Se você pretende usar um logotipo/ilustração em uma tela maior como um pôster, banner ou outdoor, você deve pré-determinar sua resolução no caso de imagens raster regulares. Caso contrário, elas começam a ficar pixeladas (embaçadas) ao aplicar o zoom.
No entanto, com imagens vetoriais, você pode usá-las em qualquer tela e redimensioná-las infinitamente sem perder qualidade alguma. Além disso, as imagens se ajustam e mantêm sua qualidade automaticamente, mesmo se você aumentar ou diminuir o zoom várias vezes.
Para saber mais sobre como cada uma funciona e como você pode converter uma imagem raster em um formato vetorial, continue lendo o artigo abaixo.
Como transformar uma imagem em uma imagem vetorial usando o Illustrator?
Geralmente, quando estamos falando de imagens, queremos dizer imagens raster. Eles são amplamente encontrados em formatos como JPG, JPEG, PNG, etc. Essas imagens são baseadas em pixels, e cada pixel contém informações sobre uma determinada cor na imagem. Mas como eles são compostos de pixels limitados, eles começam a ficar sem pixels suficientes, então começam a ficar pixelados.
As imagens vetoriais, por outro lado, são baseadas em fórmulas matemáticas e são independentes de resolução. Portanto, se você deseja dimensionar a imagem sem perder sua qualidade, deve convertê-la em uma imagem vetorial.
Como o Illustrator é um aplicativo de edição de imagens baseado em vetor com um rastreamento de imagem integrado recurso e vários presets embutidos. Assim, o processo de conversão raster fica muito mais fácil.
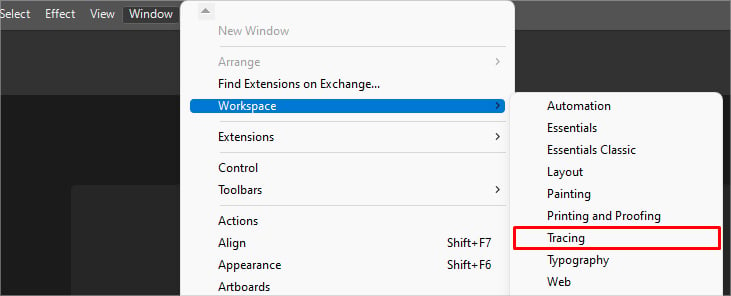
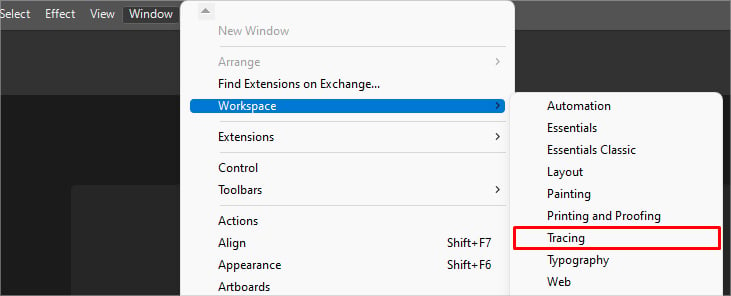
Etapa 1: gerencie seu espaço de trabalho
Antes mesmo de iniciar o processo de conversão, gerencie seu espaço de trabalho para facilitar
Abra o Illustrator app.Clique no menu Janela e selecione Espaço de trabalho > Rastreamento.

Etapa 2: Abra a Imagem Raster
Clique em Arquivo e selecione Abrir.Navegue no seu PC e carregue a imagem que deseja converter para o formato vetorial.Redimensionar a imagem arrastando as alças dos cantos e, em seguida, encaixe-a na prancheta.
Se você já tiver uma prancheta personalizada aberta no Illustrator,
Crie uma prancheta com seu tamanho preferido. Você pode fazer isso selecionando Arquivo > Novo. Vá para Arquivo > Local. Selecione a imagem desejada e clique em o botão Colocar.Clique uma vez ou arraste para colocar a imagem na prancheta. Use a ferramenta de seleção (V) para mover a imagem.

Para ampliar/diminuir, pressione e segure a tecla Alt enquanto arrasta a roda de rolagem do mouse.
