Como criar um gradiente no Figma
Quando você não consegue decidir sobre uma cor, os gradientes são uma excelente opção. No Figma, você pode criar vários fundos gradientes, colocar um gradiente em uma forma e texto, criar gradientes de traços e muito mais. Você pode até criar gradientes de malha com o efeito de desfoque ou com um plugin de gradiente de malha da comunidade Figma.
Como o Figma tem tantas maneiras diferentes de criar um gradiente, novos usuários podem ter dificuldade para entendê-las desde o início. É claro que experimentar faz parte do processo de aprendizagem, mas é muito mais fácil ter todas as instruções em um só lugar. E este artigo fornece exatamente isso.
Como criar diferentes estilos de gradiente no Figma
O Figma oferece vários estilos de gradiente que você pode usar para preencher fundos ou objetos na tela com várias cores..
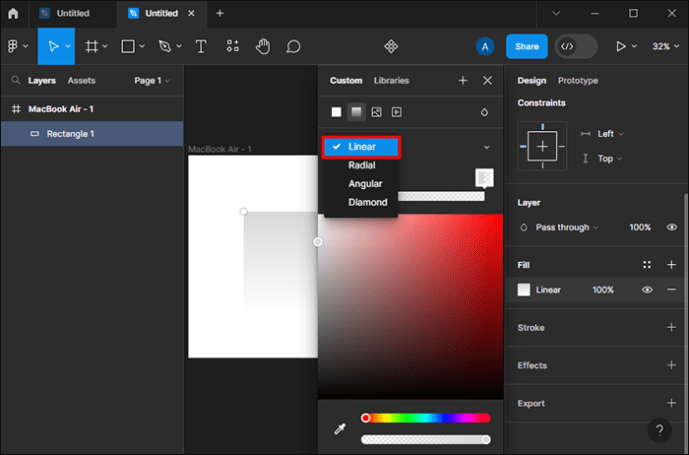
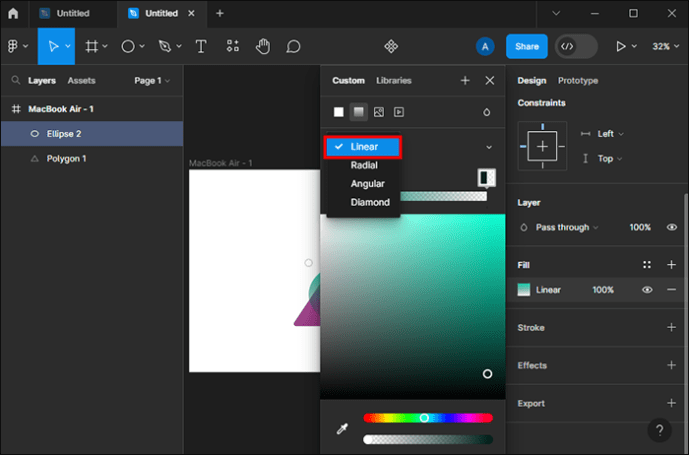
 Linear: gradientes lineares têm duas cores que se misturam em uma linha reta.Radial: com gradientes radiais, o primeiro a cor começa em um único ponto e se mistura com o outro em todas as direções.Angular: em gradientes angulares, você pode determinar a direção na qual o gradiente se move adicionando ângulos. É uma excelente opção para criar imagens 3D.Diamante: como o nome sugere, os gradientes de diamante começam em um ponto e se espalham na forma de um diamante.
Linear: gradientes lineares têm duas cores que se misturam em uma linha reta.Radial: com gradientes radiais, o primeiro a cor começa em um único ponto e se mistura com o outro em todas as direções.Angular: em gradientes angulares, você pode determinar a direção na qual o gradiente se move adicionando ângulos. É uma excelente opção para criar imagens 3D.Diamante: como o nome sugere, os gradientes de diamante começam em um ponto e se espalham na forma de um diamante.
