Inspecionar elementos no Chromebook permite visualizar e editar temporariamente o código HTML, CSS e, às vezes, JavaScript de front-end que compõe um site. Isso permite que os desenvolvedores depurem e façam alterações no site sem afetar o back-end. Como as alterações são apenas temporárias, basta recarregar o site para trazer de volta o site original.
Além disso, inspecionar um elemento no Chromebook é praticamente o mesmo que fazê-lo no navegador Chrome. Então, vamos ver os diferentes métodos que você pode usar para inspecionar elementos em seu Chromebook.
Usando o botão direito do mouse
A maneira mais fácil de inspecionar um elemento em um Chromebook é usando o botão direito-clique no método. Para fazer isso, clique com o botão direito em qualquer elemento cujo código HTML você deseja ver e selecione Inspecionar.


No entanto, este método não funcionará em todos os sites, pois alguns proprietários de sites podem ter desativado clicando com o botão direito em seus sites para proteger seu conteúdo. Nesses casos, você pode ativar o recurso de clique com o botão direito ou usar os outros métodos desta lista.
Usando teclas de atalho
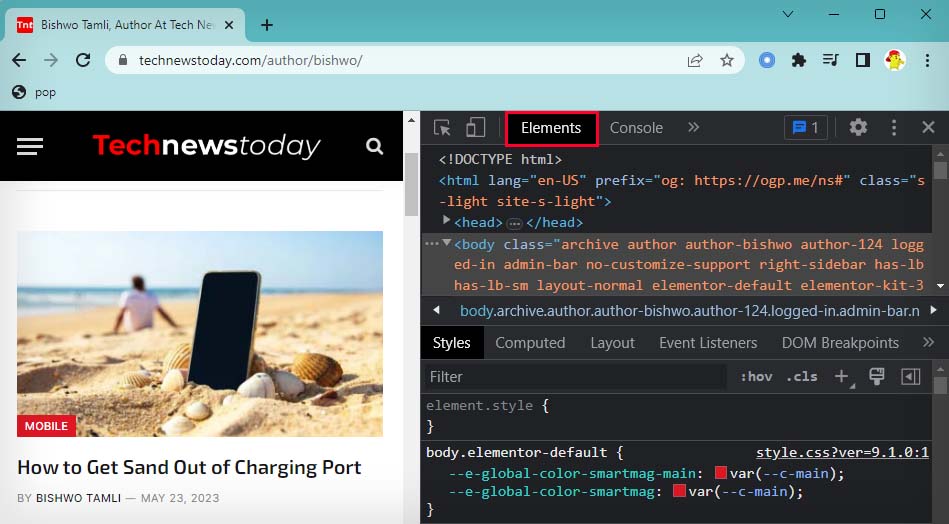
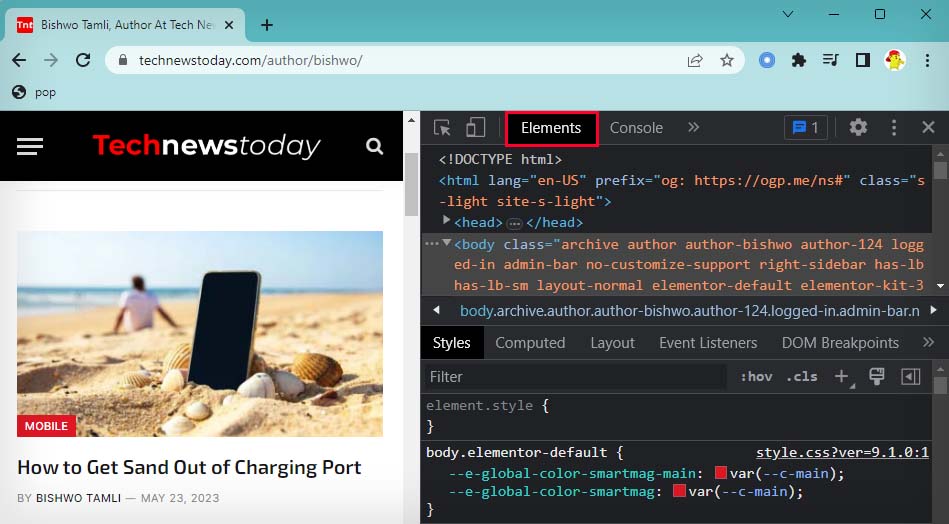
Outro método fácil que você pode usar para inspecionar no Chromebook é usando teclas de atalho. A tecla de atalho Ctrl + Shift + C o levará diretamente para a guia de elementos que mostra todo o código HTML do site.
