道繼續測試和確保操作系統的質量。
@media 僅屏幕和 (最小寬度:0px)和(最小高度:0px){ div[id^=”bsa-zone_1659356505923-0_123456″] { 最小寬度:300px;最小高度:250px; } } @media 僅屏幕和 (min-width: 640px) 和 (min-height: 0px) { div[id^=”bsa-zone_1659356505923-0_123456″] { min-width: 300px;最小高度:250px;與往常一樣,該公司將在發布日期之前的某個時間簽署功能更新,這意味著版本 23H2 的最終部分將在發布預覽頻道中提供,然後再前往穩定頻道繼續測試和確保操作系統的質量。
Windows 11 23H2將於發布日期開始推出,但僅適用於部分設備。相反,該公司將通過Windows Update逐步部署功能更新,確保每台設備都有良好的升級體驗。但是,您可以選擇通過 Windows 更新手動觸發安裝來強制升級到新版本。您還可以從 Windows 更新目錄網站手動下載軟件包以強制升級。
該公司最終將更新 Windows 11 ISO 文件、媒體創建工具和安裝助手。但是,這些工具將通過重新安裝將任何版本的 Windows 11 升級到版本 23H2,如果您的設備上一切正常,則無需執行此操作。
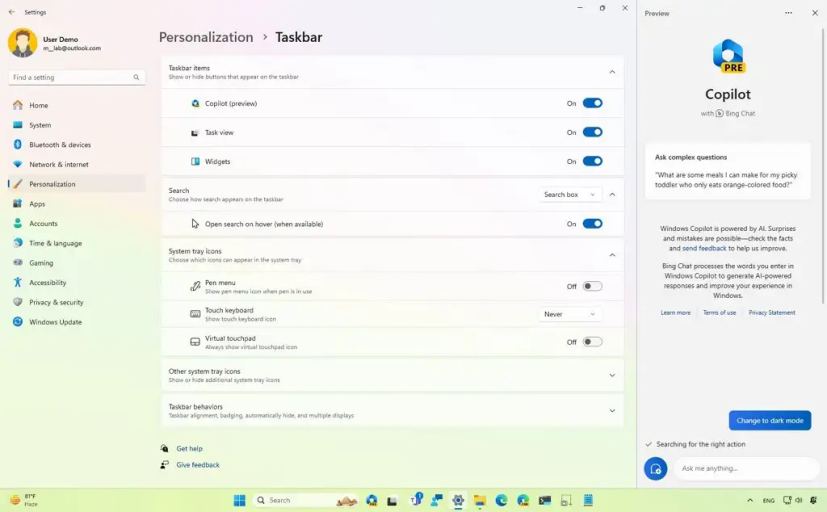
作為新功能和改進的一部分,Windows 11 23H2預計將引入一些重大變化。例如,此功能更新將隨 Windows Copilot 一起發布,這是一種新的聊天機器人 AI,與 Bing Chat AI 以及第一方和第三方插件集成。
Copilot 版本 23493
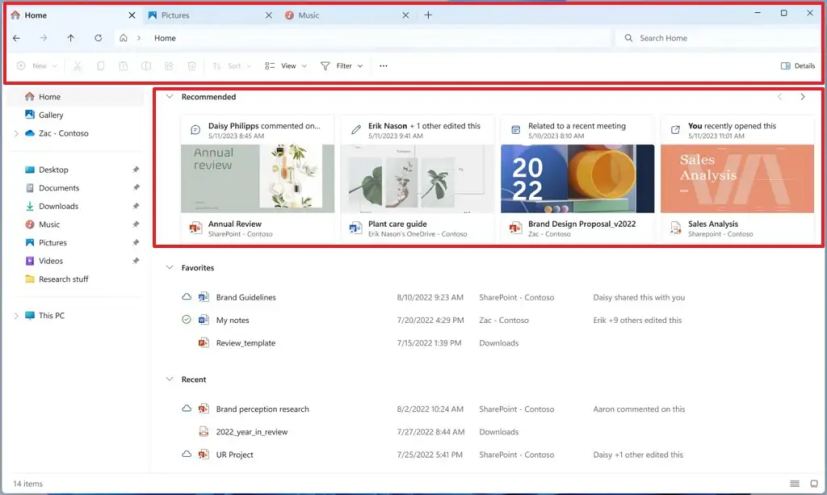
您將找到 File 的更新版本Explorer 基於 XAML 編程代碼和來自 Windows App SDK (WASDK) 的新 WinUI 3。新版本的應用程序將包括新的“圖庫”圖片視圖、重新設計的“主頁”頁面、針對 Azure Active Directory (AAD) 帳戶的 AI 建議、重新設計的帶有新視覺效果和動畫的標題界面、新的“詳細信息”窗格、能夠將選項卡拖入和拖出等等。