As etapas para criar qualquer um desses gradientes os estilos são os mesmos. A única diferença está no estilo que você seleciona. Veja como criar um design gradiente no Figma:
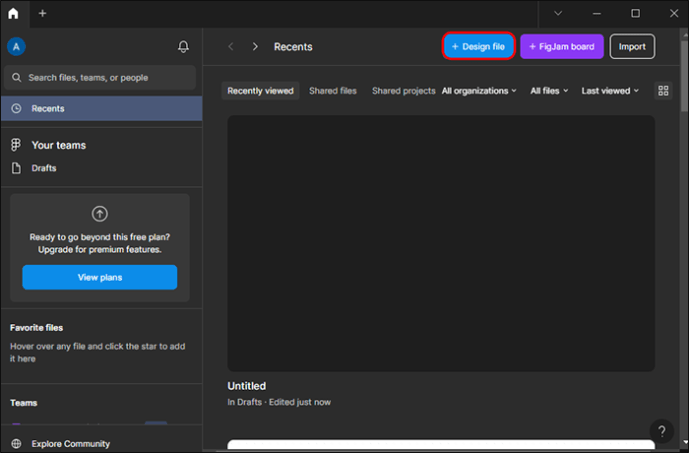
Abra um arquivo Figma em branco.
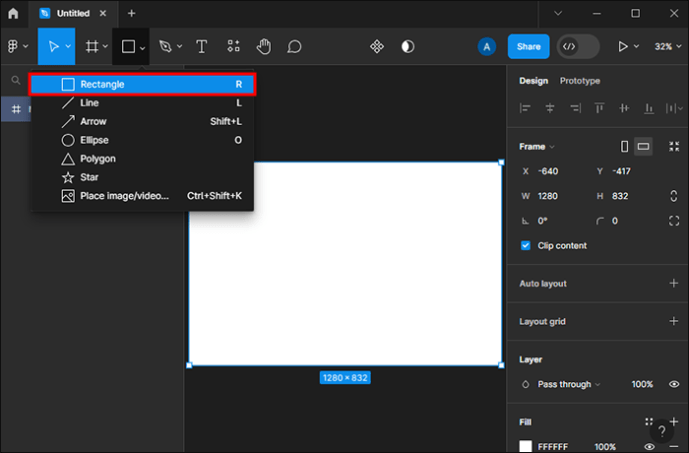
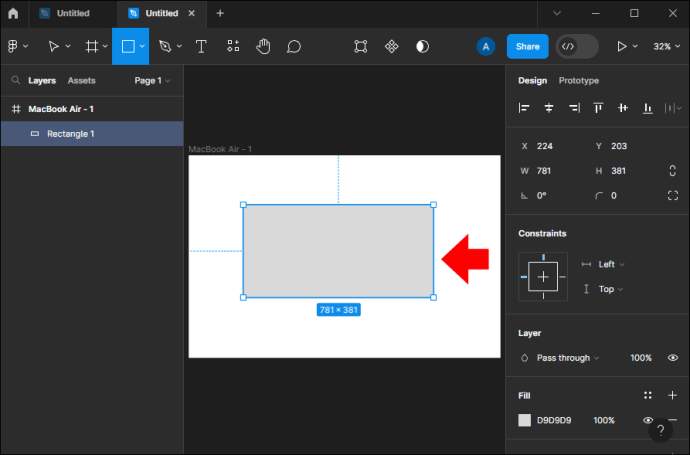
Toque na “Ferramenta Retângulo”na barra de ferramentas esquerda. Usando a ferramenta, desenhe um retângulo na tela para usar como referência de gradiente.
Usando a ferramenta, desenhe um retângulo na tela para usar como referência de gradiente.
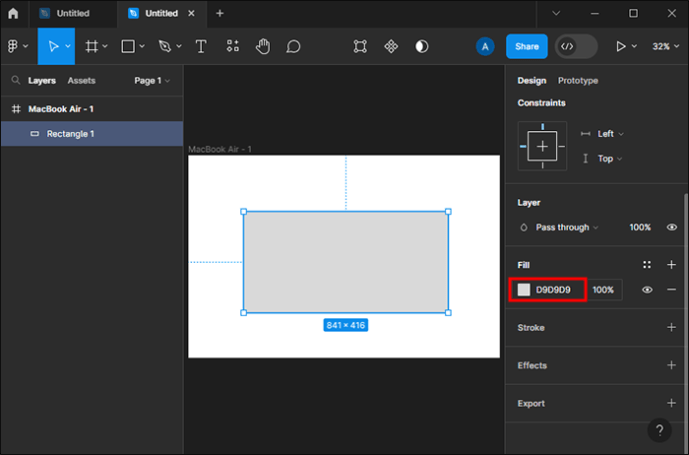
Selecione o retângulo criado. Clique no cor atual em “Preencher”no painel direito para abrir o seletor de cores.