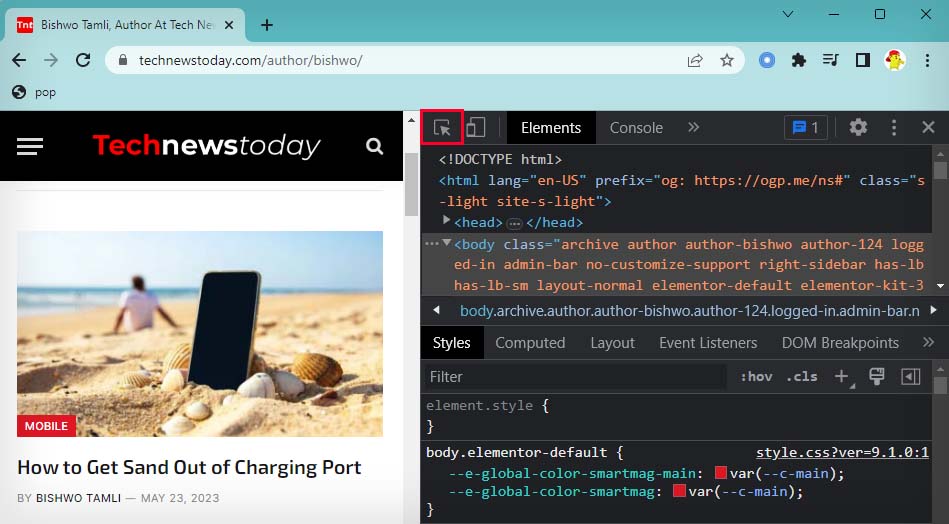
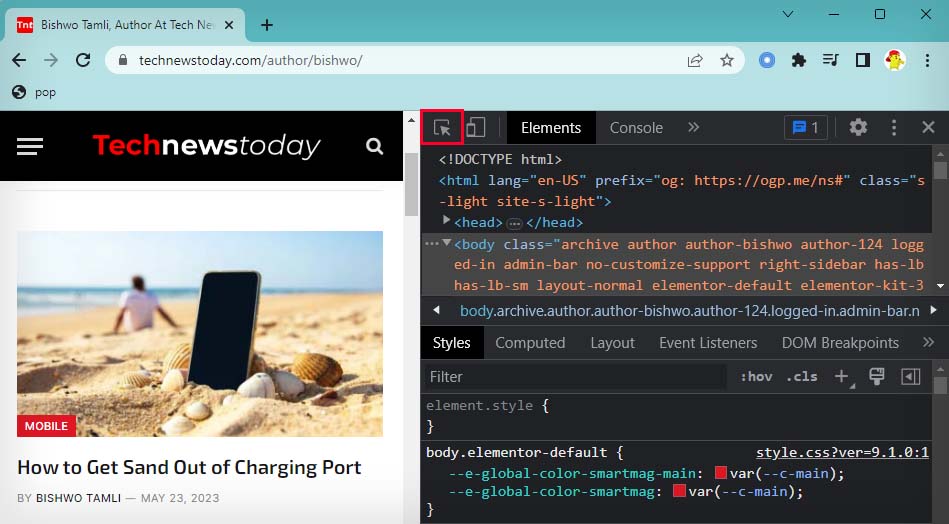
Se você deseja inspecionar um elemento específico no site rapidamente, você pode clicar no ícone de seta e quadrado ao lado da guia Elementos . Em seguida, clique no elemento que deseja inspecionar e ele mostrará diretamente o código HTML desse elemento.
Usando o menu do Chrome
Você também pode inspecionar elementos em seu Chromebook abrindo as Ferramentas do desenvolvedor no menu do Chrome. Veja como fazer isso:
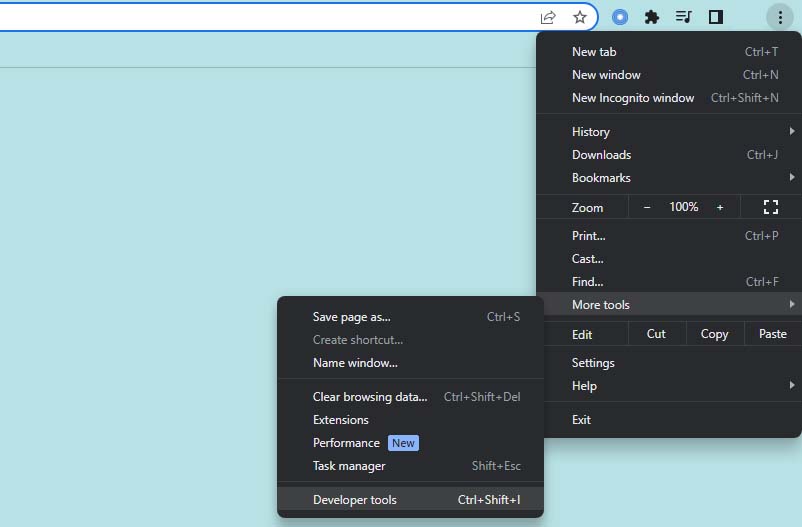
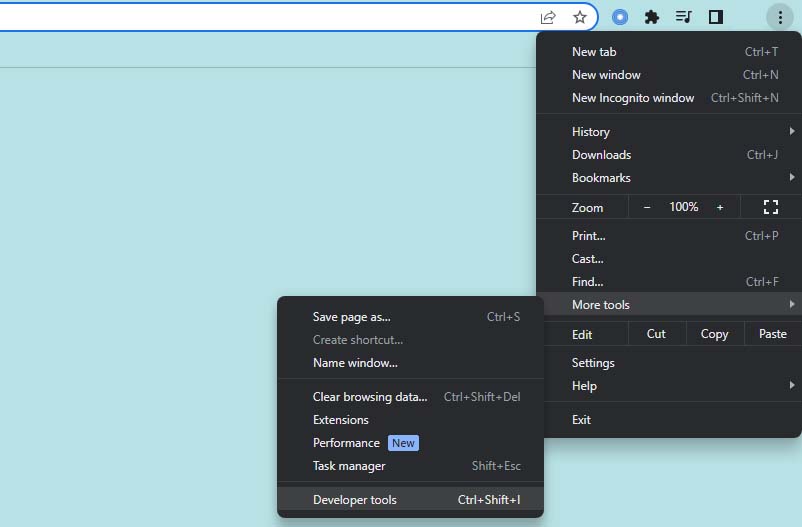
Clique no menu do Chrome (ícone de reticências verticais) no canto superior direito. Selecione Mais ferramentas e clique em Ferramentas do desenvolvedor.
 Selecione a guia Elementos para inspecionar o código HTML e CSS do site.
Selecione a guia Elementos para inspecionar o código HTML e CSS do site.
 Se você quiser inspecionar um elemento específico, clique no ícone de seta e selecione o elemento que deseja inspecionar.
Se você quiser inspecionar um elemento específico, clique no ícone de seta e selecione o elemento que deseja inspecionar.

Inspecionar o código HTML e CSS de um elemento é apenas uma das funções das Ferramentas do desenvolvedor. Se quiser saber mais sobre como usar as Ferramentas do desenvolvedor do Chrome, consulte nosso outro artigo.
Por que não consigo inspecionar no Chromebook?