Etapa 3: usar o recurso de rastreamento de imagem
O recurso de rastreamento de imagem fornece uma lista de diferentes predefinições junto com configurações adicionais para converter a imagem raster. Para ver os resultados ao vivo da imagem ao fazer alterações no painel de rastreamento de imagem, ative a caixa de seleção Visualizar na parte inferior.
Além disso, use Visualizar configuração para visualizar o resultado do rastreamento de imagem e Modo para alternar entre os diferentes modos (Cor, Escala de cinza, preto e branco).
Da mesma forma, ajuste o Limiar >slider para decidir qual porcentagem dos pixels da imagem original será convertida em vetor. Aumentar o limite torna sua imagem mais densa (mais escura) e diminuí-la resulta em uma imagem mais clara.
Escolha uma predefinição
A escolha de uma predefinição de imagem apropriada depende da complexidade da imagem (qualidade, cores) e o que pretende usar (logotipo, ilustração). Portanto, experimente diferentes predefinições e escolha uma que melhor se adapte à imagem.
Se você estiver trabalhando com logotipos, ilustrações ou esboços, as predefinições a seguir são as mais usadas e apropriadas.
3 cores, 6 cores, 16 cores: ao escolher essas predefinições, o Illustrator descobre o respectivo número (3,6,16) das cores mais significativas a serem usadas na conversão para uma imagem vetorial. >Logotipo preto e branco: essa predefinição se aplica principalmente ao converter um logotipo PNG em um logotipo baseado em vetor.Tons de cinza: aplica rastreamento de imagem usando branco, preto e diferentes tons de cinza.Arte Esboçada: Usando essa predefinição, você pode aplicar um efeito semelhante a um esboço a uma imagem complexa. 

Usar Configurações avançadas para personalização adicional
Usar uma das predefinições às vezes pode fornecer o resultado desejado na primeira tentativa. No entanto, se isso não acontecer, você pode usar várias opções adicionais na seção Avançado para tornar o rastreamento da imagem mais preciso e preciso.
Caminhos
Esta configuração permite ajustar o controle deslizante Caminhos para incluir o número de caminhos. Menos caminhos proporcionam um design mais simples, mas configurá-lo muito baixo gera resultados imprecisos e uma aparência de desenho animado.


Cantos
Como o nome sugere , especifica os cantos (em porcentagem) na imagem. Defini-lo como 0 fornece muitos cantos arredondados, mas se você defini-lo como 100, ele fornece linhas retas e oferece o maior número possível de bordas mais nítidas.


Ruído
Ajustar o controle deslizante de ruído decide se pequenos detalhes serão ignorados ou incluídos no grupo de cores maior durante o rastreamento.
Aumentar seu valor ignora os pequenos detalhes mencionados no controle deslizante (em pixels).
Por exemplo, se você inserir 30px no controle deslizante Ruído, tudo menos que 30px não será rastreado.
Mas se você definir muito alto, detalhes essenciais em sua imagem podem ser perdidos. Então, ajuste o controle deslizante e escolha um valor que dê o melhor resultado.


Ignorar branco
Ativar esta opção ignora todos os preenchimentos brancos em sua imagem ao converter para vetor.
Ajustar curvas a linhas
Ativar esta opção permite corrigir pixels dispersos na imagem.
Etapa 4: Expanda a imagem
Mesmo depois de terminar de traçar, você ainda precisa expandi-la para convertê-la em um caminho vetorial. Caso contrário, você precisa usar o painel Rastreamento de imagem sempre que quiser editar a imagem.
Para isso,
clique no Objeto menu na barra superior.Selecione a opção Expandir.

Observação: se você quiser descartar o resultado do rastreamento da imagem e reverter para a arte original, selecione a opção Liberar.