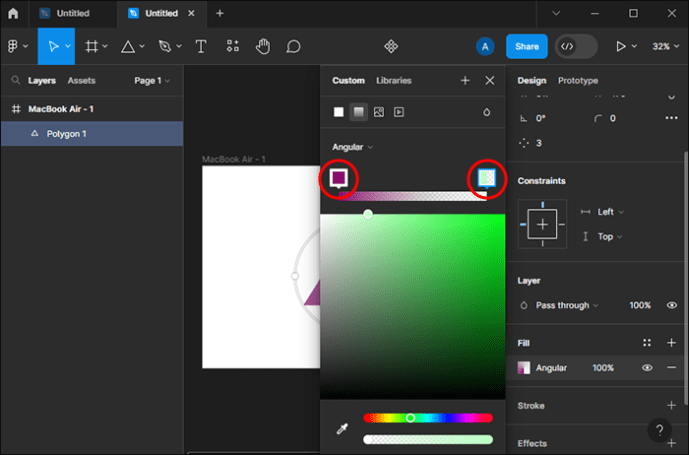
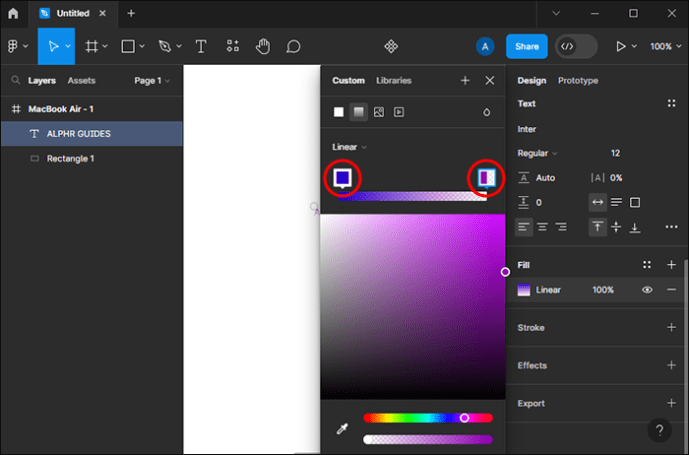
Clique no cor atual em “Preencher”no painel direito para abrir o seletor de cores. Pressione o menu suspenso e altere o “Sólido”padrão para o estilo de gradiente desejado. Duas marcas ou caixas coloridas aparecerão.
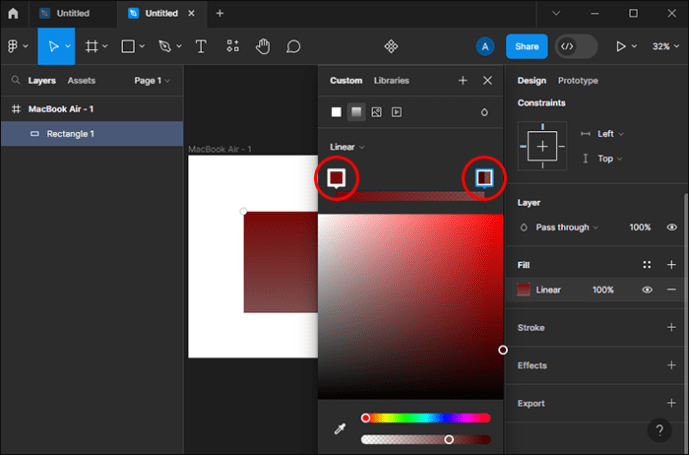
Pressione o menu suspenso e altere o “Sólido”padrão para o estilo de gradiente desejado. Duas marcas ou caixas coloridas aparecerão. Selecione cada limite de cor e escolha a cor que deseja adicionar ao gradiente.
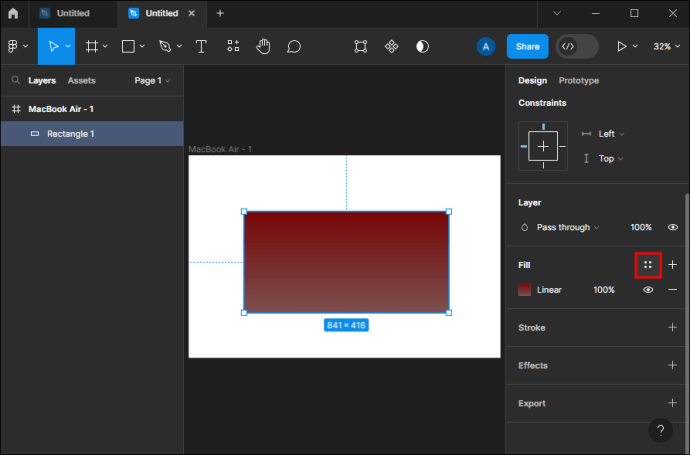
Selecione cada limite de cor e escolha a cor que deseja adicionar ao gradiente. Toque nos quatro pontos ao lado de”Preencher”para salvar o gradiente como um estilo.