Em alguns casos específicos, você não poderá acessar as Ferramentas do desenvolvedor do Chrome, incluindo suas funções como inspecionar um elemento. Isso ocorre principalmente se você estiver usando um Chromebook escolar ou profissional e o administrador bloqueou seu acesso às Ferramentas do desenvolvedor.
Se você estiver usando um Chromebook pessoal, poderá inspecionar facilmente os elementos usando qualquer um dos métodos acima. No entanto, para obter essa funcionalidade de volta em seu Chromebook escolar ou de trabalho, você terá que entrar em contato com seu administrador para obter acesso.
Embora algumas fontes na web digam que você pode desbloquear os elementos de inspeção por conta própria, eles estão simplesmente mostrando um código javascript que permite editar diretamente o conteúdo de um site. Na verdade, esta não é uma função de inspeção, pois você não poderá visualizar ou editar o código HTML e CSS do site.
No entanto, se você deseja inspecionar elementos no Chromebook para editar o conteúdo de um site, esse método pode ser útil. Veja como você pode fazer isso:
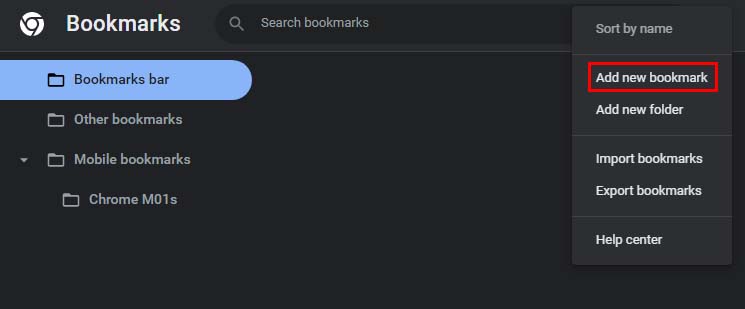
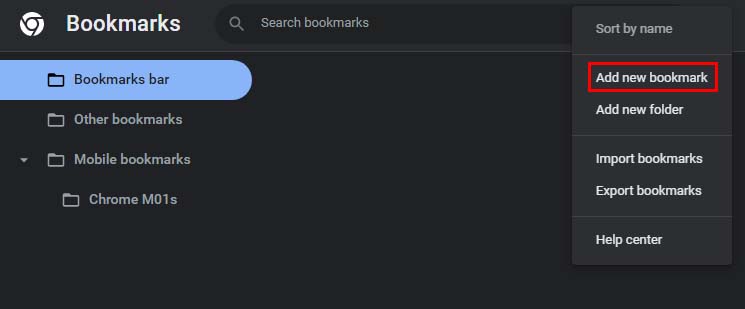
Pressione Ctrl + Shift + O para abrir o Gerenciador de favoritos. Clique no ícone de reticências verticais ao lado da barra de pesquisa de favoritos. Selecione Adicionar novo marcador.
