No Windows 11, por padrão, o menu Iniciar e a barra de tarefas usam o esquema de cores claras e, embora você sempre possa alternar para o modo escuro, também pode alterar a cor de destaque para o que quiser. No entanto, alterar a cor de destaque para esses elementos não é simples, pois você deve usar um modo de cor específico antes que a opção de alternar cores fique disponível no aplicativo Configurações.
Além disso, ao escolher uma nova cor de destaque, essa configuração mudará as cores das barras de título e bordas das janelas e outros elementos, como Configurações rápidas, Central de notificações, Pesquisa do Windows e outros.
Neste guia, você aprenderá as etapas para alterar a cor do menu Iniciar e da barra de tarefas no Windows 11.

Mudar a cor do menu Iniciar e da barra de tarefas no Windows 11
Para alterar a cor de destaque para Iniciar e Barra de Tarefas no Windows 11, use estas etapas:
@tela somente mídia e (min-width: 0px) e (min-height: 0px) { div[id ^=”bsa-zone_1659356193270-5_123456″] { largura mínima: 300px; altura mínima: 250px; } } @media only screen and (min-width: 640px) and (min-height: 0px) { div[id^=”bsa-zone_1659356193270-5_123456″] { min-width: 120px; altura mínima: 600px; } }
Abra Configurações no Windows 11.
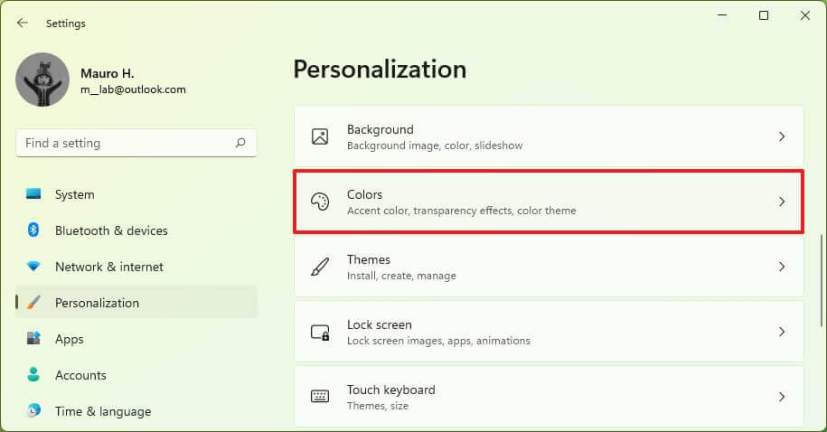
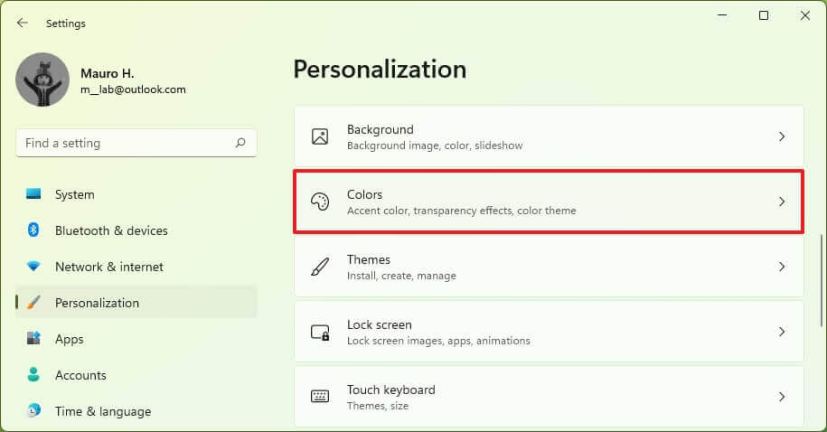
Clique em Personalização.
Clique em Cores página no lado direito.