Toque nos quatro pontos ao lado de”Preencher”para salvar o gradiente como um estilo.
Depois disso, você pode ajustar o valor da transparência, posicionar as paradas de cor onde deseja que uma cor termine e o segundo para começar, adicione outro limite de cor, mova-os na tela ou altere o ângulo do gradiente. Quando terminar de ajustar, salve o gradiente novamente (Etapa 8).
Observação: Para excluir uma interrupção de cor adicionada, selecione a interrupção e pressione “Excluir”ou “Backspace”no teclado.
Agora, você pode aplicar o estilo de gradiente a qualquer objeto que desejar.
Como criar um gradiente de malha no Figma
Os gradientes de malha são populares entre grandes empresas e marcas. Se você é um usuário frequente do Instagram, você vê todos os dias o logotipo do aplicativo. Assim, saber como criá-los pode ser útil em situações em que você precisa adicionar algum interesse aos seus projetos.
Como mencionado, gradientes de malha podem ser criados com um plugin fornecido pela comunidade Figma. Mas há uma maneira mais direta de adicionar várias cores onde você quiser na sua tela, sem a necessidade de ferramentas externas.
Veja como criar um gradiente de malha no Figma:
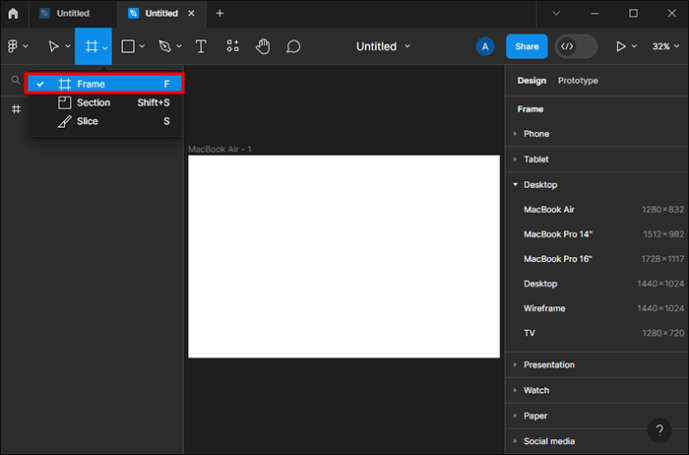
Insira um novo arquivo Figma.  Crie um quadro.
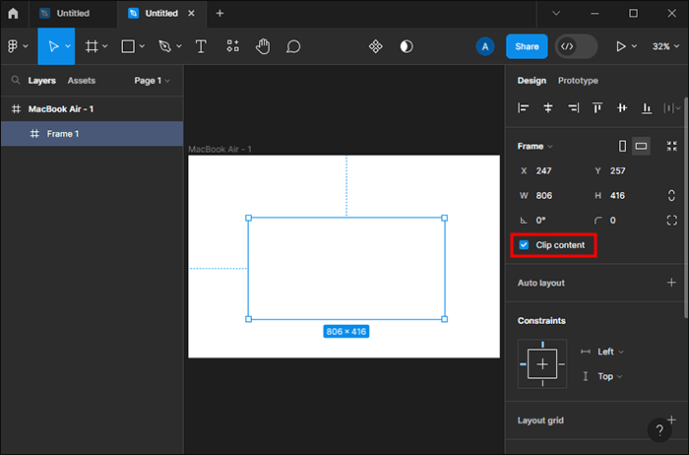
Crie um quadro. Marque a caixa”Cortar conteúdo”no painel direito para que tudo o que estiver fora do quadro seja cortado.
Marque a caixa”Cortar conteúdo”no painel direito para que tudo o que estiver fora do quadro seja cortado.
