Os melhores temas VS Code Light
Os temas Visual Studio (VS) Code são um excelente recurso para a maioria dos desenvolvedores. Eles são úteis para ajustar a aparência da interface do editor de código. Dado que a maioria dos programadores tende a trabalhar muitas horas, é essencial que minimizem a fadiga ocular. Os temas leves são ideais para desenvolvedores que trabalham em ambientes claros.
Este artigo compartilha alguns dos melhores temas leves no VS Code.
Temas leves do VS Code mais bem avaliados
Os desenvolvedores de software que trabalham durante o dia preferem usar temas leves. Eles são mais fáceis para os olhos em ambientes mais claros. Porém, pode ser um desafio encontrar um esquema de cores que se adapte perfeitamente ao seu estilo. Abaixo estão alguns dos melhores temas leves no VS Code.
Atom One Light
Atom One Light apresenta um dos maiores números de instalações no VS Code. Ele é inspirado no editor de código Atom, agora descontinuado. O tema define um fundo branco brilhante em sua interface e pode ser modificado para combinar com seu estilo.
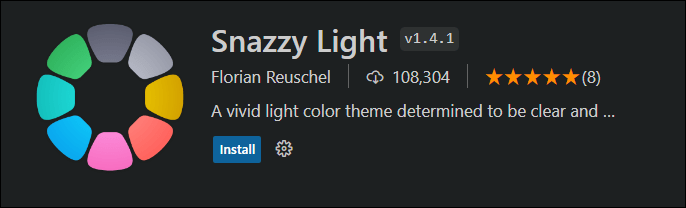
Snazzy Light
Se você deseja um espaço de trabalho iluminado com um toque moderno, então o Snazzy Light é uma excelente opção. Oferece cores precisas e nítidas que facilitam a leitura e a decifração do código sob condições de luz intensa. Ele destaca automaticamente trechos de código com base em sua função. No entanto, pode faltar algumas partes de sintaxe em linguagens menos populares.

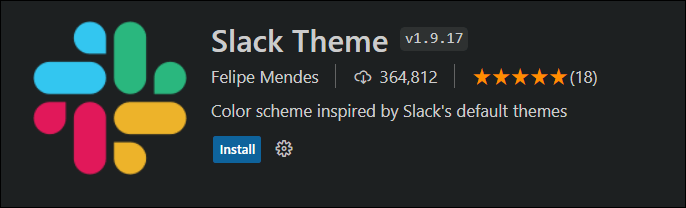
Tema do Slack
Se você já usou o Slack plataforma de mensagens e é fã, provavelmente vai adorar este tema. É inspirado na aparência da interface do usuário do aplicativo (pelo menos até que os desenvolvedores mudem o tema básico do Slack novamente). O Tema Slack acentua roxos e azuis para uma aparência mais contrastante.

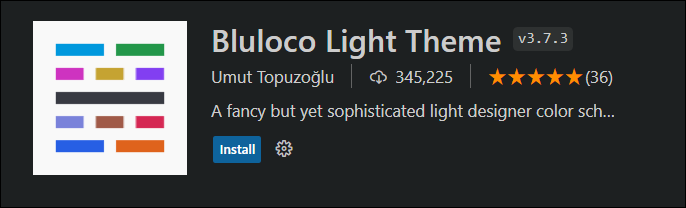
Tema Bluloco Light
O Bluloco Light Theme oferece um esquema de cores elegante que consiste em um fundo cinza e várias cores suaves para o texto codificado. Assim como a luz elegante, ele também vem com ícones de pastas e arquivos para ajudá-lo a garantir que seu espaço de trabalho permaneça organizado. O tema é uma bifurcação do tema One Light e foi feito para complementar melhor o modo Nightshift da Apple, permitindo que ele funcione melhor em condições de pouca luz.

Ayu
Este tema apresenta um design simplista, perfeito para minimalistas. Seu esquema de cores concentra-se em cores suaves com um fundo branco brilhante. Embora tenha três versões (clara, escura e em algum lugar no meio), a versão clara do Ayu é ideal para programadores de luz do dia.

Brackets Light Pro
Desenvolvedores que preferem espaços de trabalho organizados provavelmente irão adoro esse tema. Possui um design limpo e minimalista que é fácil de trabalhar, mesmo para iniciantes. Utiliza cores com menor contraste para destacar a sintaxe, facilitando a leitura. O Brackets Light Pro adota uma configuração de fundo cinza claro.
Luz Azul
O principal recurso deste tema são as opções duplas de padrão e itálico que ele oferece. O esquema de cores Blue Light é personalizável, tornando-o divertido de usar. Ele usa principalmente tons de azul. A única exceção é o vermelho, que ajuda a destacar erros na interface do código. Os tons de cores ligeiramente semelhantes complementam-se bem e, como resultado, ajudam a reduzir a fadiga ocular. Seus ícones especializados também facilitam a navegação na interface do VS Code.