 文件資源管理器新主頁標題/圖像:Microsoft
文件資源管理器新主頁標題/圖像:Microsoft
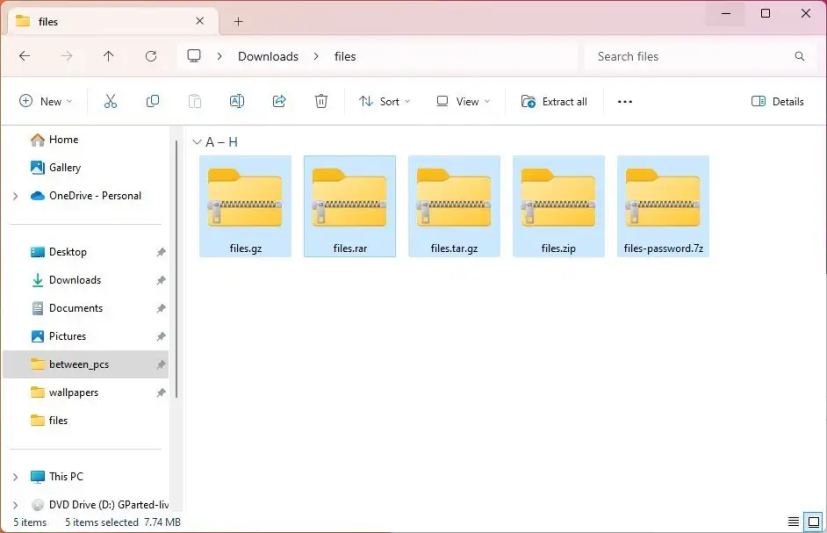
版本 23H2 將引入本機支持RAR 和 7-zip 存檔格式以及“libarchive”開源項目的新集成。您將在“快速設置”中找到一個新的音量混合器。對齊佈局將包括對齊建議,任務欄將再次獲取應用程序標籤,並且您將能夠在不打開任務管理器的情況下結束無響應的應用程序。
 文件Explorer 提取 RAR 和 7-Zip
文件Explorer 提取 RAR 和 7-Zip
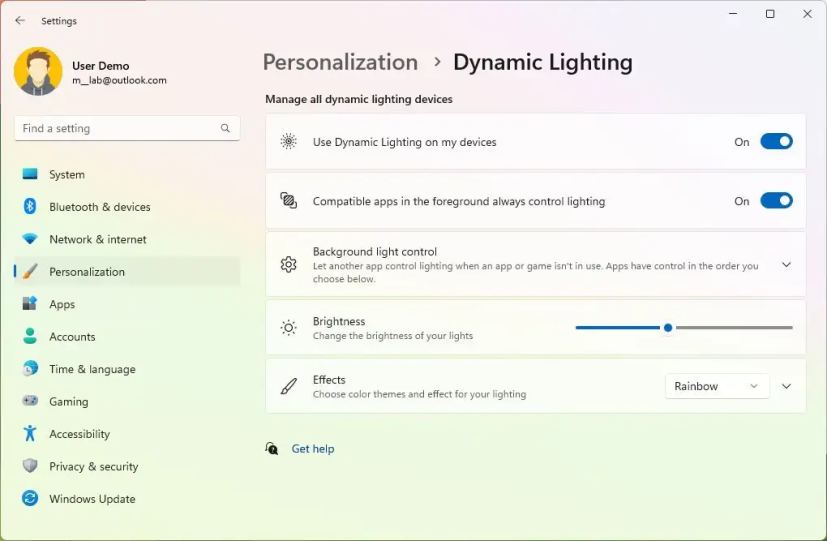
此外,該功能更新還將附帶新的 Windows 備份應用程序、對“設置”應用程序中 RGB 照明配件的支持,以及使用 Windows Hello 登錄應用程序和網站的密鑰支持。
 動態照明設置
動態照明設置
“磁盤和卷”頁面還添加了創建和管理虛擬驅動器的功能,包括 VHD、VHDX、開發驅動器等更多。
如果您想搶先體驗 Windows 11 的下一個功能更新,您必須將您的計算機註冊到 Windows Insider 計劃的 Beta 頻道並安裝內部版本 22631.2048 或更高版本.
@media 僅屏幕和 (min-width: 0px) 和 (min-height: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-width: 300px;最小高度:250px; } } @media 僅屏幕和 (min-width: 640px) 和 (min-height: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-width: 300px;最小高度:250px; } }