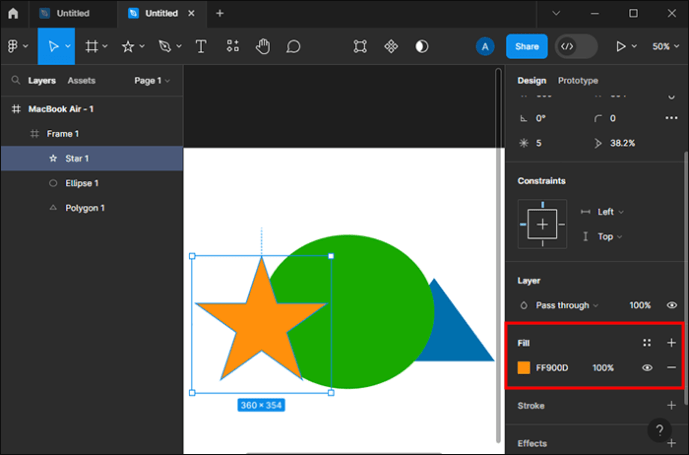
 Comece a adicionar diversas formas ou crie seu próprio objeto com a ferramenta”Caneta”dentro da moldura.
Comece a adicionar diversas formas ou crie seu próprio objeto com a ferramenta”Caneta”dentro da moldura. Altere o “Preenchimento”de cada novo formulário para que seja diferente do resto.
Altere o “Preenchimento”de cada novo formulário para que seja diferente do resto. Selecione todas as formas.
Selecione todas as formas.
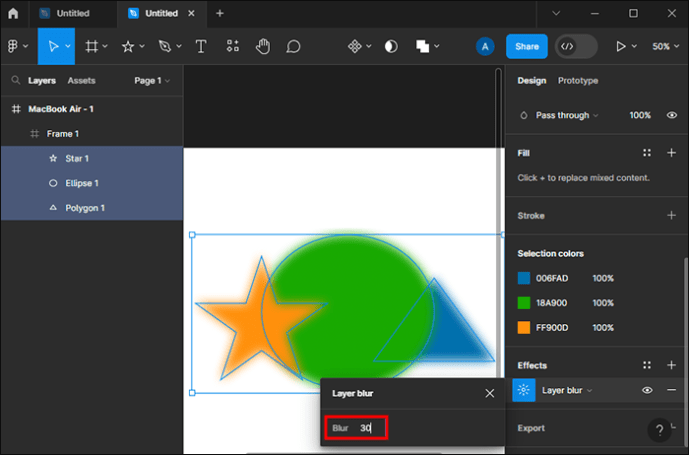
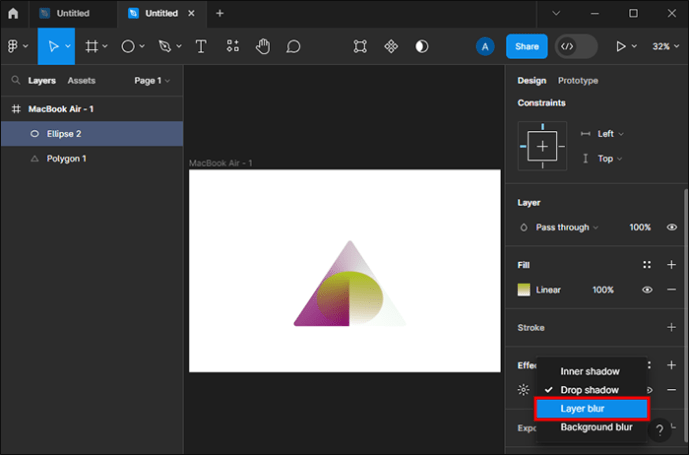
Em “Efeitos”, pressione o menu suspenso e selecione “Desfoque de camada”.
Abra as configurações de”Desfoque de camada”e aumente o valor até não ver mais limites claros entre as formas. Salve o estilo acima e use em outros objetos.
Salve o estilo acima e use em outros objetos.
Outra maneira de criar um gradiente de malha é usar o estilo angular. Ele fornece um resultado fascinante um pouco diferente, mas igualmente interessante, como o primeiro tutorial.
Aqui está o que você precisa fazer:
Abra uma tela em branco. Usar a forma desejada e adicione-a à tela. Em “Preenchimento”, altere “Sólido” para “Angular”.
Usar a forma desejada e adicione-a à tela. Em “Preenchimento”, altere “Sólido” para “Angular”.