Hop Light
Curiosamente, o Hop Light apresenta um tom escuro, o que não é comum em esquemas de cores claras. O fundo esbranquiçado e escuro, no entanto, ajuda a aliviar um pouco o cansaço visual. Seu design é muito minimalista, facilitando a navegação.

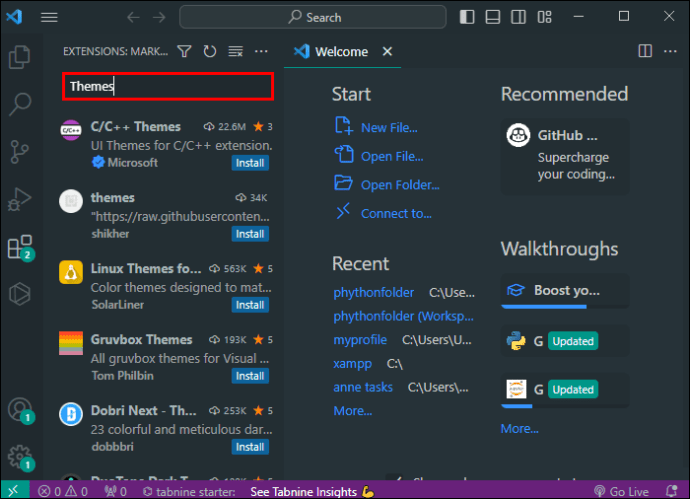
Instalando temas no VS Code
Utilizar o esquema de cores integrado do aplicativo é a maneira mais rápida de eleve seu espaço de trabalho no VS Code. Se você está procurando uma maneira de personalizar seu editor de código, as etapas abaixo irão guiá-lo durante o processo de instalação.
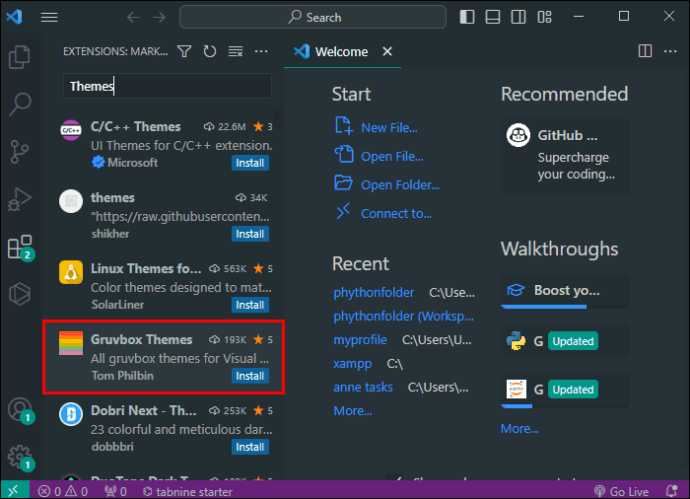
Vá para “Extensões”no lado esquerdo da barra de ferramentas. Você também pode pressionar “Ctrl + Shift + X”se estiver usando Windows e “CMD + Shift + X”para usuários de Mac. Insira”Temas”na barra de pesquisa do painel”Extensões”e pressione”Enter”.
Insira”Temas”na barra de pesquisa do painel”Extensões”e pressione”Enter”. Percorra as opções de tema e selecione aquele que deseja adicionar.
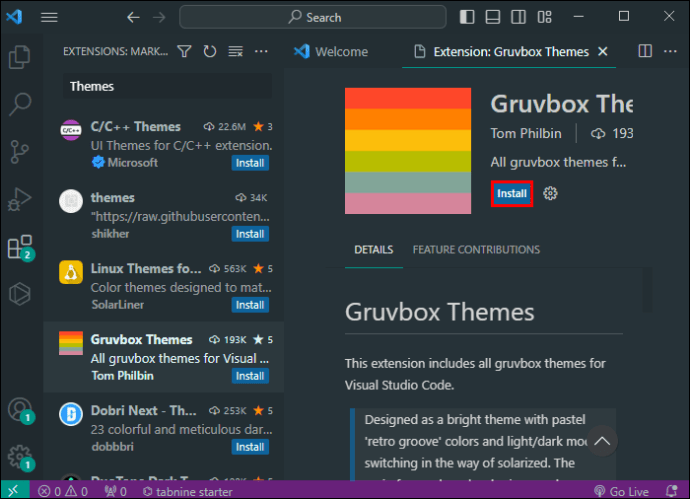
Percorra as opções de tema e selecione aquele que deseja adicionar. Escolha “Instalar.”
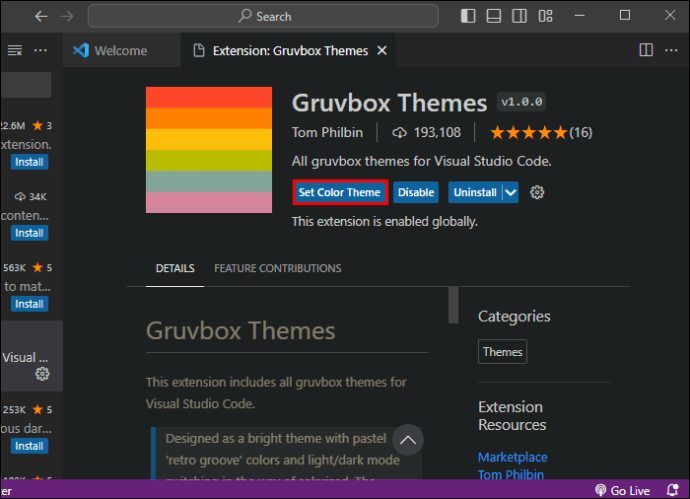
Escolha “Instalar.” Vá para “Tema de cores”e escolha o esquema de cores desejado para ativar o motivo instalado.
Vá para “Tema de cores”e escolha o esquema de cores desejado para ativar o motivo instalado.
Não hesite em experimentar os diferentes esquemas de cores. O VS Code facilita a alternância entre eles, para que você possa encontrar um que funcione com seu ambiente de codificação.
Dicas para usar temas do VS Code
Existem algumas medidas que você pode seguir para facilitar a aplicação de temas em sua interface de código. Seguir essas práticas o ajudará a selecionar os melhores motivos. Abaixo estão algumas dicas a serem seguidas ao instalar esquemas de cores do VS Code. Utilize o Visual Studio Marketplace: este é um caminho oficialmente licenciado para instalar e baixar temas para seu editor de código. Usá-lo garante segurança, pois você tem a garantia da autenticidade desses elementos. Verifique o número de instalações: Este número o ajudará a avaliar se o tema é excelente. A verificação dos comentários também fornecerá informações genuínas sobre o esquema de cores. Quanto melhor o design do tema, maior o número de instalações e