Passo 5: Adicionar/Remover Pontos de Ancoragem
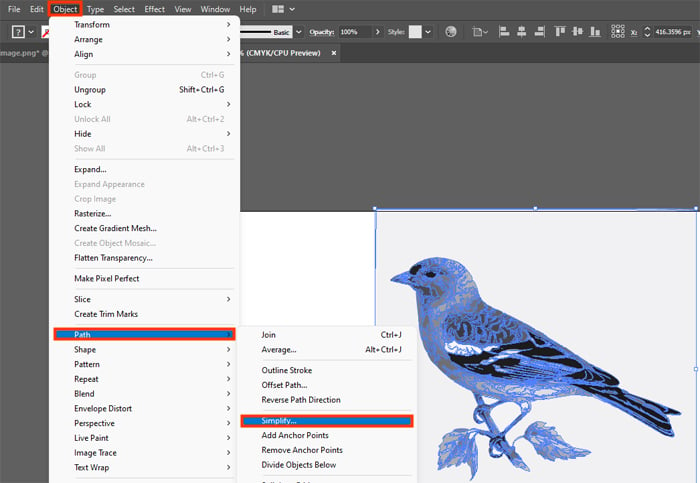
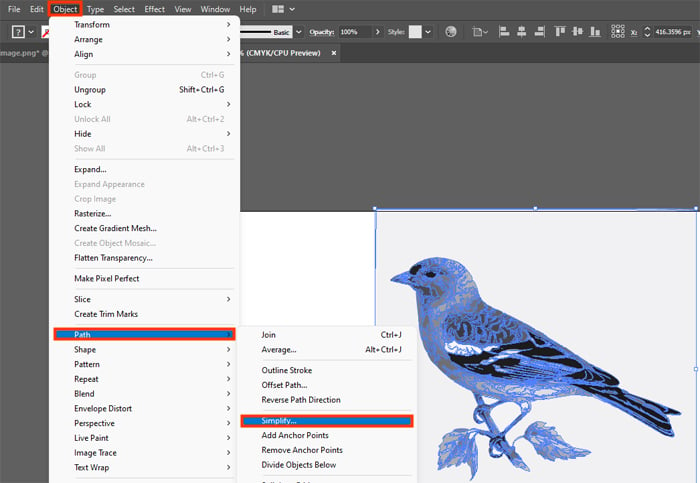
Se sua imagem tiver muitos pontos de ancoragem, ela pode se tornar bastante complexa e deixar imperfeições. Para removê-lo, você pode usar a opção simplificar do Illustrator.
Selecione a imagem. Em seguida, clique no menu Objeto e selecione Caminho > Simplificar >.

Etapa 6: refinar a imagem
Se quiser refinar ainda mais a imagem, use as ferramentas Suave e Curvatura.
A ferramenta suavizar ajuda você a corrigir bordas ásperas ou afiadas ao redor de sua imagem. Enquanto a ferramenta de curvatura permite alterar cantos arredondados para bordas afiadas arrastando os pontos de ancoragem.
Etapa 7: Exporte o arquivo
Depois de aplicar o rastreamento de imagem e refinar a imagem vetorizada, você pode exportá-lo em vários formatos.
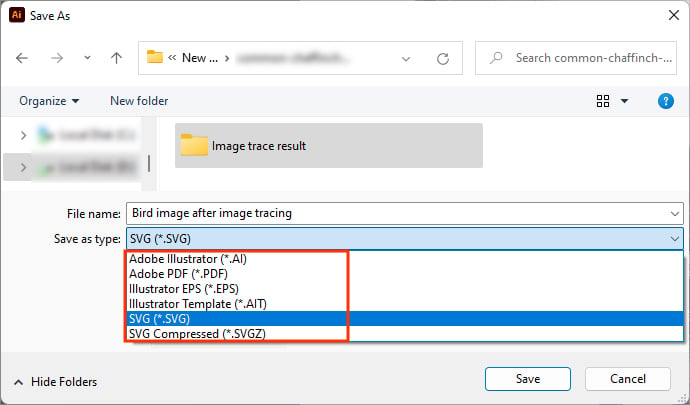
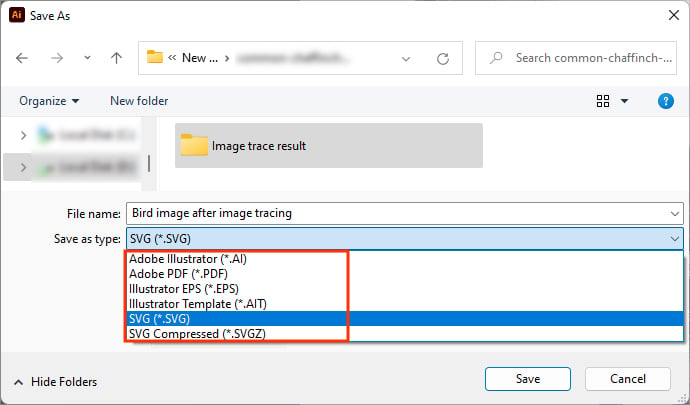
Clique no menu Arquivo. Selecione Salvar como. Escolha um formato preferido (.svg,.eps) ao lado de Salvar como campo de tipo .