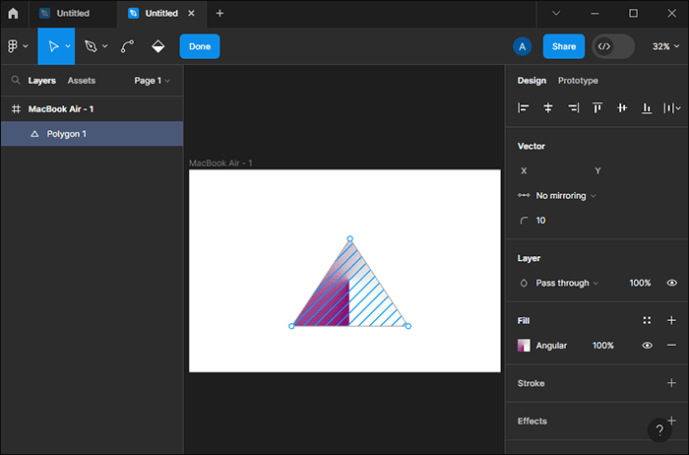
Escolha as cores do gradiente. Ajuste o ângulo e outros aspectos do gradiente.
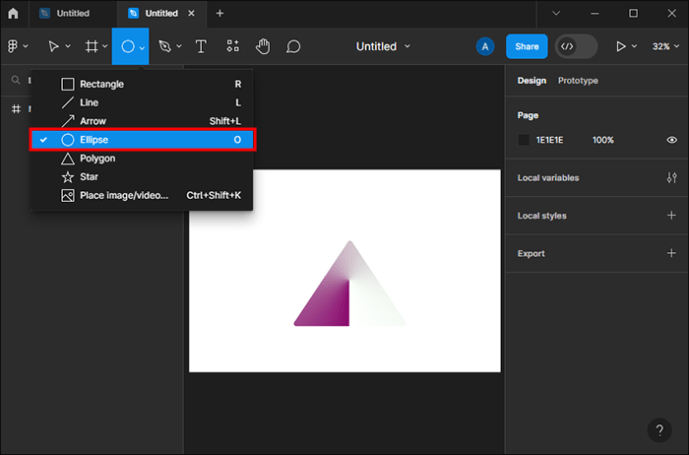
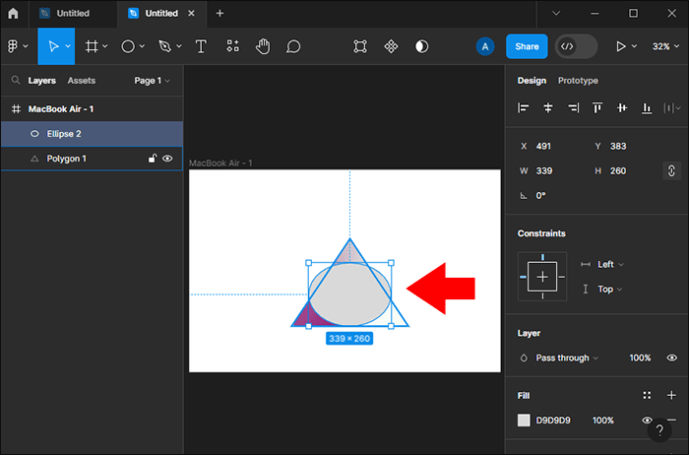
Ajuste o ângulo e outros aspectos do gradiente. Adicione outra forma, de preferência “Eclipse”, ou seja, um círculo.
Adicione outra forma, de preferência “Eclipse”, ou seja, um círculo. Coloque um em cima do outro forma na tela.
Coloque um em cima do outro forma na tela. Adicione um gradiente linear e altere a cor para aquela que combine bem com o restante.
Adicione um gradiente linear e altere a cor para aquela que combine bem com o restante. Em “Efeitos”, use o “Desfoque de camada”e desfoque as linhas da nova forma para mesclá-la com a primeira.
Em “Efeitos”, use o “Desfoque de camada”e desfoque as linhas da nova forma para mesclá-la com a primeira.
Como fazer gradiente de uma imagem no Figma
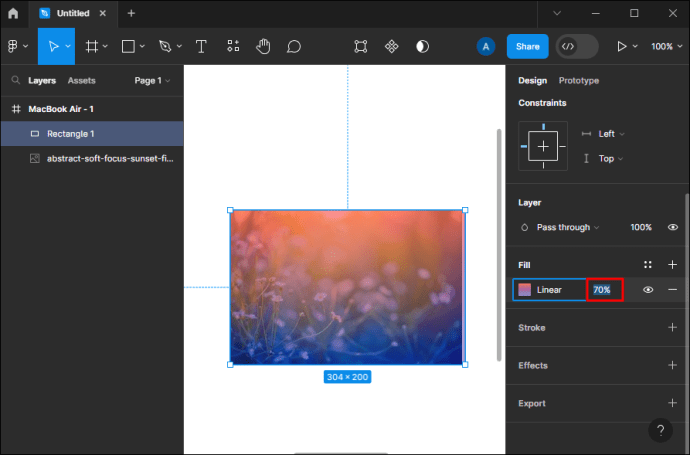
Além de criar um gradiente, você também pode sobrepor uma imagem existente com um gradiente para adicionar alguma dimensão. Dá um efeito de “desbotamento” ou a ilusão de uma fonte de luz invisível brilhando na imagem de fora.