Na configuração”Choose your mode”, selecione Custom opção.
Na configuração”Escolha o modo Windows padrão”, selecione a opção Escuro.
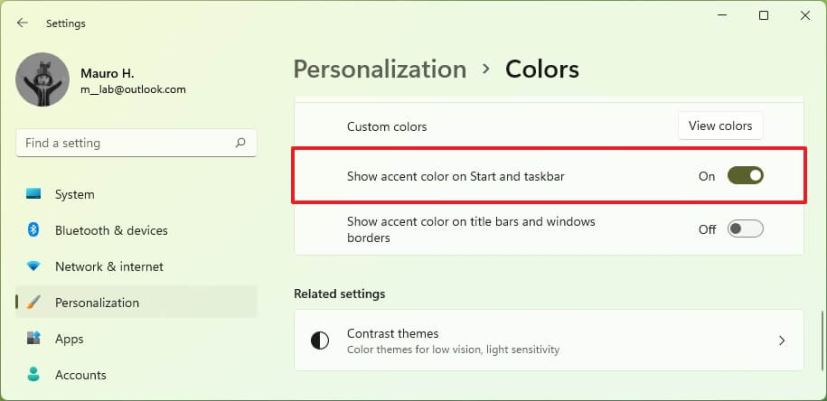
Ative a opção”Mostrar cor de destaque no início e na barra de tarefas”.

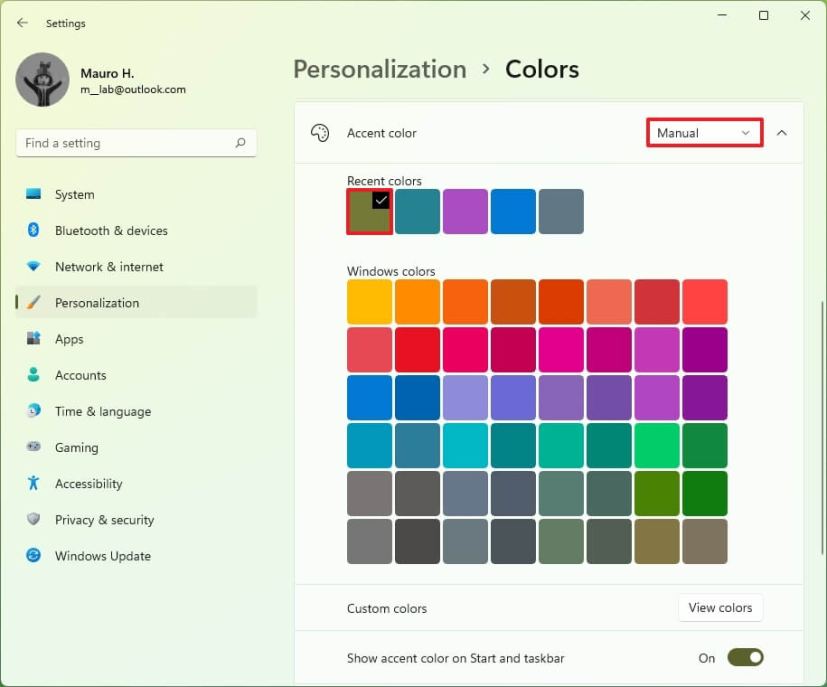
Na configuração”Accent color”, selecione a opção Manual. O sistema gerará uma cor com base na imagem de fundo da área de trabalho ao usar a opção Automático.
Selecione a cor de destaque para o menu Iniciar e a barra de tarefas do Windows 11.

(Opcional) Na configuração”Cores personalizadas”, clique no botão Visualizar cores para criar uma cor personalizada.
Depois de concluir as etapas, Iniciar e Barra de Tarefas refletirão a cor de destaque selecionada no aplicativo Configurações.
@tela somente mídia e (min-width: 0px) e (min-height: 0px) { div[id^=”bsa-zone_1659356403005-2_123456″] { min-width: 300px; min-height: 250px; } } @media only screen and (min-width: 640px) and (min-height: 0px) { div [id^=”bsa-zone_1659356403005-2_123456″] { largura mínima: 300px; altura mínima: 250px; } }