 Clique em Salvar.
Clique em Salvar.
Como transformar uma imagem em uma imagem vetorial usando o Photoshop?
O aplicativo Photoshop é baseado em pixels e destina-se principalmente à edição de imagens raster. Além disso, ele não possui o recurso de rastreamento de imagem. Portanto, é difícil vetorizar até mesmo imagens simples.
No entanto, você pode criar e ajustar caminhos manualmente com uma ferramenta como Seleção direta. Em seguida, você pode exportá-la para um formato vetorial, como SVG.
Etapa 1: importar a imagem
Para abrir uma imagem no Photoshop, selecione Arquivo > Abrir. Como alternativa, você pode arrastar e soltar a imagem diretamente na tela do Photoshop.
Etapa 2: faça uma seleção
Para uma imagem simples, como um logotipo, considere o Selecione a ferramenta Assunto (Selecionar > S). No entanto, às vezes ele não inclui as partes de imagem necessárias e, em vez disso, exclui partes desnecessárias. Nesse caso, você pode usar outras ferramentas como seleção de objetos, varinha mágica, laço, etc.
Etapa 3: Criar caminho de trabalho
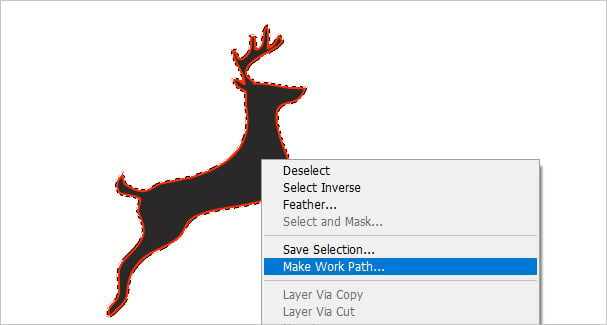
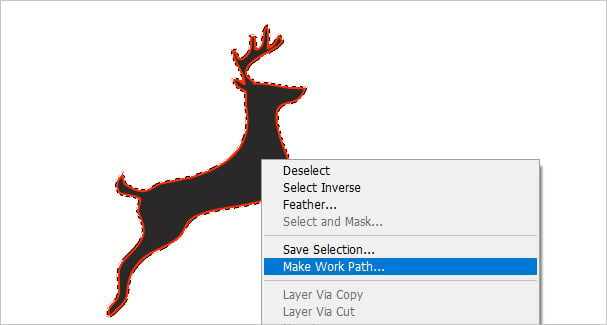
Depois de fazer uma seleção, você pode usar o Ferramenta Make Work para gerar caminhos e pontos de ancoragem automaticamente.
Clique com o botão direito do mouse na seleção e selecione Make Work Path.
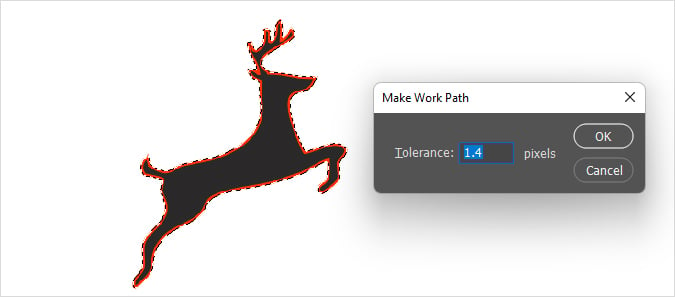
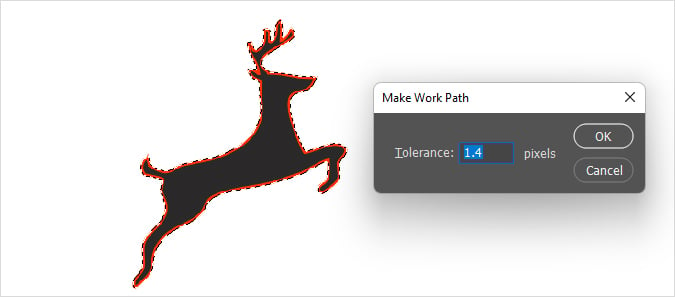
 No próximo prompt, insira um valor de tolerância apropriado. Um valor mais alto resulta em um caminho mais suave e menos pontos de ancoragem no caminho. No entanto, se você definir muito alto, o caminho pode não cobrir todos os detalhes essenciais. Portanto, ajuste-o com pontos de ancoragem mínimos enquanto ainda cobre todos os detalhes necessários.