Veja como adicionar um gradiente a uma imagem no Figma:
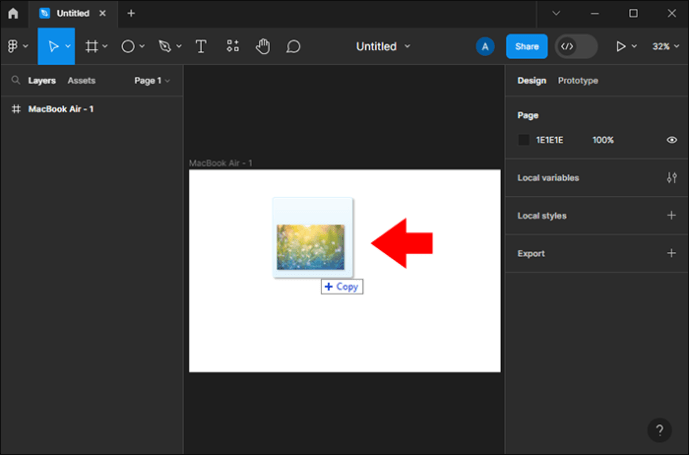
Abra um novo arquivo no Figma. Arraste e solte na tela a imagem à qual deseja adicionar o gradiente.
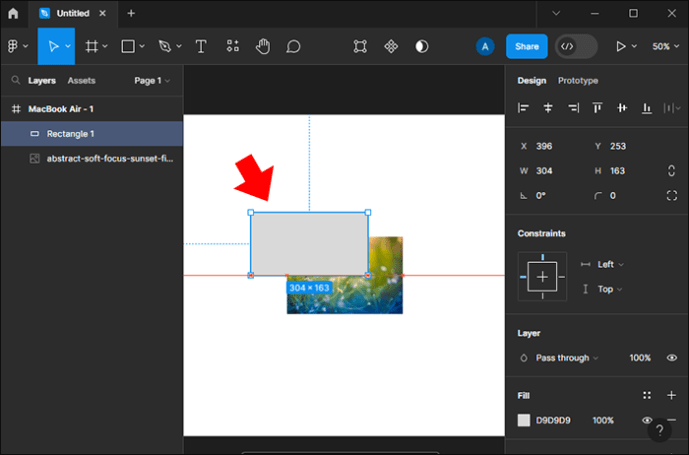
Arraste e solte na tela a imagem à qual deseja adicionar o gradiente. Adicione uma forma que corresponda ao tamanho de a imagem na parte superior.
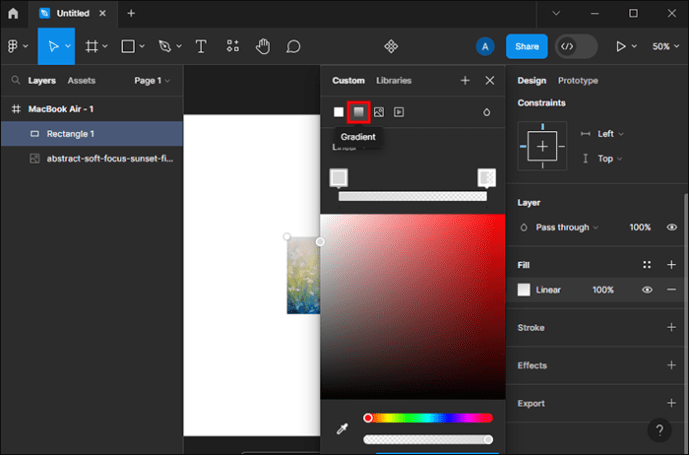
Adicione uma forma que corresponda ao tamanho de a imagem na parte superior. Selecione um estilo de gradiente na seção”Preenchimento”.
Selecione um estilo de gradiente na seção”Preenchimento”. Escolha as cores do gradiente no seletor de cores.
Escolha as cores do gradiente no seletor de cores.
Ajuste a opacidade, ângulo, etc.
Você também pode usar a ferramenta “Caneta”e desenhar uma forma na área onde você deseja que o gradiente seja.