classificações. Sempre visualiza os temas: a maioria dos motivos oferece uma opção de visualização onde você pode verificar o esquema de cores antes de adicioná-lo à interface do editor de código. Isso minimiza as chances de escolher um tema que não combina com seu estilo. Avalie seu ambiente de trabalho: Os temas são projetados para tornar suas sessões de codificação confortáveis e divertidas. É, portanto, vital que você escolha um que corresponda ao seu espaço de trabalho para evitar cansaço visual. Esquemas de cores claras são ideais para desenvolvedores que trabalham em espaços bem iluminados ou durante o dia.Aceite a personalização: Existem vários temas personalizáveis no Visual Studio Marketplace. Explorar essas opções o ajudará a modificar suas cores e fontes de acordo com seu estilo preferido. Você será capaz de criar um espaço de trabalho funcional que também seja esteticamente atraente.
Perguntas frequentes
Por que você deve usar um tema claro ao programar?
Ter uma interface de codificação escura ao trabalhar em um ambiente bem iluminado pode sobrecarregar seus olhos. Combinar seu espaço de trabalho com o ambiente ajuda a proteger seus olhos, minimizando a fadiga ocular.
Qual porcentagem de programadores usa o modo claro?
Pelo menos 30% dos engenheiros de software usam temas VS Code Light. No entanto, isso depende de vários fatores, como o espaço de trabalho e a duração da exposição na tela.
Qual é o melhor tema light do VS Code?
Atom One Light é atualmente um dos melhores temas do VS Code, considerando os números de instalação.
Aprimore sua experiência de codificação
Um dos melhores recursos do VS Code é a flexibilidade que ele oferece aos seus usuários em ajustando a aparência da interface. Isso ajuda você a personalizar seu espaço de trabalho para atender às suas necessidades, estilo e preferências. Selecionar o tema certo pode ajudar a evitar cansaço visual e, como resultado, aumentar sua produtividade. Agora que você está equipado com os melhores temas leves do VS Code, suas sessões de codificação certamente serão mais divertidas.
Qual é o seu tema leve favorito no momento? Como você personaliza seus temas? Deixe-nos saber na seção de comentários abaixo.
Isenção de responsabilidade: algumas páginas deste site podem incluir um link de afiliado. Isso não afeta nosso editorial de forma alguma.