No próximo prompt, insira um valor de tolerância apropriado. Um valor mais alto resulta em um caminho mais suave e menos pontos de ancoragem no caminho. No entanto, se você definir muito alto, o caminho pode não cobrir todos os detalhes essenciais. Portanto, ajuste-o com pontos de ancoragem mínimos enquanto ainda cobre todos os detalhes necessários.

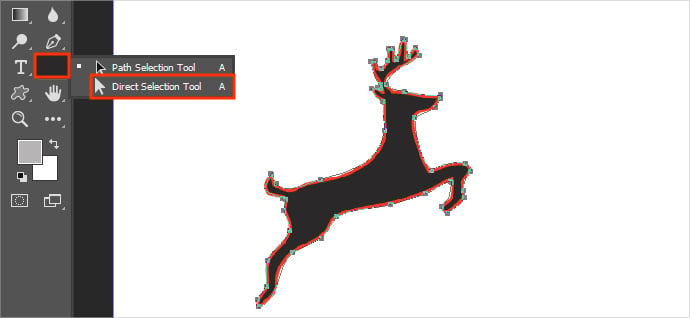
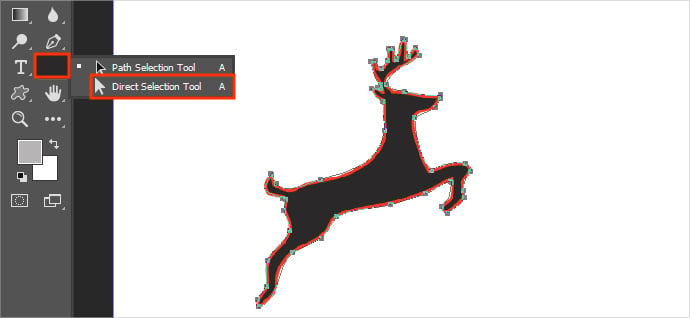
Etapa 4: use a ferramenta Seleção direta
Depois de usar a ferramenta Criar caminho de trabalho, você pode usar a ferramenta Seleção direta
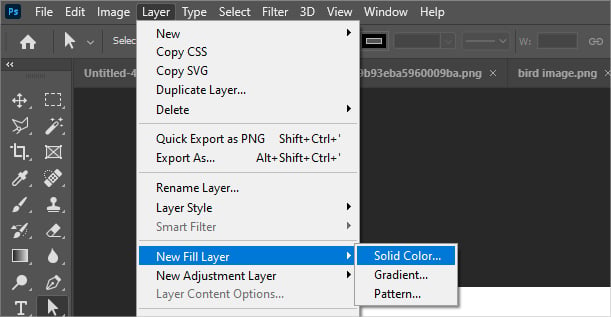
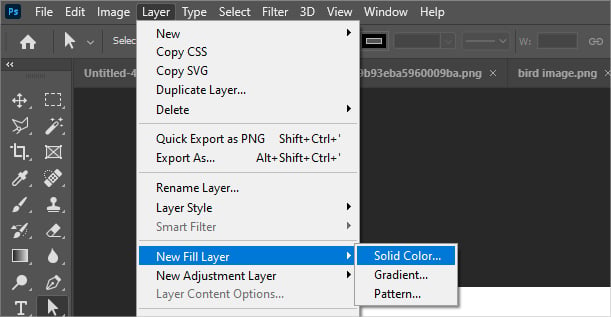
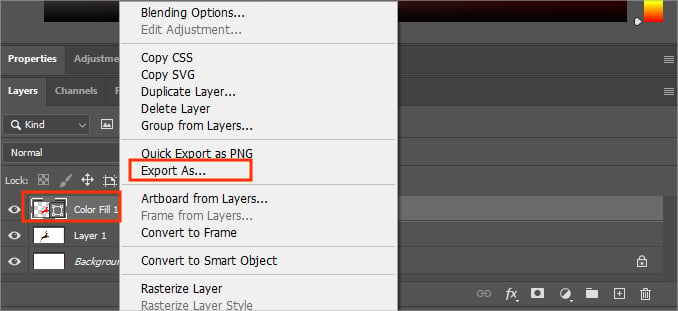
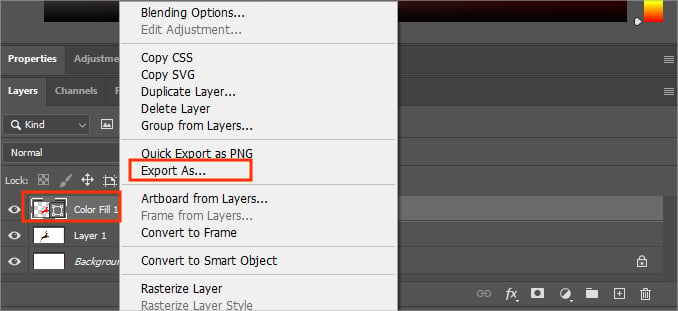
strong> para ajustar caminhos individuais ou segmentos de caminho. Com ele, você pode adicionar novos pontos de ancoragem (pequenas caixas quadradas nos caminhos) e excluir os desnecessários. Clique na Ferramenta Seleção Direta na barra de ferramentas ou use a tecla de atalho; A. Agora, você pode aplicar uma camada de preenchimento para ter uma nova camada para a imagem vetorial. Mas como normalmente selecionamos uma única