Como fazer gradiente em um texto no Figma
Criar um gradiente em um texto no Figma é bastante semelhante a como você cria um gradiente para qualquer outra forma. Aqui estão as etapas:
Abra uma nova tela no Figma. Pressione a ferramenta”Texto”na barra de ferramentas à esquerda.
Pressione a ferramenta”Texto”na barra de ferramentas à esquerda. Clique em qualquer lugar da tela e comece a escrever.Selecione o texto e vá para “Preencher”.
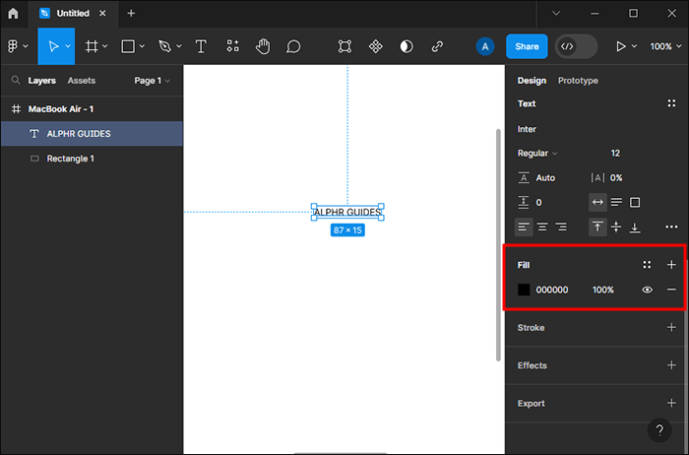
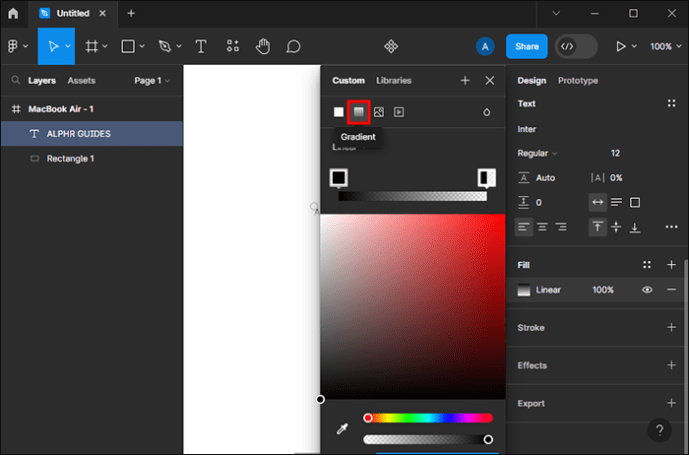
Clique em qualquer lugar da tela e comece a escrever.Selecione o texto e vá para “Preencher”. Escolha o estilo do gradiente.
Escolha o estilo do gradiente. Pressione cada caixa de cores e encontre a cor que deseja adicionar ao gradiente.
Pressione cada caixa de cores e encontre a cor que deseja adicionar ao gradiente.
FAQs
Quantas cores posso adicionar a um gradiente no Figma?
Você pode adicionar quantas cores desejar nos estilos de gradiente Figma padrão e de malha. Mas tente não exagerar. Como os gradientes têm múltiplas cores de transição, mais de cinco podem ser demais, mesmo para um gradiente de malha.
Posso importar um gradiente para o Figma?
Você pode importar qualquer gradiente que desejar em Figma. Por exemplo, você pode colar código de CSS (Cascading Style Sheets) abrindo o painel “Código” e colando o código. Você também pode importar gradientes do Adobe Illustrator.
Onde posso encontrar gradientes gratuitos do Figma?
Você pode encontrar gradientes Figma gratuitos e pagos na comunidade Figma. Ele apresenta uma infinidade de designs lindos e exclusivos criados por usuários do Figma. Você pode filtrar por plug-ins, arquivos e widgets. Basta digitar “gradiente”na barra de pesquisa na parte superior e encontrar o que você gosta.
Obter Funky com gradientes coloridos
Os gradientes são uma excelente forma de tornar um design distinto e personalizado. E o Figma permite que você faça uma transição suave entre duas ou mais cores que você escolher. No entanto, não exagere. Misture cores que combinem bem e tente permanecer na mesma paleta de cores.
Você já tentou fazer um gradiente no Figma? Diga-nos nos comentários abaixo qual estilo de gradiente você usou e para que o usou.
Isenção de responsabilidade: algumas páginas deste site podem incluir um link de afiliado. Isso não afeta nosso editorial de forma alguma.