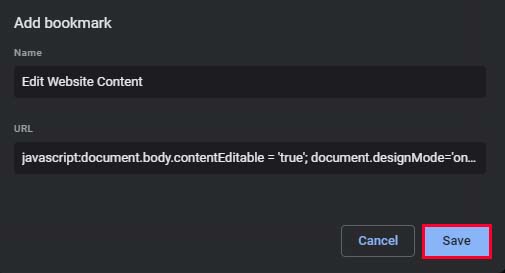
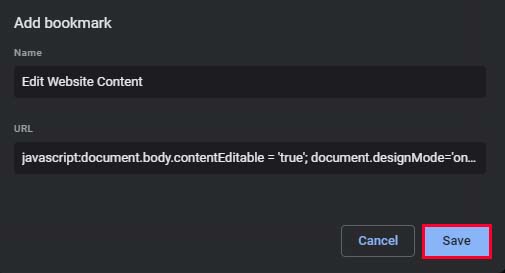
 Nomeie o marcador como quiser. Copie e cole este código javascript na seção URL: j*vascript:document.body.contentEditable=’true’; document.designMode=’on’; void 0
Nomeie o marcador como quiser. Copie e cole este código javascript na seção URL: j*vascript:document.body.contentEditable=’true’; document.designMode=’on’; void 0
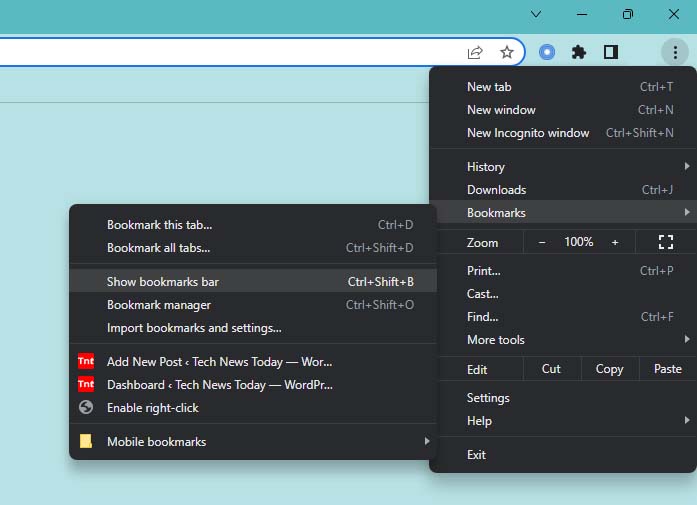
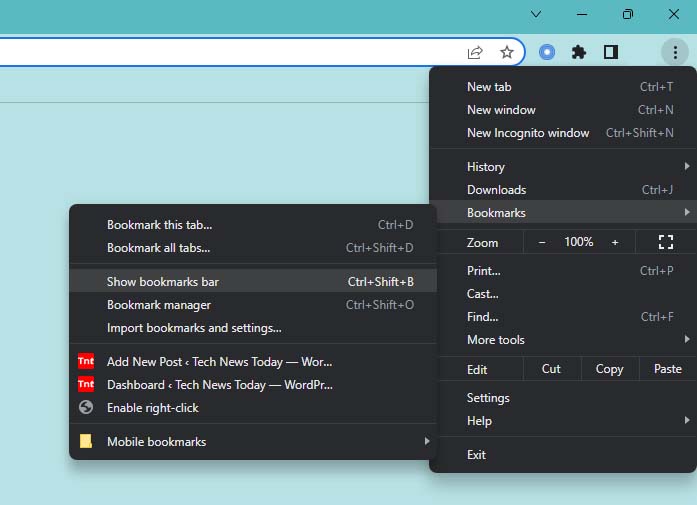
 Selecione Salvar. Se você não vir este favorito abaixo da barra de endereço, vá para menu Chrome > Favoritos e clique em Mostrar barra de favoritos.
Selecione Salvar. Se você não vir este favorito abaixo da barra de endereço, vá para menu Chrome > Favoritos e clique em Mostrar barra de favoritos.
 Agora, você pode ir para uma página da Web que deseja modificar, clique neste marcador e você poderá editar o conteúdo dessa página da web.
Agora, você pode ir para uma página da Web que deseja modificar, clique neste marcador e você poderá editar o conteúdo dessa página da web.