cor durante o trabalho, a camada de preenchimento sólido oferece um resultado melhor. Clique no menu Camada.Selecione Nova camada de preenchimento > Cor sólida. Clique com o botão direito do mouse na camada Preenchimento de cor no painel Camadas e selecione Exportar como strong> opção. Se você não tem programas como Photoshop ou Illustrator, você pode usar ferramentas online para converter suas imagens raster (jpg, jpeg, png ou outros) em um formato vetorial. Para usá-lo, abra um navegador e pesquise”conversor de vetor”. Em seguida, faça upload da imagem e ajuste várias configurações para realizar o rastreamento de imagem. Quando terminar, faça o download da imagem em seu sistema. Por exemplo, quando alguém diz que sua câmera é de 12 MP. Isso significa que a imagem capturada contém 12 milhões de pixels, cada um contendo informações sobre uma única cor específica. Assim, quanto maiores os pixels, maior a qualidade dessa imagem.
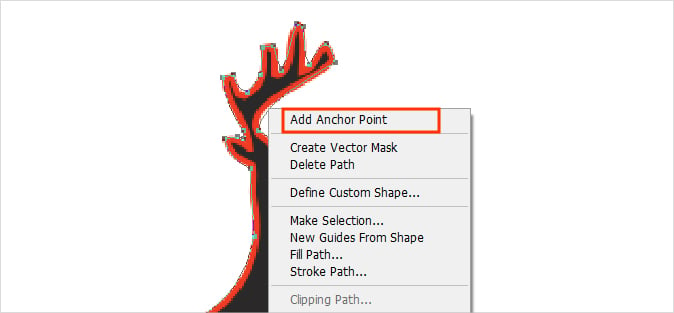
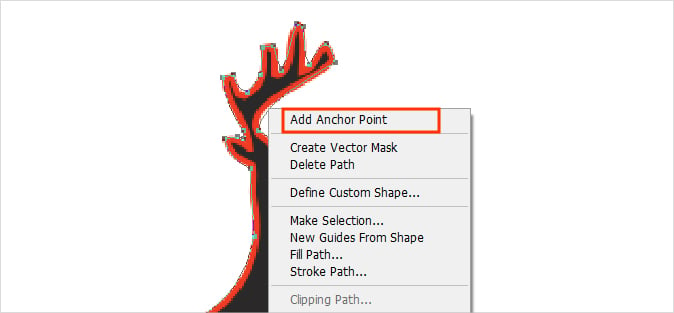
 Clique com o botão direito do mouse no caminho e selecione Adicionar ponto de ancoragem para criar novos pontos de ancoragem na imagem.
Clique com o botão direito do mouse no caminho e selecione Adicionar ponto de ancoragem para criar novos pontos de ancoragem na imagem.
 Da mesma forma, selecione um ponto de ancoragem e clique em Excluir ponto de ancoragem para removê-lo do caminho. Além disso, use as alças de canto para ajustar o caminho.
Da mesma forma, selecione um ponto de ancoragem e clique em Excluir ponto de ancoragem para removê-lo do caminho. Além disso, use as alças de canto para ajustar o caminho. Etapa 5: aplicar uma camada de preenchimento de cor sólida

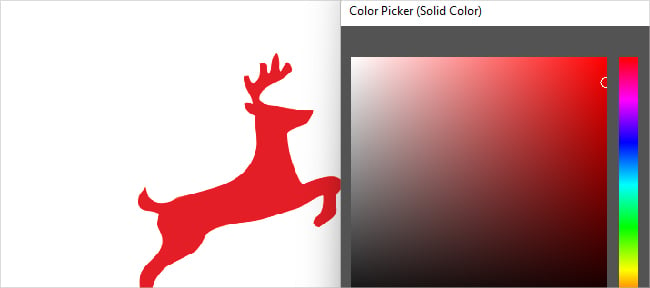
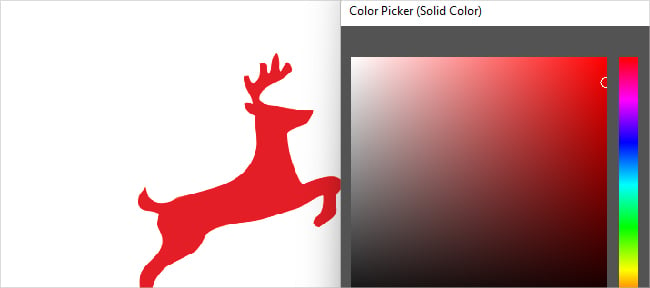
 Escolha uma cor apropriada para preencher a imagem.
Escolha uma cor apropriada para preencher a imagem.

Etapa 6: Exportar em formato vetorial

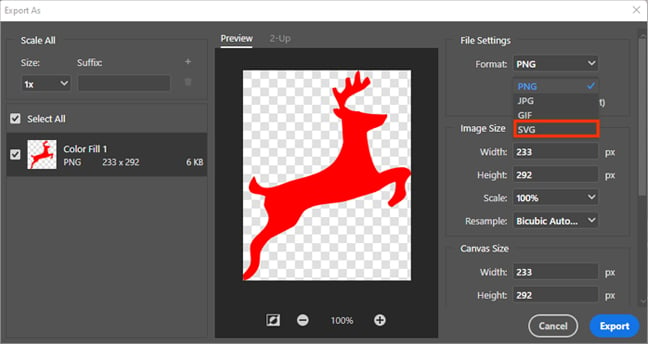
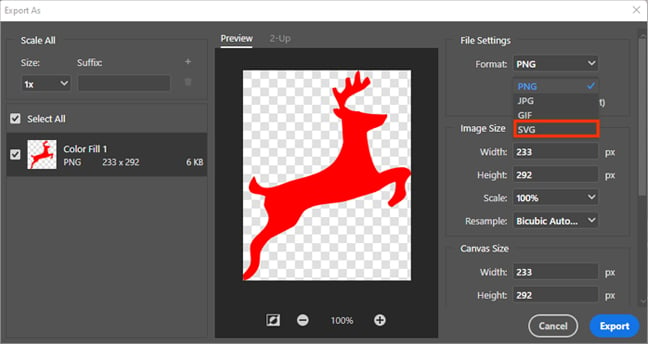
 Agora, escolha SVG (um formato vetorial) ao lado do campo Formato .
Agora, escolha SVG (um formato vetorial) ao lado do campo Formato .
 Clique no botão Exportar na parte inferior.
Clique no botão Exportar na parte inferior. Métodos adicionais